Bài giảng Phát triển ứng dụng web 1 - C.R.A.P
Nội dung buổi học trước
Giới thiệu CSS
Định nghĩa Style và các đơn vị tính
Phân loại CSS
Phạm vi áp dụng CSS (selector)
Một số tag HTML dùng riêng CSS
Thực hành
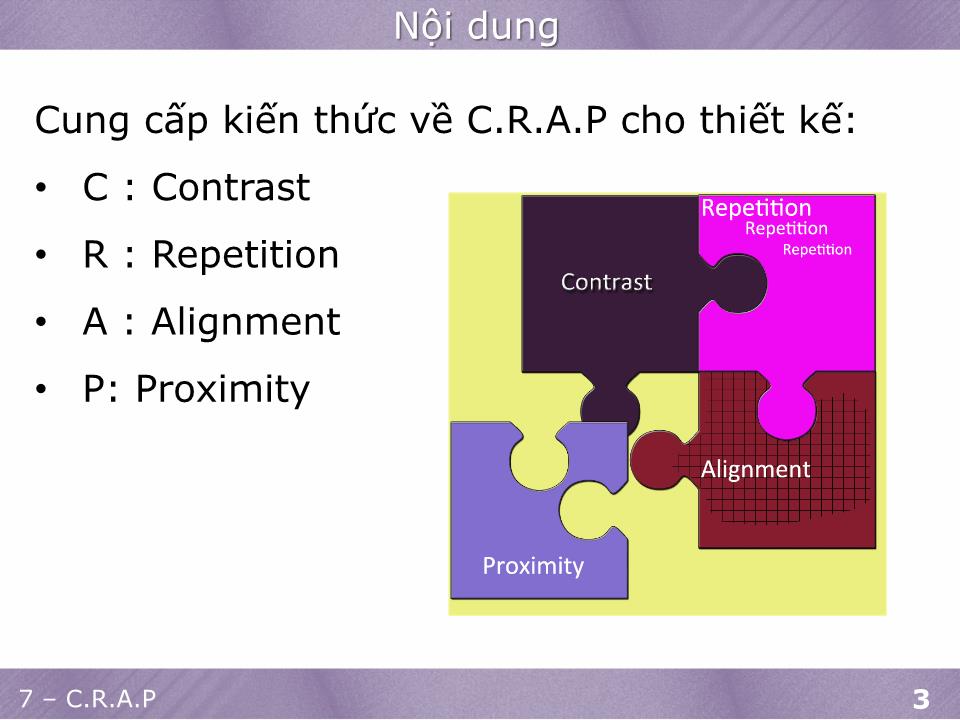
Giới thiệu C.R.A.P
C.R.A.P. sẽ không đảm bảo thiết kế hoàn hảo
Bài giảng này là không đủ cho bạn để hiểu đầy đủ về C.R.A.P.
Chỉ khi bạn thật sự hiểu C.R.A.P. bạn sẽ biết khi sử dụng nó và làm thế nào.
Cần đọc Non –Designer’s Book nếu bạn muốn trở thành một nhà thiết kế tốt
Tôi không phải là một chuyên gia về thiết kế , nhưng tôi biết C.R.A.P. khi tôi nhìn thấy nó

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

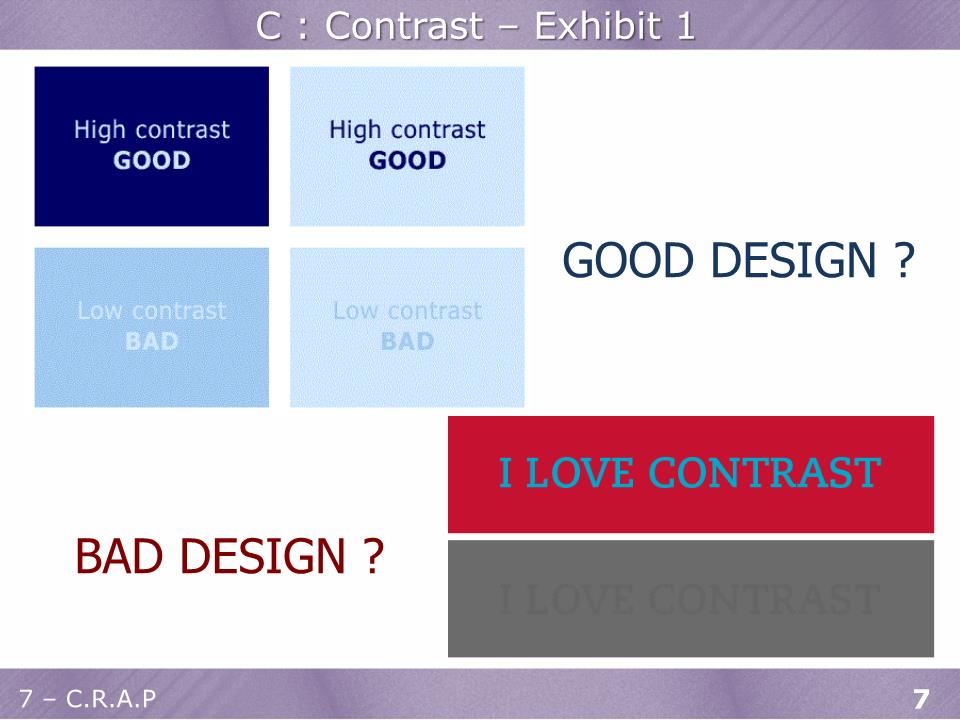
Trang 7

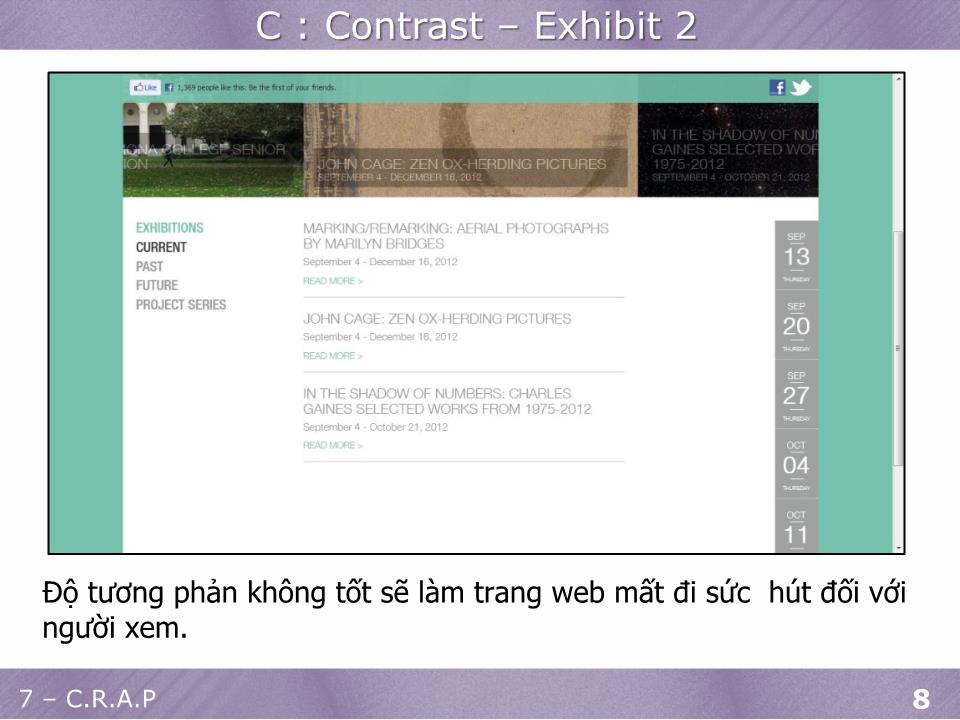
Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Phát triển ứng dụng web 1 - C.R.A.P", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Phát triển ứng dụng web 1 - C.R.A.P

C.R.A.P Phát triển ứng dụng web 1 Đại Học Sài Gòn – Khoa CNTT Nội dung buổi học trước 7 – C.R.A.P 2 Giới thiệu CSS Định nghĩa Style và các đơn vị tính Phân loại CSS Phạm vi áp dụng CSS (selector) Một số tag HTML dùng riêng CSS Thực hành Nội dung 7 – C.R.A.P 3 Cung cấp kiến thức về C.R.A.P cho thiết kế: C : Contrast R : Repetition A : Alignment P: Proximity Tổng quan C.R.A.P 7 – C.R.A.P 4 Cung cấp kiến thức về C.R.A.P cho thiết kế: C : Contrast R : Repetition A : Alignment P: Proximity Giới thiệu C.R.A.P 7 – C.R.A.P 5 C.R.A.P. sẽ không đảm bảo thiết kế hoàn hảo Bài giảng này là không đủ cho bạn để hiểu đầy đủ về C.R.A.P. Chỉ khi bạn thật sự hiểu C.R.A.P. bạn sẽ biết khi sử dụng nó và làm thế nào. Cần đọc Non –Designer’s Book nếu bạn muốn trở thành một nhà thiết kế tốt Tôi không phải là một chuyên gia về thiết kế , nhưng tôi biết C.R.A.P. khi tôi nhìn thấy nó C : Contrast 7 – C.R.A.P 6 Contrast : sự tương phản Thu hút sự quan tâm của người xem C : Contrast – Exhibit 1 7 – C.R.A.P 7 GOOD DESIGN ? BAD DESIGN ? C : Contrast – Exhibit 2 7 – C.R.A.P 8 Độ tương phản không tốt sẽ làm trang web mất đi sức hút đối với người xem. R : Repetition 7 – C.R.A.P 9 Repetition : sự lập lại L àm cho website trở nên có tổ chức R : Repetition – Exhibit1 7 – C.R.A.P 10 R : Repetition – Exhibit2 7 – C.R.A.P 11 R : Repetition – Exhibit 3 7 – C.R.A.P 12 R : Repetition – Exhibit 4 7 – C.R.A.P 13 Không có sự lặp lại làm cho trang web mất tổ chức. A : Alignment 7 – C.R.A.P 14 Alignment : sự canh lề Không có gì là tuỳ tiện, không thể có yếu tố ngẫu nhiên để lấp đầy không gian trang web. A : Alignment 7 – C.R.A.P 15 GOOD DESIGN ? BAD DESIGN ? HOW ? A : Alignment – Exhibit 1 7 – C.R.A.P 16 Canh lề không tốt làm cho trang web trở nên rối khó nhìn A : Alignment – Exhibit 2 7 – C.R.A.P 17 A : Alignment – Exhibit 3 (cont) 7 – C.R.A.P 18 A : Alignment – Exhibit 3 7 – C.R.A.P 19 P : Proximity 7 – C.R.A.P 20 Proximity : sự tương đồng Một thành phần này sẽ có sự tương đồng với những cái khác tạo thành 1 nhóm nhóm thông tin P : Proximity – Exhibit 1 7 – C.R.A.P 21 7 – C.R.A.P 22 P : Proximity – Exhibit 2 7 – C.R.A.P 23 Design – stand out Thank you ! GV: Phan Thị Kim Loan
File đính kèm:
 bai_giang_phat_trien_ung_dung_web_1_c_r_a_p.pptx
bai_giang_phat_trien_ung_dung_web_1_c_r_a_p.pptx

