Bài giảng Xây dựng Website với hệ quản trị nội dung CMS
1. Giới thiệu về wordpress
WordPress là một hệ thống quản trị nội dung (CMS – Content Management System)
giúp ta thực hiện các website động một cách nhanh chóng và dễ dàng. Là hệ thống quản trị
nội dung mã nguồn mở số 1 thế giới hiện nay. Linh hoạt, đơn giản, thanh nhã, tính tuỳ biến
rất cao và cực kỳ mạnh mẽ, đó là những gì có thể nói về WordPress Được sử dụng ở trên
toàn thế giới từ những trang web đơn giản cho đến những ứng dụng phức tạp. Việc cài đặt
WordPress rất dễ dàng, đơn giản trong việc quản lý và đáng tin cậy.
Ngoài các vấn đề là mã nguồn mở miễn phí, khả năng bảo mật cao, dễ dàng sử dụng, còn
điều gì tuyệt vời hơn đằng sau khiến cho WordPress phát triển mạnh và được nhiều người
yêu thích như vậy ? với WordPress việc xây dựng (lập trình) thêm các thành phần, module,
các chức năng cho nó là một việc rất dễ dàng đối với các lập trình viên, do đó WordPress có
rất rất nhiều các chức năng mở rộng được viết bởi các nhà lập trình trên khắp thế giới, và hầu
hết tất cả các ứng dụng, thành phần này đều được chia sẻ miễn phí, đó chính là điều tuyệt vời
nhất.
. Cài đặt server
❖ Cài Đặt Xampp
❖ Bước 1: Tải Xampp về máy và cài đặt.
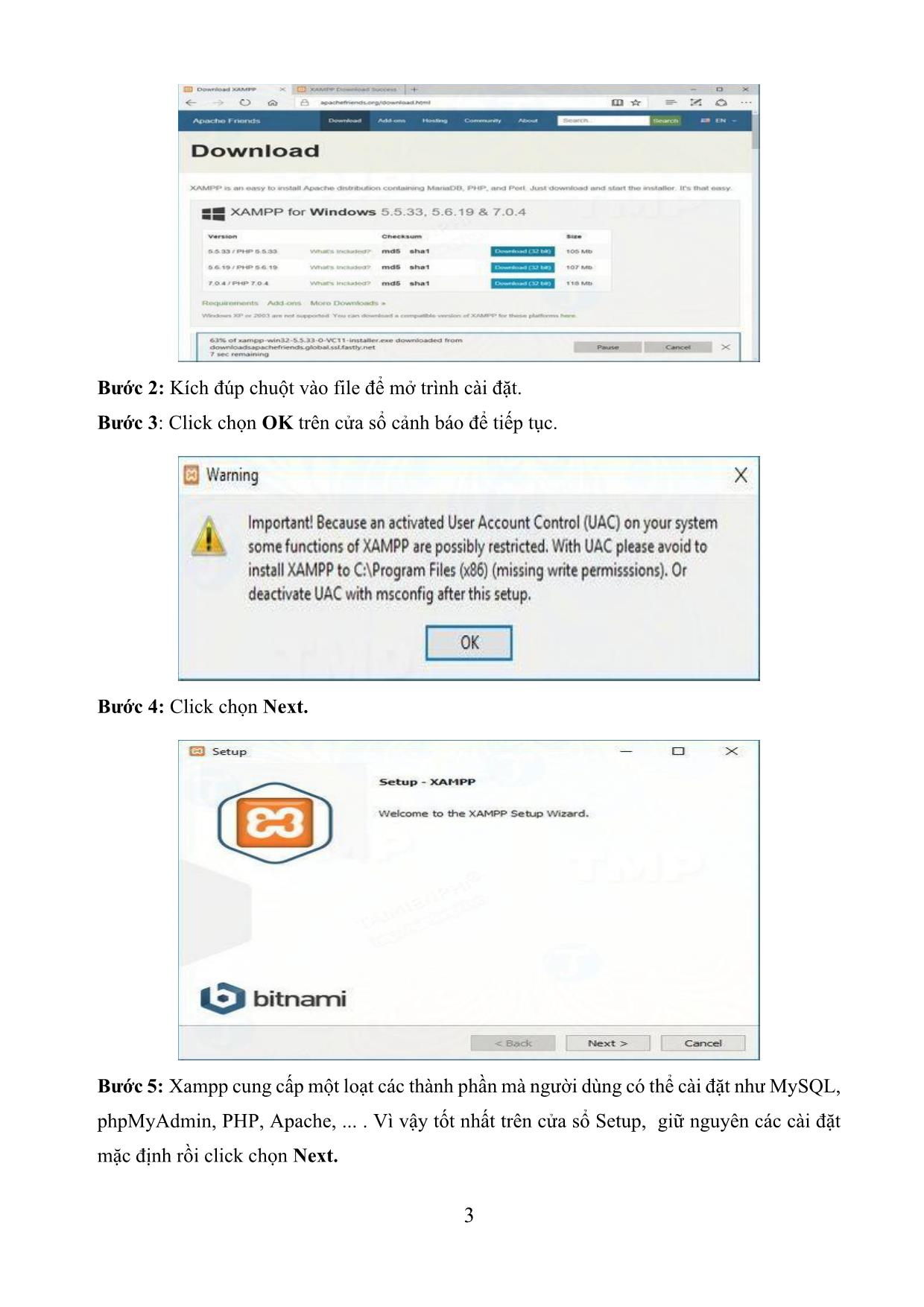
Bước 2: Kích đúp chuột vào file để mở trình cài đặt.
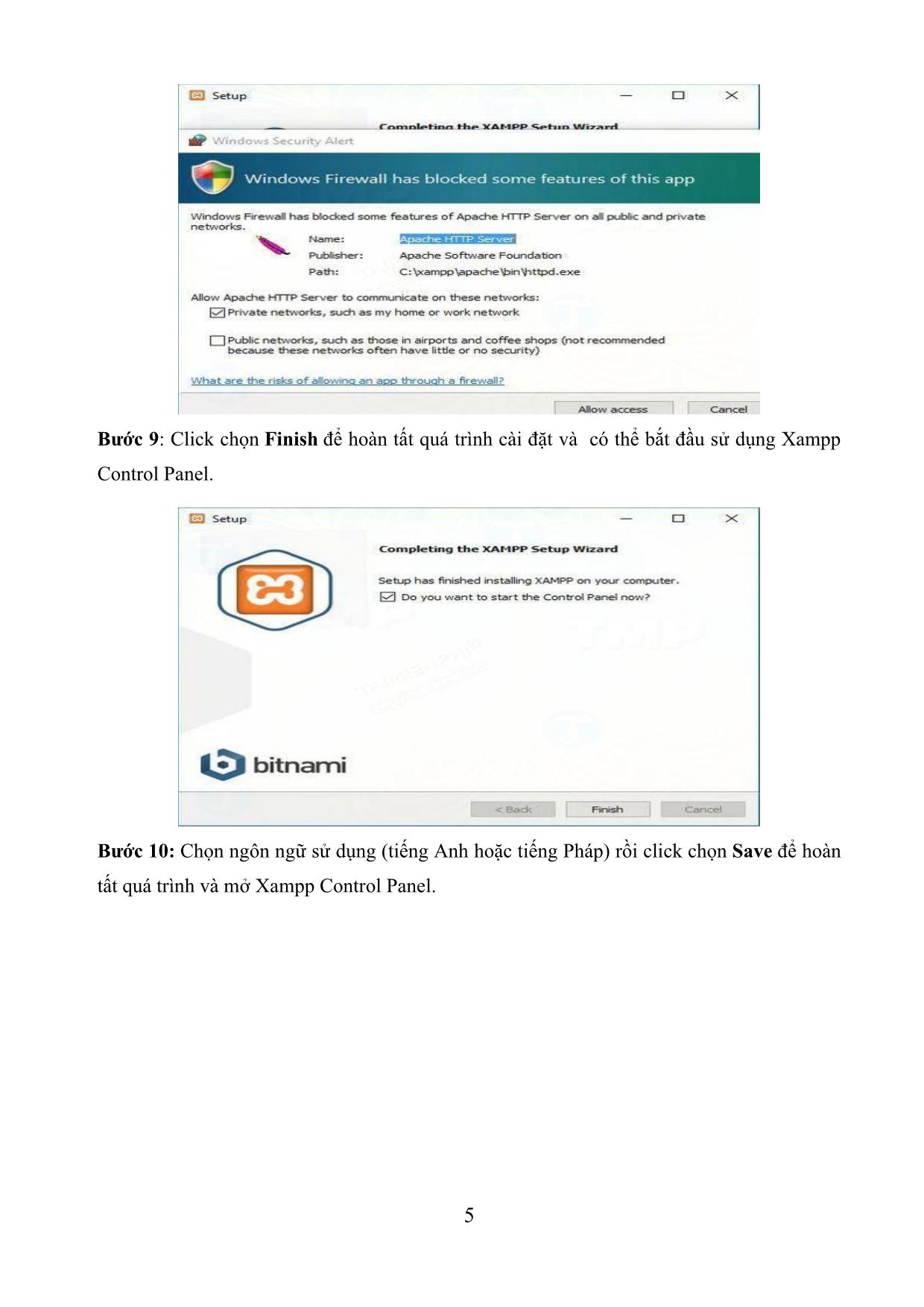
Bước 3: Click chọn OK trên cửa sổ cảnh báo để tiếp tục.
Bước 4: Click chọn Next.
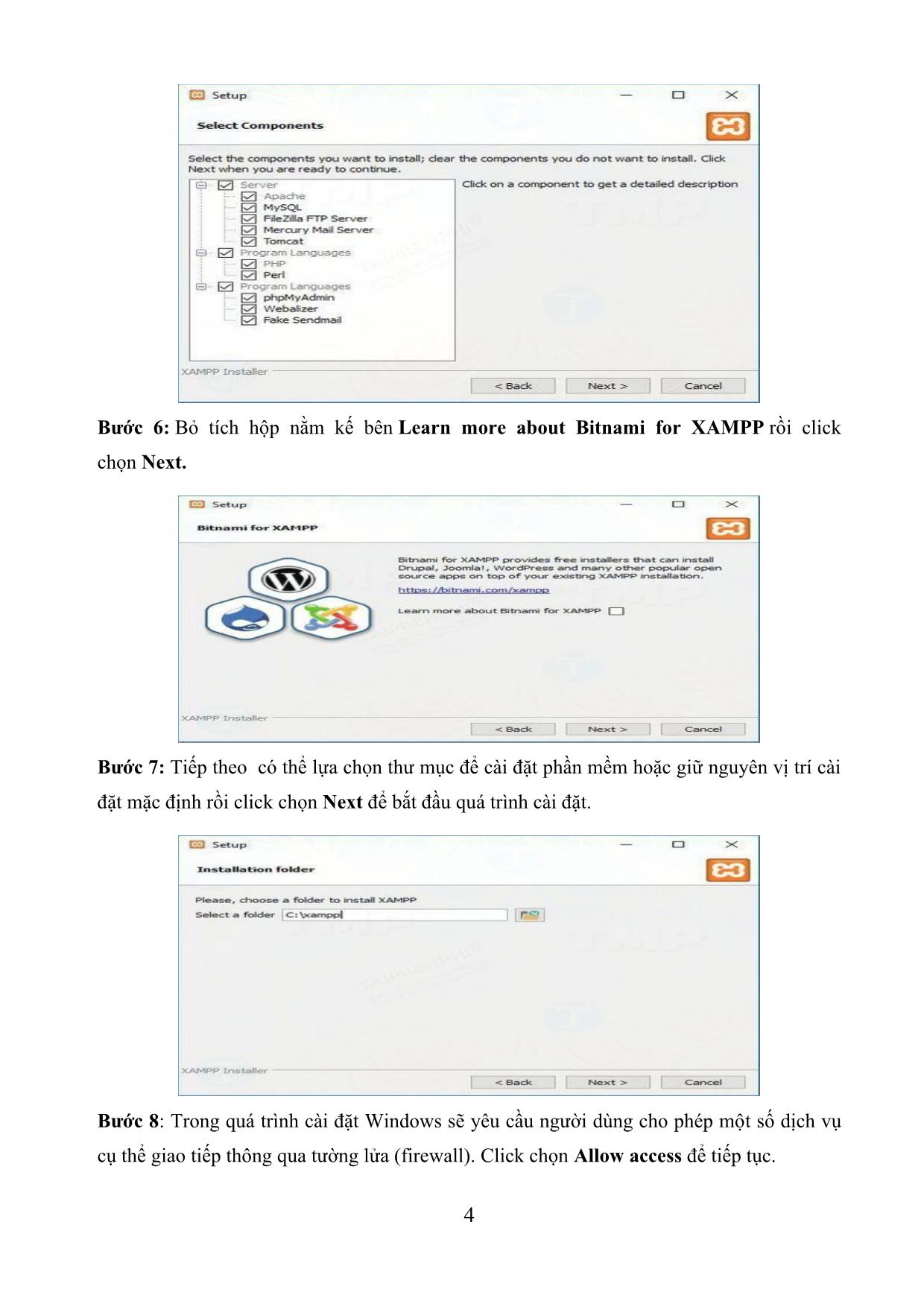
Bước 5: Xampp cung cấp một loạt các thành phần mà người dùng có thể cài đặt như MySQL,
phpMyAdmin, PHP, Apache, . . Vì vậy tốt nhất trên cửa sổ Setup, giữ nguyên các cài đặt
mặc định rồi click chọn Next.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Bài giảng Xây dựng Website với hệ quản trị nội dung CMS

Bấm tiếp vào Bắt đầu cài đặt Tiếp tục điền vào thông tin của website WordPress rồi bấm Cài đặt WordPress, với: • Tên Website: Chính là tên của website của bạn đó, viết kiểu gì cũng được • Tên người dùng: Tên tài khoản để đăng nhập vào website • Mật khẩu: Mật khẩu của tài khoản đấy, bạn đặt gì cũng được • Email của bạn • Tương tác với công cụ tìm kiếm: Vì cài ở Localhost, nên đánh dấu hay không chả khác gì nhau hết. Mục này nhằm ngăn chặn Google Bot đọc website, và Google sẽ không thể index website. 11 Cài đặt thành công, bấm Đăng nhập để truy cập vào website Điền tên tài khoản (tên người dùng) và Mật khẩu đã tạo ở bước trên 12 Và đây là giao diện trang quản lý website WordPress của bạn. Bấm vào chữ Website của tôi ở góc trái bên trên để mở giao diện trang web bên ngoài nhé. Và bây giờ, bạn chỉ cần gõ: • Để truy cập website: • Để truy cập trang quản lý website: 3. Cấu trúc và chức năng của hệ thống WordPress ❖ Giới thiệu các chức năng chính của WordPress gồm: Trang chủ (front-end), Admin (back-end) • Front-end và back-end là các thuật ngữ chỉ các giai đoạn bắt đầu và kết thúc của một quá trình xử lí. Khái niệm này thường sử dụng trong lĩnh vực phát triển phần mềm. • Trong thiết kế phần mềm, front-end là một phần của hệ thống phần mềm, tương tác trực tiếp với người sử dụng. Cụ thể, đó là hệ thống các giao diện người dùng (GUI). • Back-end gồm có các thành phần để xử lí các thông tin từ Front-end. Thông thường ám chỉ tới việc tương tác với DBMS (hệ quản trị dữ liệu). 13 3.1. Giao diện tổng quan ❖ Trang chủ (Front-end) Giao diện tổng quan Trang chủ (Front-end) WordPress ❖ Chú thích: o Site Name & Description : Site Name nghĩa là tên website của bạn mà bạn đã khai báo ở bước cài đặt và Description là mô tả cho website của bạn như là một phần giới thiệu ngắn về nội dung bài viết. o Sidebar : Nghĩa là một thanh nội dung nằm bên cạnh nội dung chính, nó có thể là bên trái , bên phải hoặc có cả hai bên tùy theo theme. Trong một sidebar, bạn có thể thấy các thành phần như Recent Posts, Recent Comments,.. các thành phần này được gọi là Widget. Cái này chúng ta sẽ tìm hiểu sâu hơn trong bài tiếp theo. 14 o Post: là tính năng viết bài, khi đăng chúng lên website thì sẽ có một bài viết xuất hiện trên trang chủ hoặc trang chuyên mục. o Footer : Nghĩa là phần cuối cùng của một website, ở đó sẽ hiển thị các thông tin như copyright, Lưu ý: Tùy vào themes (giao diện khác nhau) mà phần footer sẽ khác nhau. ❖ Admin (Back-end) Với ngôn ngữ này có các chức năng chính bạn cần quan tâm gồm: a. Dashboard: Có một số mục chính gồm Screen Options, Wellcom, At a Glance, Quick Draft đây là những tính năng cơ bản, cho trang Admin. Bạn sử dụng nó để viết bài hoặc thay đổi tùy chỉnh nói chung chức năng này bạn sẽ ít dùng tới nó b. Themes: Là tính năng tùy chỉnh giao diện website c. Customize: Là tính năng tùy chỉnh website gồm: Site Title & Tagline, Colors, Header Image, Background Image, Widgets, Static Font Page. d. Widgets: Là tính năng tùy chỉnh bố cục Webiste dựa vào các Tính năng có sẵn để đưa vào giao diện trang chủ và các trang con: e. Menus: Là tính năng quản lý các menu Top, Header, Footer, Main Menu tùy theo mỗi giao diện mà có ít hay nhiều vị trí menu khác nhau. f. Background: Là tính năng chọn hình nền cho Website g. Header: Là tính năng tùy chỉnh Header mặc định là Add new image (Thêm ảnh mới) 15 CHƯƠNG 2: THIẾT KẾ VÀ BỐ CỤC TRONG WORDPRESS 1.Thiết kế và bố cục trang web sử dụng page builder trong wordpress ➢ Sử dụng Elementor page builder • Elementor là một công cụ đang rất “hot” hiện này khi nói về thiết kế website mà không động tay vào code. Nó là một trình tạo trang sử dụng khi dàn trang, tạo trang bằng cách kéo thả các thành phần hay tùy biến website WordPress của bạn, giúp bạn có thể dễ dàng chia nội dung của mình ra nhiều cột khác nhau, ở mỗi cột bạn có thể thêm bất cứ tiện ích “widget” nào để nó hiển thị nội dung mà bạn muốn. • Elementor có một tính năng rất hữu ích đó là ở phần Thư viện mẫu (template library) - cho phép bạn thiết kế Mẫu (template) cho riêng mình, lưu lại và sử dụng cho những lần sau ở các trang web khác. ✓ Pre-Made Templates Sử dụng template đã được thiết kế sẵn của elementor hoặc là có thể custome lại hoặc tạo mới template theo nhu cầu sử dụng của bạn. ✓ Save Your Design Sau khi đã thiết kế xong bạn có thể save lại và để sử dụng cho lần sau cho những trang khác. ✓ Export & Import Bạn có thể export bất kì template nào và import chúng ở website khác. Điều này giúp bạn có thể chia sẻ template với những người khác. ❖ Sử dụng Elementor Ở giao diện soạn thảo trang mới, đầu tiên bạn cần chọn template. 16 ✓ Có 3 lựa chọn để bạn bắt đầu: • Elementor Full Width: bạn sẽ xây dựng trang full-width, nhưng vẫn giữ lại phần header và footer của website • Elementor canvas: bạn xây dựng trang web từ ban đầu ,tạo từ một trang trắng đúng nghĩa. • Giao diện mặc định. • Sau khi lựa chọn được kiểu giao diện bạn nhấn “Lưu nháp”, tiếp đến nhấn “Sửa với Elementor” để mở giao diện thiết kế của Elementor. ✓ Giao diện gồm 2 phần: • Sidebar: bên trái là nơi bạn bổ sung các thành phần element vào phần bên phải. Nó cũng là nơi bạn chỉnh sửa phần tử bạn đang chọn bên phải. 17 • Xem trước thay đổi: là nơi chứa bản thiết kế của bạn. Giao diện của nó chính xác như người dùng cuối sẽ nhìn thấy. Nhấn vào nút Thư mục (folder) ở phía bên phải trang và chọn Thư viện Mẫu (Template Library). • Việc sử dụng Elementor để dàn trang cho website bằng cách kéo thả các thành phần (element) từ phần Sidebar bên trái. • Bạn thêm phần (section) bằng cách nhấn Thêm Mục Mới bên phải giao diện, sau đó lựu chọn số cột trong một hàng. • Tiếp theo, bạn lựu chọn thành phần bên trái để kéo sang phần (section) vừa tạo xong. 18 • Lúc này, bạn có thể tùy chỉnh lại thành phần, phía bên trái Sidebar hiển thị 3 tab cho bạn tùy chỉnh. • Nội dung (content): ở đây bạn sẽ thay đổi nội dung của thành phần • Kiểu (style): nơi bạn thay đổi màu sắc và kiểu chữ • Nâng cao (advanced): nơi bạn thực thiện thay đổi nâng cao như khoảng cách giữa các thành phần, màu sắc hiển thị của nền, viển, chỉnh sửa giao diện ở các thiết bị khác nhau... • Còn rất nhiều các thành phần khác, mỗi thành phần hỗ trợ một kiểu định dạng khác nhau như: hình ảnh (image), video, văn bản (text), nút (button), biểu tượng (icon), google map.. Cách sử dụng đều giống nhau, bạn chỉ việc kéo và thả vào nơi mình muốn phía bên phải và tùy chỉnh. 19 • Ngoài ta còn rất nhiều điều thú vị của Elementor giúp chúng ta trong việc tạo 2. Sử dụng được các theme trên WordPress Bước 1: Cài đặt theme trong WordPress Trong thư viện wordpress.org ( thư viện này có khoảng hơn 2000 theme khác nhau). Chúng ta có thể chọn cho mình theme phù hợp với sở thích. Sau khi Add New hoặc Thêm mới thì nó sẽ hiện ra giao diện như sau: 20 Bước 2: Bạn ấn vào Cài đặt Lưu ý: Tính năng xem trước này chỉ có nghĩa tượng chưng, đôi lúc nó sẽ không hiển thị chính xác và đầy đủ tinh năng có trong theme đó. Bước 3: Kích hoạt giao diện 21 Bước 4: Thêm một vài widget vào sidebar giúp theme hiển thị tốt nhất. Cài đặt trên phiên bản tiếng Anh: Khi kích hoạt xong, bạn vào Appearance > Menus và Widgets để thêm Cài đặt trên phiên bản tiếng Việt: Bạn vào Giao diện > Trình đơn và Widget để thêm nhé CHƯƠNG 3: GỬI BÀI TRONG WORDPRESS 1. Tạo Chuyên mục (Categories) và Thẻ (Tags) trong Wordpress 1.1. Tạo Chuyên mục (Categories) Để quản lý các chuyên mục như trên chúng ta cần làm như sau: Để có thể tạo Chủ đề và Tags trước hết bạn phải cài đặt WordPress sẵn trên máy tính. Đăng nhập vào phần quản trị Wordpress.Sau khi đăng nhập thành công chúng ta vào menu bài viết (Posts) --> Chuyên mục để quản lý chuyên mục, như hình sau: 22 Để thêm chuyên mục mới chúng ta điền vào chỗ Tên là tên của chuyên mục sau đó nhấn Thêm chuyên mục. • Để thêm chuyên mục con chúng ta chọn chỗ Cha là chọn chuyên mục cha cho chuyên mục đang tạo. Còn chỗ chuỗi đường dẫn cố định là chuỗi sẽ hiển thị trên thanh địa chỉ của trình duyệt khi người dùng truy cập chuyên mục của chúng ta. • Chú ý: Ở đây chúng ta có thể tự tạo đường dẫn cố định nhưng theo tôi chúng ta nên để wordpress tự tạo sẽ tốt hơn. • Đối với ví dụ trên, sau khi nhập đầy đủ các thông tin chúng ta có danh sách các chuyên mục như sau: 23 1.2. Tạo Thẻ (Tags) cho bài viết trong wordpress • Cũng tương tự như chuyên mục chúng ta chọn menu Bài viết --> Thẻ . Giao diện tạo thẻ như sau • Chú ý: Thẻ thường dùng để gắn kết các bài viết. Có nghĩa là hướng người dùng đến những bài viết có cùng thẻ. • Để tạo thẻ chúng ta cũng điền đầy đủ các thông tin trong hình sau và nhấn nút Tạo thẻ. 2. Tạo bài viết Cách đăng một bài viết mới Bước 1 : Truy cập vào Admin với link 24 + Trên website: + Trên Localhost: Đăng nhập quản trị admin ở trongBảng tin ta chọn Bài viết / Viết bài mới để tạo bài viết mới. Tạo bài viết mới Bước 2: Soạn thảo bài vết Bạn có thể gõ tiêu đề bài viết và nội dung bài viết theo ý bạn và mở khung soạn thảo nếu bạn muốn thao thác với nhiều tính năng hơn. Soạn thảo bài viết Bước 3: Đưa bài viết vào Chuyên mục phù hợp. Cài đặt trên phiên bản tiếng Anh: Bên cột phải mục Categories > Add New Ctegories để tạo một chuyên mục mới và chọn chuyên mục đã tạo. Phần Thẻ phía dưới là một chức năng để 25 phân loại bài viết mục đích để lọc bài viết nó sẽ rất tốt cho SEO và điều hướng người dùng. Bạn nên cân nhắc kỹ để tạo Tag ngắn gọn nhất tham khảo các thẻ Tag của website Thêm chuyên mục và thẻ Tag. Bước 4: Chọn ảnh tiêu biểu Đây là ảnh đại diện cho bài viết này, nó sẽ hiển thị ở trang chủ, trang chuyên mục và các trang được trả ra kết quả với ảnh đại diện và tiêu đề đi kèm. Với cài đặt trên click vào Chọn ảnh tiêu biểu > Tải tệp tin lên > Chọn ảnh tiêu biểu để tải lên. Chọn ảnh tiêu biểu trên phiên bản tiếng Việt. 26 Chọn ảnh tiêu biểu trên phiên bản tiếng Việt. Bước 5: Lưu bài viết hoặc xuất bản Khi viết bài bạn không lên xuất bản bài viết ngay để tránh xuất hiện những bài viết chưa hoàn thiện hoặc có những hình ảnh không đẹp lên trang chủ website. WordPress cung cấp tính năng cho phép lưu thành các bản nháp khác nhau hoàn toàn tự động khi bạn biên soạn bài viết. Vì vậy bạn không cần phải lưu lại. Tuy nhiên bạn cứ thực hiện lưu lại thành bản nháp nếu bạn chưa thực sự yên tâm. Lưu bản nháp hoặc Đăng bài viết trên WordPress. Lưu bản nháp hoặc đăng bài viết Sau khi đăng lên website xong, bạn truy cập ra trang chủ website sẽ thấy bài viết vừa đăng hoặc click vào Xem bài viết . CHƯƠNG 4: QUẢN LÝ FILE VÀ PLUGIN 27 Plugin trong WordPress • Plugin là dùng để bổ sung thêm một tính năng nào đó vào Website WordPress khi các tính năng trên WordPress không đáp ứng đủ nhu cầu của bạn. Bạn có thể cài thêm các Plugin để Website của mình trở nên hoàn hảo hơn vì một Website WordPress chuyên nghiệp không chỉ cần một Theme đẹp mà cần có cách sử dụng các Plugin hợp lý nữa. Hiện tại số lượng Plugin có trong thư viện WordPress.org rất nhiều và nó hoàn toàn miễn phí nên bạn có thể yên tâm vì các Plugin miễn phí này có thể phục vụ rất nhiều cho nhu cầu của bạn. 1.1. Cách tìm và cài đặt Plugin ❖ Cách tìm Plugin Để tìm Plugin bạn làm theo hướng dẫn sau: • Với Plugin phiên bản tiếng Anh (hình 1): bạn truy cập vào Dashboard –> Plugins –> Add New • Với Plugin phiên bản tiếng Việt (hình 2): bạn truy cập vào Bảng tin –> Gói mở rộng –> Cài Plugin mới Plugin phiên bản tiếng Anh 28 Plugin phiên bản tiếng Việt Dưới đây là màn hình hiển thị thư viện Plugin miễn phí, qua đây bạn có thể tìm Plugin bằng 2 cách: • Cách 1: Thông qua tên bằng cách điền tên ở khung Tìm Plugins bên tay phải rồi Enter • Cách 2: Bạn xem danh sách các Plugin thông qua các bộ lọc như Nổi bật (Featured), Được quan tâm (Popular), Khuyên dùng (Recommended), Yêu thích (Favorites). Nếu bạn là người mới bạn nên chọn qua phần Popular rồi cài các Plugin trong đó. • Thư viện Plugin miễn phí 29 ❖ Cách cài đặt Plugin Khi các bạn đã tìm thấy Plugin ưng ý thì cũng đừng vội click vào nút Cập nhật bây giờ (Install Now), mà hãy click vào tên Plugin đó để xem thông tin chi tiết phần mô tả để biết Plugin này có chức năng gì, cách cài đặt (Installation) và ảnh chụp (Reviews) như thế nào? Để biết Plugin đó tốt hay không, bạn hãy nhìn vào con số Tải về và đánh giá trung bình nếu thấy có điểm số cao, tải về nhiều thì hãy cài đặt vì đã được nhiều người tin tưởng sử dụng, và cũng không phải Plugin nào cài vào là cũng làm việc được. Sau khi chắc chắn Plugin này bạn muốn cài, hãy ấn nút Cập nhật để bắt đầu cài đặt và kích hoạt. Các Plugin cần thiết nên cài đặt trong WordPress Để tránh việc các bạn không biết cài plugin nào hoặc không biết nhiều plugin. Dưới đây là danh sách hướng dẫn của từng plugin mà mình cho là cần thiết và bạn nên cài đặt vào website WordPress của bạn. • JetPack – Bộ tập hợp các công cụ hữu ích cho WordPress (không cài được ở localhost) • Akismet – Chống spam bình luận cực mạnh. • Advanced TinyMCE – Bổ sung các nút soạn thảo vào WordPress. 30 • SEO by Yoast – Hỗ trợ SEO cho WordPress tốt nhất. • WP Super Cache – Tạo bộ nhớ đệm để tăng tốc website. • iThemes Security – Plugin bảo mật thông dụng nhất cho WordPress. • Contact Form 7 – Tạo form liên hệ tốt nhất. • Responsive Lightbox by – Tạo hiệu ứng lightbox khi click vào ảnh để xem dFactory ảnh lớn. • ReplyMe – Gửi thông báo khi có người trả lời bình luận. (bạn lưu ý hiện tại ReplyMe không được cập nhật trong vòng 2 năm tới nên sợ sẽ không tương thích với phiên bản hiện tại) • Disqus – Nếu bạn muốn dùng hệ thống bình luận • Trên đây là các plugin chúng ta nên cài đặt vào bất cứ loại website nào. Ngoài ra có thể cài thêm các plugin khác nếu bạn thấy thực sự cần thiết. 1.2. Quản lý Plugin • Quản lý plugin là việc bạn kích hoạt – ngưng kích hoạt, hoặc xóa chúng. Ngoài ra bạn cũng có thể theo dõi số lượng plugin đang cài là bao nhiêu, số lượng không kích hoạt (Inactivate), các plugin kích hoạt gần đây (Recently Active). • Xóa plugin không cần thiết ❖ Xóa plugin không sử dụng ❖ Kích hoạt và ngưng kích hoạt plugin 31 • Trong quá trình sử dụng, bạn thấy plugin này hoạt động không “tốt” hoặc muốn sử dụng một plugin khác tốt hơn thì có thể chọn vào ngừng kích hoạt (Deactive) hoặc xóa hẳn thì nhấn vào delete, lưu ý rằng trước khi xóa plugin nào đó bạn phải ngừng kích hoạt. ❖ Ngưng kích hoạt một plugin • Trong quá trình sử dụng, bạn thấy plugin này hoạt động không “tốt” hoặc muốn sử dụng một plugin khác tốt hơn thì có thể chọn vào ngừng kích hoạt (Deactive) 32
File đính kèm:
 bai_giang_xay_dung_website_voi_he_quan_tri_noi_dung_cms.pdf
bai_giang_xay_dung_website_voi_he_quan_tri_noi_dung_cms.pdf

