Bài giảng Lập trình mạng - Nguyễn Thị Quỳnh Hoa
Thẻ (tag)
◼
◼ Không phân biệt chữ hoa, chữ thường
◼ Có 2 loại thẻ:
❑ Thẻ mở: <>
❑ Thẻ đóng:
◼ CHÚ Ý: Luôn có thẻ mở nhưng có thể ko có thẻ đóngComputer Architecture hoantq@hnue.edu.vn –
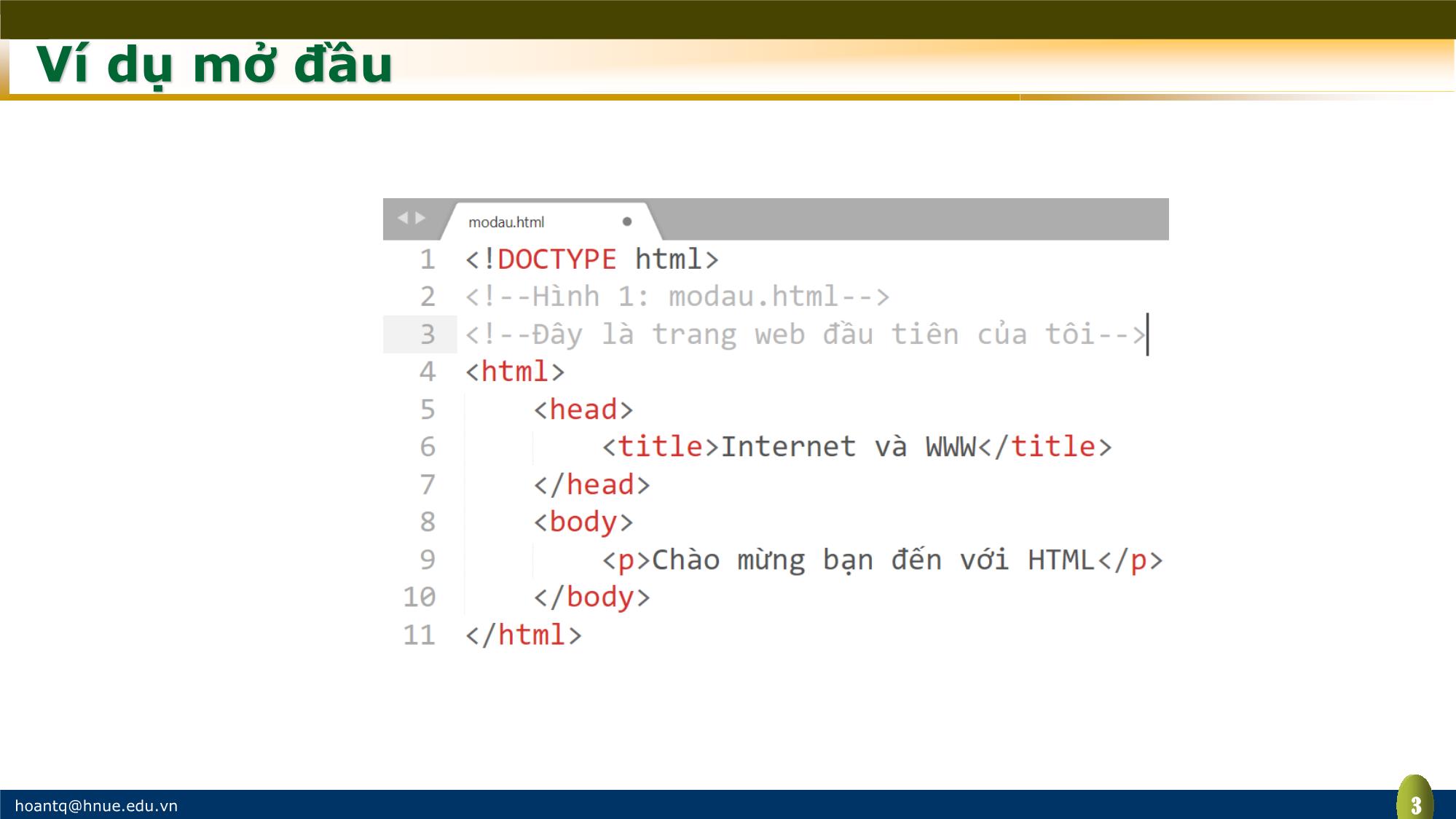
Ví dụ mở đầuComputer Architecture hoantq@hnue.edu.vn –Department of Information Systems @ Hoá NGUYEN 4
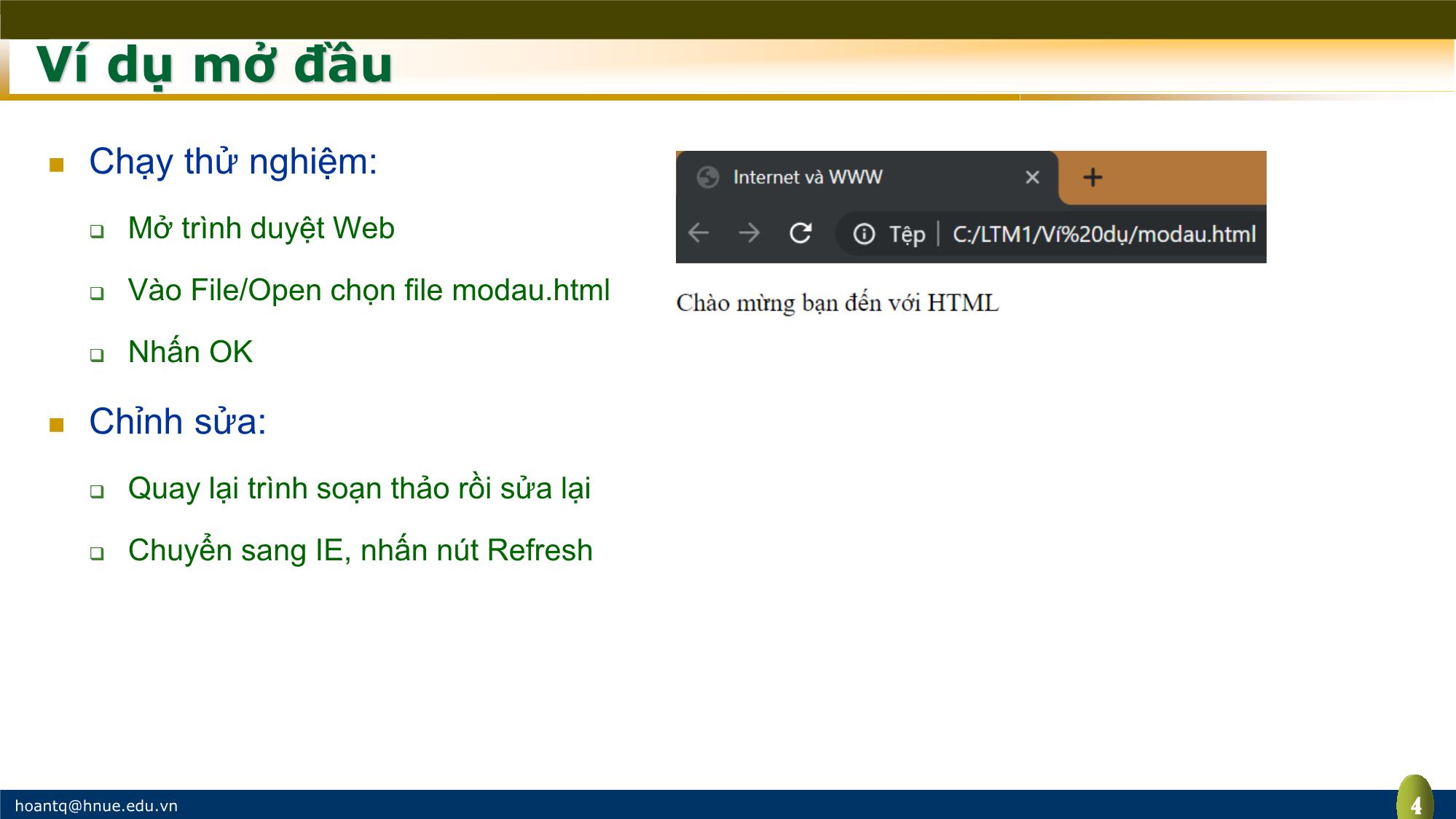
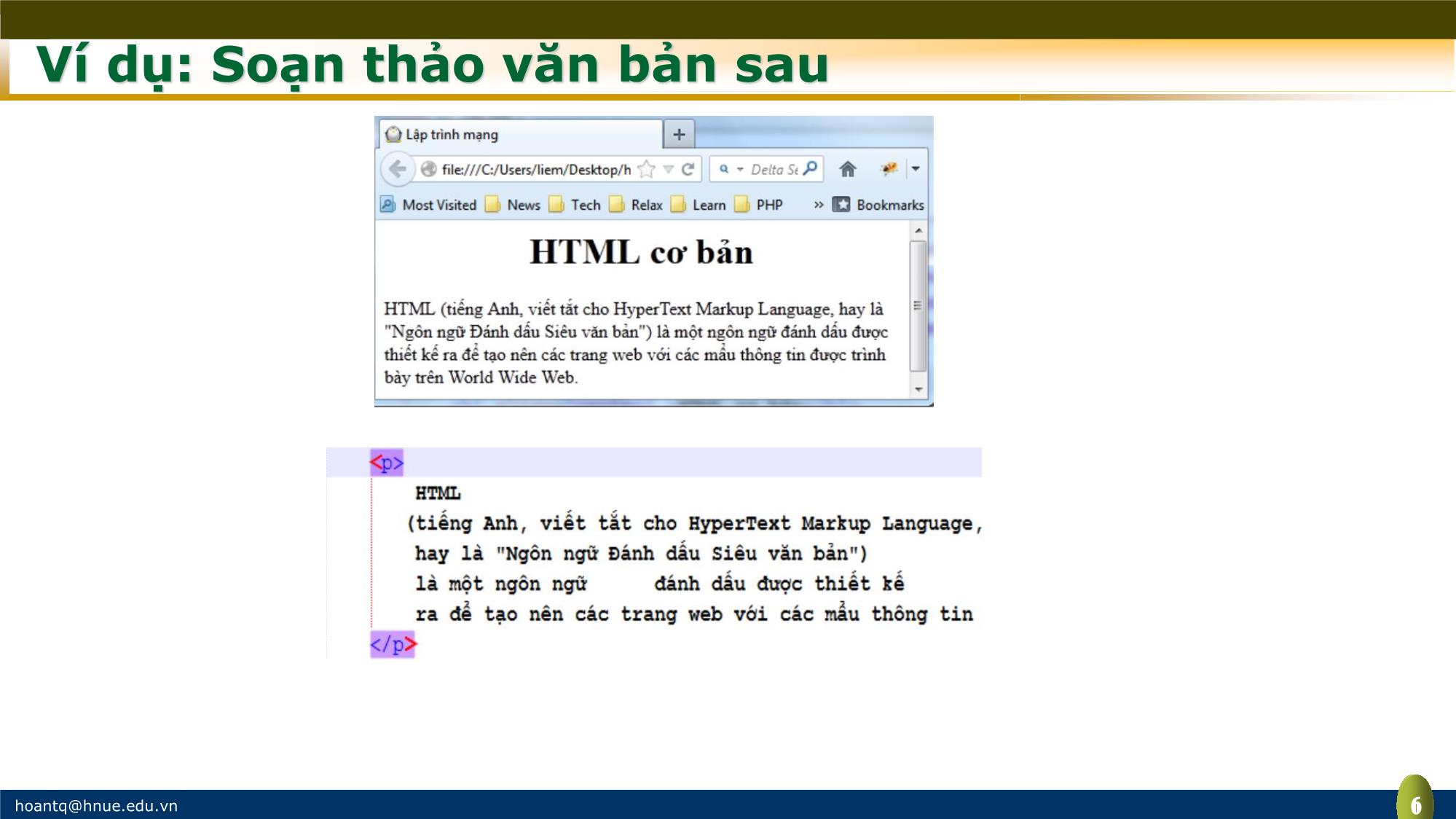
Ví dụ mở đầu
◼ Chạy thử nghiệm:
❑ Mở trình duyệt Web
❑ Vào File/Open chọn file modau.html
❑ Nhấn OK
◼ Chỉnh sửa:
❑ Quay lại trình soạn thảo rồi sửa lại
❑ Chuyển sang IE, nhấn nút Refresh

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Lập trình mạng - Nguyễn Thị Quỳnh Hoa", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Lập trình mạng - Nguyễn Thị Quỳnh Hoa

, , , ◼ Trước và sau mỗi tiêu đề văn bản tự động xuống dòng ◼ Kích thước tiêu đề nhỏ dần từ h1 đến h6 ◼ Sử dụng làm tiêu đề cho bài viết ◼ Thuộc tính: ❑ Align = “căn chỉnh lề”:giá trị: “left”, “right”, “center”, “justify” ◼ Ví dụ: Computer Architecture –Department of Information Systems @ Hoá NGUYEN 23h antq@hnue.edu.vn Thẻ đoạn, ngắt dòng, phân cách ◼ Sử dụng thẻ đoạn văn: ◼ Thuộc tính: ❑ Align = “căn chỉnh lề” : giá trị: “left”, “right”, “center”, “justify” ◼ Sử dụng thẻ ngắt dòng: ◼ Thẻ văn bản được định dạng sẵn: ◼ Ví dụ Computer Architecture –Department of Information Systems @ Hoá NGUYEN 24h antq@hnue.edu.vn Phân đoạn và ngắt quãng văn bản ◼ Thẻ : Tạo đường kẻ ngang ◼ Thuộc tính: ❑ Align: canh lề với giá trị center, right, left ❑ Width: chỉ độ dài của đường thằng giá trị bằng pixel hoặc %. Mặc định 100% ❑ Size: chỉ độ dày của đường thẳng ❑ Noshade: chỉ đường thẳng được hiển thị bằng màu đặc thay vì bóng Computer Architecture –Department of Information Systems @ Hoá NGUYEN 25h antq@hnue.edu.vn Chia khối ◼ Tạo khối cho đoạn văn sử dụng thẻ: , ◼ Thuộc tính: ❑ Align = “căn chỉnh lề”:giá trị: “left”, “right”, “center”, “justify” ◼ Ví dụ: Computer Architecture –Department of Information Systems @ Hoá NGUYEN 26h antq@hnue.edu.vn LIST Computer Architecture –Department of Information Systems @ Hoá NGUYEN 27h antq@hnue.edu.vn Danh sách ◼ Danh sách dung để liệt kê các phần tử ◼ Có 3 loại danh sách: ❑ Danh sách có thứ tự (ordered list – ol) ❑ Danh sách không có thứ tự (unordered list – ul) ❑ Danh sách mô tả (description list – dl) Computer Architecture –Department of Information Systems @ Hoá NGUYEN 28h antq@hnue.edu.vn Danh sách có thứ tự (OL) ◼ Là kiểu hiển thị một danh sách mà các mục con của nó được sắp xếp theo số thứ tự hoặc chữ cái ◼ Khai báo kiểu danh sách trong cặp thẻ: ◼ Khai báo các phần tử bên trong cặp thẻ: ◼ Thuộc tính: ❑ Type=“kiểu đánh thứ tự”: 1,A,a,I,I ❑ Start=“giá trị bắt đầu”: áp dụng với type=“1” ◼ Ví dụ: Computer Architecture –Department of Information Systems @ Hoá NGUYEN 29h antq@hnue.edu.vn Danh sách không có thứ tự (UL) ◼ Là kiểu hiển thị danh sách mà các mục con của nó sẽ không được sắp xếp theo thứ tự mà chỉ được đánh dấu bằng một ký tự đặc trưng ◼ Khai báo kiểu danh sách trong cặp thẻ: ◼ Khai báo các phần tử bên trong cặp thẻ: ◼ Thuộc tính: ❑ Type=“kiểu bullet”: square, circle, disc, none ◼ Ví dụ: Computer Architecture –Department of Information Systems @ Hoá NGUYEN 30h antq@hnue.edu.vn Danh sách mô tả (DL) ◼ Là kiểu hiển thị danh sách mà các mục con của nó sẽ không được đánh thứ tự, nhưng sẽ kèm theo một đoạn miêu tả ◼ Khai báo kiểu danh sách trong cặp thẻ: ◼ Khai báo các phần tử bên trong cặp thẻ: ❑ : tiêu đề ❑ : mô tả ◼ Ví dụ: Computer Architecture –Department of Information Systems @ Hoá NGUYEN 31h antq@hnue.edu.vn LINK Computer Architecture –Department of Information Systems @ Hoá NGUYEN 32h antq@hnue.edu.vn Link – Liên kết ◼ Tạo liên kết đến trang web bằng cặp thẻ: ◼ Thuộc tính: ❑ Href=“đích liên kết”: Địa chỉ url trang web cần liên kết tới ❑ Target=“tên cửa sổ đích”, có phân biệt chữ hoa, chữ thường ◼ _self: cửa sổ hiện tại (mặc định) ◼ _blank: cửa sổ mới ◼ _top: cửa sổ chính ◼ _parent: tab mở tab hiện tại ◼ Chú ý: ❑ Liên kết với địa chỉ email thì href=“mailto:địa chỉ email” ❑ Thực hiện JS khi kích chuột vào thì href=“javascript:lệnh” Computer Architecture –Department of Information Systems @ Hoá NGUYEN 33h antq@hnue.edu.vn Liên kết đến các phần của trang web ◼ Được sử dụng để nhảy đến những phần khác nhau của trang web Computer Architecture –Department of Information Systems @ Hoá NGUYEN 34h antq@hnue.edu.vn Image Computer Architecture –Department of Information Systems @ Hoá NGUYEN 35h antq@hnue.edu.vn Hình ảnh ◼ Thẻ : chèn ảnh (không có thẻ đóng) ◼ Thuộc tính ❑ Src=“địa chỉ ảnh”: Nếu chèn trong website thì nên sử dụng đường dẫn tương đối ❑ Alt=“chú thích cho ảnh”: hiển thị trong các trường hợp ◼ Di chuyển chuột lên ảnh ◼ Ảnh không hiển thị hoặc bị lỗi ❑ Width=“rộng”, height=“cao” : độ rộng và độ cao của ảnh ◼ N: là một số. Đơn vị pixels ◼ N%: tỷ lệ phần tram ❑ Border=“n”: n là số, là kích thước đường viền ảnh. N=0, ảnh không có đường viền ❑ Align=“căn chỉnh ảnh”: left, right, top, textop, middle, absmiddle, baseline, bottom, absbottom Computer Architecture –Department of Information Systems @ Hoá NGUYEN 36h antq@hnue.edu.vn Table - Bảng ◼ Một bảng goofmnhieeuf dòng, một dòng gồm nhiều ô, và chỉ có ô mới chứa dữ liệu của bảng ◼ Tạo bảng: : Một bảng chỉ có 1 cặp thẻ này ◼ Tạo dòng: : Bảng có bao nhiêu dòng thì có bấy nhiêu cặp thẻ này ◼ Tạo ô: ❑ Ô tiêu đề của bảng: ❑ Ô dữ liệu: ❑ Ô trống: Đặt nội dung của thẻ là: Tổng số thẻ và bằng số ô của bảng. Dòng có bao nhiêu ô thì có bấy nhiêu thẻ và nằm trong cặp thẻ Computer Architecture –Department of Information Systems @ Hoá NGUYEN 37h antq@hnue.edu.vn Table - Bảng Computer Architecture –Department of Information Systems @ Hoá NGUYEN 38h antq@hnue.edu.vn Table - Bảng ◼ Định nghĩa phần đầu của bảng: ◼ Định nghĩa phần thân của bảng: ◼ Định nghĩa phần cuối của bảng: ◼ Thuộc tính: ❑ Align: dùng để căn lề cho nội dung của các ô nằm bên trong theo chiều ngang. Có các giá trị left, right, center, justify ❑ Valign: dung để căn lề cho nội dung của các ô nằm bên trong theo chiều dọc. Có các giá trị top, bottom, middle ◼ Chú thích cho bảng: Computer Architecture –Department of Information Systems @ Hoá NGUYEN 39h antq@hnue.edu.vn Table - Bảng ◼ Thuộc tính thẻ : ❑ Border=“số”: kích thước đường viền, mặc định bằng 0 ❑ Width=“rộng”, height=“cao”: độ rộng và độ cao của bảng. Có thể đặt theo 2 cách: ◼ N: số, đơn vị pixels ◼ N%: độ rộng, độ cao của đối tượng chứa bảng ❑ Cellspacing=“số”: Khoảng cách giữa 2 ô liên tiếp ❑ Cellpadding=“số”: Khoảng cách từ border ô đến nội dung ô ❑ Bgcolor=“màu” :màu nền của bảng ❑ Background=“địa_chỉ_ảnh”: Địa chỉ của file ảnh làm nền cho bảng Computer Architecture –Department of Information Systems @ Hoá NGUYEN 40h antq@hnue.edu.vn Table - Bảng ◼ Thuộc tính thẻ , ❑ Bgcolor=“màu”: màu nền của ô ❑ Background=“địa_chỉ_ảnh” : Địa chỉ của file làm nền cho ô ❑ Width=“rộng”, height=“cao”: độ rộng và độ cao của bảng. Có thể đặt theo 2 cách: ◼ N: số, đơn vị pixels ◼ N%: độ rộng, độ cao của đối tượng chứa bảng ❑ Align=“căn_lề”: căn chỉnh dữ liệu trong ô theo chiều ngang, có giá trị left, right, center, justify ❑ Valign=“căn_lề”: căn chỉnh dữ liệu trong ô theo chiều dọc, có giá trị top, middle, bottom ❑ Colspan=“số”: số cột mà ô này chiếm, mặc định là 1 ❑ Rowspan=“số”: số dòng mà ô này chiếm, mặc định là 1 ❑ Nowrap: nếu có sẽ làm cho dữ liệu trong ô không tự xuống dòng ◼ Bài tập Computer Architecture –Department of Information Systems @ Hoá NGUYEN 41h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Tương tác với biểu mẫu HTML ◼ Thẻ tạo Form: ◼ Thuộc tính: ❑ Name=“tên_form”: Không quan trọng lắm ❑ Action=“địa chỉ nhận dữ liệu”: Nên sử dụng đường dẫn tương đối nếu nằm trong 1 trang Web ❑ Method=“Phương thức gửi dữ liệu” ◼ Get (mặc định) ◼ Post Computer Architecture –Department of Information Systems @ Hoá NGUYEN 42h antq@hnue.edu.vn FORM – BIỂU MẪU Computer Architecture –Department of Information Systems @ Hoá NGUYEN 43h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Các đối tượng nhập dữ liệu: Cho phép người sử dụng nhập dữ liệu trên trang web. Dữ liệu này có thể được gửi về server để xử lý. 1. Oneline Textbox 2. Checkbox 3. Radio Button 4. Button 5. Combo box (drop-down menu) 6. Listbox 7. Hộp nhập văn bản nhiều dòng (TextArea) 8. .. Computer Architecture –Department of Information Systems @ Hoá NGUYEN 44h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Tất cả các điều khiển đều có tên được quy định qua thuộc tính name ◼ Các điều khiển từ số 1 đến số 4 được định nghĩa qua thẻ và thuộc tính type sẽ xác định điều khiển nào sẽ được tạo ra Computer Architecture –Department of Information Systems @ Hoá NGUYEN 45h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Nhập văn bản ❑ Hộp nhập văn bản 1 dòng (oneline textbox): Sử dụng để nhập các văn bản ngắn (trên 1 dòng) hoặc mật khẩu ❑ Hộp nhập văn bản nhiều dòng ◼ Nhập văn bản 1 dòng sử dụng thẻ .Thuộc tính: ❑ Name=“tên_đt”: quan trọng ❑ Type=“text”: ô nhập văn bản thường ❑ Type=“password”: ô nhập mật khẩu ❑ value=“giá trị mặc định” ❑ Size ❑ maxlength Computer Architecture –Department of Information Systems @ Hoá NGUYEN 46h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Có nhiều kiểu type: ❑ Color ❑ Date ❑ Emalil ❑ File ❑ .. ◼ Ví dụ: Computer Architecture –Department of Information Systems @ Hoá NGUYEN 47h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Hộp nhập văn bản nhiều dòng (TextArea): cho phép nhập văn bản dài trên nhiều dòng ◼ Tạo bằng cặp thẻ: ◼ Thuộc tính: ❑ Name=“tên_đt”: quan trọng ❑ Rows=“số dòng” ❑ Cols=“số cột” Rows tính theo số dòng văn bản, cols tính theo số ký tự chuẩn trên dòng Computer Architecture –Department of Information Systems @ Hoá NGUYEN 48h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ CHECKBOX: Cho phép chọn nhiều lựa chọn trong một nhóm lựa chọn được đưa ra bằng cách đánh dấu tích ◼ Thuộc tính: ❑ Name=“tên_đt”: quan trọng ❑ Type=“checkbox” ❑ Value=“giá trị”: đây là giá trị chương trình sẽ nhận được khi người sử dụng chọn ô này ❑ Checked: nếu có thì nút này mặc định được chọn Computer Architecture –Department of Information Systems @ Hoá NGUYEN 49h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ CHECKBOX Computer Architecture –Department of Information Systems @ Hoá NGUYEN 50h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Radio Button: Cho phép chọn một lựa chọn trong một nhóm lựa chọn được đưa ra ◼ Trên 1 form có thể có nhiều nhóm lựa chọn này ◼ Thuộc tính: ❑ Name=“tên_đt”: quan trọng. Các đối tượng cùng tên thì thuộc cùng nhóm ❑ Type=“radio” ❑ Value=“giá trị”: đây là giá trị chương trình sẽ nhận được nếu người sử dụng chọn ô này ❑ Checked: nếu có nút này mặt định được chọn Computer Architecture –Department of Information Systems @ Hoá NGUYEN 51h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Radio Button Computer Architecture –Department of Information Systems @ Hoá NGUYEN 52h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Nút lệnh (Button): Để người sd ra lệnh thực hiện cv ◼ Có 3 loại: ❑ Submit: tự động ra lệnh gửi dữ liệu ❑ Reset: đưa mọi dữ liệu về trạng thái mặc định ❑ Normal: người lập trình tự xử lý ◼ Thuộc tính: ❑ Name=“tên_đt”: thường không quan trọng ❑ Type=“submit” ❑ Type=“reset” ❑ Type=“button”: nút thông thường (normal), ít sử dụng ❑ Value=“tiêu đề nút” Computer Architecture –Department of Information Systems @ Hoá NGUYEN 53h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Sử dụng hình ảnh cho các nút bằng cách gán thuộc tính type=‘image” ◼ Ví dụ: ◼ Thuộc tính: ❑ Src=“đường dẫn của ảnh” ❑ Alt= cung cấp văn bản thay thế cho hình ảnh. Computer Architecture –Department of Information Systems @ Hoá NGUYEN 54h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Combo Box (Drop-down menu): Là một danh sách có nhiều phần tử. Tại một thời điểm chỉ có 1 phần tử được chọn bằng cách kích vào mũi tên bên phải hộp danh sách ◼ Tạo hộp danh sách: ◼ Thuộc tính: ❑ Name=“tên_đt”: quan trọng ◼ Tạo 1 phần tử trong danh sách: ◼ Thuộc tính: ❑ Value=“giá trị”: giá trị chương trình nhận được nếu phần tử được chọn ❑ Selected: nếu có thì phần tử này mặc định được chọn Computer Architecture –Department of Information Systems @ Hoá NGUYEN 55h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ List Box: Tương tự như Combo Box, tuy nhiên có thể nhìn thấy nhiều phần tử cùng lúc và có thể lựa chọn nhiều phần tử ◼ Cách tạo và thuộc tính giống với Combo Box, tuy nhiên có 2 thuộc tính thêm là: ❑ Size=“số dòng” ❑ Multiple:cho phép lựa chọn nhiều phần tử cùng lúc Computer Architecture –Department of Information Systems @ Hoá NGUYEN 56h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Label – Nhãn: Thẻ chứa tiêu đề cho các đối tượng input ◼ Khi nhấn vào tiêu đề sẽ tự động chọn input tương ứng ◼ Computer Architecture –Department of Information Systems @ Hoá NGUYEN 57h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Nhóm các đối tượng trong form: Sử dụng thẻ ◼ Tạo chú thích cho phần tử sử dụng thẻ Computer Architecture –Department of Information Systems @ Hoá NGUYEN 58h antq@hnue.edu.vn FORM – BIỂU MẪU ◼ Bài tập: Computer Architecture –Department of Information Systems @ Hoá NGUYEN 59h antq@hnue.edu.vn Tạo tiêu diểm ◼ Sử dụng thuộc tính tabindex để chỉ định thứ tự tab của các phần tử ◼ Trong HTML5, thuộc tính tabindex có thể sử dụng trong mọi thẻ HTML ◼ Trong HTML 4.01, thuộc tính tabindex có thể được sử dụng với: , , , , , và . Computer Architecture –Department of Information Systems @ Hoá NGUYEN 60h antq@hnue.edu.vn Frame - Khung ◼ Cho phép chia một trang Web làm nhiều phần, mỗi phần chứa nội dung của một trang web khác ◼ Không phải trình duyệt nào cũng hỗ trợ ◼ Tạo khung: Thay thẻ bằng cặp thẻ ◼ Sử dụng hiển thị nội dung trong trường hợp trình duyệt không hỗ trợ khung ◼ Thuộc tính: ❑ rows,cols=“n1,n2,nk”: Quy định có k dòng hoặc cột. Độ rộng dòng/cột thứ i là ni, hoặc thay bằng * là phần còn lại ❑ Frameborder=yes hoặc no ❑ Framespacing=“n” : Khoảng cách giữa 2 khung Computer Architecture –Department of Information Systems @ Hoá NGUYEN 61h antq@hnue.edu.vn Frame - Khung ◼ Tạo một khung: ◼ Thuộc tính: ❑ Src=“Địa chỉ chứa nội dung” ❑ Name=“tên khung” ❑ Noresize= không được thay đổi kích thước ◼ Thẻ mặc định ❑ Thuộc tính: ◼ Target=“cửa sổ mặc định” ◼ Href=“địa chỉ gốc mặc định” Computer Architecture –Department of Information Systems @ Hoá NGUYEN 62h antq@hnue.edu.vn Frame - Khung ◼ Ví dụ: Computer Architecture –Department of Information Systems @ Hoá NGUYEN 63h antq@hnue.edu.vn Frame - Khung ◼ Hiển thị một trang web trong một trang web khác: ◼ Thuộc tính: ❑ url: Địa chỉ trang web con muốn hiển thị ❑ Width: độ rộng ❑ Height: độ cao ❑ Frameborder: đường viền Computer Architecture –Department of Information Systems @ Hoá NGUYEN 64h antq@hnue.edu.vn Đa phương tiện ◼ Âm thanh nền: ◼ Trình duyệt hỗ trợ: IE ◼ Thuộc tính: ❑ Src=“địa chỉ file âm thanh” ❑ Loop=“n”: số lần lặp, mặc định mãi mãi ❑ Autostart=“true/false” Computer Architecture –Department of Information Systems @ Hoá NGUYEN 65h antq@hnue.edu.vn Đa phương tiện ◼ Nhúng tài liệu vào trang web: Thẻ ◼ Các đối tượng có thể nhúng vào web bao gồm: audio, video, web, pdf, flash ◼ Thuộc tính: ❑ Data=“đường dẫn tài liệu” ❑ Width=“n”: độ rộng, có thể là số hoặc % ❑ Height=“n”:chiều cao, có thể là số hoặc % ❑ Border=“n”:độ dày đường viền ❑ Hspace=“n”:khoảng cách lề trái và lề phải của phần tử ❑ Vspace=“n”:khoảng cách lề trên và lề dưới của phần tử Computer Architecture –Department of Information Systems @ Hoá NGUYEN 66h antq@hnue.edu.vn Một số thẻ meta thông dụng ◼ Thẻ đặt giữa ◼ Thường dùng quy định chung cho trang web ◼ Có 2 cách viết thẻ Computer Architecture –Department of Information Systems @ Hoá NGUYEN 67h antq@hnue.edu.vn Một số thẻ meta thông dụng
File đính kèm:
 bai_giang_lap_trinh_mang_nguyen_thi_quynh_hoa.pdf
bai_giang_lap_trinh_mang_nguyen_thi_quynh_hoa.pdf

