Bài tập thực hành Tin học ứng dụng
Hướng dẫn thực hiện:
1. File/ New, width=295, height=380, resolution=72 pixel/inch, đặt tên cho tài liệu , lưu tài liệu.
2. Mở file Start(hình gốc để thao tác), file End(hình mẫu)
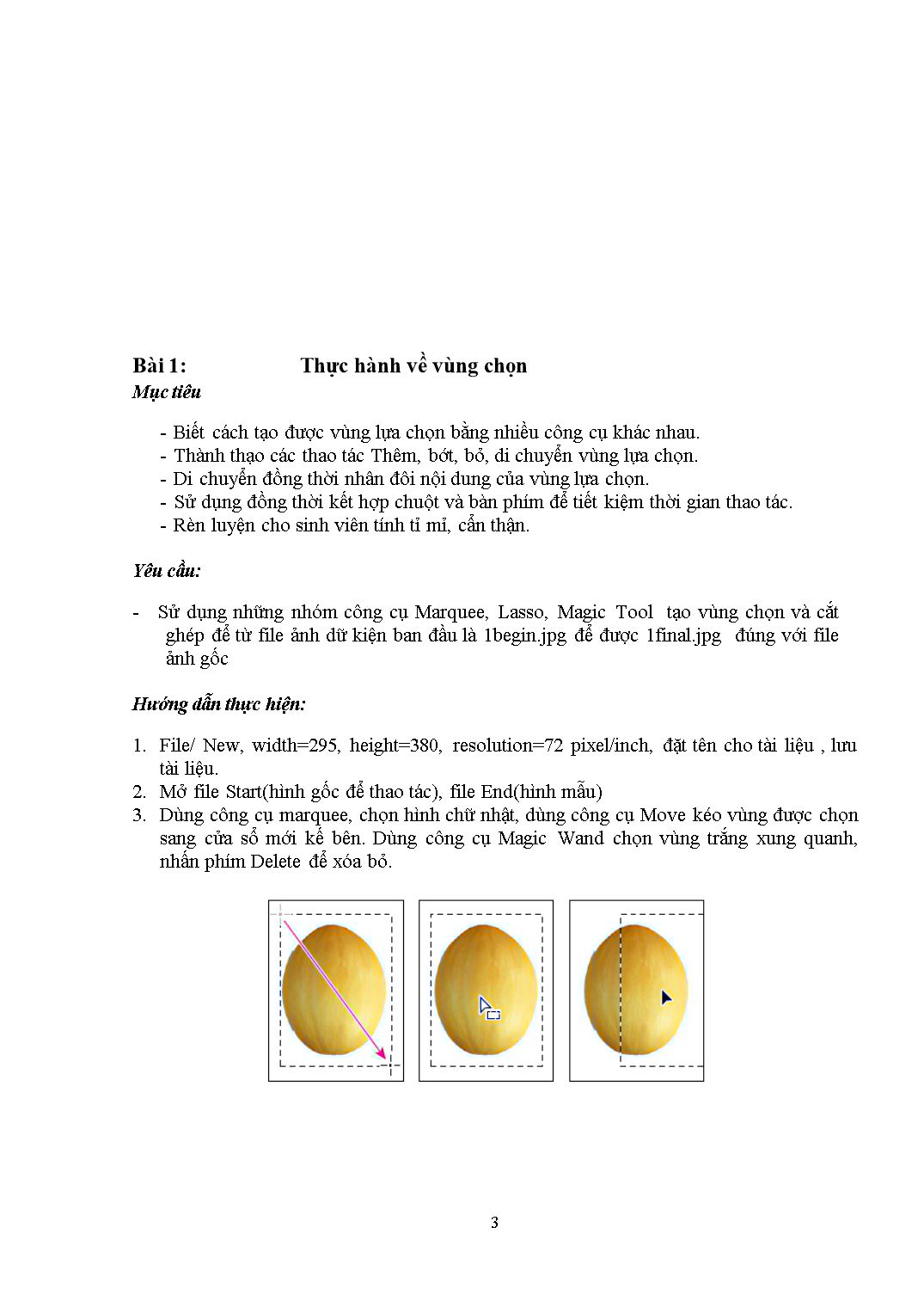
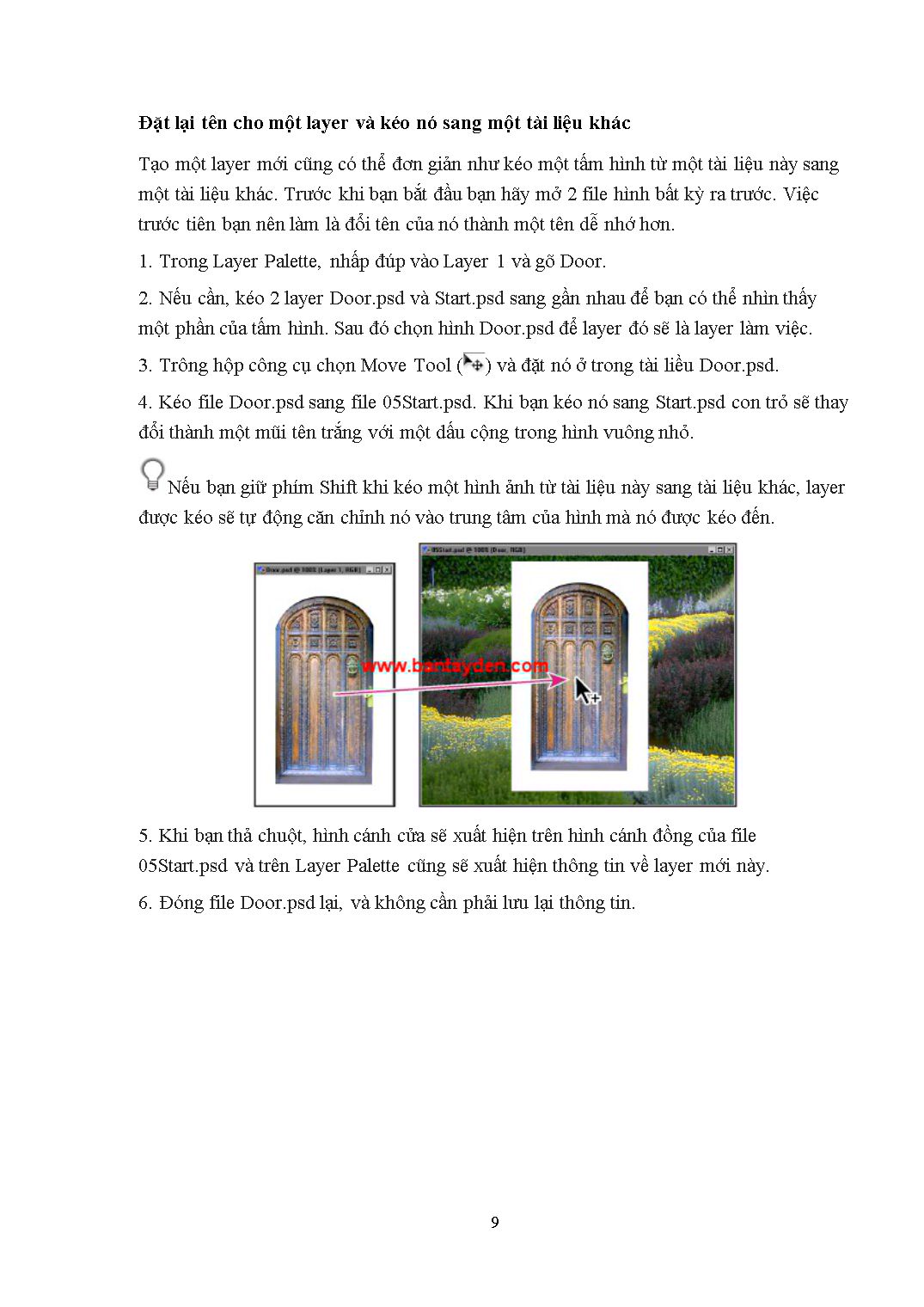
3. Dùng công cụ marquee, chọn hình chữ nhật, dùng công cụ Move kéo vùng được chọn sang cửa sổ mới kế bên. Dùng công cụ Magic Wand chọn vùng trắng xung quanh, nhấn phím Delete để xóa bỏ.
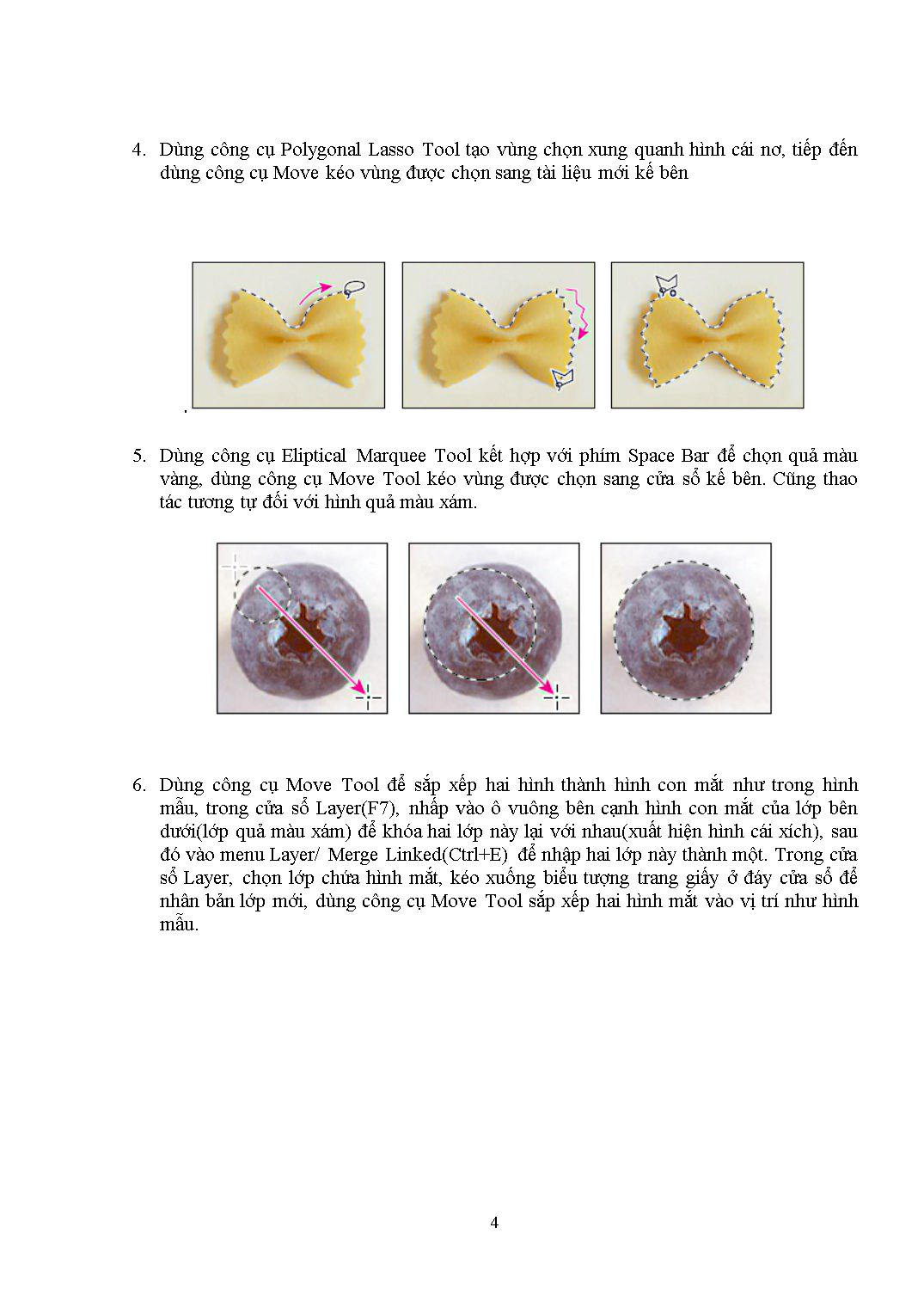
4. Dùng công cụ Polygonal Lasso Tool tạo vùng chọn xung quanh hình cái nơ, tiếp đến dùng công cụ Move kéo vùng được chọn sang tài liệu mới kế bên
5. Dùng công cụ Eliptical Marquee Tool kết hợp với phím Space Bar để chọn quả màu vàng, dùng công cụ Move Tool kéo vùng được chọn sang cửa sổ kế bên. Cũng thao tác tương tự đối với hình quả màu xám.
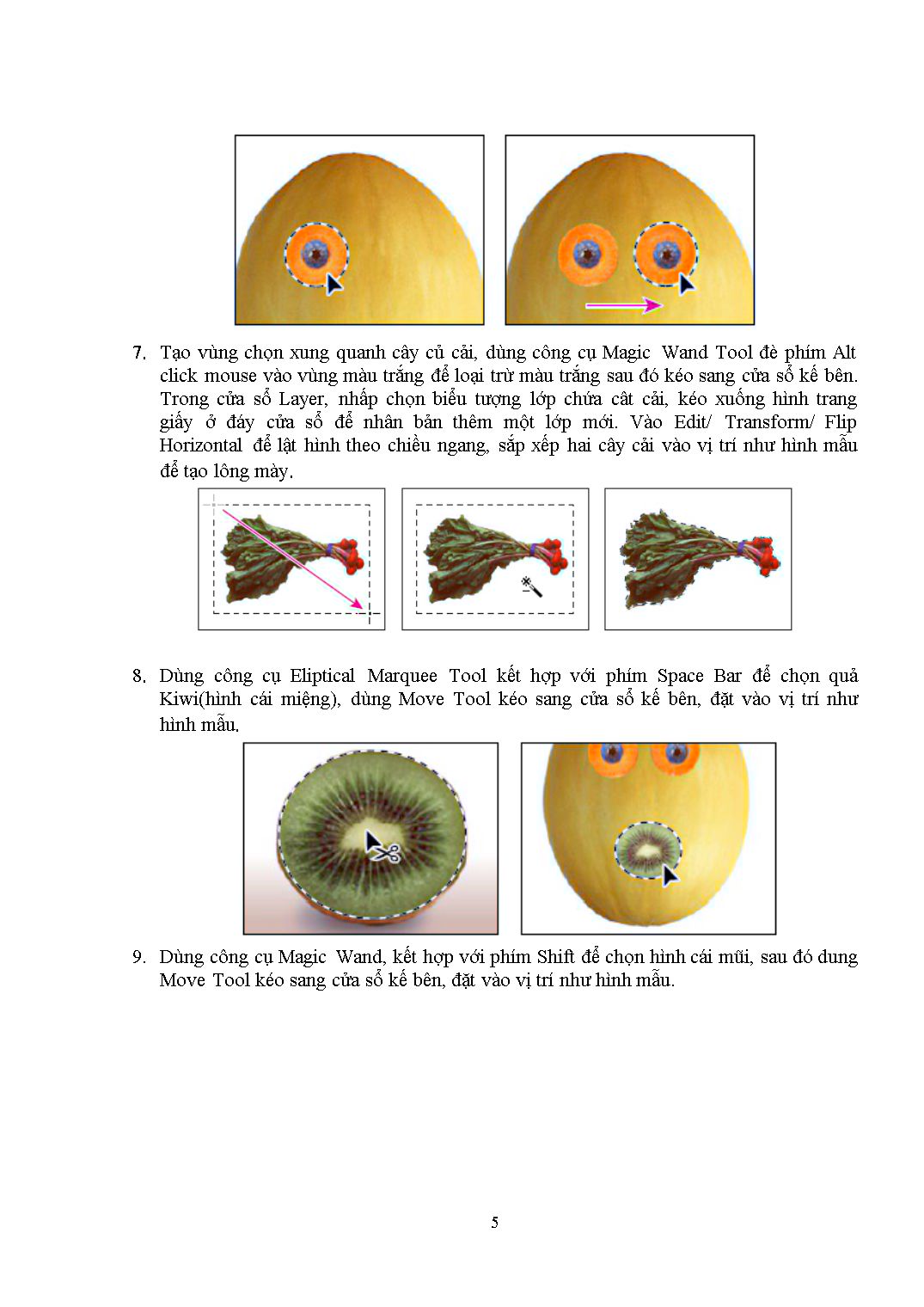
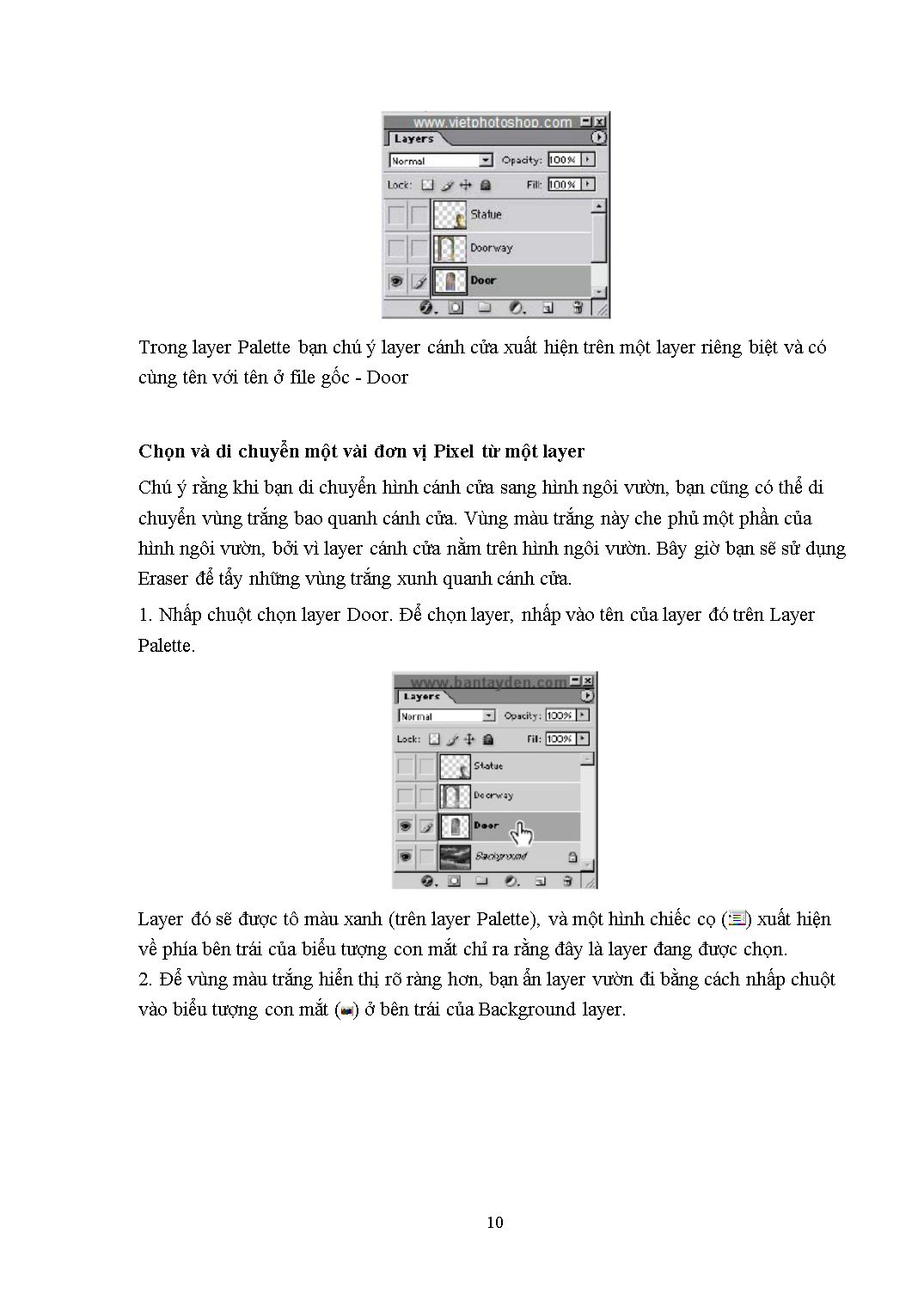
6. Dùng công cụ Move Tool để sắp xếp hai hình thành hình con mắt như trong hình mẫu, trong cửa sổ Layer(F7), nhấp vào ô vuông bên cạnh hình con mắt của lớp bên dưới(lớp quả màu xám) để khóa hai lớp này lại với nhau(xuất hiện hình cái xích), sau đó vào menu Layer/ Merge Linked(Ctrl+E) để nhập hai lớp này thành một. Trong cửa sổ Layer, chọn lớp chứa hình mắt, kéo xuống biểu tượng trang giấy ở đáy cửa sổ để nhân bản lớp mới, dùng công cụ Move Tool sắp xếp hai hình mắt vào vị trí như hình mẫu.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Bài tập thực hành Tin học ứng dụng

để làm xuất hiện chúng sau đó điều chỉnh đường path . , nếu chưa xuất hiện các thanh ngang để điều chỉnh đường Path thì dùng công cụ Convert Point Tool để tạo chúng ( bước 4) 7.) Nếu như việc điều chỉnh thanh ngang mà đường Path không ăn sát vào cái kéo thì các bạn Dùng công cụ Add Anchor Point Tool để tạo thêm điểm neo kết quả như hình 8.) Đây là quá trình hoàn tất 9.) tạo thêm các đường path để bao phần trong của cái kéo 10.) Muốn tách cái kéo ra khỏi nền thì kích chuột phải chọn Creat vector mask ĐƯA MẪU KÉO VÀO THƯ VIỆN SHAPE 1.) Kích chuột phải chọn Define Custom Shape ( chú ý là xung quanh cái kéo phải xuất hiện đường path ) 2.) Có thể dổi tên Shape và nhấn Ok 3.) cái kéo đã đưa vào thư viện Shape và nó là một dạnh ảnh Vector - để lấy cái kéo này ra dùng thì bạn làm như sau . + Nhấn U để chọn công cụ Shape Tool , sau đó trên thanh Option các bạn mở thư viện Shape ra và chọn loại Shape hình cái kéo mà các bạn vừa Save - hình 4.) Sau đó rê chuột trên cửa sổ Layer với màu sắc tùy ý để tạo cái kéo . bạn sẽ thấy phần rìa của cái kéo rất mịn CHÚC THÀNH CÔNG Các bài tập tự làm: - Bài tập: 02End-02Start, 03End-03Start, 04End-04Start, 05End-05Start. Từ những file ảnh dữ kiện Start.jpg, cắt ghép để được hình như các file ảnh End.jpg đã cho Bài 5: Thực hành về chấm sửa hình ảnh, công cụ tô vẽ Mục tiêu: Hiểu được công dụng của công cụ biến ảnh, chấm sửa hình ảnh. Vận dụng được các công cụ đã học phục chế 1 bức ảnh ở mức độ đơn giản. Sử dụng được thành thạo công cụ Brush- cọ vẽ, công cụ Gradient Yêu cầu: Dùng các công cụ chỉnh sửa hình ảnh để xóa những tẩy những nốt trên khuôn mặt Dùng công cụ cọ vẽ Brush và công cụ Gradient để làm bức ảnh:”Thiệp giáng sinh” theo mẫu. Hướng dẫn thực hiện: - Chỉnh sửa hình ảnh: . Bước 1: Sử dụng Clone Stamp Tool ðể tẩy bớt khuyết điểm Bạn click vào biểu tượng của Clone Stamp tool ở bảng công cụ Sau đó bạn chỉnh thông số cho nó nhý sau: Brush mềm (độ lớn bao nhiêu px tùy thuộc vào vết khuyết điểm trên mặt lớn hay nhỏ) | mode : lighten | opacity : ~ 12% | Flow: 100% hoặc nhỏ hõn 1 ít. Và bây giờ ta đã sẵn sàng býớc vào công đoạn tẩy xóa trên khuôn mặt Nhấn Ctrl và phím cộng (+)ðể phóng to chỗ khuyết điểm lên trước khi làm (điều này sẽ giúp thao tác ðc chính xác hõn) Vẫn sử dụng Clone Stamp Tool, bạn di chuyển con chuột ðến một vùng da tốt ngay sát khuyết ðiểm. Nhấn giữ phím Alt và click chuột trái ðể chọn, rồi di chuyển trỏ chuột vào ngay giữa khuyết ðiểm (phải lýu ý rằng brush bạn chọn cần phải bao trùm kín toàn bộ vùng khuyết ðiểm ðó, tuy nhiên cũng ko nên quá to), Click chuột trái cho ðến khi vết mụn mờ dần rồi mất hẳn. Thao tác này phải làm liên tục, click càng nhiều thì phần da xấu sẽ càng giống phần da tốt mà bạn chọn lúc nãy. Kết quả, khuyết ðiểm ðã biến mất rồi ðúng ko Tiếp tục làm các thao tác nhý trên với các vùng khác Công ðoạn cần sự tỷ mỉ nhất cuối cùng cũng xong. Có 1 vấn ðề nhỏ ở ðây, nếu bức ảnh của bạn chỉ có những vết mụn hay nốt ruồi nhỏ hoặc trung bình thì sau býớc này ta ðã tạm hài lòng với kết quả và có thể dừng lại. Nhýng ðối với những vết mụn lớn nhý trong stock thì vẫn còn phải qua 1 công ðoạn nữa, bạn có ðể ý ðến sự khác biệt giữa vùng da sau khi chỉnh với các vùng khác bên cạnh ko?. Býớc 2: Làm mờ nó và nâng cấp màu ( gaussian & blend ) Nhân layer Background (đã thực hiện qua býớc 1) thành 2 layer mới bằng cách nhấn tổ hợp phím Ctrl J 2 lần. Sau ðó bạn ẩn đi “layer 1 copy” bằng cách nhấn vào hình con mắt nhỏ ở bên trái nó. Chọn “layer 1” ở giữa bằng cách click chuột trái vào nó. Layer palette hiện giờ nhý sau : Chọn Filter | Blur | Gaussian Blur với Radius : 35px Chỉnh Opacity về còn 30% Bây giờ, chọn tiếp layer trên cùng (layer 1 copy), Filter | Blur | Gaussian Blur nớ với radius : 50 px | Chuyển Blend mode thành : Lighten Tiếp theo, click vào biểu týợng con mắt ở layer Background ðể ẩn nó ði Nhấn tổ hợp phím Ctrl + Shift + Alt + E ðể tạo 1 layer mới là tổng hợp của các layer ðang hiển thị với Opacity : 40% Click vào biểu týợng tạo layer mask. Dùng brush biên mềm, màu ðen , Flow ~40 % tô lên các phần tóc, người, mắt miệng chỉ trừ phần da mặt ra. Còn 1 bước nhỏ nữa, sắp xong rồi, bạn chọn Sharpen tool trên bảng công cụ , chọn brush biên mềm , size khoảng ~30-40 px, quét nhanh 1 lượt qua phần mắt,và rìa tóc (để cho nó sắc nét lên thôi ) OK, vậy là xong rồi. Với toàn bộ thao tác này bạn chỉ cần mất vài phút để hoàn thành thôi. Thiết kế thiệp Giáng sinh: Hãy hình dung kết quả tấm thiệp của bạn sẽ là: Và giờ thì bắt đầu thực hành theo tôi nào: Phần I: Tạo nền thiệp. 1. Ctrl + N mở một document mời, kích thước (600px x 500px), Background #CE4102 2. Ấn F7 mở Palette layer. 3. Tạo một Layer có background là mầu đen bên trên layer gốc - Layer > New > Layer... hoặc (Shift + Ctrl + N) - Đổi tên layer mới nhân thành "Tuyet roi" - Ấn fím D để chuyển mặc định mầu nền trên toolbar thành đen - trắng - Ấn fím X để đảo lại mầu nền thành trắng - đen - Nhấn tổ hợp phím Ctrl + Backspace để chuyển background layer "tuyet roi" thành mầu đen 4. Tạo tuyết rơi. - Filter > Noise > Add noice (Amount: từ 80% - 90% , Gaussian, Monochromatic) - Filter > Blur > Gaussian blur với thông số Radius là 1.5 Px - Image > Adjustments > Levels hoặc Ctrl+L vớí thông số sau: - Trên Palette layer, chọn Blending option: Screen Kết quả bước 4: bạn có hình sau: 5. Chấm điểm một vài bông hoa tuyết để nền thiếp thêm ấn tượng. - Shift + Ctrl + N để tạo layer mới > đổi tên layer này thành "hoatuyet" - Chọn công cụ brush (hoặc ấn phím B) > Chọn nét bút brush "hoa tuyết" (bạn có thể tìm thấy brush hoa tuyết trên tệp Assorted brushes của menu pop-up trên Palette Brushes) - Cuối cùng là bạn chấm điểm một vài bông tuyết trên layer "hoa tuyết" và chỉnh Opacity của layer này xuống 60% 6. Ctrl+Shift+E > kết hợp toàn bộ các layer thành 1. Phần II. Nội dung thiệp chúc mừng 1. Khung thiệp - Chọn công cụ Rectangular Marquee Tool > kích thước: 250 x 400 - Kích chuột vào vị trí tương xứng trên Layer background (nền thiệp) - Shift + Ctrl + N để tạo layer mới tên "Khung thiep" > Đặt mầu nền của layer này là mầu trắng - Chuột phải layer "khung thiep" > Blending option > Gradient Overlay với thông số mầu xanh (#0370A7) - mầu trắng (#fffff) > Bevel and Emboss (Style: inner Bevel, Technique: smooth, Size:1, Shadow mode: ##0370A7) 2. Bông tuyết - Ấn Ctrl + click chuột layer "khung thiep" > tạo khung lựa chọn bao quanh - Shift + Ctrl + N tạo layer mới > đặt tên "Bong tuyet" - Chọn công cụ brush > nét bút Soft Round 27 > Đặt Opacity: 63% - Chấm một vài Brush trên nền layer "Bong tuyet". (Lúc này, brush sẽ chỉ được tô trong vùng chọn) Chú ý: khi tô Brush bạn thay đổi kích thước to, nhỏ cho nét bút để được hình như sau - Chọn tiếp Brush với nét: Airbrush 75 tilt size and angle > đặt Opacity 70% - Đưa nét bút từ trên xuống trên layer "Bong tuyet", tô đậm nét hơn ở phần cuối của hình 3. "Người" tuyết - Tạo layrer "hình tròn 01" với background "#F1EDED" - Ctrl + Click trọn layer "Hình tròn 01" > Shift + Ctrl + N nhân đôi Layer (có cùng kích thước layer hình tròn 01) > đặt background "#ffffff " > đặt tên "hình tròn 02" - Chọn layer "Hinh tròn 01" > Ctrl + T > kéo hình tròn thành hình elip - Chọn layer "hình tròn 02" > chuột phải > Blending option > Outer Glow với các thông số sau: - Bước tiếp theo là vẽ mắt và miệng cho người tuyết (vẽ cài này đơn giản, nên các bạn nhìn theo hình của tôi và vẽ theo nhé) - Vẽ xong mắt và miệng, bạn tạo tiếp một chiếc mũ cho người tuyết này. + Dùng công cụ Polygon Tool, đặt sides: 3: để chuyển thành hình tam giác + Vẽ một hình tam giác theo hình sau + Shift + Ctrl + N Tạo layer mới tên "mũ đỏ" > Ctrl + Enter tạo đường chọn tam giác > đặt mầu nền cho tam giác này mầu đỏ + Dùng Brush Furrball tô chóp mũ và vãnh mũ 4. Viết Text lời chúc. Phần này chắc tôi sẽ không phải hướng dẫn các bạn nữa. Với một tấm thiệp đơn giản, bạn cũng chỉ nên viết Text nhẹ nhàng, như vậy tấm thiếp sẽ không bị rối. Như vậy là bạn cũng đã có một tấm thiệp rồi. Nhưng đừng dừng lại ở đây. hãy dành thêm một vài phút nữa để trang trí cho tấm thiệp của bạn thêm ấn tượng hơn. 5. Tạo file quản lý layer. - Click chọn layer trên cùng. - Click biểu tượng "Creat a new set" bên dưới Palette layer => xuất hiện một layer set có tên "set 1" - Click một layer > giữ chuột trái và di layer đang chọn lên "set 1" và thả chuột => Lập lại bước này với các layer còn lại , trừ layer background (nền thiệp) => Mục đích của động tác này là để toàn bộ các layer thuộc set 1. Bước tiếp theo bạn sẽ hình dung cụ thể hơn vì sao tôi lại làm như vậy. 6. Xoay chiều layer set 1 - Chọn layer set 1 > Ctrl + T > Di chuột vào một góc của đường chọn > xoay như hình sau 7. Nhân đôi Layer set 1 - Chuột phải layer "set 1" > Duplicate layer set > ta có được "set 1 copy" Kết quả 8. Tạo bóng cho layer set 1. - Click Chọn layer set 1 > Ctrl + T > Di chuột đến một góc chọn > xoay 90 độ như hình sau. - Kéo layer set 1 sao cho góc của layer "set 1" và layer "set 1 copy" tạo với nhau một góc vuông - Giảm opacity của layer set 1 xuống 40% Kết quả cuối cùng Cũng đơn giản thôi phải không ?!. Chúc các bạn tạo cho mình những tấm thiệp đầy ý nghĩ dành tặng người thân và đón một giáng sinh vui vẻ Các bài tập tự làm: Bài tập: 02End-02Start, 03End-03Start, 04End-04Start, 05End-05Start. Từ những file ảnh dữ kiện Start.jpg, cắt ghép để được hình như các file ảnh End.jpg đã cho Bài 6: Tạo chữ trong Photoshop Mục tiêu: Hiểu được cách tạo chữ trong Photoshop. Sử dụng công cụ tạo chữ với mặt nạ để tạo được nhiều mẫu chữ khác nhau. Biết cách uốn cong chữ theo những định dạng khác nhau. Yêu cầu:Tạo chữ con dấu như hình chucondau.jpg Uốn cong chữ theo định dạng 1800 Làm đưỡng viền xung quanh chữ Tạo cho chữ có những hạt trim nhỏ màu trắng Hướng dẫn thực hiện: 1/ Mở 1 ảnh 300 x 300 pixel, nền trắng font chữ đỏ. 2/ Tạo vòng chữ wanh con dấu : đầu tiên gõ text , lillian chọn font "Arial". 3/ Nhấn chuột phải lên layer, chọn "Warp Text" ---> Arc / Horizontal / Bend 100%. 4/ Tiếp theo bạn Duplicate layer ---> xoay 180 độ bằng cách ---> Edit > Transform > Rotate 180. Di chuyển layer thứ 2 sao cho được như hình dưới : 5/ Tạo 1 layer mới và vẽ vòng tròn bao bên ngoài chữ bằng Ellitical Marquee tool với feather selection là 0px. Làm đậm nét vẽ ---> Edit > Stroke > 5px, chú ý vị trí là CENTER. Sau đó các bạn làm tiếp vòng tròn bên trong y như thế ( nhưng độ dày thì fải mảnh hơn 5px nhé, ở đây mình chọn là 3px ) 6/ Đến công đọan wảng bá thương hiệu roài đê hehhe ! Bạn tạo 1 layer mới nữa. Ở đây dùng font Arial-Black, 72 pt : 7/ Để con dấu trông thực hơn, bạn tiếp tục tạo 1 layer mới ( top layer nhe ), và làm mờ nó bằng zài cụm mây ---> Filter > Render > Clouds. Sau đó add noise ---> Filter > Noise > Add Noise. Thông số như hình dưới : 8/ Cuối cùng bạn chọn thêm 1 layer nữa cho noise vừa rùi >.<, đổi blending mode thành "screen" ( nhấn chuột fải lên layer chọn blending options ) Đây xong rùi : 9/ Sau đó bạn có thể xoay con dấu theo ý bạn : nhấn CTRL+A ( select all ) ---> Edit > Copy Merged, Edit > Paste, Edit > Transform > Rotate ) : Thành wả : Các bài tập tự làm: Bài tập: 02End-02Start, 03End-03Start, 04End-04Start, 05End-05Start. Từ những file ảnh dữ kiện Start.jpg, cắt ghép để được hình như các file ảnh End.jpg đã cho Bài 7: Thực hành về hiệu ứng Blending Option Mục tiêu: Hiểu được tác dụng của từng hiệu ứng Biết được 1 hình ảnh đã sử dụng những hiệu ứng . Vận dụng làm bài tập có sử dụng nhiều hiệu ứng khác nhau. Yêu cầu: Làm hình ngôi sao có sử dụng những hiệu ứng để được kết quả như hình ngoisao.jpg Sử dụng những công cụ đã học để tạo nền của ngôi sao như hình ngoisao.jpg Hướng dẫn thực hiện: 1. Đầu tiên ta mỡ một file mới - File > New, kích cỡ 600 x 420 pixels. Fill vào màu nền trước là #86a722 và #2d380d. sau đó chọn chế đọ radian cho công cụ gradient để được hình dưới 2. Tạo hình ngôi saonhư trên nó có sắn trong Shape các bạn có thể kiếm hoặc tự tay vẽ cũng được 3. Trên layer của ngôi sao các bạn kich chuột phải vào layer chứa ngôi sao các bạn chỉnh hiệu ứng như dưới đây ( blending opition) Ta được kết quả 4.Tạo một layer mới và bấm Ctrl + Click vào layer ngôi sao.. ta được vào Select > Modify > Contract giá trị là 3 pixels. Dùng công cụ gradient tool với chế độ linear của màu trắng và trong suốt.Fill vào vùng chọn mà bạn cảm thấy được nhất..mình fill thế này. Hạ thấp opacity xuống 75%. 5. Tạo một layer mới và ta dùng một brush.. để ở dưới lớp này Chỉnh chế độ là Overlay và opacity là 10% vậy là bạn đã hoàn thành rùi đó. Các bài tập tự làm: Bài tập: 02End-02Start, 03End-03Start, 04End-04Start, 05End-05Start. Từ những file ảnh dữ kiện Start.jpg, cắt ghép để được hình như các file ảnh End.jpg đã cho Bài 8: Thực hành về Bộ lọc Mục tiêu: - Phân biệt được các loại bộ lọc khác nhau. - Kết hợp các bộ lọc khác nhau để có 1 bức ảnh theo ý muốn. Yêu cầu: - Tạo bức ảnh có những tia nắng chói từ 1 phía, xóa những phần không cần thiết để bức ảnh trông thật hơn như ảnh kết quả 01End.jpg Hướng dẫn thực hiện: Mời các bạn xem 2 bức hình sau để thấy trước được hiệu quả của công việc mà chúng ta sắp làm. Cảnh hoàng hôn ảm đạm của bức ảnh trên đã được thêm vào những tia nắng chiều đầy sức sống và khá lãng mạn. Cách làm cũng dễ thôi. 1, Nhân lớp background 2, Vào Fiter / Blur / Radial Blur, đặt Amount = 100, chọn Zoom trong Blur Method, cố gắng chỉnh tâm của vùng Blur Center vào đúng vị trí của mặt trời (chả hiểu sao khi bật lệnh này lên tôi ko thể Print Screen được). Đại loại khi nhấn OK thì nó cho kết quả thế này 3, Chuyển lớp này về chế độ Screen (ALT+SHIFT+S) 4, Các tia nắng chưa được rõ ràng lắm nên ta nhân lớp này thêm 1 lần nữa, tuy nhiên cần phải hạ độ Opacity của lớp này xuống 50% nếu không sẽ quá sáng. Dán 2 lớp này lại với nhau bằng lệnh CTRL+E. 5, Mở bảng Level và kéo nó tối xuống 1 chút 6, Hãy cộng thêm màu cho các tia nắng của mình, màu hoàng hôn nhé 7, Cuối cùng, dùng Eraser 100% tẩy đi các vùng sáng dư thừa trên thân cây và chiêm ngưỡng "toác phẩm" của mình. Cách này cũng được dùng để tạo ra những tia nắng xuyên mây, tia sáng rọi qua khe cửa...tùy vào ý tưởng mà vận dụng linh hoạt Các bài tập tự làm: Bài tập: 02End-02Start, 03End-03Start, 04End-04Start, 05End-05Start. Từ những file ảnh dữ kiện Start.jpg, cắt ghép để được hình như các file ảnh End.jpg đã cho Hướng dẫn soạn bài tập thực hành Hệ thống bài tập này bắt buộc chuẩn bị cho mỗi phần thực hành Tổ chức theo bài giảng (buổi lên lớp) để tiện tham chiếu Tập hợp thành phần riêng, nếu cần về sau có thể in thành quyển Có ít nhất một nội dung có phần hướng dẫn chi tiết theo từng bước (tham khảo ví dụ: Bài 1.2) Có các bài tập làm thêm cho HSSV tự luyện tập trên lớp hoặc về nhà làm
File đính kèm:
 bai_tap_thuc_hanh_tin_hoc_ung_dung.doc
bai_tap_thuc_hanh_tin_hoc_ung_dung.doc

