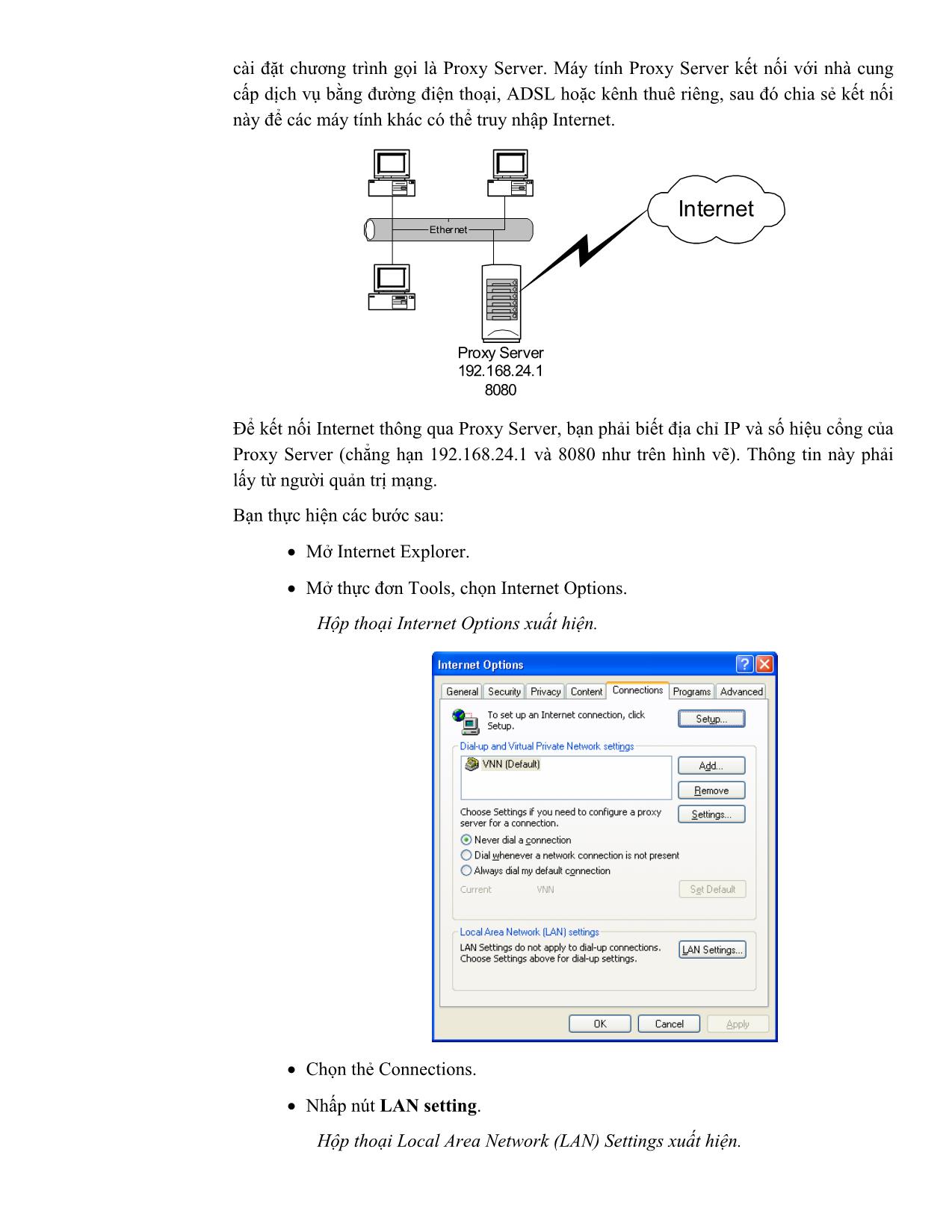
Bài giảng Tin học cơ bản - Chương 6: Intenet & World wide web
Internet là một liên mạng máy tính toàn cầu, cung cấp cho bạn nhiều
dịch vụ hấp dẫn, như: xem các trang web sinh động, gửi thư điện tử,
gửi tệp tin . Bài học này cung cấp cho bạn những kiến thức cơ bản
về Internet, như: Siêu liên kết, URL, trình duyệt web, máy tìm kiếm.,
giúp bạn có được những khái niệm ban đầu trước khi tìm hiểu và sử
dụng các dịch vụ Internet.
• Nắm được các khái niệm cơ bản về Internet.
• Nắm được tác dụng của Cookie và vùng nhớ đệm.
• Nắm được các phương pháp kết nối Internet

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Tin học cơ bản - Chương 6: Intenet & World wide web", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Tin học cơ bản - Chương 6: Intenet & World wide web

ào nút Compose, cửa sổ sau đây sẽ xuất hiện: Bạn nhập địa chỉ người nhận vào ô To:; tiêu đề thư vào ô Subject:. Khi muốn đồng gửi cho nhiều người, bạn có thể chọn Add CC hoặc Add BCC rồi nhập danh sách địa chỉ thư vào (các địa chỉ thư được phân tách với nhau bởi dấu phẩy). Trong ô nội dung thư, bạn có thể đặt định dạng như in đậm, in nghiêng và có thể chèn thêm các biểu tượng sinh động biểu thị trạng thái. Các chức năng này được thực hiện nhờ thanh công cụ cho phép soạn thảo giống như Word được bố trí ở ngay bên trên 4.6 XÓA THƯ . 1) Chọn các thư cần xóa bằng cách đánh dấu vào ô vuông bên trái thư. 2) Nhấp nút Delete. 4.7 ĐÍNH KÈM TỆP TIN VỚI THƯ Sau khi soạn xong nội dung thư, bạn cũng có thể đính kèm với thư tối đa 5 tệp tin với dung lượng tổng cộng là 10 MB. Bạn thực hiện các bước sau: 1) Nhấp nút Attach Files Cửa sổ Attach Files xuất hiện. 2) Nhấp nút Browse. 3) Chọn tệp tin đính kèm rồi nhấp Open. 4) Nhấp nút Attach Files để thực hiện đính kèm tệp tin. Màn hình Attach Files hiện ra thông báo yêu cầu người dùng đợi trong giây lát. Thời gian chờ phụ thuộc vào tốc độ đường truyền và kích thước tệp đính kèm. Nếu không có gì sai sót thì màn hình Attach File hiện ra thông báo “đã đính kèm các tệp được liệt kê vào thư”. Trong hình dưới, tệp tin đính kèm có kích thước 1357K. 5) Nhấp nút Continue to Message để hoàn thành quá trình đính kèm. 4.8 SỬ DỤNG SỔ ĐỊA CHỈ Chương trình thư của Yahoo có hỗ trợ sổ lưu địa chỉ thư rất tiện dụng. Bạn hãy làm quen với các khái niệm: Contact Address : Địa chỉ người cần liên lạc. Category Name : Danh mục tên. Address List : Tên nhóm địa chỉ. Các địa chỉ người gửi được ghi nhận theo nhóm và tên nhóm sẽ đại diện cho tất cả các địa chỉ trong nhóm khi chúng ta chọn địa chỉ gửi. Tiện ích này giúp cho người gửi xác định địa chỉ thư nhanh chóng, chính xác. Thêm một địa chỉ vào sổ 1) Chọn mục Address để mở cửa sổ sổ địa chỉ như hình dưới đây. 2) Nhấp nút Add Contact. Cửa sổ Add Contact xuất hiện cho phép bạn nhập các thông tin cá nhân của người bạn muốn thêm vào sổ địa chỉ. 3) Nhấp nút Save để hoàn thành. Thêm nhóm địa chỉ 1) Nhấp nút Add List Cửa sổ Add List xuất hiện. 2) Đặt tên nhóm trong ô List Name. 3) Thêm địa chỉ vào nhóm. Sử dụng nút Add hoặc Remove để thêm vào hoặc loại bỏ địa chỉ khỏi nhóm. � Sử dụng sổ địa chỉ Với sổ địa chỉ, bạn có thể dễ dàng chèn địa chỉ từ sổ địa chỉ vào các ô To, Cc, Bcc. 1) Mở cửa sổ soạn thư. 2) Nhấp chuột vào mục Insert Address. 3) Chọn lựa các địa chỉ cho từng mục To, Cc, Bcc. 4) Nhấp nút Insert Checked Contacts để kết thúc. TỔNG KẾT BÀI Trong bài học này bạn đã học các nội dung: • Một số khái niệm và thuật ngữ • Các thao tác cơ bản với thư điện tử • Đọc thư • Trả lời thư • Gửi thư • Xóa thư • Đính kèm tệp tin • Sử dụng sổ địa chỉ CÂU HỎI VÀ BÀI TẬP 1) Hãy trình bày các ưu điểm của thư điện tử? 2) Hãy trình bày cấu trúc của địa chỉ thư điện tử. Ký tự nào bắt buộc phải có trong mọi địa chỉ thư điện tử? 3) Hãy kể tên 03 trang web cung cấp dịch vụ thư điện tử miễn phí. 4) Tự đăng ký một tài khoản thư điện tử của Yahoo. 5) Yahoo cho phép bạn đính kèm mấy tệp tin và dung lượng tổng được phép đính kèm là bao nhiêu? 6) Khi bạn nhấp nút Reply để trả lời thư bạn đang đọc, tiêu đề thư thay đổi thế nào? THIẾT KẾ WEB BẰNG Bài 5 FRONTPAGE • Khởi động FrontPage • Thám hiểm cửa sổ FrontPage • Tạo một trang web mới • Thêm và soạn thảo văn bản • Thêm bookmark • Sử dụng danh sách • Tạo siêu liên kết • Thêm hình ảnh Ngày nay, Internet và đặc biệt là World Wide Web đã trở thành một dịch vụ thông tin gắn chặt với đời sống kinh tế-xã hội. Ngoài các chương trình trong bộ Office của Microsoft như Word, Excel, chương trình Frontpage cho phép mọi người dễ dàng tạo ra các trang Web sinh động đầy màu sắc, đồng thời chuyển tải các trang đó lên mạng Internet một cách thuận tiện nhanh chóng. Bài học này hướng dẫn bạn cách tạo một trang web đơn giản bằng Frontpage. Mục tiêu Kết thúc bài học này bạn có thể • Tạo một trang web đơn giản bằng FrontPage. Nội dung Bạn thực hiện các bước sau để khởi động FrontPage: 5.1 KHỞI ĐỘNG FRONTPAGE Nhấp chuột vào biểu tượng START để hiện thị thực đơn START. 2) Chọn PROGRAMS. 3) Chọn thực đơn con MICROSOFT OFFICE rồi chọn biểu tượng MICROSOFT OFFICE FRONTPAGE 2003. Chú ý: Phụ thuộc vào phiên bản hệ điều hành mà biểu tượng MICROSOFT OFFICE FRONTPAGE 2003 có thể được đặt tại các vị trí khác nhau. Bạn cũng có thể khởi động Frontpage bằng cách nhấp đúp chuột vào biểu tượng lối tắt của Microsoft Office FrontPage 2003 trên màn hình nền. 5.2 THÁM HIỂM Sau khi khởi động, cửa sổ chương trình FrontPage như dưới đây CỬA SỔ FRONT- PAGE Các thành phần chính của cửa sổ gồm: • Thanh tiêu đề: Hiển thị tên của trang web. • Thanh thực đơn: Chứa các thực đơn lệnh. • Thanh công cụ: Chứa các nút lệnh. • Các khung hiển thị trang: Cho phép chuyển đổi giữa các chế độ hiển thị trang: Design, Split, Code, Preview. • Ô tác vụ: Hiển thị danh sách tác vụ. • Thẻ trang: Dùng để chọn trang làm việc. 5.3 TẠO MỘT Tạo trang web trống TRANG WEB MỚI Sau khi khởi động, một trang web trống được tạo ra với tên mặc định là new_page_1.htm. Để tạo một trang web mới, bạn nhấp nút NEW trên thanh công cụ. Một trang web trống với tên new_page_2.htm được tạo ra. Tạo trang web từ khuôn mẫu Bạn thực hiện các bước sau để tạo một trang web từ khuôn mẫu sẵn có: 1) Mở thực đơn FILE, chọn lệnh NEW. Ô tác vụ New xuất hiện bên phía phải của cửa sổ. 2) Trong phần New Page, chọn More page templates. Hộp thoại Page Templates xuất hiện. 5.4 THÊM VÀ 3) Bạn chọn một khuôn mẫu rồi nhấp OK. SOẠN THẢO VĂN BẢN Việc soạn thảo văn bản trong FrontPage cũng tương tự như trong Microsoft Word. Nghĩa là bạn có thể thêm các đoạn văn bản bất kỳ vào trang soạn thảo của FrontPage và dùng các chức năng định dạng văn bản như thay đổi phông chữ, kích cỡ, màu chữ, định dạng đoạn văn bản .v.v Chú ý: Ngoài cách nhập trực tiếp, bạn cũng có thể sao chép văn bản từ các tài liệu khác, chẳng hạn tài liệu Word. 5.5 THÊM BOOK- Trong trangBạn thweb,ực hibạệnn cócác th bểướ thêmc sau các để bookmark thêm bookmark. để có thể chuyển đến chúng. MARK 1) Chọn vị trí cần thêm bookmark (thường bạn chọn một tiêu đề). 2) Mở thực đơn Insert, chọn Bookmark. Hộp thoại Bookmark xuất hiện. 3) Bạn nhập tên cho bookmark trong ô Bookmark name. 4) Nhấp OK để tạo bookmark. 5.6 SỬ DỤNG Bạn thực hiện các bước sau để tạo danh sách liệt kê: DANH SÁCH 1) Đánh dấu đoạn văn bản muốn tạo danh sách liệt kê. 2) Mở thực đơn Format, chọn lệnh Bullets and Numbering. Cửa sổ Bullets and Numbering xuất hiện. 3) Trên cửa sổ này, bạn có thể chọn dấu đầu dòng hình ảnh, dấu đầu dòng thường, hoặc dấu đầu dòng dạng số bằng cách chọn các thẻ Picture Bullets, Plain Bullets, hoặc Numbers tương ứng. 4) Nếu bạn chọn dấu đầu dòng dạng hình ảnh, có thể sử dụng hình ảnh FrontPage hỗ trợ sẵn bằng cách chọn lựa chọn Use pictures from curent theme hoặc đưa vào hình ảnh mới bằng cách chọn Specify picture, sau đó chọn nút Browse để bật cửa sổ cho phép lựa chọn tệp hình ảnh để đưa vào làm dấu đầu dòng. 5) Nếu chọn dấu đầu dòng dạng thường hoặc dạng số, có thể sử dụng các dấu đầu dòng được định nghĩa sẵn bởi FrontPage tương tự như trong Microsoft Word. Để thêm nhanh các dấu đầu dòng dạng này, bạn có thể nhấp nút Bullets hoặc Numbering trên thanh công cụ. Hình dưới cho thấy một số ví dụ về các dạng dấu đầu dòng trong FrontPage. 5.7 THÊM SIÊU LIÊN KẾT Siêu liên kết là các liên kết cho phép người duyệt Web chuyển tới các trang Web khác hoặc tới phần khác của trang Web hiện tại. Siêu liên kết là một khái niệm rất cơ bản đối với người dùng Web. Khả năng cho phép người dùng nhanh chóng chuyển giữa các trang tài liệu khác nhau trên Web là một trong những yếu tố chính giúp cho Internet trở nên phổ biến như ngày nay. Để tạo một siêu liên kết, thực hiện các bước như sau: 1) Chọn (bôi đen) đoạn văn bản muốn tạo siêu liên kết. 2) Nhấp vào nút Hyperlink trên thanh công cụ, hoặc nhấp thực đơn Insert, chọn Hyperlink. Cửa sổ tạo siêu liên kết hiện ra. 3) Đưa vào trong ô Addresss địa chỉ web site hoặc trang web khác muốn liên kết tới. 4) Nếu bạn muốn liên kết đến các bookmark trong trang, nhấp nút Place in this document ở phần Link to rồi chọn bookmark cần liên kết. 5) Nhấp OK để kết thúc việc tạo siêu liên kết. Một số lựa chọn khi tạo siêu liên kết: Trên cửa sổ tạo siêu liên kết có liệt kê khá nhiều tùy chọn, cho phép người dùng tạo các siêu liên kết mềm dẻo. Tuy nhiên, ở đây chúng ta chỉ xem xét 1 số lựa chọn hay được sử dụng nhất. 1) Chọn cửa sổ hiển thị trang Web mới Mặc định, trang tài liệu mới sẽ được hiển thị vào đúng cửa sổ trình duyệt hiện tại. Tuy nhiên, đôi khi người dùng muốn thay đổi cửa sổ hiển thị cho trang tài liệu mới. Khi đó, nhấp nút Target Frame ở bên phải cửa sổ Hyperlink. Cửa sổ lựa chọn Target Frame hiện ra: Trong danh sách các cửa sổ đích thường dùng, chú ý các lựa chọn: • Page Default: Lựa chọn mặc định, hiển thị tài liệu mới ngay trong cửa sổ hiện tại. • Same page: Hiển thị tài liệu mới ngay trong frame hiện tại (nếu trang có chia frame), hoặc ngay trong cửa sổ hiện tại. • Whole page: Nếu trang có chia frame thì hiển thị trong toàn bộ cửa sổ hiện tại, đè lên cấu trúc frame. Nếu trang không có frame thì hiển thị ngay tại cửa sổ hiện tại. • New Window: Hiển thị tài liệu mới trên 1 cửa sổ mới (cửa sổ hiện tại giữ nguyên). • Parent frame: Hiển thị trong frame cha của cửa sổ hiện tại. 2) Lựa chọn dạng tài liệu sẽ được liên kết tới Tài liệu được liên kết tới có thể là 1 trang web khác đã có, 1 trang web chưa có (sẽ được tạo), 1 vị trí khác trong tài liệu hiện tại, hoặc 1 địa chỉ email. Để chọn 1 trong các dạng tài liệu này, chọn lựa chọn tương ứng trong khung Link to. Chọn lựa chọn đầu tiên, Existing File or Web page, nếu muốn liên kết tới 1 trang web có sẵn. Chọn Place in This Document nếu muốn liên kết tới 1 vị trí khác trong chính trang web hiện tại. Chọn Create New Document nếu muốn liên kết tới 1 trang web chưa tạo, và cuối cùng chọn E-mail address nếu muốn liên kết tới 1 địa chỉ thư điện tử. Ngoài việc tạo liên kết cho các văn bản, bạn cũng có thể tạo liên kết cho các hình ảnh. Việc tạo liên kết cho các hình ảnh cũng được thực hiện tương tự, khi đó thay vì chọn đoạn văn bản, bạn chỉ cần chọn hình ảnh trong bước đầu tiên. 5.8 THÊM HÌNH ẢNH Có thể nói, các hình ảnh là 1 phần rất quan trọng của trang web. Chúng làm cho trang web trở nên sinh động, đẹp mắt hơn. Việc chèn một hình ảnh vào trang web trong FrontPage khá đơn giản. Bạn có thể chèn 1 hình ảnh có sẵn trong Clip Art của FrontPage hoặc 1 hình ảnh bất kỳ trên máy tính. Chèn một hình ảnh Clip Art Thực hiện các bước: 1) Đưa điểm chèn đến vùng cần chèn hình ảnh clip art. 2) Mở thực đơn Insert, chọn Picture, chọn Clip Art Ô tác vụ Clip Art xuất hiện bên phía phải cửa sổ chương trình. 3) Nhập chủ đề cần tìm vào ô Search for rồi nhấp go để tìm ảnh. 4) Khi các hình ảnh Clip Art hiện ra, nhấp chuột phải vào hình ảnh thích hợp để chèn ảnh vào trang web. Chèn một hình ảnh từ tệp tin Thực hiện các bước sau để chèn một ảnh từ tệp tin: 1) Đưa điểm chèn đến vùng cần chèn hình ảnh. 2) Mở thực đơn Insert, chọn Picture và chọn From File Hộp thoại Picture xuất hiện cho phép bạn chọn tệp ảnh để chèn vào trang web. 3) Chọn tệp ảnh rồi nhấp Insert để chèn ảnh. 5.9 TẠO BẢNG Bảng là khái niệm rất quen thuộc đối với người dùng bộ sản phẩm Microsoft Office, đặc biệt là trong Word và Excel. Phần này sẽ trình bày về việc tạo bảng, định dạng bảng, và chèn các đối tượng vào bảng như văn bản, hình ảnh .v.v., trong FrontPage. Để tạo mTạộot bbảảngng trong FrontPage, bạn thực hiện các bước: 1) Đưa điểm chèn đến vùng cần tạo bảng. Nhấp nút Insert Table trên thanh công cụ. Khi đó, bên dưới nút này hiện ra một lưới. 2) Di chuột trên lưới để bôi đen một khoảng tương ứng với số hàng và cột của bảng muốn tạo. Sau đó nhấp chuột để tạo bảng. Khi đó, bảng với số hàng và số cột tương ứng sẽ được tạo. Đị nh dạng bảng Chức năng định dạng bảng cho phép điều chỉnh màu nền, độ rộng, đường viền, căn lề .v.v của bảng. Bạn thực hiện các bước sau để định dạng bảng: 1) Đưa điểm chèn vào vùng chứa bảng. 2) Mở thực đơn Table, chọn Table Properties và chọn Table. 3) Cửa sổ định dạng bảng hiện ra, cho phép thực hiện các định dạng như thay đổi kích thước bảng, căn lề, độ rộng, độ cao, màu viền, kích thước viền, màu nền .v.v 4) Sau khi thay đổi các định dạng như mong muốn, nhấp OK để lưu lại các thay đổi này. Thêm văn bản và chèn hình ảnh vào bảng Để thêm văn bản vào bảng, đưa con trỏ chuột vào ô cần đưa, sau đó gõ vào đoạn văn bản mong muốn. Để chèn hình ảnh vào bảng, đưa con trỏ chuột vào ô cần chèn rồi thực hiện các bước chèn hình ảnh như đã nói ở trên. Thêm hàng hoặc cột cho bảng Trong quá trình soạn thảo, đôi khi cần phải thêm các cột hoặc hàng cho bảng, khi đó thực hiện các bước sau: 1) Đưa điểm chèn vào ô gần với chỗ muốn thêm hàng hoặc cột. 2) Mở thực đơn Table, chọn Insert rồi chọn Row or Columns. Cửa sổ Insert Rows or Columns xuất hiện. 3) Chọn thêm hàng hoặc cột, chọn số hàng và cột rồi chọn vị trí thêm hàng và cột. 4) Nhấp OK để kết thúc. TỔNG KẾT BÀI Trong bài học này, bạn đã học các nội dung: • Khởi động FrontPage • Thám hiểm cửa sổ FrontPage • Tạo một trang web mới • Thêm và soạn thảo văn bản • Sử dụng danh sách • Tạo siêu liên kết • Thêm hình ảnh • Tạo bảng CÂU HỎI 1. Trình bày cách tạo một trang web mới sử dụng trình cài đặt. 2. Trình bày cách tạo danh sách liệt kê với dấu đầu dòng hình ảnh. 3. Trình bày cách thêm một hình ảnh từ Clip Art. 4. Trình bày cách tạo siêu liên kết. 5. Tạo một trang web mới và đặt tên là “BaiGiangFrontPage”. Sau đó nhập nội dung của bài học này, Bài 5: Thiết kế web bằng Front Page. Chú ý: Bạn chỉ cần tạo một số nội dung chính sau: • Tên bài học: BÀI 5: THIẾT KẾ WEB BẰNG FRONTPAGE • Nội dung của bài học: - Khởi động FrontPage - Thám hiểm cửa sổ FrontPage - Tạo một trang web mới - Thêm và soạn thảo văn bản - Sử dụng danh sách - Tạo siêu liên kết - Thêm hình ảnh - Tạo bảng • Các đề mục của bài học: 5.1 Khởi động FrontPage 5.2 Thám hiểm cửa sổ FrontPage 5.3 Tạo một trang web mới 5.4 Thêm và soạn thảo văn bản 5.5 Sử dụng danh sách 5.6 Tạo siêu liên kết 5.6 Thêm hình ảnh 5.8 Tạo bảng 1. Tạo bookmark cho các đề mục của bài. 2. Tạo siêu liên kết cho các dòng ở phần nội dung để liên kết đến các bookmark bạn vừa tạo.
File đính kèm:
 bai_giang_tin_hoc_co_ban_chuong_6_intenet_world_wide_web.pdf
bai_giang_tin_hoc_co_ban_chuong_6_intenet_world_wide_web.pdf

