Bài giảng Lập trình mạng dùng Socket - Chương 4: DHMTL & Lập trình web chạy ở client
GIỚI THIỆU HỆ THỐNG WEB
z Web server: chương trình quản lý một cây thứ bậc các trang
Web và phục vụ yêu cầu truy xuất chúng từ các client từ xa.
z Web Browser: chương trình giao tiếp với người dùng, nhận
yêu cầu từ user rồi truy xuất trang Web ở server tương ứng
để phân giải và hiển thị nội dung lên màn hình.
z Trang Web: đơn vị gởi nhận giữa Web server và Web client,
nó là 1 file văn bản được viết bằng ngôn ngữ HTML
z Web browser và web server sẽ tạo 1 cầu nối TCP để trao đổi
thông tin, server lắng nghe ở port 80 (port mặc định) và dùng
giao thức HTTP (HyperText Transfer Protocol).

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Lập trình mạng dùng Socket - Chương 4: DHMTL & Lập trình web chạy ở client", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Lập trình mạng dùng Socket - Chương 4: DHMTL & Lập trình web chạy ở client

Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 1
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
CHƯƠNG IV
DHMTL
& LẬP TRÌNH WEB CHẠY Ở CLIENT
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 2
GIỚI THIỆU HỆ THỐNG WEB
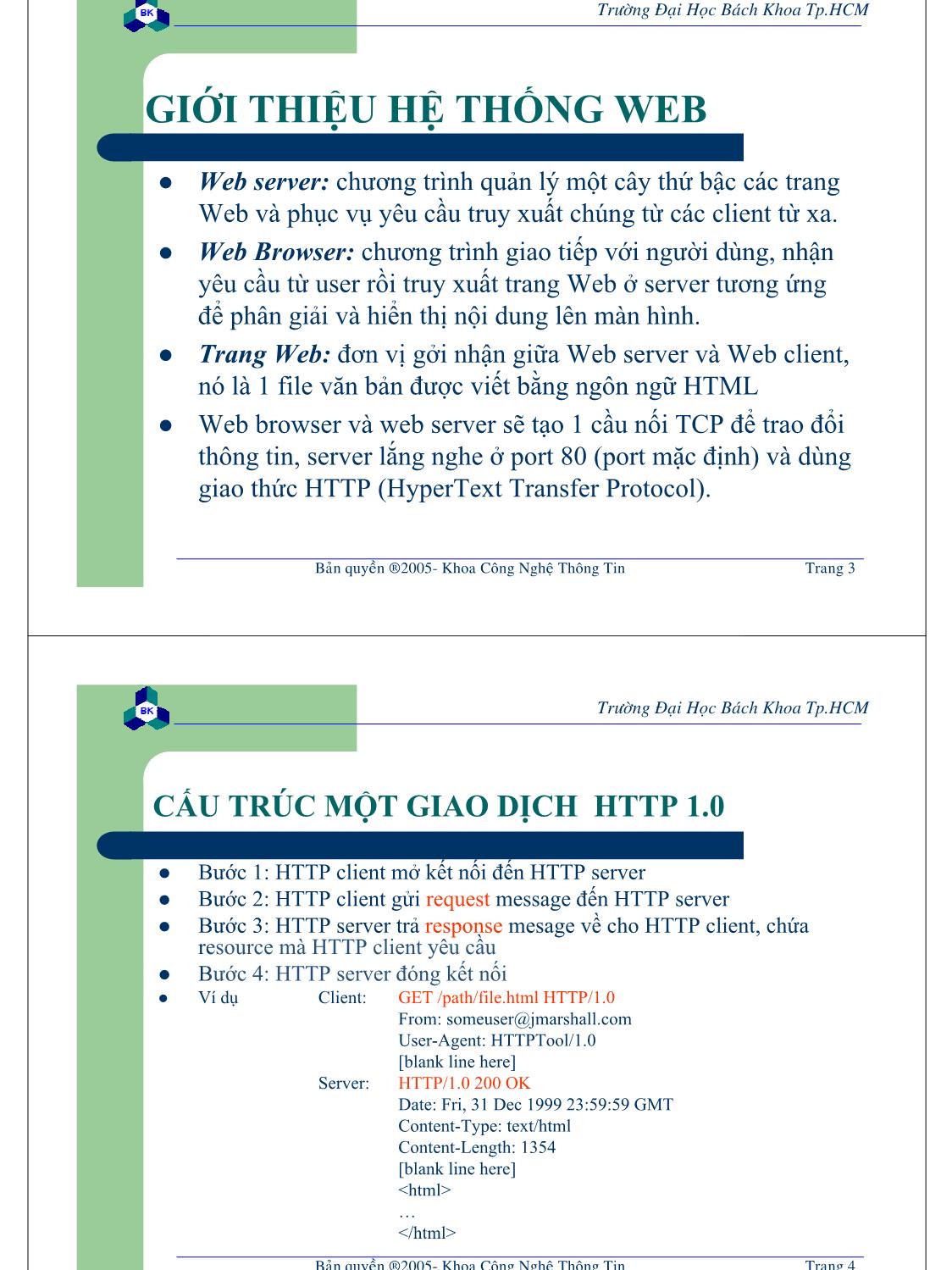
• Mô hình hoạt động: Web browser/Web server
Web client Web serverHTTP
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 3
GIỚI THIỆU HỆ THỐNG WEB
z Web server: chương trình quản lý một cây thứ bậc các trang
Web và phục vụ yêu cầu truy xuất chúng từ các client từ xa.
z Web Browser: chương trình giao tiếp với người dùng, nhận
yêu cầu từ user rồi truy xuất trang Web ở server tương ứng
để phân giải và hiển thị nội dung lên màn hình.
z Trang Web: đơn vị gởi nhận giữa Web server và Web client,
nó là 1 file văn bản được viết bằng ngôn ngữ HTML
z Web browser và web server sẽ tạo 1 cầu nối TCP để trao đổi
thông tin, server lắng nghe ở port 80 (port mặc định) và dùng
giao thức HTTP (HyperText Transfer Protocol).
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 4
CẤU TRÚC MỘT GIAO DỊCH HTTP 1.0
z Bước 1: HTTP client mở kết nối đến HTTP server
z Bước 2: HTTP client gửi request message đến HTTP server
z Bước 3: HTTP server trả response mesage về cho HTTP client, chứa
resource mà HTTP client yêu cầu
z Bước 4: HTTP server đóng kết nối
z Ví dụ Client: GET /path/file.html HTTP/1.0
From: someuser@jmarshall.com
User-Agent: HTTPTool/1.0
[blank line here]
Server: HTTP/1.0 200 OK
Date: Fri, 31 Dec 1999 23:59:59 GMT
Content-Type: text/html
Content-Length: 1354
[blank line here]
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 5
GIỚI THIỆU VỀ LẬP TRÌNH WEB
z Các đặc điểm của ứng dụng web
– Không phải là một ứng dụng độc lập, là ứng dụng chạy
trên nền web-server.
– Người lập trình có thể thực hiện các thao tác trên ứng dụng
web như với một ứng dụng độc lập.
– Có thể lấy thông tin từ user.
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 6
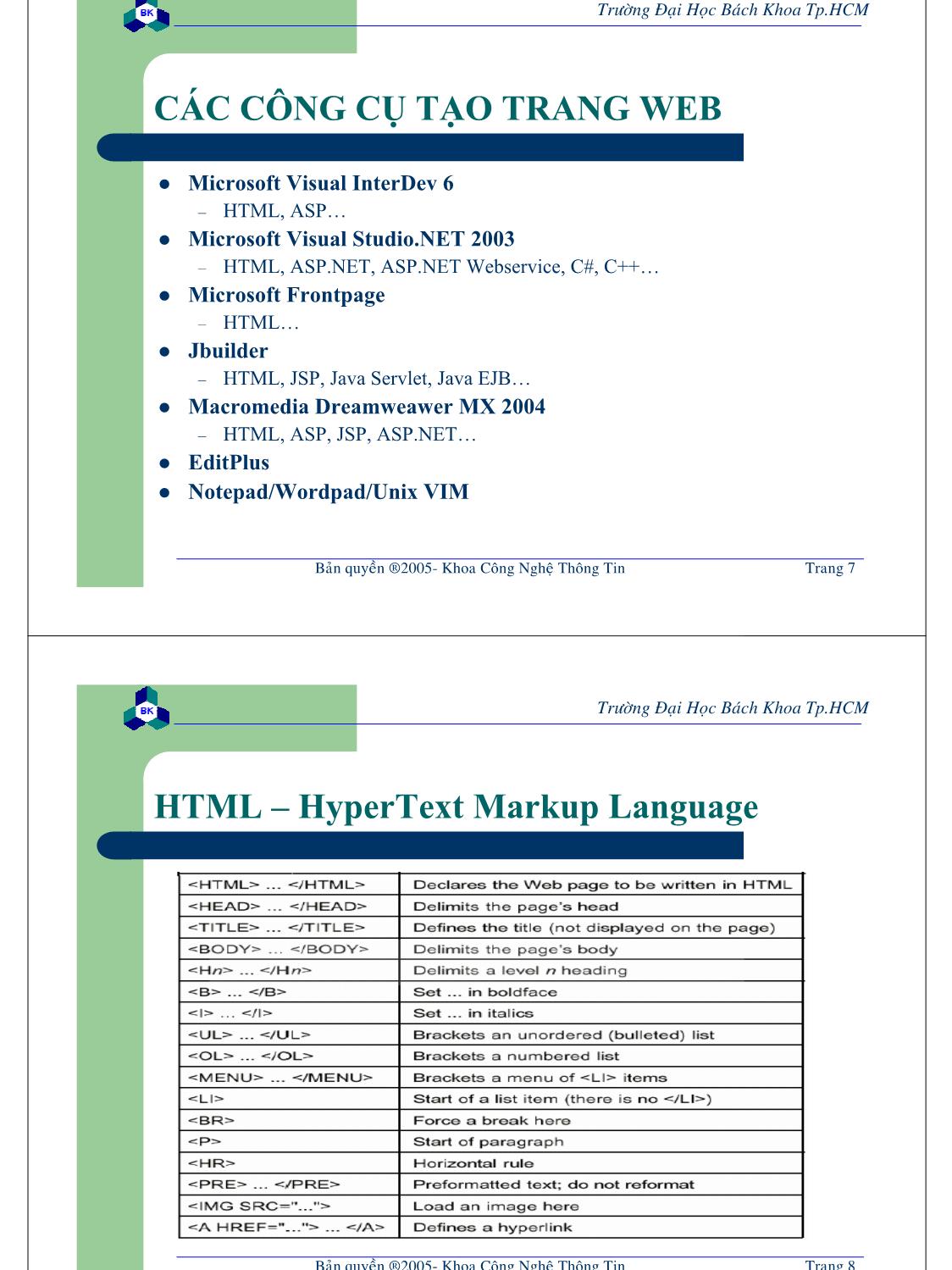
HTML – HyperText Markup Language
z Là một ngôn ngữ đánh dấu siêu văn bản.
z Sử dụng các thẻ (tag) để định dạng: văn bản, đoạn
văn, hình ảnh, file âm thanh, Java applet, đối tượng
như file Word, Excel, JavaBean
z Cho phép chèn các đoạn mã script như JavaScript
thực thi tại trình duyệt (browser).
z Là định dạng chuẩn cho trang web.
– Mở rộng: XML, WSDL/SOAP
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 7
CÁC CÔNG CỤ TẠO TRANG WEB
z Microsoft Visual InterDev 6
– HTML, ASP
z Microsoft Visual Studio.NET 2003
– HTML, ASP.NET, ASP.NET Webservice, C#, C++
z Microsoft Frontpage
– HTML
z Jbuilder
– HTML, JSP, Java Servlet, Java EJB
z Macromedia Dreamweawer MX 2004
– HTML, ASP, JSP, ASP.NET
z EditPlus
z Notepad/Wordpad/Unix VIM
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 8
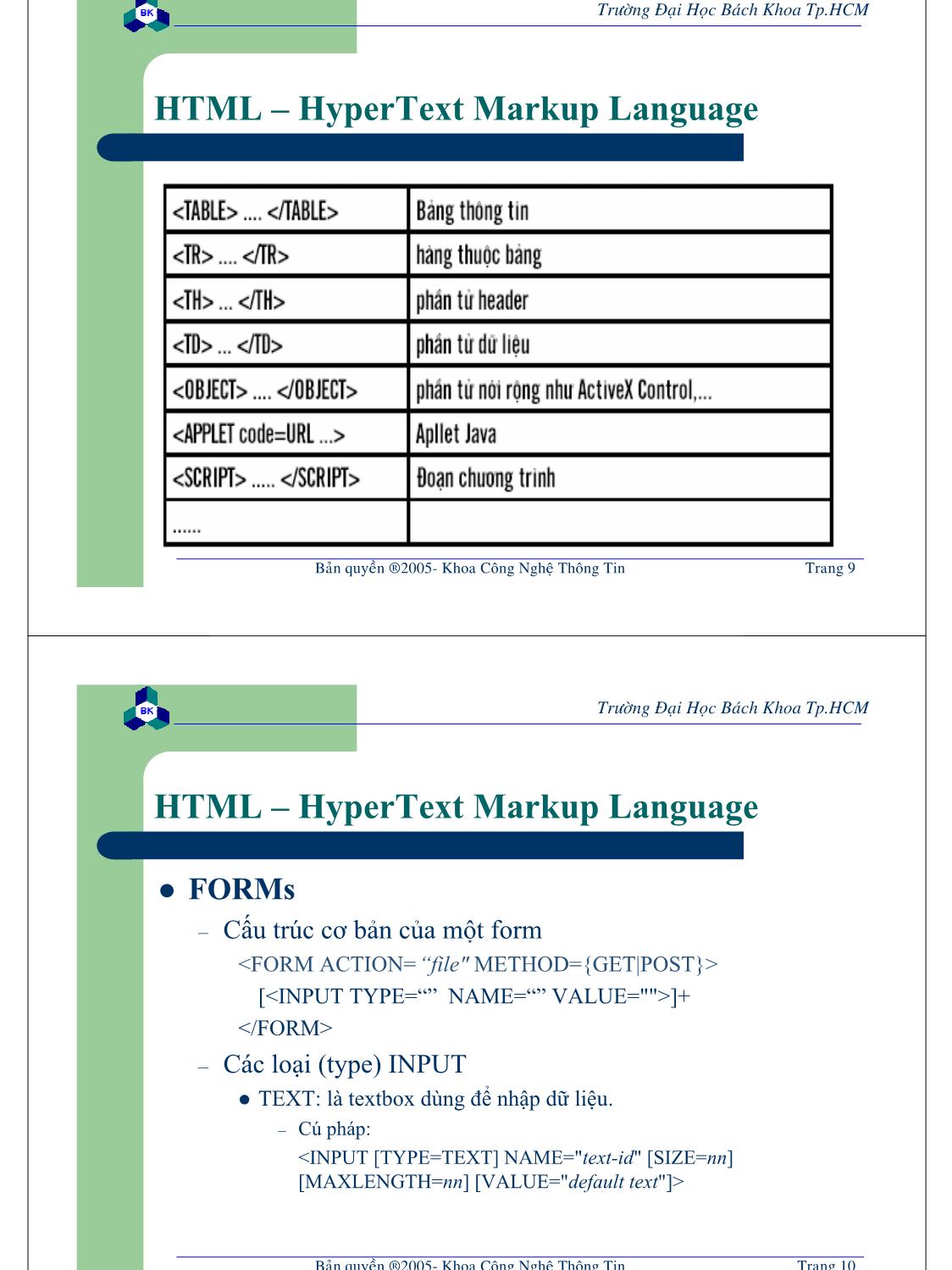
HTML – HyperText Markup Language
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 9
HTML – HyperText Markup Language
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 10
HTML – HyperText Markup Language
z FORMs
– Cấu trúc cơ bản của một form
[]+
– Các loại (type) INPUT
z TEXT: là textbox dùng để nhập dữ liệu.
– Cú pháp:
<INPUT [TYPE=TEXT] NAME="text-id" [SIZE=nn]
[MAXLENGTH=nn] [VALUE="default text"]>
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 11
HTML – HyperText Markup Language
z FORMs(tt)
– Các loại (type) INPUT
z SUBMIT: truyền dữ liệu form đến ứng dụng web
– Cú pháp: <INPUT TYPE=SUBMIT [NAME="button-id"]
[VALUE="text"]>
z RESET:đưa nội dung của form trở về giá trị ban đầu
– Cú pháp:
z BUTTON: nút nhấn bất kỳ
– Cú pháp: <INPUT TYPE=BUTTON [NAME="button-id"]
[VALUE="text"]>
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 12
HTML – HyperText Markup Language
z FORMs(tt)
– Các loại (type) INPUT
z RATIO: chọn lựa một trong nhiều
– Cú pháp: <INPUT TYPE=RADIO NAME="radio-set-id"
VALUE="choice-id" [checked]>
Option 1
Option 2
Option 3
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 13
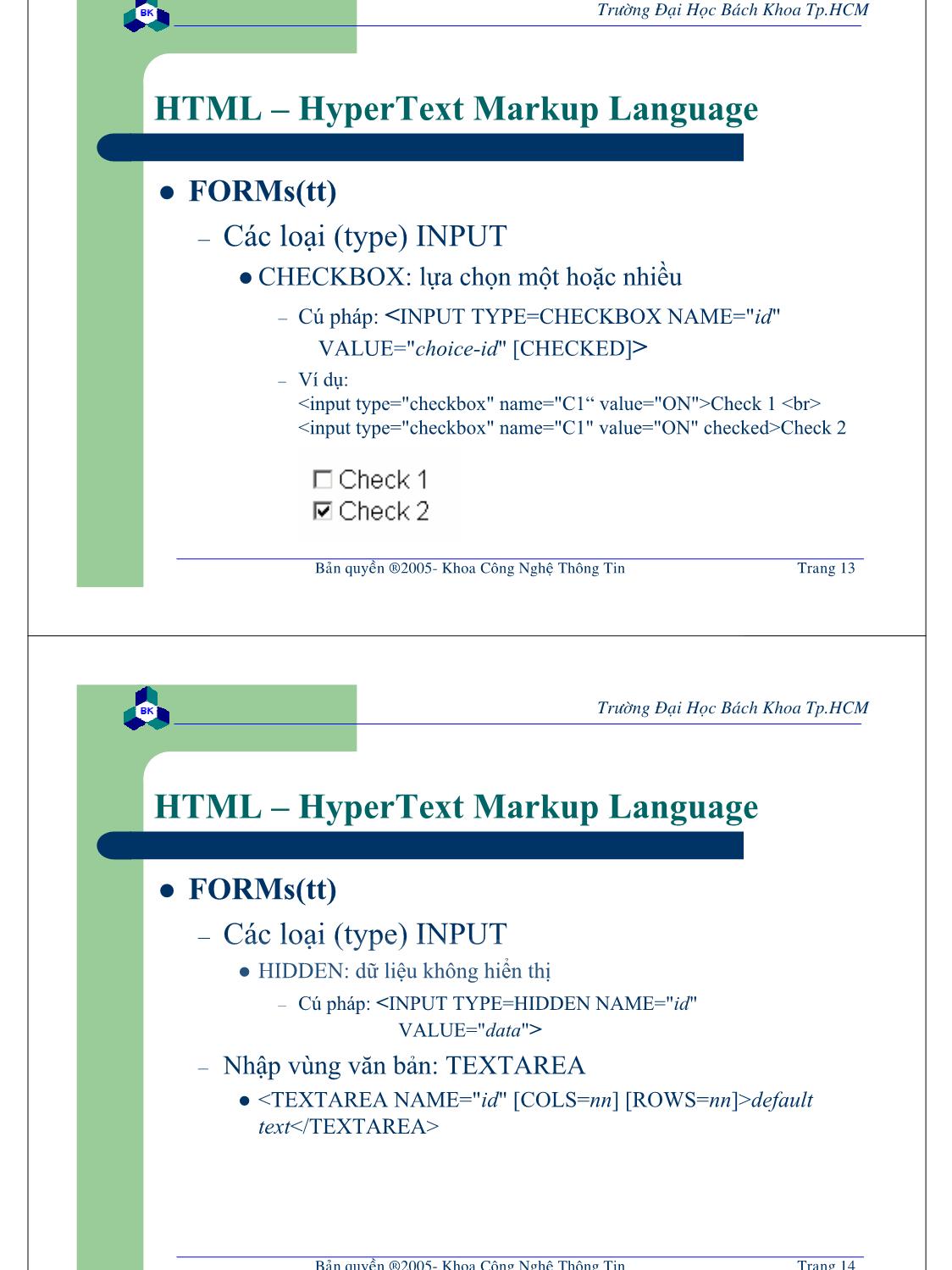
HTML – HyperText Markup Language
z FORMs(tt)
– Các loại (type) INPUT
zCHECKBOX: lựa chọn một hoặc nhiều
– Cú pháp: <INPUT TYPE=CHECKBOX NAME="id"
VALUE="choice-id" [CHECKED]>
– Ví dụ:
Check 1
Check 2
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 14
HTML – HyperText Markup Language
z FORMs(tt)
– Các loại (type) INPUT
z HIDDEN: dữ liệu không hiển thị
– Cú pháp: <INPUT TYPE=HIDDEN NAME="id"
VALUE="data">
– Nhập vùng văn bản: TEXTAREA
z default
text
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 15
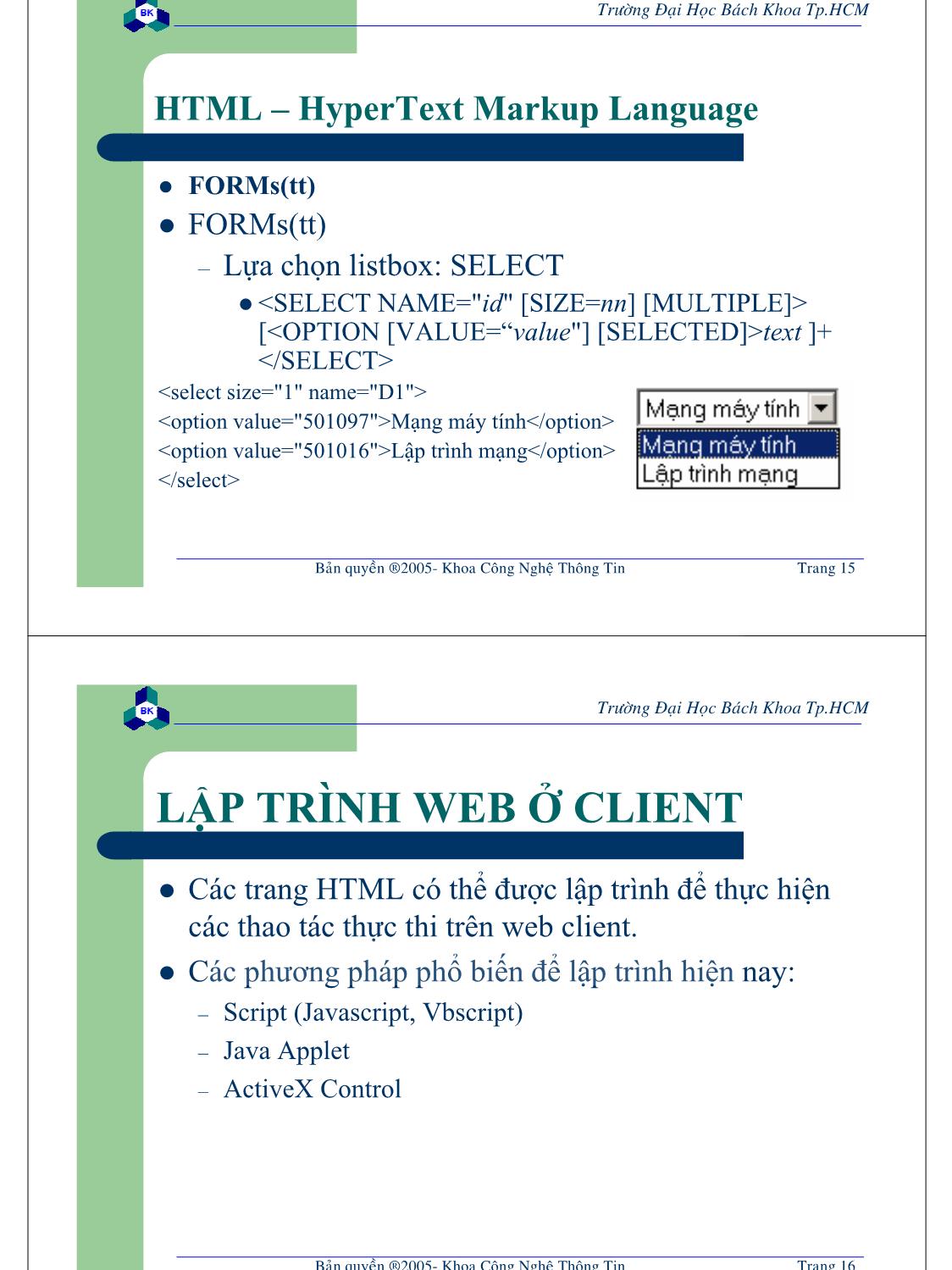
HTML – HyperText Markup Language
z FORMs(tt)
z FORMs(tt)
– Lựa chọn listbox: SELECT
z
[text ]+
Mạng máy tính
Lập trình mạng
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 16
LẬP TRÌNH WEB Ở CLIENT
z Các trang HTML có thể được lập trình để thực hiện
các thao tác thực thi trên web client.
z Các phương pháp phổ biến để lập trình hiện nay:
– Script (Javascript, Vbscript)
– Java Applet
– ActiveX Control
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 17
LẬP TRÌNH WEB Ở CLIENT
z Cú pháp cho một đoạn code Javascript
//các khai báo biến
[var variable;]*
//các lệnh gọi hàm và các hàm
function function-name([agrv]*){
//các câu lệnh khai báo và thực thi
[return [value];]
}
z Sử dụng file Javascript (*.js) đã có
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 18
LẬP TRÌNH WEB Ở CLIENT
z Các đối tượng được xây dựng sẵn trong JavaScript
– window: chứa các thuộc tính liên quan đến cửa sổ hiện thời
– document: chứa các thuộc tính trong trang web
– location: các thuộc tính về địa chỉ trang web
– history: các thuộc tính về vị trí mà web browser đã đến
z Mỗi phần tử trong trang HTML đều có thể coi là một đối
tượng, có thể khai báo sự kiện để gọi hàm Javascript.
– Cú pháp
<tags-name [properties]*
[event-name=“procedure call” ]*>
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 19
LẬP TRÌNH WEB Ở CLIENT
– Các sự kiện có thể dùng
z onClick: click chuột vào đối tượng.
z onFocus: focus vào đối tượng trong form.
z onMouseOver: di chuyển chuột vào trên đối tượng.
z onMouseOut: di chuyển chuột ra khỏi đối tượng.
z onChange: thay đổi giá trị của các đối tượng chứa văn bản.
z onBlur: chuyển focus khỏi đối tượng trong form.
z onSelect: chọn phần tử trong listbox.
z onLoad: xảy ra khi một document được load.
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 20
LẬP TRÌNH WEB Ở CLIENT
z Kiểm tra phần tử SELECT
var select_value;
function dropDownMenu() {
var myindex=document.forms[0].menu.selectedIndex;
if (myindex==0) {
alert("\nYou must make a selection from the drop-down
menu.");
document.forms[0].menu.focus();
}
else {
select_value
=document.forms[0].menu.options[myindex].value;
return true;
}
}
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 21
LẬP TRÌNH WEB Ở CLIENT
z Kiểm tra thông tin địa chỉ E-mail nhập vào
function isEmail() {
if (document.forms[0].elements[1].value == '') {
alert ("\n The E-Mail field is blank. \n\n “+
“Please enter your E-Mail address.")
document.forms[0].elements[1].focus();
return false;
}
if (document.forms[0].elements[1].value.indexOf ('@',0) == -1 ||
document.forms[0].elements[1].value.indexOf ('.',0) == -1) {
alert ("\n The E-Mail field requires a \"@\" and a \".\""+
"be used. \n\nPlease re-enter your E-Mail address.")
document.forms[0].elements[1].select();
document.forms[0].elements[1].focus();
return false;
}
return true;
}
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 22
DHTML
z DHTML (Dynamic HTML) là trang HTML có chứa
các đoạn mã JavaScript tạo các hiệu ứng, thay đổi
các phần tử trong trang HTML.
z DHTML kết hợp giữa HTML, Javascript và
Cascading Style Sheets(CSS).
z CSS là sự kết hợp giữa các tags HTML và style.
z Style có thể chứa nhiều thuộc tính.
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 23
DHTML
z Mọi tags HTML đều có style. Javascript có thể dựa
trên các biến cố để thay đổi các thuộc tính của style.
z Mỗi phần tử trong trang HTML đều có thể được gán
ID (khác với name) và có các thuộc tính style.
z Có thể dùng tag
z Mỗi web browser có thể thực thi một số lệnh khác
nhau.
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 24
DHTML
z Phát hiện loại web browser
– Dùng các thuộc tính appName và appVersion của đối
tượng navigator
var browser_name= navigator.appName;
var browser_version = navigator.appName;
alert(“You use browser “+browser_name+” version “+
browser_version);
– Phân biệt hai loại chính
if(document.all){ //IE
the_div=eval(“window.document.all.”+div_name+”.style”);
}else if(document.layers){//Netscape
the_div=eval(“window.document.all.”+div_name);
}
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 25
DHTML
Javascipt example about timer
<!--
var second_counter=0, counter=0;
function my_timer(){
D = new Date();
seconds= D.getSeconds();
if(seconds!=second_counter) counter++;
second_counter=seconds;
if(counter>=1000) counter=0;
document.images[0].src= get_images(counter/100);
document.images[1].src= get_images((counter%100)/10);
document.images[2].src= get_images(counter%10);
SecondText.innerText=counter;
setTimeout('my_timer()',1000);
}
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 26
DHTML
Javascipt example about timer
<!--
var second_counter=0, counter=0;
function my_timer(){
D = new Date();
seconds= D.getSeconds();
if(seconds!=second_counter) counter++;
second_counter=seconds;
if(counter>=1000) counter=0;
document.images[0].src= get_images(counter/100);
document.images[1].src= get_images((counter%100)/10);
document.images[2].src= get_images(counter%10);
SecondText.innerText=counter;
setTimeout('my_timer()',1000);
}
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 27
DHTML
function get_images(number){
var newNum= Math.floor(number);
return "../images/"+newNum+".jpg";
}
-->
Timer :
000
seconds
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 28
LẬP TRÌNH WEB CHẠY Ở CLIENT
z Java Applet
– Là một ứng dụng được viết bằng Java, nhúng trong trang
HTML.
– Khi trang HTML có chứa tag applet được gọi, class applet
được tải về máy client và thực thi trên máy client.
– Một ứng dụng applet phải thừa kế class java.applet.Applet
– Có thể thực hiện các thao tác như một chương trình Java,
tuy nhiên bị hạn chế một số chức năng vì tính bảo mật cho
máy client.
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 29
LẬP TRÌNH WEB CHẠY Ở CLIENT
z Hoạt động của một Applet
– Được web browser tải mã(byte code) về máy client.
– Method init() sẽ được gọi để khởi động các thông số.
– Method start() được gọi để thực thi.
– Method stop() được gọi khi người dùng thoát khỏi applet
– Method destroy() được thực thi khi applet kết thúc.
z ActiveX Control
– Tương tự như Java Applet, được viết bởi các công nghệ
của Mircosoft.
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 30
LẬP TRÌNH WEB CHẠY Ở CLIENT
//file SampleApplet.java
import java.applet.*; import java.awt.*;
public class SampleApplet extends Applet {
String text = "error"; int x = 0; int y = 20;
public void init() {
text = getParameter("text");
try { x = Integer.parseInt(getParameter("x"));
y = Integer.parseInt(getParameter("y"));
}catch(NumberFormatException ex){ }
}
public void paint(Graphics g) {
g.setFont(new Font("TimesRoman",Font.BOLD+
Font.ITALIC,36));
g.drawString(text,x,y);
}
}
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 31
LẬP TRÌNH WEB CHẠY Ở CLIENT
Using the Applet Tag
An Applet that Displays Text at a Designated
Location
<APPLET CODE="SampleApplet.class" HEIGHT=300
WIDTH=300>
Text displayed by browsers that are not Java-
enabled.
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 32
TÀI LIỆU THAM KHẢO THÊM
z HTML Homepage on W3C
–
z HTML ver 4.0
–
z HTML Form
–
z Dave Raggett’s Introduction to HTML
–
–
–
z Javascript & DHTML
–
–
Tröôøng Ñaïi Hoïc Baùch Khoa Tp.HCM
Baûn quyeàn ®2005- Khoa Coâng Ngheä Thoâng Tin Trang 33
TOÅNG KEÁT
z Giới thiệu hệ thống Web
z Giới thiệu lập trình Web
z Lập trình Web phía Client
– Javascript
– DHTML
File đính kèm:
 bai_giang_lap_trinh_mang_dung_socket_chuong_4_dhmtl_lap_trin.pdf
bai_giang_lap_trinh_mang_dung_socket_chuong_4_dhmtl_lap_trin.pdf

