Bài giảng Lập trình mạng - Chương 5: Lập trình với hệ thống web
1. Giới thiệu hệ thống web
Web server: chương trình quản lý một cây thứ bậc các trang Web và phục
vụ yêu cầu truy xuất chúng từ các client từ xa.
Web Browser: chương trình giao tiếp với người dùng, nhận yêu cầu từ
user rồi truy xuất trang Web ở server tương ứng để phân giải và hiển thị nội
dung lên màn hình.
Trang Web: đơn vị gởi nhận giữa Web server và Web client, nó là 1 file văn
bản được viết bằng ngôn ngữ HTML
Web browser và web server sẽ tạo 1 cầu nối TCP để trao đổi thông tin,
server lắng nghe ở port 80 (port mặc định) và dùng giao thức HTTP
(HyperText Transfer Protocol).

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Lập trình mạng - Chương 5: Lập trình với hệ thống web", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Lập trình mạng - Chương 5: Lập trình với hệ thống web

Chương 5: Lậptrìnhvớihệ thống web
- Lập trình web phía client
- Lập trình web phía server
Chương 5
1. Giớithiệuhệ thống web
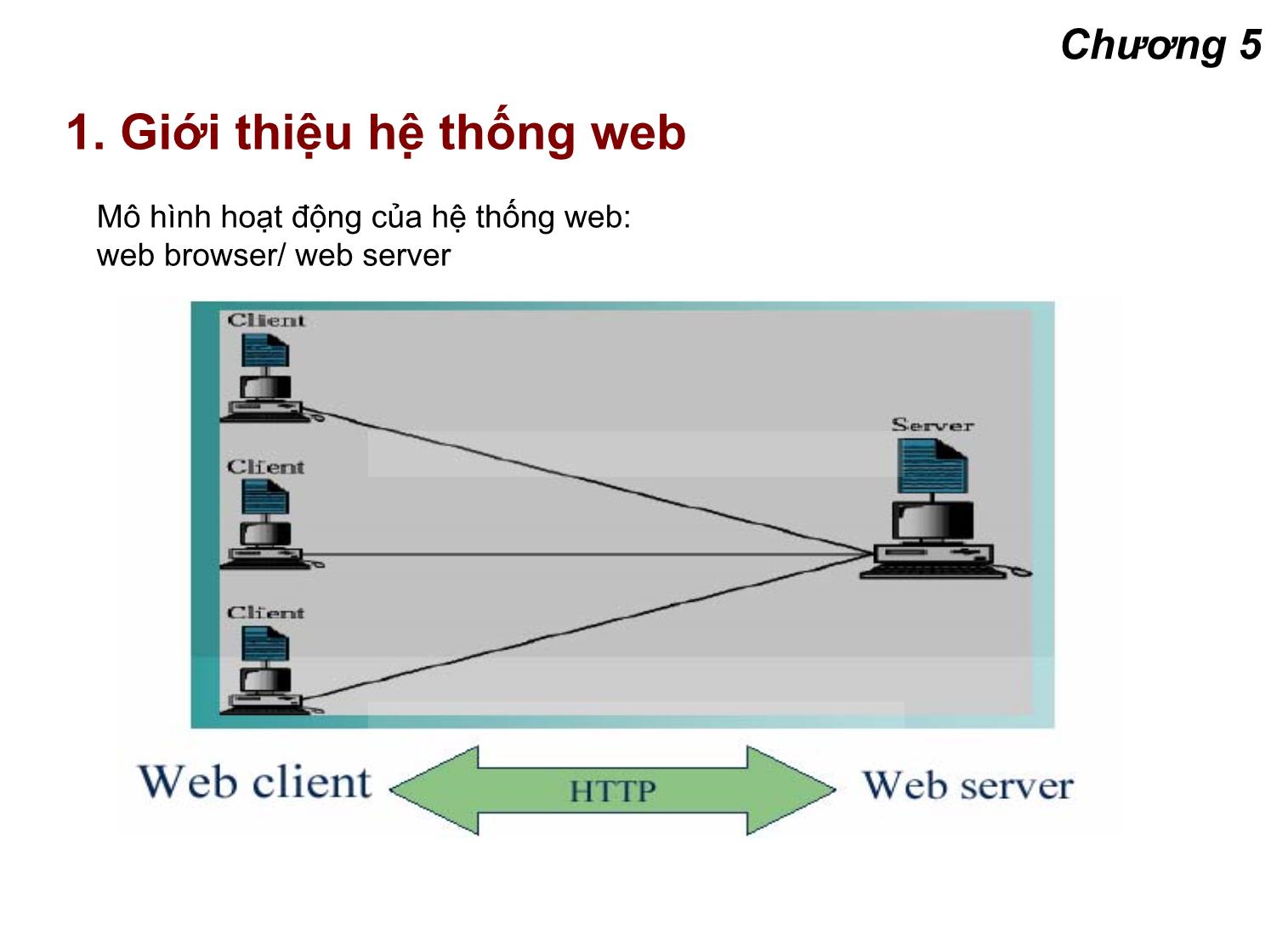
Mô hình hoạt động của hệ thống web:
web browser/ web server
Chương 5
1. Giớithiệuhệ thống web
Web server: chương trình quảnlýmộtcâythứ bậc các trang Web và phục
vụ yêu cầutruyxuất chúng từ các client từ xa.
Web Browser: chương trình giao tiếpvớingười dùng, nhậnyêucầutừ
user rồitruyxuất trang Web ở server tương ứng để phân giảivàhiểnthị nội
dung lên màn hình.
Trang Web: đơnvị gởinhậngiữa Web server và Web client, nó là 1 file văn
bản đượcviếtbằng ngôn ngữ HTML
Web browser và web server sẽ tạo1 cầunốiTCP để trao đổi thông tin,
server lắng nghe ở port 80 (port mặc định) và dùng giao thứcHTTP
(HyperText Transfer Protocol).
Chương 5
1. Giớithiệuhệ thống web
Cấu trúc một giao dịch HTTP 1.0
Bước 1: HTTP client mở kếtnối đến HTTP server
Bước 2: HTTP client gửi request message đến HTTP server
Bước 3: HTTP server trả response mesage về cho HTTP client, chứa
resource mà HTTP client yêu cầu
Bước 4: HTTP server đóng kếtnối
Ví dụ Client: GET /path/file.html HTTP/1.0
From: someuser@jmarshall.com
User-Agent: HTTPTool/1.0
[blank line here]
Server: HTTP/1.0 200 OK
Date: Fri, 31 Dec 1999 23:59:59 GMT
Content-Type: text/html
Content-Length: 1354
[blank line here]
Chương 5
1. Giớithiệuhệ thống web
Các đặc điểmcủa ứng dụng web
–Khôngphảilàmột ứng dụng độclập, là ứng dụng chạytrênnềnweb-
server.
–Ngườilậptrìnhcóthể thựchiện các thao tác trên ứng dụng web như với
một ứng dụng độclập.
–Cóthể lấy thông tin từ user.
Chương 5
1. Giớithiệuhệ thống web
HTML – HyperText Markup Language
9Là một ngôn ngữđánh dấusiêuvănbản.
9Sử dụng các thẻ (tag) để định dạng: vănbản, đoạnvăn, hình ảnh, file âm
thanh, Java applet, đốitượng như file Word, Excel, JavaBean
9Chophépchèncácđoạn mã script như JavaScript thựcthitại trình duyệt
(browser).
9Là định dạng chuẩn cho trang web.
–Mở rộng: XML, WSDL/SOAP
Chương 5
1. Giớithiệuhệ thống web
CÁC CÔNG CỤ TẠO TRANG WEB
Microsoft Visual InterDev 6
– HTML, ASP
Microsoft Visual Studio.NET 2003
– HTML, ASP.NET, ASP.NET Webservice, C#, C++
Microsoft Frontpage
–HTML
Jbuilder
– HTML, JSP, Java Servlet, Java EJB
Macromedia Dreamweawer MX 2004
– HTML, ASP, JSP, ASP.NET
EditPlus
Notepad/Wordpad/Unix VIM
Chương 5
2. Ngôn ngữ HTML
FORMs
–Cấutrúccơ bảncủamộtform
[]+
–Cácloại (type) INPUT
TEXT: là textbox dùng để nhậpdữ liệu.
– Cú pháp:
<INPUT [TYPE=TEXT] NAME="text-id" [SIZE=nn]
[MAXLENGTH=nn] [VALUE="default text"]>
Chương 5
2. Ngôn ngữ HTML
FORMs
Các loại (type) INPUT
SUBMIT: truyềndữ liệu form đến ứng dụng web
– Cú pháp: <INPUT TYPE=SUBMIT [NAME="button-id"]
[VALUE="text"]>
RESET:đưanội dung của form trở về giá trị ban đầu
– Cú pháp:
BUTTON: nút nhấnbấtkỳ
– Cú pháp: <INPUT TYPE=BUTTON [NAME="button-id"]
[VALUE="text"]>
Chương 5
2. Ngôn ngữ HTML
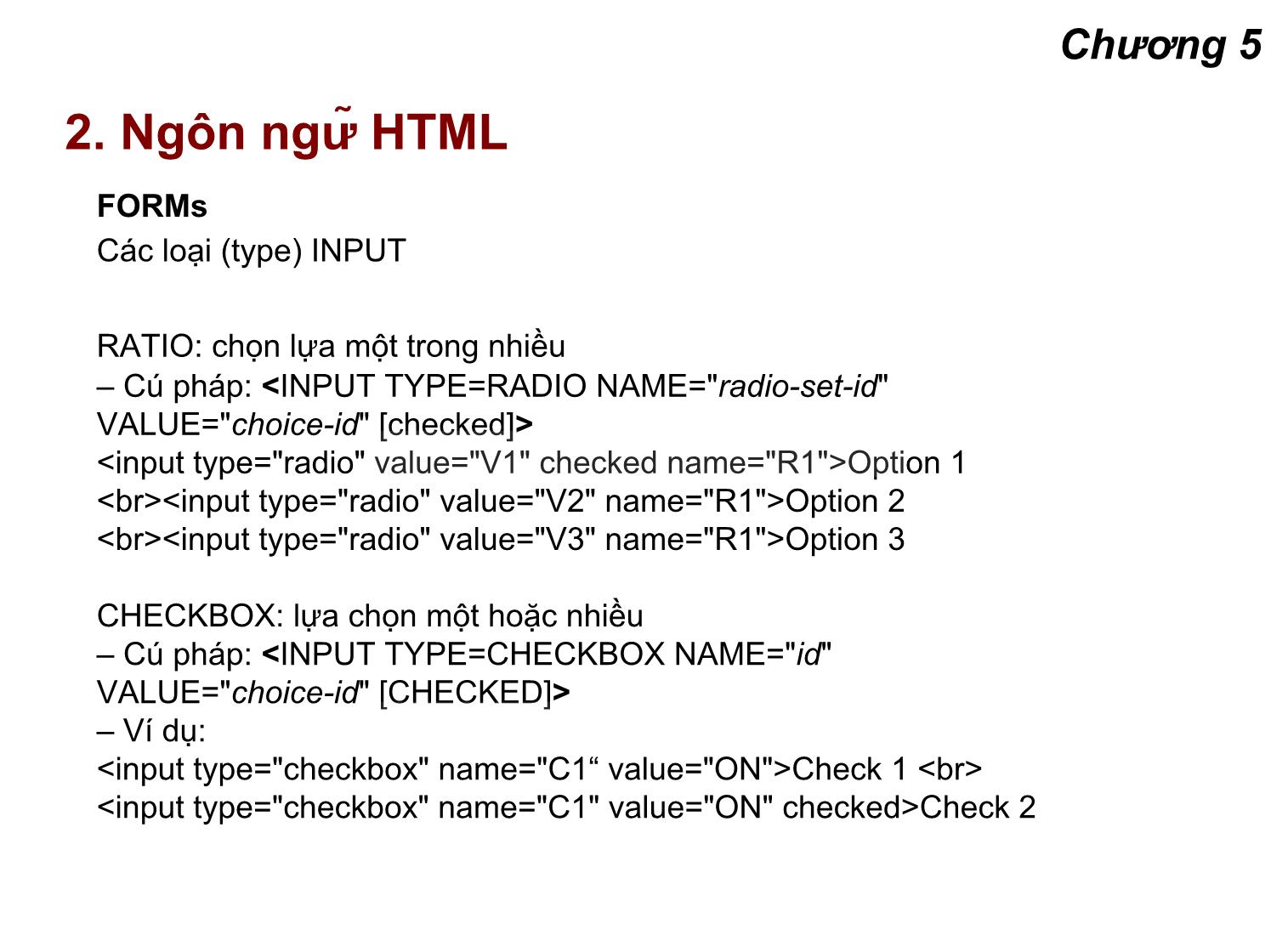
FORMs
Các loại (type) INPUT
RATIO: chọnlựamột trong nhiều
– Cú pháp: <INPUT TYPE=RADIO NAME="radio-set-id"
VALUE="choice-id" [checked]>
Option 1
Option 2
Option 3
CHECKBOX: lựachọnmộthoặc nhiều
– Cú pháp: <INPUT TYPE=CHECKBOX NAME="id"
VALUE="choice-id" [CHECKED]>
–Vídụ:
Check 1
Check 2
Chương 5
2. Ngôn ngữ HTML
FORMs
Các loại (type) INPUT
HIDDEN: dữ liệu không hiểnthị
– Cú pháp: <INPUT TYPE=HIDDEN NAME="id"
VALUE="data">
–Nhập vùng vănbản: TEXTAREA
default
text
–Lựachọn listbox: SELECT
[text ]+
Mạng máy tính
Lập trìnhmạng
Chương 5
2. Ngôn ngữ HTML
FORMs
Các loại (type) INPUT
HIDDEN: dữ liệu không hiểnthị
– Cú pháp: <INPUT TYPE=HIDDEN NAME="id"
VALUE="data">
–Nhập vùng vănbản: TEXTAREA
default
text
–Lựachọn listbox: SELECT
[text ]+
Mạng máy tính
Lập trìnhmạng
Chương 5
3. Lập trình web phía client
Các trang HTML có thể đượclậptrìnhđể thựchiện các thao tác thựcthi
trên web client.
Các phương pháp phổ biến để lập trình hiện nay:
– Script (Javascript, Vbscript)
– Java Applet
– ActiveX Control
Chương 5
3. Lập trình web phía client
Cú pháp cho một đoạn code Javascript
//các khai báo biến
[var variable;]*
//các lệnh gọi hàm và các hàm
function function-name([agrv]*){
//các câu lệnh khai báo và thựcthi
[return [value];]
}
Sử dụng file Javascript (*.js) đãcó
Chương 5
3. Lập trình web phía client
Các đối tượng được xây dựng sẵn trong JavaScript
– window: chứa các thuộc tính liên quan đếncửasổ hiệnthời
– document: chứa các thuộctínhtrongtrangweb
– location: các thuộctínhvề địachỉ trang web
– history: các thuộctínhvề vị trí mà web browser đã đến
Mỗiphầntử trong trang HTML đềucóthể coi là một đốitượng, có thể
khai báo sự kiện để gọi hàm Javascript.
–Cúpháp
<tags-name [properties]*
[event-name=“procedure call” ]*>
Chương 5
3. Lập trình web phía client
–Cácsự kiệncóthể dùng
onClick: click chuột vào đốitượng.
onFocus: focus vào đốitượng trong form.
onMouseOver: di chuyểnchuột vào trên đốitượng.
onMouseOut: di chuyểnchuộtrakhỏi đốitượng.
onChange: thay đổigiátrị của các đốitượng chứavănbản.
onBlur: chuyển focus khỏi đốitượng trong form.
onSelect: chọnphầntử trong listbox.
onLoad: xảyrakhimột document được load.
Chương 5
3. Lập trình web phía client
Kiểmtraphầntử SELECT
var select_value;
function dropDownMenu() {
var myindex=document.forms[0].menu.selectedIndex;
if (myindex==0) {
alert("\nYou must make a selection from the drop-down
menu.");
document.forms[0].menu.focus();
}
else {
select_value
=document.forms[0].menu.options[myindex].value;
return true;
}
}
Chương 5
3. Lập trình web phía client
Kiểm tra thông tin địachỉ E-mail nhập vào
function isEmail() {
if (document.forms[0].elements[1].value == '') {
alert ("\n The E-Mail field is blank. \n\n “+
“Please enter your E-Mail address.")
document.forms[0].elements[1].focus();
return false;
}
if (document.forms[0].elements[1].value.indexOf ('@',0) == -1 ||
document.forms[0].elements[1].value.indexOf ('.',0) == -1) {
alert ("\n The E-Mail field requires a \"@\" and a \".\""+
"be used. \n\nPlease re-enter your E-Mail address.")
document.forms[0].elements[1].select();
document.forms[0].elements[1].focus();
return false;
}
return true;
}
Chương 5
3. DHTML
- DHTML (Dynamic HTML) là trang HTML có chứacácđoạn mã JavaScript
tạo các hiệu ứng, thay đổi các phầntử trong trang HTML.
- DHTML kếthợpgiữa HTML, Javascript và Cascading Style Sheets(CSS).
- CSS là sự kếthợpgiữa các tags HTML và style.
- Style có thể chứa nhiềuthuộc tính.
-Mọi tags HTML đều có style. Javascript có thể dựa trên các biếncốđể
thay đổicácthuộc tính củastyle.
-Mỗiphầntử trong trang HTML đềucóthểđược gán ID (khác với name)
và có các thuộc tính style.
-Cóthể dùng tag
-Mỗi web browser có thể thựcthimộtsố lệnh khác
nhau.
Chương 5
3. DHTML
Phát hiệnloại web browser
– Dùng các thuộc tính appName và appVersion của đốitượng navigator
var browser_name= navigator.appName;
var browser_version = navigator.appName;
alert(“You use browser “+browser_name+” version “+
browser_version);
– Phân biệthailoạichính
if(document.all){ //IE
the_div=eval(“window.document.all.”+div_name+”.style”);
}else if(document.layers){//Netscape
the_div=eval(“window.document.all.”+div_name);
}
Chương 5
3. Lập trình Applet
Java Applet
–Làmột ứng dụng đượcviếtbằng Java, nhúng trong trang HTML.
– Khi trang HTML có chứa tag applet đượcgọi, class applet đượctảivề
máy client và thực thi trên máy client.
–Một ứng dụng applet phảithừakế class java.applet.Applet
–Cóthể thựchiện các thao tác như mộtchương trình Java, tuy nhiên bị
hạnchế mộtsố chứcnăng vì tính bảomật cho máy client.
Hoạt động củamột Applet
– Được web browser tải mã(byte code) về máy client.
– Method init() sẽđượcgọi để khởi động các thông số.
– Method start() đượcgọi để thựcthi.
– Method stop() đượcgọi khi người dùng thoát khỏi applet
– Method destroy() đượcthực thi khi applet kết thúc.
ActiveX Control
–Tương tự như Java Applet, đượcviếtbởi các công nghệ của Mircosoft.
Chương 5
3. Lập trình Applet
//file SampleApplet.java
import java.applet.*;
import java.awt.*;
public class SampleApplet extends Applet {
String text = "error"; int x = 0; int y = 20;
public void init() {
text = getParameter("text");
try { x = Integer.parseInt(getParameter("x"));
y = Integer.parseInt(getParameter("y"));
}catch(NumberFormatException ex){ }
}
public void paint(Graphics g) {
g.setFont(new Font("TimesRoman",Font.BOLD+
Font.ITALIC,36));
g.drawString(text,x,y);
}
}
Chương 5
3. Lập trình Applet
Using the Applet Tag
An Applet that Displays Text at a Designated
Location
<APPLET CODE="SampleApplet.class" HEIGHT=300
WIDTH=300>
Text displayed by browsers that are not Javaenabled.
Chương 5
3. Lập trình web phía Server
� Lập trìnhWeb vớiCGI
� Lập trìnhWeb với Servlet
� Lập trìnhWeb vớiJSP
� Lập trìnhWeb với ASP
� Lập trìnhWeb vớiPHP
Chương 5
3. Lập trình web phía Server
Lập trình web vớiCGI
9Trang HTML chỉ chứa các nộidungcố định hoặccóthể thao tác thay
đổi qua DHTML ở client.
9Nhu cầusử dụng các trang web như một ứng dụng (giao tiếpvới
user, tìm kiếm, nội dung thay đổi, tương tác các ứng dụng, với
database)=> ứng dụng web.
9CGI (Common Gateway Interface) là mộtchuẩn (standard) để viết
ứng dụng web.
9Các đặc điểm
–Là ứng dụng chạy trên nền web server.
–Nhận thông tin từ web browser và xuất thông tin để web browser
hiểnthị thông qua web server.
– Ứng dụng có thểđượcviếtvớibấtcứ ngôn ngữ lậptrìnhcó
standard input và standard output. (C/C++, Perl, Shell
script, Dos shell)
Chương 5
3. Lập trình web phía Server
Lập trình web vớiCGI
Cách thứchoạt động của ứng dụng web CGI
– Web server nhận request ứng dụng CGI từ browser.
– Web server gọi ứng dụng CGI, truyền các thông số bằng các biến
môi trường(thông qua standard input).
– Ứng dụng web CGI xử lý, giao tiếpvới các ứng dụng khác (database,
mail), xuấtkếtquả dạng HTML qua standard output đến web server.
– Web server nhậnkếtquả và trả về cho browser.
Chương 5
3. Lập trình web phía Server
Lập trình web vớiCGI
Hoạt động của CGI
Chương 5
3. Lập trình web phía Server
Lập trình web vớiCGI
Hoạt động của CGI (perl)
Chương 5
3. Lập trình web phía Server
Lập trình web vớiCGI
Ví dụ (Perl)
#!/perl/bin/perl
#Remember : this path will vary depending on
#where Perl is located
print "Content-type:text/html\n\n";
print "HELLO!";
print "\n";
print "Hello!\n";
foreach $key (sort(keys %ENV)) {
print "VARIABLE $key = $ENV{$key}\n";
}
print "\n";
Chương 5
3. Lập trình web phía Server
Lập trình web vớiCGI
Ví dụ (Perl)
#!/perl/bin/perl
#Remember : this path will vary depending on
#where Perl is located
print "Content-type:text/html\n\n";
print "HELLO!";
print "\n";
print "Hello!\n";
foreach $key (sort(keys %ENV)) {
print "VARIABLE $key = $ENV{$key}\n";
}
print "\n";
Chương 5
3. Giớithiệu servlet
9Java servlet là những chương trình độclập platform và nhỏ chạy ở
phía server đượclậptrìnhđể mở rộng chứcnăng của web server(Web
server phảihỗ trợ Java).
9Cơ chế hoạt động theo mô hình CGI mở rộng.
9Chương trình servlet:
–Thường extends class HttpServlet. Không có method main.
–Phải đượcdịch ra ở dạng byte-code(.class) và khai báo với
web server.
Chương 5
3. Giớithiệu servlet
Cần có package servlet.jar để biên dịch
(
Các server hiệnhỗ trợ Servlet:
– Apache Tomcat (
– Sun’s Java Web Server, free, hiện không cho download
(
– New Atlanta’s ServletExec, tích hợp ServletEngine vào các web
server(
–
–
Tham khảo các tài liệuvề Servlet:
Chương 5
3. Giớithiệu servlet
Vòng đờicủa servlet
Chương 5
3. Giớithiệu servlet
Java Servlet API gồm:
– javax.servlet.*
Chứa các class và interface độclậpvới HTTP
– javax.servlet.http.*
Chứa các class cụ thể cho HTTP
Tấtcả sevlet đềuphảihiệnthựcgiaodiện javax.servlet.Servlet.
Tuy nhiên do chúng ta dùng giao thức HTTP nên
javax.servlet.http.HttpServlet là lớphiệnthựcgiaodiện Servlet, nên ta
thường phảikế thừatừ lớp này và override các method
doGet()/doPost().
Chương 5
3. Giớithiệu servlet
Chương 5
3. Giớithiệu servlet
Chương 5
3. Giớithiệu servlet
9Web server nhận yêu cầutriệugọi servlet từ client.
9Nếu servlet chạylần đầu, web server load file
9servlet tương ứng, khởitạo các thông số bằng qua method init()
9Nếu servlet đã đượckhởitạo, tạomột thread để xử lý yêu cầu.
9Gọi methods doXxx() để xử lý các request tương ứng theo giao thức
HTTP:
– doGet cho HTTP GET, doPost cho HTTP POST
Chương 5
3. Giớithiệu servlet
Ví dụ:
import java.io.*;
import java.servlet.*;
import java.servlet.http.*;
public class Sample extends HttpServlet{
public doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException,IOException{
//dùng đốitượng “request” để đọcdữ liệutừ client
//dùng đốitượng “response” để xuấtdữ liệu cho client
PrintWriter out = response.getWriter();
//dùng đốitượng out để ghi (method print) dữ liệu cho client
}
}
Chương 5
3. Giớithiệu servlet
Ví dụ:
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class HelloWorld extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
PrintWriter out = response.getWriter();
out.println("Hello World");
}
}
Chương 5
3. Giớithiệu servlet
API cho HttpServletRequest
1. Object getAttribute(String name)
2. void setAttribute(String name, Object att )
3. Enumeration getAttributeNames()
4. int getContentLength()
5. String getParameter(String name)
6. Enumeration getParameterNames()
7. Enumeration getParameterValues()
8. String getRemoteHost()
9. RequestDispatcher getRequestDispatcher( String path )
10. boolean isSecure()
11. ServletInputStream getServletInputStream()
12. int getContentLength()
13.
Chương 5
3. Giớithiệu servlet
� Lấydữ liệutừ web client gởi đếnbằng servlet
– Dùng đốitượng của class HttpServletRequest
– Các methods để lấy thông số:
� getParameter(“para-name”)
� getParameterValues(“para-name”)
String username= request.getParameter(“username”);
String[] choice = request.getParameterValues(“comments”);
– Dùng đốitượng của class HttpServletRequest để lấy các
thông tin HTTP header
–Vídụ: Request ParameterFile đính kèm:
 bai_giang_lap_trinh_mang_chuong_5_lap_trinh_voi_he_thong_web.pdf
bai_giang_lap_trinh_mang_chuong_5_lap_trinh_voi_he_thong_web.pdf

