Bài giảng CSS - Bài 4: Font trong CSS
1. Font-family
- Là thuộc tính định dạng font chữ cho website
- Giá trị là tên các font chữ.
Ví dụ: font-family: Arial, Verdana;
Có thể thêm nhiều font để tránh việc máy khách xem website không có font như chúng ta khai báo. Thứ tự ưu
tiên các font là từ trái qua phải.
Ở ví dụ trên nếu máy người xem không có font Arial thì website sẽ được định dạng font Verdana.
Đối với các font có khoảng trắng thì phải đặt trong cặp dấu nháy kép ( “)
Ví dụ: font-family: “Times New Roman”,Arial, Verdana;
2. Font-style
- Định kiểu chữ: Normal( bình thường), Italic( in nghiêng), Oblique( in xiên)
3. Font-size
- Định kích thước cho chữ, giá trị là các giá trị độ dài, có thể sử dụng các đơn vị: px, em,
- Tham khảo đơn vị trong CSS tại
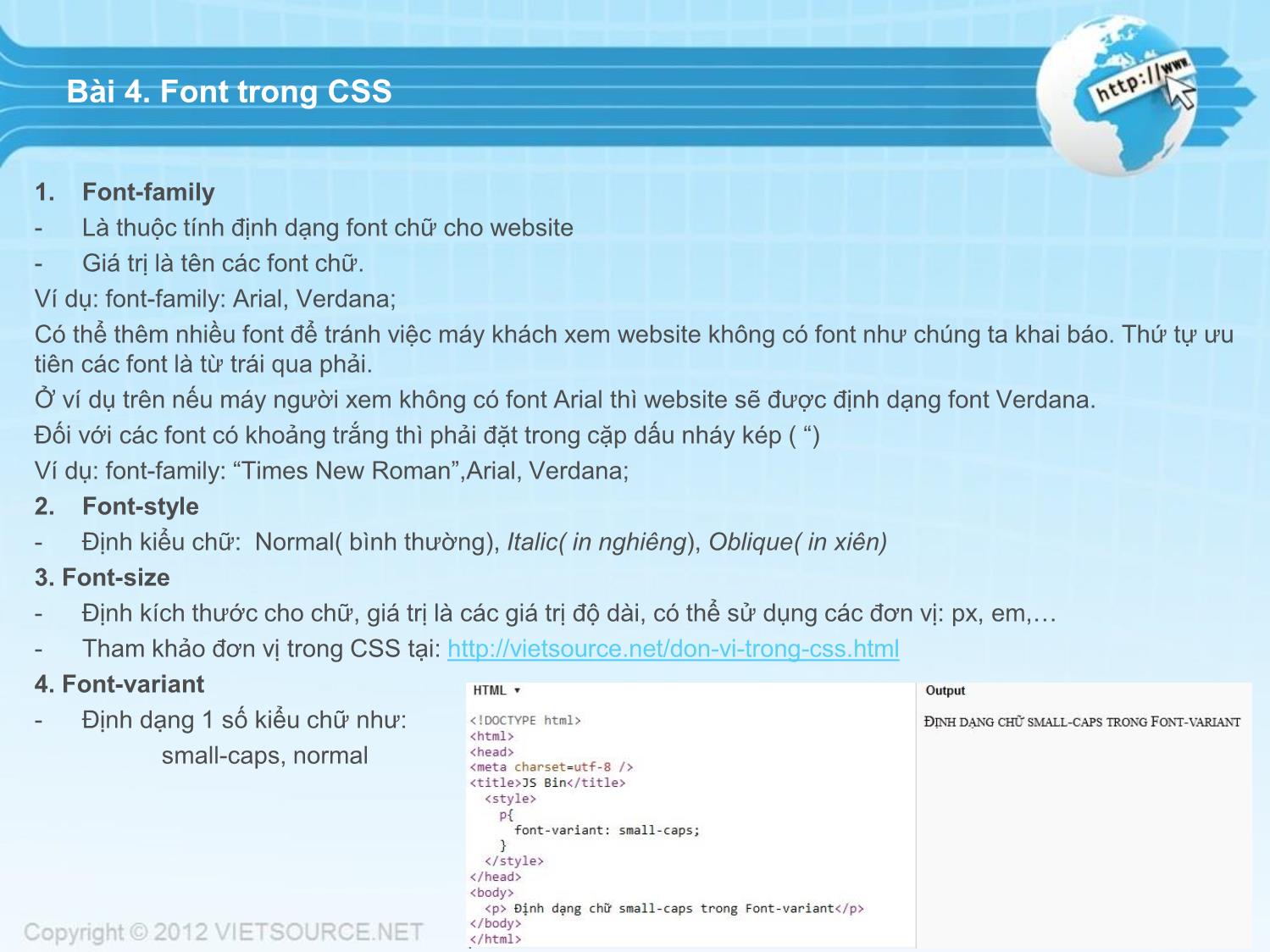
4. Font-variant
- Định dạng 1 số kiểu chữ như:
small-caps, normal

Trang 1

Trang 2
Tóm tắt nội dung tài liệu: Bài giảng CSS - Bài 4: Font trong CSS

Bài 4. Font trong CSS
1. Font-family
- Là thuộc tính định dạng font chữ cho website
- Giá trị là tên các font chữ.
Ví dụ: font-family: Arial, Verdana;
Có thể thêm nhiều font để tránh việc máy khách xem website không có font như chúng ta khai báo. Thứ tự ưu
tiên các font là từ trái qua phải.
Ở ví dụ trên nếu máy người xem không có font Arial thì website sẽ được định dạng font Verdana.
Đối với các font có khoảng trắng thì phải đặt trong cặp dấu nháy kép ( “)
Ví dụ: font-family: “Times New Roman”,Arial, Verdana;
2. Font-style
- Định kiểu chữ: Normal( bình thường), Italic( in nghiêng), Oblique( in xiên)
3. Font-size
- Định kích thước cho chữ, giá trị là các giá trị độ dài, có thể sử dụng các đơn vị: px, em,
- Tham khảo đơn vị trong CSS tại:
4. Font-variant
- Định dạng 1 số kiểu chữ như:
small-caps, normal
Bài 4. Font trong CSS
5. Font-weight
- Định dạng kiểu in đậm( bold), in thường( normal) cho 1 thành phần nào đó
Ví dụ: p{
font-weight: bold
}
• Font thu gọn:
Là cách viết tắt các thuộc tính về font, giúp cho nội dung code ngắn gọn, dễ tùy chỉnh:
Font: style variant weight size/line-height family
Ví dụ:
font: italic smallcaps normal 13px Arial, “Time New Roman”;
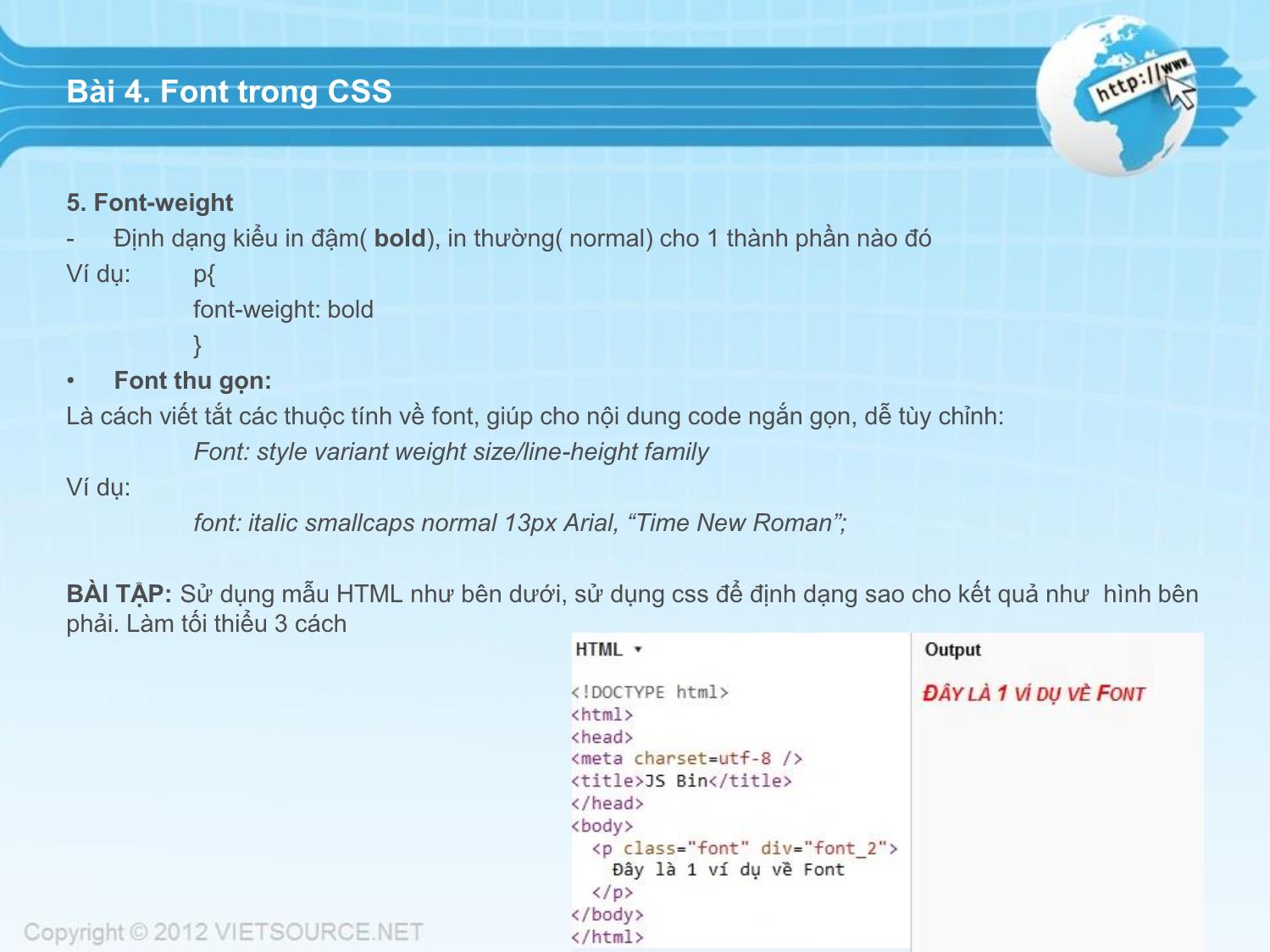
BÀI TẬP: Sử dụng mẫu HTML như bên dưới, sử dụng css để định dạng sao cho kết quả như hình bên
phải. Làm tối thiểu 3 cáchFile đính kèm:
 bai_giang_css_bai_4_font_trong_css.pdf
bai_giang_css_bai_4_font_trong_css.pdf

