Bài giảng CSS - Bài 8: Float and Clear
Float
- Là thuộc tinh sử dụng để cố định thành phần của website về 1 phía: trái( left) hay phải( right).
- Thường sử dụng trong việc dàn trang, chia cột cho website.
Giá trị:
- Left: Dàn qua trái.
- Right: Dàn qua phải.
- None: Bình thường.
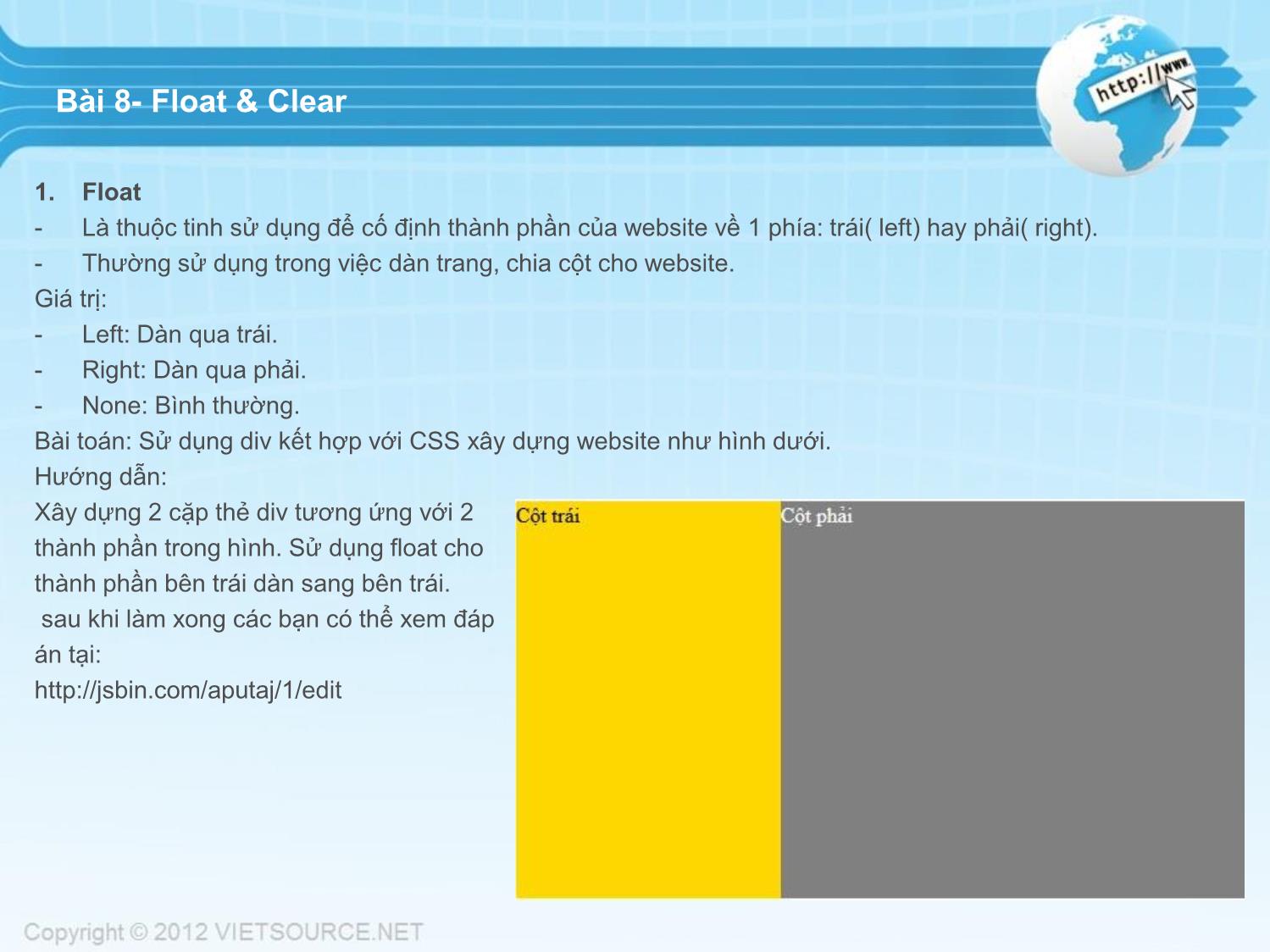
Bài toán: Sử dụng div kết hợp với CSS xây dựng website như hình dưới.
Hướng dẫn:
Xây dựng 2 cặp thẻ div tương ứng với 2
thành phần trong hình. Sử dụng float cho
thành phần bên trái dàn sang bên trái.
sau khi làm xong các bạn có thể xem đáp
án tại:

Trang 1

Trang 2

Trang 3
Bạn đang xem tài liệu "Bài giảng CSS - Bài 8: Float and Clear", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng CSS - Bài 8: Float and Clear

Bài 8- Float & Clear
1. Float
- Là thuộc tinh sử dụng để cố định thành phần của website về 1 phía: trái( left) hay phải( right).
- Thường sử dụng trong việc dàn trang, chia cột cho website.
Giá trị:
- Left: Dàn qua trái.
- Right: Dàn qua phải.
- None: Bình thường.
Bài toán: Sử dụng div kết hợp với CSS xây dựng website như hình dưới.
Hướng dẫn:
Xây dựng 2 cặp thẻ div tương ứng với 2
thành phần trong hình. Sử dụng float cho
thành phần bên trái dàn sang bên trái.
sau khi làm xong các bạn có thể xem đáp
án tại:
Bài 8- Float & Clear
2. Clear
- Là thuộc tinh sử dụng cho các thành phần đi cùng các thành phần sử dụng float. Sử dụng để định dạng
cách tràn cho thành phần này khi thành phần trước nó đặt float và còn khoảng trống.
- Giá trị:
+ Left: Tràn sang trái.
+ Right: Tràn phải.
+ Both: Không tràn, thường dung để tránh tràn các thành phần trong website.
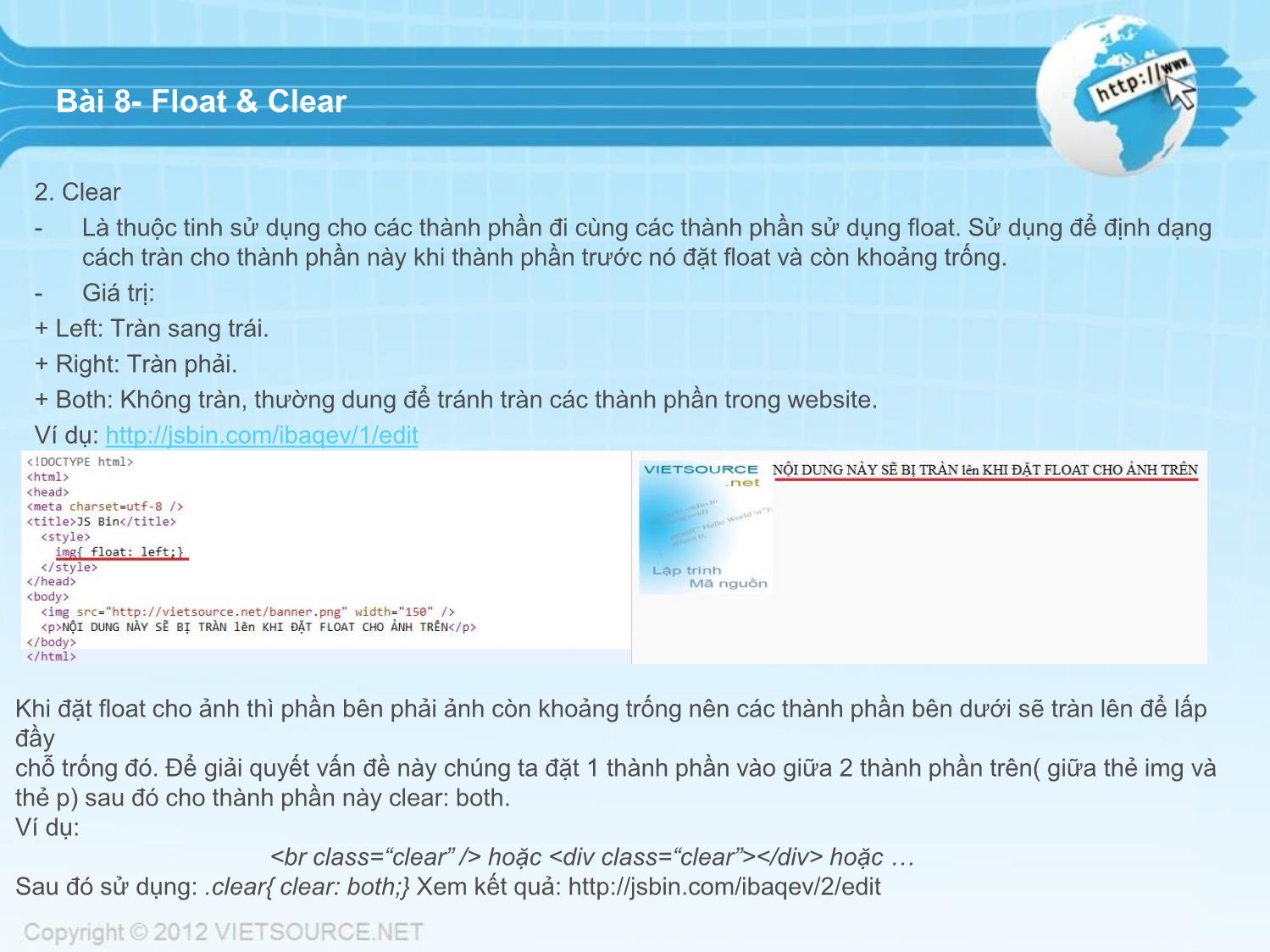
Ví dụ:
Khi đặt float cho ảnh thì phần bên phải ảnh còn khoảng trống nên các thành phần bên dưới sẽ tràn lên để lấp
đầy
chỗ trống đó. Để giải quyết vấn đề này chúng ta đặt 1 thành phần vào giữa 2 thành phần trên( giữa thẻ img và
thẻ p) sau đó cho thành phần này clear: both.
Ví dụ:
hoặc hoặc
Sau đó sử dụng: .clear{ clear: both;} Xem kết quả:
Bài 8- Float & Clear
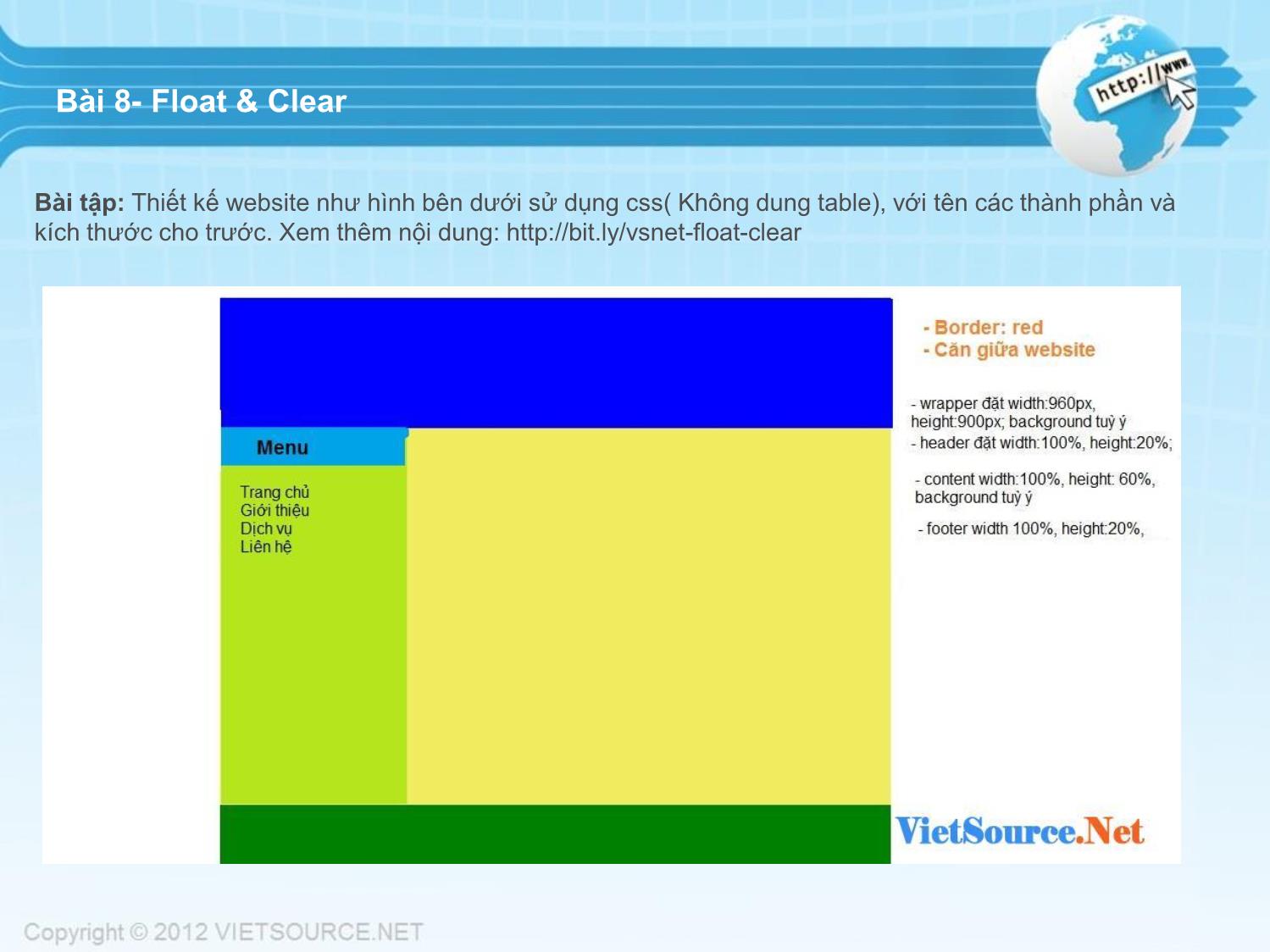
Bài tập: Thiết kế website như hình bên dưới sử dụng css( Không dung table), với tên các thành phần và
kích thước cho trước. Xem thêm nội dung: File đính kèm:
 bai_giang_css_bai_8_float_and_clear.pdf
bai_giang_css_bai_8_float_and_clear.pdf

