Bài giảng CSS - Bài 2: Bộ chọn trong CSS
Để định dạng một website chúng ta cần xác định xem thành phần nào cần định dạng, khi sơn nhà nếu yêu
cầu sơn nhà tắm không thể chui vào nhà ăn để sơn được. Vì vậy chúng ta có khái niệm bộ chọn( Tức là
chọn thằng nào để định dạng). Cấu trúc như sau( đối với CSS ngoài và CSS trong):
Bộ_chọn{
Thuộc_tính: Giá_trị;
}
Đối với CSS nội tuyến:
Chúng ta sẽ làm quen 3 bộ chọn chính trong CSS( Các bộ chọn khác tôi sẽ giới thiệu ở các bài sau):
1. Bộ chọn thẻ: Tức là chọn thẻ cần định dạng, ở đây Bộ_chọn chính là tên thẻ HTML chúng ta định
dạng. Ví dụ cần định dạng đoạn sau trong file index.php Đoạn chữ cần định dạng
Chúng ta làm như sau:
- Cách 1: CSS ngoài, tạo 1 file style.css ngang hàng file index.html bên trên( đừng quên đoạn code liên
kết hướng dẫn ở phần 3.1 nhé). Nội dung của file style.css như sau: Bộ_chọn chính là thẻ html cần
định dạng, ở đây là thẻ p, thuộc tính giả sửa là định màu chữ nên thuộc tính là color, giá trị là red(
màu đỏ). Như vậy áp dụng “công thức” bên trên ta có:
p{
color:red;
}
- Cách 2: CSS trong, ta chỉ việc thêm đoạn code định dạng trên vào cặp thẻ rồi cho vào
cặp thẻ

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5
Tóm tắt nội dung tài liệu: Bài giảng CSS - Bài 2: Bộ chọn trong CSS

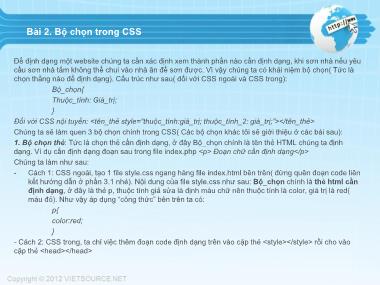
Bài 2. Bộ chọn trong CSS
Để định dạng một website chúng ta cần xác định xem thành phần nào cần định dạng, khi sơn nhà nếu yêu
cầu sơn nhà tắm không thể chui vào nhà ăn để sơn được. Vì vậy chúng ta có khái niệm bộ chọn( Tức là
chọn thằng nào để định dạng). Cấu trúc như sau( đối với CSS ngoài và CSS trong):
Bộ_chọn{
Thuộc_tính: Giá_trị;
}
Đối với CSS nội tuyến:
Chúng ta sẽ làm quen 3 bộ chọn chính trong CSS( Các bộ chọn khác tôi sẽ giới thiệu ở các bài sau):
1. Bộ chọn thẻ: Tức là chọn thẻ cần định dạng, ở đây Bộ_chọn chính là tên thẻ HTML chúng ta định
dạng. Ví dụ cần định dạng đoạn sau trong file index.php Đoạn chữ cần định dạng
Chúng ta làm như sau:
- Cách 1: CSS ngoài, tạo 1 file style.css ngang hàng file index.html bên trên( đừng quên đoạn code liên
kết hướng dẫn ở phần 3.1 nhé). Nội dung của file style.css như sau: Bộ_chọn chính là thẻ html cần
định dạng, ở đây là thẻ p, thuộc tính giả sửa là định màu chữ nên thuộc tính là color, giá trị là red(
màu đỏ). Như vậy áp dụng “công thức” bên trên ta có:
p{
color:red;
}
- Cách 2: CSS trong, ta chỉ việc thêm đoạn code định dạng trên vào cặp thẻ rồi cho vào
cặp thẻ
Bài 2. Bộ chọn trong CSS
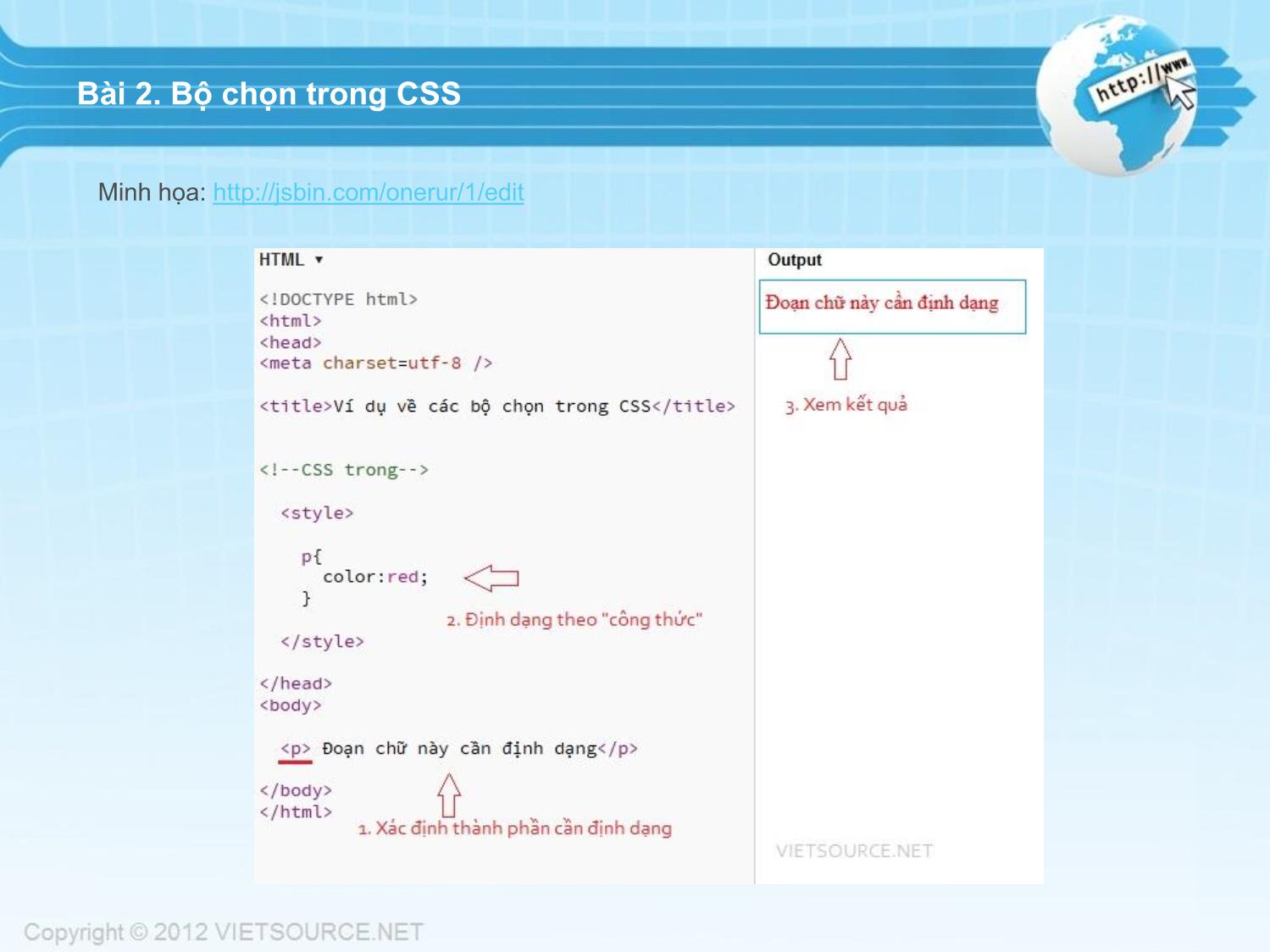
Minh họa:
Bài 2. Bộ chọn trong CSS
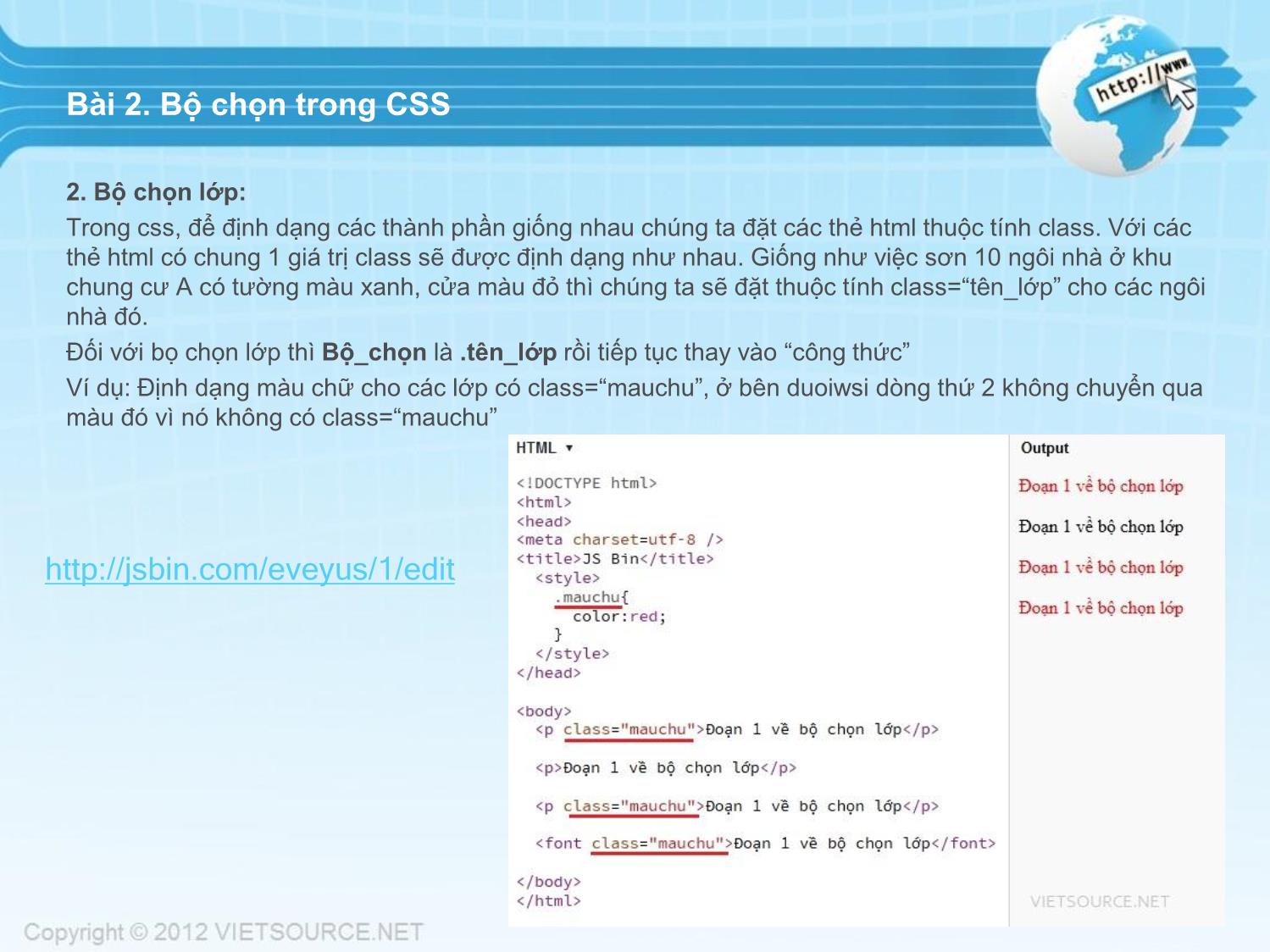
2. Bộ chọn lớp:
Trong css, để định dạng các thành phần giống nhau chúng ta đặt các thẻ html thuộc tính class. Với các
thẻ html có chung 1 giá trị class sẽ được định dạng như nhau. Giống như việc sơn 10 ngôi nhà ở khu
chung cư A có tường màu xanh, cửa màu đỏ thì chúng ta sẽ đặt thuộc tính class=“tên_lớp” cho các ngôi
nhà đó.
Đối với bọ chọn lớp thì Bộ_chọn là .tên_lớp rồi tiếp tục thay vào “công thức”
Ví dụ: Định dạng màu chữ cho các lớp có class=“mauchu”, ở bên duoiwsi dòng thứ 2 không chuyển qua
màu đó vì nó không có class=“mauchu”
Bài 2. Bộ chọn trong CSS
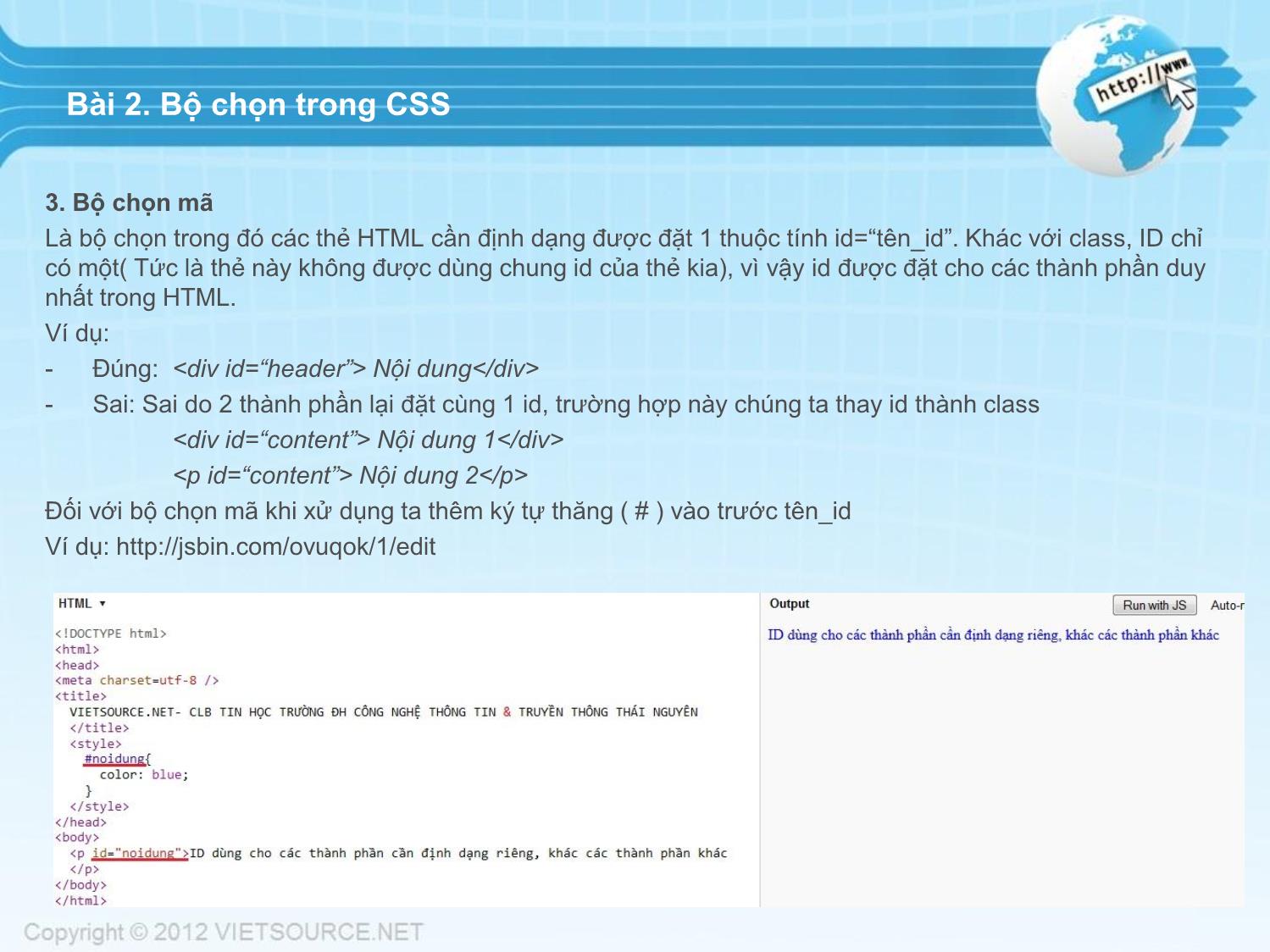
3. Bộ chọn mã
Là bộ chọn trong đó các thẻ HTML cần định dạng được đặt 1 thuộc tính id=“tên_id”. Khác với class, ID chỉ
có một( Tức là thẻ này không được dùng chung id của thẻ kia), vì vậy id được đặt cho các thành phần duy
nhất trong HTML.
Ví dụ:
- Đúng: Nội dung
- Sai: Sai do 2 thành phần lại đặt cùng 1 id, trường hợp này chúng ta thay id thành class
Nội dung 1
Nội dung 2
Đối với bộ chọn mã khi xử dụng ta thêm ký tự thăng ( # ) vào trước tên_id
Ví dụ:
Bài tập
Bài 1. Các bạn chuyển đoạn văn sau sang màu đỏ, biết thuộc tính là color màu là red( Sử dụng CSS với bộ
chọn thẻ)
VIETSOURCE.NET- DIỄN ĐÀN CHIA SẺ KIẾN THỨC LẬP TRÌNH
Bài 2. Định dạng thành phần thứ 1 và thứ 3( Cặp thẻ div thứ 1 và cặp thẻ p thứ 3) bên dưới có độ rộng là
400px biết thuộc tính là width và màu nền là xanh( green), biết thuộc tính là background. ( Sử dụng bộ chọn
lớp)
Ban Lập trình web
CLB Tin học
Trường ĐH Công nghệ thông tin& Truyền thông
Bài 3. Định dạng thành phần thứ 2 bên dưới có màu nền đỏ, chữ màu trắng( biết giá trị màu trắng là white)
BÀI 2. CSS SELECTOR
Chúc các bạn học tập tốt!
HƯỚNG DẪN: 3 bài trên các bạn áp dụng “công thức” để định dạng. Để sẵn sàng cho các bài học sau các
bạn cần nắm rõ kiến thức về các bộ chọn trong CSS và cách khai báo CSS( Cách dùng).
Chúc các bạn học tập tốt!
Thân,
Vũ Công Tịnh File đính kèm:
 bai_giang_css_bai_2_bo_chon_trong_css.pdf
bai_giang_css_bai_2_bo_chon_trong_css.pdf

