Bài giảng CSS - Bài 5: Text trong CSS
1. Color
- Định dạng màu chữ trong CSS
- Giá trị:
+ Tên màu tiếng Anh: gray, blue, green,
+ Bảng mã màu hệ 16: Gồm ký tự # và chuỗi 6 ký tự liền kề. Ví dụ: #FF7692. Xem them:
+ Mã màu RBG.
2. Text-indent
- Định khoảng thụt vào của 1 dòng bất kỳ
3. Text-align
- Định vị trí của 1 đoạn văn bản.
- Giá trị:
+ Left: Căn trái
+ Center: Căn giữa
+ Right: Căn phải.
+ Justify: Căn đều.
4. Letter-spacing
- Định khoảng cách giữa các ký tự
Ví dụ:

Trang 1

Trang 2

Trang 3
Bạn đang xem tài liệu "Bài giảng CSS - Bài 5: Text trong CSS", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
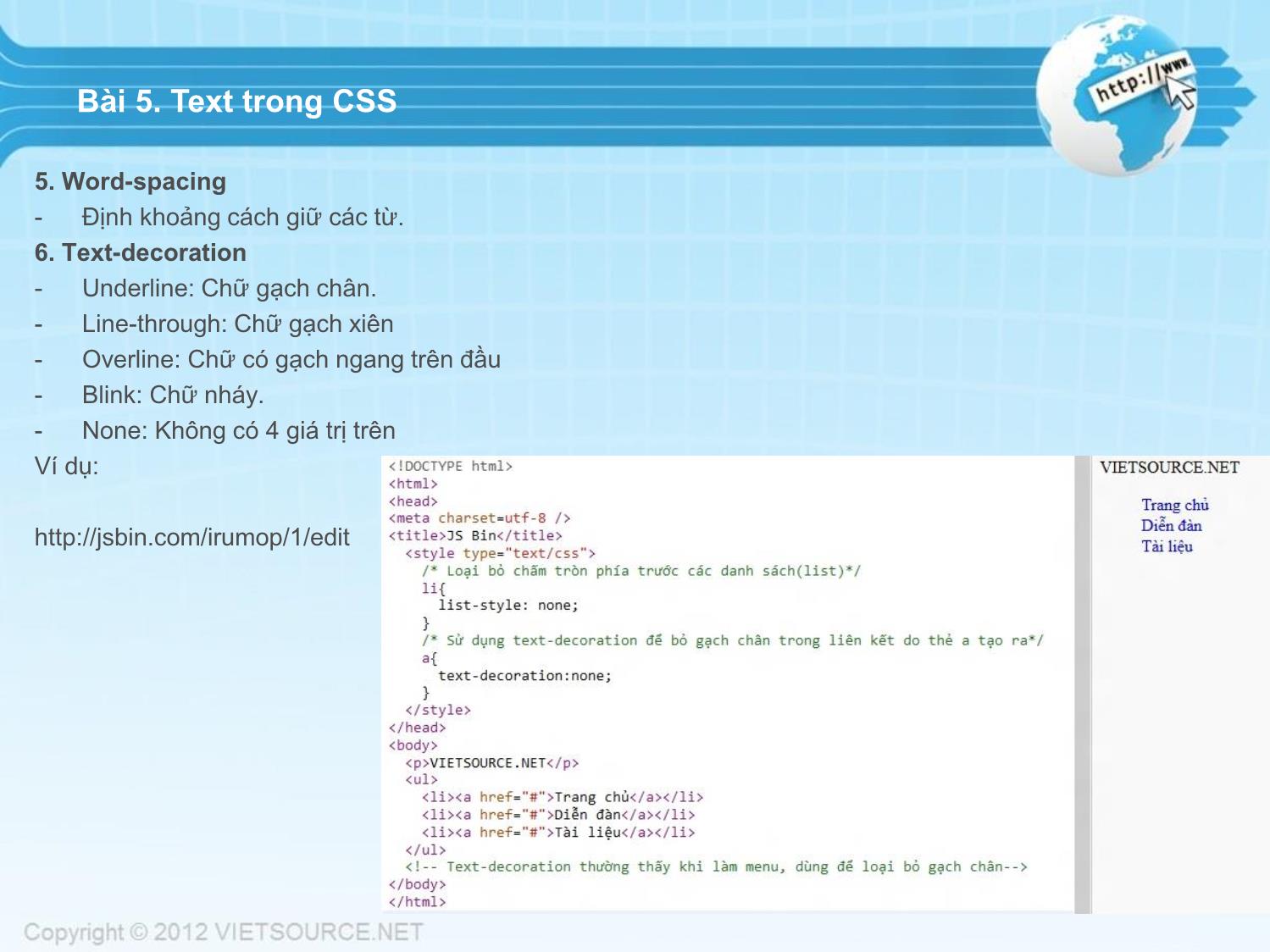
Tóm tắt nội dung tài liệu: Bài giảng CSS - Bài 5: Text trong CSS

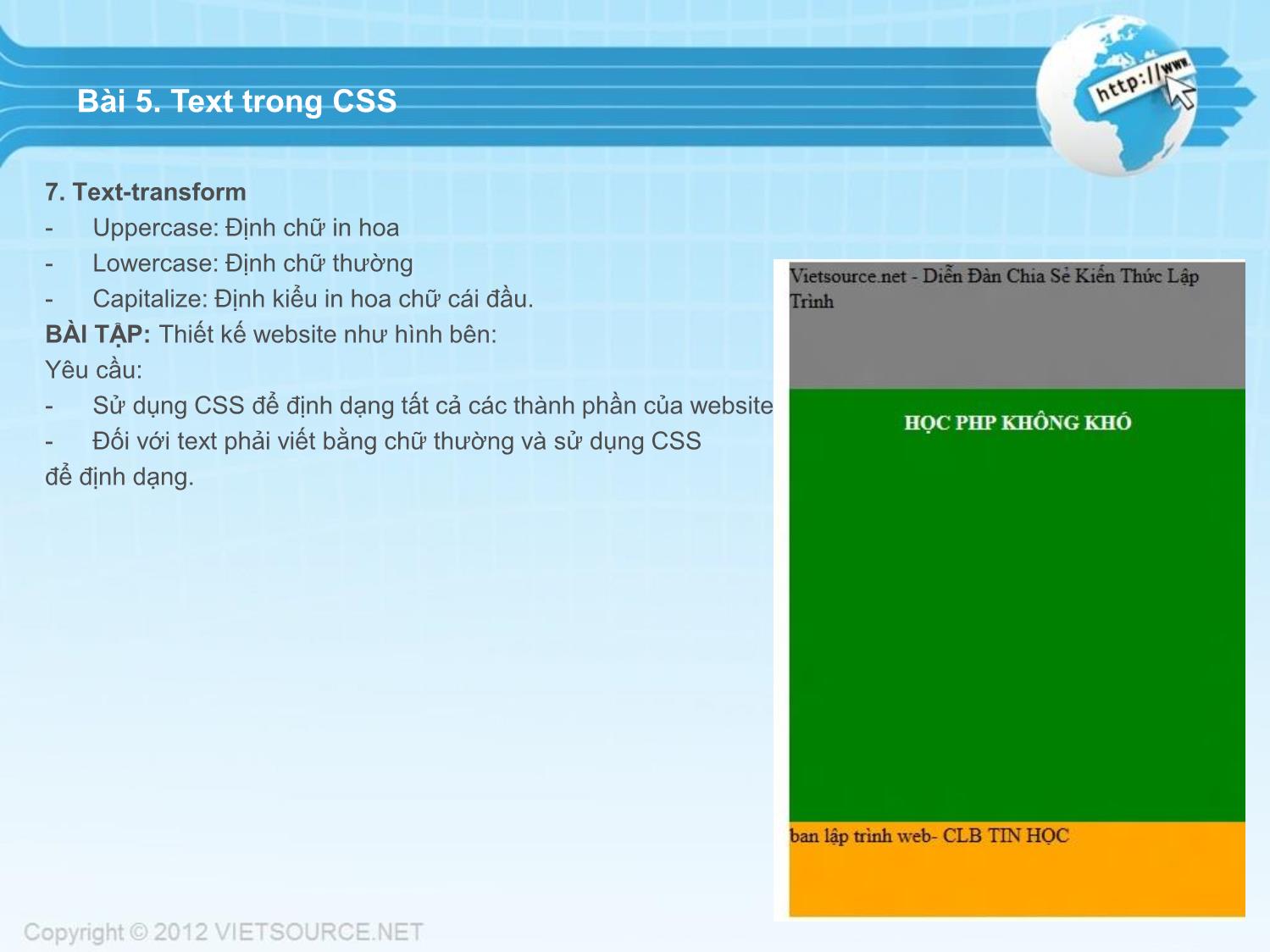
Bài 5. Text trong CSS 1. Color - Định dạng màu chữ trong CSS - Giá trị: + Tên màu tiếng Anh: gray, blue, green, + Bảng mã màu hệ 16: Gồm ký tự # và chuỗi 6 ký tự liền kề. Ví dụ: #FF7692. Xem them: + Mã màu RBG. + 2. Text-indent - Định khoảng thụt vào của 1 dòng bất kỳ 3. Text-align - Định vị trí của 1 đoạn văn bản. - Giá trị: + Left: Căn trái + Center: Căn giữa + Right: Căn phải. + Justify: Căn đều. 4. Letter-spacing - Định khoảng cách giữa các ký tự Ví dụ: Bài 5. Text trong CSS 5. Word-spacing - Định khoảng cách giữ các từ. 6. Text-decoration - Underline: Chữ gạch chân. - Line-through: Chữ gạch xiên - Overline: Chữ có gạch ngang trên đầu - Blink: Chữ nháy. - None: Không có 4 giá trị trên Ví dụ: Bài 5. Text trong CSS 7. Text-transform - Uppercase: Định chữ in hoa - Lowercase: Định chữ thường - Capitalize: Định kiểu in hoa chữ cái đầu. BÀI TẬP: Thiết kế website như hình bên: Yêu cầu: - Sử dụng CSS để định dạng tất cả các thành phần của website. - Đối với text phải viết bằng chữ thường và sử dụng CSS để định dạng.
File đính kèm:
 bai_giang_css_bai_5_text_trong_css.pdf
bai_giang_css_bai_5_text_trong_css.pdf

