Giới thiệu thiết kế UX UI
UX: Mục đích test trải nghiệm của người dung,tạo ra sản phẩm chạy thực tế.trải nghiệm của người thiết kế trên mô phỏng.Tạo ra ứng dụng hoàn thiện nhất.(VD:Cô gái thông minh)
UI: Test giao diện người dùng.(VD: Cô gái xinh đẹp)
- Khái niệm UI UX
- Thói quen trải nghiệm người dùng,
- Cách thiết kế giao diện tổng quan.
- Cách thiết kế kế bố cục tổng quan.
- Cách thiết kế đô họa.
Khái niệm UI UX
- UX (User Experience):Trải nghiệm của người dùng.
+ Thân thiện dễ sử dụng,bất kỳ ai cũng có thể sử dụng,ko cần phải đào tạo.
+ Tạo ra sản phẩm để con người sử dụng,UX phải nghiên cứu,cong người đối tượng đó cần gì,muốn gì.
+ Hiểu đọc giả tham gia web của họ,(nghiên cứu những ai sẽ vào) và dễ hiểu nhất. Truyền đạt ý tưởng để cho UI triển khai.
- UI (User Interface): Thiết kế giao diện người dùng.
+ Giao diện có đẹp hay không,có phù hợp,hài hòa hay không.
+ Trình diễn,đồng nhất với nhau,(ví dụ các nút ở buttom phải đồng nhất). Tất cả các trang phải thống nhất,thực thể đồng nhất.(Đồng nhất giao diện.)
- UI và UX có quan hệ mật thiết với nhau,phối hợp với nhau.
- +++++++++++++++
- Thói quen trải nghiệm của người dùng.
- Hình ảnh sẽ minh họa được những từ ngữ,dù là tiếng anh hay tiếng của bất kì quốc gia nào thì người dùng vẫn sử dụng được.
- Thống nhất về mặt giao diện,chữ phải đồng nhất,không được chữ to chữ be.
- Giao diện dễ sử dụng,người dùng không cần học hay tìm hiểu. Không để người dùng phải suy nghĩ tìm hiểu,như vậy dễ dẫn đến tảy chay websize. Khi người dùng vào websize sẽ tìm kiếm thông tin nhanh nhất có thể.
- Thói quen của người dùng,luôn gắn liền với 1 giao diện hình ảnh và chữ giống nhau.
- Giải quyết yêu cầu người dùng đến với websize
-

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7
Tóm tắt nội dung tài liệu: Giới thiệu thiết kế UX UI

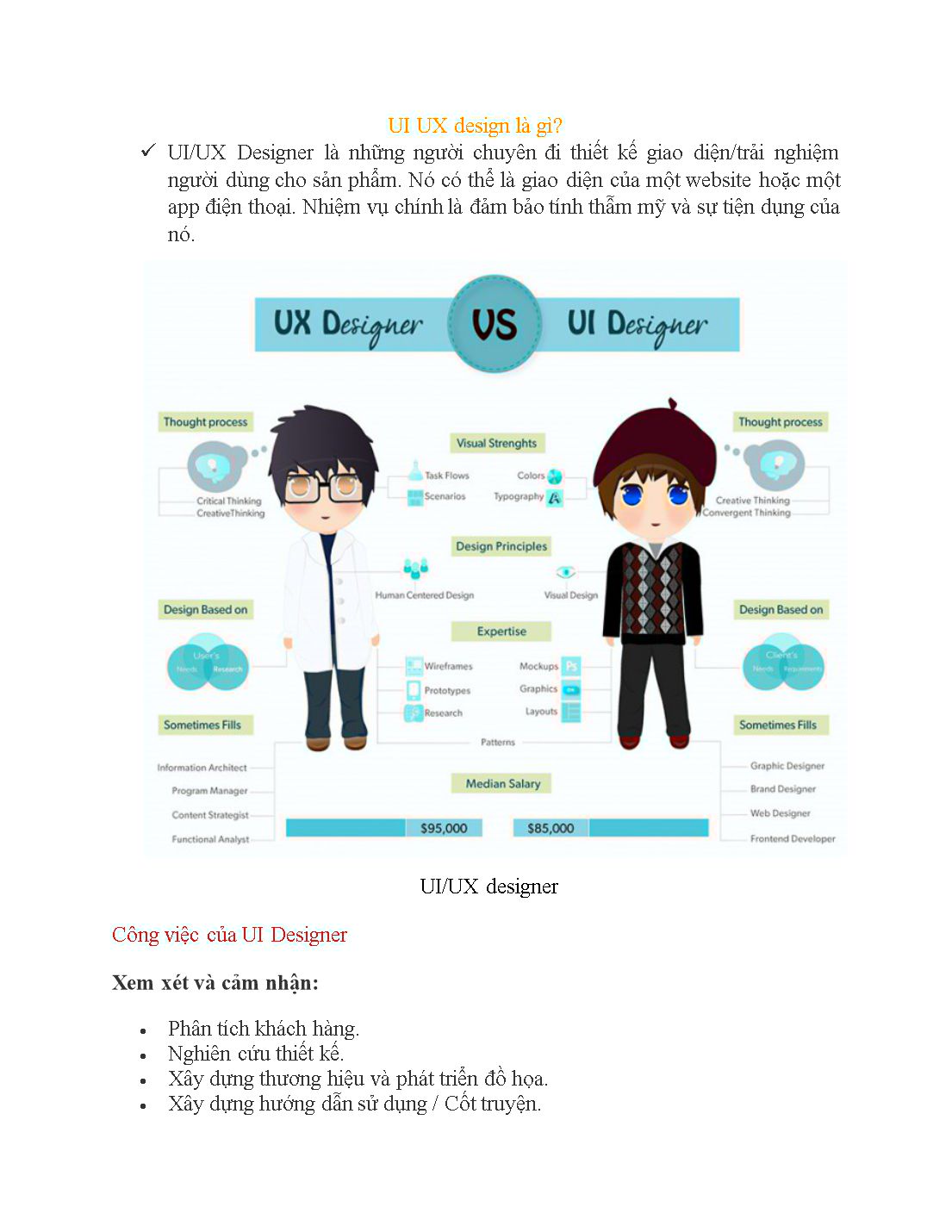
Giới thiệu thiết kế UX UI UX: Mục đích test trải nghiệm của người dung,tạo ra sản phẩm chạy thực tế.trải nghiệm của người thiết kế trên mô phỏng.Tạo ra ứng dụng hoàn thiện nhất.(VD:Cô gái thông minh) UI: Test giao diện người dùng.(VD: Cô gái xinh đẹp) Khái niệm UI UX Thói quen trải nghiệm người dùng, Cách thiết kế giao diện tổng quan. Cách thiết kế kế bố cục tổng quan. Cách thiết kế đô họa. Khái niệm UI UX UX (User Experience):Trải nghiệm của người dùng. + Thân thiện dễ sử dụng,bất kỳ ai cũng có thể sử dụng,ko cần phải đào tạo. + Tạo ra sản phẩm để con người sử dụng,UX phải nghiên cứu,cong người đối tượng đó cần gì,muốn gì. + Hiểu đọc giả tham gia web của họ,(nghiên cứu những ai sẽ vào) và dễ hiểu nhất. Truyền đạt ý tưởng để cho UI triển khai. UI (User Interface): Thiết kế giao diện người dùng. + Giao diện có đẹp hay không,có phù hợp,hài hòa hay không. + Trình diễn,đồng nhất với nhau,(ví dụ các nút ở buttom phải đồng nhất). Tất cả các trang phải thống nhất,thực thể đồng nhất.(Đồng nhất giao diện.) UI và UX có quan hệ mật thiết với nhau,phối hợp với nhau... +++++++++++++++ Thói quen trải nghiệm của người dùng. Hình ảnh sẽ minh họa được những từ ngữ,dù là tiếng anh hay tiếng của bất kì quốc gia nào thì người dùng vẫn sử dụng được. Thống nhất về mặt giao diện,chữ phải đồng nhất,không được chữ to chữ be. Giao diện dễ sử dụng,người dùng không cần học hay tìm hiểu. Không để người dùng phải suy nghĩ tìm hiểu,như vậy dễ dẫn đến tảy chay websize. Khi người dùng vào websize sẽ tìm kiếm thông tin nhanh nhất có thể. Thói quen của người dùng,luôn gắn liền với 1 giao diện hình ảnh và chữ giống nhau. Giải quyết yêu cầu người dùng đến với websize => Định hướng cho người dùng,trang không được liên kết tới trang khác,hỗ trợ tìm kiếm. Định hướng cho người dùng: trang web đang ở đâu,đang làm gì,đi tới đâu, Sử dụng sự nhất quán giữa các đối tượng trong trang: màu sắc,cữ chữ. 1 trnag đều đucợ liên kết tới trang khác,hay đến 1 trang bất kỳ. Công cụ tìm kiếm dễ nhìn,thích hợp với web Bố cục Layout thích hợp, Kích thước khung hình,tính nhất quán,tính ổn định,tính tương thích. Bố cục Layout hợp lý. Kích thước khung nhìn,ko làm rối mắt người dung. Tính nhất quán:ko lê thay đổi bố cục,và màu sắc,các nút phải giống nhau. Tính ổn định luôn chạy trên các trình duyệt Thống nhất các font chữ tiêu đề,nội dung phải giống nhau.Màu phải thống nhất,color phải phù hợp với đọc giả. UI UX UI là gi: User Interface:Giao diện người dùng. Hiểu một cách đơn giản nhất thì UI bao gồm tất cả những gì người dùng có thể nhìn thấy như: màu sắc web, bố cục sắp xếp như thế nào, web/app sử dụng fonts chữ gì, hình ảnh trên web có hấp dẫn hay không, ... Trong thiết kế thì UI đóng vai trò là yếu tố truyền tải thông điệp từ người thiết kế, nhà cung cấp dịch vụ, sản phẩm tới người dùng. Đơn giản hơn thì nhà thiết kế đóng vai trò như 1 lập trình viên hoặc nhà xây dựng để bất cứ ai cũng có thể hiểu và sử dụng được sản phẩm của họ . Ví dụ: Trên cương vị là một người thợ mộc khi bạn đóng một cái giường thì trước tiên sản phẩm bạn làm ra phải giống một cái giường đã, không thể cái giường lại giống 1 cái bàn được đúng không nào? Thì ở đây UI cũng được hiểu tương tự như vậy. Khái niệm UX UX là viết tắt của từ User Experience có nghĩa là trải nghiệm người dùng. Đơn giản hơn thì UX là những đánh giá của người dùng khi sử dụng sản phẩm. như: Website hay App của bạn có dễ sử dụng hay không, có thân việc bố trí sắp xếp bố cục như vậy đã được hay chưa? sản phẩm đó có đạt được mục đích đề ra không. Người làm về UX hay còn gọi là UX Designer. UX Designer sẽ nghiên cứu và đánh giá về thói quen và cách mà khách hàng sử dụng rồi đánh giá về sản phẩm website/App nào đó. Sử dụng và đánh giá ở đây đơn giản là những vấn đề: tính dễ sử dụng, sự tiện ích, sự hiệu quả khi hệ thống hoạt động. Ví dụ: Hiện tại các bạn đang xem bài viết này trên website Tatthanh.com.vn, các bạn đang cần tìm kiếm thông tin, kiến thức nào đó về website, nhưng nếu Tất Thành chèn quá nhiều quảng cáo gây khó chịu ảnh hưởng đến việc tìm kiếm thông tin của bạn, làm bạn mất tập chung như vậy thì có thể nói là UX hay trải nghiệm người dùng trên web Tatthanh.com.vn chưa được tốt. Vì vậy Tất Thành luôn cố gắng cân bằng giữa UI/UX để bạn đọc có được một trải nghiệm trên website Tatthanh.com.vn một cách tốt nhất. UI UX design là gì? UI/UX Designer là những người chuyên đi thiết kế giao diện/trải nghiệm người dùng cho sản phẩm. Nó có thể là giao diện của một website hoặc một app điện thoại. Nhiệm vụ chính là đảm bảo tính thẫm mỹ và sự tiện dụng của nó. UI/UX designer Công việc của UI Designer Xem xét và cảm nhận: Phân tích khách hàng. Nghiên cứu thiết kế. Xây dựng thương hiệu và phát triển đồ họa. Xây dựng hướng dẫn sử dụng / Cốt truyện. Sự đáp ứng và tương tác: Xây dựng sản phẩm mẫu. Sự tương tác và hoạt hình. Sự thích ứng với tất cả các kích cỡ của màn hình thiết bị. Thực hiện với nhà phát triển. Vai trò của giao diện người dùng là rất quan trọng đối với mọi giao diện kỹ thuật số, và là một yếu tố quan trọng mang lại sự tin tưởng vào một thương hiệu. Các nhà thiết kế giao diện người dùng cần thể hiện rõ thương hiệu trên chính sản phẩm của họ. UI và UX cái nào quan trọng hơn Thực tế để phân biệt hai khái niệm UI và UX là điều khác khó khăn vì chúng có mối liên quan chặt chẽ với nhau. Có không ít cuộc tranh luận rằng UX quan trọng hơn UI hoặc ngược lại UI quan trọng hơn UX. Tuy nhiên khi bạn đã hiểu rõ ràng về hai khái niệm này bạn có thể dễ dàng nhận điểm chung đó là cả UI và UX đều mang một mục đích đó là tạo sự thoải mái cho người dùng, từ đó ta có thể thấy chúng có vái trò quan trọng như nhau. Ví dụ: Một sản phẩm website/App có thiết kế bắt mắt, màu sắc đẹp thu hút người nhìn tuy nhiên nó lại khó khăn trong việc sử dụng, hay ngược lại một sản phẩm website/App rất dễ sử dụng và rất có ích nhưng nó khoác trên mình một vẻ ngoài khủng khiếp; rõ ràng chúng ta chẳng ai muốn dùng những sản phẩm như thế. “Trải nghiệm người dùng (UX) và giao diện người dùng (UI) là một số thuật ngữ gây bối rối và dễ bị lầm lẩn nhất trong lĩnh vực của chúng tôi. Một giao diện người dùng mà bỏ qua các vấn đề về trải nghiệm người dùng cũng giống như một họa sĩ sơn bừa bãi vào mặt vải/giấy một cách không chủ đích; trong khi UX không có UI thì chỉ giống như 1 khung tranh mà không hề có vải hay giấy trên đó. trải nghiệm sản phẩm tuyệt vời được thực hiện bắt đầu từ UX tiếp theo sau đó là UI. Cả hai đều cần thiết cho sự thành công của sản phẩm.” - Rahul Varshney, Co-creator of Foster.fm - UX và UI, cả hai thành phần đều có vai trò quan trọng trong việc thành công của sản phẩm. Kết luận “Một giao diện đẹp nhưng khó sử dụng là một ví dụ UI tốt và UX tồi. Trái lại, một sản phẩm dễ sử dụng với giao diện xấu lại là ví dụ cho UX tốt và UI tồi.” Nhà chuyên gia Helga Moreno, tác giả bài viết The Gap Between UX And UI Design đã đưa ra khẳng định chắc nịch: “Vì vậy, bạn có thể thấy, chúng đều rất quan trọng. Có tới hàng triệu ví dụ về các sản phẩm tuyệt vời với chỉ một yếu tố, vậy thì hãy tưởng tượng xem sẽ thành công như thế nào khi có cả hai yếu tố này?” Học UI UX hiệu quả Chuẩn bị về kiến thức Để học UI/UX hiệu quản hãy chắc chắc rằng bạn đã chuẩn bị cho mình một nền tảng thiết kế cực tốt, điều đó bao gồm: lý thuyết màu sắc, cách trình bày bố cục, lý thuyết về font, các nguyên lý cơ bản khác của thiết kế... Bạn cần có một nền tảng kiến thức tốt về IT, Đặc biệt là những kiến thức về thiết kế hệ thống. Đây sẽ là sự bổ trợ tốt nhất dành cho bạn khi học. Nếu bạn học IT ra thì đây là một thế mạnh quá lớn khi bắt đầu học UI/UX. Chuẩn bị về kỹ năng Bồi đáp những kỹ năng sử dụng các phần mềm đồ họa như Photoshop và Illustrator,... đây là một kỹ năng cực kỳ quan trọng nếu bạn muốn trở thành một UI UX Design chuyên nghiệp, đẳng cấp. Nếu bạn muốn theo nghề UI UX Design chắc chắn bạn đã có sự tìm hiểu kỹ lương về cách sử dụng các phần mềm thiết kế đồ họa. Khi đó việc của bạn chỉ là nâng cao kĩ năng cũng như sử dụng các skill ở cấp độ cao hơn. Còn nếu bạn chưa tiếp xúc thì hãy nhanh chóng trang bị cho mình các kiến thức cơ bản về những phần mềm đồ họa để giúp quá trình học UI/UX của mình dễ dàng hơn. Thực hành Học luôn đi đôi với hành, vậy nên bạn hãy cố gắng tham gia nhiều dự án thuộc nhiều lĩnh vực khác nhau để tích lũy kinh nghiệm. Từ đó giúp bạn nắm bắt được tâm lý của người dùng. Khi ấy việc học UI/UX sẽ trở nên dễ dàng hơn rất nhiều. Bạn đã nắm được ý tưởng thì việc học UI/UX đó chỉ còn là công cụ để bạn thực hành mà thôi. Tham khảo và học hỏi Test những website, sản phẩm nổi tiếng để xem họ làm như thế nào, đó là một cách học hỏi rất hữu ích và thực tế. Qua quá trình phân tích những website, sản phẩm đó sẽ giúp bạn thấy được những điểm mạnh và yếu của website đó từ đó rút kinh nghiệm cho bản thân mình khi thiết kế. Chọn nguồn tài liệu tham khảo phù hợp với khả năng của mình. Một số ví dụ như: Don't make me think, The Principles of Beautiful Web Design, The Essentials of Interaction Design, Professional Web Design Follow một số designer nổi tiếng để học hỏi: Behance, Dripple, Themeforest, Pinterest để cập nhất xu thế và lấy cảm hứng từ các thiết kế của họ. Từ đó tạo ra các sản phẩm riêng cho bản thân mình. Việc học UI/UX đòi hỏi bạn phải có sự tinh tế và yếu tố kinh nghiệm luôn được đề cao. Hãy tự trang bị kiến thức cho mình để có được cái nhìn khái quát nhất, đáp ứng đúng nhu cầu của khách hàng khi thiết kế.
File đính kèm:
 gioi_thieu_thiet_ke_ux_ui.docx
gioi_thieu_thiet_ke_ux_ui.docx

