Giáo trình Thiết kế hoạt hình
Giới thiệu
Flash là công cụ để phát triển các ứng dụng như thiết kế các phần mềm mô phỏng. Sử dụng ngôn ngữ lập trình ActionScript để tạo các tương tác, các hoạt cảnh trong phim. Điểm mạnh của Flash là có thể nhúng các file âm thanh, hình ảnh động. Người lập trình có thể chủ động lập các điều hướng cho chương trình. Flash cũng có thể xuất bản đa dạng các file kiểu html, exe, jpg để phù hợp với các ứng dụng của người sử dụng như trên Web, CD.
Mục tiêu
- Hiểu rõ công dụng các công cụ vẽ và tô màu
- Thao tác vẽ và tô màu cho đối tượng hình cơ bản
- Rèn luyện tính cẩn thận, tư duy sáng tạo
1. Giới thiệu giao diện Adobe Flash
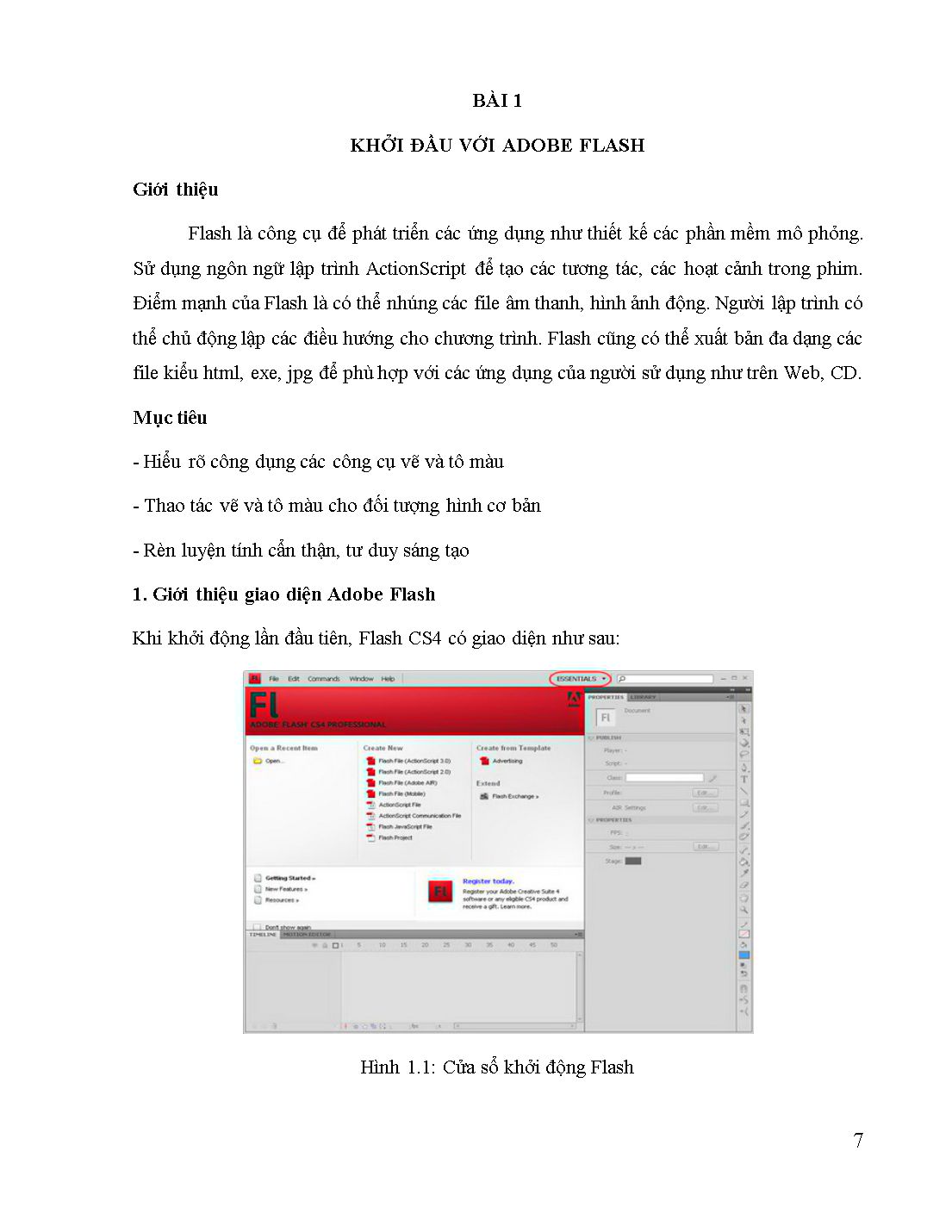
Khi khởi động lần đầu tiên, Flash CS4 có giao diện như sau:
Hình 1.1: Cửa sổ khởi động Flash
Vùng khoanh tròn màu đỏ ở hình trên có chữ ESSENTIALS. Đây là vùng làm việc (workspace) mặc định khi khởi động Flash CS4 lần đầu. Có nhiều vùng làm việc khác nhau để chọn lựa tùy theo thói quen và sở thích của từng người, ví dụ như đối với người đã từng sử dụng Flash có thể chọn vùng làm việc CLASSIC.
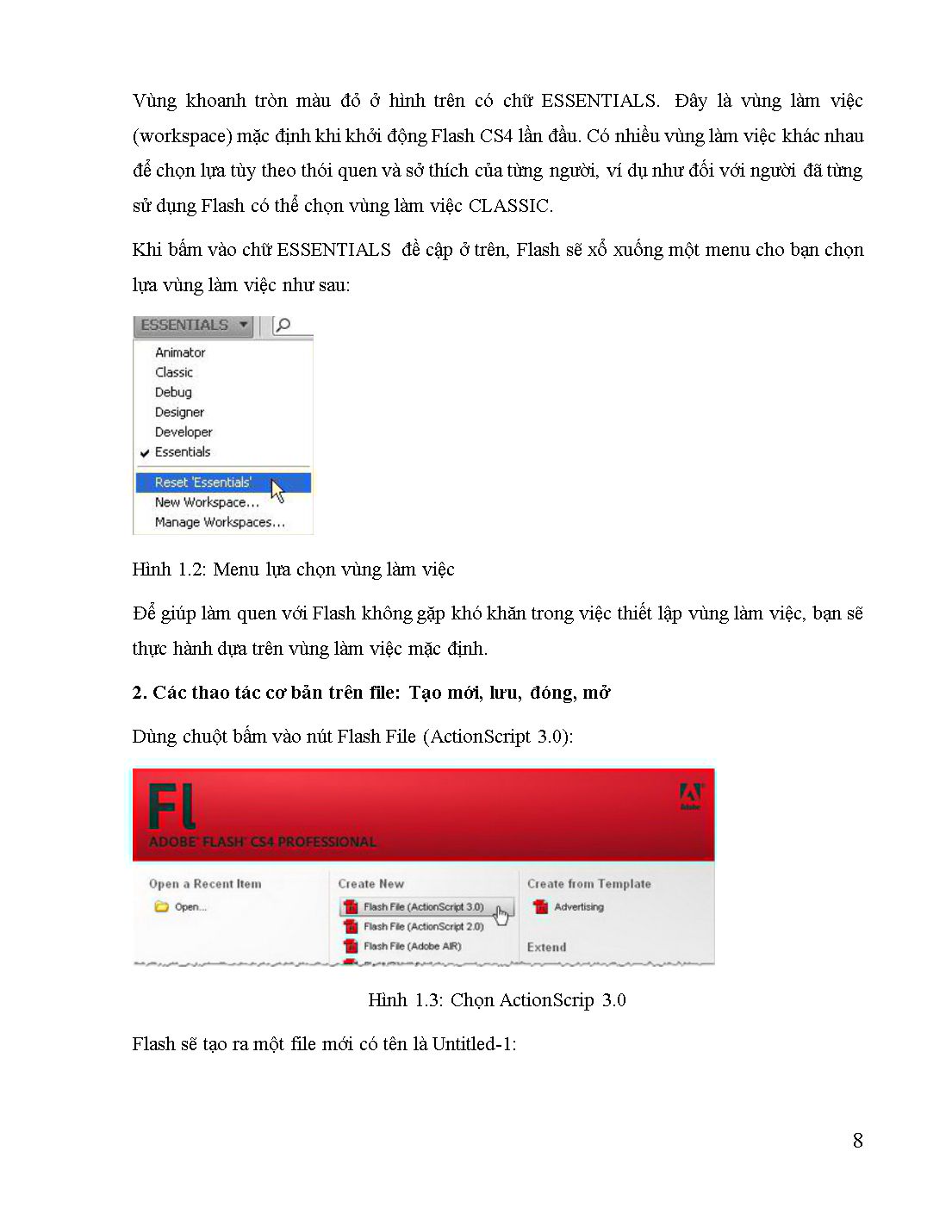
Khi bấm vào chữ ESSENTIALS đề cập ở trên, Flash sẽ xổ xuống một menu cho bạn chọn lựa vùng làm việc như sau:
Hình 1.2: Menu lựa chọn vùng làm việc
Để giúp làm quen với Flash không gặp khó khăn trong việc thiết lập vùng làm việc, bạn sẽ thực hành dựa trên vùng làm việc mặc định.
2. Các thao tác cơ bản trên file: Tạo mới, lưu, đóng, mở
Dùng chuột bấm vào nút Flash File (ActionScript 3.0):
Hình 1.3: Chọn ActionScrip 3.0
Flash sẽ tạo ra một file mới có tên là Untitled-1:
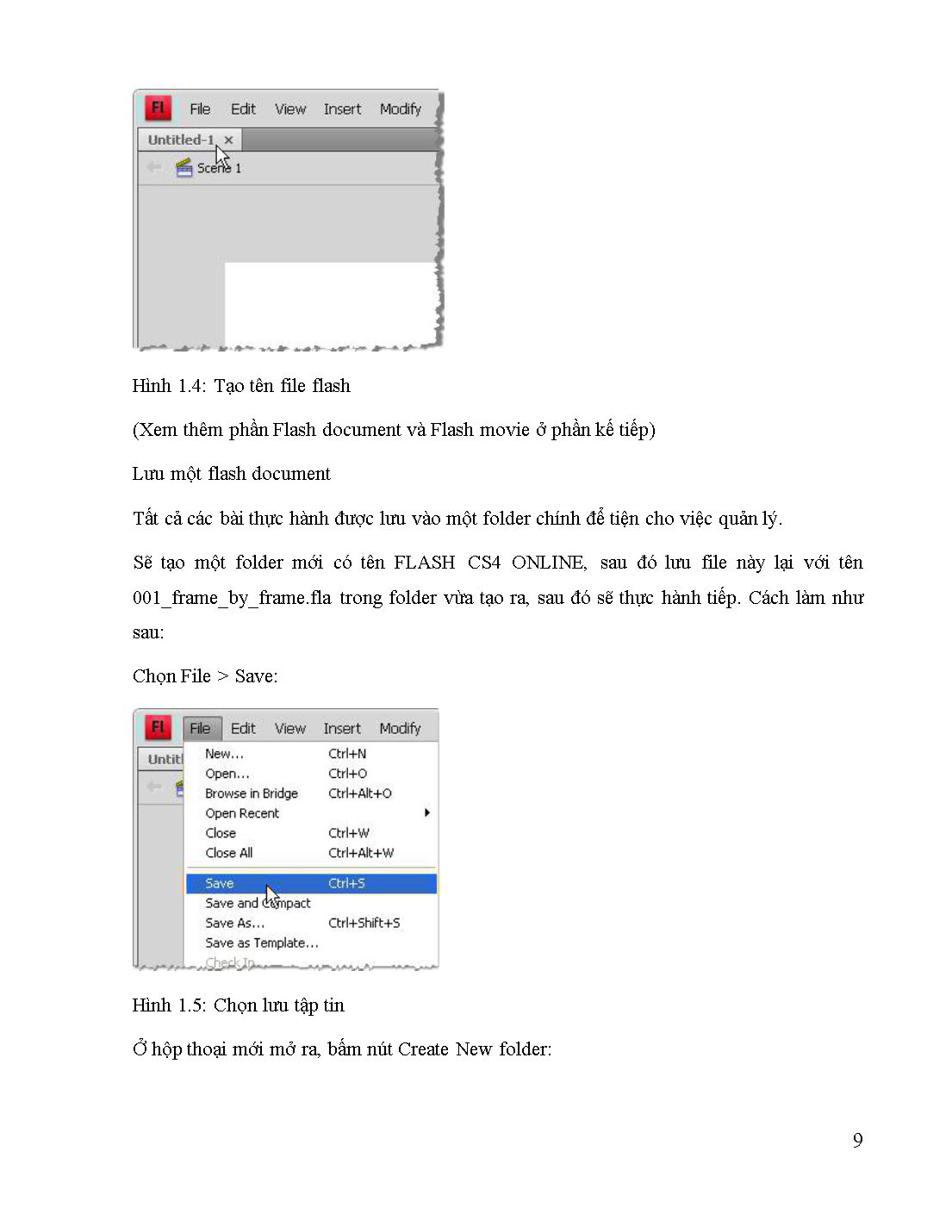
Hình 1.4: Tạo tên file flash
(Xem thêm phần Flash document và Flash movie ở phần kế tiếp)
Lưu một flash document
Tất cả các bài thực hành được lưu vào một folder chính để tiện cho việc quản lý.
Sẽ tạo một folder mới có tên FLASH CS4 ONLINE, sau đó lưu file này lại với tên 001_frame_by_frame.fla trong folder vừa tạo ra, sau đó sẽ thực hành tiếp. Cách làm như sau:
Chọn File > Save:
Hình 1.5: Chọn lưu tập tin
Ở hộp thoại mới mở ra, bấm nút Create New folder:
Hình 1.6: Chọn khu vực lưu
Một folder mới được tạo ra với tên mặc định là New Folder.
Hình 1.7: Chọn thư mục lưu
Đổi tên lại thành FLASH CS4 ONLINE.
Hình 1.8: Chọn lưu đúng tên
Di chuyển vào bên trong folder này và đặt tên file là 001_frame_by_frame.fla, xong bấm vào nút Save để lưu lại.
Hình 1.9: Lưu đúng định dạng file
3. Công cụ vẽ: Pencil, Brush, Eraser, AirBrush, Line
Công cụ Pencil:
Hình 1.10: Công cụ Pencil
Đối với công cụ Pencil, bạn có thể dùng để vẽ các đối tượng bằng tay. Các thuộc tính tương ứng với công cụ Pencil mà bạn có thể hiệu chỉnh là:
- Stroke color: màu sắc của nét vẽ.
- Stroke: kích thước của nét vẽ.
- Style: dạng thức của nét vẽ - đường liền nét, đứt nét
Công cụ Brush:

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Giáo trình Thiết kế hoạt hình

iểu Number luôn viết ở dạng Number(x)
Toán tử luận lý (Logical Operators): toán tử này thường sử dụng cho kiểu dữ liệu Boolean
Bảng 8.3: Các toán tử luận lý
BÀI 9
TẠO ACTION SCRIPT BẰNG CẤU TRÚC LỆNH RẼ NHÁNH
Giới thiệu
Nghe nói lệnh chắc mường tượng được trong thực tế lệnh làm gì rồi, cũng như tên gọi của nó thôi, Lệnh là 1 chỉ thị ra lệnh cho chương trình làm 1 điều gì đó.
Mục tiêu
- Hiểu cú pháp các cấu trúc lệnh if, switch.
- Vận dụng các cấu trúc lệnh if, switch viết Acsion script.
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Các cấu trúc lệnh: If
Nếu...thì....
Các cấu trúc sau là tương đương:
Giải thích: Nếu x < 6 thì z = x, kết quả là 5, nếu không thì z = y, kết quả là 10. Kết quả thí vụ là 5
Ví dụ 1: Button 2 trạng thái on/off
Trong keyframe 1 của main timeline ta nhập dòng code như sau
switch_mc.onRelease = function(){
if (this._currentframe==1) this.gotoAndStop(2)
else this.gotoAndStop(1);
}
//Nếu button đang ở trạng thái "off" thì chuyển sang "on" và ngược lại
Trong keyframe 1 của movieClip "switch_mc" nhập code: stop(); và tạo 2 hình button khác nhau trong keyframe 1 và 2 của switch_mc
2. Các cấu trúc lệnh: Switch
switch (number) {
case 1:
trace ("case 1 tested true");
break;
case 2:
trace ("case 2 tested true");
break;
case 3:
trace ("case 3 tested true");
break;
default:
trace ("no case tested true")
}
BÀI 10
TẠO ACTION SCRIPT BẰNG CẤU TRÚC LẶP
Giới thiệu
Khi ta cần làm đi làm lại 1 thao tác nào đó thì ta dùng vòng lặp bắt nó làm thao tác đó cho ta, vì nếu ta không dùng vòng lặp ta sẽ mất rất nhiều thời gian và công sức cho việc đó.
Mục tiêu
- Hiểu cú pháp các cấu trúc lệnh for, while, do..while, break, return
- Vận dụng các cấu trúc lệnh for, while, do..while, break, return viết Acsion script.
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Các cấu trúc lệnh: For
Khi ta cần làm đi làm lại 1 thao tác nào đó thì ta dùng vòng lập bắt nó làm thao tác đó cho ta, vì nếu ta không dùng vòng lập ta sẽ mất rất nhiều thời gian và công sức cho việc đó.
Ví dụ về vòng lập:
for(var i=0; i<10; i++)
{
trace(i);
}
>> kết quả là hiện ra các số từ 1 đến 9, vòng lập nay được gọi là vòng for
+ Tiến hành viết code như thế nào? Bây giờ xin giới hiệu với các bạn 1 đoạn code hoàn chỉnh đoạn code này được viết cho 1 nút.
on(press)
{
var myNum = 7;
var myText = "NguyenVanA";
for(var i=0; i<10; i++)
{
trace(i);
if(myNum + 3 = = 5)
{
trace(myText);
}
}
}
+ Dòng lệnh on(press) có nghĩa là hàm này sẽ được gọi thực thi khi ta nhấn chuột vào nút đó
+ Dấu { biểu hiện cho biết mở đầu 1 công việc và dấu } là cho biết công việc kết thúc. Ta thấy cập dấu {} nằm trong cập dấu {} nghĩa là 1 công việc nào đó nó sẽ gồm nhiều công việc con.
+ Dòng lệnh var myNum = 7; khai báo giá trị của biến myNum là 7, tương tự cho dòng lệnh var myText = "NguyenVanA" nhưng lệnh này khai báo 1 chuỗi phía dưới nó, lưu ý 2 dòng lệnh này phải được kết thúc bằng dấu chấm phẩy (;)
+ Kế đến là vòng lập for lập 10 lần các thao tác phía trong nó, lưu ý không có dấu chấm phẩy phía sau nó.
+ Lệnh trace(i); lệnh này viết thông tin ra ngoài cửa sổ Output.
+ If là mệnh đề điều kiện, khi nào điều kiện myNum + 3 = = 7 là đúng thì mệnh đề if sẽ thực thi dòng lệnh phía trong nó trace(myText);
2. Các cấu trúc lệnh: While, Do ..while, Break, Return
While:
var x:Number = 0;
while (x<5){
trace(x);
x++;
};//1,2,3,4
do..while:
var x:Number = 0;
do {
trace(x);
x++;
} while (x<5);//1,2,3,4
BÀI 11
SỬ DỤNG HÀM CHO ACTION SCRIPT
Giới thiệu
Hàm là khối lệnh có vai trò như 1 công thức lập sẵn được sử dụng nhiều lần trong chương trình. Hàm xử lý trên các tham số (Arguments) và trả về 1 giá trị (Hàm return) hay thực hiện 1 chức năng (Hàm void)
Mục tiêu
- Hiểu được khái niệm và công dụng của hàm.
- Vận dụng quy tắc xây dựng hàm xây dựng chương trình.
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Giới thiệu hàm
Tạo hàm: từ khoá function
Hàm return: Hàm tạo công thức tính toán
Hàm voil: Hàm tạo lệnh
2. Cú pháp khai báo hàm
Function Name(Arguments)
{
//Câu lệnh
}
3. Viết chương trình Action script bằng hàm
Hàm return
(hàm tính toán, trả về một giá trị kết quả)
unction sum(a, b, c){
return a + b + c; //trả về giá trị tổng 3 tham số
}
newValue = sum(4, 32, 78); //gọi hàm với 3 tham số cụ thể
trace(newValue); // xuất kết quả ra output panel (114)
Hàm Void
(hàm chức năng, thực hiện 1 lệnh)
function greet(name:String, age:Number):Void {
trace("Ban " + name+ ", "+age+" tuoi");
}
greet("Steve", 23); //call function
Ví dụ 2: hàm cộng thêm
additionator = function(add_me) {
var total:Number = 10 + add_me;
trace(total);
}
additionator(4);
Ví dụ 3: Kiểm tra giới tính để tiện xưng hô, chào hỏi...
function showSalutation(lastName:String, gender:String):Void {
if (gender == "F") {
trace("Ms. "+lastName);
} else {
trace("Mr. "+lastName);
}
}
//call function
showSalutation("Smith", "F");
Một số hàm thông dụng dựng sẵn trong Flash:
stop();
gotoAndPlay();
gotoAndStop();
nextFrame();
trace();//xuất kết quả lệnh trong output panel
round (); //làm tròn số
getURL()
BÀI 12
ĐIỀU KHIỂN CHUỘT VÀ BÀN PHÍM BẰNG CÁC SỰ KIỆN
Giới thiệu
Sự kiện (Event): là một tình huống xãy ra (di chuyển chuột lên nút, nhấp chuột vào nút, ), hoặc là thời điểm thiết lập đã đến (tiến trình đã đến khung hình khóa có thiết lập tương tác).
Mục tiêu
- Hiểu được công dụng của chuột và bàn phím.
- Thao tác với chuột và bàn phím.
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Sự kiện Chuột
Nếu muốn thực hiện lệnh khi click ấn nút chuột xuống thì dùng "on(press)", còn muốn thực hiện khi nhả nút chuột thì dùng "on(release)". Dùng "release" tốt hơn, vì nếu click nhầm thì còn có thể thả ra chỗ ngoài mà release để tránh thực hiện hành động đã chọn (nhầm).
Nếu viết lệnh trong phần actions cho cả animation thì viết:
tên_1_clip.onRelease = tên_1_function;
hoặc:
tên_1_clip.onRelease = function()
{
// Nội dung function
}
Nếu viết vào actions cho 1 clip cụ thể:
on(release)
{
// Nội dung hành động
}
2. Sự kiện Bàn phím
Nếu nút bàn phím đè trong thời gian dài:
if (Key.isDown(Key.LEFT)) {
;
}
1. Key.BACKSPACE
2. Key.ENTER
3. Key.PGDN • Key.CAPSLOCK
4. Key.ESCAPE
5. Key.RIGHT
6. Key.CONTROL
7. Key.HOME K
8. Key.SHIFT
9. Key.DELETEKEY
10. Key.INSERT
11. Key.SPACE
12. Key.DOWN
13. Key.LEFT
14. Key.TAB
15. Key.END
16. Key.PGUP
17. Key.UP
Nếu muốn kiểm tra xem nếu những phím bình thường đang bị nhấn thì bạn phải
dùng Key.getCode để lấy mã số của phím đó để dùng trong hàm Key.isDown. Đây là code mẫu khi bạn muốn kiểm tra phím "a" ActionScript
if (Key.isDown(Key.getCode("a")) {
trace("The left arrow is down");
}
BÀI 13
VẼ GIAO DIỆN CÁC TRANG WEB
Giới thiệu
Các sản phẩm Flash rất đa dạng: website, banner, quảng cáo, game, animation,... và rất nhiều ứng dụng khác với tên gọi chung là RIA: Rich Internet Applications (các ứng dụng web có tính tương tác cao)
Ngoài khả năng chạy trên web, flash cũng có thể chạy được trên máy tính cục bộ bằng Flash player standalone, bằng trình duyệt có cài Flash plugin, embed vào các chương trình khác hoặc bằng cách xuất ra định dạng file EXE, vì thế Flash cũng có thể được dùng để tạo ra các ứng dụng và game nhỏ chạy trên desktop hoặc chạy trên đĩa CD.
Mục tiêu
- Mô tả giao diện trang web theo yêu cầu
- Thiết kế giao diện web căn bản
- Vẽ giao diện web hoàn chỉnh
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Mô tả giao diện
Flash có thể làm thành cả 1 trang web (full flash site):
Flash cũng có thể chỉ là 1 phần của trang web. Ví dụ dễ thấy nhất là flash video player của trang web chia sẻ video nổi tiếng: - mặc dù chỉ gói gọn trong phạm vi 1 player để xem video nhưng hiệu quả không hề nhỏ.
Banner, quảng cáo, intro,... quá phổ biến và có thể gặp ở rất nhiều trang web trên mạng.
2. Chuẩn bị công cụ vẽ
3. Thiết kế và vẽ
Bài 14. Tạo các movie clip và các nút bấm
Giới thiệu
Mục tiêu
- Hiểu vai trò của các nút bấm và movie clip
- Tạo liên kết lên trang bằng các nút bấm và công cụ movie clip
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Tạo các movie clip đặt lên trang
Để các hiệu ứng của button thêm phần đặc sắc...bạn có thể tạo ra 1 button chuyển động theo sự kiện chuột bằng cách lồng 1 movieClip vào button. Như các ví dụ dưới đây là 1 movieClip lồng trong keyframe "Over" của button tạo ra nhiều kiểu hoạt cảnh thú vị khi rê chuột lên nút:
Load Graphic: Load 1 hình bitmap bên ngoài vào một movieClip hoặc screen.
Load External Movie Clip: Load 1 file.swf ngoài vào một movieClip hoặc 1 screen.
Unload Flash Movie: Bỏ load file.swf mà đã được load từ ngoài vào tập tin.
Duplicate Movieclip: Nhân bản 1 movieClip hoặc screen
GotoAndPlay at frame or label: Nhảy đến frame cụ thể của movieClip và chạy tiếp.
GotoAndStop at frame or label: Nhảy đến frame cụ thể của movieClip và dừng.
Bring to Front, Bring Forward, Send to Back, Send Backward: Thay đổi thứ tự hiển thị các movieClip trên stage.
Start Dragging movieclip: Khởi động drag một movie clip.
Stop Dragging movieclip: Ngưng drag một movieClip.
2. Tạo các nút bấm liên kết
Chuyển 1 hình shape thành button:
Tạo hình shape: Vẽ một hình shape trên stage bằng cách công cụ , hay (có thể import một hình bitmap làm button)
Chuyển hình shape thành symbol button: Click chọn hình shape, Rclick > convert to symbol...hay Insert > create new symbol (Ctrl_F8). Chọn kiểu symbol là button
Tạo các trạng thái button tương ứng với sự kiện con trỏ:
Dclick vào instance button trên stage để vào edit mode của button
Insert Keyframe vào 3 frame đầu (có tên frame là Up,Over, Down): thay đổi trạng thái button như đổi màu, đổi dạng...
Tạo vùng tương tác với con trỏ: Thay đổi kích thước, vị trí hình shape trong frame "Hit".
Thể hiện trạng thái Button Up: Trạng thái bình thường của button
Over: Khi rê chuột lên button
Down: Khi click chuột lên button
Xác định vùng tương tác Hit: (Không hiển thị trong file.swf)
Có thể tách riêng vùng tương tác và button, lúc đó bạn rê con trỏ chuột lên vị trí này thì button ở vị trí khác thay đổi.
Bài 15. Tạo âm thanh, nút bấm liên kết lên trang
Giới thiệu
Mục tiêu
- Hiểu rõ vai trò âm thanh, nút bấm liên kết lên trang
- Thiết kê âm thanh liên kết lên trang
- Vân dụng các lệnh action script cho các nút bấm
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Gán âm thanh cho các nút bấm
Load sound from Library
Load streaming mp3 file
play sound
stop all sound
stop sound
2. Gán lệnh action script cho các nút bấm
Gán lệnh cho button: Có 2 cách
- Gán trực tiếp vào button: lệnh được đặt trong button
- Gán thông qua tên instance của nó: Lệnh được đặt trong timeline của button đó
Theo cấu trúc:
Nhập lệnh trực tiếp vào button (Event in button):
Click chọn button và gõ lệnh trong action panel
on(mouseEvent){
statements;
}
Gán lệnh qua tên instance của button (Event in keyframe):
Click chọn keyframe có button đó rồi gõ lệnh trong action panel
my_btn.mouseEvent = function(){
lệnh statements;
}
Bài 16. Điều khiển âm nhạc
Giới thiệu
Mục tiêu
- Thiết kế điều khiển âm nhạc
- Liên kết lên trang
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Mô tả điều khiển âm nhạc
Âm thanh và các tập tin video cũng giống như hình bitmap, khi import vào library nó cũng đóng vai trò như 1 symbol (biểu tượng giả): cũng có thể dùng đi dùng lại nhiều lần mà phần dung lượng tăng không đáng kể.
Có 2 loại âm thanh chính trong tập tin SWF: (Chỉ áp dụng cho file âm thanh dạng wave hoặc mp3)
Âm thanh sự kiện (event sounds): Thường là những đoạn âm thanh ngắn được khởi động bằng 1 sự kiện nào đó (tiếng click chuột lên button... ). kiểu âm thanh này cần phải được tải vào máy hoàn toàn trước khi sử dụng,
Âm thanh phân dòng (stream sounds): Thích hợp cho các đoạn nhạc dài làm âm thanh nền, có thể phát trước khi toàn bộ bài nhạc download hoàn toàn, nhưng không phù hợp cho âm thanh lặp (loop) như nhạc, tiếng nói. Loại âm thanh này có thể đồng bộ hoá với hoạt cảnh trong Movie
2. Xử lý âm nhạc
Có thể sử dụng những đoạn âm thanh dài như bài nhạc, lời thoại cho 1 bài presentation...
- Chọn file menu > import > import to Library; Chọn tập tin âm thanh (wave hay mp3).
- Tạo thêm lớp sound trong Timeline, chọn keyframe bắt đầu đoạn âm thanh và Drag âm thanh từ Library vào stage .
- Chọn keyFrame có đoạn âm thanh, trong properties panel chọn Sync: Stream
3. Liên kết âm nhạc lên trang
Khảo sát âm thanh trong layer: Rclick lên timeline chọn properties để mở bảng layer properties, sau đó chọn layer height=300%
Lúc này nhìn vào layer sound có thể khảo sát đồ thị sóng âm và xác định những khoảng lặng trong dãy nhạc.
Trong properties panel: Click chọn keyframe chứa đối tượng âm thanh (My Way.mp3)
Sound: Tên file
Effect: như trong bảng Edit Envelope
Sync: Event (âm thanh sự kiện), Start , Stop : để đồng bộ hoá với một sự kiện nào đó, Stream (âm thanh dòng) Repeat (giới hạn số lần lặp), Loop (lặp vô hạn)
Sync (Event:âm thanh sự kiện), Edit > Edit Envelope: Mở bảng Edit Envelope
Bài 17. Tạo Video Flash từ các file phim
Giới thiệu
Mục tiêu
- Chọn file phim, flash theo yêu cầu
- Chuyển file phim video thành flash.
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Chọn file phim
2. Chuyển file phim thành flash
Bài 18. Liên kết video flash vào trang
Giới thiệu
Mục tiêu
- Chọn file video flash phù hợp.
- Liên kết phim video flash vào trang.
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Chọn file flash
2. Liên kết file flash vào trang
Bài 19. Tạo các điều khiển xem phim
Giới thiệu
Mục tiêu
- Chọn lựa các phương thức điều khiển xem
- Tạo các điều khiển xem.
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Chọn phương thức điều khiển xem
2. Tạo điều khiển xem
Bài 20. Tạo các banner quảng cáo
Giới thiệu
Mục tiêu
- Hiểu mục đích tạo banner quảng cáo
- Thiết kế các loại banner quảng cáo
- Tạo hoạt hình và hiệu ứng cho các banner quảng cáo
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
Nội dung
1. Giới thiệu banner quảng cáo
2. Tạo các banner quảng cáo bằng biến đổi hình dạng, mặt nạ
2. Tạo banner quảng cáo bằng các biến đổi chuyển động
Bài 21. Chèn hoạt hình Banner vào trang web
Giới thiệu
Mục tiêu
- Chọn lựa banner phù hợp
- Liên kết lên trang web
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Chọn banner
2. Chọn vị trí phù hợp trên trang
3. Chèn banner lên trang
Bài 22. Sử dụng phần mềm Banner Design Pro, Swish max
Giới thiệu
Mục tiêu
- Hiểu rõ mục tiêu chức năng phần mềm
- Tạo các hiệu ứng text
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
1. Sử dụng phần mềm Banner Design Pro
2. Sử dụng Swish max để tạo các hiệu ứng text
Bài 23. Publish ra Shockwave Flash và HTML
Giới thiệu
Mục tiêu
- Sử dụng Free Full Flash Website cho Web.
- Xuất bản hoạt hình ra file HTML
- Rèn luyện tính cẩn thận, tư duy sáng tạo.
Nội dung
1. Publish ra HTML
2. Sử dụng Free Full Flash Website
File đính kèm:
 giao_trinh_thiet_ke_hoat_hinh.docx
giao_trinh_thiet_ke_hoat_hinh.docx

