Giáo trình Thiết kế giao diện Web - Nghề: Thiết kế trang Web, thiết kế và quản lý Website
Giới thiệu:
Qua bài này giới thiệu một số công cụ thường dùng cho thiết kế web như: tạo
vùng chọn, dùng pen để vẽ và cách sử dụng shape. Ngoài ra, còn sử dụng thêm
một số hiệu ứng thường dùng thiết kế giao diện web trong photoshop.
Mục tiêu:
Trình bày được các công cụ trong Photoshop sử dụng cho web
Áp dụng được các công cụ trong photoshop để thiết kế website
Phân tích được sự tối ưu của từng công cụ sử dụng cho web
Nhận thức được tầm quan trọng của công cụ sử dụng cho web
1.1 Vùng chọn
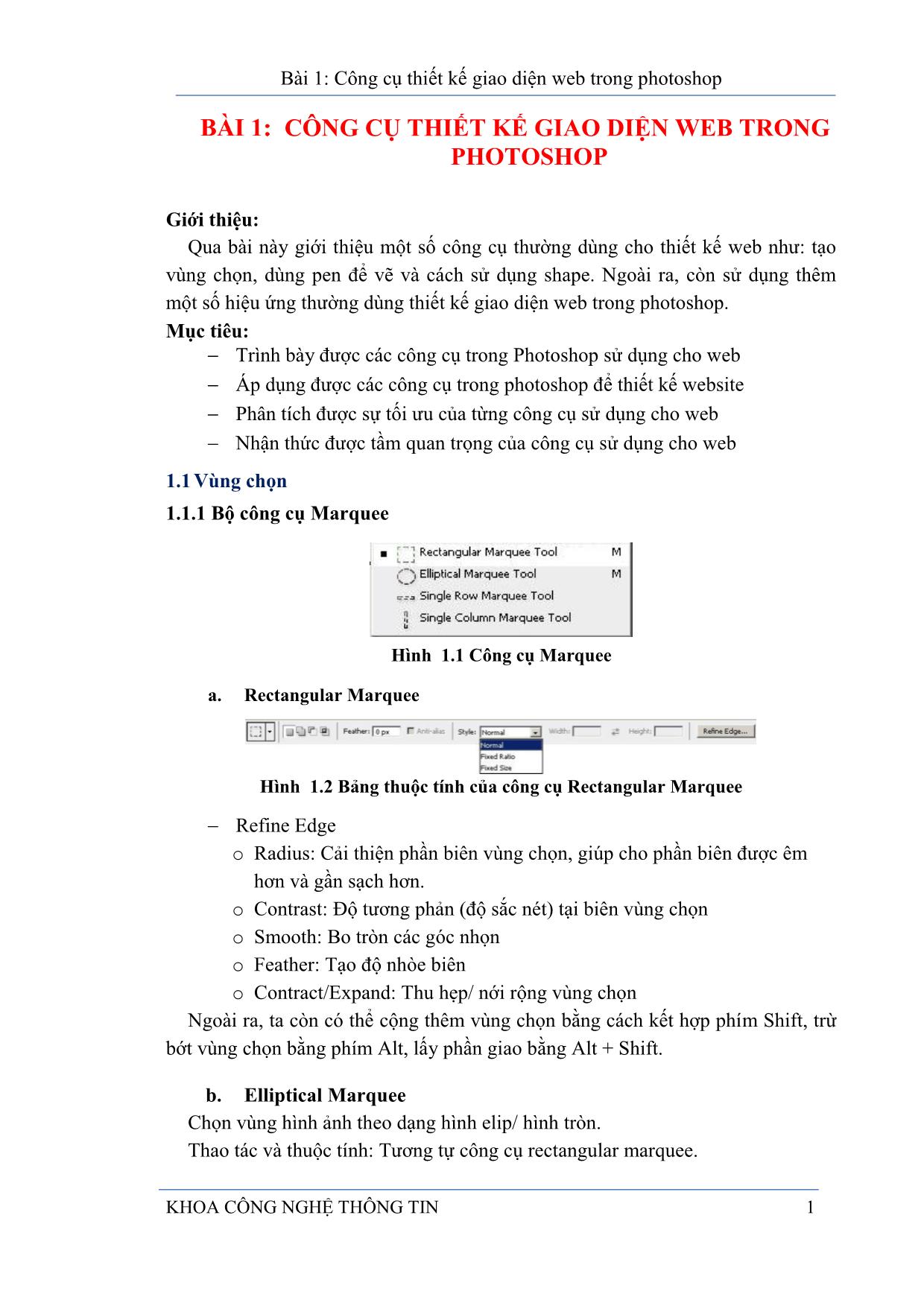
1.1.1 Bộ công cụ Marquee
Hình 1.1 Công cụ Marquee
a. Rectangular Marquee
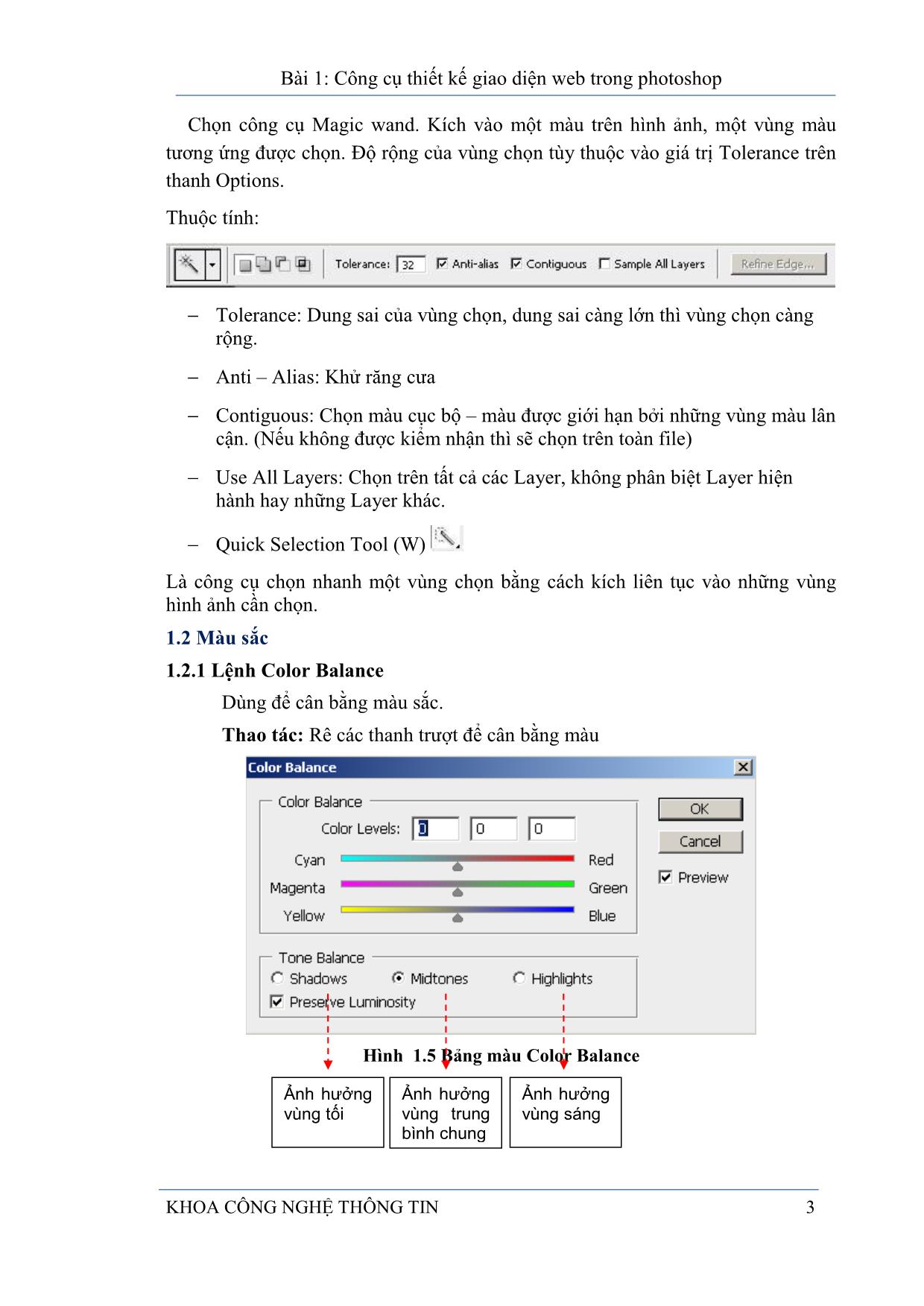
Hình 1.2 Bảng thuộc tính của công cụ Rectangular Marquee
Refine Edge
o Radius: Cải thiện phần biên vùng chọn, giúp cho phần biên được êm
hơn và gần sạch hơn.
o Contrast: Độ tương phản (độ sắc nét) tại biên vùng chọn
o Smooth: Bo tròn các góc nhọn
o Feather: Tạo độ nhòe biên
o Contract/Expand: Thu hẹp/ nới rộng vùng chọn
Ngoài ra, ta còn có thể cộng thêm vùng chọn bằng cách kết hợp phím Shift, trừ
bớt vùng chọn bằng phím Alt, lấy phần giao bằng Alt + Shift.
b. Elliptical Marquee
Chọn vùng hình ảnh theo dạng hình elip/ hình tròn.
Thao tác và thuộc tính: Tương tự công cụ rectangular marquee.
c. Single row marquee
Tạo vùng chọn một dòng ngang 1 pixel. Điều kiện: Feather = 0
d. Single column marquee
Tạo vùng chọn một cột dọc 1 pixel. Điều kiện: Feather = 0
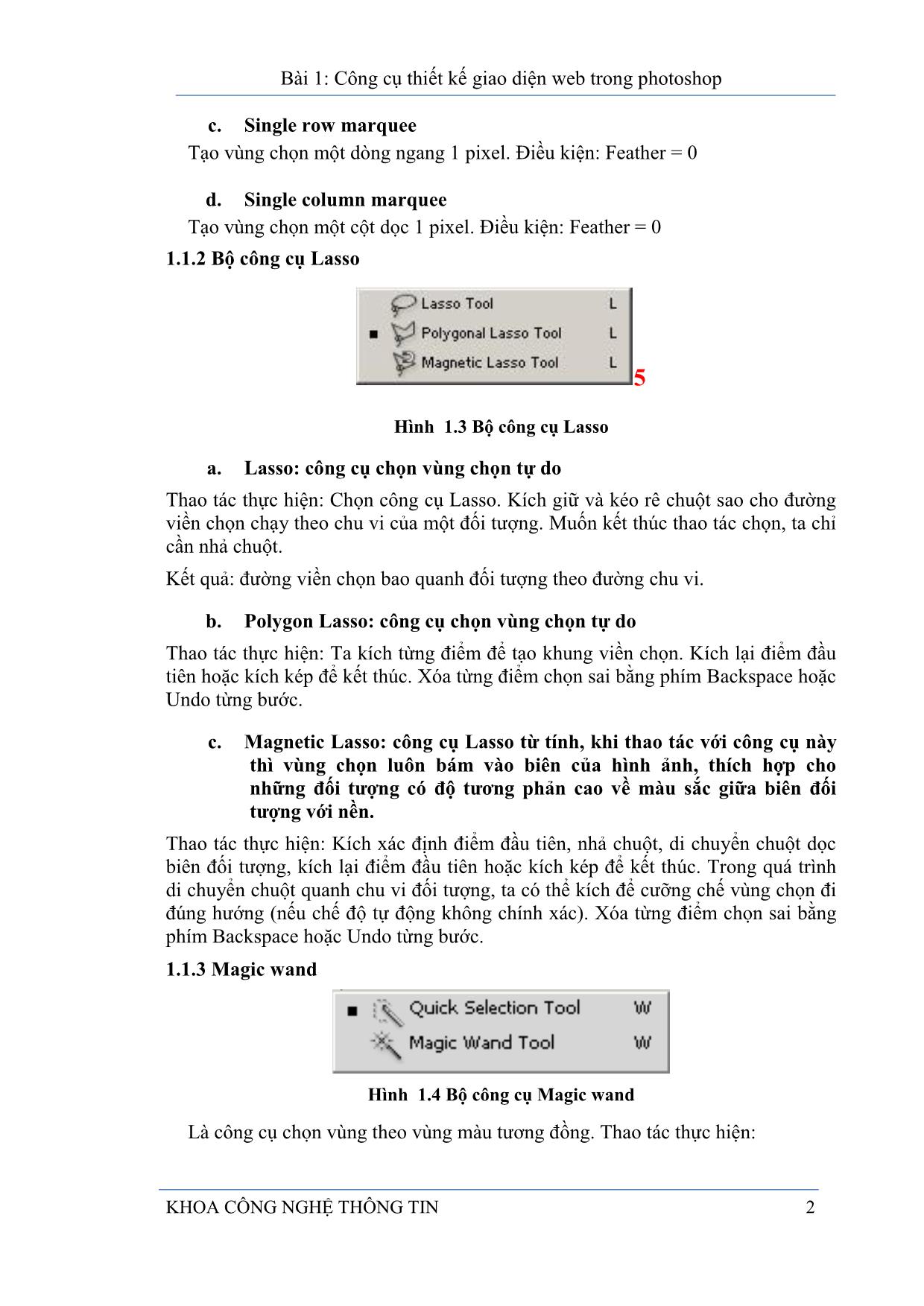
1.1.2 Bộ công cụ Lasso
Hình 1.3 Bộ công cụ Lasso
a. Lasso: công cụ chọn vùng chọn tự do
Thao tác thực hiện: Chọn công cụ Lasso. Kích giữ và kéo rê chuột sao cho đường
viền chọn chạy theo chu vi của một đối tượng. Muốn kết thúc thao tác chọn, ta chỉ
cần nhả chuột.
Kết quả: đường viền chọn bao quanh đối tượng theo đường chu vi.
b. Polygon Lasso: công cụ chọn vùng chọn tự do
Thao tác thực hiện: Ta kích từng điểm để tạo khung viền chọn. Kích lại điểm đầu
tiên hoặc kích kép để kết thúc. Xóa từng điểm chọn sai bằng phím Backspace hoặc
Undo từng bước.
c. Magnetic Lasso: công cụ Lasso từ tính, khi thao tác với công cụ này
thì vùng chọn luôn bám vào biên của hình ảnh, thích hợp cho
những đối tượng có độ tương phản cao về màu sắc giữa biên đối
tượng với nền.
Thao tác thực hiện: Kích xác định điểm đầu tiên, nhả chuột, di chuyển chuột dọc
biên đối tượng, kích lại điểm đầu tiên hoặc kích kép để kết thúc. Trong quá trình
di chuyển chuột quanh chu vi đối tượng, ta có thể kích để cưỡng chế vùng chọn đi
đúng hướng (nếu chế độ tự động không chính xác). Xóa từng điểm chọn sai bằng
phím Backspace hoặc Undo từng bước.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Giáo trình Thiết kế giao diện Web - Nghề: Thiết kế trang Web, thiết kế và quản lý Website

nh tối ưu cho web Phân biệt được đặc điểm các dạng hình khi xuất Cắt được trang web Xuất được trang html 5.1 Xuất hình cho web Để xuất ảnh cho web, ta vào File/Save for Web Hình 5.1 Xuất banner cho web Chọn loại file cần xuất và nhấn Save KHOA CÔNG NGHỆ THÔNG TIN 50 Bài 5: Cắt và xuất trang web Hình 5.2 Chọn loại file hình Chọn nơi để lưu và đặt tên file Hình 5.3 Chọn nơi để lưu và đặt tên hình 5.2 Cắt trang web 5.2.1 Tìm hiểu về công cụ slice Slice là một vùng hình chữ nhật có số thứ tự ở góc trên bên trái, được tạo ra từ công cụ slice hoặc các slice tự động. Chúng ta có thể tạo liên kết, các hiệu ứng rollover và các hoạt hình trong một trang Web kết từ các slice. Việc phân chia một ảnh thành các slice sẽ cho phép điều khiển và tối ưu hóa kích cỡ file của ảnh. Các dạng slice: Auto slice: được tạo ra một cách tự động User slice: được tạo ra bằng công cụ slice KHOA CÔNG NGHỆ THÔNG TIN 51 Bài 5: Cắt và xuất trang web Layer – based slice: được tạo bằng palette layer Table slice: được tạo bằng palette Web content Hình 5.4 Bảng thuộc tính công cụ slice Taïo Slice töø caùc ñöôøng guides Caùc kieåu taïo Slice Tạo Slice: Chọn công cụ slice Rê trực tiếp lên vùng hình ảnh muốn tạo slice. Tạo slice với đường guides: Kéo những đường guide vào vị trí thích hợp. Chọn công cụ slice (Nhấp “slice from guides” trên thanh options). Tạo các slice từ lớp (layer): Chọn Layer Menu Layer \ New Layer Based Slice Chuyển Auto Slice thành user Slice: R-click Romote to User Slice Xóa Slice: Menu View \ Clear slices 5.2.2. Cắt trang web Sau khi dùng công cụ slice để rê chuột lên những vùng cần cắt: những hình ảnh cần giữ lại, chữ không cần giữ Menu File \ Save for Web Hình 5.5 Cách xuất hình sau khi dùng công cụ slice Chọn chế độ xem trước, chọn loại file cần xuất, nhấn nút Save KHOA CÔNG NGHỆ THÔNG TIN 52 Bài 5: Cắt và xuất trang web Hình 5.6 Chọn loại file cần xuất Nhập tên file và vị trí cần lưu file. Chọn một tùy chọn Format: o HTML and Image: Lưu cả file thành một trang HTML và một thư mục Image chứa tất cả các Slice trong file (mỗi Slice là một file riêng biệt với tên mặc định = tên file + số thứ tự của các slice). o Image Only: Chỉ lưu hình ảnh, không lưu trang HTML o HTML only: Chỉ lưu một trang HTML, không lưu hình ảnh. Hình 5.7 Cách chọn tùy chỉnh trong Format Chọn một tùy chọn từ hộp Slice: o All slices: Lưu tất cả các slice trong ảnh. KHOA CÔNG NGHỆ THÔNG TIN 53 Bài 5: Cắt và xuất trang web o Selected slices: Chỉ lưu các slice được chọn. Save Hình 5.8 Kết quả sau khi xuất 5.3 Tối ưu ảnh cho web 5.3.1. Số lượng hình trên một bài viết Google khuyến khích và cũng đánh giá cao những bài viết có chèn hình ảnh và video để bài viết sinh động hơn, nội dung được dễ hiểu hơn. Thông thường, mỗi bài viết khoảng 1000 từ nên có tối thiểu 3 hình trở lên để người dùng không nhàm chán khi đọc. Tuỳ vào nội dung của bài mà hình sẽ nhiều hay ít. Ví dụ một bài hướng dẫn sử dụng thường sẽ có nhiều hình hơn một bài blog thông thường. Tuy nhiên, không nên lạm dụng chèn quá nhiều hình cho một bài viết sẽ làm chậm tốc độ tải trang của website, đôi khi nó còn tạo cảm giác bài viết không mang được nhiều giá trị cho người đọc. 5.3.2. Đặt tên hình ảnh Cách đặt tên hình ảnh là một trong những yếu tố để đưa website này đứng ở vị trí đầu tiên trên trang kết quả tìm kiếm của Google. Do đó, cách đặt tên nên theo những quy tắc sau: Đặt tên ảnh không dấu và phải có gạch nối giữa các từ. Ví dụ: cách tối ưu hình ảnh.jpg nên đặt thành cach-toi-uu-hinh-anh.jpg Hình ảnh phải chứa từ khóa: Ví dụ: từ khóa bài viết là giày thể thao cho nữ bạn không nên đặt tùy ý như hinh_1.jpg mà nên đặt thành ao-thun-body- nam.jpg Tên hình ảnh không nên chứa các ký tự lạ và các ký tự đặt biệt như #, $, /, *, ? 5.3.3. Kích thước hình ảnh chuẩn trên website - Sử dụng hình ảnh trên website không đơn giản là chèn hình vào bài viết. Chúng ta cần phải kiểm tra kích thước, dung lượng hình. Bởi hình ảnh là một trong những nguyên nhân khiến website tải chậm. - Nếu là các bài tin tức, hướng dẫn bình thường, kích thước hình nên tối thiểu là 500px và tối đa là 700px. - Với hình sản phẩm, hình dự án, cần có kích thước lớn một chút là 800px đến 1000px. Khi up lên website, ta có thể điều chỉnh hình hiện ra có kích thước KHOA CÔNG NGHỆ THÔNG TIN 54 Bài 5: Cắt và xuất trang web nhỏ, và khi người xem nhấn vào xem chi tiết, sẽ thấy được hình lớn. Ảnh đại diện bài viết website là 1200x630px để chia sẻ ảnh lên facebook. - Về dung lượng, để đảm bảo tốc độ tải trang tốt thì dung lượng ảnh không nên vượt quá 100KB. Bởi nếu một bài viết có một hình nặng 200KB là hoàn toàn ổn, nhưng một bài viết có 10 hình, mỗi hình là 200KB, điều đó thật sự không ổn tí nào. - Vì vậy, tối ưu kích thước và dung lượng hình ảnh theo các tiêu chuẩn trên là điều cần thiết phải làm trước khi up ảnh lên website - Sau đây là ví dụ về kích thước của các dạng file ảnh: Ví dụ 1: Hình ảnh dạng ảnh chụp Hình 5.9 Ví dụ ảnh chụp bình thủy Hình 5.10 Bảng so sánh dung lượng các loại file hình của bình thủy Nhận xét: Nếu ảnh chụp thì ta nên xuất dạng Save for web và lưu ảnh .jpg thì ảnh vẫn đảm bảo chất lượng và dung lượng nhẹ. Ví dụ 2: Hình ảnh dạng tự vẽ (vector) Hình 5.11 Ví dụ ảnh dạng vector KHOA CÔNG NGHỆ THÔNG TIN 55 Bài 5: Cắt và xuất trang web Hình 5.12 Bảng so sánh dung lượng các loại file hình của banner Nhận xét: Banner này chỉ toàn là ảnh vector, nên khi xuất dạng Save for web và lưu ảnh dạng .png chất lượng nhất nhưng lại nhẹ nhất. Nếu lưu dưới dạng ảnh .png bình thường mà không phải là Save for web thì kích thước vẫn to hơn. Qua 2 ví dụ trên, ta rút ra nhận xét như sau: Ảnh dạng vector nên xuất dạng .png Ảnh dạng ảnh chụp (bitmap) nên xuất dạng .jpg 5.3.4. Cách giảm dung lượng nhưng vẫn giữ nguyên kích thước ảnh Trong một số trường hợp như ảnh chụp từ màn hình bạn muốn dung lượng ảnh giảm những vẫn giữ nguyên được kích thước để người dùng nhìn rõ hơn, lúc này sử dụng phương pháp nén ảnh là phù hợp nhất. Hiện nay, có rất nhiều công cụ, phần mềm hỗ trợ nén ảnh trực tuyến bất kỳ ai cũng có thể dễ dàng sử dụng. Dưới đây là một số website hỗ trợ nén ảnh được đánh giá khá tốt dành cho những người không chuyên bạn có thể tham khảo qua: https://imagecompressor.com https://compressjpeg.com https://www.websiteplanet.com/ Ví dụ: Kích thước ban đầu của ảnh là 1024 x 768 với dung lượng ảnh là 325KB. Với kích thước này bạn có thể sử dụng để up lên website, tuy nhiên dung lượng ảnh này lại quá cao so với tiêu chuẩn. Do đó cần giảm dung lượng ảnh dưới 100KB. KHOA CÔNG NGHỆ THÔNG TIN 56 Bài 5: Cắt và xuất trang web Hình 5.13 Dung lượng, kích thước file hình trước khi nén Ảnh cần giảm dung lượng nhưng vẫn giữ nguyên kích thước Để thực hiện, bạn truy cập vào một trong ba website ở trên (ba website này có cách sử dụng tương tự nhau). Sau đó tải ảnh cần giảm dung lượng lên. Kết quả ảnh sau khi giảm dung lượng không qua khác biệt so với ban đầu Nén xong, bạn có thể tải ảnh về sử dụng hoặc kiểm tra lại kỹ hơn trong file lưu trữ. Kết quả cho thấy ảnh được nén vẫn giữ nguyên size 1024 x 768 nhưng dung lượng đã giảm còn 96KB. KHOA CÔNG NGHỆ THÔNG TIN 57 Bài 5: Cắt và xuất trang web Hình 5.14 Dung lượng giảm sau khi đã nén Dung lượng ảnh đã giảm xuống còn 75KB Với cách thực hiện này giúp hình ảnh đăng tải trên website vẫn đảm bảo đủ kích thước để nhìn rõ thông tin mà dung lượng lại được tối ưu tốt nhất, không gây ảnh hưởng đến tốc độ tải trang. KHOA CÔNG NGHỆ THÔNG TIN 58 Bài 5: Cắt và xuất trang web BÀI TẬP ÁP DỤNG Bài tập 1: Tạo banner như sau và xuất hình png cho web: Bài tập 2: Dùng công cụ slice để cắt trang web và xuất ra dạng “HTML and Images” của bài tập 3 trong bài tập áp dụng của Bài 4 Tạo trang web cho desktop và mobile trang 48 Bài tập 3: Hãy tạo trang web theo chủ đề tự chọn: Phác thảo trên giấy Thiết kế trên photoshop Dùng công cụ slide trong photoshop để cắt trang web và xuất dạng “HTML và images” KHOA CÔNG NGHỆ THÔNG TIN 59 TÀI LIỆU THAM KHẢO Phạm Quang Huy, “ Photoshop CC toàn tập”, Nhà xuất bản Khoa Học Kỹ Thuật, 2015. Phạm Quang Huy, “Tự học Photoshop CC toàn tập”, Nhà xuất bản Thanh Niên, 2017. KHOA CÔNG NGHỆ THÔNG TIN 60 MỤC LỤC HÌNH ẢNH Hình 1.1 Công cụ Marquee ............................................................................................ 1 Hình 1.2 Bảng thuộc tính của công cụ Rectangular Marquee ........................................ 1 Hình 1.3 Bộ công cụ Lasso ............................................................................................. 2 Hình 1.4 Bộ công cụ Magic wand .................................................................................. 2 Hình 1.5 Bảng màu Color Balance ................................................................................. 3 Hình 1.6 Bảng màu Hue/Saturation................................................................................ 4 Hình 1.7 Bộ công cụ hút màu ......................................................................................... 4 Hình 1.8 Bảng thuộc tính của công cụ Gradient ............................................................ 5 Hình 1.9 Bảng hiệu chỉnh tô màu Gradient .................................................................... 6 Hình 1.10 Bảng Brush .................................................................................................... 7 Hình 1.11 Nhóm công cụ Pen ......................................................................................... 8 Hình 1.12 Bảng thuộc tính Pen ....................................................................................... 8 Hình 1.13 Bảng Paths ..................................................................................................... 9 Hình 1.14 Nhóm công cụ Shape ................................................................................... 10 Hình 1.15 Bảng công cụ Text ....................................................................................... 10 Hình 1.16 Bảng thuộc tính của text .............................................................................. 10 Hình 1.17 Ví dụ về uốn cong text ................................................................................. 11 Hình 1.18 Bảng Wap Text ............................................................................................ 12 Hình 1.19 Ví dụ text theo đường path .......................................................................... 12 Hình 1.20 Bảng layer .................................................................................................... 13 Hình 1.21 Ví dụ hình lồng trong chữ ........................................................................... 16 Hình 1.22 Bảng layer style ........................................................................................... 17 Hình 2.1 Ví dụ website thương mại điện tử ................................................................. 23 Hình 2.2 Ví dụ website giới thiệu doanh nghiệp .......................................................... 24 Hình 2.3 Ví dụ website giải trí ..................................................................................... 25 Hình 2.4 Ví dụ website truyền thông............................................................................ 26 Hình 2.5 Ví dụ website giáo dục .................................................................................. 27 Hình 2.6 Ví dụ website cá nhân .................................................................................... 28 Hình 2.7 Ví dụ cách chuyển qua giao diện moblie trên desktop .................................. 29 Hình 2.8 Giao diện website trên Desktop, ipad và Galaxy S5 (phần trên) .................. 30 Hình 2.9 Giao diện website trên Desktop, ipad và Galaxy S5 (phần dưới) ................. 31 Hình 3.1 Layout phác thảo trên giấy ............................................................................ 35 Hình 3.2 Giao diện trên phần mềm Photoshop ............................................................ 35 Hình 3.3 Cấu trúc Site Map .......................................................................................... 36 Hình 3.4 Ví dụ Site Map của công ty ........................................................................... 37 Hình 3.5 Bố cục website thường dùng ......................................................................... 38 Hình 3.6 Các dạng bố cục khác .................................................................................... 39 Hình 4.1 Ví dụ website mẫu trên desktop .................................................................... 42 Hình 4.2 Giao diện trên mobile .................................................................................... 44 Hình 4.3 Ví dụ độ phần giải màn hình ......................................................................... 45 Hình 4.4 Chiều rộng 12 cột .......................................................................................... 46 Hình 5.1 Xuất banner cho web ..................................................................................... 50 Hình 5.2 Chọn loại file hình ......................................................................................... 51 Hình 5.3 Chọn nơi để lưu và đặt tên hình .................................................................... 51 Hình 5.4 Bảng thuộc tính công cụ slice ........................................................................ 52 KHOA CÔNG NGHỆ THÔNG TIN 61 Hình 5.5 Cách xuất hình sau khi dùng công cụ slice ................................................... 52 Hình 5.6 Chọn loại file cần xuất ................................................................................... 53 Hình 5.7 Cách chọn tùy chỉnh trong Format ................................................................ 53 Hình 5.8 Kết quả sau khi xuất ...................................................................................... 54 Hình 5.9 Ví dụ ảnh chụp bình thủy .............................................................................. 55 Hình 5.10 Bảng so sánh dung lượng các loại file hình của bình thủy .......................... 55 Hình 5.11 Ví dụ ảnh dạng vector .................................................................................. 55 Hình 5.12 Bảng so sánh dung lượng các loại file hình của banner .............................. 56 Hình 5.13 Dung lượng, kích thước file hình trước khi nén .......................................... 57 Hình 5.14 Dung lượng giảm sau khi đã nén ................................................................. 58 KHOA CÔNG NGHỆ THÔNG TIN 62
File đính kèm:
 giao_trinh_thiet_ke_giao_dien_web_nghe_thiet_ke_trang_web_th.pdf
giao_trinh_thiet_ke_giao_dien_web_nghe_thiet_ke_trang_web_th.pdf

