Giáo trình Thiết kế đồ họa - Ngành: Thiết kế trang web
MÀU SẮC
* Mục tiêu:
- Trình bày hình vẽ, màu sắc trong hội họa.
- Ứng dụng hình vẽ, màu sắc, chất liệu trong thực tế đời sống
- Vẽ tay một số hình ảnh Bitmap
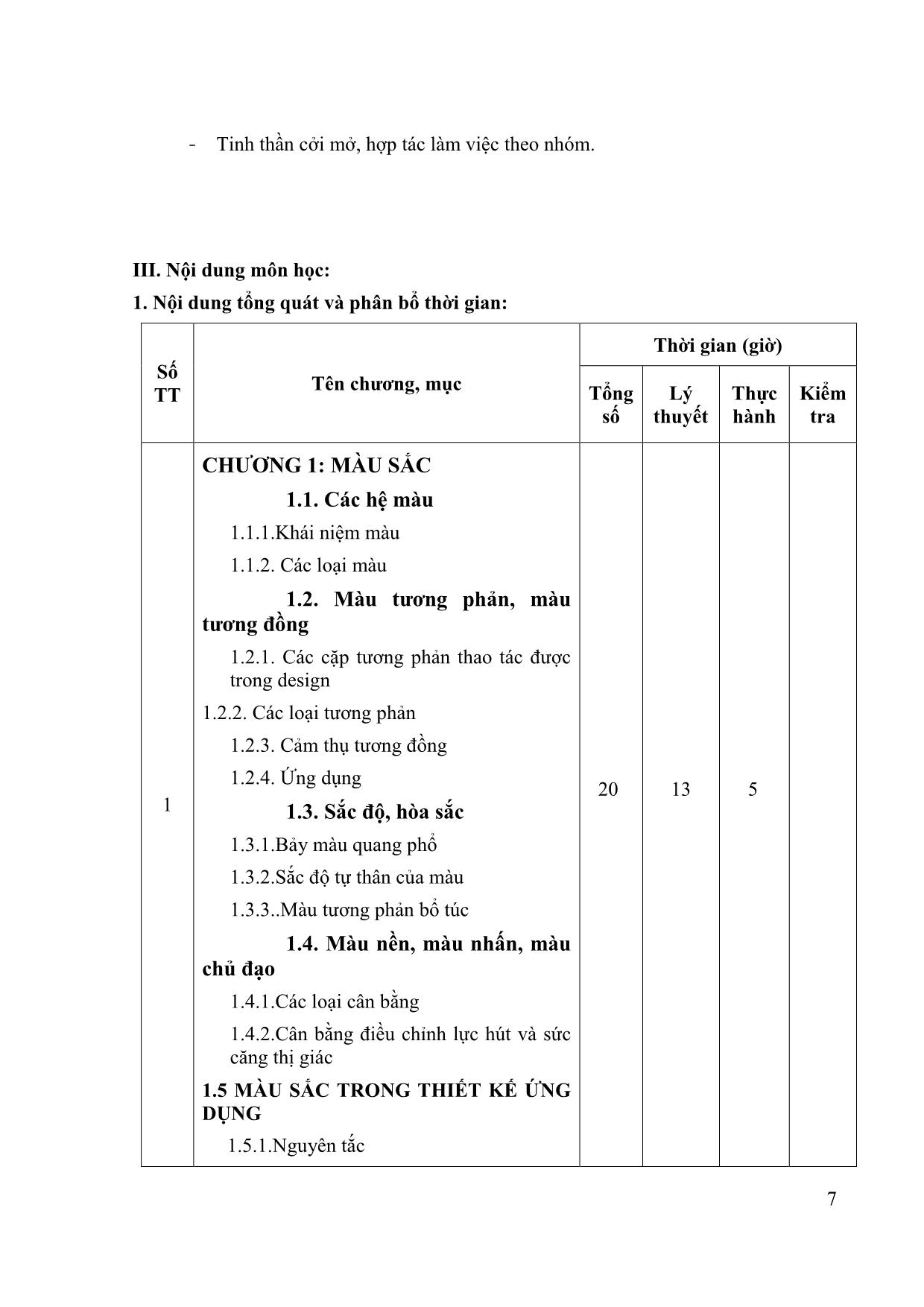
* Nội dung:
1.1. Các hệ màu
1.1.1. Khái niệm màu:
- Màu sắc là con đẻ của ánh sáng. Màu sắc là ánh sáng.
- Màu sắc mà chúng ta phân biệt từ ánh sáng là những cảm giác.
+ Sự phản chiếu của ánh sáng trên những vật thể màu sắc ánh sáng.
+ Màu của vật thể mà ta cảm nhận được là sự cộng hưởng của màu ánh sáng
với màu của bản thân vật thể đó, màu của các sự vật lân cận tác động vào, màu của bầu
khí quyển đang bao bọc chung quanh đó nữa.
- Theo quang học: Khi luồng áng sáng trắng đi qua lăng kính mặt trời thì tách ra
7 sắc gồm: Vàng, cam, đỏ, lục, lam, chàm, tím.
- Trong hội hoạ thì màu là những chất liệu cụ thể do những sắc tố được chiết ra
từ khoáng chất, hoá chất, thảo mộc --> màu sắc tố
1.1.2. Các hệ màu:
• Ba màu cơ bản là màu: vàng chanh, đỏ và xanh lam (xanh da trời).
• Về mặt lý thuyết cơ bản về màu sắc. Chúng ta gọi chúng là ba màu gốc, màu căn
bản vì từ ba màu này mà chúng ta pha ra các màu khác, và không có màu nào pha
ra được nó.16
1.2. Màu tương phản, màu tương đồng:
1.2.1. Các cặp tương phản thao tác được trong design
1.2.1.1.Màu sắc tương phảm
Đây là loại tương phản thường gặp nhất trong thiết kế. Tuy nhiên, khá
khó khăn để làm chủ kỹ thuật màu sắc tương phản này. Nếu bạn chọn kết hợp màu
sắc sai, thiết kế của bạn sẽ rất "khó coi". Điều quan trọng ở đây là việc lựa chọn màu
sắc bổ sung (Adobe Kuler có thể giúp bạn với điều đó) và đảm bảo rằng họ sẽ không
làm cho người xem cảm thấy khó chịu
1.2.1.2.Kích thước tương phản:
Kích thước tương phản là một trong những loại tương phản dễ hiểu và dễ thực
hiện nhất. Khi bạn muốn tập trung sự chú ý vào một điểm nhấn định, chỉ cần tăng kích
cỡ của chúng để làm chúng thật nổi bật (có thể là văn bản, hình ảnh ).
Chẳng hạn, có một cách khá mới lạ về độ tương phản là để font chữ to hẳn hoặc
bé hẳn. Hình ảnh chữ to quá khổ có thể rất thu hút và đó là một cách nổi bật để lôi kéo
người dùng tiếp tục xem trang web hoặc bản thiết kế của bạn. Mặc dù font chữ nhỏ hay
to đều có hiệu quả như nhau, nhưng việc sử dụng chữ cái nhỏ sẽ khó hơn chữ cái lớn
trong thiết kế đồ họa.
1.2.1.3. Hình ảnh tương phản: Sử dụng hình dạng đối lập nhau để tạo
sự tương phản17
1.2.1.4. Vị trí tương phản:
Đây là một cách tốt để thu hút sự chú ý của người khác vào ấn phẩm thiết
kế của bạn. Hơn nữa, nó còn giúp cho việc tổ chức các yếu tố trên một trang tốt hơn,
để làm cho hệ thống cấp bậc thú vị và thuận tiện hơn.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Giáo trình Thiết kế đồ họa - Ngành: Thiết kế trang web

g cách tận dụng thực tế là mắt người cảm nhận sự khác biệt nhỏ về độ sáng tốt hơn khác 275 biệt về màu sắc. Chú ý các thuật toán JPEG ưu tiên phần rìa có độ tương phản cao nên không đạt được độ tinh tế về bố cục. Định dạng JPEG là dạng nén dữ liệu thất thoát có thể được dùng cho các ảnh chụp, nhưng lại làm giảm chất lượng cho các bức vẽ ít màu, tạo nên những chỗ nhòe thay cho các đường sắc nét, đồng thời độ nén cũng thấp cho các hình vẽ ít màu. Như vậy, GIF thường được dùng cho sơ đồ, hình vẽ nút bấm và các hình ít màu, còn JPEG được dùng cho ảnh chụp. Tập tin ở định dạng JPEG có kích thước khá nhỏ, nhỏ hơn rất nhiều so với TIFF. - Thường được dùng để nén các tập tin trước khi xuất lên Web. - Định dạng JPEG rút gọn đáng kể kích cở tập tin, giữ được các màu chuyển tiếp và hiển thị được nhiều triệu màu. - Muốn hình ảnh có chất lượng tốt nhất chọn Baseline Optimized trong hộp thoại lưu File ảnh JPEG. - Lưu định dạng JPEG bằng cách vào File\Save as hoặc Save a Copy. 9.4.2. Định dạng GIF GIF (Graphics Interchange Format), cũng như JPG, là một định dạng đã có tuổi đời lâu năm và thường được sử dụng kết hợp. Định dạng này là phổ biến nhất hiện nay trên mạng Internet. Bởi vì nó có thể nén hình với những màu giống nhau rất tốt, định dạng GIF đó là tập tin có khả năng lưu lại màu trong suốt và hỗ trợ hình ảnh động GIF là một tập tin màu 8-bit, hỗ trợ tối đa là 256 màu, đủ để sử dụng cho các chương trình đồ hoạ. Số lượng tối đa 256 màu làm cho định dạng này không phù hợp cho các hình chụp. Định dạng này sử dụng chế độ nén hình LZW giống hệt như định dạng ảnh TIFF sử dụng. Nó tự động làm giảm dung lượng đến mức nhỏ nhất có thể mà không làm ảnh hưởng đến dữ liệu. Định dạng GIF nên được sử dụng cho hình logo, icons và hình đồ hoạ. Tránh sử dụng GIF cho những hình chụp tự nhiên hoặc những hình đồ hoạ có khối màu cùng tông liên tiếp. Khi thiết kế với định dạng GIF, tránh sử dụng Gradients và tắt chức năngg Anti-Aliasing để giảm thiểu dung lượng. File GIF thường là kích thước nhỏ và rất di động. 9.4.3. Định dạng PNG PNG (Portable Network Graphics), là dạng hình ảnh sử dụng phương pháp nén dữ liệu mới mà không làm mất đi dữ liệu gốc. PNG được được cấu tạo để khắc phục những điểm hạn chế và thay thế định dạng ảnh GIF. PNG có tất cả những tình năng mà định dàng GIF có, nhưng nó có độ sâu hơn về màu sắc 276 PNG là định dạng tập tin tuyệt vời cho các ảnh số trên mạng Internet bởi vì PNG hỗ trợ màu trong suốt trong tất cả các trình duyệt web với những tính năng mà GIF không có. PNG hỗ trợ màu 8-bit giống như GIF, đồng thời cũng hỗ trợ màu 24-bit RGB như JPG. Khi bạn nén một bức ảnh bằng định dạng PNG, bức ảnh đó sẽ không hề bị giảm chất lượng. Chính vì thế dung lượng các bức ảnh PNG rất lớn. Nhược điểm của ảnh dạng PNG là không được hỗ trợ trên các trình duyệt web cũ, không phổ biến nhiều bằng JPG. 9.4.4. Định dạng TIFF TIFF là viết tắt của "Tagged Image File Format" và là một tiêu chuẩn trong ngành công nghiệp in ấn và xuất bản. Tập tin TIFF có kích thước lớn hơn khá nhiều so với JPEG, có thể được nén hoặc không được nén sử dụng thuật toán nén không mất dữ liệu. Định dạng TIFF là một lựa chọn tuyệt vời để lưu trữ ảnh tạm thời dùng cho việc chỉnh sửa sau này khi định dạng này không bị mất dữ liệu ảnh. Rất nhiều máy ảnh có tùy chọn tạo File ảnh TIFF, nhưng đổi lại nó cần dung lượng lưu trữ lớn hơn rất nhiều so với định dạng JPEG. Nếu máy ảnh của hỗ trợ định dạng RAW, thì lựa chọn định dạng TIFF cũng là một lựa chọn tốt do chất lượng ảnh không bị mất mà kích thước File ảnh cũng bé hơn so với RAW. 9.4.5. Định dạng EPS EPS (Encapsulated Postscript) thường được dùng rộng rải trong các chương trình đồ họa, dàn trang và in ấn. Đặc điểm chính của EPS là độc lập với độ phân giải, có nghĩa là có thể phóng to bao nhiêu lần nhưng chất lượng hình ảnh không bị xấu đi. Vì lý do như vậy nên một số nhà xuất bản, ví dụ IEEE, chỉ chấp nhận các File có định dạng EPS, PS hoặc TIF. - Trong hộp thoại EPS options: + Tại mục preview: tùy chọn 1bit/Pixel cho ảnh xem trước là đen trắng và tùy chọn 8 bit/Pixel cho ảnh xem trước 256 màu hoặc Grayscale. + Tại mục Incoding: cho phép chọn tập tin sẽ là Binary (nhị phân) hay ASCII hoặc được nén sử dụng định dạng JPEG. Định dạng Binary và ASCII không làm giảm chất lượng tập tin. Tập tin nhị phân gọn hơn nhiều so với ASCII. Chương trình cung cấp cả 2 định dạng này vì có một số ứng dụng không đọc được định dạng nhị phân. + Tùy chọn Postscript Color Management (chỉ sử dụng cho máy in Postscript): cho phép chuyển đổi tập tin sang không gian màu của máy in. + Tùy chọn Include Transfer Functions và Include Halftone Screen: không nên sử dụng nếu không có yêu cầu của cơ sở in ấn. 9.4.6. Định dạng PDF 277 PDF viết tắt từ tên tiếng anh là “Portable Document Format”, PDF là một định dạng File không chỉ gồm thông tin mô tả trang mà nó còn chứa cả phông chữ, hình ảnh, các siêu liên kết và cả hình ảnh động trong File. PDF đem đến nhiều thuận lợi hơn Postscript (.EPS hay .PS). nó không những có thể được biên dịch bởi RIP mà nó còn thể hiện tất cả các đối tượng một cách rõ ràng trên màn hình mà chúng có thể nhìn thấy chứ không chỉ là các mã lệnh như các tập tin dạng .PS. Khi một File PDF hiển thị trên màn hình thì File đó giống như đã được RIP biên dịch và PDF đáng tin cậy hơn so với .EPS hay .PS. Hơn nữa, các File .EPS và .PS đều có thể dễ dàng chuyển thành PDF. PDF có khả năng tự động biên dịch tài liệu thành ngôn ngữ của máy in khi in ra. Tuy nhiên nó không hoàn toàn tuyệt đối chính xác, đáng tin cậy như ngôn ngữ Adobe Postcript. Chính vì vậy, các nhà chế bản phải sử dụng các bộ xử lí Postscript với các thiết bị Output Postscript thật sự để in File PDF với kết quả tốt nhất. Một ưu điểm nữa của PDF là kích thước File rất nhỏ. Tóm lại, PDF là định dạng File có thể thay thế cho định dạng File Postscript và thật đơn giản khi chỉ cần chuyển đến nhà in, các phòng chế bản một File PDF duy nhất mà không cần phải sao chép hình ảnh, Font hay sợ bất kì sai sót nào xảy ra cho font chữ. PDF thật sự thuận lợi không chỉ trong lĩnh vực chế bản điện tử mà còn giúp trao đổi thông tin trên mạng Internet một cách dễ dàng 9.4.7. Định dạng RAW Ảnh RAW(.RAW, .CR2, .NEF, .ORF, .SR2,) là ảnh mà không được truy cập, nó được tạo bằng camera hoặc máy quét. Nhiều máy ảnh SLR kỹ thuật số có thể chụp trong RAW cho dù đó là một .RAW, .CR2, hay .NEF. Những hình ảnh RAW chứa rất nhiều thông tin hình ảnh, nhưng vẫn cần phải được xử lý trong một chương trình biên tập như Adobe Photoshop. 9.5. Xuất ảnh Để xuất ảnh ra các định dạng khác vào thanh menu chọn lệnh File\Save As. Hộp thoại Save as xuất hiện để khai báo xác định các tùy chọn: Khai báo hộp thoại Save as - Save in: chọn thư mục chứa File ảnh cần xuất. - File name: nhập tên File cần lưu. - Format: chọn đ̣nh dạng File cần xuất. - Save: chọn nút Save để lưu tập tin. 278 Hình 9.15. Hộp thoại Save As. 9.6. In ấn 9.6.1. Chỉ định những xác lập quản lý màu Để xác lập một tiến trình quản lý màu. Chương trình cung cấp cho một hộp thoại cho việc xác lập màu ngay. Ví dụ, phiên làm việc trước xác lập màu RGB là mặc định cho quá trình hỗ trợ Web. Tới phiên làm việc này cũng có thể thay đổi xác lập lại, nhằm phù hợp cho việc in ra những bức ảnh giống như chúng hiển thị trên màn hình. Bước 1) Khởi động Photoshop. Bước 2) Trên thanh menu, chọn Edit\Color Setting để mở hộp thoại Color Settings. Nếu bảng bị thu gọn thì các Click vào More Options nó sẽ chuyển thành Fewer Option và hiện đầy đủ các tùy chọn. Bước 3) Di chuyển con trỏ qua từng phần của hộp thoại để xác định các thông số cho các tùy chọn. - Settings: tên của các File mà đã thiết lập Color Setting sau đó Save lại. 9.6.1.1. Phần Working Spaces 279 Không gian màu mà chương trình sẽ dùng làm việc: - RGB: dùng để chọn không gian màu làm việc cho hệ RGB. Một số ProFile thường thấy gồm Adobe RGB, Apple RGB, sRGB Trong đó sRGB là nhỏ nhất thích hợp tất cả các màn hình vì vậy mà người dùng nó làm ProFile cho Web Graphics. Apple RGB là proFile dành cho màn hình Mac. Adobe RGB là một không gian lớn nó có thể bao gồm các không gian khác do đó sẽ chọn cái này. Sau này nếu muốn chuyển sang ProFile khác thì có thể Convert dễ dàng. - CMYK: dùng để chọn không gian làm việc hệ màu CMYK. Phần này dành cho in ấn. - Gray và Spot: nên để mặc định 20%. 9.6.1.2. Phần Color Management Policies Dùng để quản lý Color ProFile của một bức ảnh khi mở. Chức năng này sẽ giúp quyết định nên làm gì khi mở những bức ảnh đó. - RGB: nên chọn Convert to Working RGB để nó chuyển về không gian màu của chương trình, nếu làm đúng thì Working RGB là Adobe RGB. - CMYK: nếu một bức ảnh có CMYK ProFile đi kèm, thì thông thường cứ giữ nguyên tức là để Preserve Embedded ProFile. - Gray: chọn Off - ProFile Mismatches: Cái này hiểu là khi mở một bức ảnh nếu ProFile của nó không trùng với Working Space thì sẽ làm gì? + Check Ask when Opening: để chọn Working Space của hoặc chọn của bức ảnh tùy mục đích. + Uncheck Ask when Pasting vì khi Paste thì phải dùng cái Working Space mà đang làm việc. - Missing ProFiles: Ở đây hiểu là nếu bức ảnh không có ProFile thì làm gì, chọn Uncheck Ask when Opening để dùng setting đã thiết lập ở bên trên: nếu nó là ảnh RGB thì nó sẽ được chuyểnt sang Working RGB, còn nếu ảnh đó là CMYK thì sẽ giữ nguyên. 9.6.1.3. Phần Conversion Options - Engine: giữ nguyên là Adobe (ACE). - Intent: để mặc định là Relative Colorimetric giúp đồng nhất giữa Illustrator và In Design. Nếu không làm việc với 2 chương trình đó thì để Perceptual. Đây là tùy chọn dành cho điểm ảnh. Bước 4) Click vào nút “OK” để lưu lại. Khi nào cần hoặc chuyển sang máy khác có thể load cái cài đặt này mà dùng. 280 Hình 9.16. Cửa sổ Color Setting. 9.6.2. Xác định những gam màu nằm ngoài khả năng hiển thị của hệ màu. Trước khi muốn chuyển từ hệ màu RGB sang hệ màu CMYK, cần xem những giá trị màu CMYK khi tập tin ảnh vẫn còn trong hệ màu RGB. 1. Chọn View\Gammut Warning để xem những gam màu nằm ngoài hệ màu CMYK. Chương trình sử dụng màu xám trung tính là những gam màu nằm ngoài hệ màu cần chuyển đổi để xây dựng một bảng chuyển đổi, nên chuyển đổi màu xám tới màu dễ nhận biết hơn. 2. Chọn Edit\Preferences\Transparency & Gamut, lựa chọn một mẫu màu tại đáy của hộp hội thoại. Màu này phải thật nổi và đồng nhất. 3. Click vào OK và đóng cửa sổ Transparency & Gamut lại. Màu xám sẽ được thay thế bởi màu đã chọn. 4. Chọn View\Gamut Warning để gỡ bỏ chế độ xem các gam màu ngoài phổ màu. Chương trình sẽ tự động sửa những màu này khi lưu tập tin dưới dạng 281 Photoshop EPS. Nó sẽ chuyển đổi màu và điều chỉnh những phổ màu trong RGB phù hợp với những phổ màu có trong CMYK. 9.6.3. In ấn 9.6.3.1. Thiết đặt trang in Trên thanh menu chọn lệnh File\Page setup. Hộp thoại File\Page setup xuất hiện. Tùy vào máy in được cài thì hộp thoại này có nhiều khác biệt. Thông thường có những tùy chọn như sau: - Calibration Bar: in các vạch màu (xám, Gradient, CMYK ) - Registration Marks: các dấu đăng ký dùng để chỉnh thẳng hàng cho các bản tách màu in . - Coner Crop Marks và Center Crop Marks: các dấu xén, đánh dấu vị trí xén giấy . - Labels: in tên kênh tài liệu và tên kênh - Negative: in âm bản - Emulsion Down: tùy chọn nhũ (lớp nhạy sáng của phim hoặc giấy) quay xuống hay lên. - Interpolation: tùy chọn cải thiện tập tin có độ phân giải thấp dành riêng cho máy in Postscript Level 2 (máy in khác sẽ không có tác dụng ) 9.6.3.2. In ấn Khi đã thiết lập được trang in xong, tiến hành in ấn. các bước tiến hành như sau: Vào thanh menu chọn lệnh File\Print để hiển thị hộp thoại Print - Trong Print setup: + Printer: chọn máy in. + Copy: số in mỗi trang. - Trong Print setting: + Orientation: hướng giấy. + Paper size: kích thước giấy. - Trong Color Management: + Color handling: hướng giấy. + Printer ProFile: chọn ProFile cho máy in. + Space: tùy chọn cho phép chuyển đổi không gian màu khi in. 282 + Selection: tùy chọn này chỉ cho phép in hình ảnh trong vùng chọn. + Printer Color Management: tùy chọn chuyển đổi tập tin sang không gian màu riêng của máy in. 9.6.3.3. In tách màu Muốn in tách màu (Separation) thì hình ảnh in phải là ảnh ở chế độ màu CMYK và trong hộp thoại Print setup làm như sau: - Trong hộp Space chọn tùy chọn Separation và tiến hành in như trên. - Cần lưu ý là 4 bản tách in màu sẽ được in ra không phải là bản in màu mà là 4 phiên bản màu xám Grayscale của các thành phần C, M, Y và K của hình ảnh. Cơ sở in sẽ dùng 4 tấm phim này để dùng cho máy in công nghiệp 4 màu. B. Câu hỏi và Bài tập 1. Trình bày các bước chuẩn hóa màn hình (Monitor Calibration). 2. Chọn không gian màu như thế nào là hợp lý nhất? vì sao? 3. Tại sao phải tái tạo màu? 4. Thực hiện bài tập chuẩn hóa màn hình. - Bước 1: chạy chương trình chuẩn hóa màn hình. - Bước 2: hiệu chỉnh thông số đầu tiên là Gamma. - Bước 3: hiệu chỉnh độ sáng (Brightness). - Bước 4: hiệu chỉnh độ tương phản (Contrast). - Bước 5: hiệu chỉnh độ cân bằng màu sắc (Color Balance). 5. Thực hiện bài tập xuất ảnh. - Xuất ảnh sang các định dạng sau: + JPEG. + GIF. + PNG. + TIFF. + EPS. + PDF. +RAW. C. Ghi nhớ 1. Các bước chuẩn hóa màn hình (Monitor Calibration). 283 2. Các không gian màu: RGB, sRG, Adobe RGB 1998 3. Cách chuyển đổi các chế độ màu. 4. Các dạng thức lưu tập tin: các định dạng như JPEG, GIF, PNG, TIFF, EPS, PDF, RAW. 5. Cách xuất ảnh và in ấn. 284 CÁC THUẬT NGỮ CHUYÊN MÔN, TỪ VIẾT TẮT 1. Click Click nút chuột trái một lần rồi buông ra 2. D-Click Click nút chuột trái hai lần rồi buông ra 3. R-Click Click nút chuột phải một lần rồi buông ra. 4. Drag Click và giữ nút chuột trái di chuyển con trỏ tới vị trí khác rồi buông ra. . . 285 TÀI LIỆU THAM KHẢO Tiếng Việt 1. Nguyễn Quý Bạch (chủ biên), Nguyễn Văn Dung, Hoàng Đức Hải, Nguyễn Việt Dũng (hiệu đính) Adobe Photoshop Bài tập & Kỹ xảo, NXB Lao động - Xã hội. 2. Bộ phận phát triển chương trình FPT Polytecnich (2012), Adobe Photoshop CS4 Classroom, Trường Đại học FPT mua bản quyền chuyển ngữ sang tiếng Việt của NXB Wiley. 3. Nguyễn Quang Duy, Lương Thiên Khôi, Sổ tay Photoshop, www.dohoa.net 4. Sở Giáo dục và Đào tạo Hà Nội (2005), Giáo trình xử lý ảnh bằng Photoshop 7.0 - Dùng trong các trường Trung học Chuyên nghiệp, NXB Hà Nội. 5. Đỗ Lê Thuận, Võ Duy Thanh Tâm, Phạm Quang Huy (), Giáo trình xử lý ảnh - Photoshop CS5 dành cho người tự học, NXB Hồng Đức. Tiếng Anh 6. The official training workbook from Adobe Systems, "Adobe Photoshop CS5 Classroom in a Book", www.adobepress.com 286
File đính kèm:
 giao_trinh_thiet_ke_do_hoa_nganh_thiet_ke_trang_web.pdf
giao_trinh_thiet_ke_do_hoa_nganh_thiet_ke_trang_web.pdf

