Giáo trình mô đun Thiết kế web đa nền tảng
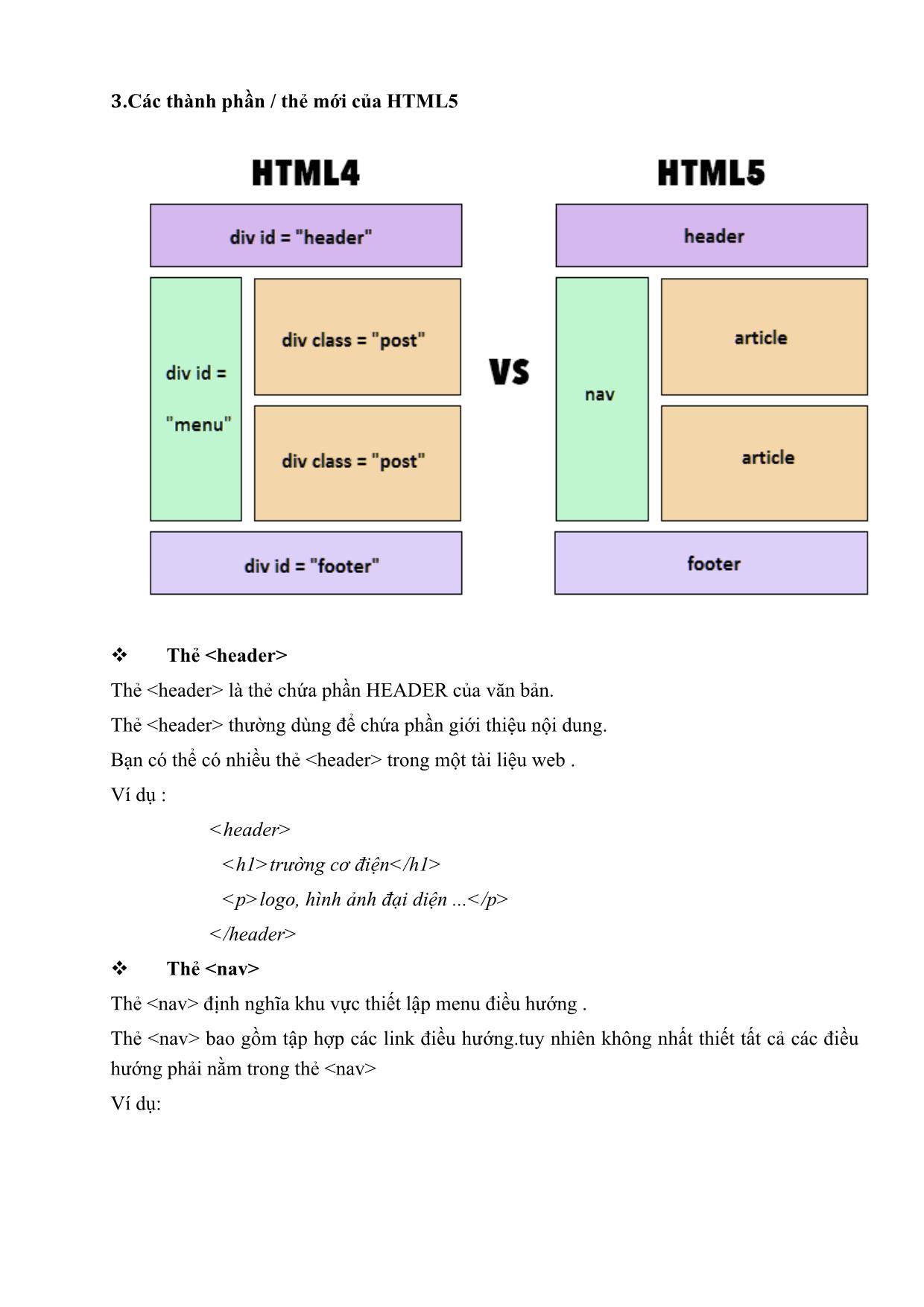
❖ Thẻ
Thẻ
Thẻ
Bạn có thể có nhiều thẻ
Ví dụ :
trường cơ điện
logo, hình ảnh đại diện .
❖ Thẻ
Thẻ
Thẻ
hướng phải nằm trong thẻ
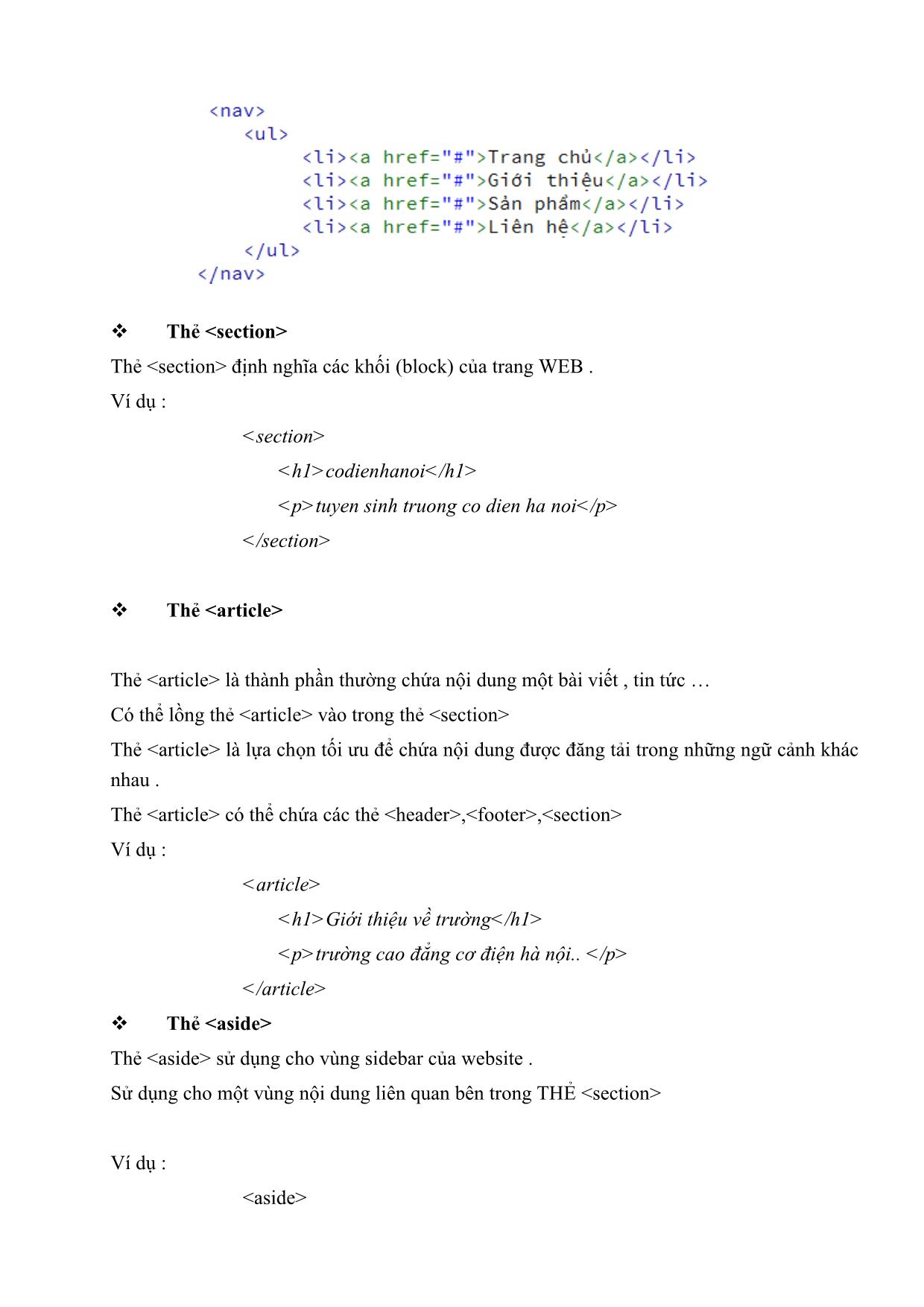
Ví dụ:❖ Thẻ
Thẻ
Ví dụ :
codienhanoi
tuyen sinh truong co dien ha noi
❖ Thẻ
Thẻ
Có thể lồng thẻ
Thẻ
nhau .
Thẻ
Ví dụ :
Giới thiệu về trường
trường cao đẳng cơ điện hà nội.
❖ Thẻ
Thẻ
Sử dụng cho một vùng nội dung liên quan bên trong THẺ
Ví dụ :
thông tin tuyển sinh
❖ Thẻ
Thẻ
Thẻ
thông tin liên hệ, vv.
Bạn có thể có nhiều
Ví dụ :
cơ điện hà nội
160 - mai dịch - cầu giấy

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Giáo trình mô đun Thiết kế web đa nền tảng

S chuyển động)
✓ 2D/ 3D Transformation
✓ CSS3 background, border,,
BÀI 2: GIỚI THIỆU RESPONSIVE
1. Khái niệm về Responsive Web Design
Responsive Web Design là cách thiết kế website sử dụng HTML và CSS để tự động điều
chỉnh cách hiển thị nội dung trang web luôn luôn đẹp trên tất cả các thiết bị (desktops,
tablets, smart phones) của người sử dụng truy cập.
Responsive Web Design (RWD) là xu hướng mới theo đó quy trình thiết kế và phát triển
web sẽ đáp ứng mọi thiết bị và môi trường của người dùng theo các tiêu chí kích thước và
chiều của màn hình thiết bị. Để làm được điều đó chúng ta sẽ sử dụng linh hoạt kết hợp các
kỹ thuật bao gồm flexible grid, responsive image và CSS media query. Khi người dùng
chuyển từ máy tính xách tay của họ sang iPad hay iPhone, trang web sẽ tự động chuyển đổi
để phù hợp với kích thước màn hình và kịch bản xử lý. Nói cách khác, các trang web cần
phải có công nghệ tự động đáp ứng theo thiết bị của người dùng. Điều này sẽ loại bỏ sự cần
thiết cho nhiều thiết kế web khác nhau và giảm thiểu thời gian cũng như chi phí thiết kế
web.
Responsive Web Design là gì? Từ khái niệm tới thực tế
2. Độ phân giải màn hình
Các thiết bị mới đang được phát triển mỗi ngày và mỗi thiết bị này có thể xử lý các biến
kích thước, chức năng và ngay cả màu sắc khác nhau. Một số thích dùng màn hình nhỏ, một
số dùng màn hình to, có người thích dùng theo chiều dọc và có người thích dùng chiều
ngang. Như chúng ta biết từ sự phổ biến của điện thoại thông minh iPhone, iPad và các
dòng điện thoại Android khác có thể chuyển đổi từ dọc sang ngang theo ý thích của người
dùng. Vậy người thiết kế xử lý tình huống này như thế nào?
BÀI 3: VIEWPORT TRONG THIẾT KẾ RESPONSIVE
1. Khai báo meta viewport
Để cho trang website của bạn có thể hiển thị được Responsive thì chúng ta Khai báo tên trường
meta viewport
thẻ này trong cặp trong mã HTML của website.
Thẻ meta viewport nghĩa là một thẻ được thiết lập để trình duyệt hiển thị tương ứng với kích
thước của màn hình. Như câu lệnh ở trên thì bạn có thể định dạng trình duyệt hiển thị cố định và
tương thích với mọi thiết bị dựa trên chiều rộng của thiết bị đó (device-width) và không cho
phép người dùng phóng tó, thu nhỏ, theo chiều ngang của màn hình (thiết lập initial-scale có giá
trị cố định là 1.0)
2. Các giá trị trong khai báo thẻ meta viewport
− Width : Định dạng chiều rộng của viewport
− Device-width: Chiều rộng cố định của các thiết bị khác nhau.
− Height : Thiết lập chiều cao của viewport.
− Device-height : Chiều cao cố định của thiết bị.
− Initial-scale : Định dạng mức phóng to của trình duyệt lúc ban đầu, nếu đặt giá trị là 1 có
nghĩa là không phóng to, khi giá trị được thiết lập, định dạng thì người dùng không thể
phóng to vì nó đã được cố định.
− Minimum-scale : Mức phóng to tối thiểu của thiết bị với trình duyệt.
− Maximum-scale : Mức phóng to tối đa của thiết bị với trình duyệt.
− Muser-scalable : Cho phép người dùng có thể phóng to, có hai giá trị là yes và no.
BÀI 4: MEDIA QUERIES
1. Media CSS là gì?
Media CSS là một "công nghệ" được giới thiệu trong Css3. Nguyên tắc nó sử dụng trên
thông qua các thông số kích thước màn hình được khai báo thông qua @media
Với công cụ này chúng ta có thể phân đoạn Css chúng ta ra nhiều phần khác nhau tương
ứng với kích thước của các loại thiết bị. Thuộc tính này có cú pháp như sau:
@media not|only mediatype and (media feature) {
CSS-Code;
}
Trong đó mediatype gồm các thuộc tính hay sử dụng sau:
● all: Dùng cho mọi thiết bị
● print: Dùng cho máy in
● screen: Dùng cho máy tính và các thiết bị smart phone
2. Sử dụng @media với các thiết bị di động và máy tính
Với danh sách các thuộc tính của @media thì ta dễ dàng phát hiện ra các thiết bị. Và sau
đây là danh sách các câu query @media cho các thiết bị thông dụng.
a. Desktop First
Đối với phương pháp Desktop First giao diện của bạn sẽ được ưu tiên code sao cho phù
hợp với màn hình Desktop của bạn trước rồi sau đó mới tiếp tục thêm code CSS mới vào
bằng @media query sao cho giao diện và bố cục trang web của bạn phù hợp với các màn
hình bé hơn lần lượt là Laptop, Tablet và Mobile. Quá trình phát triển sẽ có dạng như sau:
Đối với phương pháp Desktop First chúng ta sẽ sử dụng thuộc tính max-width như bạn
thấy trong đoạn code CSS. Hay nói cách khác, giao diện của chúng ta sẽ thay đổi nếu chiều
rộng (width) của màn hình hiện tại nhỏ hơn hoặc bằng các break point, mà chúng ta đặt ra
ở trên.
PC first là khái niệm để chỉ tuần tự responsive giao diện từ màn hình to xuống màn hình nhỏ
Để làm việc với mô hình này chúng ta sử dụng max-width trong media query
Dưới đây là các media query điển hình mà ta cần thêm vào dự án.
/*Ipad ngang(1024 x 768)*/
@media screen and (max-width: 1024px){
}
/*Ipad dọc(768 x 1024)*/
@media screen and (max-width: 768px){
}
/*Tablet nhỏ(480 x 640)*/
@media screen and (max-width: 480px){
}
/*Iphone(480 x 640)*/
@media screen and (max-width: 320px){
}
/*Smart phone nhỏ*/
@media screen and (max-width: 240px){
}
b. Mobile First
Ngược lại đối với Desktop First thì ở phương pháp này, giao diện web của bạn sẽ được
thực hiện theo hướng từ thiết bị có màn hình nhỏ (Mobile) rồi mới đến các thiết bị có màn
hình lớn hơn lần lượt là Tablet, Laptop và Desktop. Tương tự với Desktop First thì chúng
ta cũng sẽ sử dụng @media query của CSS để thực hiện quá trình này. Cụ thể nó sẽ như
sau:
Đối với Mobile First ta sẽ sử dụng thuộc tính min-width thay vì max-width như Desktop
First. Lúc này giao diện của chúng ta cũng sẽ thay đổi khi chạm các break point cụ thể nếu
màn hình của chúng ta có độ rộng (width) lớn hơn hoặc bằng các break point mà chúng ta
đặt ra thì (768px, 1024px). Khi bạn chạy đoạn code trên sẽ thấy kết quả thu được giống hệt
với phương pháp đầu tiên, chỉ có điều cách làm ngược lại.
Nói chung với mỗi phương pháp sẽ khác nhau như sau:
/* For Mobile */
@media all and (min-width: 320px) {...}
/* For Tablet With Vertical Screen */
@media all and (min-width: 600px) {...}
/* For Tablet With Horizontal Screen */
@media all and (min-width: 1024px) {...}
/* For Desktop */
@media all and (min-width: 1280px)
Desktop First:
● Sử dụng max-width
● Giao diện thay đổi khi độ rộng màn hình nhỏ hơn hoặc bằng break point
Mobile First:
● Sử dụng min-width
● Giao diện thay đổi khi độ rộng màn hình lớn hơn hoặc bằng break point
BÀI 5: CSS GRIDVIEW
1. Grid-View là gì?
Các trang web được dựa trên một Grid-View, có nghĩa là trang được chia thành các cột, việc
xây dựng 1 Grid-View chuẩn sẽ giúp công việc thực hiện responsive về sau này thuận lợi
hơn rất nhiều. Xem hình minh họa dưới đây để hình dung thế nào là 1 Grid-View.
Sử dụng Grid-View rất hữu ích khi thiết kế các trang web, nó giúp bạn dễ dàng đặt các phần
tử trên trang. Hình dưới đây minh họa cho 1 trang web bao gồm header, footer, 2 sidebar và
phần content ở giữa, bố cục của trang web này được phân chia dựa trên 1 Grid-View.
1 Grid-View thường có 12 cột và có tổng chiều rộng là 100%, sẽ tự động co giãn khi bạn
thay đổi kích thước cửa sổ trình duyệt. Xem ví dụ ở đây để thấy rõ hơn.
2. Xây dựng 1 Responsive Grid-View
Lưu ý: Trong nội dung bài viết này Grid-View sẽ được xây dựng hoàn toàn 1 cách thủ công
để chúng ta có thể hiểu rõ cơ chế hoạt động của 1 Grid-View là như thế nào, hoàn toàn
không phụ thuộc vào các thư viện CSS có sẵn như Bootstrap hay Foundation.
xây dựng 1 Responsive Grid-View.
Đầu tiên đảm bảo rằng tất cả các phần tử HTML có thuộc tính box-sizing được đặt thành
border-box. Điều này đảm bảo rằng các thuộc tính padding và border được bao gồm trong
tổng chiều rộng và chiều cao của tất cả các phần tử. Thêm đoạn code sau vào file CSS của
bạn:
Tuy nhiên, chúng ta muốn sử dụng grid-view với 12 cột, để có thể kiểm soát nhiều hơn các
bố cục khác của trang web. Đầu tiên ta phải tính phần trăm cho một cột: 100% / 12 =
8.33%. Sau đó, ta tạo các class cho từng cột trong tổng số 12 cột, các class class="col-" và tỉ
lệ tương ứng cho từng class đó.
CSS code:
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
ví dụ: Trang web chia thành một hàng, và hai cột:
HTML code:
...
...
Ta sẽ có 1 trang web đơn giản với bố cục như hình dưới đây:
3. Thiết kế website responsive với menu
Menu là một thành phần không thể thiếu cho website. Đối với kích thước màn hình desktop,
menu thường để dàn trải theo chiều ngang. Nhưng với kích thước màn hình tablet hay
phone, bạn sẽ không có đủ kích thước để hiển thị. Do đó, cách tốt nhất là hiển thị menu theo
chiều dọc màn hình.
Sau đây sẽ là các bước thực hiện thiết kế website responsive với menu:
Bước 1: Code HTML (index.html)
Responsive website
Home
About
Contact
☰
Bước 2: Thêm CSS (responsive.css)
/* chèn màu nền trên thanh topnav */
.topnav {
background-color: #333;
overflow: hidden;
}
/* Hiển thị dạng block, căn chỉnh thanh nav */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
/* Sử dụng hiệu ứng hover khi trỏ chuột đổi màu nền */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* Ẩn liên kết sẽ mở và đóng topnav trên màn hình nhỏ */
.topnav .icon {
display: none;
}
/*
* Khi màn hình rộng dưới 600 pixel,
* ẩn tất cả các liên kết, ngoại trừ liên kết đầu tiên ("Trang chủ").
* Hiển thị liên kết có chứa nên mở và đóng topnav (.icon)*/
@media screen and (max-width: 600px) {
.topnav a:not(:first-child) {display: none;}
.topnav a.icon {
float: right;
display: block;
}
}
/*
* Lớp "responsive" được thêm vào topnav bằng JavaScript
(hiển thị các liên kết theo chiều dọc thay vì theo chiều ngang)
* /
@media screen and (max-width: 600px) {
.topnav.responsive {position: relative;}
.topnav.responsive a.icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
}
Cấu hình thanh menu
.topnav {
background-color: #333;
overflow: hidden;
}
- topnav: chính là class ứng với thẻ - chính là thanh menu
- background-color: #333: cài đặt màu nền cho thanh menu. Bạn có thể thay đổi tuỳ
thích.
- overflow: hidden: Thực tế, thuộc tính overflow sẽ có các giá trị là: visible, hidden,
scroll, auto, inherit (bạn có thể tham khảo về overflow tại đây). Còn ở đây, khi mình
đặt giá trị của overflow là hidden thì chiều cao của thanh menu sẽ được xác định
bằng với phần tử trong nó - là các link. (Mình không đặt giá trị cho thuộc tính
height).
Cấu hình các mục (link) trên thanh menu
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
● float: left: để dồn các mục về phía tay trái. Cũng có thể dùng float: right để dồn menu
về phía tay phải.
● display: block: cấu hình các mục của menu là một block chứ không phải chỉ mỗi
dòng chữ (link).
● color, text-align, padding, text-decoration, font-size: những phần này đơn giản là để
trang trí cho menu.
Tạo hiệu ứng khi di chuyển chuột đến các mục của menu
.topnav a:hover {
background-color: #ddd;
color: black;
}
● a:hover: dùng để cấu hình cho thẻ khi chuột hover.
● Mình thay đổi background-color (màu nền) và color (màu chữ).
Ẩn icon (đóng mở menu) khi ở màn hình rộng
.topnav .icon {
display: none;
}
Trong đó, display: none: để ẩn class="icon".
Ẩn các mục của menu khi màn hình nhỏ
@media screen and (max-width: 600px) {
.topnav a:not(:first-child) {display: none;}
.topnav a.icon {
float: right;
display: block;
}
}
● Ở bài này, chúng ta thiết kế theo kiểu desktop trước.
● Sử dụng @media screen and (max-width: 600px) để cấu hình menu khi độ rộng màn
hình tối đa là 600px - nghĩa là màn hình điện thoại
● .topnav a:not(:first-child) {display: none;}: tất cả các thẻ đều ẩn đi, trừ thẻ đầu
tiên (home)
● float: right: dùng để đưa link với class="icon" sang bên phải màn hình.
● display: block: hiển thị link dạng block
Hiển thị menu khi người dùng nhấn vào icon phía bên phải
@media screen and (max-width: 600px) {
.topnav.responsive {position: relative;}
.topnav.responsive a.icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
}
Chúng ta sử dụng @media screen and (max-width: 600px) để cấu hình menu khi độ rộng
màn hình tối đa là 600px. Vì trường hợp nhấn vào icon bên phải chỉ xảy ra với trường hợp
màn hình nhỏ.
Ở đây, xuất hiện một lớp mà trong html không có. Đó là "responsive". Thực tế là khi nhấn
vào icon, mình sẽ sử dụng Javascript để add thêm class cho "topnav" (mình sẽ trình bày sau
đây). Nghĩa là phần này chỉ có ý nghĩa khi người dùng nhấn vào icon bên phải màn hình.
Lúc này, menu để position:relative để các phần tử bên trong nó có thể sử dụng
position:absolute.
Đối với icon, mình sẽ cho nó ở phía trên bên phải của thanh menu (position: absolute; top:
0; right: 0;)
Đối với các mục menu (link), mình cho float:none lúc này các mục menu sẽ không dồn sang
trái nữa, kết hợp với display: block thì chúng sẽ chiếm trọn chiều ngang màn hình.
Chữ trên các mục menu để phía bên trái: text-align: left
Kết quả
Giao diện trên máy tính:
Giao diện trên điện thoại:
Lúc này, nếu bạn nhấn vào icon phía bên phải thanh menu thì vẫn chưa có hiện tượng gì xảy
ra. Tiếp theo mình sẽ thêm phần xử lý javascript.
Bước 3: Xử lý Javascript (responsive.js)
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
Trong phần HTML chúng ta đã xét:
☰}
Nghĩa là class="icon" sẽ thực hiện hành động trong hàm myFunction() khi nó được click.
Trước tiên, lấy phần tử với id là "myTopnav" dùng
document.getElementById("myTopnav")
Lúc đầu, phần tử này chỉ thuộc lớp "topnav". Ta sẽ gán thêm giá trị lớp cho nó là
"responsive": x.className += " responsive". Lúc này, các mục menu sẽ được hiển thị (theo
phần css ở trên)
Khi menu đã được mở ra, nghĩa là nó sẽ thuộc 2 lớp là "topnav" và "responsive". Nếu ta
nhấn vào icon phía bên phải một lần nữa thì lúc này giá trị của thuộc tính lớp sẽ chỉ là
"topnav": x.className = "topnav". Và menu sẽ lại bị ẩn đi.
Kết quả khi nhấn vào icon:
BÀI 6: THIẾT KẾ TRANG WEB
File đính kèm:
 giao_trinh_mo_dun_thiet_ke_web_da_nen_tang.pdf
giao_trinh_mo_dun_thiet_ke_web_da_nen_tang.pdf

