Giáo trình Mô đun Thiết kế giao diện Web (Photoshop) - Thiết kế trang Web
Chuẩn bị tài liệu
Bước 1
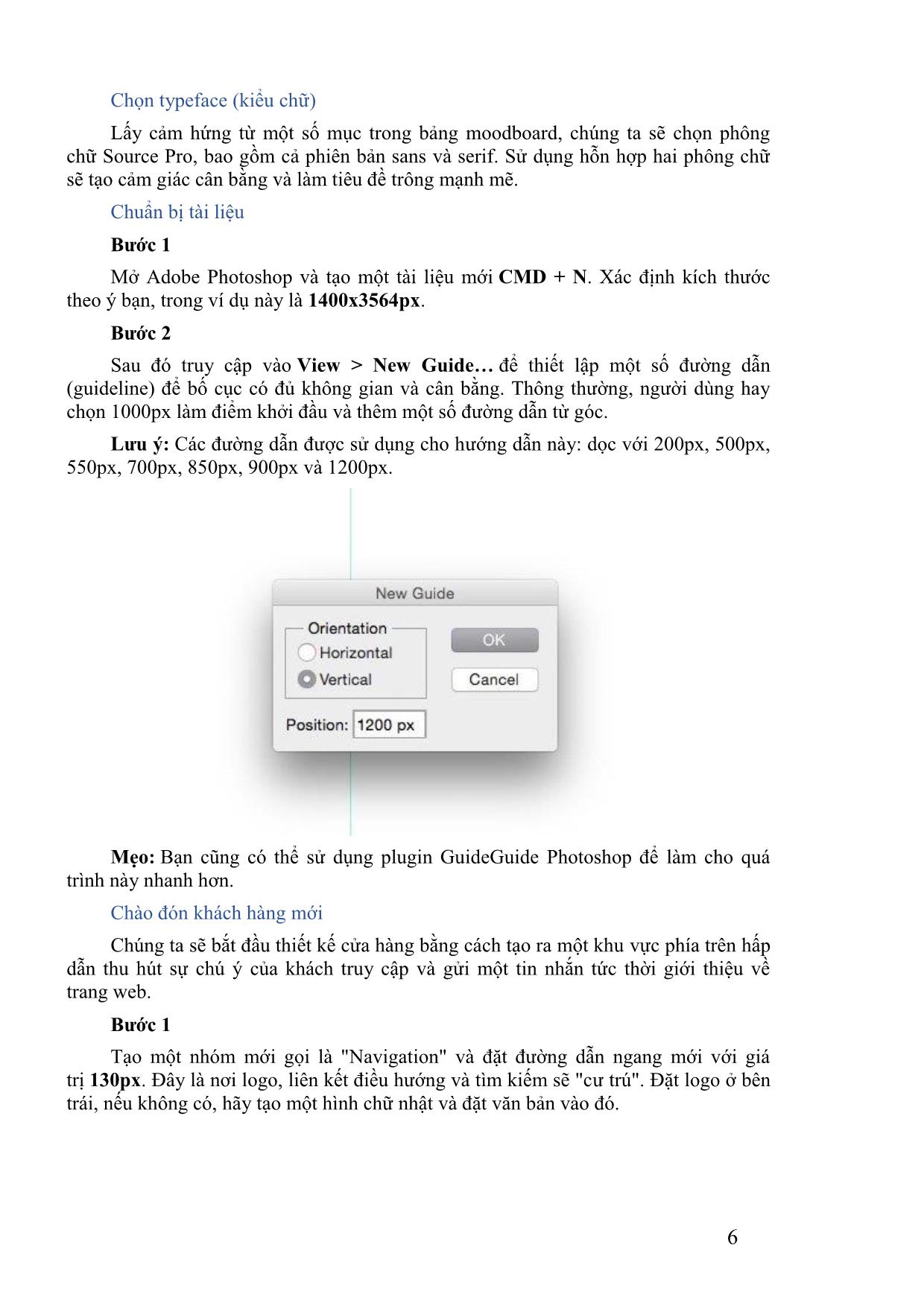
Mở Adobe Photoshop và tạo một tài liệu mới CMD + N. Xác định kích thước
theo ý bạn, trong ví dụ này là 1400x3564px.
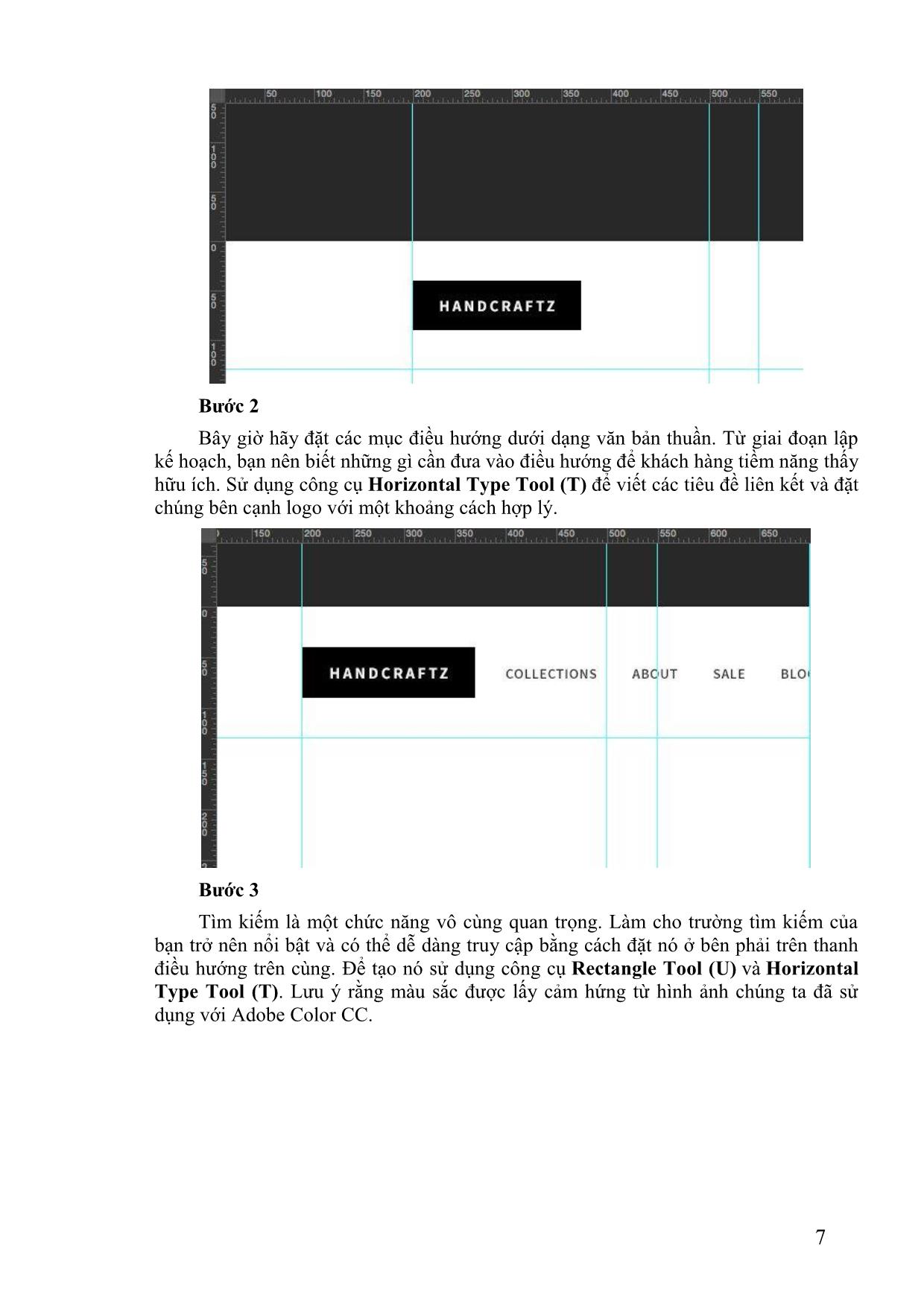
Bước 2
Sau đó truy cập vào View > New Guide để thiết lập một số đường dẫn
(guideline) để bố cục có đủ không gian và cân bằng. Thông thường, người dùng hay
chọn 1000px làm điểm khởi đầu và thêm một số đường dẫn từ góc.
Lưu ý: Các đường dẫn được sử dụng cho hướng dẫn này: dọc với 200px, 500px,
550px, 700px, 850px, 900px và 1200px.
Mẹo: Bạn cũng có thể sử dụng plugin GuideGuide Photoshop để làm cho quá
trình này nhanh hơn.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Giáo trình Mô đun Thiết kế giao diện Web (Photoshop) - Thiết kế trang Web", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Giáo trình Mô đun Thiết kế giao diện Web (Photoshop) - Thiết kế trang Web

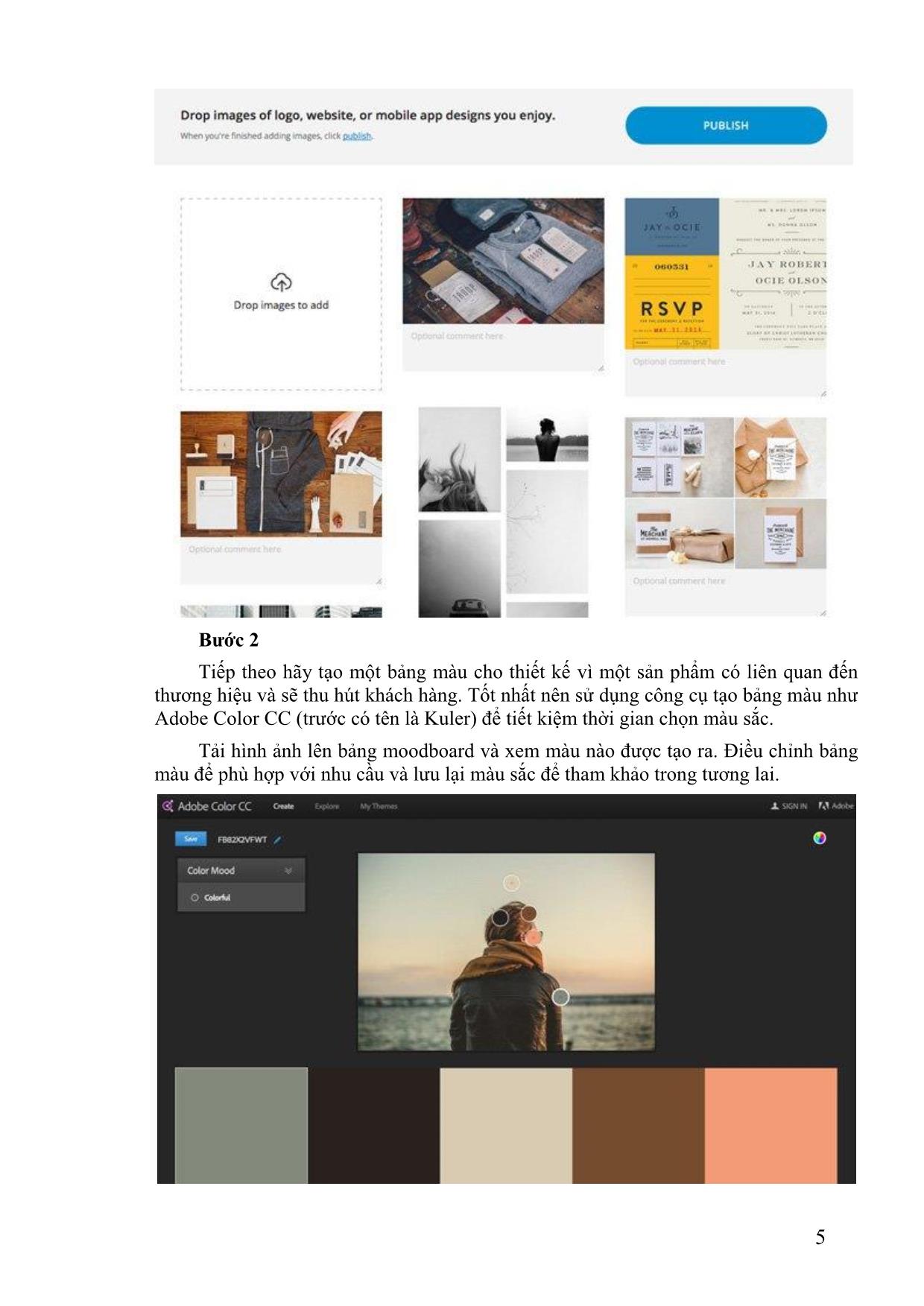
h nhìn, trong ví dụ này sử dụng màu xám nhạt #ebebeb. Sau đó, mở nhóm Header và sử dụng công cụ Rectangle Tool (U) vẽ một hình chữ nhật với kích thước 1000x600px và đặt nó giữa các hướng dẫn dọc. Sau đó, tải ảnh, kéo nó vào tài liệu Photoshop và đặt nó lên trên lớp hình chữ nhật. Tiếp theo giữ phím Alt và di chuột qua lớp ảnh cho đến khi bạn thấy một mũi tên nhỏ trỏ xuống, sau đó nhả ra. Thao tác này sẽ tạo một Clipping Mask. Bây giờ nhấn CMD + T và thay đổi kích thước ảnh để phù hợp với nhu cầu. 10 vấn đề thường gặp trong Photoshop và cách khắc phục cơ bản Mẹo: giữ phím Shift để thay đổi theo tỷ lệ. Bước 2 Bây giờ chúng ta cần thêm một lớp màu trong suốt để làm tối hình ảnh và văn bản trắng dễ dàng đọc được. Tạo một lớp mới phía trên hình ảnh và tạo một Clipping Mask cho nó. Sau đó, phủ lớp này bằng một màu đen bóng và thay đổi Opacity khoảng 20% để vẫn có thể nhìn thấy hình ảnh. 20 Bước 3 Bây giờ đặt một logo đơn giản và thanh điều hướng ở trên cùng. Chọn công cụ Horizontal Type Tool (T) và viết tiêu đề ở phía bên tay trái. Hãy chắc chắn rằng tiêu đề dễ đọc và có đủ không gian xung quanh nó. Logo sẽ nằm ở góc trên cùng bên trái vì đây là một công ước trên web phổ biến và điều mà nhiều khách truy cập mong đợi. Ở đây sử dụng phông chữ Aller cho tiêu đề và Open Sans cho các mục điều hướng. Bước 4 Bây giờ đến phần thiết kế thông điệp chính, bạn nên hạn chế strapline để một hoặc hai câu và chắc chắn rằng nó ngắn, dễ đọc. Trong trường hợp này sử dụng phông chữ Open Sans 32px để viết thông điệp chính, nhấn mạnh vào cụm từ chính, trong ví dụ này là "you travel" bằng cách bôi đậm nó. Dòng thứ hai nhỏ hơn nhiều, do đó buộc nó phải nhận tầm quan trọng thứ yếu, vì vậy mọi người sẽ đọc nó sau thông điệp chính. Ở đây, chúng ta sẽ tạo kiểu với khoảng cách lớn hơn giữa các chữ cái do các ký tự là chữ hoa. Lưu ý nơi đặt tin nhắn, luôn luôn suy nghĩ về độ tương phản để người đọc dễ dàng đọc hơn. 21 Bước 5 Tạo một thông tin kêu gọi hành động đơn giản thông báo cho khách truy cập những gì họ nên làm. Trong trường hợp này, đó là một thông điệp đơn giản cho thấy du khách đăng ký bản tin, sử dụng phông chữ PT Serif (In nghiêng) có kích thước 14px. Bước 6 Hãy tạo ra một hình thức email đơn giản cho phép khách truy cập nhập địa chỉ email của họ và đăng ký vào danh sách. Tạo một nhóm mới có tên Email. Sử dụng công cụ Rounded Rectangle Tool (U) với bán kính 3px để tạo một đầu vào màu trắng (#FFFFFF) đơn giản. 22 Bước 7 Thêm văn bản gợi ý để mọi người hiểu nơi đây ghi địa chỉ email của họ và tạo nút gọi hành động. Ở đây sử dụng màu xám Open Sans 13px (hơi đậm) (#bdbdbd) cho văn bản nhập và màu trắng Open Sans (bôi đậm) 13px (#FFFFFF) cho văn bản nút. Chọn một màu hấp dẫn cho lời kêu gọi hành động chính của bạn để nó nổi bật và khuyến khích hành động. Trong ví dụ này, chúng ta sẽ sử dụng màu xanh lá cây (#51a200) cho lời kêu gọi hành động chính. Chọn công cụ Rectangle Tool (U) và vẽ một hình chữ nhật được đặt phía trên đầu vào trắng. Sau đó giữ phím Alt và di chuột qua hình chữ nhật màu xanh cho đến khi thấy biểu tượng mũi tên xuống, nhả phím để tạo một Clipping Mask. Thiết kế khu vực Features (Tính năng) Đây là phần chính nếu mọi người quan tâm đến những gì bạn cung cấp, họ sẽ cuộn xuống để xem chi tiết hơn. Bước 1 Thu gọn nhóm Header bằng cách nhấp vào mũi tên nhỏ bên cạnh tên nhóm. Bây giờ chúng ta cần phải tạo ra một nền hơi khác cho khu vực thân trang web. Ở đây sử dụng công cụ Rectangle Rounded (U) với bán kính 5px và màu trắng #FFFFFF. Đặt hình dạng vừa tạo ngay phía trên lớp nền chính. 23 Bước 2 Mở rộng nhóm Features và bắt đầu nhập điểm nội bật của trang web. Trong trường hợp này, chúng ta sẽ thêm dòng thông báo chính và hai cột các tính năng có tiêu đề và một đoạn ngắn. Khi tạo bản thông tin hấp dẫn cho trang web, bạn cần đảm bảo rằng nó rõ ràng và không quá dài. Sử dụng các trọng lượng phông chữ khác nhau, kích cỡ và màu sắc để tạo phân cấp hình ảnh. Cuối cùng, nhưng rất quan trọng là sử dụng rất nhiều khoảng trống. Trong trường hợp này, chúng ta sử dụng biến thể phông chữ Open sans, màu xám đen #545454 và màu xám nhạt #a2a2a2. Thiết kế khu vực Social Proof (Lời chứng thực) Bước 1 Bây giờ đã đến lúc thiết kế khu vực thứ hai cho phần thân trang web, phần này sẽ giúp khách truy cập để tâm và hành động. Chúng ta sẽ thiết kế một khu vực tiêu chuẩn cho thấy một vài lời chứng thực. Trước tiên, cần phải tách biệt khu vực trước đó một cách tinh tế. Ở đây sử dụng công cụ Line Tool (U) đặt thành 1px với màu xám nhạt #e8e8e8. Bước 2 Thu nhỏ nhóm Features và mở rộng nhóm Social Proof. Một lần nữa ghi lại tiêu đề cùng kích thước đã sử dụng trước đây. Chìa khóa để làm sạch thiết kế là tính nhất 24 quán, vì vậy một khi đã sử dụng một màu và kích thước trước đó, hãy áp dụng cho những thiết kế sau. Đối với khu vực Social proof, bạn nên dùng lời nhận xét hoặc trích dẫn của khách hàng. Phông chữ được sử dụng cho lời trích dẫn là PT Serif và phần còn lại là Open Sans với các biến thể về kích thước và trọng lượng khác nhau. Bước 3 Bạn nên để lại một số không gian trước tên để tạo hình đại diện. Chọn công cụ Ellipse (U) và giữ phím Shift vẽ một vòng tròn. Cuối cùng sao chép và dán hình đại diện ở trên lớp hình tròn và di chuột qua lớp hình đại diện đang giữ phím Alt để tạo một Clipping Mask. Để làm cho mọi thứ được tổ chức tốt hơn, hãy tạo ra hai nhóm bên trong nhóm Social Proof và đặt các lớp lời chứng thực vào các nhóm riêng biệt. Thiết kế cho khu vực Final CTA (Lời kêu gọi hành động) Bạn nên luôn luôn lặp lại lời kêu gọi hành động để những người còn do dự sẽ quyết định sau khi nhìn thấy nhiều trên trang web của bạn. Bước 1 Hãy tách riêng khu vực trước bằng cách sử dụng cùng một dòng. Tìm lớp đường thẳng và chỉ cần nhấn CMD + J để nhân bản nó và sau đó di chuyển nó xuống dưới các lời chứng thực để lại tạo không gian. 25 Sau đó, viết tiêu đề chính và tiêu đề phụ đơn giản để có thêm thông tin hoặc hướng dẫn. Như bạn thấy, ở đây vẫn sử dụng cùng kiểu, trọng lượng và kích thước phông chữ như đã sử dụng cho các phần trước. Cố gắng thống nhất một kiểu phong cách. Bước 2 Đến nhóm Header và tìm nhóm mẫu, sau đó sao chép nó (CMD + J) và chuyển sang nhóm Final CTA. Đặt nó bên dưới tin nhắn và tùy chỉnh một chút bằng cách thêm một nét màu xanh lá cây quanh trường nhập. Nhấp chuột phải vào lớp đầu vào và chọn Blending Options ... sau đó áp dụng hiệu ứng Stroke như hình dưới đây, màu sắc sử dụng ở đây là #51a200. 26 Thiết kế khu vực Footer (chân trang) Chúng ta đã hoàn thành nhóm Final CTA vì vậy hãy thu nhỏ nó lại và mở rộng nhóm Footer. Cuối cùng, hãy nhập một số liên kết đến các trang nội bộ và đặt một văn bản bản quyền đơn giản lên một dòng mới. Ở đây sử dụng phông chữ Open Sans (hơi đậm) cho các liên kết. Lưu ý cách đặt nó bên ngoài nền chính để phân biệt với nội dung chính. Hãy chắc chắn rằng sử dụng khoảng cách nhất quán ở trên và dưới bản sao để nó trông cân bằng. Trong hướng dẫn này, chúng ta đã đi qua toàn bộ quá trình tạo ra một trang Landing page cho trang web du lịch rất đơn giản và sạch sẽ bao gồm một số bộ phận chủ chốt để gây chú ý cho khách truy cập, khuyến khích hành động tiếp theo. 27 BÀI 2. TẠO LAYOUT TRANG WEB CHUYÊN NGHIỆP Thiết kế giao diện đẹp, sạch sẽ và thiết thực là một phần thiết yếu của các nhà thiết kế Web. Trong hướng dẫn này, chúng ta sẽ tạo ra một layout (bố cục) web sạch sẽ và chuyên nghiệp bằng Photoshop. 10 vấn đề thường gặp trong Photoshop và cách khắc phục cơ bản Tài liệu Bộ biểu tượng Function - wefunction.com Biểu tượng Twitter - iconeden.com Phông Bebas - dafont.com 1. Sử dụng Mockup Trước khi bắt đầu thiết kế, bạn cần lập kế hoạch các yêu cầu, giao diện và chức năng, sau đó biến chúng thành những ý tưởng layout. Mockup và khung dây rất hữu ích để tạo bố cục với rất nhiều tính linh hoạt. Ở đây chúng ta sẽ sử dụng các tông màu xám, bằng cách này sẽ loại bỏ màu sắc từ cảnh và để tập trung vào việc bố trí layout tổng thể và tránh làm rối tung màu sắc. Điều đó cho phép nhanh chóng thay đổi và sắp xếp lại mọi thứ. Một mockup cung cấp nhiều chi tiết như bạn muốn. 28 2. Thiết lập Canvas Ở đây chúng ta đã có một bản thiết kế chi tiết (blue print) cho layout web, vậy hãy cùng nhau thiết kế lại. Tạo một tài liệu mới với kích thước 1200 x 1500 pixel. Ở đây chúng ta cần layout 960 pixel do đó cần xác định khu vực làm việc bằng cách thêm đường dẫn. Nhấn Ctrl + A để chọn toàn bộ tài liệu. Chuyển đến Select > Transform Selection, thu nhỏ vùng chọn xuống chiều rộng 960 pixel. Đó là khu vực làm việc của layout. 29 Thêm đường hướng dẫn vào vùng lựa chọn. Tạo một số khoảng cách giữa biên giới và nội dung để thêm vào sau đó. Với vùng được lựa chọn, chọn Transform Selection một lần nữa, thay đổi kích thước 30 vùng lựa chọn lên chiều rộng 920 pixel. Điều đó có nghĩa là 20 pixel mỗi bên, tổng cộng là 40 pixel. Thêm đường dẫn vào vùng lựa chọn. 31 3. Tạo tiêu đề Hãy tạo tiêu đề cho layout, chọn chiều cao là 465 pixel. Phủ vùng lựa chọn này với màu xám và sau đó sử dụng Layer Styles để thêm màu sắc và gradient. Thực hiện theo phong cách này trong suốt quá trình thiết kế để duy trì hệ thống phân cấp thị giác. Thêm Gradient vào tiêu đề. Nhấp đúp vào hình thu nhỏ của lớp, chọn Gradient Overlay. Tạo 2 màu gradient sử dụng cài đặt như bên dưới. 32 Chúng ta được kết quả sau: Tiếp theo cần phải thêm một điểm nổi bật cho tiêu đề. Tạo một lớp mới bằng cách nhấn tổ hợp phím Ctrl + Alt + Shift + N. Chọn brush Soft với đường kính 600px và màu #19535a và chỉ cần nhấp một lần vào giữa tiêu đề để tạo điểm nổi bật. 33 Chọn phần trên đầu có chiều cao 110 pixel. Nhấn Delete để xóa phần đã chọn. 34 Thu hẹp nó theo chiều dọc bằng cách nhấn tổ hợp phím Ctrl + T. Để đảm bảo phần nổi bật ở vị trí trung tâm tiêu đề, chọn các lớp tiêu đề và lớp nổi bật, sau đó nhấn "V" để chuyển sang Move Tool. Trên bảng Options Panel, chọn nút Align Horizontal Centers. 35 Tạo một lớp mới, vẽ một đường nổi bật 1 pixel bằng cách sử dụng công cụ Pencil Tool với màu #01bfd2. Ẩn các cạnh bằng cách sử dụng một mặt nạ gradient. Chọn công cụ Gradient Tool, tạo gradient như bên dưới trong bảng Options. Áp dụng các gradient trên. 36 4. Tạo mẫu texture Bây giờ tạo một mẫu kiểm tra đơn giản và áp dụng cho tiêu đề. Chọn công cụ Pencil Tool, sử dụng brush kích thước 2 pixel và thêm hai chấm vuông chạm nhau ở mỗi góc. Tắt nền và chọn các dấu chấm sau đó chọn Edit > Define Pattern. Tạo một lớp mới và đặt nó dưới lớp nổi bật ở phần trên. Chọn khu vực muốn áp dụng mẫu, nhấn Shift + F5 để tải hộp thoại Fill. Chọn mẫu vừa tạo và nhấn OK. 37 Phủ vùng lựa chọn với mẫu vừa tạo. Pha trộn mẫu một cách hài hòa với tiêu đề. Thêm một Layer Mask vào lớp mẫu này. Chọn brush Soft lớn với màu #ffffff. Giảm Opacity xuống còn khoảng 60% và sơn. Nếu thấy quá mạnh, bạn có thể điều chỉnh độ mờ của lớp này. 38 Chúng ta có kết quả sau: 5. Thêm logo Sau khi hoàn thành nền, bây giờ đến bước tạo logo. Trước khi thêm kiểu, hãy thêm một điểm nổi bật nằm phía sau logo. Chọn brush Soft với màu #19535a và thêm một chấm. 39 Gõ chữ, sử dụng phông chữ bạn thích, ở ví dụ này sử dụng phông chữ "Bebas". Áp dụng các hiệu ứng tinh tế cho logo. 40 6. Thêm thanh điều hướng Thêm các liên kết điều hướng. 41 Tạo nút điều hướng. Sử dụng công cụ Rectangular Marquee Tool, phủ nó với bất kỳ màu nào và để Opacity Fill xuống mức 0. Nhấp đúp vào hình thu nhỏ của lớp, chọn Gradient Overlay và áp dụng theo thiết lập này. 42 7. Thanh trượt nội dung Chọn một vùng với kích thước 580 x 295 pixel. Phủ vùng chọn này với tông màu xám. Tải ảnh lên lớp chúng ta vừa mới tạo ở trên. 43 Bây giờ thêm hiệu ứng bóng vào thanh trượt. Tạo một lớp mới, chọn công cụ Brush Tool, thiết lập đường kính lên đến 400 pixel. Mở bảng Brushes, giảm độ Roundness với các cài đặt dưới đây. Sử dụng brush màu #000000 và thêm một dải màu đen. 44 Áp dụng Gaussian Blur để làm mềm các cạnh. Chọn phần dưới cùng của bóng và xóa nó. 45 Định lại vị trí bóng ngay trên thanh trượt. Sau đó thu hẹp lại theo chiều dọc và căn giữa thanh trượt. Chọn cả hai lớp và trên bảng Options bấm vào nút Align Horizontal Centers. Sao chép lớp bóng này và xoay theo chiều dọc, đặt nó vào cạnh dưới cùng của thanh trượt. Tạo nút điều khiển thanh trượt bằng công cụ Marquee Rectangular và phủ với màu #000000. 46 Giảm Opacity xuống 50%. Mở hình dạng tự động trong bảng Options Panel và chọn mũi tên như hình minh họa, sau đó thêm nó vào nút. Tạo một khung với màu #000000. 47 Giảm Opacity xuống 50%. Thêm thêm mô tả về dự án. 8. Thêm một số dòng chào mừng Một lời chào mừng và một số mô tả về trang web. 48 9. Hoàn thiện tiêu đề Chúng ta đã gần như hoàn thành tiêu đề. Bây giờ chỉ cần thêm một hiệu ứng bóng tinh tế để hoàn tất. Tạo một bóng như đã tạo ra trước đó bằng cách sử dụng công cụ Brush. Để khoảng cách 1px giữa phần đầu và bóng. 49 10. Sử dụng Gradient cho nền Tạo một màu gradient từ xám nhạt đến trắng. Tạo một lớp mới bên dưới tiêu đề và áp dụng màu gradient trên. 50 11. Thêm thanh trượt xoay Tạo thanh trượt xoay Áp dụng Inner Shadow cho một điểm để biết mục đang hoạt động trong thanh trượt. 51 12. Tạo đường phân chia nội dung Chọn công cụ Pencil Tool và vẽ một đường 1 pixel với màu xám nhạt (#aaaaaa). Ẩn các cạnh mượt mà bằng cách sử dụng mặt nạ gradient. 13. Thêm nội dung chính Đây là layout 3 cột nên chúng ta cần tạo ra 3 cột bằng nhau với một khoảng cách giữa chúng. Ở đây thực hiện một tính toán đơn giản và chia không gian có sẵn thành 3 phần bằng nhau và khoảng cách giữa chúng là 25 pixel. Thêm các đường hướng dẫn vào các phần, sau đó gỡ bỏ các phần. 52 Thêm một số dịch vụ đặc trưng bằng cách thả vào các biểu tượng từ bộ biểu tượng Function. Duy trì khoảng cách giữa các vật thể đồng nhất. 53 Tạo một nút "Read More" đơn giản bằng cách chọn công cụ Rectangle Tool để vẽ hình dạng. Áp dụng Gradient Overlay và Stroke cho nút này. 54 55 Sao chép nút này cho các phần khác. Chúng ta sẽ thêm một số mục công việc gần đây bằng cách vẽ ba hộp giữ hình ảnh và áp dụng stroke 3 pixel. Kéo hình ảnh vào các hộp. 56 Tạo bóng như đã làm trước đó và đặt nó dưới hộp. Thêm một số mô tả dự án. Hãy tạo nguồn cấp dữ liệu Twitter. Thả vào biểu tượng con chim Twitter. Thêm một thông báo Twitter. 57 Tạo một nút cho More Tweets. Áp dụng các kiểu như hình ảnh bên dưới. 58 59 Thêm nội dung văn bản. 14. Tạo chân trang và hoàn thiện Chọn một vùng cho chân trang và phủ nó với màu xám. 60 Áp dụng Color Overlay như bên dưới. Cuối cùng thêm một điều hướng chân và thông tin bản quyền. 61 Kết quả cuối cùng
File đính kèm:
 giao_trinh_thiet_ke_giao_dien_web_photoshop_thiet_ke_trang_w.pdf
giao_trinh_thiet_ke_giao_dien_web_photoshop_thiet_ke_trang_w.pdf

