Giáo trình Đồ họa ứng dụng - Nghề: Quản trị mạng (Phần 2)
Vẽ và tô trang Illustrator có thể vừa nhanh vừa lý thú khi bạn tận dụng tối đa
kích cỡ công cụ có sẵn. Trong bài này bạn sẽ học về các công cụ Pencil, Smooth và
Path Eraser, Eraser thông thường, Painbrush và các công cụ Blob Brush mới.
1. Công cụ Pencil
Công cụ Pencil làm việc giống như có một bút chì trong tay, ngoại trừ bạn
điều khiển nó bằng chuột (hoặc bằng một bút của bản vẽ đồ họa nếu bạn ngẫu nhiên
có một bản vẽ đồ họa tiện lợi chẳng hạn như Graphire của Wacom). Bút có thể vẽ
các đường Path (mở) và các hình dạng đóng dạng tự do, cả hai có thể có các thuộc
tính Stroke và / hoặc fill.
Khi bạn vẽ bằng Pencil, trước khi nhả chuột, bạn sẽ nhận thấy một đường
chấm chấm tạm thời xuất hiện trên Artboard để biểu thị hình dạng của đường Path.
Sau khi nhả chuột, đường Path được vẽ với các điểm neo ở điểm đầu và điểm cuối
cùng cũng như dọc theo các đường cong của đường Path. Số điểm thực sự trên
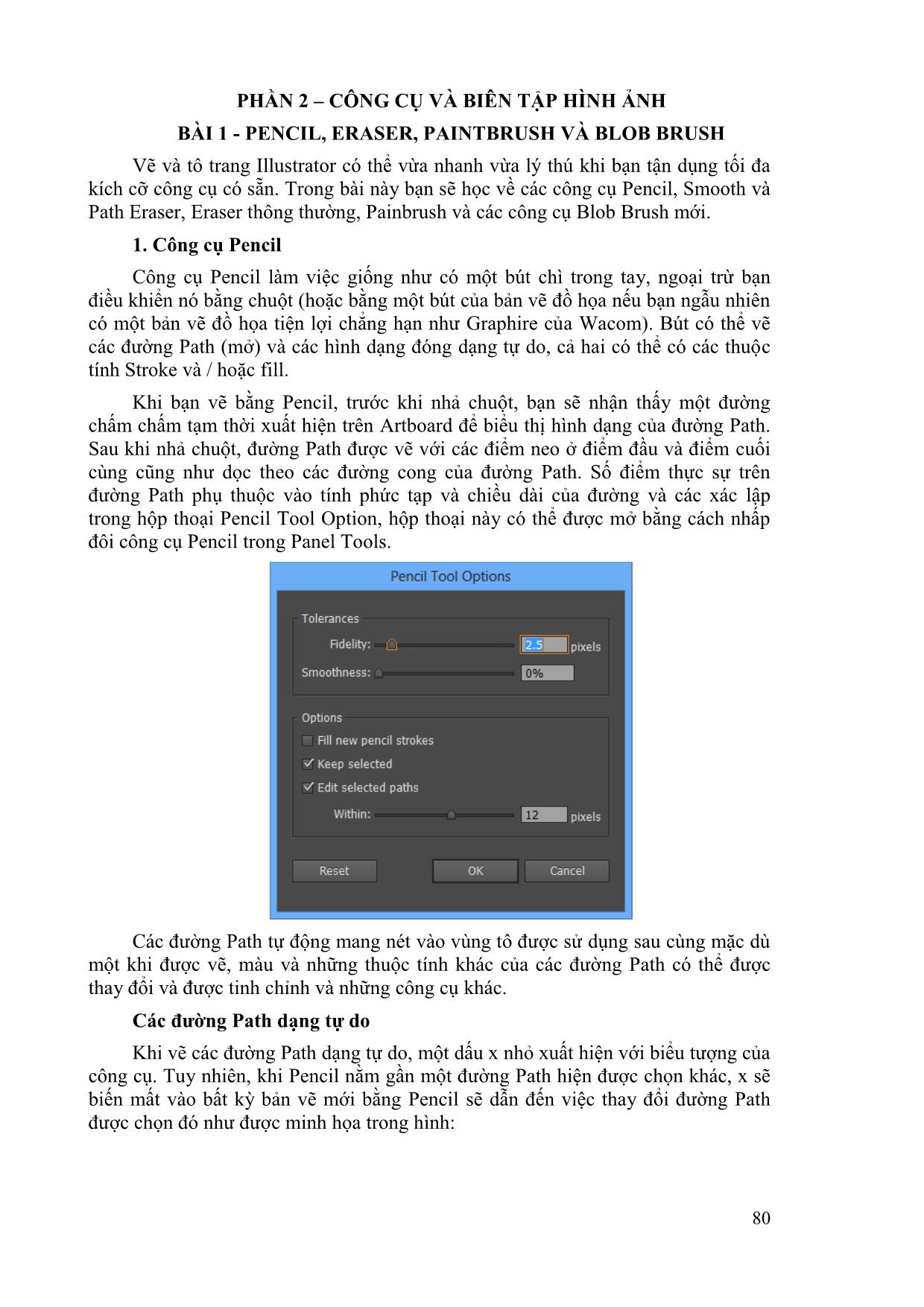
đường Path phụ thuộc vào tính phức tạp và chiều dài của đường và các xác lập
trong hộp thoại Pencil Tool Option, hộp thoại này có thể được mở bằng cách nhấp
đôi công cụ Pencil trong Panel Tools.
Các đường Path tự động mang nét vào vùng tô được sử dụng sau cùng mặc dù
một khi được vẽ, màu và những thuộc tính khác của các đường Path có thể được
thay đổi và được tinh chỉnh và những công cụ khác.
Các đường Path dạng tự do
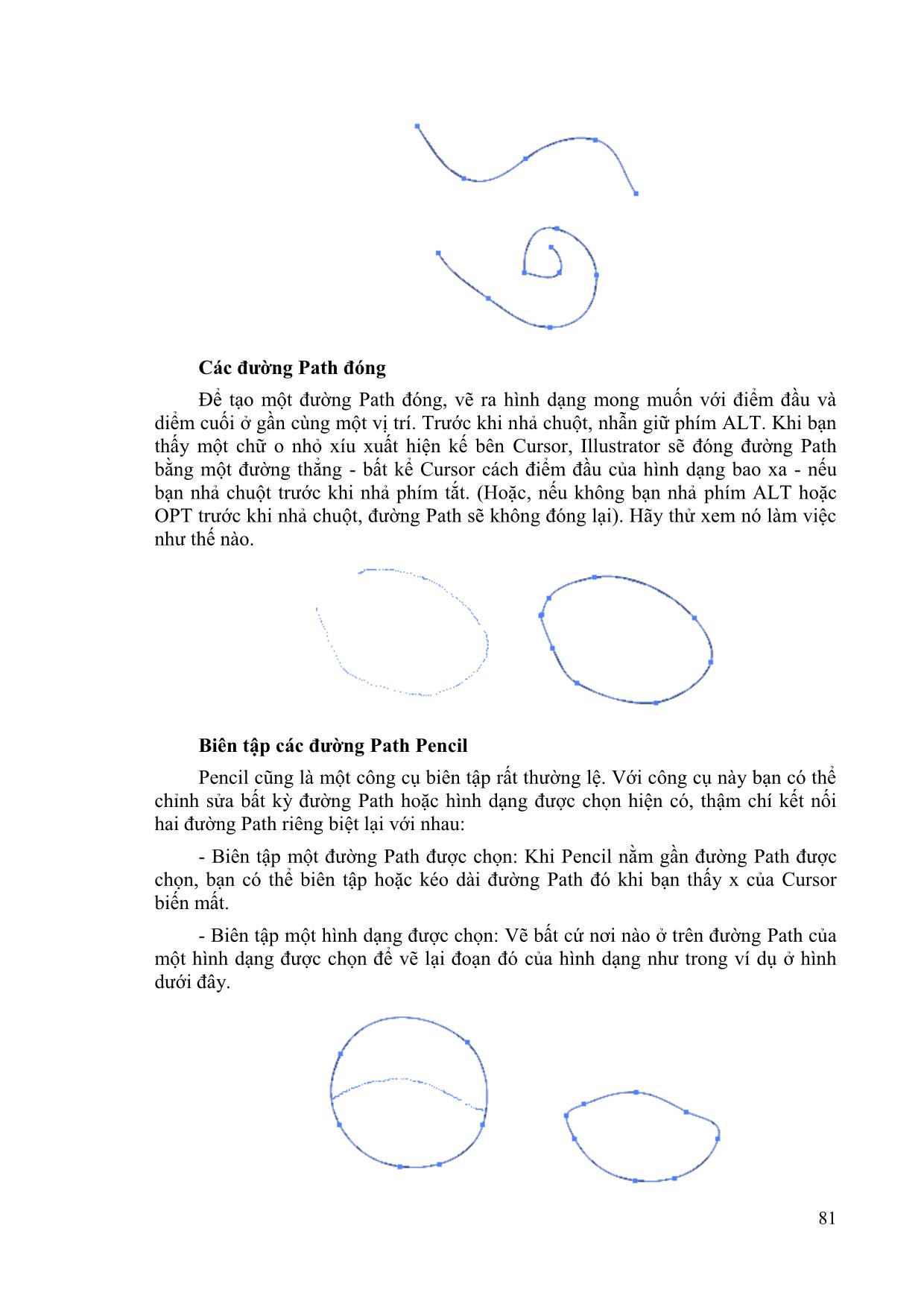
Khi vẽ các đường Path dạng tự do, một dấu x nhỏ xuất hiện với biểu tượng của
công cụ. Tuy nhiên, khi Pencil nằm gần một đường Path hiện được chọn khác, x sẽ
biến mất vào bất kỳ bản vẽ mới bằng Pencil sẽ dẫn đến việc thay đổi đường Path
được chọn đó như được minh họa trong hình:81
Các đường Path đóng
Để tạo một đường Path đóng, vẽ ra hình dạng mong muốn với điểm đầu và
diểm cuối ở gần cùng một vị trí. Trước khi nhả chuột, nhẫn giữ phím ALT. Khi bạn
thấy một chữ o nhỏ xíu xuất hiện kế bên Cursor, Illustrator sẽ đóng đường Path
bằng một đường thẳng - bất kể Cursor cách điểm đầu của hình dạng bao xa - nếu
bạn nhả chuột trước khi nhả phím tắt. (Hoặc, nếu không bạn nhả phím ALT hoặc
OPT trước khi nhả chuột, đường Path sẽ không đóng lại). Hãy thử xem nó làm việc
như thế nào.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Giáo trình Đồ họa ứng dụng - Nghề: Quản trị mạng (Phần 2)

nd trên Artboard với công cụ Selection và chọn một trong các lệnh sau đây từ menu Object | Blend. - Make: Chọn tùy chọn này để tạo một kiểu hòa trộn từ bất kỳ hai hoặc nhiều đối tượng được chọn trên Artboard. Bạn cũng có thể sử dụng phím tắt để truy cập lệnh này: Alt + Ctrl + B. - Release: Chọn lệnh này để giải phóng các đối tượng cho kiểu hòa trộn được trộn và đảo ngược các hình dạng chính trở về trạng thái chưa hòa trộn ban đầu của chúng. Truy cập lệnh này bằng cách nhấn Alt + Shift + Ctrl + B - Blend Options: Mở hộp thoại Blend Options để thay đổi các kiểu và hướng của kiểu hòa trộn được chọn. - Expand: Khi bạn muốn có thể chỉnh sửa bất kỳ đường path riêng lẻ giữa các đối tượng chính trong một kiểu hòa trộn, chọn lệnh này để tạo ra một loạt các hình dạng được kết nhóm giữa và bao hàm các đối tượng chính. Sau đó bạn có thể rã nhóm, di chuyển và biên tập các hình dạng riêng lẻ. - Replace Spine: Sử dụng lệnh này để thay thế spine trên một kiểu hòa trộn được chọn bằng một đường path được chọn khác (như một hình tròn hoặc đường ngệch ngoạc) Bạn phải chọn cả đối tượng được hòa trộn và đường path mới trước khi tùy chọn Replace Spine trở nên có sẵn trong menu Object | Blend. 145 - Reverse Spine: Đảo ngược spine (hoặc giống như lật vị trí của các đối tượng chính) bên trong một kiểu hào trộn, do đó đảo ngược trình tự của các đối tượng giữa các đối tượng chính - Reverse Front to Back: Đưa đối tượng phía trước ra đằng sau hoặc đối tượng phía sau ra đằng trước, đảo ngược thứ tự của các đối tượng bên trong kiểu hòa trộn. Bởi vì bạn có thể tạo các kiểu hòa trộn với nhiều đối tượng, hãy thử nghiệm với các đường và hình dạng khác nhau. Bài 8 - Clipping Mask và đường Path phức hợp Trong bài này bạn sẽ học về hai trong số những kỹ thuật thú vị hơn mà bạn có thể thực hiện với ảnh trong Illustrator, đó là các mặt nạ xén (clipping mask) và đường path phức hợp. Với một mặt nạ xén, bạn có thể che giấu đi hoặc làm ẩn các phần của ảnh bằng một hình dạng khác chẳng hạn như làm cho ảnh hình chữ nhật được place (import) xuất hiện như thể nó có một mép hình chữ nhật bo tròn. Trái lại với một đường path phức hợp, bạn có thể tạo bất kỳ phần cắt ra có hình dạng bên trong một đối tượng lớn hơn giống như đặt các lỗ trong một hình nêm của bánh phô mát Thụy Sĩ. Hơn nữa, cả hai kỹ thuật này bạn có thể sử dụng một hình dạng đóng, đường path mở, text (các mẫu tự có thể biên tập hặc các mẫu tư có đường biên, các bức ảnh và thậm chí ảnh trong các định dạng file khác. 1. Các mặt nạ xén Trong một mặt nạ xén (clipping mask), hai đối tượng được kết hợp với một lệnh, do đó hình dạng trên cùng xác định – như một cửa sổ - vùng mà đối tượng kia xuất hiện bên trong Illustrator. Nói cách khác, mọi thứ trong đối tượng bên dưới rơi bên ngoài các biên của đối tượng trên cùng sẽ ẩn, cả hai trên màng hình trong chế độ Preview và trên bản in. Ví dụ ảnh trong hình minh họa phía dưới một đối tượng (ảnh), một mặt nạ (hình chữ nhật được bo tròn) và mặt nạ xén được tạo từ chúng khi hình dạng mặt nạ được đặt lên trên đối tượng sử dụng lệnh Clipping Mask. Mặt nạ có thể là bất kỳ đối tượng được định hình dạng và có thể là một hình dạng đóng, một đường path mở, một đường path phức hợp hoặc thậm chí text. Mặt nạ có thể có bất kỳ vùng tô màu hoặc nét màu vào bất kỳ bề dày nét trước khi mạt nạ được tạo vì nó là đường path (hoặc các mép ngoài) của hình dạng mặt nạ được sử dụng để xác định vùng vốn sẽ được giải phóng. Không có giới hạn về số đối tượng có thể được đưa vào chính mặt nạ. Ví dụ, bạn có thể có 20 đối tượng bên dưới khác nhau nếu bạn muốn và chỉ các phần của hình dạng nằm bên dưới đương path của hình dạng mặt nạ mới nhìn thấy được trong mặt nạ xén. Các đối tượng có thể được tạo mặt nạ bao gồm các hình dạng hoặc đường path đơn, nhiều đối tượng và thậm chí các ảnh được place (import) như một file JPG, GIF, PNG, TUFF, EPS, PSD hoặc PDF. 146 Tạo một mặt nạ xén Để tạo một mặt nạ, bạn cần một hình dạng mặt nạ và một hoặc nhiều đối tượng để tạo mặt nạ. Hình dạng mặt nạ phải là một hình dạng vector và luôn nằm lên trên đối tượng được tạo mặt nạ trước khi mặt nạ được áp dụng. Khi các đối tượng nằm đâu vào đấy, chọn mặt nạ và đối tượng bên dưới nó và chọn Object | Clipping Mask | Make hoặc nhấn phím tắt Ctrl + 7. Điều này tạo ra những gì được gọi là clipping set. Sau đó mặt nạ sẽ che giấu bất kỳ phần của các đối tượng bên dưới rơi bên ngoài hình dạng mặt nạ trong khi hiển thị các đối tượng nằm bên trong hình dạng được tạo mặt nạ. Khi làm việc với các đối tượng hoặc layer được kết nhóm, sử dụng panel layers để kết hợp các mặt nạ xén vào công việc. Bắt đầu bằng việc di chuyển tất cả đối tượng và hình dạng mặt nạ xén vào một layer hoặc nhóm (group). Sau đó, đặt đối tượng mặt nạ tại phần trên cùng của layer hoặc nhóm. Tiếp theo nhấp tên của layer hoặc nhóm trong panel Layers và sau đó nhấp nút Make/Release Clipping Mask trên nút của panel hoặc chọn lệnh Make Clipping Mask từ menu options của panel Layers. Thêm các đối tượng vào một mặt nạ Nếu bạn khám phá ra rằng bạn cần thêm đối tượng khác vào đối tượng để tạo mặt nạ mà bạn đã tạo nó, đặt đối tượng mới đằng sau đối tượng, chọn đối tượng mới và đối tượng được tạo mặt nạ và sau đó chọn Object | Clipping Mask | Make. Bạn cũng có thể thêm và loại bỏ các đối tượng vào hoặc ra một layer mặt nạ vào layer hoặc nhóm mặt nạ xén trong panel Layers. Mặt nạ sẽ bao gồm đối tượng mới cùng với các hình dạng gốc được tạo mặt nạ bằng việc giải phóng mặt nạ gốc ra khỏi hình dạng được tạo mặt nạ và tạo mặt nạ mới. Thực tế nếu bạn xem panel Layers, bạn sẽ thấy rằng khi mặt nạ được tạo, tất cả 147 đối tượng trong mặt nạ (kể cả hình dạng mặt nạ) được kết nhóm lại với nhau làm cho bạn dễ sắp xếp lại các đối tượng trong nhóm đó hơn nếu bạn cần biên tập hoặc di chuyển chúng dưới dạng một hình dạng đơn. Thêm một mặt nạ vào một mặt nạ Bạn có thể tạo một đối tượng được tạo mặt nạ. Để tạo một đối tượng được tạo mặt nạ từ một đối tượng được tạo mặt nạ, khác đặt hình dạng mặt nạ mới lên trên đối tượng được tạo mặt nạ (chính nó hoặc cùng với các đối tượng được tạo mặt nạ và / hoặc không được tạo mặt nạ khác) và chọn Object | Clipping Mask | Make. Tạo mặt nạ Type Tạo mặt nạ Type giống y như tạo mặt nạ với một đối tượng. Viết ra từ sẽ dùng làm mặt nạ và đặt Type lên trên các đối tượng cần được tạo mặt nạ. Chọn tất cả đối tượng đó và chọn Object | Clipping Mask | Make. Các đối tượng tạo mặt nạ sẽ được làm lộ ra bên trong các hình dạng của các mẫu tự như ví dụ trong hình dưới đây: Vì đây là một hiệu ứng sống, bạn có thể chọn và biên tập Type (điều này sẽ tự động đặt đối tượng được mặt nạ trong chế độ Isolation Mode cho các mục đích biên tập) và đối tượng được tạo mặt nạ sẽ tự động cập nhật. Biên tập các mặt nạ xén Để biên tập nội dung của một đối tượng mặt nạ xén (chẳng hạn như chọn và chỉnh sửa hình dạng của mặt nạ hoặc các đường path của các đối tượng được tạo mặt nạ bằng công cụ Direct selection và thay đổi các nét và vùng tô của các đường path), có một vài cách để làm điều này. - Chọn mặt nạ xén và chọn Object | Clipping Mask | Edit Contents: Sau đó bạn có thể chuyển đổi giữa đường path xén (hình dạng mặt nạ) và nội dung của mặt nạ (các hình dạng được tạo mặt nạ) bằng cách nhấp các nút Edit Clipping Path và Edit Contents trên panel Control. - Nhấp đối tượng mặt nạ xén để đưa đối tượng vào chế độ Isolation Mode: Trong khi với chế độ Isolation Mode, bạn có thể chọn các phần khác nhau của đối tượng trên Artboard hoặc qua panel Layers và thực hiện các thay đổi trước khi thoát chế độ Isolation Mode. Nhấp phải đối tượng được tạo mặt nạ để truy cập menu ngữ cảnh và chọn Issolate Selected Clipping Mask: Để thoát chế độ Isolation Mode, nhấp phải lại đối tượng được tạo mặt nạ và chọn Exit Isolation Mode từ menu ngữ cảnh. Giải phóng các mặt nạ xen 148 Nếu bạn từng cần tách biệt các mặt nạ ra khỏi các đối tượng được tạo mặt nạ, bạn có thể giải phóng mặt nạ xén được chọn bằng những phương pháp sau đây: - Chọn lệnh Object | Clipping Mask |Release. - Nhấp phím tắt Ctrl + Alt + 7 - Nhấp phải đối tượng được tạo mặt nạ và chọn Release Clipping Mask từ menu ngữ cảnh - Trong panel Layers, nhấp để chọn nhóm hoặc Layer có mặt nạ và sau đó nhấp nút Make/Release Clipping Mask ở đáy panel hoặc chọn lệnh Release Clipping Mask từ menu optins của panel. Nếu mặt nạ gồm nhiều mặt nạ, lặp lại tiến trình cho đến khi tất cả mặt nạ được giải phóng. Với tất cả bốn phương pháp đối tượng được tạo mặt nạ và các hình dạng bên dưới được trả về, được rã nhóm lên trên Artboard. Đối tượng duy nhất sẽ bị mất các thuộc tính Stroke và fill của nó là hình dạng mặt nạ, được hiển thị dưới dạng một đường path không có nét và vùng tô. Nếu muốn, chọn đương path của hình dạng mặt nạ và áp dụng các thuộc tính nét và vùng tô mới. Tạo các mặt nạ xén từ các hình dạng phức hợp Ngoài việc tạo mặt nạ các hình dạng bằng những hình dạng khác, bạn có thể tạo một mặt nạ xén từ các hình dạng phức hợp mà bạn sẽ học ở phần tiếp theo. Để làm điều này, bạn sẽ sử dụng hình dạng phức hợp dưới dạng hình dạng tạo mặt nạ. Đặt hình dạng phức hợp lên trên đối tượng khác, chọn hình dạng phức hợp vào tất cả đối tượng bên dưới nó mà bạn muốn tạo mặt nạ, chọn Object | Clipping Mask | Make, bạn có một mặt nạ xén được tạo từ hình dạng phức hợp như được minh họa trong hình dưới đây: 2. Các đường path phức hợp Các đường path phức hợp là cách bạn có thể tạo một hoặc nhiều lỗ hoặc các phần cắt ra trong một hình dạng từ các đường path phủ chồng của nhiều hình dạng giống như một hình xuyến hoặc các lỗ mà bạn tạo bằng một công cụ đục. Thực tế khi bạn chuyển đổi các Font thành các outline, các lỗ dưới dạng các mẫu tự (như O hoặc A) được tạo từ các đường path phức hợp. Các giới hạn duy nhấp khi tạo các đường path phức hợp là các đối tượng được chọn phải là ảnh vector và không thể bao gồm các đường path được kết nhóm hoặc các đường path phức hợp khác. Khi được kết hợp trong một đường path phức hợp, các đường tròn bên trong trở thành các phần cắt ra trong hình tròn lớn hơn cho bạn thấy qua các hình dạng đến hình vuông đằng sau nó. Khi các hình dạng nhỏ hơn hoàn toàn nằm trên một hình dạng lớn hơn mà không phủ chồng, các lỗ sẽ được tạo trong hình dạng nền lớn hơn đó và tất cả đối 149 tượng trong đường path phức hợp mang các thuộc tính Stroke, fill và style của đối tượng nằm phía sau xa nhất trong vùng chọn. Khi nhiều hình dạng phủ chồng được sử dụng để tạo nhiều đường path phức hợp, chú ý rằng các vùng rỗng được tạo nơi các hình dạng trên cùng phủ chồng hình dạng phía sau trong khi các vùng phủ chồng bên ngoài bình dạng phía sau sẽ duy trì các thuộc tính fill và Stroke của hình dạng phía sau. Tạo một đường Path phức hợp Để tạo một đường path phức hợp, làm theo những bước sau đây: 1. Đặt tất cả hình dạng lên trên một hình dạng khác theo thứ tự xếp tầng mong muốn. 2. Chọn tất cả hình dạng 3. Chọn Object | Compound Path | Make hoặc nhấn phím tắt Ctrl + 8. Các đối tượng sẽ được nhóm thành một hình dạng phức hợp sao cho khi bạn chọn bất kỳ phần của hình dạng phức hợp, toàn bộ hình dạng phức hợp được chọn. 4. Nếu muốn, di chuyển đường path phức hợp lên trên một đối tượng khác để thấy xuyên qua các lỗ trong hình dạng phức hợp. Các đường path phức hợp xuất hiện nhóm lại với nhau trong panel Layers với nhãn , mà dĩ nhiên bạn có thể thay đổi thành bất kỳ tên khác nếu thích. Biên tập một đường Path phức hợp Để tái định hình dạng và di chuyển các hình dạng riêng lẻ bên trong đường path phức hợp, sử dụng các công cụ Direct Selection và Group selection. Thay đổi hướng dẫn đường Path Một điều nữa bạn có thể làm mà nhiều người dùng Illustrator không biết đến là thay đổi hướng của các đường path bên trong hình dạng phức hợp. Lý do bạn cần làm điều này là bởi vì các lỗ chỉ có thể được tạo khi các đường path đi theo hướng ngược với hình dạng lớn hơn. Do đó nếu bạn từng cần kiểm soát việc một hình dạng riêng lẻ bên trong đường path phức hợp sẽ tạo ra một lỗ hay không, hãy thử chuyển đổi hướng của các đường path bên trong panel Attdibutes. Mở panel Attdibutes như được minh họa trong hình trên bằng cách chọn Window | Attdibutes hoặc bằng cách nhấn Ctrl + F11. Một khi mở, chọn bất kỳ hình dạng riêng lẻ bên trong đường path phức hợp bằng công cụ Direct Selection hoặc Group Selection, sau đó nhấp nút Reverse Path Direction On hoặc Reverse Path Direction Off ở giữa panel Attdibutes. Công cụ Group Selection sẽ chọn mỗi đối tượng bên trong đường path phức hợp, trong khi công cụ Direct Selection có thể kích hoạt lại các đường path và điểm neo. Bạn cũng có thể nhấp các hình dạng trong đường path phức hợp trong chế độ Isolation Mode bằng cách làm một trong hai điều sau đây với công cụ Selection: 150 - Nhấp đôi đối tượng đường path phức hợp để đưa đối tượng vào chế độ Isolation Mode nơi bạn có thể chọn và biên tập các đối tượng khác nhau băng công cụ Selection hoặc qua panel Layers. - Chọn và nhấp phải đường path phức hợp để truy cập menu ngữ cảnh và chọn Isolate Selected ComPound Path. Để thoát chế độ Islation Mode nhấp phải lại đường path phức hợp và chọn Exit Isolation Mode từ menu ngữ cảnh. Thay đổi Gill Rule Panel Attributes cũng chứa thêm vài nút quyết định các hình ảnh phức hợp được quấn như thế nào: - Use Non-Zero Winding Fill Rule: Đây là xác lập mặc định cho các đường phức hợp. Khi được bạt, rule (quy tắc) này định nghĩa phần bên trong và phần bên ngoài của các hình dạng để phủ chồng. - Use Even Off Fill Rule: Xác lập này sử dụng một thuật toán thông thường hơn để quyết định các vùng phủ chồng sao cho mọi hình dạng khác là một lỗ bất kể hướng đường path của hình dạng. Giải phóng một đường Path phức hợp Để giải phóng các hình dạng bên trong một đường path phức hợp trở lại thành các chi tiết riêng biệt, làm bất kỳ điều sau đây sau khi chọn đường path phức hợp: - Chọn lệnh Object | Compound Path | Release. - Nhấn phím tắt Ctrl + Shift + Alt + 8 - Nhấp phải đường path phưc hợp và chọn Release Compound Path từ menu ngữ cảnh Với tất cả ba phương pháp, các hình dạng bên trong đường path phức hợp được trả về, được rã nhóm lên trên Artboard, tất cả đối tượng mà trước đó là các lõ mang những thuộc tính stroke, fill và style của đối tượng nằm ở sau xa nhất trong vùng chọn. Ví dụ, nếu đối tượng tận sau cùng có một nét đen vaới một vùng tô vàng, tất cả hình dạng lỗ, một khi được giải phóng sẽ cónét đen và vùng tô vàng. Tương tự, nếu đối tượng phía sau là màu xanh lá cây không có nét, tất cả lỗ cũng sẽ có màu xanh lá cây, làm cho khó thấy chúng khi không được chọn. Dĩ nhiên, bạn có thể chọn hình dạng đó và áp dụng các thuộc tính stroke và fill mới nếu bạn thích. 151
File đính kèm:
 giao_trinh_do_hoa_ung_dung_nghe_quan_tri_mang_phan_2.pdf
giao_trinh_do_hoa_ung_dung_nghe_quan_tri_mang_phan_2.pdf

