Giáo trình Đồ họa ứng dụng - Nghề: Quản trị mạng
Giới thiệu:
Adobe Photohop là ứng dụng thiết kế và xử lý ảnh chuyên nghiệp được sử dụng nhiều nhất từ trước đến nay. Với Adobe Photoshop, chúng ta có thể vẽ bố cục trang web, tạo ra những tác phẩm ảnh nghệ thuật,
Mục tiêu:
Trình bày được vị trí và công dụng của từng thành phần trên giao diện
Tạo tập tin ảnh mới, lưu tập tin ảnh, đóng tập tin ảnh, mở tập tin ảnh
Xem ảnh ở các chế độ khác nhau
Thoát khỏi chương trình Photoshop
Cẩn thận, an toàn, không làm mất hình ảnh nguồn.
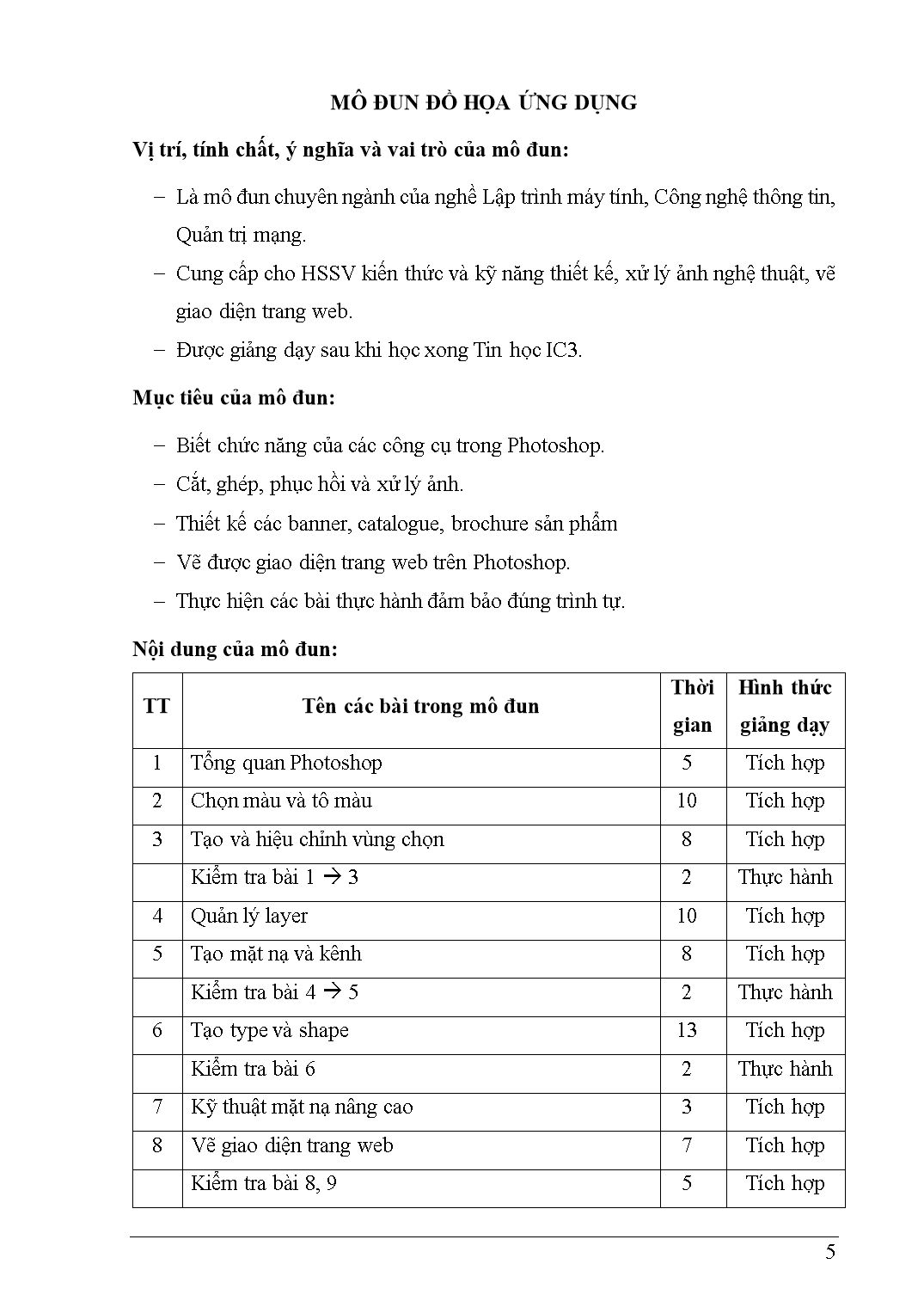
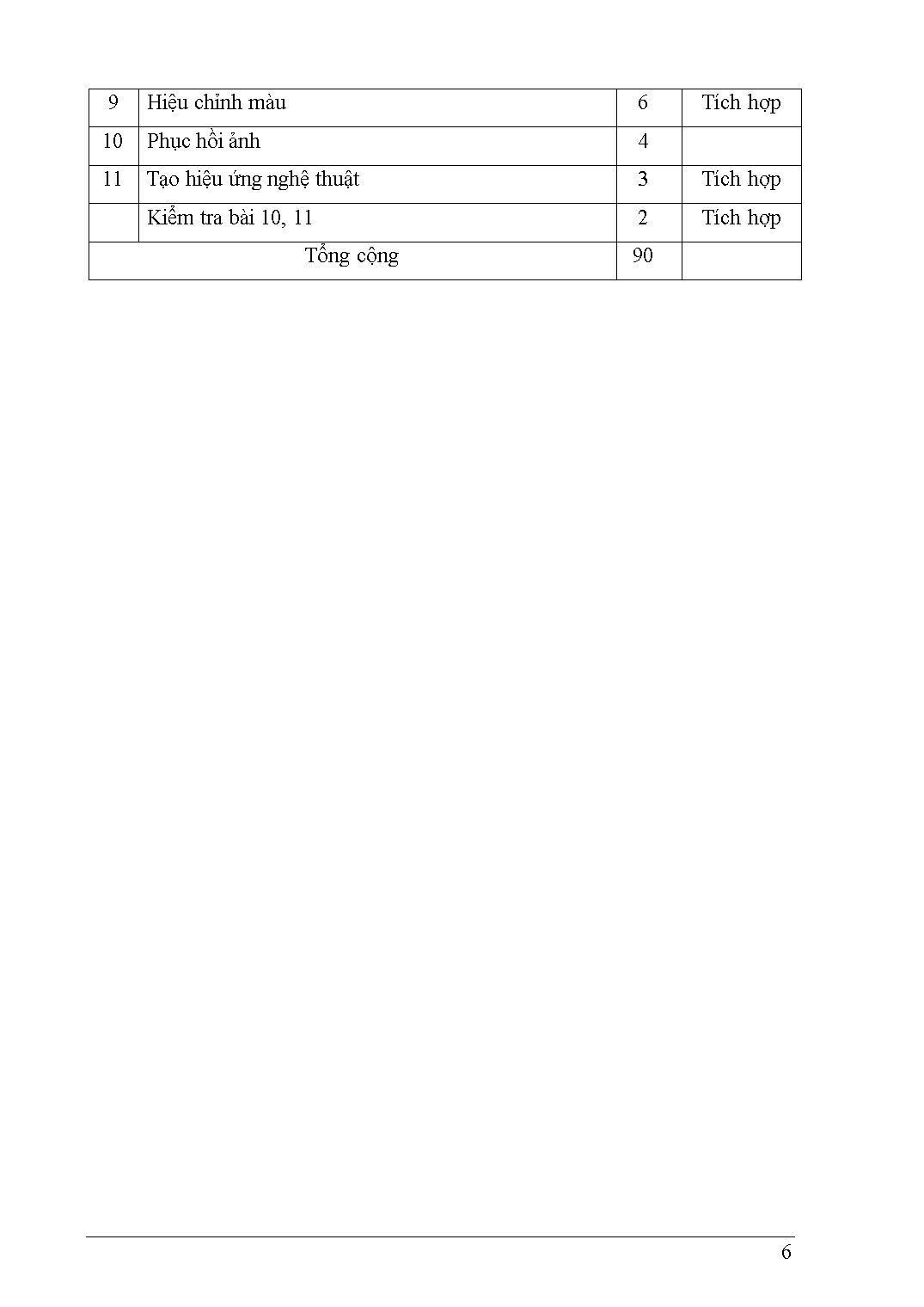
Nội dung:
1. Khởi động chương trình Photoshop
Cách 1: Click đôi chuột lên biểu tượng Adobe Photoshop trên desktop.
Hình 1.1: Biểu tượng Adobe Photoshop trên desktop
Cách 2: Vào Start Adobe Photoshop
Hình 1.2: Biểu tượng Adobe Photoshop trong Start
2. Màn hình Photoshop
Hình 1.3: Màn hình Photoshop
Hình 1.4: Thanh menu lệnh
Hình 1.5: Thanh công cụ vẽ
Hình 1.6: Thanh tùy chọn
Hình 1.7: Các palette/panel
Hình 1.8: Cửa sổ ảnh
3. Mở, tạo, lưu và đóng tập tin
3.1. Mở tập tin ảnh
Vào File Open (hoặc bấm tổ hợp phím Ctrl+O). Xuất hiện hộp thoại Open
Hình 1.9: Hộp thoại Open
Chọn ổ đĩa, đường dẫn và tập tin ảnh cần mở rồi click chuột lên nút Open
3.2. Tạo tập tin mới
Vào File New (hoặc bấm tổ hợp phím Ctrl+N). Xuấ hiện hộp thoại New
Hình 1.10: Hộp thoại New
Đặt tên cho ảnh trong hộp nhập Name
Nhập độ phân giải trong hộp nhập Resulution
Nhập kích thước và đơn vị đo tại Width và Height
Chọn chế độ màu tại Color Mode
Chọn màu nền tại Background Contents
3.3. Lưu tập tin
Vào File Save (hoặc bấm tổ hợp phím Ctrl+S) để lưu đè tập tin cũ; File Save As (hoặc bấm tổ hợp phím Shift+Ctrl+S) để lưu vào tập tin mới. Nếu lưu vào tập tin mới thì xuất hiện hộp thoại Save As.
Hình 1.11: Hộp thoại Save As
3.4. Đóng tập tin
Vào File Close (hoặc bấm tổ hợp phím Ctrl+W) để đóng tập tin ảnh hiện hành.
Vào File Close All (hoặc bấm tổ hợp phím Alt+Ctrl+W) để đóng tất cả tập tin ảnh.
Nếu có sự thay đổi trên tập tin ảnh đang làm việc mà chưa được lưu thì sẽ xuất hiện hộp thoai nhắc nhỡ có muốn lưu lại hay không.
Hình 1.12: Hộp thoại nhắc nhỡ khi đóng tập tin mà chưa được lưu
o Chọn Yes để lưu tập tin
o Chọn No để đóng mà không cần lưu
o Chọn Cancel để hủy lệnh đóng và quay trở lại làm việc.
4. Chọn chế độ xem ảnh
Bấm phím F để chuyển lần lượt qua các chế độ xem ảnh Standard Screen Mode, Full Screen Mode With Menu Bar, Full Screen Mode
5. Làm việc với các palette
Bật/tắt palette: Vào menu Window Chọn để bật/bỏ chọn để tắt palette
Sắp xếp palette: Dùng chuột kéo rê tên palette đến vị trí mong muốn
Thu gọn palette: Click chuột lên Collapse to Icon ( ) để thu gọn palette, click chuột lên Expand Panel ( ) để mở rộng palette.
6. Kết thúc chương trình
Vào File Exit (hoặc bấm tổ hợp phím Alt+F4). Có thể sẽ xuất hiện hộp thoại nhắc nhỡ như khi đóng tập tin ở phần 3.4.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Giáo trình Đồ họa ứng dụng - Nghề: Quản trị mạng

hững vùng ảnh không có hình dạng hình học và không cần độ chính xác cao. Bước 1: Chọn Lasso Tool. Bước 2: Thiết lập các tùy chọn trên thanh tùy chọn. Hình 3.5. Các tùy chọn của Lasso Bước 3: Click giữ chuột tại vị trí bắt đầu, di chuyển chuột bao xung quan vùng chọn, khi quay trở lại điểm bắt đầu thì thả chuột. Hình 3.6. Vùng chọn được tạo bằng Lasso 3.2. Polygonal Lasso () Công dụng: Tạo vùng chọn hình đa giác Bước 1: Chọn Polygonal Lasso Bước 2: Thiết lập các tùy chọn trên thanh tùy chọn (tương tự Lasso) Bước 3: Lần lượt click chuột tại các điểm để tạo vùng chọn Bình 3.5. Vùng chọn được tạo bằng Polygonal Lasso 3.3. Magnetic Lasso () Công dụng: Tự động tạo vùng chọn dựa trên độ khác biệt màu theo đường đi của chuột. Bước 1: Chọn Magnetic Lasso Bước 2: Thiết lập các tùy chọn trên thanh tùy chọn (tương tự Lasso) Bước 3: Click chuột tại điểm đầu, di chuyển chuột chậm để xác định đường biên vùng chọn, khi quay trở lại điểm đầu thì click chuột để kết thúc tạo vùng chọn. Hình 3.6. Vùng chọn được tạo bằng Magnetic Lasso Tạo vùng chọn với công cụ Magic Wand Công dụng: tạo vùng chọn dựa trên màu tương đồng tại vị trí xác định Hình 3.7. Vị trí của Magic Wand Bước 1: Chọn Magic Wand () Bước 2: Thiết lập các tùy chọn Hình 3.8. Các tùy chọn của Magic Wand Bước 3: Click chuột tại điểm có màu thuộc vùng cần chọn Hình 3.9. Magic Wand khi không chọn và có chọn Contiguous Tạo vùng chọn với lệnh Color Ranger Vào menu Select à Color Range. Xuất hiện hộp thoại. Hình 3.10. Hộp thoại Color Range : Tùy chọn màu: Fuzziness: sai số màu : chọn lại : thêm màu chọn : bớt màu chọn : chế đọ xem trước kết quả chọn Hiệu chỉnh vùng chọn với menu Select All (Ctrl+A): chọn tất cả Deselect (Ctrl+D): bỏ chọn Inverse: chọn vùng ngược lại Modify à Border: tạo vùng chọn từ đường biên của vùng chọn hiện tại Hình 3.11. Hộp thoại tạo vùng chọn đường biên Modify à Smooth: làm mềm đường biên vùng chọn Modify à Expand: mở rộng vùng chọn Modify à Contract: thu hẹp vùng chọn Modify à Feather: tạo độ loan mờ cho vùng chọn Lưu và tải vùng chọn Lưu vùng chọn Vào Select à Save Selection. Xuất hiện hộp thoại. Hình 3.12. Hộp thoại Save Selection Đặt tên cho vùng chọn cần lưu Tải vùng chọn Vào menu Select à Load Selection. Xuất hiện hộp thoại. Hình 3.13. Hộp thoại Load Selection Chọn lại vùng chọn đã lưu trước đó trong danh sách Sao chép đối tượng trong vùng chọn Bước 1: Tạo vùng chọn xung quanh nội dung cần sao chép Bước 2: Thực hiện sao chép Cách 1: Vào Edit à Copy (Ctrl+C) rồi vào Edit à Paste (Ctrl+V) Cách 2: Vào Layer à New à Layer Via Copy Hình 3.14. Ảnh sau khi sao chép nội dung trong vùng chọn Bỏ vùng chọn Bỏ vùng chọn là không chọn nữa, không xóa nội dung trong vùng chọn, không làm thay đổi nội dung ảnh. Vào Select à Deselect (Ctrl+D) CÂU HỎI, BÀI TẬP 3.1. Thiết kế ảnh theo mẫu 3.2. Ghép ảnh YÊU CẦU KIỂM TRA, ĐÁNH GIÁ KẾT QUẢ HỌC TẬP Tạo vùng chọn cẩn thận Sao chép và di chuyển vùng chọn Chọn màu, sử dụng các loại cọ BÀI 4. QUẢN LÝ LAYER Giới thiệu: Layer là một trong những tính năng mạnh mẽ trong các ứng dụng đồ họa của Adobe. Layer giúp nhà thiết kế chia nội dung ảnh ra nhiều thành phần được quản lý và xử lý riêng biệt. Mục tiêu: Trình bày được khái niệm về Layer, quy trình quản lý Layer Quản lý được các layer Thay đổi độ trong suốt, chế độ hòa trộn của layer Cẩn thận không làm mất chi tiết ảnh ban đầu, tránh xóa nhầm layer Nội dung: Định nghĩa Layer giống như một tấm phim trong suốt mà người họa sĩ vẽ trên đó. Một tập tin ảnh Photoshop có nhiều layer xếp chống lên nhau. Các pixel ảnh của layer trên sẽ che khuất pixel ảnh của layer dưới. Quản lý layer 2.1. Ẩn/Hiện layer Bật/Tắt biểu tượng con mắt () để hiện/ẩn layer 2.2. Tạo layer mới Cách 1: Vào menu Layer à New à Layer. Xuất hiện hộp thoại. Hình 4.1. Hộp thoại New Layer Nhập tên, màu nền, chế độ hòa trộn và độ trong suốt cho layer rồi chọn OK Cách 2: Click chuột lên biểu tượng “Create a new layer” trong palette Layer để tạo layer có nền trong suốt. 2.3. Sao chép layer Cách 1: Trong palette Layer, kéo rê chuột layer cần sao chép đến biểu tượng “Create a new layer” Cách 2: Chọn layer cần sao chép. Vào menu Layer à Duplicate Layer 2.4. Xóa layer Chọn layer cần xóa Click chuột lên biểu tượng “Delete layer” () 2.5. Sắp thứ tự layer Dùng chuột kéo rê layer (lên hoặc xuống) đề sắp thứ tự layer 2.6. Gom nhóm layer Bước 1: Click chuột lên biểu tượng “Create a new group” để tạo nhóm Bước 2: Kéo layer cần gom nhóm vào nhóm vừa tạo Bước 3: Sắp thứ tự các layer trong nhóm Thay đổi độ trong suốt, hòa trộn Thay đổi độ trong suốt: thay đổi giá trị Opacity của layer . Opacity càng nhỏ thì các pixel ảnh trên layer càng trong suốt. Hình 4.2.Thay đổi độ trong suốt của layer Thay đổi độ hòa trộn: thay đổi lựa chọn trong danh sách hòa trộn nằm bên trái Opacity. Hình 4.3. Thay đổi độ hòa trộn của layer Khóa layer Hình 4.4. Các loại khóa trên layer : khóa các pixel chưa có điểm ảnh, chỉ cho phép vẽ trên các pixel đã có điểm ảnh. : khóa các pixel đã có điểm ảnh, chỉ cho phép vẽ trên các pixel chưa có điểm ảnh. : khóa không cho di chuyển, chỉ cho phép vẽ. : khóa tất cả, không cho phép vẽ hoặc, không cho phép di chuyển Trộn layer Trộn layer là hòa trộn các pixel ảnh của nhiều layer vào một layer. Trộn layer hiện tại với layer ngay bên dưới: vào menu Layer à Merge Down Trộn các layer đang được hiện (bật biểu tượng ): Layer à Merge Visible Trộn tất cả layer (ép phẳng): Layer à Flatten Image Tạo style cho layer Bước 1: Chọn layer cần tạo style Bước 2: Vào menu Layer à Layer Style à Blending Options Hình 4.5. Vị trí menu Blending Options Bước 3: Thiết lập các style cho layer trong hộp thoại Layer Style Hình 4.6. Hộp thoại Layer Style Stroke: tạo đường viền Hình 4.7. Các tùy chọn của Stroke style Size: độ dày đường viền Position: vị trí đường viền Outside: xung quanh bên ngoài pixel ảnh Inside: xuong quanh bên trong pixel ảnh Center: ngay giữa vùng biên pixel ảnh Blend Mode: độ hòa trộn Opacity: độ trong suốt Fill Type: kiểu màu của đường viền Color: màu đơn sắc Gradient: màu chuyển sắc Pattern: mẫu tô Tùy vào Fill Type mà xuất hiện các tùy chọn khác để xác định màu, mẫu tô cho đường viền. Hình 4.8. Ví dụ về Stroke style Bevel & Emboss: Tạo chìm, nổi Hình 4.9. Các tùy chọn của Bevel & Emboss style Style: kiểu chìm, nổi Depth: độ sâu Direction: hướng lên/xuống Size: kích thước Soften: độ mềm mượt Angle: góc nhìn Highlight Model: độ hòa trộn cho vùng sáng Shadow Mode: độ hòa trộn cho vùng tối Opacity: độ trong suốt Hình 4.10. Ví dụ về Bevel & Emboss style Drop Shadow: Tạo bóng đỗ Hình 4.11. Các tùy chọn của Drop Shadow style Blend Mode: độ hòa trộn và màu của bóng đổ Opacity: độ trong suốt Angle: góc nhìn Distance: khoản cách bóng Spread: độ tràn của bóng Size: kích thước của bóng Noise: tạo cát cho bóng Hình 4.12. Ví dụ về Drop Shadow style Color Overlay: Tô chồng màu đơn Hình 4.13. Các tùy chọn của Color Overlay style Blend Mode: độ hòa trộn và màu tô chồng Opacity: độ trong suốt Gradient Overlay: Tô chồng màu chuyển sắc Hình 4.14. Các tùy chọn của Gradient Overlay style Blend Mode: độ hòa trộn Opacity: độ trong suốt Gradient: dãy màu chuyển sắc Style: kiểu tô chuyển sắc Angle: góc tô Scale: độ co giãn của dãy màu Hình 4.15. Ví dụ về Gradient Overlay style CÂU HỎI, BÀI TẬP 4.1. Ghép ảnh theo mẫu bên dưới 4.2. Ghép ảnh theo mẫu bên dưới 4.3. Ghép ảnh theo mẫu bên dưới 4.4. Ghép ảnh theo mẫu bên dưới 4.5. Ghép ảnh theo mẫu bên dưới YÊU CẦU KIỂM TRA, ĐÁNH GIÁ KẾT QUẢ HỌC TẬP Tạo và sao chép vùng chọn sang layer mới Thay đổi độ trong suốt, hòa trộn của layer Tạo các style cho layer BÀI 5. TẠO MẶT NẠ VÀ KÊNH Giới thiệu: Bên cạnh layer, mặt nà và kênh của Adobe cũng là một trong những tính năng hỗ trợ mạnh mẽ cho người thiết kế. Kết hợp mặt nạ với layer, xử lý trên từng kênh màu tạo ra những sản phẩm nghệ thuật phong phú, ấn tượng. Mục tiêu: Trình bày được chế độ Quick mask và thay đổi chế độ đó. Trình bày được khái niệm Layer Mask Tạo và sử dụng các thao tác cơ bản trên Layer Mask Thực hiện các thao tác an toàn với máy tính Nội dung: Khái niệm mặt nạ Mặt nạ được xem như một layer trung gian chia layer hiện tại thành 2 khu vực: thấy (chỉnh sửa được) và không thấy (không chỉnh sửa được). Quick mask 2.1. Chuyển chế độ Quick mask Click chuột lên biểu tượng “Edit in Quick Mask Mode” ở dưới cùng trên thanh công cụ vẽ. Hình 5.1. Vị trí của Edit in Quick Mask Mode Quick mask là chế độ chỉnh sửa ảnh cho phép tạo vùng chọn bằng các công cụ tô vẽ. Khi chuyển qua chế độ Quick mask thì hộp màu foreground và background sẽ chuyển thành đen và trắng. 2.2. Hiệu chỉnh vùng chọn bằng Quick mask Sau khi đã chuyển sang chế độ Quick mask, dùng các công cụ đã được học để tô màu (đen, trắng) xác định vùng chọn. Tô màu đen cho vùng không muốn chọn à Lớp mặt nạ có màu đỏ (hoặc màu khác do thiết lập tùy chọn của Quick mask) trong suốt. Tô màu đen/trắng để xác định vùng chọn Sau khi đã tô xong, click chuột lên biểu tượng “Edit in Standard Mode” để có được vùng chọn. 2.3. Thay đổi tùy chọn Quick mask Click đôi chuột lên biểu tượng tại vị trí “Edit in Quick Mask Mode”. Hình 5.2. Hộp thoại thiết lập tùy chọn cho Quick Mask Masked Areas: vùng tô màu đen là vùng mặt nạ, không thuộc vùng chọn Selected Areas: vùng tô màu đen là vùng được chọn Color, Opacity: Màu và độ trong suốt của mặt nạ Layer mask 3.1. Khái niệm Layer mask là một lớp mặt nạ gắn kết với một layer pixel ảnh cụ thể. Tại những vùng được tô màu đen trên lớp mặt nạ thì các pixel ảnh tại vùng đó bị che khuất. Ngược lại, vùng được tô màu trắng trên lớp mặt nạ thì các pixel ảnh tại vùng đó được hiển thị. 3.2. Tạo Layer mask Bước 1: chọn layer cần tạo layer mask Bước 2: click chuột lên biểu tượng Xuất hiện layer mask gắn kết với layer 3.3. Tô, vẽ trên Layer mask Bước 1: click chuột lên layer mask Bước 2: chọn công cụ tô, vẽ Bước 3: chọn màu Bước 4: tiến hành tô vẽ lên layer mask Hình 5.3. Sử dụng layer mask Các kỹ thuật trên kênh 4.1. Khái niệm kênh Trong một ảnh RGB, mỗi pixel ảnh là sự pha trộn của 3 màu (đỏ, xanh lục, xanh dương). Nói cách khác, mỗi một ảnh RGB gồm 3 kênh màu: đỏ, xanh lục, xanh dương. 4.2. Tạo vùng chọn từ kênh Bước 1: Trong palette channels, bật biểu tượng kênh cần lấy vùng chọn Bước 2: Click chuột lên biểu tượng “Load channel as selection” () 4.3. Tạo kênh alpha từ vùng chọn Bước 1: Tạo vùng chọn Bước 2: Trên palette channel, click chuột lên biểu tượng “Save selection as channel” (). 4.4. Quản lý kênh alpha Đổi tên kênh alpha Bước 1: Click đôi chuột lên tên của kênh alpha cần đổi tên Bước 2: Nhập lại tên mới Xóa kênh alpha Bước 1: Click chuột lên kênh alpha cần xóa Bước 2: Click chuột lên biểu tượng “Delete current channel” () 4.5. Tách kênh thành ảnh màu B1: Bật kênh cần tách, tắt những kênh còn lại B2: Tạo vùng chọn B3: Vào Edit à Copy (Ctrl+C) B4: Tạo tập tin ảnh mới (RGB hoặc CMYK) B5: Vào Edit à Paste (Ctrl+V) Hình 5.4. Ảnh sau khi được tách kênh CÂU HỎI, BÀI TẬP 5.1. Vẽ cầu vòng chuyển sắc 5.2. Ghép ảnh YÊU CẦU KIỂM TRA, ĐÁNH GIÁ KẾT QUẢ HỌC TẬP Tạo vùng chọn bằng Quick Mask Sử dụng Layer Mask BÀI 6. TẠO TYPE VÀ SHAPE Giới thiệu: Kết hợp hình ảnh với các shape, văn bản có thể tạo ra những tác phẩm nghệ thuật có điểm nhấn riêng cho từng nội dung, sự kiện (ảnh cưới, brochure sản phẩm, ). Ngoài ra, chúng ta có thể tạo ra hình ảnh nghệ thuật từ việc kết hợp văn bản với hình ảnh. Mục tiêu: Tạo và định dạng văn bản Tạo mặt nạ văn bản Vẽ các shape có sẵn Vẽ các shape, path tùy ý Tạo văn bản theo đường path Thực hiện các thao tác an toàn với máy tính Nội dung: Nhập và định dạng văn bản Bước 1: Chọn công cụ Horizontal Type (hoặc Vertical Type) để nhập văn bản theo chiều ngang (hoặc theo chiều dọc) Hình 6.1. Vị trí nhóm công cụ Type Bước 2: Thiết lập các giá trị trên thanh tùy chọn Bước 3: Dùng chuột quét chọn vùng giới hạn văn bản Hình 6.2. Quét chọn vùng giới hạn cho văn bản Bước 4: Nhập nội dung cho văn bản Tạo mặt nạ văn bản Mặt nạ văn bản là vùng chọn được tạo ra từ văn bản. Bước 1: Chọn công cụ Horizontal Type Mask (hoặc Vertical Type Mask) để tạo mặt nạ văn bản ngang (hoặc dọc) Bước 2 đến Bước 4: tương tự mục 1. Vẽ các shape có sẵn Bước 1: Chọn shape cần vẽ Rectangle: vẽ hình chữ nhật Rounded Rectangle: vẽ hình chữ nhật có các góc được bo tròn Ellipse: vẽ hình ovan Polygon: vẽ đa giác Line: vẽ đoạn thảng Custom Shape: vẽ hình khác đã được định nghĩa trước đó Bước 2: Thiết lập các tùy chọn Fill: xác định màu tô Stroke: xác định màu, độ dày và kiểu đường viền Tùy chọn cho Rectangle Tùy chọn cho Rounded Rectangle Tùy chọn cho Ellipse Tùy chọn cho Polygon Tùy chọn cho Line Tùy chọn cho Custom Shape Bước 3: Click và giữ chuột tại vị trí bắt đầu, kéo rê chuột đến vị trí kết thúc rồi thả chuột. Ví dụ: Vẽ các shape, path tùy ý Pen: Tạo từng nút cho path Direct Selection: Di chuyển nút của path Convert Point: bo tròn tại vị trị nút Path Selection: chọn đường path Freeform Pen: vẽ path theo đường đi của chuột Add Anchor Point: thêm điểm nút tại vị trí click chuột trên đường path Delete Anchor Point: xóa điểm nút tại vị trí click chuột Tạo văn bản xung quanh path Bước 1: Vẽ đường path. Bước 2: Chọn công cụ Horizontal/Vertical Type. Bước 3: Thiết lập giá trị trên thanh tùy chọn. Bước 4: Di chuyển con trỏ chuột lên đường path sao cho con trỏ chuột có hình có hình đường cong đứt nét kèm theo. Bước 5: Click chuột, nhập văn bản. Biến đổi hình dạng path Bước 1: Chọn công cụ Path Selection Bước 2: Click chuột lên đường path cần biến đổi Bước 3: Chọn lệnh biến đổi Edit à Transform Path Lệnh Define Custom Shape Công dụng: Lưu shape/path để sử dụng sau này Bước 1: Chọn công cụ Path Selection Bước 2: Click chuột phải lên path Bước 3: Chọn Define Custom Shape từ menu ngữ cảnh Bước 4: Đặt tên trong hộp thoại Tạo vùng chọn từ Shape Bước 1: Chọn công cụ Path Selection Bước 2: Click chuột phải lên đường path Bước 3: Chọn Make Selection từ menu ngữ cảnh Bước 4: Thiết lập các giá trị cho vùng chọn BÀI 7. KỸ THUẬT MẶT NẠ NÂNG CAO Giới thiệu: Như đã trình bày ở Bài 5, mặt nạ là một trong những tính năng mạnh mẽ của Photoshop. Việc sử dụng mặt nạ hợp lý sẽ tạo nên các tác phẩm nghệ thuật. Mục tiêu: Sử dụng mặt nạ vector Sử dụng nhóm xén Thực hiện các thao tác an toàn với máy tính Nội dung: Tạo mặt nạ vector Bước 1: Chọn layer chứa ảnh Bước 2: Vẽ đường path cho mặt nạ Bước 3: Chọn công cụ Mask trên thanh tùy chọn Kết quả: Lệnh Create Clipping Mask Dùng một layer làm mặt nạ xén cho layer khác Bước 1: Tạo layer, nhập văn bản vào layer vừa tạo Bước 2: Tạo layer mới, sắp xếp nằm trên layer được tạo ở Bước 1 Bước 3: Đặt hình ảnh vào layer đã tạo ở Bước 2 Bước 4: Chọn layer ở đã tạo Bước 2, vào menu Layer à Create Clipping Mask Lệnh Release Clipping Mask Bước 1: Chọn layer hình ảnh đã tạo ở Bước 2 của mục 2 Bước 2: Vào menu Layer à Release Clipping Mask TÀI LIỆU THAM KHẢO
File đính kèm:
 giao_trinh_do_hoa_ung_dung_nghe_quan_tri_mang.docx
giao_trinh_do_hoa_ung_dung_nghe_quan_tri_mang.docx

