Giáo trình Đồ họa máy tính (Phần 2)
5.1. Giới thiệu đồ họa ba chiều
Các đối tượng trong thế giới thực phần lớn là các đối tượng ba chiều, nên việc
thể hiện các đối tượng ba chiều trên máy tính là một công việc hết sức cần thiết để đưa
tin học gần gũi với thực tế hơn. Cũng giống như các cách biểu diễn các đối tượng ba
chiều trên mặt phẳng khác (như của máy ảnh, camera, . ), biểu diễn bằng máy tính
cũng phải tuân theo các quy luật về phối cảnh, sáng, tối, . nhằm giúp người xem có
thể tưởng tượng lại hình ảnh một cách gần đúng nhất. Ngoài ra biểu diễn trên máy tính
có ưu thế giúp ta có thể quan sát đối tượng ở nhiều góc cạnh khác nhau, ở các khoảng
cách khác nhau.
5.1.1. Tổng quan về đồ họa ba chiều
Khi mô hình hóa và hiển thị một cảnh ba chiều, cần phải xem xét rất nhiều khía
cạnh và vấn đề khác nhau chứ không đơn giản là thêm vào tọa độ thứ ba cho các đối
tượng. Bề mặt đối tượng có thể xây dựng bởi nhiều tổ hợp khác nhau của các mặt
phẳng và các mặt cong. Ngoài ra, đôi khi cũng cần mô tả một số thông tin bên
trong các đối tượng. Các công cụ hỗ trợ đồ họa (graphics package) thường
cung cấp một số hàm hiển thị các thành phần bên trong, những đường nét tiêu
biểu hoặc hiển thị một phần của đối tượng ba chiều (solid object). Ngoài ra, các phép
biến đổi hình học thường được sử dụng nhiều hơn và đa dạng hơn trong đồ họa ba
chiều so với trong đồ họa hai chiều. Phép biến đổi hệ quan sát trong không gian ba
chiều phức tạp hơn nhiều so với trong không gian hai chiều do ta phải chọn lựa nhiều
tham số hơn khi mô tả một cảnh ba chiều sẽ xuất hiện trên màn hình như thế nào.
Hình 5.1 Một cảnh đồ họa ba chiềuĐồ họa máy tính
124
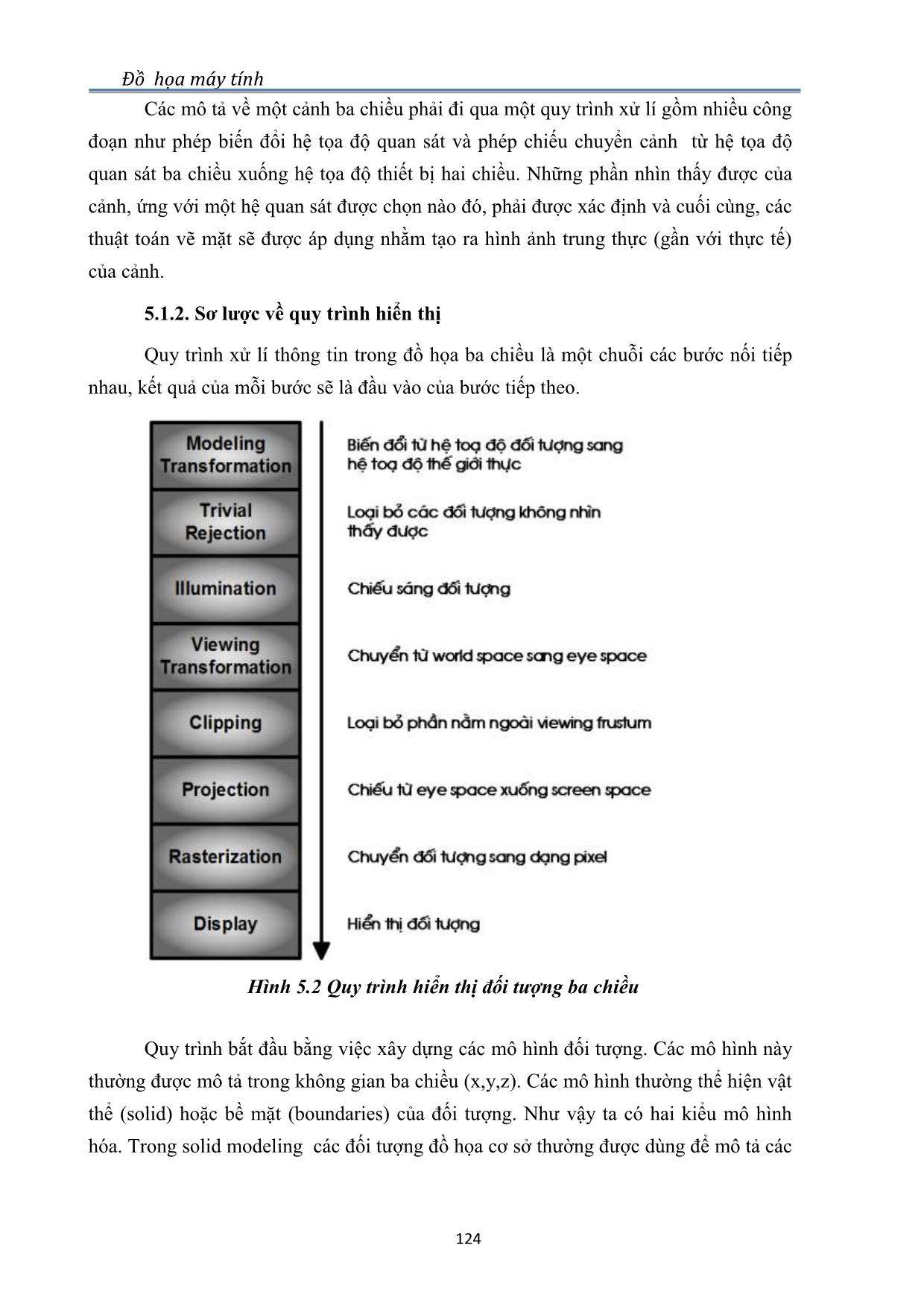
Các mô tả về một cảnh ba chiều phải đi qua một quy trình xử lí gồm nhiều công
đoạn như phép biến đổi hệ tọa độ quan sát và phép chiếu chuyển cảnh từ hệ tọa độ
quan sát ba chiều xuống hệ tọa độ thiết bị hai chiều. Những phần nhìn thấy được của
cảnh, ứng với một hệ quan sát được chọn nào đó, phải được xác định và cuối cùng, các
thuật toán vẽ mặt sẽ được áp dụng nhằm tạo ra hình ảnh trung thực (gần với thực tế)
của cảnh.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Giáo trình Đồ họa máy tính (Phần 2)

ng khoảng từ 0 đến 1
Ví dụ : Cho hệ màu HSL với các tham số lần lƣợt là :
H = 210 độ, S = 48%, L = 59%
Chuyển đổi sang hệ màu RGB
Bƣớc 1: Chuyển các giá trị S, L sang hệ [0,1]
S = 48% = 0,48
L = 59% = 0,59
Bƣớc 2 : Xác định Q, P, Hk , Tr, Tg , Tb
Vì L = 0,59 > 0,5 nên
Q = L + S - ( L × S ) = 0,78
P = 2 × L – Q = 0,4
Hk = 210/360 = 0,58
T r = Hk + 1/3 = 0.91
T g = Hk = 0.58
T b = Hk - 1/3 = 0.25
Bƣớc 3 : Gán Tc = giá trị Tr, Tg , Tb vừa tìm đƣợc, xét lần lƣợt T-c với công
thức trên ta thấy :
Với Tc = Tr :
Tc = P = 0,4
Với Tc = Tg :
205
Đồ họa máy tính
Tc = P + (( Q - P ) x (2/3 – Tc ) × 6.0) = 0,5976 ~ 0,6
Với Tc = Tb :
Tc = Q = 0,78
Bƣớc 4 : Chuyển các giá trị sang hệ [0..255]
R = 0,4 * 255 = 102
G = 0,6 * 255 = 153
B = 0,78 * 255 = 199
Vậy sau quá trình chuyển đổi từ hệ màu HSL với các tham số lần lƣợt là
H = 210 độ, S = 48%, V = 59%
Sang hệ màu RGB với các tham số tƣơng ứng là:
R = 100, G = 150 , B = 200
b) HSL sang CMYK
Bƣớc 1 : Chuyển HSL sang RGB
Bƣớc 2 : Chuyển RGB sang CMYK
c) HSL sang HSV
Bƣớc 1 : Chuyển HSL sang RGB
Bƣớc 2 : Chuyển RGB sang HSV
Cài đặt các giải thuật chuyển đổi giữa các hệ màu
1. Giải thuật chuyển đổi từ HSV sang RGB
Procedure hsv_to_rgb( real h, s, v )
Begin
h: Sắc độ màu [0-360] với màu đỏ tại điểm 0
s: Độ bão hòa [0-1]
v: Giá trị của cường độ sáng [0-1]
rgb là các cơ sở màu đỏ, lục, lam
real r, g, b;
integer i;
real f, p, q, t;
206
Đồ họa máy tính
// kiểm tra trường hợp ánh sáng không màu
if( s = 0 )
begin
r = g = b = v;
end;
h /= 60;
i = floor( h );
f = h - i;
p = v * ( 1 - s );
q = v * ( 1 - s * f );
t = v * ( 1 - s * ( 1 - f ) );
// Xác định giá trị của r, g, b
if (i= 0)
begin
r = v;
g = t;
b = p;
end;
if (i=1)
begin
r = q;
g = v;
b = p;
end;
if (i= 2)
begin
r = p;
g = v;
b = t;
207
Đồ họa máy tính
end;
if (i= 3)
begin
r = p;
g = q;
b = v;
end;
if (i= 4)
begin
r = t;
g = p;
b = v;
end;
if (i=5)
begin
// case 5:
r = v;
g = p;
b = q;
end;
End.
2. Giải thuật chuyển đổi từ RGB sang HSV
procedure rgb_to_hsv ()
Begin
h: Sắc độ màu [0-360] với màu đỏ tại điểm 0
s: Độ bão hòa [0-1]
v: Giá trị của cường độ sáng [0-1]
Max: Hàm lấy giá trị maximum
Min: Hàm lấy giá trị minimum
208
Đồ họa máy tính
//Xác định giá trị cường độ sáng
rc = r / 255.0;
gc =g / 255.0;
bc = b / 255.0;
max = MAX(rc, MAX(gc, bc));
min = MIN(rc, MIN(gc, bc));
delta = max - min;
//xác định giá trị cường độ sáng
V=max;
//Xác định độ bão hòa
if (max 0.0)
s = delta / max;
else
s = 0.0;
//xác định sắc độ màu
if (s = 0.0)
begin
h = 0.0;
end;
else
begin
// Màu nằm trong khoảng giữa vàng và đỏ tía(magenta)
if (rc = max)
h = (gc - bc) / delta;
else
//Màu nằm trong khoảng giữa xanh tím (cyan)
Vàng(yellow)
if (gc = max)
h = 2 + (bc - rc) / delta;
209
Đồ họa máy tính
else
//Màu nằm trong khoảng giữa đỏ tươi (magenta) và xanh
ngọc(cyan)
if (bc = max)
begin
h = 4 + (rc - gc) / delta;
h=60*h;
end;
// Các loại giá trị âm
if (h < 0)h += 360.0;
end;
End.
3. Giải thuật chuyển đổi từ HLS sang RGB
procedure HSL2RGB(real h, sl, l)
Begin
real v;
real r, g, b;
h = h/360;
r = l; // default to gray
g = l;
b = l;
v = (l <= 0.5) ? (l * (1.0 + sl)) : (l + sl - l *
sl);
if (v > 0)
begin
real m;
real sv;
integer sextant;
real fract, vsf, mid1, mid2;
210
Đồ họa máy tính
m = l + l - v;
sv = (v - m) / v;
h *= 6.0;
sextant = (int)h;
fract = h - sextant;
vsf = v * sv * fract;
mid1 = m + vsf;
mid2 = v - vsf;
switch (sextant)
begin
case 0:
r = v;
g = mid1;
b = m;
break;
case 1:
r = mid2;
g = v;
b = m;
break;
case 2:
r = m;
g = v;
b = mid1;
break;
case 3:
r = m;
g = mid2;
b = v;
211
Đồ họa máy tính
break;
case 4:
r = mid1;
g = m;
b = v;
break;
case 5:
r = v;
g = m;
b = mid2;
break;
end;
end;
r = r*255;
g = g*255;
b = b*255 ;
write("HSL to RGB\nR = ",r) ;
write(" G = ",g);
write(" B = ",b);
End.
4. Giải thuật chuyển đổi từ RGB sang HLS
procedure RGB2HSL(real R, G, B)
Begin
real r = R / 255.0;
real g = G / 255.0;
real b = B / 255.0;
real v,m,vm;
real r2, g2, b2;
real h,s,l;
212
Đồ họa máy tính
h = 0;
s = 0;
l = 0;
v = MAX(r,g);
v = MAX(v, b);
m = MIN(r, g);
m = MIN(m, b);
l = (m + v) / 2.0;
if (l <= 0.0)return;
vm = v - m;
s = vm;
if (s > 0.0)
s /= (l <= 0.5) ? (v + m) : (2.0 - v - m);
else return;
r2 = (v - r) / vm;
g2 = (v - g) / vm;
b2 = (v - b) / vm;
if (r = v)
begin
h = (g = m ? 5.0 + b2 : 1.0 - g2);
end;
else if (g = v)
begin
h = (b = m ? 1.0 + r2 : 3.0 - b2);
end;
else
begin
h = (r = m ? 3.0 + g2 : 5.0 - r2);
end;
213
Đồ họa máy tính
h /= 6.0;
write("RGB to HSL\nH= ",h *360);
write(" S = ",s);
write(" L = ",l);
End.
214
Đồ họa máy tính
CÂU HỎI VÀ BÀI TẬP CHƢƠNG 6
Chọn một phƣơng án đúng cho mỗi câu hỏi sau:
1. Về yếu tố cảm nhận sinh lý, chức năng của Hue - sắc màu là:
[a]--Chỉ ra mức độ thuần của một màu hay khoảng cách của màu tới điểm có
cƣờng độ cân bằng.
[b]--Phân biệt sự khác nhau giữa các màu nhƣ xanh, đỏ, vàng..
[c]--Hiện thân về mô tả cƣờng độ sáng từ ánh sáng phản xạ nhận đƣợc từ đối
tƣợng.
[d]--Cƣờng độ ánh sáng tự đối tƣợng phát ra chứ không phải do phản xạ từ các
nguồn sáng khác.
2. Về yếu tố cảm nhận sinh lý, chức năng của Saturation - độ bão hoà là:
[a]--Chỉ ra mức độ thuần của một màu hay khoảng cách của màu tới điểm có
cƣờng độ cân bằng.
[b]--Phân biệt sự khác nhau giữa các màu nhƣ xanh, đỏ, vàng..
[c]--Hiện thân về mô tả cƣờng độ sáng từ ánh sáng phản xạ nhận đƣợc từ đối
tƣợng.
[d]--Cƣờng độ ánh sáng tự đối tƣợng phát ra chứ không phải do phản xạ từ các
nguồn sáng khác.
3. Về yếu tố cảm nhận sinh lý, chức năng của Lightness - độ sáng là:
[a]--Chỉ ra mức độ thuần của một màu hay khoảng cách của màu tới điểm có
cƣờng độ cân bằng.
[b]--Phân biệt sự khác nhau giữa các màu nhƣ xanh, đỏ, vàng..
[c]--Hiện thân về mô tả cƣờng độ sáng từ ánh sáng phản xạ nhận đƣợc từ đối
tƣợng.
[d]--Cƣờng độ ánh sáng tự đối tƣợng phát ra chứ không phải do phản xạ từ các
nguồn sáng khác.
4. Về yếu tố cảm nhận sinh lý, chức năng của Brightness - độ phát sáng là:
[a]--Chỉ ra mức độ thuần của một màu hay khoảng cách của màu tới điểm có
cƣờng độ cân bằng.
[b]--Phân biệt sự khác nhau giữa các màu nhƣ xanh, đỏ, vàng..
[c]--Hiện thân về mô tả cƣờng độ sáng từ ánh sáng phản xạ nhận đƣợc từ đối
tƣợng.
[d]--Cƣờng độ ánh sáng tự đối tƣợng phát ra chứ không phải do phản xạ từ các
nguồn sáng khác.
5. Ánh sáng đơn sắc là:
[a]--Không cảm nhận đƣợc sắc màu vàng khi quan sát trên màn hình đen trắng
215
Đồ họa máy tính
[b]--Không cảm nhận đƣợc sắc màu đỏ, cam khi quan sát trên màn hình đen
trắng
[c]--Không cảm nhận đƣợc sắc màu tím khi quan sát trên màn hình đen trắng
[d]--Không cảm nhận đƣợc các sắc màu khác nhƣ vàng, đỏ, tím khi quan sát
trên màn hình đen trắng
6. Nguyên lý pha màu với các sắc màu cơ bản là:
[a]--Trắng, đen, vàng
[b]--Đỏ, lục, lam
[c]--Vàng, đỏ, xanh
[d]--Đỏ, cam, hồng
7. Ánh sáng là sóng điện từ có bƣớc sóng λ đi từ:
[a]--100nm – 200nm
[b]--200nm – 500nm
[c]--400nm – 700nm
[d]--100nm - 10000nm
8. Ánh sáng có thể đƣợc mô tả bằng ba thuật ngữ:
[a]--Độ sáng (Lightness) - Sắc độ (Hue) - Độ bão hoà (Saturation)
[b]--Độ sáng (Lightness) - Tông màu (tone) - Độ bão hoà (Saturation)
[c]--Độ sáng (Lightness) - Sắc độ (Hue) - Tông màu (tone)
[d]--Tông màu (tone) - Sắc độ (Hue) - Độ bão hoà (Saturation)
9. Để đo độ sáng thấp nhất (min) và cao nhất (max) của màn hình, ta dùng:
[a]--Vôn kế
[b]--Áp kế
[c]--Nhiệt kế
[d]--Phổ kế
10. Cƣờng độ của nguồn sáng sẽ thay đổi trong khoảng từ:
[a]--0 đến 1
[b]--0 đến 10
[c]--1 đến 10
[d]--1 đến 100
11. Giá trị gama là số mũ của hàm luỹ thừa, giá trị đó đối với loại phim nhựa 35mm
trong phòng tối là:
[a]--0
[b]--1
[c]--1,5
[d]—2
216
Đồ họa máy tính
12. Hệ số gama của CRT là loại thiết bị độ sáng phụ thuộc vào ống phóng tia điện tử.
Thực tế giá trị gama của CRT dao động từ:
[a]--1,1 đến 2,3
[b]--2,1 đến 2,6
[c]--2,3 đến 2,6
[d]--2,2 đến 2,9
13. Mô hình màu RGB là gam màu thể hiện:
[a]--Đỏ - Lục - Lam
[b]--Đỏ - Vàng - Cam
[c]--Trắng - Đen - Tím
[d]--Hồng - Trắng – Đen
14. Mô hình không gian màu RGB đƣợc sắp xếp theo khối:
[a]--Hình cầu đơn vị
[b]--Lập phƣơng đơn vị
[c]--Thể tính đơn vị
[d]--Tất cả đều sai
15. Đƣờng chéo chính của khối lập phƣơng với sự cân bằng về số lƣợng từng màu gốc
tƣơng ứng với:
[a]--Các mức độ đen là (0,0,0) và trắng (1,1,1).
[b]--Các mức độ đỏ là (0,0,0) và vàng (1,1,1).
[c]--Các mức độ trắng là (0,0,0) và đen (1,1,1).
[d]--Các mức độ xám với đen là (0,0,0) và trắng (1,1,1).
16. Trong mô hình không gian màu RGB, nếu hai màu tạo ra cùng một giá trị kích
thích thì chúng ta:
[a]--Có thể phân đƣợc 3 màu chính xác là đỏ, lục, lam
[b]--Chỉ có thể phân biệt đƣợc 2 màu là đỏ và lam
[c]--Chỉ phân biệt đƣợc một màu duy nhất là đỏ
[d]--Không thể phân biệt đƣợc hai màu
17. Mô hình màu CMY là gam màu thể hiện:
[a]--Đỏ tƣơi - Lục - Lam
[b]--Xanh tím - Đỏ tƣơi - Vàng
[c]--Hồng nhạt - Đỏ Sậm - Vàng nhạt
[d]--Đỏ Sậm - Vàng nhạt – Tím
18. Mô hình màu CMY là:
[a]--Đây là mô hình màu bù (Subtractive color models) hiển thị ánh sáng và
màu sắc phản xạ từ mực in
[b]--Hệ thống có quy tắc cho việc tạo khoảng màu từ tập các màu cơ bản
217
Đồ họa máy tính
[c]--Mô hình kết quả của ánh sáng truyền dẫn - transmitted
[d]--Mô hình màu bù sử dụng mực in - printing inks
19. Trong mô hình màu CMY, khi 3 màu có cùng giá trị cho ra:
[a]--Màu Trắng
[b]--Màu Đen
[c]--Màu Xám
[d]--Màu Nâu
20. Trong mô hình màu CMY, các giá trị đạt max cho ra:
[a]--Màu Trắng
[b]--Màu Đen
[c]--Màu Xám
[d]--Màu Nâu
21. Trong mô hình màu CMY, Red +Cyan ; Green +Magenta ; Blue + Yellow sẽ cho
kết quả là:
[a]--Màu Trắng
[b]--Màu Đen
[c]--Màu Xám
[d]--Màu Nâu
22. Mô hình màu YIQ là:
[a]--Đây là mô hình màu bù (Subtractive color models) hiển thị ánh sáng và
màu sắc phản xạ từ mực in
[b]--Mô hình màu bù sử dụng mực in - printing inks
[c]--Mô hình màu đƣợc ứng dụng trong truyền hình màu băng tần rộng tại Mỹ
[d]--Mô hình kết quả của ánh sáng truyền dẫn – transmitted
23. Trong mô hình màu CMY-K(mô hình ứng dụng trong máy in) thì màu trắng là:
[a]--(0,0,0)
[b]--(0,0,1)
[c]--(1,0,0)
[d]--(1,1,1)
24. Con ngƣời nhạy cảm với màu:
[a]--Đỏ
[b]--Lục
[c]--Vàng
[d]—Lam
25. Phƣơng pháp dựa trên cấu tạo của mắt ngƣời cũng nhƣ nguyên lý thu ảnh của mắt
khi nhìn những vùng nhỏ ở khoảng cách xa. Khi đó mắt không thể phân biệt đƣợc các
218
Đồ họa máy tính
vật một cách cụ thể mà chỉ ghi nhận cƣờng độ trung bình của vùng ảnh đó. Phƣơng
pháp này gọi là:
[a]--Phân ngƣỡng (Thread hold)
[b]--Dither
[c]--Xấp xỉ bán tông (Halftone)
[d]--Mẫu tô
27. Trong các mô hình màu sau thì mô hình nào Không định hƣớng phần cứng:
[a]--HSV (Hue, Saturation, Value)
[b]--RGB (Red, Green, Blue)
[c]--CMY (Cyan, Mangenta, Yellow)
[d]—YIQ
28. Ta có ba hộp màu nƣớc đỏ (Red), lục (Green) và lam (Blue) đem trộn các màu bão
hoà và cân bằng thì thu đƣợc màu:
[a]--Đen
[b]--Trắng
[c]--Đỏ
[d]--Chƣa xác định
29. Hệ HSV có H (sắc màu) chạy từ :
[a]--0o đến 360o
[b]--0o đến 180o
[c]--0o đến 90o
[d]--90o đến 360o
30. Hệ HSV có S (độ bão hoà) và V (giá tị cƣờng độ ánh sáng) thuộc khoảng :
[a]--[0 0,1]
[b]--[0 1]
[c]--[1 2]
[d]--[0 2]
31. Hệ HSV có H (sắc màu) màu đỏ ở :
[a]--0o
[b]--45o
[c]--90o
[d]--180o
32. Trong mô hình màu YIQ , các phosphor NTSC RGB chuẩn có các toạ độ sắc phổ
là :
[a]--R(0 0.1), G (0.2 0.7) và B(0.1 0.8)
[b]--R(0.57 0.23), G (0.16 0.81) và B(0.4 0.18)
[c]--R(0.67 0.33), G (0.21 0.71) và B(0.14 0.08)
219
Đồ họa máy tính
[d]--R(0.78 0.93), G (0.1 0.7) và B(0.4 0.6)
Bài tập
1. Xác định giá trị các thành phần màu trong hệ màu RGB của một màu biết rằng
trong hệ màu HSV, màu đó có giá trị H = 120, S= 0.5, V = 0.2.
2. Xác định giá trị các thành phần màu trong hệ màu HSV của một màu biết rằng
trong hệ màu RGB, màu đó có giá trị R = 255, G= 0, B = 255.
3. Xác định giá trị các thành phần màu trong hệ màu RGB của một màu biết rằng
trong hệ màu HSL, màu đó có giá trị H = 300, S= 1, L = 0.5.
4. Xác định giá trị các thành phần màu trong hệ màu HSL của một màu biết rằng
trong hệ màu RGB, màu đó có giá trị R = 0, G= 128, B = 0.
5. Xác định giá trị các thành phần màu trong hệ màu RGB của một màu biết rằng
trong hệ màu HSV, màu đó có giá trị H = 200, S= 1, V = 0.2.
6. Xác định giá trị các thành phần màu trong hệ màu HSV của một màu biết rằng
trong hệ màu RGB, màu đó có giá trị R = 243, G= 243, B = 243.
7. Xác định giá trị các thành phần màu trong hệ màu RGB của một màu biết rằng
trong hệ màu HSL, màu đó có giá trị H = 0, S= 1, L = 0.4.
8. Xác định giá trị các thành phần màu trong hệ màu HSL của một màu biết rằng
trong hệ màu RGB, màu đó có giá trị R = 153, G= 102, B = 0.
Hƣớng dẫn giải bài tập
1. H = H/60 = 2, I = (INT)H = 2, F = H – I = 2-2 = 0
M = V*(1-S) = 0.2 *(1-0.5) = 0.2 * 0.5 = 0.1
N = V*(1- S*F) = 0.2*(1 – 0.5*0) = 0.2
K = V*(1-S*(1-F))=0.2*(1-0.5*(1-0))=0.1
Do I = 2 do đó ta có R ≈ 26, G=51, B ≈ 26
2. H = 300, S = 1, V = 1
3. R = 255, G = 0, B = 255
4. H = 120, S = 1, L ≈ 0.25
5. R ≈ 0, G ≈ 34, B ≈ 51
6. H = 0, S = 0, V ≈ 0.95
7. R = 204, G = 0, B = 0
8. H = 40, S = 1, L ≈ 0.3
220
Đồ họa máy tính
TÀI LIỆU THAM KHẢO
[1]. Nguyễn Quốc Cƣờng, Hoàng Đức Hải. Đồ hoạ vi tính. NXB giáo dục. 1998.
[2]. Lê Tấn Hùng, Huỳnh Quyết Thắng. Kỹ thuật đồ họa. NXB Khoa học và kỹ
thuật.2000
[3].Hoàng Kiếm, Dƣơng Anh Đức, Lê Đình Duy, Vũ Hải Quân. Cơ sở đồ họa máy vi
tính. Nhà xuất bản Giáo dục.1999
[4]. Phan Hữu Phúc. Cơ sở đồ họa máy vi tính. NXB Giáo dục. 2000.
[5]. Francis S. Hill, Jr - Computer Graphics, Macmillan Publishing Company, New
York, 1990.
[6]. Foley, Van Dam, Feiner and Hughes - Computer Graphics: Principles and
Practice, Addison-Wesley Publishing Company, USA 1996.
[7]. John R. Rankin - Computer Graphics Software Contruction, Prentice Hall of
Australia, 1989.
[8]. Harrington – Computer Graphics: A Programming Approach, McGraw-Hill Book
Company, Singapore 1986.
221
File đính kèm:
 giao_trinh_do_hoa_may_tinh_phan_2.pdf
giao_trinh_do_hoa_may_tinh_phan_2.pdf

