Bài tập Nhập môn Công nghệ phần mềm - Tuần 9: Thiết kế giao diện người dùng
Mục tiêu
- Thực hiện các bài tập (câu hỏi) về các khái niệm cơ bản trong Thiết kế giao diện
người dùng
- Thực hiện thiết kế các màn hình giao diện người dùng cho các chức năng của bài
toán (casestudy):
o Cài đặt công cụ thiết kế mock-up, ví dụ: Balsamiq, moqups.com,
mockflow.com, screenpeek.io, screely.com, animockup.com,
o Thiết kế các màn hình giao diện người dùng cho các chức năng
o Hiện thực hoá thiết kế thành các màn hình thực trên NetBeans IDE
Đánh giá
- Hoàn thành các bài tập về các khái niệm cơ bản trong Thiết kế giao diện người
dùng
- Hoàn thành thiết kế mock-up cho các màn hình giao diện
- Cài đặt thành công các màn hình thực cho ứng dụng trên NetBeans IDE, viết code
xử lý các sự kiện cho các điều khiển trên giao diện

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Bài tập Nhập môn Công nghệ phần mềm - Tuần 9: Thiết kế giao diện người dùng

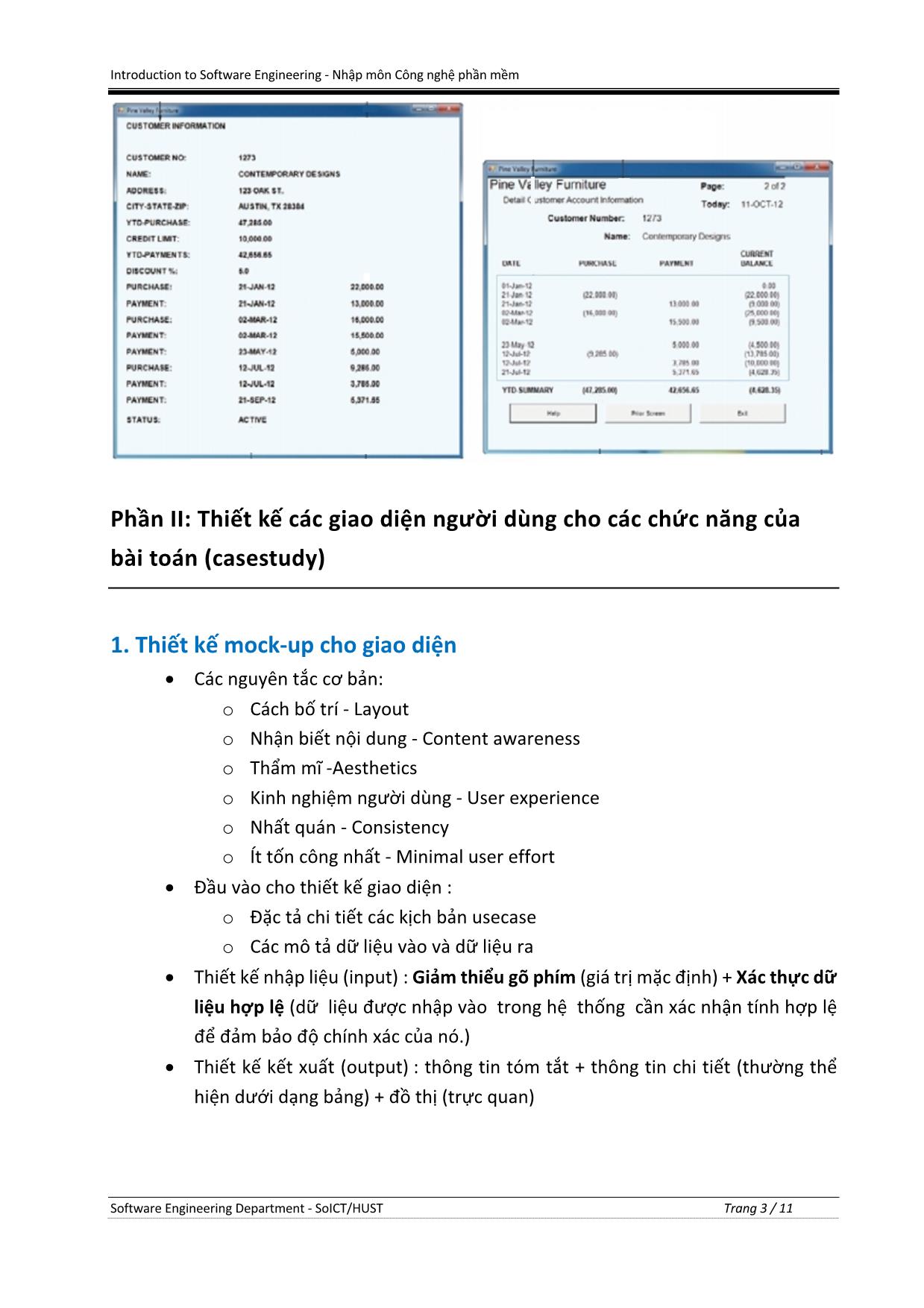
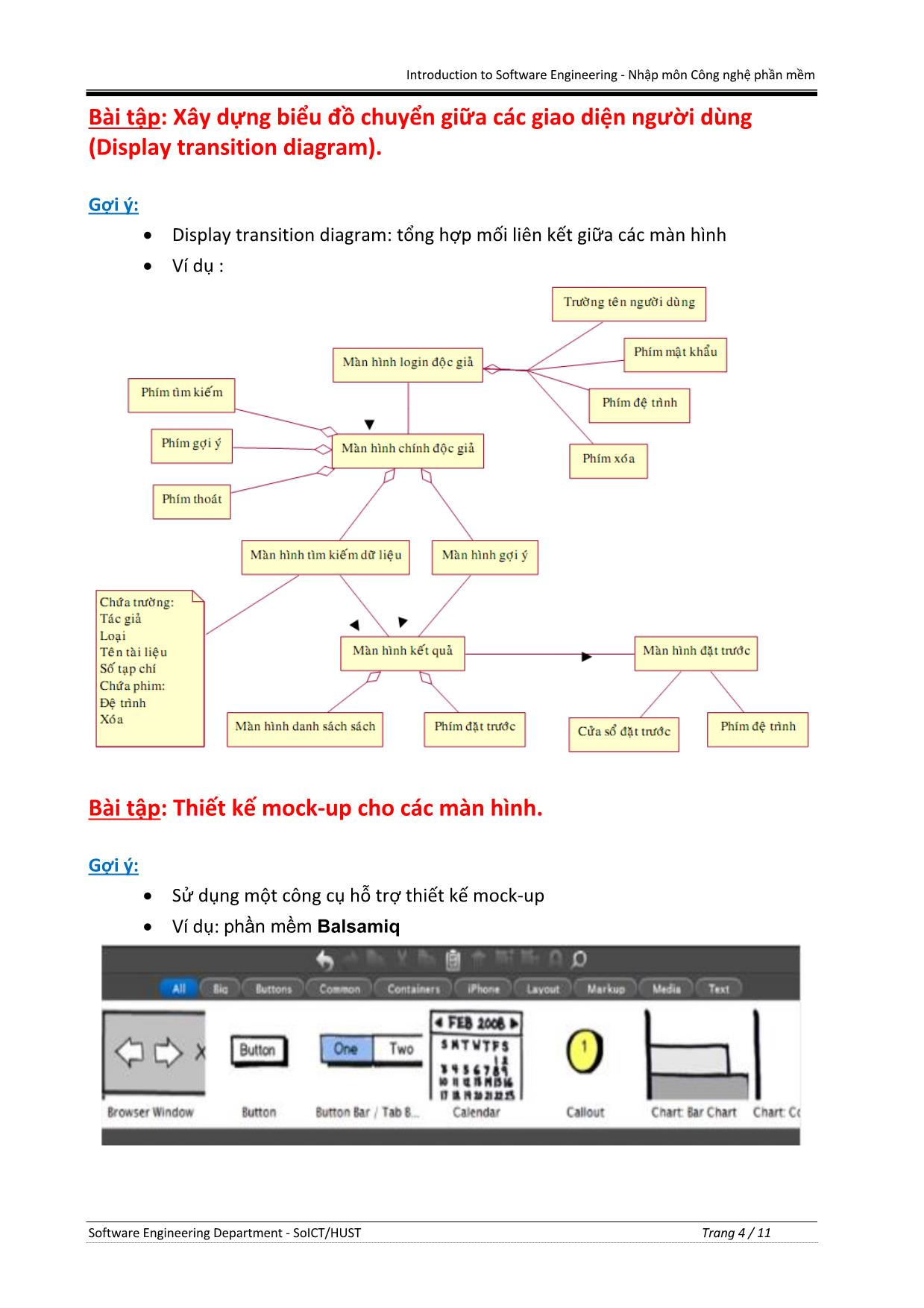
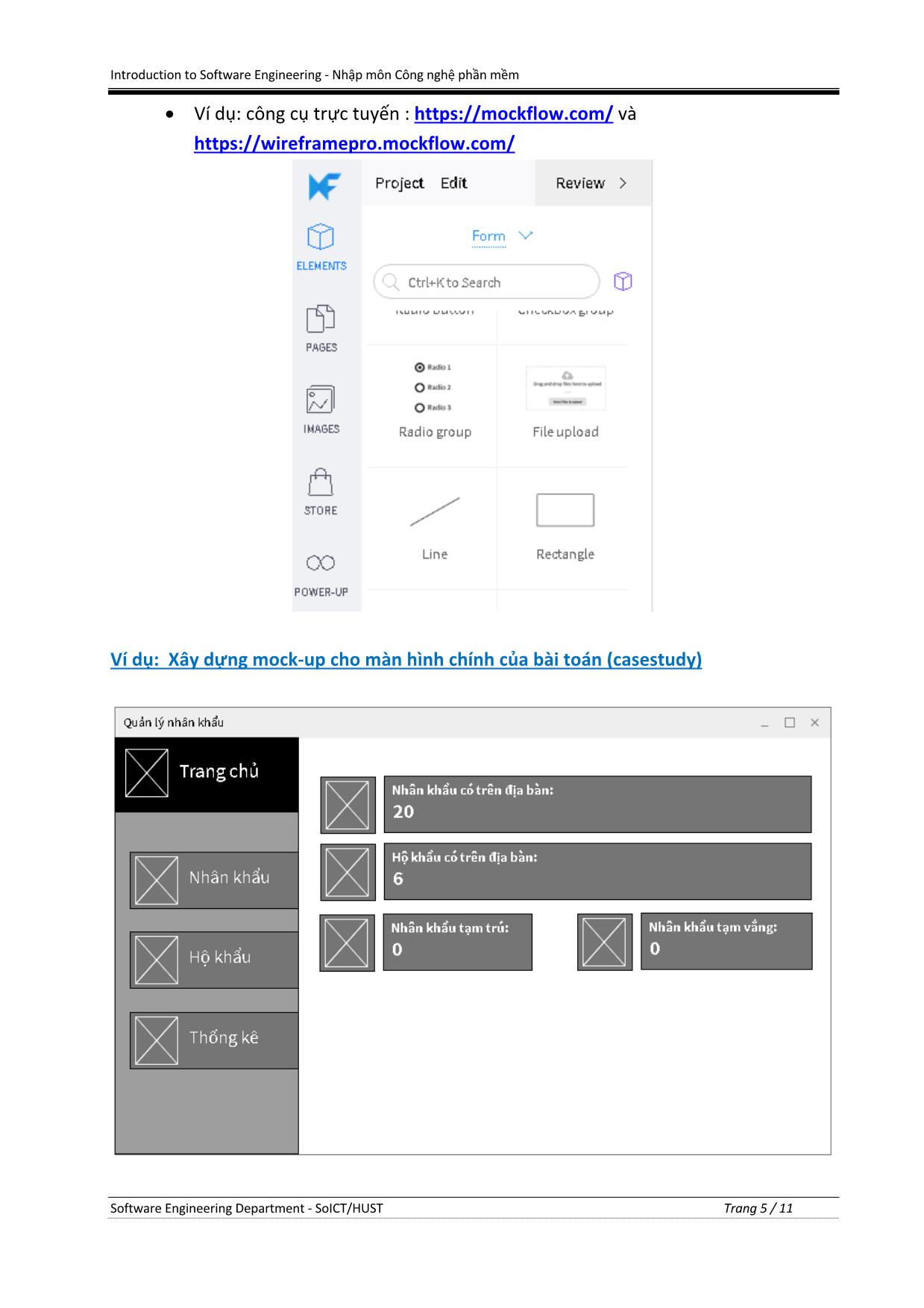
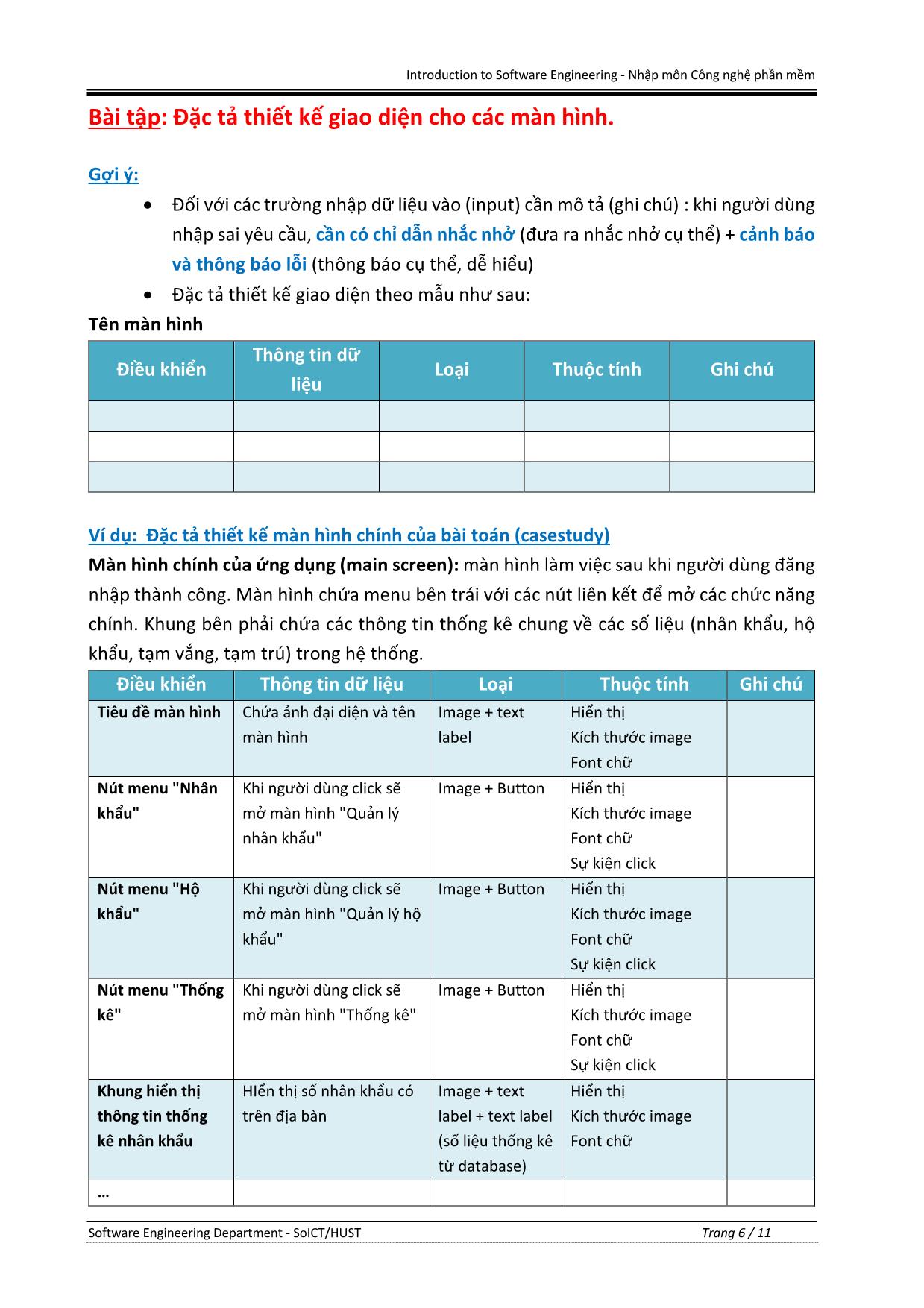
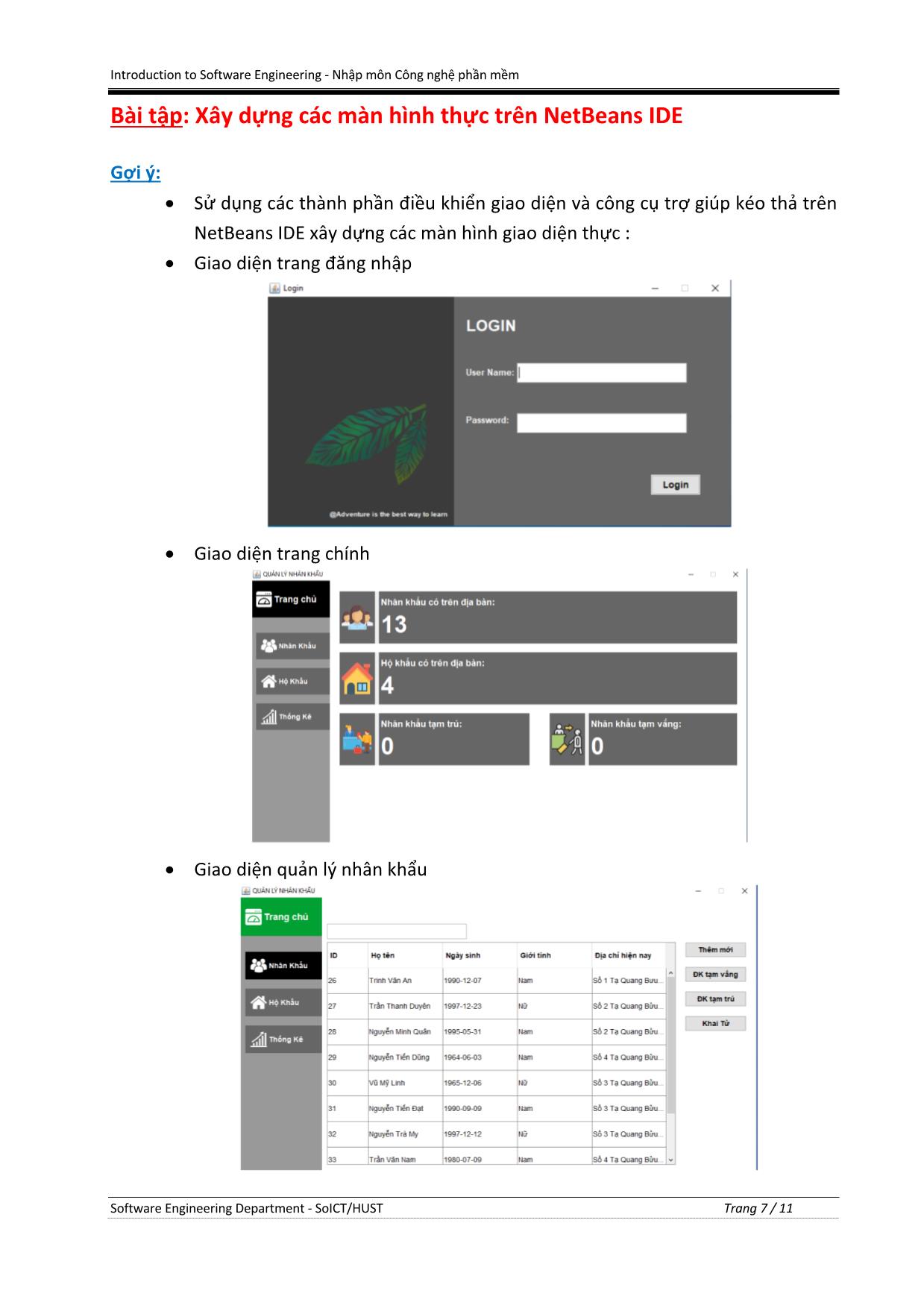
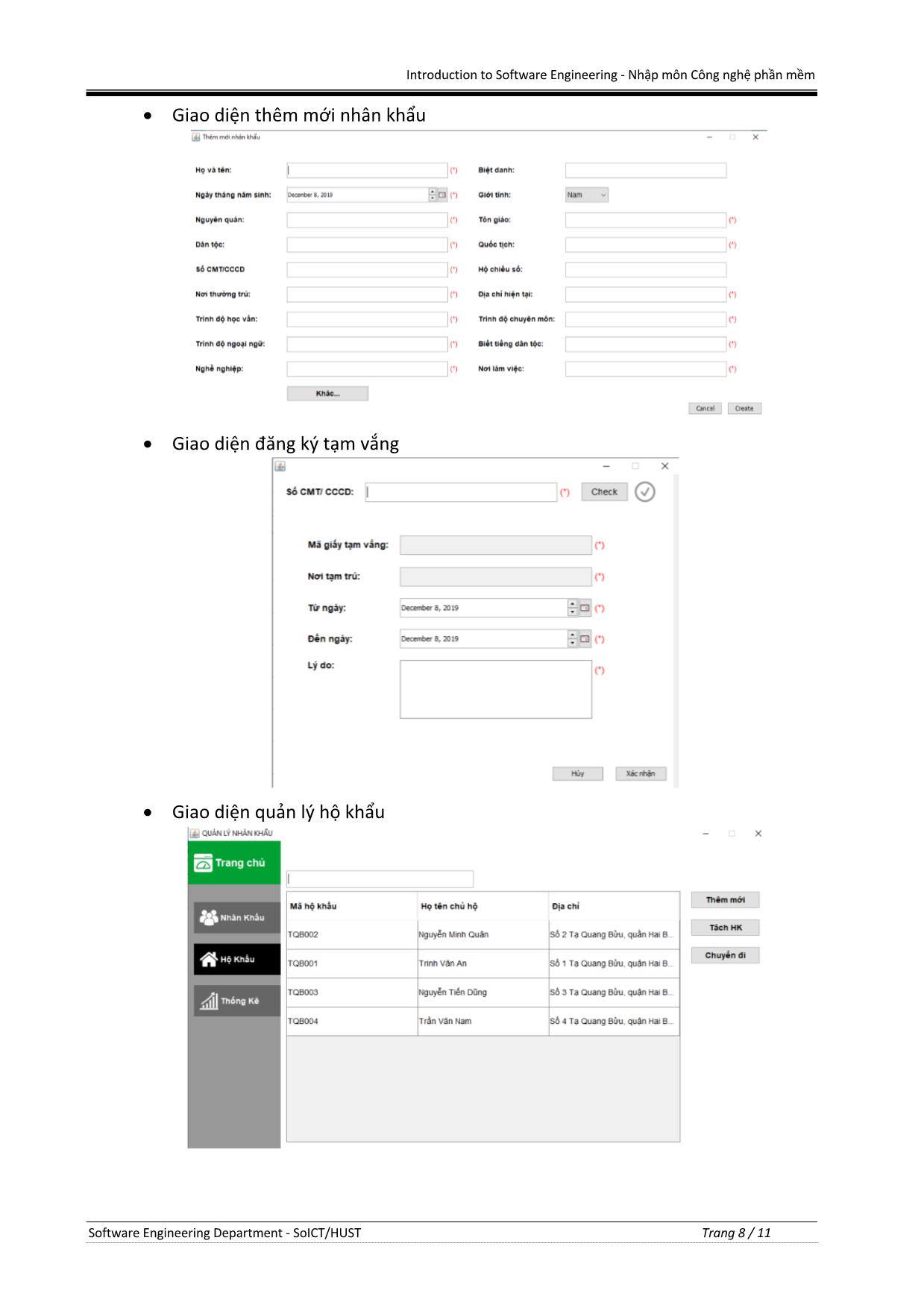
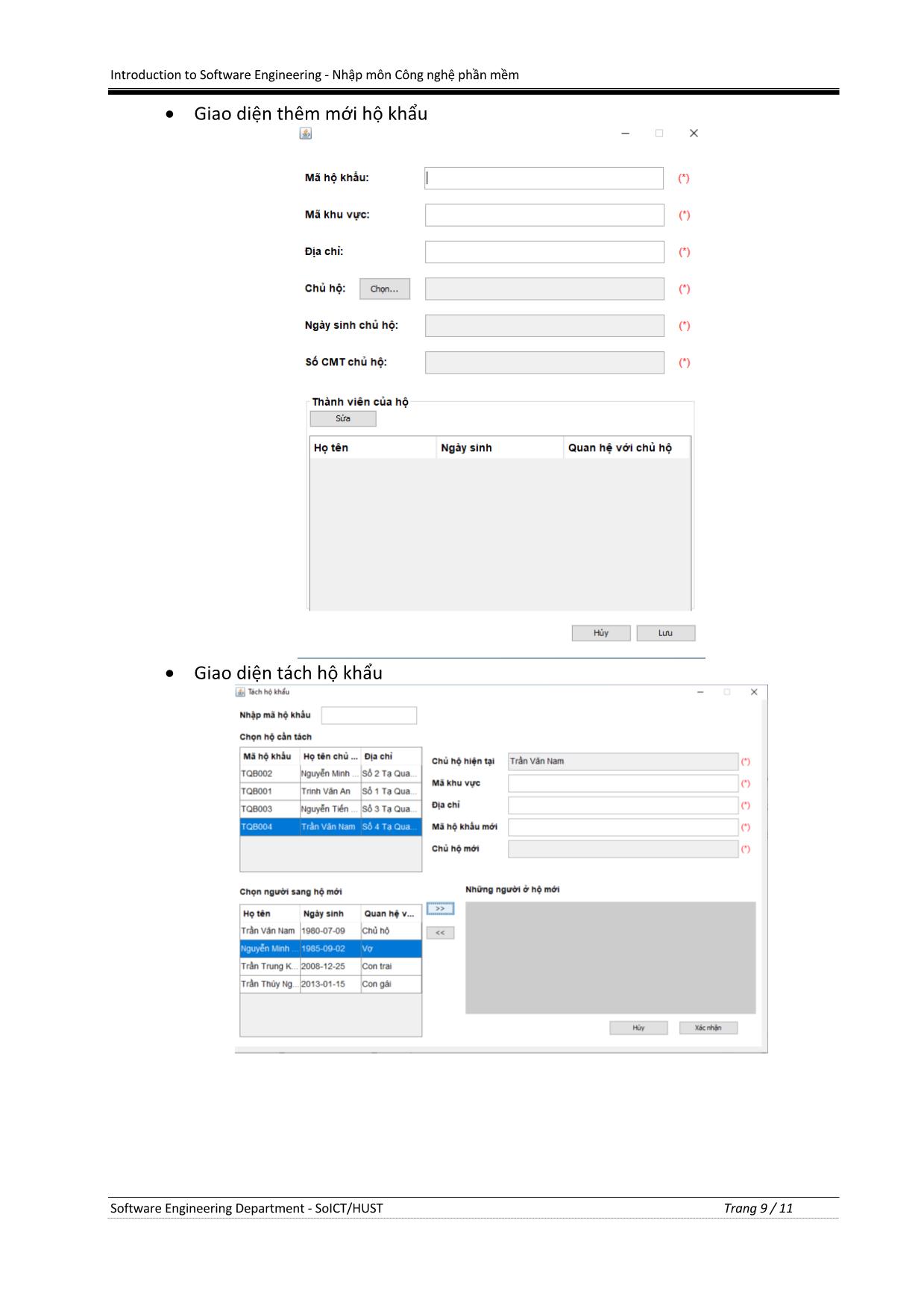
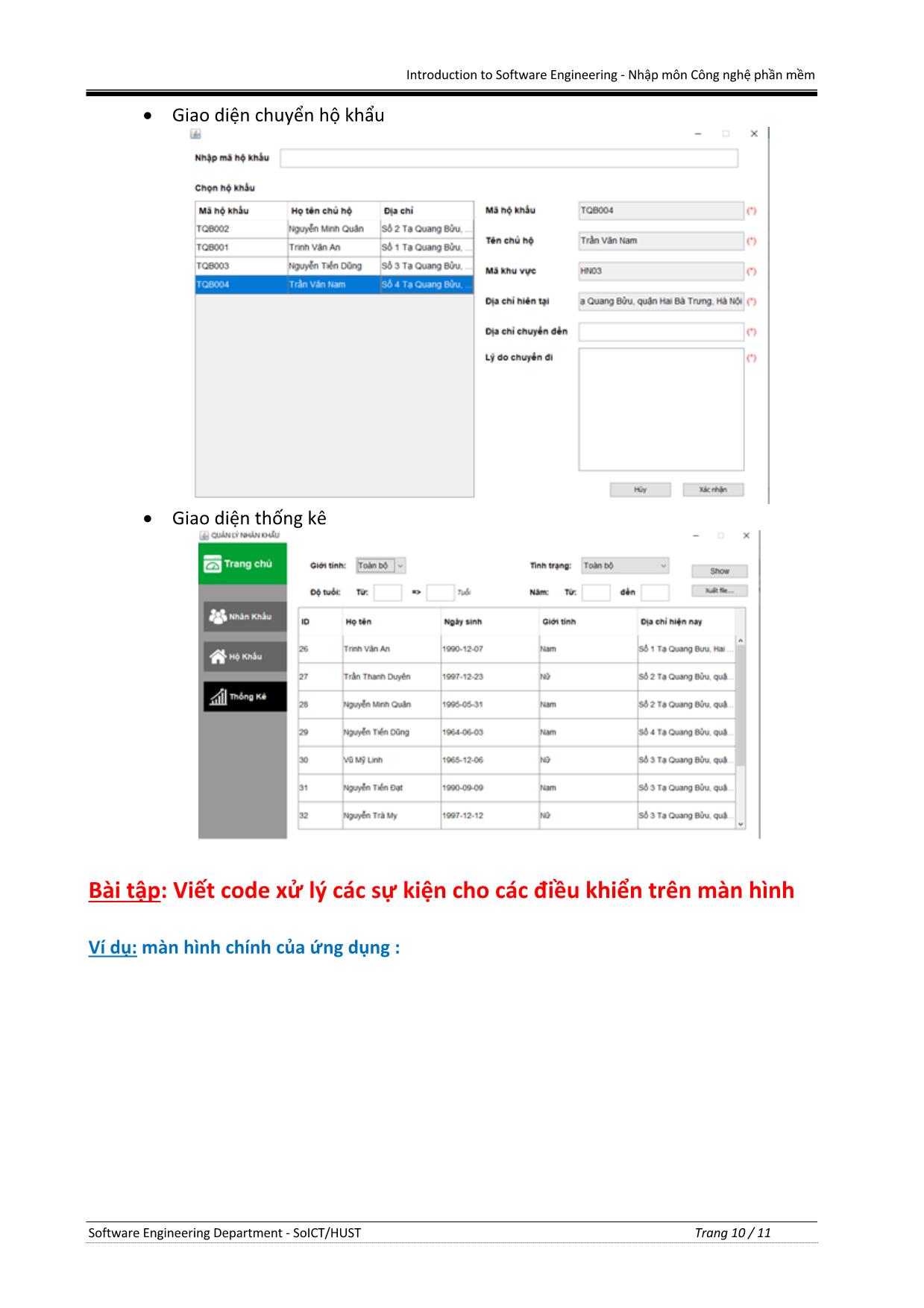
Introduction to Software Engineering - Nhập môn Công nghệ phần mềm Bài tập tuần 09 Thiết kế giao diện người dùng Mục tiêu - Thực hiện các bài tập (câu hỏi) về các khái niệm cơ bản trong Thiết kế giao diện người dùng - Thực hiện thiết kế các màn hình giao diện người dùng cho các chức năng của bài toán (casestudy): o Cài đặt công cụ thiết kế mock-up, ví dụ: Balsamiq, moqups.com, mockflow.com, screenpeek.io, screely.com, animockup.com, o Thiết kế các màn hình giao diện người dùng cho các chức năng o Hiện thực hoá thiết kế thành các màn hình thực trên NetBeans IDE Đánh giá - Hoàn thành các bài tập về các khái niệm cơ bản trong Thiết kế giao diện người dùng - Hoàn thành thiết kế mock-up cho các màn hình giao diện - Cài đặt thành công các màn hình thực cho ứng dụng trên NetBeans IDE, viết code xử lý các sự kiện cho các điều khiển trên giao diện Phần I: Bài 1.1 a) Giao diện người dùng là gì? 1. Là phương tiện để người dùng khai thác các tính năng của phần mềm 2. Là công cụ dịch chương trình sang dạng ngôn ngữ máy 3. Là công cụ truyền dữ liệu giữa các vị trí khác nhau trong mạng 4. Tất cả các phương án trên b) Lựa chọn nào là các kiểu giao diện người dùng? 1. Giao diện người dùng đồ họa 2. Giao diện dòng lệnh 3. Giao diện ngôn ngữ tự nhiên 4. Tất cả các phương án trên c) Phần mềm có thể cho phép người dùng tương tác qua thiết bị đa dạng như chuột, bàn phím, thiết bị nhận dạng giọng nói, màn cảm ứng,? 1. Đúng Software Engineering Department - SoICT/HUST Trang 1 / 11 Introduction to Software Engineering - Nhập môn Công nghệ phần mềm 2. Sai d) Để xây dựng một giao diện người dùng hiệu quả, nhà thiết kế phải bắt đầu bằng sự hiểu biết về người dùng, bao gồm hồ sơ về tuổi, khả năng thể chất, kỹ năng, trình độ học vấn, sở thích,? 1. Đúng 2. Sai e) Nguyên tác cơ bản trong thiết kế giao diện người dùng? 1. Lấy người dùng làm trung tâm 2. Giảm tải bộ nhớ trên máy người dùng 3. Giao diện cần nhất quán (consistent) 4. Tất cả các phương án trên f) Những hoạt động được chú trọng khi thiết kế giao diện người dùng? 1. Mô hình hóa và phân tích người dùng, nhiệm vụ, môi trường 2. Thiết kế giao diện 3. Thẩm định giao diện 4. Tất cả các phương án trên g) Hướng tiếp cận nào để phân tích tác vụ của người dùng trong thiết kế giao diện? 1. Người dùng cho biết những ưa thích qua bản câu hỏi 2. Dựa vào ý kiến của những lập trình viên có kinh nghiệm 3. Nghiên cứu những hệ thống tự động liên quan 4. Quan sát thao tác người dùng Bài 1.2 a) Trình bày các bước trong quy trình thiết kế giao diện người dùng? b) Nêu tầm quan trọng của thiết kế giao diện người dùng? c) Hãy gợi ý một số hướng dẫn về các yếu tố màu sắc trong việc thiết kế giao diện? Bài 1.3 So sánh hai màn hình dưới đây, hãy nhận xét đánh giá về việc thiết kế hai màn hình này? Software Engineering Department - SoICT/HUST Trang 2 / 11 Introduction to Software Engineering - Nhập môn Công nghệ phần mềm Phần II: Thiết kế các giao diện người dùng cho các chức năng của bài toán (casestudy) 1. Thiết kế mock-up cho giao diện • Các nguyên tắc cơ bản: o Cách bố trí - Layout o Nhận biết nội dung - Content awareness o Thẩm mĩ -Aesthetics o Kinh nghiệm người dùng - User experience o Nhất quán - Consistency o Ít tốn công nhất - Minimal user effort • Đầu vào cho thiết kế giao diện : o Đặc tả chi tiết các kịch bản usecase o Các mô tả dữ liệu vào và dữ liệu ra • Thiết kế nhập liệu (input) : Giảm thiểu gõ phím (giá trị mặc định) + Xác thực dữ liệu hợp lệ (dữ liệu được nhập vào trong hệ thống cần xác nhận tính hợp lệ để đảm bảo độ chính xác của nó.) • Thiết kế kết xuất (output) : thông tin tóm tắt + thông tin chi tiết (thường thể hiện dưới dạng bảng) + đồ thị (trực quan) Software Engineering Department - SoICT/HUST Trang 3 / 11 Introduction to Software Engineering - Nhập môn Công nghệ phần mềm Bài tập: Xây dựng biểu đồ chuyển giữa các giao diện người dùng (Display transition diagram). Gợi ý: • Display transition diagram: tổng hợp mối liên kết giữa các màn hình • Ví dụ : Bài tập: Thiết kế mock-up cho các màn hình. Gợi ý: • Sử dụng một công cụ hỗ trợ thiết kế mock-up • Ví dụ: phần mềm Balsamiq Software Engineering Department - SoICT/HUST Trang 4 / 11 Introduction to Software Engineering - Nhập môn Công nghệ phần mềm • Ví dụ: công cụ trực tuyến : https://mockflow.com/ và https://wireframepro.mockflow.com/ Ví dụ: Xây dựng mock-up cho màn hình chính của bài toán (casestudy) Software Engineering Department - SoICT/HUST Trang 5 / 11 Introduction to Software Engineering - Nhập môn Công nghệ phần mềm Bài tập: Đặc tả thiết kế giao diện cho các màn hình. Gợi ý: • Đối với các trường nhập dữ liệu vào (input) cần mô tả (ghi chú) : khi người dùng nhập sai yêu cầu, cần có chỉ dẫn nhắc nhở (đưa ra nhắc nhở cụ thể) + cảnh báo và thông báo lỗi (thông báo cụ thể, dễ hiểu) • Đặc tả thiết kế giao diện theo mẫu như sau: Tên màn hình Thông tin dữ Điều khiển Loại Thuộc tính Ghi chú liệu Ví dụ: Đặc tả thiết kế màn hình chính của bài toán (casestudy) Màn hình chính của ứng dụng (main screen): màn hình làm việc sau khi người dùng đăng nhập thành công. Màn hình chứa menu bên trái với các nút liên kết để mở các chức năng chính. Khung bên phải chứa các thông tin thống kê chung về các số liệu (nhân khẩu, hộ khẩu, tạm vắng, tạm trú) trong hệ thống. Điều khiển Thông tin dữ liệu Loại Thuộc tính Ghi chú Tiêu đề màn hình Chứa ảnh đại diện và tên Image + text Hiển thị màn hình label Kích thước image Font chữ Nút menu "Nhân Khi người dùng click sẽ Image + Button Hiển thị khẩu" mở màn hình "Quản lý Kích thước image nhân khẩu" Font chữ Sự kiện click Nút menu "Hộ Khi người dùng click sẽ Image + Button Hiển thị khẩu" mở màn hình "Quản lý hộ Kích thước image khẩu" Font chữ Sự kiện click Nút menu "Thống Khi người dùng click sẽ Image + Button Hiển thị kê" mở màn hình "Thống kê" Kích thước image Font chữ Sự kiện click Khung hiển thị HIển thị số nhân khẩu có Image + text Hiển thị thông tin thống trên địa bàn label + text label Kích thước image kê nhân khẩu (số liệu thống kê Font chữ từ database) Software Engineering Department - SoICT/HUST Trang 6 / 11 Introduction to Software Engineering - Nhập môn Công nghệ phần mềm Bài tập: Xây dựng các màn hình thực trên NetBeans IDE Gợi ý: • Sử dụng các thành phần điều khiển giao diện và công cụ trợ giúp kéo thả trên NetBeans IDE xây dựng các màn hình giao diện thực : • Giao diện trang đăng nhập • Giao diện trang chính • Giao diện quản lý nhân khẩu Software Engineering Department - SoICT/HUST Trang 7 / 11 Introduction to Software Engineering - Nhập môn Công nghệ phần mềm • Giao diện thêm mới nhân khẩu • Giao diện đăng ký tạm vắng • Giao diện quản lý hộ khẩu Software Engineering Department - SoICT/HUST Trang 8 / 11 Introduction to Software Engineering - Nhập môn Công nghệ phần mềm • Giao diện thêm mới hộ khẩu • Giao diện tách hộ khẩu Software Engineering Department - SoICT/HUST Trang 9 / 11 Introduction to Software Engineering - Nhập môn Công nghệ phần mềm • Giao diện chuyển hộ khẩu • Giao diện thống kê Bài tập: Viết code xử lý các sự kiện cho các điều khiển trên màn hình Ví dụ: màn hình chính của ứng dụng : Software Engineering Department - SoICT/HUST Trang 10 / 11 Introduction to Software Engineering - Nhập môn Công nghệ phần mềm Nội dung bài tập tự làm Hoàn thành Thiết kế giao diện màn hình cho bài toán (casestudy) với các nội dung: sơ đồ chuyển màn hình, thiết kế mock-up các màn hình, đặc tả thiết kế giao diện cho các màn hình, triển khai xây dựng giao diện thực trên NetBeans IDE. Phần nội dung này các nhóm làm vào trong file .docx (báo cáo) Các nhóm chuẩn bị thêm một slide powerpoint về nội dung Thiết kế giao diện ở trên, buổi học tiếp theo sẽ trình bày. HẾT Software Engineering Department - SoICT/HUST Trang 11 / 11
File đính kèm:
 bai_tap_nhap_mon_cong_nghe_phan_mem_tuan_9_thiet_ke_giao_die.pdf
bai_tap_nhap_mon_cong_nghe_phan_mem_tuan_9_thiet_ke_giao_die.pdf

