Bài giảng Thiết kế Macromedia Flash 8
Trước tiên, sau khi khởi động chương trình Flash 8, ta cần mở một file Flash bằng cách
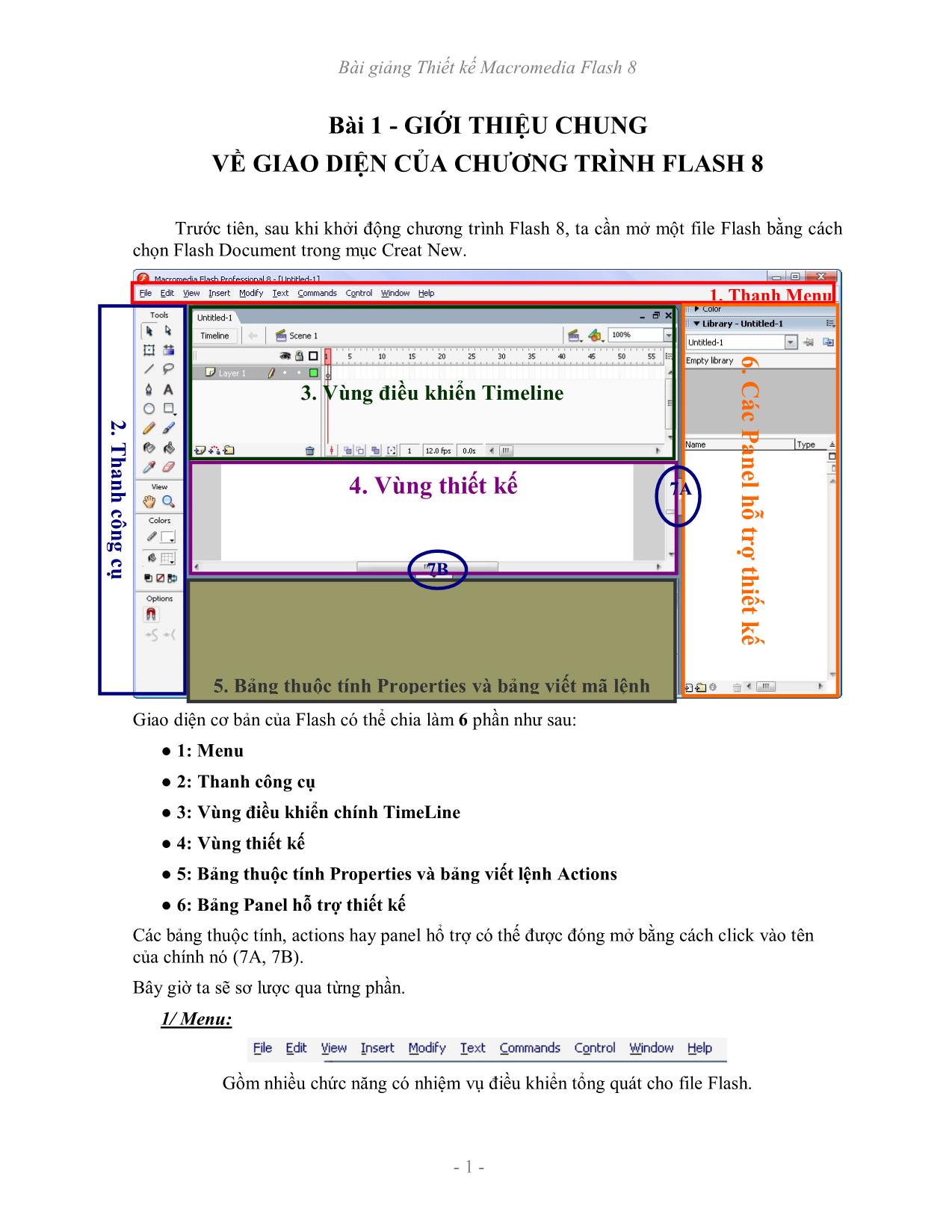
chọn Flash Document trong mục Creat New.
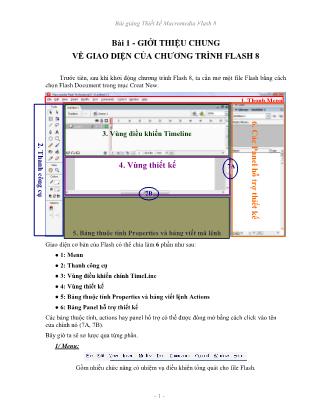
Giao diện cơ bản của Flash có thể chia làm 6 phần như sau:
● 1: Menu
● 2: Thanh công cụ
● 3: Vùng điều khiển chính TimeLine
● 4: Vùng thiết kế
● 5: Bảng thuộc tính Properties và bảng viết lệnh Actions
● 6: Bảng Panel hỗ trợ thiết kế
Các bảng thuộc tính, actions hay panel hổ trợ có thế được đóng mở bằng cách click vào tên
của chính nó (7A, 7B).
Bây giờ ta sẽ sơ lược qua từng phần.
1/ Menu:
Gồm nhiều chức năng có nhiệm vụ điều khiển tổng quát cho file Flash.
1. Thanh Menu
2. Thanh công cụ
3. Vùng điều khiển Timeline
4. Vùng thiết kế
6. Các Panel hỗ trợ thiết kế
5. Bảng thuộc tính Properties và bảng viết mã lệnh
7A
7BBài giảng Thiết kế Macromedia Flash 8
- 2 -
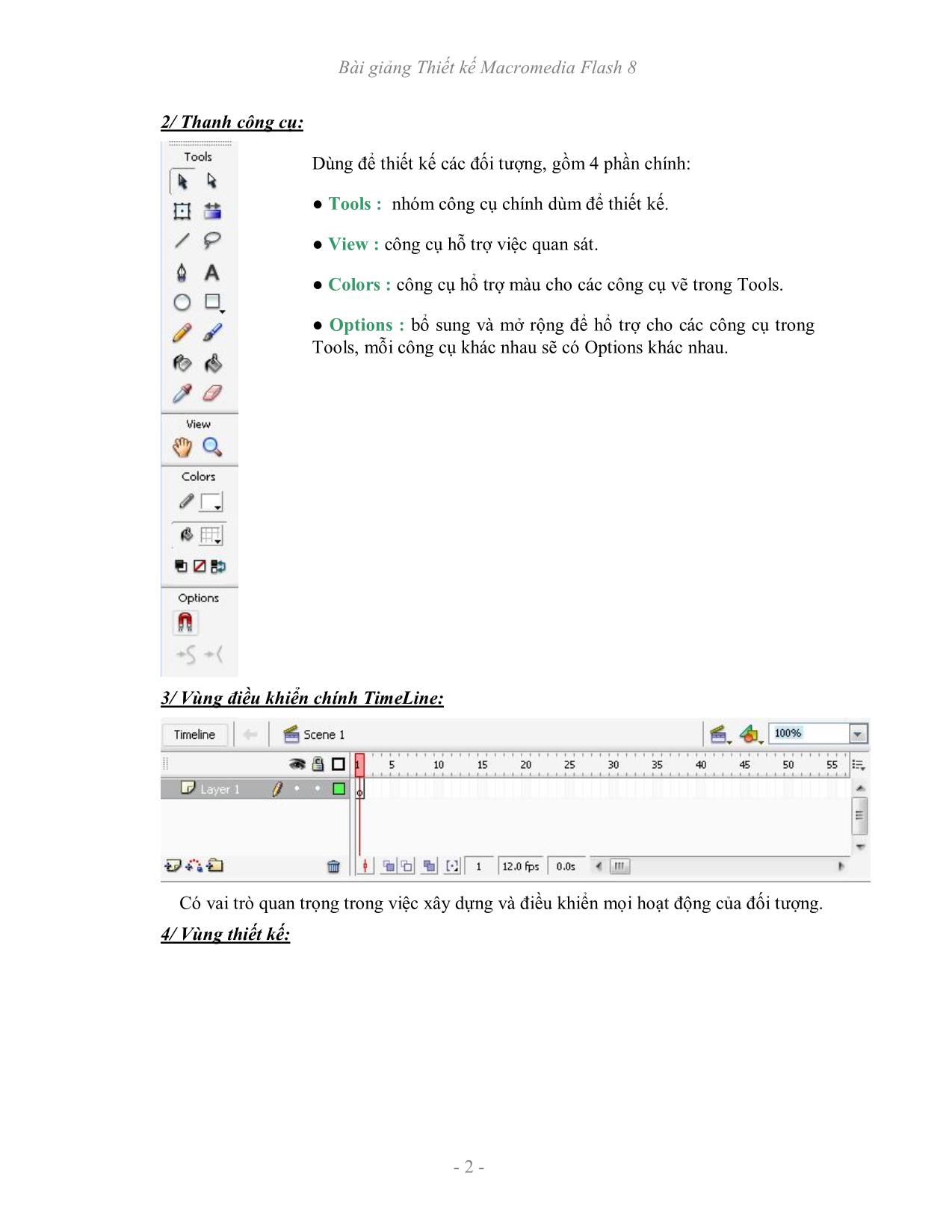
2/ Thanh công cụ:
3/ Vùng điều khiển chính TimeLine:
Có vai trò quan trọng trong việc xây dựng và điều khiển mọi hoạt động của đối tượng.
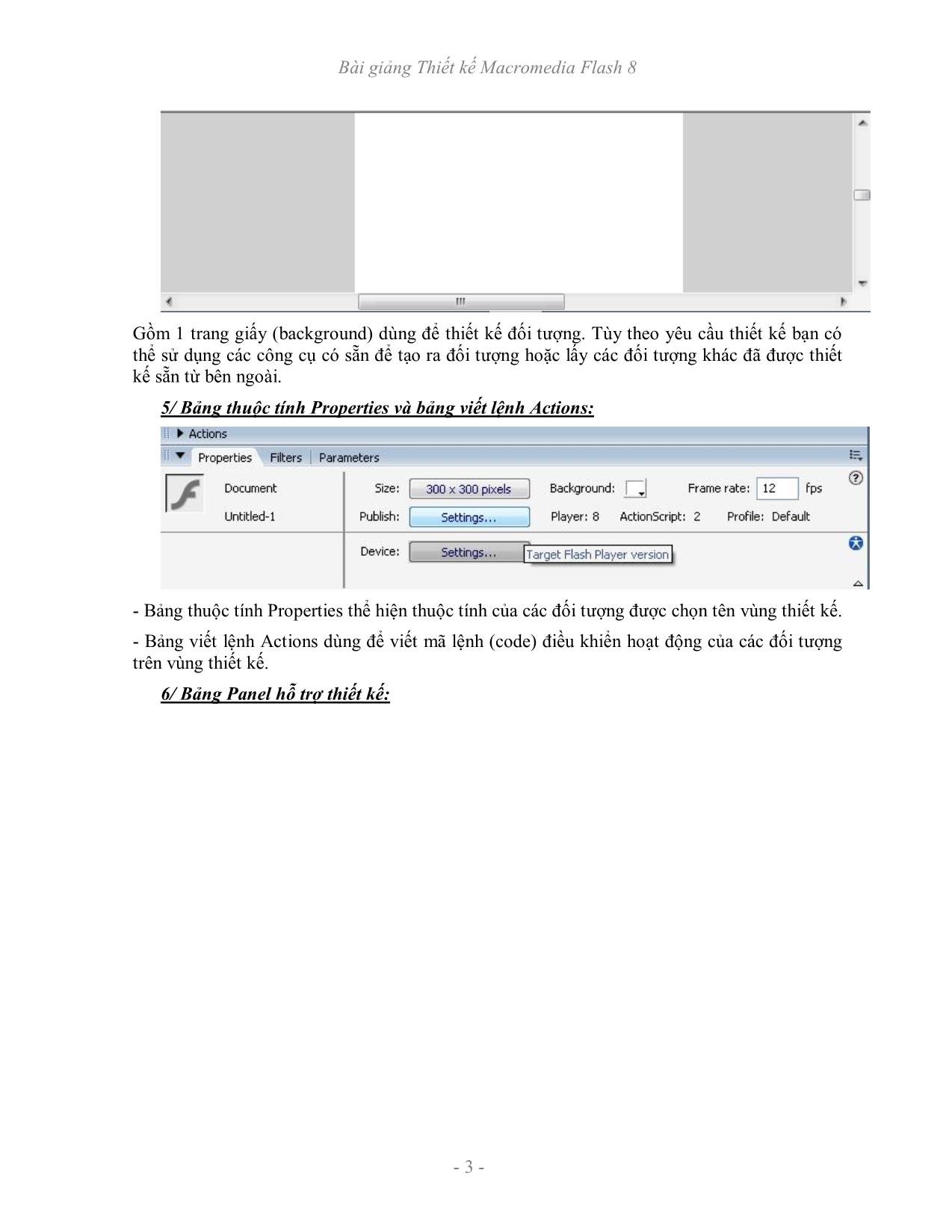
4/ Vùng thiết kế:
Dùng để thiết kế các đối tượng, gồm 4 phần chính:
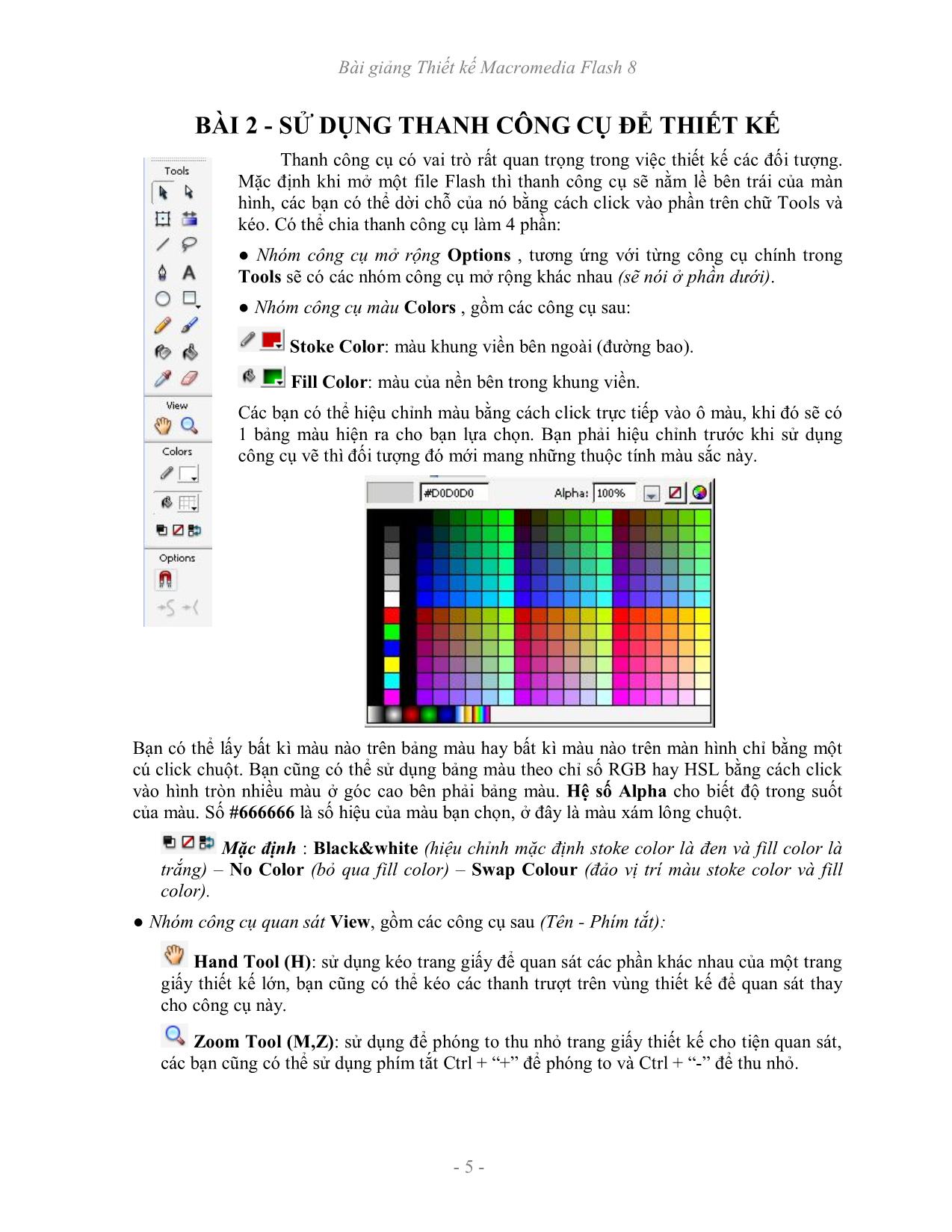
● Tools : nhóm công cụ chính dùm để thiết kế.
● View : công cụ hỗ trợ việc quan sát.
● Colors : công cụ hổ trợ màu cho các công cụ vẽ trong Tools.
● Options : bổ sung và mở rộng để hổ trợ cho các công cụ trong
Tools, mỗi công cụ khác nhau sẽ có Options khác nhau

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Bài giảng Thiết kế Macromedia Flash 8

p bạn tương tác với
các đối tượng trong Flash. Một nút thì gồm 3 trạng thái :
- Up : xuất hiện khi chuột của bạn không nằm trên nút đó.
- Over : xuất hiện khi chuột của bạn đang nằm trên nút đó nhưng chưa nhấn.
- 36 -
Bài giảng Thiết kế Macromedia Flash 8
- Down : xuất khi chuột của bạn đang nhấn trên nút đó nhưng chưa thả chuột.
Ngoài ra bạn có thể thấy còn có Hit, đó không phải làm một trạng thái mà là nơi bạn sẽ
tạo ra vùng tương tác, tức là khi chuột nằm trên vùng tương tác này thì đã được xem như Over
và bạn đã có thể tương tác lên nút đó. Vùng này không hiển thị khi nút xuất hiện.
Bạn có thể tạo ra một nút đơn giản như sau:
- Nhấn vào Up, click chuột phải, chọn Insert Blank Keyframe để tạo frame trắng.
Dùng Text, viết chữ UP.
- Nhấn vào Over, click chuột phải, chọn Insert Blank Keyframe để tạo frame trắng.
Dùng Text, viết chữ OVER.
- Nhấn vào Down, click chuột phải, chọn Insert Blank Keyframe để tạo frame trắng.
Dùng Text, viết chữ DOWN.
- Nhấn vào Hit, click chuột phải, chọn Insert Blank Keyframe để tạo frame trắng rồi
vẽ một hình vuông lớn hơn các chữ trên.
Ctrl+Enter và tương tác thử với nút vừa tạo xem.
Ngoài ra, bạn cũng có thể lồng ghép các MC vào để làm cho nút thêm đặc biệt, hoặc bạn
có thể lấy các nút có sẵn trong chương trình bằng cách vào Window> Common Libraries
>Button, có rất nhiều mẫu rất đẹp.
Sao chép một Symbol.
Chẳng hạn như khi bạn có một Symbol màu xanh, bạn muốn có 1 cái màu đỏ mà lại
không muốn làm lại từ đầu cũng như mất cái màu xanh, bạn chỉ cần click chuột phải vào nó
trong panel Library, chọn Duplicate, đặt tên mới và thoải mài chỉnh sửa mà không sợ ảnh
hưởng. Hộp thoại Duplicate Symbol
- 37 -
Bài giảng Thiết kế Macromedia Flash 8
BÀI 9 - TÌM HIỂU VỀ HIỆU ỨNG MẶT NẠ
Hiệu ứng mặt nạ trong Flash là một hiệu ứng tương đối đơn giản nhưng hiệu quả sử
dụng của nó thì lại rất đa dạng. Bây giờ tôi sẽ hướng dẫn bạn tạo ra một hiệu ứng mặt nạ nhỏ,
sau đó bạn có thể tự phát triển thêm ý tưởng của bản thân.
Trước tiên, ta ở một file Flash và đặt tên matNa.fla gồm 2 layer chu (nằm dưới) và
layer mask (nằm trên).
Tiếp theo, trên layer chu, bạn viết một dòng chữ ngắn rồi đặt vào giữa màn hình.Còn trên
laye mask, bạn vẽ một hình tròn (lớn hơn chiều cao của chữ một tí) rồi tạo chuyển động
khoảng 2s cho nó từ đầu đoạn chữ đến cuối đoạn chữ.
Kế tiếp bạn click chuột phải tên layer mask và chọn Mask, tức là bạn đang biến nó thành
mặt nạ cho layer chu. Ngay sau đó các layer của bạn sẽ bị Lock (khóa) và biểu tượng của 2
layer đã thay đổi vì khi đó layer mask đã thành mặt nạ của layer chu.
Nói thêm về chế độ Lock All Layer, tức là khi bạn click vào biểu tượng ổ khóa bạn sẽ
thấy toàn bộ các layer đều bị khóa, bạn hoàn toàn không thể thiết kế hay tiếp tục can thiệp vào
các đối tượng trên layer nhưng bù lại bạn có thế thấy hoạt động thực của chúng khi chạy doạn
film Flash. Bạn hãy Enter để kiểm tra ngay xem sao.
- 38 -
Bài giảng Thiết kế Macromedia Flash 8
Cái bạn thấy có phải chỉ là một phần của chữ mà bạn đã nhập đúng không? Đó chính là
hiệu ứng mặt nạ, nó chỉ cho phép bạn nhìn thấy các đối tượng bên dưới lớp mặt nạ mà thôi,
còn những thành phần còn lại đều ẩn khi chạy film Flash.
Nhưng chưa có gì thật sự rõ ràng đúng không? Để có thể thấy rõ mặt nạ hình tròn mà ta
đã tạo thì bạn hãy Unlock (mở khóa) rồi thêm một hình chữ nhật trắng nằm dưới đoạn chữ
trong layer chu, hình này nên có chiều cao lớn hơn đường kính hình tròn.
Sau đó, bạn Lock All Layer rồi Enter hay Ctrl+Enter để xem thử, rất rõ ràng đúng
không?
- 39 -
Bài giảng Thiết kế Macromedia Flash 8
BÀI 10 TÌM HIỂU CÁC MÃ LỆNH CƠ BẢN
TRONG FLASH 8
Mã lệnh ActionScript (code AS) là một dạng ngôn ngữ lập trình được xây dựng trong
Flash. bạn cũng có thể hiểu AS như các câu lệnh đơn giản bằng tiếng Anh. AS có khả năng
thiết kế và điều khiển mọi hoạt động (từ đơn giản đến phức tạp) của các đối tượng một cách
chính xác, thậm chí nó còn có thể điều khiển hoạt động của TimeLine và giúp ta tương tác với
các đối tượng trong đọan phim Flash.
Đối với AS thì đã được phát triển rất nhiều trong vài năm trở lại đây với việc ra dời
của AS3 dùng trong Flash CS, nhưng trong bài này tôi chỉ xin giới thiệu một vài nét cơ bản về
code AS2 được sử dụng trong Flash8 mà thôi.
Thứ nhất, ta cần biết là AS sẽ được viết ở đâu? Có 3 nơi chúng ta có thể viết AS, là:
-Trên TimeLine, ở bất kỳ Frame nào, sau khi viết Frame sẽ có dạng .
-Trên nút (button), có AS thì nút mới có ý nghĩa trong tương tác, nút chỉ hoạt động khi có
chuột hoặc bàn phím tác động lên nó mà thôi.
-Trên đoạn phim (MovieClip), hoạt động của MC sẽ rất đa dạng nếu được kèm theo AS,
có thể xem đây là đối tượng chính mà ta thường xuyên viết AS.
Thứ hai, ta cần biết là viết AS như thế nào? Để viết AS thì rất đơn giản, bạn chọn nơi mà
mình dự định sẽ viết AS (có thể là một Frame trên TimeLine, một nút hay một MC). Tiếp đó,
bạn mở bảng Actions (mặc định nằm trên bảng Properties, phím tắt F9) rồi viết AS vào vùng
trắng bên phải.
Bên trái là các mã lệnh có sẵn của Flash 8, bạn có thể tham khảo nếu quên mã lệnh.
Thứ ba, ta sẽ tìm hiểu một vài AS cơ bản.
- Cấu trúc cú pháp của một câu lệnh nói chung thì gồm 3 phần chính :
Key Word ( Event ) { Actions } ;
Tạm dịch là : Từ khóa ( Sự kiện ) { Hành động } ;
- 40 -
Bài giảng Thiết kế Macromedia Flash 8
Một câu lệnh thường kết thúc bằng dấu (;). Nếu bạn thấy một câu nào đó nằm sau dấu // thì nó
được xem như lời chú thích cho phần code AS mà tác giả vừa viết nhằm giúp cho người đọc
dễ hiểu, nó không được máy tính xem như mã lệnh và sẽ không thực hiện.
- Đối với AS trên TimeLine thì bạn sẽ ra lệnh trực tiếp cho TimeLine thực hiện một hành
động nào đó tại một Frame mà bạn mong muốn, không cần thông qua từ khóa hay sự kiện nào
cả. Một số code thường dùng hành động trên TimeLine như :
gotoAndPlay (n) ; // khi tới frame này thì sẽ nhảy đến tự động chạy từ frame thứ n.
gotoAndStop (m,n) ; // nhảy đến và dừng tại frame thứ n của phân cảnh thứ m.
// đây chỉ là 2 cách nhảy frame, mỗi câu lệnh đều có thể dùng 1 trong 2 cách nhảy như trên.
play (); // chạy frame này.
stop (); // dừng tại frame này.
nextFrame (); // tiến tới frame tiếp theo.
prevFrame (); // lùi lại frame trước đó.
nextScene (); // tiến tới phân cảnh tiếp theo.
prevScene (); // lùi lại phân cảnh trước đó.
stopAllSounds (); // dừng chơi mọi âm thanh tại frame này.
fscommand (“command”, “parameters”);
+ command: Là một chuỗi được truyền cho Flash player.
+ parameters: Là một chuỗi hoặc một biến được truyền cho Flash player.
Ví dụ:
fscommand sẽ thay đổi kích thước giao diện màn hình file SWF của Flash player, để
kích thước giao diện của file đó lớn đầy màn hình khi mà chúng ta click vào nút Button.
On(release){
Fscommand(“fullscreen”, true);
}
LoadMovie (“url”,target[,method]);
+ url: Chỉ ra địa chỉ của một file SWF hoặc JPEG file được load.
+ target: Đường dẫn chỉ đến một đối tượng.
+ method: Chỉ rõ tham số lựa chọn tùy ý của phương thức HTTP cho những biến được
chuyển đi. Tham số đó là Post, Get.
Ví dụ: Những câu lệnh LoadMovie( ) dưới đây được cho vào nút Button có nhãn tên là
dongho có một MovieClip tên là dropzone. Hàm LoadMovie( ) sử dụng cho MovieClip này
như là một tham số để load những nội dung trong file SWF.
On(realse){
LoadMovie(“dongho.swf”,_root.dropzone);
- 41 -
Bài giảng Thiết kế Macromedia Flash 8
}
LoadMovieNum (“url”,lever[,variables]);
+ url: Xác định vị trí của tập tin SWF hoặc tập tin JPEG cần load.
+ lever: Là một số nguyên chỉ ra giá trị lớp của Flash player trong tập tin SWF cần
load.
+ variables: Chỉ ra một tham số lựa chọn phương thức HTTP cho biến được truyền đi.
Tham số đó là một chuỗi ký tự Post hay Get.
Ví dụ: Load một tập tin ảnh JPEG có tên là Image.jpg bên trong lớp thứ 2 của Flash player.
LoadmovieNum(&quo;
UnloadMovie (target);
+ Target: Là một vị trí đường dẫn của MovieClip.
Ví dụ: UnloadMovie có tên draggable_mc trên Timeline chính.
On(rease){
UnloadMovie(“_root.draggable_mc”)
}
Đối với AS trên nút thì ta thường có câu lệnh dạng: on (sự kiện) { hành động } ; tức là sau
sự kiện nào đó thì hành động trong {} sẽ được thực hiện. Một số code dùng trên nút là:
on (press) { hành động giống trên TimeLine }; // press là sự kiện nhấn chuột lên nút.
on (release) { hành động giống trên TimeLine }; // release là sự kiện nhấn chuột lên nút và
sau khi thả chuột thì hành động sẽ được thực hiện.
- Đối với AS trên MC thì ta thường có câu lệnh dạng: onClipEvent (sự kiện) {hành động};
Một số sự kiện dùng trên MC là: load (khi MC chạy), enterFrame (khi đoạn phim Flash bắt
đầu chạy), mouseDown (nhấn chuột lên MC), mouseMove (di chuyển chuột), mouseUp (để
chuột trên MC)
Một số hành động trên MC như: starDrag (bắt đầu có thể nhấn và kéo MC), stopDrag (dừng
nhấn và kéo MC), this._x (cho biết tọa độ x của MC), this._y (cho biết tọa độ y của MC),
this._rotation = r (hành động quay MC một góc r nào đó), this._rotation += V (quay MC
theo một tốc độ V nào đó), this._alpha = a (thể hiện độ mờ của MC theo tỉ lệ a% với
0<a<100), this._visible = v (thể hiện độ trong suốt của MC theo tì lệ v nào đó, 0<v<1)
Kết hợp sự kiện và hành động vào cú pháp ở trên ta sẽ có những đoạn code trên MC như ý.
Ngoài ra bạn cũng có thể điều khiển MC hay nút bằng cách viết mã lệnh trên TimeLine.
-Một số lệnh khác như:
+ Lệnh If (điều kiện ràng buộc) {hành động};
+ Lệnh _root._xmouse hay _root._ymouse để lấy tọa độ chuột
+
- 42 -
Bài giảng Thiết kế Macromedia Flash 8
Để kết thúc bài viết, tôi và các bạn hãy cùng làm một số thí dụ đơn giản để làm sáng tỏ
hơn phần lí thuyết đã nói ở trên nhé.
B1: Tạo MC là một hình tròn. Tạo cho nó một chuyển động khoảng 2s, đi từ mép trái
(frame 1) vào giữa (frame 13) và từ giữa ra mép phải (frame 25).
B2: Chọn frame đầu rồi nhấn F9 để mở bảng Actions, đánh lệnh dừng ở frame 1: stop () ;
B3: Chọn frame cuối, đánh lệnh ở frame 25: gotoAndPlay (13) ;
B4: Tạo 3 nút màu đỏ, vàng, xanh và viết các mã lệnh:
// nút xanh
on (release) {
play () ;
}
// nút đỏ
on (release) {
prevFrame () ;
}
// nút vàng
on (release) {
nextFrame () ;
}
Bây giờ bạn nhấn Ctrl + enter để chạy thử.
- 43 -
Bài giảng Thiết kế Macromedia Flash 8
PHỤ LỤC: HƯỚNG DẪN CHÈN FLASH VÀO
POWERPOINT
Như chúng ta đã biết, phần mềm Flash có thể giúp tạo ra các đọan phim mô phỏng thú vị
và rất hữu ích cho việc dạy học. Chúng ta sẽ tìm hiểu cách chèn chúng vào một trong những
trình diễn thông dụng nhất, đó là Power Point.
Cách 1: Sử dụng hộp thoại công cụ Control Toolbox.
Ưu điểm: Sử dụng được trên hầu hết các phiên bản Powerpoint.
Nhược điểm: Phải đặt file Flash trong cùng thư mục với bài Powerpoint (vì nó phụ thuộc
vào địa chỉ của file Flash) và cách làm khá phức tạp.
Như đã nói, cách làm này phụ thuộc vào địa chỉ (ULR) của file Flash nên trước hết ta sẽ
tìm hiểu cách lấy (copy) địa chỉ của một file Flash.
Mở Explorer (hoặc My Computer) → tìm đến thư mục chứa file Flash → Click chuột
phải lên file Flash muốn chèn, chọn Properties → Copy (tô đen, Ctrl + C) địa chỉ trong mục
Location (highlight màu vàng).
Bạn cũng có thể lấy địa chỉ trên thanh Address (hilight màu xanh), chúng cũng như nhau
cả thôi. Như vậy là bạn đã copy được địa chỉ của file Flash cần chèn.
Lưu ý: file bạn chọn phải là file.swf , chứ không phải file.fla.
Tiếp theo ta sẽ chèn file đã chọn vào trình diễn Power Point.
- 44 -
Bài giảng Thiết kế Macromedia Flash 8
▪ Bạn mở file PowerPoint cần chèn Flash. Bạn có thể tạo một Slide mới để chứa file
Flash bằng cách vào Insert → New Slide.
▪ Vào menu View → Toolbar → Control Toolbox. Trong hộp thoại Control Toolbox,
nhấn vào biểu tượng More Controls
▪ ( gõ phím S ) → kéo thanh trược xuống một tí để chọn mục Shockware Flash Object
→ kéo vẽ một hình chữ nhật để chứa file Flash.
- 45 -
Bài giảng Thiết kế Macromedia Flash 8
▪ Click chuột phải lên hình chữ nhật vừa vẽ → chọn Properties → click vào chữ Custom
(đầu tiên) → click tiếp vào dấu vừa xuất hiện.
▪ Copy địa chỉ của file Flash và Paste (Ctr + V) vào ô Movie URL. Bạn phải gõ thêm
“Tên_file.swf” cần chèn để máy tính biết là cần phải chèn file nào. Địa chỉ bạn copy chỉ là
địa chỉ của thư mục, nơi chứa file mà thôi.
- 46 -
Bài giảng Thiết kế Macromedia Flash 8
▪ Nhấn OK. Tiếp tục, đóng các cửa sổ vừa thao tác.
▪ Bây giờ, bạn có thể nhấn Shift + F5 để kiểm tra. Bạn có thể đều chỉnh kích cỡ của hình chữ
nhật chứa file Flash như một hình bình thường bằng cách: đưa chuột vào các góc khi thấy
các mũi tên điều chỉnh xuất hiện thì nhấn chuột trái và kéo để thay đổi kích cỡ.
Lưu ý:
◦ Nếu bạn mang bài PowerPoint có chèn file Flash thì bạn phải đặt file Flash này cùng thư
mục với file PowerPoint (*.ppt) trước khi thực hiện các bước trên. Theo kinh nghiệm, tôi
khuyên bạn nên tập hợp các hình ảnh, âm thanh, film, file Flash, và file PowerPoint chính
đặt trong cùng một thư mục (khi mang qua máy khác, bạn chỉ cần chép thư mục chứa bài
trình diễn đó là an toàn).
◦ Bạn có thể sử dụng địa chỉ tương đối, tức là thay gì phải ghi đầy đủ đường dẫn, bạn chỉ cần
copy tên file swf vào Movie URL và file swf được đặt cùng thư mục với bài PPT. Nếu file
Flash không tự chạy khi trình diễn thì bạn hãy click chuột phải lên file Flash và chọn Play.
◦ Một lưu ý quan trọng là bạn nên kiểm tra lại các đối tượng nhúng (âm thanh, phim, flash,
) tại máy sẽ trình diễn trước khi thực sự sử dụng.
Cách 2: Sử dụng phần mềm miễn phí Swiff Point Player.
Ưu điểm: Đơn giản, dễ thực hiện, không phải lưu kèm file Flash.
Nhược điểm: Dung lượng file Powerpoint khá lớn (do chứa cả file Flash) và nếu sử dụng
file này tại những máy chưa cài Swiff Point Player thì chúng ta phải cài đặt phần mềm này
vào máy đó.
◦ Cài đặi phần mềm:
Bạn tải phần mềm tại website chính thức hay
theo link SwiffPointPlayer.
Doule-click chuột vào file SwiffPointPlayer20.exe để cài đặt → chương trình hỏi This will
install Swiff Point Player. Do you wish to continue ? → bạn click Yes. Tiếp tục click Next →
check vào ô I accept the agreement → click Next → Next → Next → Install → bỏ dấu check
của mục Display Help Page (recommended) → click Finish.
◦ Sử dụng để chèn:
- 47 -
Bài giảng Thiết kế Macromedia Flash 8
Sau khi bạn đã mở một file Power Point, quan sát ở góc dưới, bên phải sẽ thấy biểu
tượng hình chữ S màu xanh → click vào nó sẽ hiện ra một cửa sổ, bạn chọn file Flash cần
chèn → Insert.
Bạn cũng có thể chèn bằng Insert → Flash Movie → chọn file Flash cần chèn, Insert.
Bạn có thể thay đổi kích thước của file Flash bằng cách kéo các nút điều chỉnh.
Như vậy chúng ta đã hoàn thành 2 cách chèn file Flash dạng .swf vào trình diễn Power Point.
- 48 - File đính kèm:
 bai_giang_thiet_ke_macromedia_flash_8.pdf
bai_giang_thiet_ke_macromedia_flash_8.pdf

