Bài giảng Photoshop - Chương 15: Thêm các Slice tương tác và Rollovers
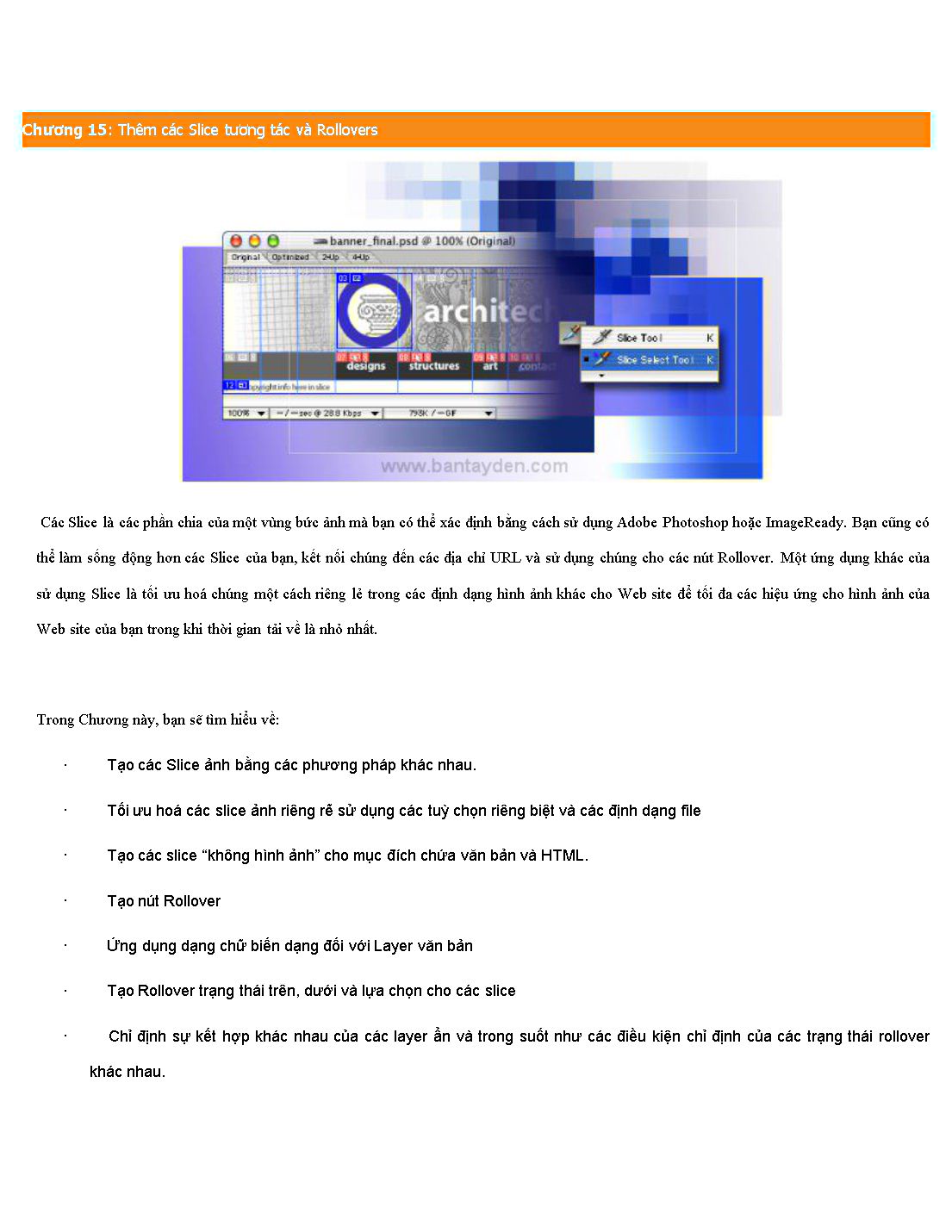
Các Slice là các phần chia của một vùng bức ảnh mà bạn có thể xác định bằng cách sử dụng Adobe Photoshop hoặc ImageReady. Bạn cũng có thể làm sống động hơn các Slice của bạn, kết nối chúng đến các địa chỉ URL và sử dụng chúng cho các nút Rollover. Một ứng dụng khác của sử dụng Slice là tối ưu hoá chúng một cách riêng lẻ trong các định dạng hình ảnh khác cho Web site để tối đa các hiệu ứng cho hình ảnh của Web site của bạn trong khi thời gian tải về là nhỏ nhất.
Trong Chương này, bạn sẽ tìm hiểu về:
· Tạo các Slice ảnh bằng các phương pháp khác nhau.
· Tối ưu hoá các slice ảnh riêng rẽ sử dụng các tuỳ chọn riêng biệt và các định dạng file
· Tạo các slice “không hình ảnh” cho mục đích chứa văn bản và HTML.
· Tạo nút Rollover
· Ứng dụng dạng chữ biến dạng đối với Layer văn bản
· Tạo Rollover trạng thái trên, dưới và lựa chọn cho các slice
· Chỉ định sự kết hợp khác nhau của các layer ẩn và trong suốt như các điều kiện chỉ định của các trạng thái rollover khác nhau.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Bài giảng Photoshop - Chương 15: Thêm các Slice tương tác và Rollovers

plalette Rollovers chuyển đổi từ trạng thái Nomal thành Over State như thế nào bên dưới Contact_button khi bạn di chuyển con trỏ chuột. Click nút Preview Document một lần nứa để bỏ chọn. Click nút Toggles Slices Visibility để hiện các biên của slice. Hiện và ẩn các lớp trong trạng thái rollover Over Khi bạn đã xem trước một file hoàn chỉnh đơn giản trong trình duyệt ngay khi bạn mới bắt đầu học bài học này, bạn đã xem các hình ảnh xuất hiện ở phía bên trái các thanh của nút khi bạn di chuyển chuột qua các nút này. Đó cũng là các ví dụ về rollovers thứ cấp đối với trạng thái Over (Over State), nhưng đây cũng là sự thay đổi hiển thị xảy ra bằng cách chuyển đổi các lớp khác nhau đến Over State của các slice. Dùng công cụ Silce Select chọn slice Designs_button trong của sổ hình ảnh. Trong plalette Rollover, click vào nút Creates Rollover State để tạo một Over State cho slice Designs_button. Trong plalette Layers, chọn và mở rộng thiết lập của lớp Image Rollovers. Nếu cần thiết, hãy click vào biểu tượng con mắt () cho lớp đó để nó được hiển thị. Trong bảng lớp Image Rollovers, click để bỏ đi biểu tượng hình con mắt () từ lớp For Structures và lớp For Art nếu cần để lớp For Designs chỉ là lớp hiện ra trong nảng các lớp. Sử dụng công cụ Slice Select, chọn slice Structures_button vfa lắp lại các bước 3 và 4, đây là lúc bạn làm cho lớp For Structures hiện ra và ẩn đi lớp For Designs và lớp For Art. Chọn slice Art_button và lặp lại các bước 3 và 4 một lấn nữa, nhưng lần này, bạn chỉ để cho lớp For Art hiện, còn các lớp khác ẩn đi trong bảng các lớp Image Rollovers. Trong hộp công cụ, chọn nút Toggle Slices Visibility và nút Preview Document và di chuyển con trỏ qua lại các nút này để xem kết quả. Sau đó, bạn hãy click vào hai nút trên trong hộp công cụ một lần nữa để thôi kích hoạt chúng. Trong pallette Layers, hãy click vào mũi tên nhỏ để thu nhỏ bảng các lớp Image Rollovers. Sau đó, chọn File > Save. Hiện và ẩn các lớp trong trạng thái rollover Down Tiếp theo đây, bạn sẽ tạo một trạng thái Down (Down state) cho ba nút. Trạng thái Down state được kích hoạt khi người sử dụng nhấn chuột (mà không nhả ra) khi con trỏ chuột qua một slice. Dùng công cụ Slice Select, chọn slice Designs_button trong cửa sổ hiển thị. Trong palette Rollover, click vào nút Creates Rollover State. Ngay lúc này, ImageReady sẽ tự động tạo một Down State cho slcie Designs_button. Trong palette Layers, chọn nhóm lớp Architech Highlights sau đó bạn hãy click vào nút mũi tên nhỏ để mở rộng nhóm lớp này. Nếu cần, bạn hãy click vào biểu tượng con mắt của lớp để làm cho tất cả các lớp trong nhóm lớp này có thể hiện ra trong cửa sổ hiển thị. Bạn hãy để ý về dòng chữ màu xanh xuất hiện với từ Architech trong bức ảnh. Bạn sẽ làm ẩn một phần dòng chữ màu xanh này để vẽ tạo sự chú ý cho một phần khác của từ này. Click vào biểu tượng con mắt của bốn lớp ở phần dưới để ẩn đi các ký tự màu xanh nổi bật “t-e-c-h”. Các lớp được ẩn trong trạng thái Down của nút Design. Trạng thái Down state của nút Designs bây giờ sẽ là các ký tự “a-r-c-h-i” có màu xanh và các ký tự “t-e-c-h” có màu trắng. Trong palette Rollovers, chọn slice Structures_button, sau đó click nút New Rollover State ở phần cuối của palette. Sau đó, trong palette Layers, hãy click vào các biểu tượng con mắt của các lớp Architech Highlight để các ký tự “a-r-c-h-i” bị ẩn đi và các ký tự “t-e-c-h” hiện ra. Lặp lại bước 5 cho slice Art_button, như glần này, bạn hãy ẩn các ký tự “a-r” và “t” và để nguyên các lớp khác trong nhóm lớp Architech Highlight hiện ra. Trong palette Rollovers, click vào trạng thái rollover Nomal. Trong hộp công cụ, chọn nút Toggle Slices Visibility button, giữ chuột khi bạn drag con trỏ chuột qua 3 slice. Khi bạn đã hoàn tất việc xem trước, hãy bỏ sự lựa chọn Toggle Slices Visibility và nút Preview Document. Chọn File > Save. Thao tác với nhiều trạng thái rollover Bạ có thể cải thiện sự tiện lợi cho các trang Web của bạn bằng cách thêm các gợi ý định hướng phù hợp cho những người xem trang Web của bạn. Trong bài học này, bạn sẽ thao tác trên một trong số các trang hỗ trợ cho web site Architech và bạn sẽ tạo 3 loại kết nối trực quan khác nhau để giúp cho những người xem web site tìm kiếm thông tin. Tạo trạng thái rollover sơ cấp Tất cả các rollover mà bạn tạo đều là các rollover thứ cấp vì sự thay đổi xuất hiện bên ngoài của chính slice. Bây giờ, bạn sẽ tạo một trạng thái rollover Over để tác động trực tiếp lên chính sự xuất hiện của slice. Chọn File > Open và chọn file team.psd trong thư mục Lessons/Lesson15/15Start/Architech File mới mở là một trang mô tả nhóm Architech. Một số công việc đã hoàn thành cho bạn, trong đo có việc tạo các slice. Trong palette Layers, chọn nhóm lớp Names Glowing và click vào mũi tên để mở rộng nó để bạn có thể xem được các lớp xếp chồng lên nhau trong nhóm lớp này bao gồm các lớp dick glo, jayne glo và sal glo. Trong palette Rollovers chọn nút dick_button, sau đó hãy click vào nút Create Rollover State tại phần dưới của palette. ImageReady sẽ tạo và chọn một rollover Over State dưới slice dick_button. Trong palette Layers, dưới nhóm lớp Names Glowing, click đểchọn biểu tượng con mắt cho lớp dick glo để nó hiện ra (giữ nguyên các lớp jayne glo và sal glo ẩn). Lặp lại bước 3 và 4 cho slice jayne_button, hãy chỉ cho lớp jayne glo hiện ra trong nhóm lớp Name Glowing, giữ nguyên lớp dick glo và sal glo ẩn. Lặp lại các bước 3 và 4 một lần nữa cho slice sal_button, hãy chỉ cho lớp sal glo hiện ra trong nhóm lớp Name Glowing. Hãy kiểm chứng kết quả của bạn bằng cách chọn nút Toggle Slices Visibility và Preview Document trong hộp công cụ, sau đó hãy di chuyển con trỏ chuột qua cả ba tên. Nếu bạn hoàn thành các thao tác này một cách chính xác, thì mỗi tên sẽ sáng rực lên khi con trỏ chuột di chuyển qua và quay trở lại trạng thái bình thường khi con trỏ chuột đã di chuyển ra xa slice. Trong hộp công cụ, click vào nút Toggle Slices Visibility và nút Preview Document để bỏ chọn chúng. Click vào mũi tên nhỏ để thu nhỏ nhóm lớp Names Glowing. Chọn File > Save. Tạo trạng thái rollover Selected Nói chung, những người sử dụng mong đợi rằng với việc click chuột vào một điểm nóng thì trình duyệt có thể mở một trang web đã được liên kết. Trạng thái rollover Selected thực sự hữu dụng khi bạn click vào một slice không liên quan đến một URL khác. Trong palette Rollovers, chọn slice dick_button, và click vào nút Create Rollover State ở phần dưới của palette. ImageReady sẽ tạo một rollover Down State cho slice này. Hãy click đúp vào rollover Down State để mở hộp thoại Rollover State Options. Trong hộp thoại, hãy chọn tuỳ chọn Selection và click OK Bây giờ, một rollover mới sẽ diễn tả đây là một rollover Selected State. Trong palette Layers, hãy click vào mũi tên nhỏ đển mở rộng nhóm lớp Text Block. Hãy chú ý đến các biểu tượng con mắt, bạn sẽ thấy: nhóm lớp Text Blocks và lớp Team đang hiện, ba lớp khác hiện tại đang ẩn. Chú ý: Mặc dù các hình nhỏ của các lớp trong nhóm lớp Text Blocks nhìn giống như các lớp trong suốt giống hệt nhau nhưng không phải vậy. Mỗi một lớp đều chứa các chữ màu trắng mà gần như không thể xem được trong các bức hình nhỏ. 5. Click vào biểu tượng con mắt để ẩn đi lớp Team_text, sau đó hãy click vào con mắt của lớp dick_text. Bây giờ, khối chữ lớn nằm về bên phải của bức ảnh đã thay đổi, hiển thị một đoạn văn bản sắn dành cho một số chi tiết về Dick. Lặp lại các bước 1 đến 5 cho jayne_button nhưng bạn chỉ cho lớp jayne_text hiện ra trong nhóm lớp Text Blocks. Lặp lại các bước 1 đến 5 cho slice sal_button nhưng bạn chỉ cho lớp sal_text hiện ra trong nhóm lớp Text Blocks. Hãy kiểm chứng kết quả của bạn bằng cách chọn nút Toggle Slices Visibility và Preview Document trong hộp công cụ, hãy click vào mỗi một slice trong ba slice . Sau đó hãy bỏ chọn hai nút này. Click vào mũi tên nhỏ để thu nhỏ nhóm lớp Text Blocks, chọn File > Save. Bổ sung văn bản thay thế Văn bản thay thế xuất hiện dưới hai trường hợp sau: khi một bức ảnh không thể hiển thị trong cửa sổ trình duyệt hoặc khi người sử dụng cho phép con trỏ chuột ở trạng thái treo qua một điểm nóng (hotspot). Trong mỗi trường hợp đều đề cập đến vấn đề bổ sung văn bản thay thế để tiện lợi hơn cho các trang Web của bạn. Bạn sẽ bổ sung thêm một số văn bản thay thế cho 4 slice trong bức ảnh của file Team.psd Trong palette Rollovers, chọn slice dick_button. Trong tuỳ chọn Alt trong palette Slice , gõ Read about Dick, our Chairman Trong palette Rollovers, chọn slice Jayne_button, sau đó chuyển đến tuỳ chọn Alt trong palette Slice và gõ Read about Jayne, our President. Trong palette Rollovers, chọn slice Sal_button, sau đó chuyển đến tuỳ chọn Alt trong palette Slice và gõ Read about Sal, our Founder. Trong palette Rollovers, chọn slice Team_button, sau đó chuyển đến tuỳ chọn Alt trong palette Slice và gõ Read about our expert team. Hãy kiểm chứng kết quả của bạn bằng cách chọn nút Toggle Slices Visibility và Preview Document trong hộp công cụ, hãy để con trỏ chuột ở trạng thái chờ trong vài giây tại mỗi slice. Sau đó hãy bỏ chọn hai nút này. Chọn File > Save. Xem trước một trang Web hoàn chỉnh trong trình duyệt Trước khi bạn lưu các slice đã được tối ưu hoá, bạn hãy xem trước các rollover hoàn chỉnh cho banner và các trang team trong trình duyệt Web. Tuy nhiên, các URL giả định mà bạn gán đến các slice sẽ không làm việc trong mẫu Preview in Browser, bạn sẽ kiểm tra chúng sau khi bạn hoàn chỉnh các file định dạng HTML cuối cùng và mở chúng bằng một trình duyệt. Chọn Window > Documents > 15Start.psd để chuyển chúng trở lại bức ảnh banner. Trong hộp công cụ, hãy click vào nút Preview In Default Browser hoặc chọn một trình duyệt từ menu phụ mở ra. Khi trang này đã được mở trong một của sổ trình duyệt, bạn hãy di chuyển con trỏ chuột qua mỗi nút rollover trên banner. Một hình ảnh khác xuất hiện cho mỗi nút trong ba nút đầu tiên, và dòng chữ biến dạng sẽ xuất hiện trong nút cuối cùng Hãy giữ chuột khi con trỏ di chuyển qua mỗi nút. Khi bạn giữ chuột, bạn sẽ thấy: Trên nút Design, các chữ màu trắng “tech” hiển thị; trên nút Structures, các chữ màu trắng “arch” hiển thị và trên nút Art, các chưa màu trắng “art” hiển thị. Click vào vòng tròn xanh ở giữa của bức ảnh để mở trang Team.html Hãy di chuyển con trỏ qua các tên dick, jayne và sal để kiểm tra về các trạng thái Over State hoạt động một cách đúng đắn. Bạn hãy click vào mỗi nút sal, jayne, dick và Team để kiểm chứng rằng các trạng thái Selected hoạt động đúng. Khi bạn đã xem xong các Rollovers, hãy thoát khỏi trình duyệt và quay lại ImageReady. Lưu các hình ảnh đã phân chia trong ImageReady Bây giờ, banner và các trang team đã hoàn thành, bạn sẽ lưu các slice đã tối ưu hoá và chuyển chúng thành file định dạng HTML chứa mọt bảng HTML của các hình ảnh đã được slice. ImageReady cũng cho phép bạn lưu các slice trong các bảng mẫu xếp tầng (tốt hơn lưu trong các bảng). Để sắp xếp file cho các bảng mẫu xếp tầng, bạn chọn File > Output Settings > HTML. For Slice Output, chọn Generate CSS, và click OK. Với file 15Start.psd được kích hoạt, chọn File > Save Optimized Trong hộp thoại Save Optimized, hãy nhập tên Banner.html. Trên của sổ trình đơn mở ra, chọn HTML và Images, chọn All Slice từ menu Slices. Chỉ định vị trí là thư mục Lesson/Lesson15/15Start/Architech Pages và click Save. Hộp thoại Replace Files xuất hiện cho hình ảnh cả bốn nút mà bạn lưu trước đây trong Photoshop. Click Replace để lưu phiên bản mới cho hình ảnh này. ImageReady lưu bảng HTML của các slice ảnh đầu vào trong một file HTML và lưu các hình ảnh đã tối ưu hoá cho tất cả các auto slice, user slice, layer-base slices và các trạng thái rollover trong thư mục Images. Tên file của các bức ảnh dựa trên tên của chúng mà bạn đặt cho các slice hoặc tên mặc định kèm số slice. Chọn Window > Documents > Team.psd để chuyển chúgn thành file psd và lặp lại bước 1 và 2 nhưng bạn hãy nhập tên là Team.html làm tên file cho phiên bản đã được tối ưu hoá. Để kiểm tra URL kết nối mà bạn gán cho các slice, hãy bắt đầu với một trình duyệt Web và sử dụng nó để mở file Banner.html. Một lần nữa hãy kiểm tra các hiệu ứng của các rollover đối với các slices, bạn cũng nhớ phải click vào vòng tròn xanh để mở kết nối đến trang Team và kiểm tra các hiệu ứng rollover cho trang web này. Đóng trình duyệt, và đóng các file, bạn có thể thoát khỏi ImageReady và Photoshop. Bạn đã hoàn tất bài học của chương 15. Để tìm hiểu kỹ hơn về sử dụng các hình động với các slice và rollover, bạn hãy xem chương 16 “Tạo các hình ảnh động cho trang Web” Câu hỏi ôn tập Slice là gì? Hãy mô tả 5 cách tạo slice cho một bức ảnh. Thuân lợi của việc liên kết các slice lại với nhau? Mô tả phương pháp tạo slice với các đường biên bao quanh chính xác một đối tượng xác định có hình dạng bất kỳ hoặc đối tượng nhỏ. Làm thế nào để tạo slice Không hình ảnh? Mục đích cho mỗi slice sử dụng là gì? Tên hai trạng thái rollover phổ biến và các hoạt động của chuột tạo ra tác động lên trạng thái của rollover. Có bao nhiêu trạng thái Slice? Mô tả một cách đơn giản để tạo các trạng thái Rollover cho một bức ảnh? Trả lời câu hỏi ôn tập Slice là các vùng hình chữ nhật của một bức ảnh mà bạn có thể tạo ra trong ImageReady và Photoshop cho việc tối ưu hoá riêng rẽ hình ảnh cho trang Web. Với Slice, bạn có thể tạo hình động dạng GIFs, kết nối URL và rollover. Các slice được tạo ra khi bạn xác định một vùng trong một bức ảnh bằng công cụ slice, hoặc khi bạn chuyển đổi các đường định hướng, hoặc các vùng chọn thánh slice. Chũng cũng được tạo một cách tự động cho các vùng trong một bức ảnh đã được phân chia (slice) mà bạn để nguuyên không xác định. Thuận lợi của việc kết nối các slice lại với nhau là chúng sẽ được chia sẻ các tuỳ chọn tói ưu hoá, điều này có nghĩa là khi bạn thay đổi các tuỳ chọn của một slice liên kết, thì các thông số tuỳ chọn sẽ tự động thay đổi đối với tất cả các slice trong nhóm. Sử dụng công cụ Magic Wand (hoặc công cụ chọn tương đương khác) trong ImageReady để chọn đối tượng và chọn Slices > Create Slice from Selection. Chọn Slice với công cụ Slice Selection. Trong hộp thoại Slice Option (Photoshop) hoặc palette Slice (ImageReady), chọn No Image từ menu Type. Slice không hình ảnh có thể chứa màu nền, văn bản và mã nguồn HTML hoặc chúng có thể sử dụng như một trình dữ chỗ cho các hình đồ hoạ được bổ sung sau. Nomal và Over. Nomal được kích hoạt trong khi không có các hoạt động của chuột còn Over được kích hoạt bằng việc di chuyển con trỏ chuột qua slice. Selected là một trạng thái khác, nó được kích hoạt bằng cách click vào một slice. Có 8 trạng thái rollover được xác định trước, tính cả Custom và None. Nhưng vì bạn có thể tạo các trạng thái riêng của bạn nên thực sự không có giới hạn về số lượng trạng thái slice có thể có. Sử dụng một hình bức ảnh đa lớp, ẩn và hiện các lớp để tạo các phiên bản khác nhau của bức ảnh cho mỗi trạng thái rollover.
File đính kèm:
 bai_giang_photoshop_chuong_15_them_cac_slice_tuong_tac_va_ro.doc
bai_giang_photoshop_chuong_15_them_cac_slice_tuong_tac_va_ro.doc

