Bài giảng Photoshop - Chương 10: Vector Mask, Paths and Shapes
Về các ảnh bitmap và đồ hoạ vector.
Trước khi làm việc với các hình dạng vector và đường dẫn vector, thì điều quan trọng là bạn phải hiểu sự khác biệt cơ bản giữa hai phạm trù chính trong đồ hoạ máy tính : ảnh bitmap và đồ hoạ vector. Bạn có thể sử dụng Photoshop và ImageReady để làm việc với các loại đồ hoạ; hơn nữa bạn có thể kết hợp cả bitmap và dữ liệu vector trong một file ảnh riêng lẻ.
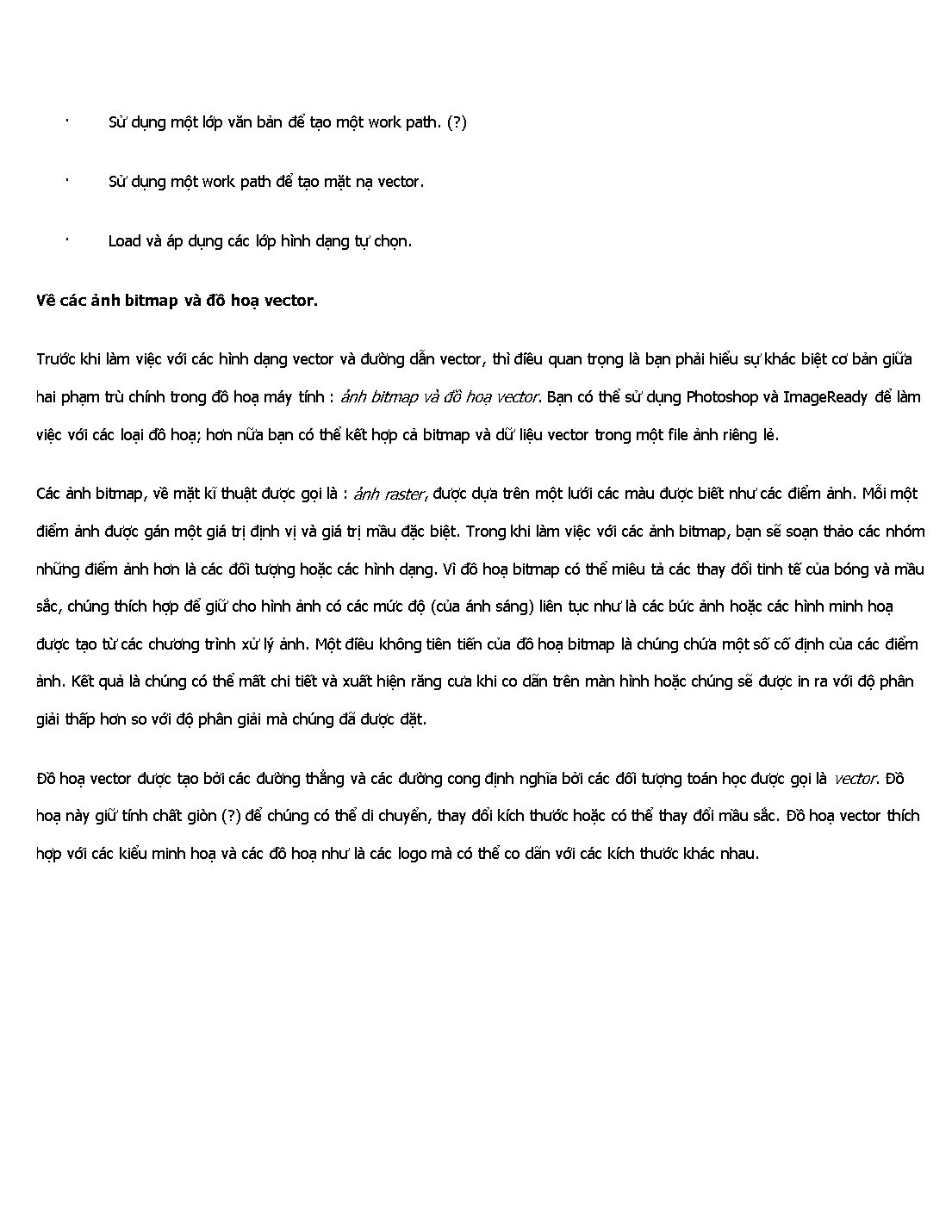
Các ảnh bitmap, về mặt kĩ thuật được gọi là : ảnh raster, được dựa trên một lưới các màu được biết như các điểm ảnh. Mỗi một điểm ảnh được gán một giá trị định vị và giá trị mầu đặc biệt. Trong khi làm việc với các ảnh bitmap, bạn sẽ soạn thảo các nhóm những điểm ảnh hơn là các đối tượng hoặc các hình dạng. Vì đồ hoạ bitmap có thể miêu tả các thay đổi tinh tế của bóng và mầu sắc, chúng thích hợp để giữ cho hình ảnh có các mức độ (của ánh sáng) liên tục như là các bức ảnh hoặc các hình minh hoạ được tạo từ các chương trình xử lý ảnh. Một điều không tiên tiến của đồ hoạ bitmap là chúng chứa một số cố định của các điểm ảnh. Kết quả là chúng có thể mất chi tiết và xuất hiện răng cưa khi co dãn trên màn hình hoặc chúng sẽ được in ra với độ phân giải thấp hơn so với độ phân giải mà chúng đã được đặt.
Đồ hoạ vector được tạo bởi các đường thẳng và các đường cong định nghĩa bởi các đối tượng toán học được gọi là vector. Đồ hoạ này giữ tính chất giòn (?) để chúng có thể di chuyển, thay đổi kích thước hoặc có thể thay đổi mầu sắc. Đồ hoạ vector thích hợp với các kiểu minh hoạ và các đồ hoạ như là các logo mà có thể co dãn với các kích thước khác nhau.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
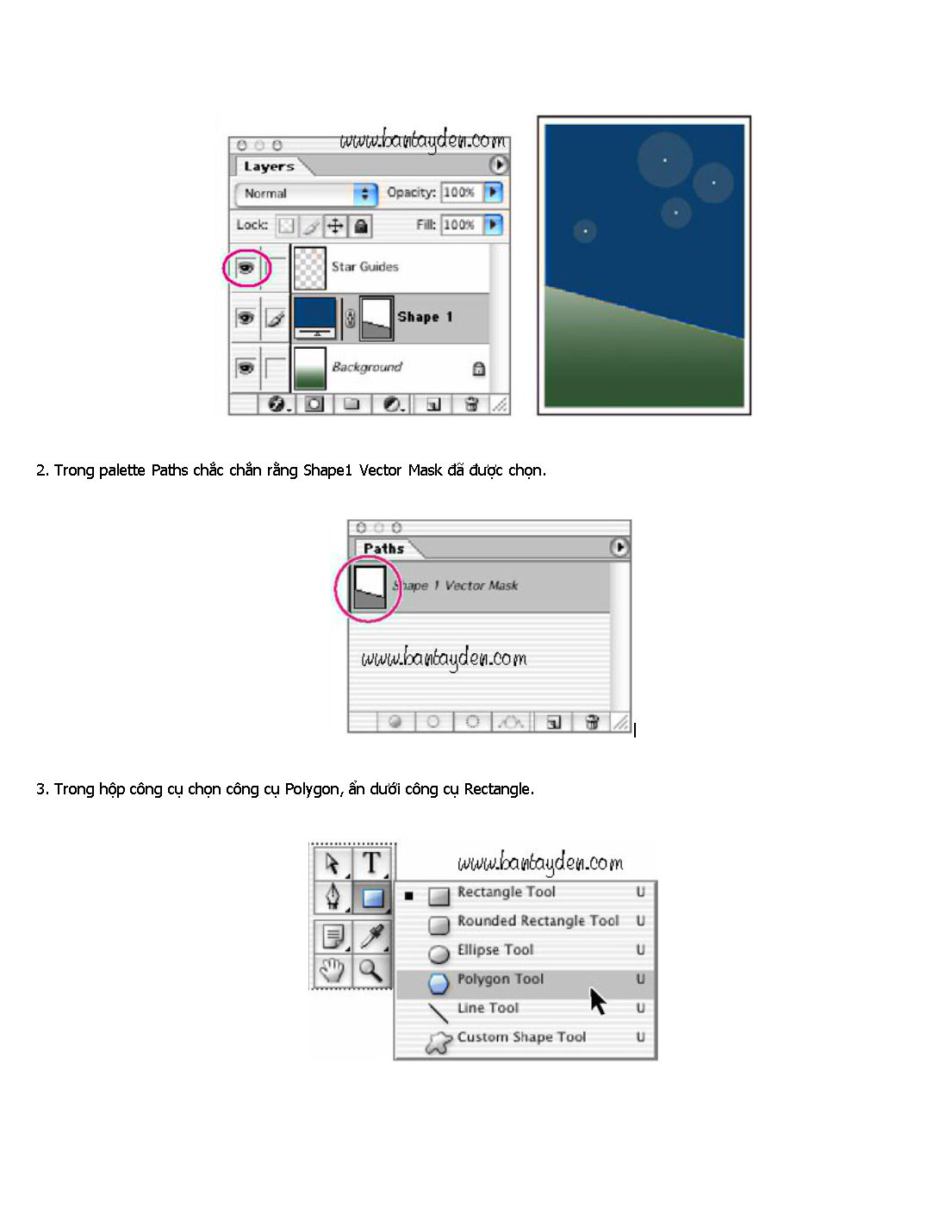
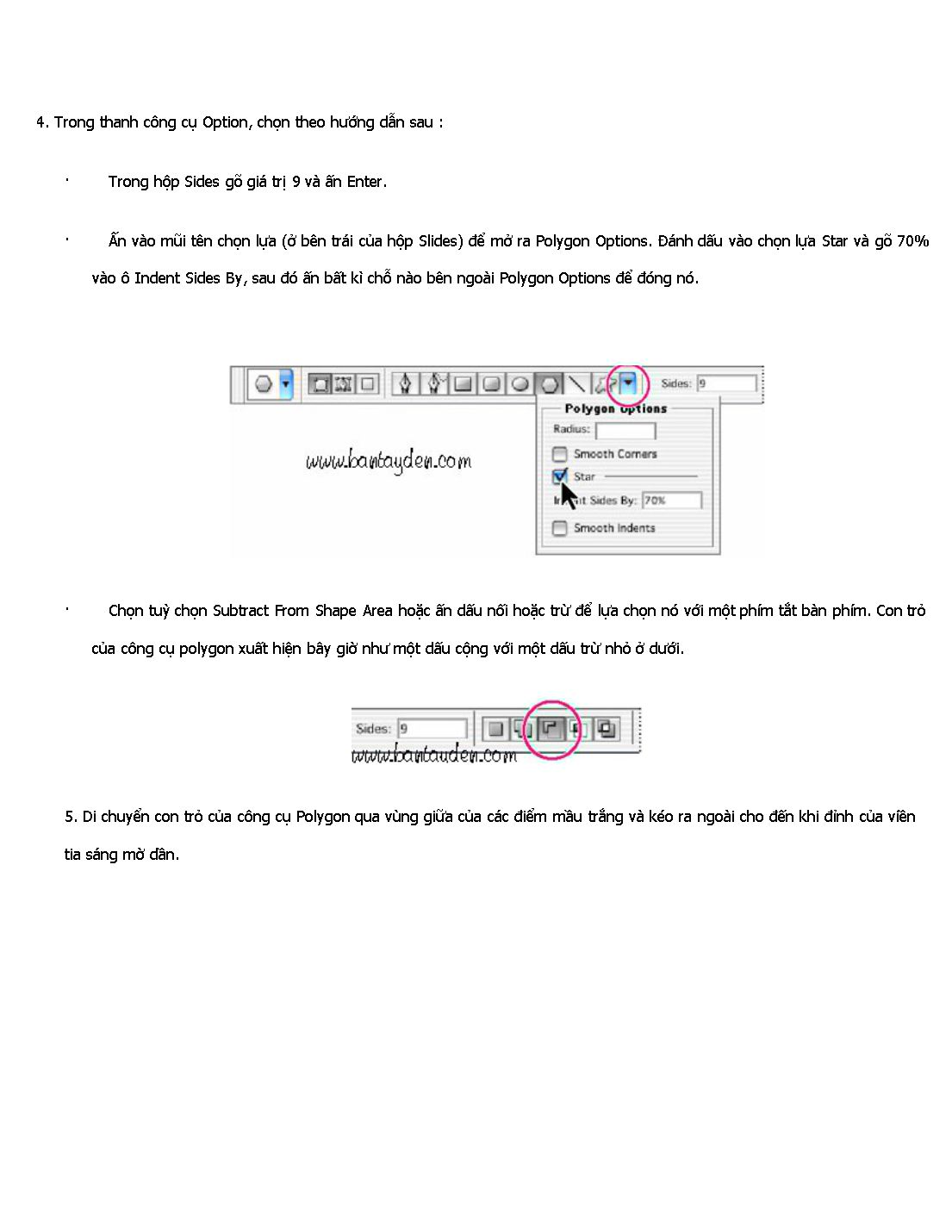
Tóm tắt nội dung tài liệu: Bài giảng Photoshop - Chương 10: Vector Mask, Paths and Shapes

round Colors trên thanh công cụ để thiết lập lại mầu mặc định là đen và trắng. Sau đó ấn X, thao tác này giống nút Switch Foreground and Background Colors để chuyển mầu mặc định từ đen và trắng thành trắng và đen. 5. Chọn công cụ Type và gõ : the full moon pro-am 6.Nháy đúp vào từ Moon để chọn nó và dùng thanh công cụ option hoặc nhóm palette Character để đặt cỡ font là 48. 7. Chọn File > Save. Styling và wrapping text. Để tạo được hình cầu, bạn phải thay đổi hình dạng của dòng chữ để nó trở thành hình mặt trăng tròn. Sau khi bạn đã Wrap chữ lại rồi, bạn sẽ tiếp tực chỉnh sửa nó với công cụ Type nếu cần thiết. Trước khi bắt đầu hãy chọn layer "the full moon pro-am" 1.Với công cụ Type vẫn được chọn trong hộp công cụ, chọn nút Create Wrapped Text trên thanh công cụ option để mở hộp thoại Wraped Text 2.Trong menu tự chọn Style, chọn Inflate và ấn OK để đóng hộp thoại với các tuỳ chọn khác để mặc định. 3. Kéo công cụ Type để chọn từ Moon và full 4.Trong palette Character hoặc thanh công cụ option, chọn font chữ đậm. 5.Nháy đúp vào từ full để chọn nó (không chọn từ moon). 6.Trong palette Color, chọn màu vàng tươi bằng cách đặt các giá trị sau: R=239, G=233, B=7. 7.Trong thanh công cụ option, ấn nút Commit Any Current Edits để bỏ chọn văn bản mà bạn muốn xem kết quả. 8.Chọn File > Save. Khi chọn nút Commit Any Current Edits, bạn bỏ chọn văn bản. Tuy nhiên không có nghĩa là hoàn toàn kết thúc văn bản. Bạn vẫn có thể chọn lại nó lần sau bằng công cụ Type và chỉnh sửa nó. Thêm một layer text mới Đây là một bài tập nhỏ về việc dùng văn bản bằng cách thêm một từ khác vào áp phích. 1.Trong palette Layer chọn Layer1 2.Với công cụ Type vẫn được chọn, ấn nút Default Foreground and Background Colors để thiết lập mầu thành đen và trắng (hoặc ấn T và D để thực hiện chúng). 3.Trong palette Charater, chọn font Sans serif, kiểu font là Roman, cỡ font là 36 , leading là 28. 4. Ấn bất kì chỗ nào trên ở phía trên áp phích và gõ từ invitational . Từ này sẽ xuất hiện với mầu chữ là mầu đen trên cửa sổ màn hình. Trong palette Layer nó có tên là layer2 ở trên layer1. 5.Chọn công cụ Move và kéo từ invitational tới giữa phía dưói của cửa sổ màn hình, dưới khối văn bản “the full moon pro-am”. Chú ý đổi tên layer từ layer2 thành invitational trong palette Layer. 6. Đóng nhóm palette Character. 7.Chọn File > Save. Tạo một Work Path từ layer chữ Bây giờ, từ invitational xuất hiện trong lớp văn bản, nó không phải là Work path. Sau khi bạn sử dụng layer chữ để tạo Work Path bạn có thể nhớ lại Work Path và vận dụng cho bất kì đường dẫn khác, vì nó là một đường dẫn vector. 1.Trong palette Layer chắc chắn rằng layer invitational đang được chọn, sau đó vào Layer > Type > Create Work Path. Trên palette Path chú ý rằng một Work path mới đã xuất hiện bao gồm biểu tượng thu nhỏ của văn bản “invitational”. 2.Trong palette Layer chọn layer invitational và kéo nó tới nút Delete Layer, ở phía dưới palette và chọn File > Save. Bây giờ chỉ có đường viền bên ngoài từ invitational. Tạo một Work Path từ layer chữ thay đổi từ lớp văn bản gốc mà không ảnh hưởng tới toàn bộ văn bản. Bạn vẫn có thể dùng công cụ Type để chọn và thay đổi nó. Tuy nhiên nếu bạn dự định dùng Work Path để vận dụng hình dạng của văn bản, bạn sẽ không muốn giữ lớp “invitational” vì nó xuất hiên trong áp phích. (?) Thay đổi sự xuất hiện của Work Path. Bây giờ bạn có thể bắt đầu làm việc với một Work Path mới như là hình dạng vector. Bạn sẽ dùng công cụ Direct Selection, đây là công cụ có thể soạn thảo bất kì đường path nào. 1.Phóng to màn hình lên cỡ 200 hoặc 300% để bạn có thể nhìn thấy chi tiết chữ L trong từ invitational và tối thiểu là 1 inch hình dạng màu xanh.(?) 2.Trong hộp công cụ chọn công cụ Direct Selection, thường ẩn dưới công cụ Path Selection. 3.Trong cửa sổ màn hình, ấn một phần chữ L trong vùng đường dẫn. 4.Chọn hai điểm trên đỉnh của chữ L bằng cách ấn vào một điểm sau đó giữ Shift và ấn vào điểm khác( Điểm này xuất hiện như 1 khối rắn khi bạn chọn và như một khối rỗng khi bạn không chọn). 5.Bắt đầu kéo hai điểm hướng lên và giữ Shift để di chuyển, dừng lại khi chữ L thẳng ra, tới phía dưới viền của hai hình tròn đã tạo. Chữ L bây giờ cao hơn 5 hoặc 6 lần chữ gốc. 6. Ấn vào bên ngoài Work Path để bỏ chọn nó, sau đó thay đổi kích thước một lần nữa để bạn có thể nhìn thấy toàn bộ tấm áp phích. Để chuyển nhanh về chế độ xem 100%, nháy đúp vào biểu tượng công cụ Zoom trên hộp công cụ. Để thay đổi thành chế độ xem Fit On Screen nháy đúp vào biểu tượng Hand trên hộp công cụ. 7. Chọn File > Save. Thêm một lớp Gradient. Bây giờ phần tử invitational chỉ đơn thuần là Work Path, không có gì hiện ra khi in cả. Để xử lý cho nó xuất hiện trên tấm áp phích, bạn sẽ tạo một lớp gradient để có thể kết hợp với Work Path. 1.Trong palette Layer, ấn nút New Layer để tạo một layer mới có tên là layer2. 2.Trong hộp công cụ, chọn công cụ Gradient. 3. Thiết lập mầu foreground thành mầu trắng và background thành mầu đen bằng cách ấn D để thiết lập về chế độ mặc định đen và trắng sau đó ấn X để chuyển mầu foreground thành trắng và background thành đen. 4.Trong thanh công cụ option ấn mũi tên đổ xuống để mở ra hộp gradient. 5.Chọn gradient thứ hai trong dòng đầu tiên (Foreground To Transparent) và sau đó ấn Enter. 6.Kéo công cụ gradient từ trái qua phải của bức ảnh. Gradient sẽ bao phủ toàn bộ bức ảnh, với lớp nằm dưới sẽ hiện ra các vùng trong suốt. Áp dụng Work Path thành một lớp dùng mặt nạ vector. Work Path “invitational” chưa được áp dụng cho bất kì layer nào. Bây giờ bạn sẽ dùng nó để tạo mặt nạ vector cho layer gradient, giới hạn vùng hiện ra cho công cụ gradient tô vào bên trong cuat hình dạng văn bản. 1.Trong palette Path chắc chắn rằng Work Path đang được chọn 2.Chọn Layer > Add Vector Mask > Current Path Work Path trở thành một lớp mặt nạ mới, thể hiện bằng một biểu tượng thu nhỏ trên layer2 trong palette Layer và trong palette Path, nơi mà mặt nạ được thấy như “Layer 2 Vector Mask”. Mặt nạ bây giờ sẽ ẩn gradient trong tất cả các vùng ảnh trừ vùng bên trong hình dạng chữ của từ invitational. 3.Chọn công cụ Path Selection, ẩn dưới công cụ Direct Selection và sau đó ấn nút Dismiss Target Path trong thanh công cụ option để bỏ chọn tất cả đường dẫn. Chú ý : Bạn cũng có thể ấn vào vùng trống phía dưới đường dẫn trong palette Path để bỏ chọn tất cả đường dẫn. 4.Trong palette Layer ấn vào biểu tượng liên kết trong Layer2 để không liên kết đường path từ layer gradient. 5. Chọn công cụ Move và kéo từ trái qua phải của bức ảnh để điều chỉnh vị trí của gradient trong layer mặt nạ. Khi bạn cảm thấy vừa ý, chọn File > Save. Tạo một cái cờ và thêm văn bản. Trong mục này bạn sẽ tạo một hình tam giác màu đỏ tươi để làm một cái cờ trên một layer và văn bản trên một layer riêng biệt. Trước khi bắt đầu bạn chắc chắn rằng layer1 đang được chọn trong palette Layer. 1. Trong palette Layer, chọn layer2 và ấn nút New Layer, để tạo một layer khác là layer3. 2. Chọn công cụ Polygon, ẩn dưới công cụ Ellipse. 3. Trong thanh công cụ option, làm theo hướng dẫn sau : · Chọn Fill Pixel, nút thứ ba gần cuối bên trái của thanh công cụ. · Ấn vào mũi tên (bên cạnh hộp Sides) để mở ra Polygon Options, bỏ đánh dấu tuỳ chọn Star và ấn Enter để đóng nó. · Trong hộp Sides gõ giá trị là 3. 4. Trong palette Color, đặt mầu foreground là mầu hồng da cam, bằng cách cho R=244, G=128, B=118. 5. Giữ Shift và kéo công cụ Polygon để vẽ một hình tam giác. Chắc chắn rằng hình tam giác đủ to để có thể khít giữa từ invitational và rìa bên phải của bức ảnh và phía bên trái song song với chữ L. Bạn có thể xoay như khi vẽ để có thể định hướng cho hình tam giác. 6.Chọn công cụ Type và đặt trên thanh option theo hướng dẫn như sau : · Chọn font giống font sans sarif mà bạn đã dùng với từ invitational. · Kiểu font chọn là kiểu đậm. · Cỡ font là 30. · Màu của chữ là mầu trắng hoặc bạn có thể dùng palette Color hoặc dùng Foreground trên hộp công cụ để chọn mầu trắng. 7. Gõ oct 2nd vào bất cứ chỗ nào của bức ảnh, nó sẽ tự động tạo ra một layer văn bản mới (layer4), sẽ xuất hiện ngay lập tức trên layer3. 8. Chọn công cụ Move và di chuyển văn bản “oct 2nd” lên trên hình tam giác. Khi bạn chọn công cụ Move, layer4 sẽ tự động chuyển tên thành “oct 2nd" trong palette Layer. Văn bản sẽ không khít trong khu vực hình tam giác, nhưng bạn sẽ chỉnh lại nó sau. 9. Với layer “oct 2nd” đang được chọn trong palette Layer, chọn Edit > Free Transfrom. Các ô điều khiển sẽ xuất hiện xung quanh văn bản. 10. Kéo ô điều khiển giữa bên trái và giữa bên phải để điều chỉnh nó vào trong hình tam giác, sau đó ấn Enter. Kết hợp giữa Merge và Distort layer Bằng lớp trộn, lớp đường dẫn, các mặt nạ vector, các lớp liên kết, hoặc lớp điều chỉnh, bạn có thể kết hợp một vài lớp thành một và giữ lại kích thước của chúng. 1. Với lớp “oct 2nd” vẫn đang được chọn, mở menu palette Layer và chọn Merge Down. Layer “oct 2nd” và lớp hình dạng polygon được trộn thành một lớp, là layer3. Từ bây giờ bạn không thể dùng công cụ Type để soạn thảo văn bản “oct 2nd”. 2. Với layer3 đang được chọn Edit > Transfrom > Distort. Để vẽ rút gọn lại, kéo ô điều khiển ở giữa bên phải sang trái cho đến khi chiều rộng của chiếc cờ còn khoảng 1 inch. 3. Kéo ô điều khiển phía trên bên phải xuống dưới và ô điều khiển phía dưới bên phải nhẹ lên trên để nâng cao hiệu ứng của phối cảnh. 4. Ấn Enter (Window) hoặc Return (Mac OS) để áp dụng thay đổi. 5. Dùng công cụ Move và kéo hình tam giác gần phía trên của chữ L trong từ invitational. 6. Chọn File > Save. Làm việc với shape có sẵn trong PTS Khi bạn tạo một hình dạng, bạn phải nhớ nó như một custom shape. Bạn có thể load hình dạng trong hộp Custom Shape và sử dụng nó trong vùng khác của ảnh hoặc thậm chí trong dự án Photoshop khác mà không phải vẽ lại hình dạng. 1. Trong hộp công cụ, chọn công cụ Custom Shape, ẩn dưới công cụ Polygon. 2. Trong thanh công cụ Option, chọn mũi tên thả xuống để để chọn Shape. Sau đó ấn vào mũi tên bên phải của hộp thoại để mở menu palette và chọn Load Shapes. 3. Trong hộp thoại Load, vào thư mục Lessons/Lesson10 trên ổ cứng và chọn file Golfball.csh, sau đó ấn Load. 4. Chọn hình Golf-ball ở phía dưới của hộp thoại custom shape (bạn có thể kéo thanh cuộn của hộp thoại xuống dưới để có thể nhìn thấy Shape) và ấn Enter. 5.Trong thanh công cụ option, chọn tuỳ chọn Shape Layers, nút đầu tiên trong ba nút ở phía bên trái thanh công cụ option. 6. Chắc chắn rằng mầu Foreground là mầu trắng (hoặc bây giờ chọn mầu trắng) giữ Shift và kéo theo đường chéo trong cửa sổ ảnh. Một layer mới, Shape2 tự động được tạo ra. 7. Điều chỉnh shape golf-ball như sau : · Để di chuyển shape, chọn công cụ Path Selection và kéo nó tới vị trí dưới của cây golf · Để thay đổi kích thước của shape, chọn Edit > Free Transform, giữ Shift và kéo một ô điều khiển ở góc. Quả golf có thể cao bằng một nửa chiều cao của áp phích. 8.Khi bạn hài lòng với bức ảnh golf-ball, ấn Enter hoặc ấn nút Dismiss Target Path trên thanh công cụ option. Thêm Layer style vào Shape Bạn có thể kết thúc dự án này. Nhưng hình dạng golf-ball quá đơn giản, bạn có thể vẽ giống như file kết thúc. Bạn sẽ tạo một kết quả tương tự với rất nhiều nỗ lực để tạo layer style cho custom shape. 1.Trên layer Palette, chắc chắn rằng layer Shape2 đang được chọn. 2. Ấn vào nút Layer Style (f) ở phía dưới của layer palette, và chọn Bevel and Emboss trong menu mở ra. 3. Chắc chắn rằng đánh dấu Preview đang được chọn sau đó di chuyển hộp thoại Layer Style để bạn có thể nhìn thấy sự thay đổi của shape golf-ball. 4.Trong mục Structure của hộp thoại Layer Style, dùng thiết lập như sau : · Đối với Style, dùng Inner Bevel. · Đối với Technique, dùng Smooth. · Đối với Depth, gõ hoặc kéo thanh trượt tới giá trị 150%. · Đối với Direction, dùng Up. · Đối với Size, gõ 5px. · Đối với Soften, gõ hoặc kéo thanh trượt tới giấ trị 6px. Đừng đóng hộp thoại vội. 5.Trong mục Shading của hộp thoại Layer Style, hãy chắc chắn các thuộc tính sau đã được chọn : · Đối với Angle, dùng –41o. · Đối với Alititude, dùng 28o. 6.Trong danh sách Style ở phía trái của hộp thoại Layer Style, đánh dấu vào Gradient Overlay. Đừng ấn Ok vội. 7.Trong danh sách Style, ấn vào Outer Glow, nó sẽ tự động đánh dấu, sau đó chọn các thiết lập ở phía bên phải theo hướng dẫn sau : · Trong mục Structure, ấn vào mầu để mở ra hộp thoại Color Picker, sau đó chọn một mầu vàng nhạt bằng các thông số sau : R=255. G=255, B=190, rồi ấn OK để đóng hộp thoại Color Picker. · Trong mục Elements, đặt Technique bằng Softer, gõ 8% cho Speard, và gõ giá trị 27 cho mục Size. 8. Xem lại các thiết lập và ấn OK để đóng hộp thoại. Mặc dù hộp thoại Layer Style được mở một lần, bạn đã áp dụng 3 kiểu layer style khác nhau : Bevel and Emboss. Gradient Overlay, Outer Glow. 9. Nếu cần, bạn ấn vào vùng trống trong palette Path Shape2 Vector Mask và nhớ công việc của bạn lại. Chúc mừng, bạn đã hoàn thành việc thiết kế một tấm áp phích quảng cáo. Câu hỏi ôn tập 1. Sự khác nhau giữa ảnh bitmap và đồ hoạ vector là gì ? 2. Lớp hình dạng làm việc gì ? 3. Các công cụ dùng để di chuyển, thay đổi kích thước của đường dẫn và hình dạng là gì? 4. Công cụ Type có thể tạo hình dạng vector không? 5. Mục đích của các lớp trộn là gì? Đáp án: 1. Bitmap hoặc hình ảnh được thành lập lên bởi những mạng lưới các Pixel và nó thích hợp với những hình ảnh có tông màu liên tiếp như là hình ảnh hoặc những tác phẩm đồ hoạc được tạo bởi những phần mềm đồ hoạ khác. Đồ hoạ Vector được tạo lên bởi những dạng hình dựa trên những biểu thức toán học và thích hợp cho những tranh minh hoạc, văn bản và những hình vẽ đòi hỏi những đường nét rõ ràng và mịn màng. 2. Một layer Shape lưu trữ những nét vẽ của một dạng hình trong Path palette. Bạn có thể thay đổi nét vẽ của hình bằng cách chỉnh sửa nó Path của nó. 3. Bạn có thể sử dụng cả hai công cụ lựa chọn và công cụ Direct-selection để di chuyển, định kích thước và chỉnh sửa Shape. Bạn cũng có thể chỉnh sửa và định lại kích thước của một Shape hoặc Path bằng cách chọn Edit > Free Transform Path 4. Không! công cụ Type thêm chữ nhưng không phải là hình vector, vào một tấm hình. Nếu bạn muốn làm việc với văn bản như là hình vector, bạn phải tạo một Work Path từ công cụ Type. Work Path có thể là path tạm thời, nó xuất hiện trong Path Palette. Một khi bạn đã tạo được Work Path từ một layer chữ, bạn có thể lưu nó lại và chỉnh sửa nó như một path bình thường. Bạn không thể chỉnh sửa văn bản trong path như là chữ bình thường. Tuy nhiên, layer ban đầu bạn dùng để gõ chữ vẫn nguyên vẹn và có thể chỉnh sửa được. 5. Lệnh Merge gộp một vài layer vào thành một layer để giữ cho kích thước của tài liệu tương đối nhỏ hơn. Khi bạn đã hài lòng với vị trí và kích thước của văn bản, bạn có thể Merge một hoặc nhiều layer lại với nhau để tạo ra những phiên bản khác nhau của file hình của bạn.
File đính kèm:
 bai_giang_photoshop_chuong_10_vector_mask_paths_and_shapes.doc
bai_giang_photoshop_chuong_10_vector_mask_paths_and_shapes.doc

