Bài giảng Phát triển ứng dụng web 1 - Ngôn ngữ HTML
HTML (Hyper Text Markup Language): ngôn ngữ đánh dấu siêu văn bản, dùng để xây dựng một webpage.
HTML: chứa các thành phần định dạng để báo cho browser biết cách hiển thị một webpage.
Một trang web thông thường gồm:
Dữ liệu (văn bản, âm thanh, hình ảnh, )
Các tag (thẻ) HTML để định dạng mô tả cách thức các dữ liệu hiển thị trên trình duyệt
Web browser: phân tích & “hiểu” các tags HTML, hiện thị nội dung web cho người dùng
Webpage HTML: 1 file *.htm || *.html
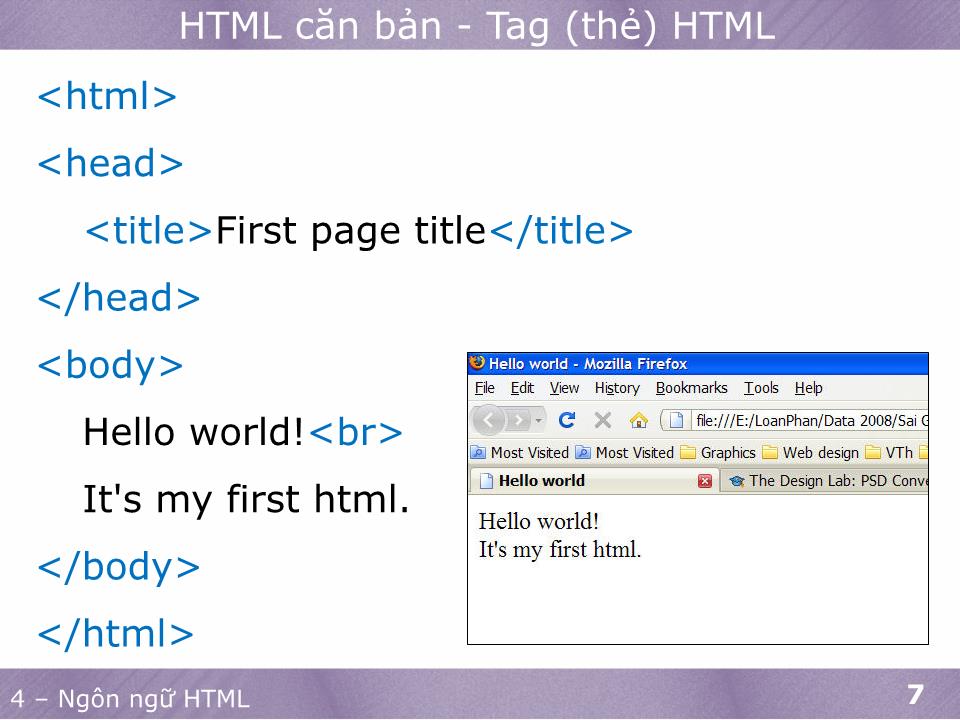
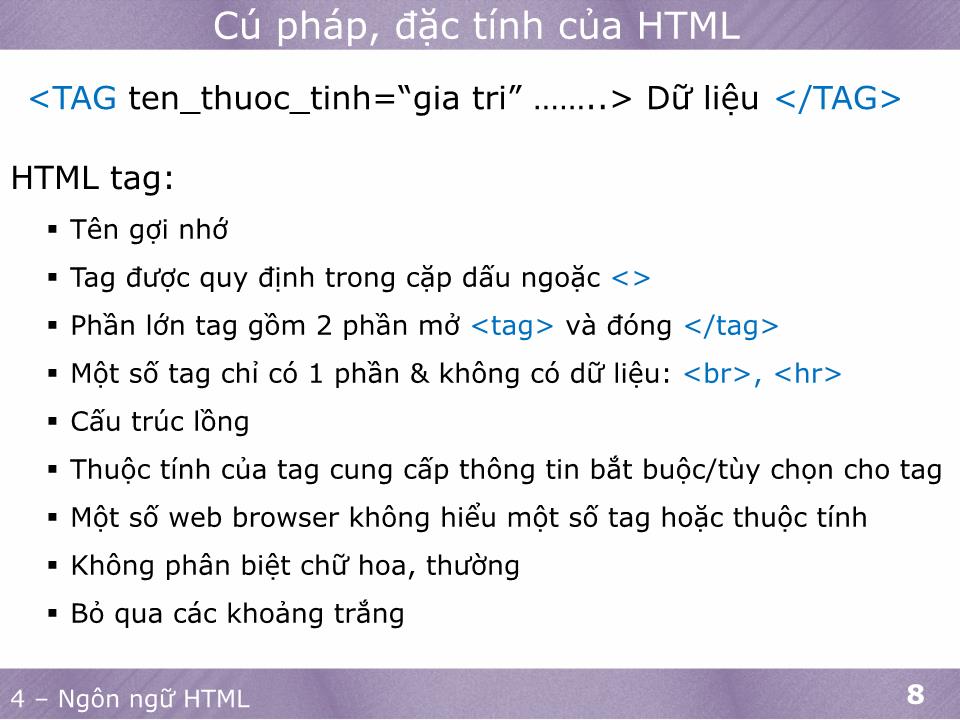
HTML tag:
Tên gợi nhớ
Tag được quy định trong cặp dấu ngoặc <>
Phần lớn tag gồm 2 phần mở
Một số tag chỉ có 1 phần & không có dữ liệu:
,
Cấu trúc lồng
Thuộc tính của tag cung cấp thông tin bắt buộc/tùy chọn cho tag
Một số web browser không hiểu một số tag hoặc thuộc tính
Không phân biệt chữ hoa, thường
Bỏ qua các khoảng trắng

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Bài giảng Phát triển ứng dụng web 1 - Ngôn ngữ HTML

Nội dung buổi học trước Các bước thiết lập website Thiết kế lập trình website Thiết kế giao diện Xây dựng website dưới góc nhìn ngộ nghĩnh Nội dung Giới thiệu về HTML Cấu trúc 1 tài liệu HTML Các tag (thẻ) HTML Hướng dẫn thực hành HTML Gợi ý chọn đề tài cho đồ án Giới thiệu về HTML HTML (Hyper Text Markup Language): ngôn ngữ đánh dấu siêu văn bản, dùng để xây dựng một webpage. HTML: chứa các thành phần định dạng để báo cho browser biết cách hiển thị một webpage. Một trang web thông thường gồm: Dữ liệu (văn bản, âm thanh, hình ảnh, ) Các tag (thẻ) HTML để định dạng mô tả cách thức các dữ liệu hiển thị trên trình duyệt Web browser: phân tích & “hiểu” các tags HTML, hiện thị nội dung web cho người dùng Webpage HTML: 1 file *.htm || *.html Trình duyệt – Trình soạn thảo Web browser – trình duyệt web Notepad Dreamweaver HTML căn bản - Ta g (thẻ) HTML First page title Hello world! It's my first html. Cú pháp, đặc tính của HTML Dữ liệu HTML tag: Tên gợi nhớ Tag được quy định trong cặp dấu ngoặc Phần lớn tag gồm 2 phần mở và đóng Một số tag chỉ có 1 phần & không có dữ liệu: , Cấu trúc lồng Thuộc tính của tag cung cấp thông tin bắt buộc/tùy chọn cho tag Một số web browser không hiểu một số tag hoặc thuộc tính Không phân biệt chữ hoa, thường Bỏ qua các khoảng trắng Cấu trúc một webpage HTML First page title Hello world! It's my first html. Phần đầu trang Phần nội dung Bắt đầu và kết thúc 1 trang Cấu trúc 1 tài liệu HTML : Định nghĩa phạm vi của văn bản HTML : Định nghĩa các mô tả về trang HTML. Thông tin trong tag này không được hiển thị trên trang web : Mô tả tiêu đề trang web : Xác định vùng thân của trang web, nơi chứa các thông tin Các tag HTML cơ bản Tag xử lý định dạng văn bản Tag danh sách Tag tạo bảng Tag liên kết trang Tag hình ảnh Tag âm thanh Tag xử lý định dạng văn bản Tiêu đề - heading tags: , , , Đoạn văn bản: Định dạng chuỗi: , , , và Đường kẻ ngang: Xuống dòng Hiển thị các ký tự đặc biệt Ví dụ: Tag Heading Ngôn ngữ HTML Trong trình soạn thảo Nội dung hiện thị Trong trình duyệt Ví dụ: Tag Paragraph Thuộc tính của tag Horizontal rules –Thuộc tính : • align : Canh hàng đường kẻ ngang so với trang web • width : Chiều dài đường kẻ ngang • size : Bề rộng của đường kẻ ngang • noshade : Không có bóng Định dạng chữ Định dạng: Hello world Hello world This text is bold This text is strong This text is big This text is emphasized This text is italic This text is small This text contains a 2 This text contains x 2 = a x a Định dạng chữ Computer Sciences Computer Sciences Computer Sciences Computer Sciences Computer Sciences Computer Sciences Computer Sciences Computer Sciences Computer Sciences Computer Sciences Định dạng theo tag Hiển thị đúng dạng văn bản đã soạn thảo (khoảng trắng, xuống dòng, tag,) Các ký tự đặc biệt Result Description Entity name Entity number Khoảng trắng & Dấu và & & “ Ngoặc kép " " < Nhổ hơn < < > Lớn hơn > > ..v ..v.. Hiển thị các ký tự đặc biệt Ví dụ: Để hiển thị được: & “SGU” <Dai hoc sai Gon> ; & ; ; "SGU" HTML special character -- Google Tag hình ảnh : Không có thẻ đóng Các thuộc tính của tag : – src : Đường dẫn đến file hình ảnh – alt : Chú thích cho hình ảnh width : chiều rộng của hình khi hiển thị height : chiều dài của hình khi hiển thị – position : Top, Bottom, Middle – border : Độ dày nét viền quanh ảnh (default=0) Tag hình ảnh Giá trị mặc định của 2 thuộc tính width, height là kích thước thật của file ảnh. Đặt ảnh nền cho trang web –Sử dụng thẻ ví dụ: Tag âm thanh : Không có tag đóng Thuộc tính của tag –SRC : Đường dẫn đến file âm thanh –Loop : Số lần lặp (bằng -1 : Lặp vô hạn) – Thường đặt trong tag của web. Ví dụ: Tag comment – Ghi chú trong HTML Tag danh sách Types Tags Items in List Ordered List Unordered List List Item User -defined List , Thuộc tính type của các tag danh sách Xem các ví dụ Tag danh sách Vd: Danh sách có thứ tự: Danh sách có thứ tự Danh sách không có thứ tự Vd: Danh sách không có thứ tự: Danh sách tự định nghĩa Tag liên kết trang - URL protocol://site address/directory/filename C ác dạng địa chỉ HTTP: h ttp://games.yahoo.com/download/Dominoes.exe Tag liên kết trang - URL h ttp://www.google.com.vn/search?hl=vi&q=Teach&meta ftp://user:password@server:port/directory/file Tag liên kết trang - URL Tag liên kết trang – Tag (anchor) Cú pháp: Linked content Thuộc tínht target của tag name : tải trang web vào frame có tên là name blank : tải trang web vào cửa sổ mới parent : tải trang web vào cửa sổ cha của nó self : tải trang web vào chính cửa sổ hiện hành top : tải trang web vào cửa sổ cao nhất Ví dụ: Phân loại liên kết Phân loại: Liên kết ngoại (external link) Liên kết nội (internal link) Liên kết email (email link) Liên kết ngoại (external link) Linked content .. PAGE A . .. PAGE B . Mouse-Click Trang hiện hành PageA.html Trang có địa chỉ URL PageB.html Liên kết nội (internal link) Vị trí bắt đầu Text đại diện .. . T ext đại diện .. Vị tri bat dau abc123xyz . Mouse-Click Nội dung trang khi chưa liên kết Nội dung trang khi bấm liên kết . T ext đại diện .. Vị tri bat dau abc123xyz . . Liên kết email (email link) Liên hệ Admin .. Liên hệ Admin . Mouse-Click Phân loại URL Link content Địa chỉ URL phân làm 2 loại: Địa chỉ tuyệt đối: là vị trí tuyệt đối so với mạng Internet Địa chỉ tương đối: là vị trí tương đối so với trang web hiện hành đang chứa liên kết. Một số ký hiệu đường dẫn đặc biệt: Ký hiệu Ý nghĩa / Trở về thư mục gốc của site ./ Thư mục hiện tại của webpage sử dụng link (mặc định) ../ Quay ra thư mục cha/ đi ngược 1 cấp thư mục Phân loại URL file A có link đến file B, vậy file A có HTML element: Liên kết đến B URL = /demo/Thumuc1/fileB.html ./Thumuc1/fileB.html Thumuc1/fileB.html Phân loại URL file B có link đến file C, vậy file B có HTML element: Liên kết đến C URL = /demo/Thumuc1/Thumuc1_1/fileC.html ./Thumuc1_1/fileC.html Thumuc1_1/fileC.html Phân loại URL file C có link đến file D, vậy file C có HTML element: Liên kết đến D URL = /demo/Thumuc1/Thumuc1_2/fileD.html ./../Thumuc1_2/fileD.html ../Thumuc1_2/fileD.html Phân loại URL file D có link đến file F, vậy file D có HTML element: Liên kết đến F URL = /demo/Thumuc2/fileF.html ./../../Thumuc2/fileF.html ../../Thumuc2/fileF.html Phân loại URL file F có link đến file E, vậy file F có HTML element: Liên kết đến E URL = /demo/Thumuc 1/Thumuc1_2/Thumuc1_2_1/ fileE.html ../Thumuc1/Thumuc1_2/Thumuc1_2_1/fileE.html Phân loại URL URL = ../../../fileA.html#positionX file E có link đến file A ở vị trí xác định X, vậy file E có HTML element: Liên kết đến A tại X Phân loại URL Bài tập: Nội dung về: Phân loại các URL Reference from: GV. Trần Thị Bích Hạnh (2007) Bài giảng Môn Lập trình và thiết kế web, K.CNTT, ĐHKHTN Tag kẻ bảng - Table Tên thẻ / T. tính Mô tả Khởi tạo 1 bảng Tạo 1 dòng, thẻ nằm trong thẻ Tạo 1 ô tiêu để, thẻ nằm trong thẻ Tạo 1 ô, thẻ phải nằm trong thẻ Colspan Thiết lập ô có độ rộng bằng bao nhiêu cột Rowspan Thiết lập ô có độ cao bằng bao nhiêu dòng Background Thiết lập ảnh nền cho thẻ , , Bgcolor Thiết lập màu nền cho thẻ , , Ví dụ minh hoạ Tên thẻ và các thuộc tính của thẻ Tag kẻ bảng - Table Show Code STT Ho va Ten 1 Do Minh Tung 2 Cao T. Phuong Thanh 3 Phan Thi Kim Loan Colspan Table Tag Show Code Name Cellphone Phan Thi Kim Loan 88352100 86251160 Rowspan Table Tag Show Code First Name: Phan Thi Kim Loan Cellphone: 86251160 88352100 Attribute Table Tag Show Code Background Puppy Piggy Kitty Mummy Bgcolor Puppy Piggy Kitty Mummy Một số ví dụ Table Picture reference from: GV. Trần Thị Bích Hạnh (2007) Bài giảng Môn Lập trình và thiết kế web, K.CNTT, ĐHKHTN Một số ví dụ Table Tham khảo Lisa Fiedor, HTML Basics, DELTA Instructional Services, , 2007 Bài tập: 4 - Ngôn ngữ HTML 51 Giới thiệu 1 số website tham khảo làm đồ án Bán sách Quảng cáo phim, cho thuê đĩa Giới thiệu 1 số website tham khảo làm đồ án Bán game Bán máy tính Giới thiệu 1 số website tham khảo làm đồ án Bán điện thoại di dộng Các trang tương tự khác .. Bài thực hành HTML Bài tập: HTML cơ bản, Introduction Thời gian giao: Cuối Lecture04 Thời gian làm việc: 1 tuần Yêu cầu: Viết ít nhất 4 trang *.html (1 homepage) Giới thiệu thông tin cá nhân và các sở thích liên quan, chủ đề tuỳ ý. Các trang phải liên kết với nhau và sử dụng tất cả các tag đã học. 4 - Ngôn ngữ HTML 56
File đính kèm:
 bai_giang_phat_trien_ung_dung_web_1_ngon_ngu_html.pptx
bai_giang_phat_trien_ung_dung_web_1_ngon_ngu_html.pptx

