Bài giảng Phát triển phần mềm nguồn mở - Bài 7: Route, Views, Blade Templates - Nguyễn Hữu Thể
Routing
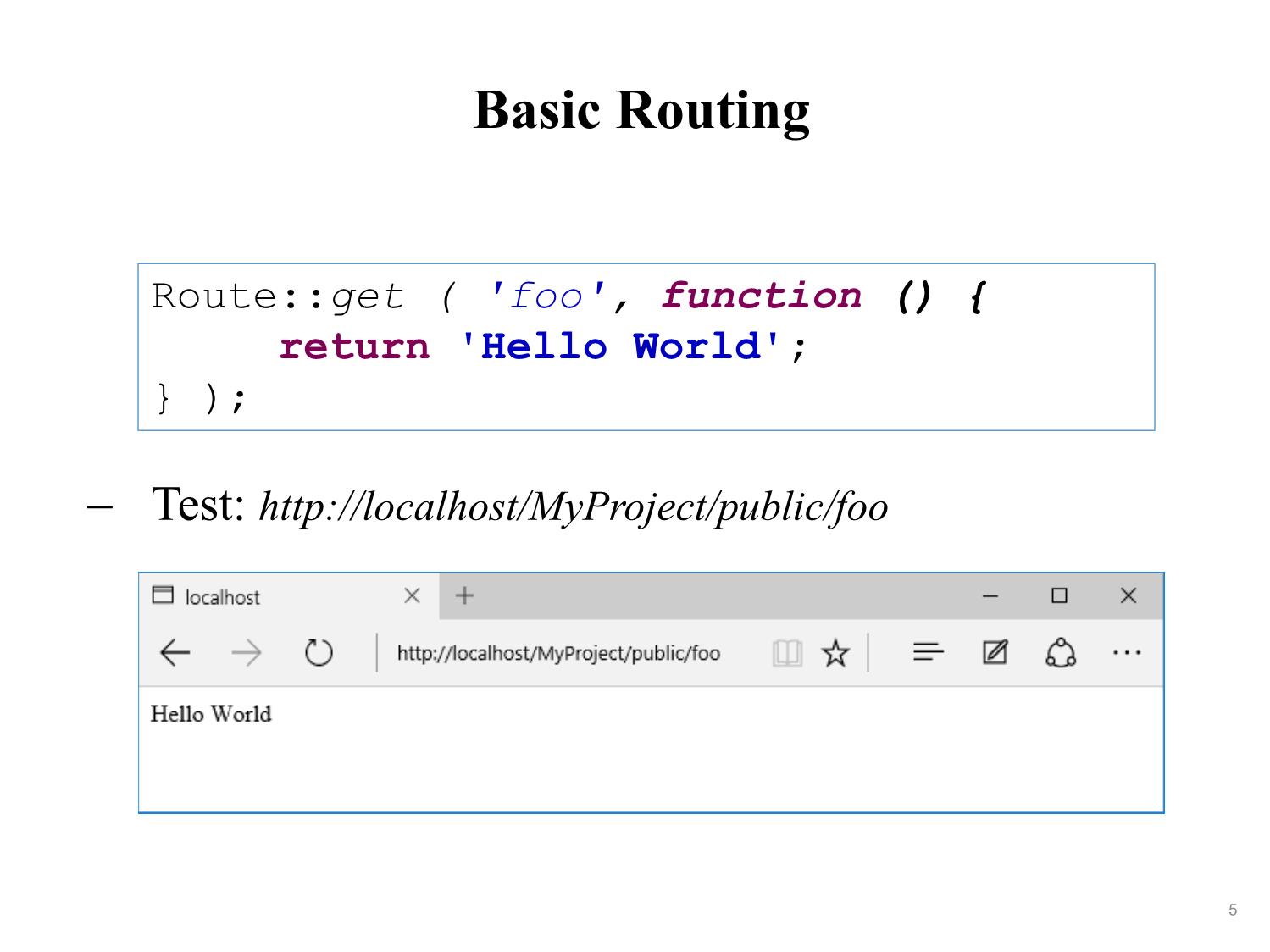
− Basic Routing
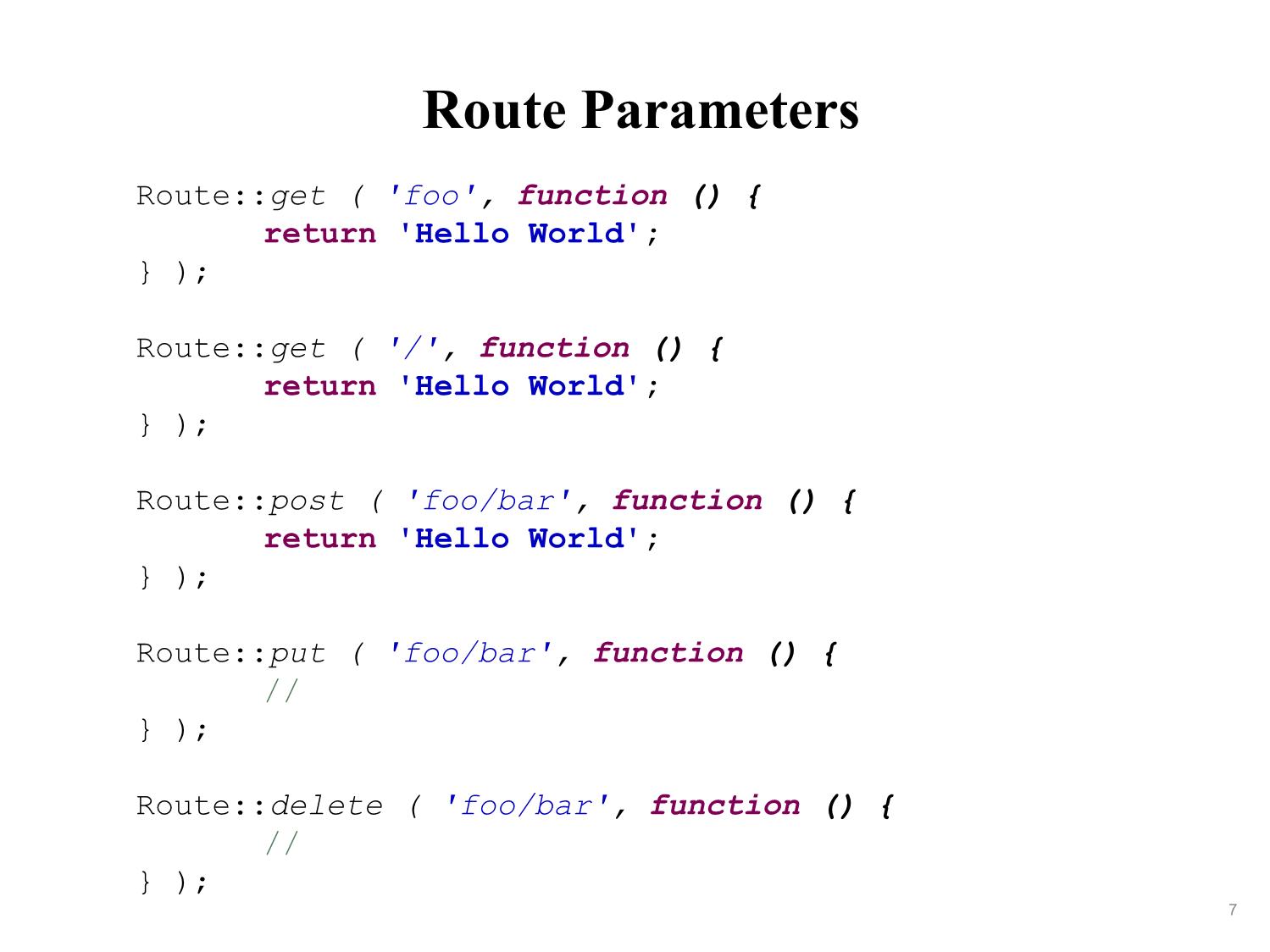
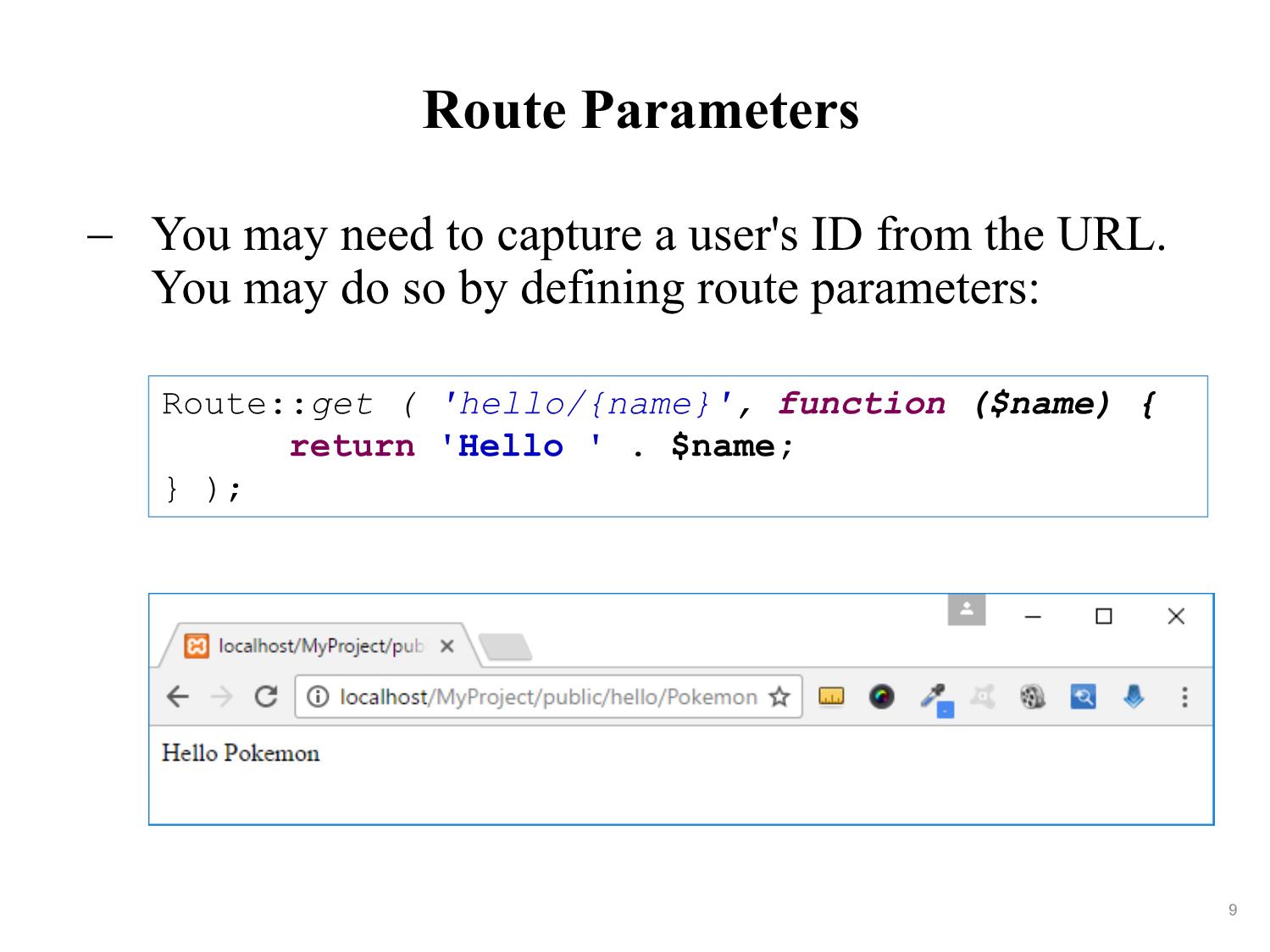
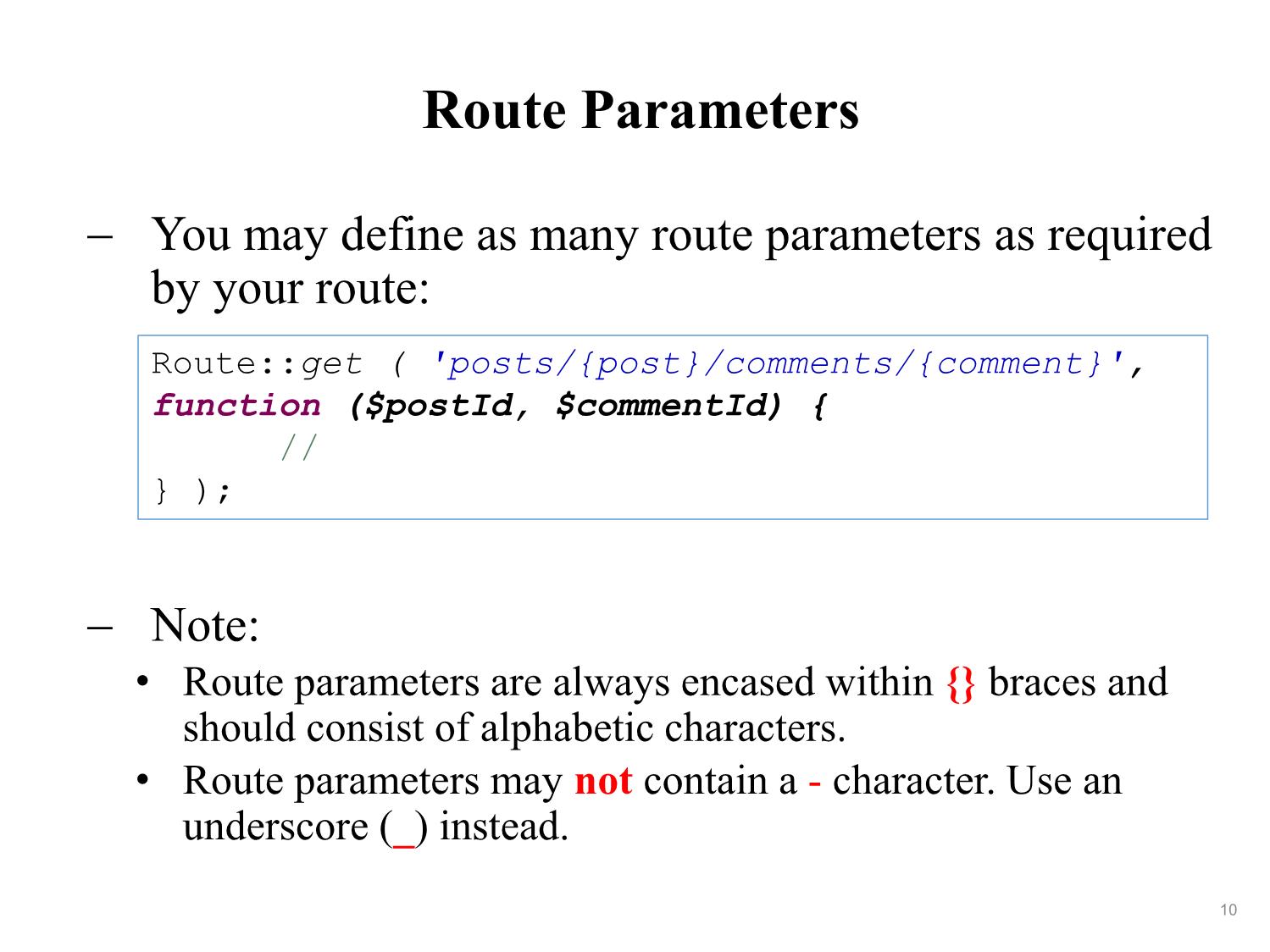
− Route Parameters
• Required Parameters
• Optional Parameters
• Regular Expression Constraints
− Named Routes
− Route Groups
• Middleware
• Namespaces
• Sub-Domain Routing
• Route Prefixes
− Route Model Binding
• Implicit Binding
• Explicit Binding
− Form Method Spoofing
− Accessing The Current Route
Available Router Methods
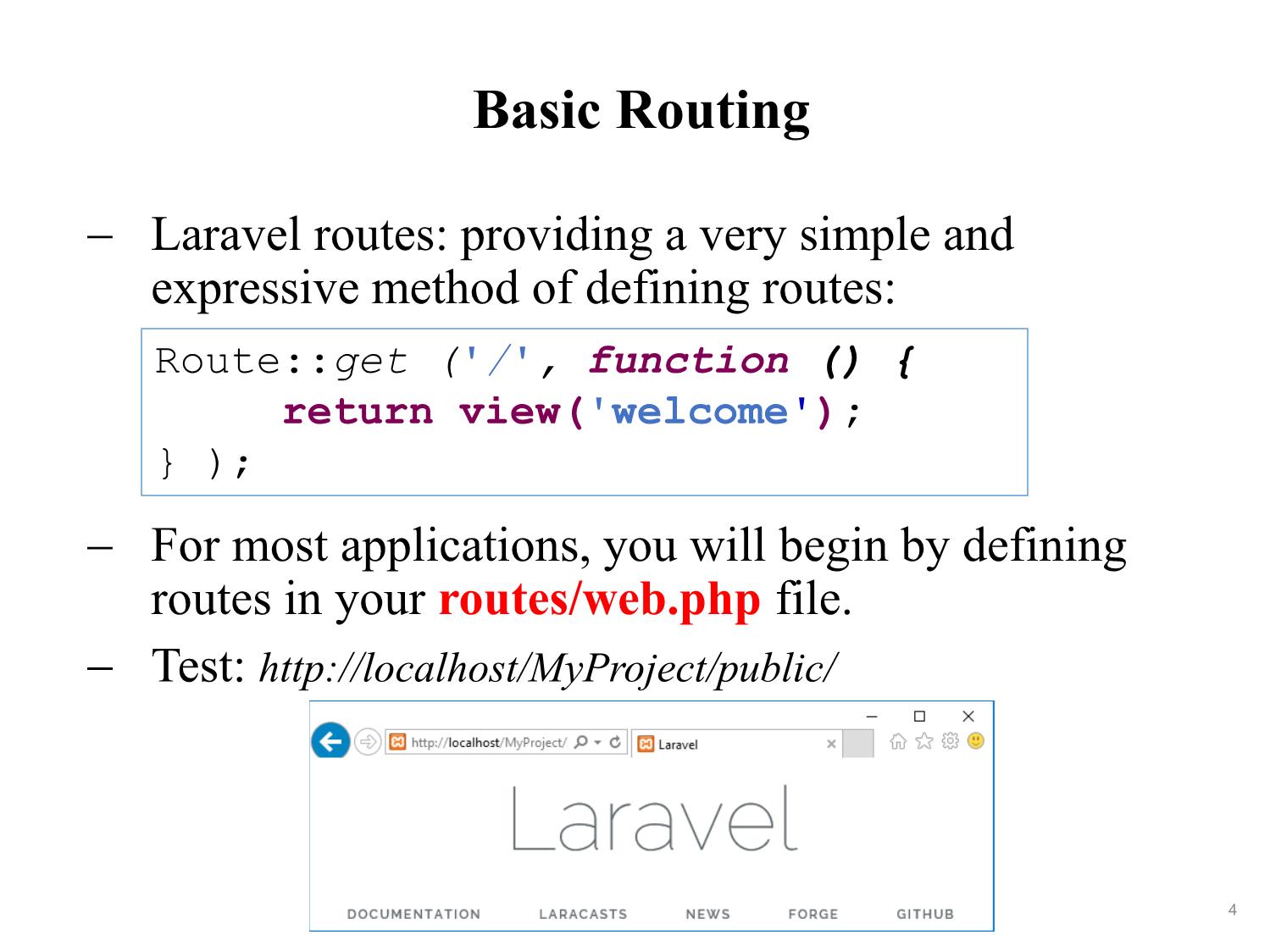
− The router allows you to register routes that respond
to any HTTP verb:
Route::get($uri, $callback);
Route::post($uri, $callback);
Route::put($uri, $callback);
Route::patch($uri, $callback);
Route::delete($uri, $callback);
Route::options($uri, $callback);

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Phát triển phần mềm nguồn mở - Bài 7: Route, Views, Blade Templates - Nguyễn Hữu Thể", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Phát triển phần mềm nguồn mở - Bài 7: Route, Views, Blade Templates - Nguyễn Hữu Thể

});
Route::get('/test2', function(){
return view('test2');
});
Sharing Data With All Views - Example
− Step 3 − Change the code of boot method in the file
app/Providers/AppServiceProvider.php as shown below.
− (Here, we have used share method and the data that we have passed will be
shared with all the views.)
− app/Providers/AppServiceProvider.php
36
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider{
public function boot(){
view()->share('name', 'Nguyễn Trần Lê');
}
public function register() {
//
}
}
Sharing Data With All Views - Example
− Step 4 − Visit the following URLs.
•
•
37
View Composers
− Callbacks or class methods that are called when a view is
rendered.
− For this example:
• Let's register the view composers within a service provider.
• We'll use the View facade to access
Illuminate\Contracts\View\Factory.
• Laravel does not include a default directory for view
composers.
• For example, you could create an
App\Http\ViewComposers directory:
38
View Composers
− Create an App\Http\ViewComposers directory:
39
namespace App\Providers;
use Illuminate\Support\Facades\View;
use Illuminate\Support\ServiceProvider;
class ComposerServiceProvider extends ServiceProvider {
public function boot() {
// Using class based composers...
View::composer ( 'profile', 'App\Http\ViewComposers\ProfileComposer' );
// Using Closure based composers...
View::composer ( 'dashboard', function ($view) {
//
} );
}
public function register() {
//
}
}
View Composers
− Now that we have registered the composer,
− The ProfileComposer@compose method will be executed
each time the profile view is being rendered:
40
namespace App\Http\ViewComposers;
use Illuminate\View\View;
use App\Repositories\UserRepository;
class ProfileComposer{
protected $users;
public function __construct(UserRepository $users){
// Dependencies automatically resolved by service container...
$this->users = $users;
}
public function compose(View $view) {
$view->with('count', $this->users->count());
}
}
Attaching A Composer To Multiple Views
− Attach a view composer to multiple views:
• the first argument to the composer method:
− The * character as a wildcard, attach a composer to
all views:
41
View::composer(
['profile', 'dashboard'],
'App\Http\ViewComposers\MyViewComposer'
);
View::composer('*', function ($view) {
//
});
View Creators
− View creators are very similar to view composers;
− They are executed immediately after the view is
instantiated instead of waiting until the view is about to
render.
42
View::creator('profile',
'App\Http\ViewCreators\ProfileCreator');
BLADE TEMPLATES
1. Introduction
2. Template Inheritance
▪ Defining A Layout
▪ Extending A Layout
3. Displaying Data
▪ Blade & JavaScript Frameworks
4. Control Structures
▪ If Statements
▪ Loops
▪ The Loop Variable
▪ Comments
▪ PHP
5. Including Sub-Views
▪ Rendering Views For Collections
6. Stacks
43
BLADE TEMPLATES
44Image from: khoapham.vn
Giới thiệu Blade Templates
− Cho phép sử dụng code PHP thuần ở trong view.
− Các Blade view được compiled từ code PHP và được
cache cho đến khi chúng được chỉnh sửa => không làm
tăng thêm bộ nhớ.
− Sử dụng đuôi .blade.php
• Lưu trong resources/views.
45
Layout
2 lợi ích khi sử dụng Blade: template inheritance và sections.
46
App Name - @yield('title')
@section('sidebar')
This is the master sidebar.
@show
@yield('content')
@yield('title') is used to display the value of the title
@section('sidebar') is used to define a section named sidebar
@show is used to display the contents of a section
@yield('content') is used to display the contents of content
Kế thừa một layout
− Khi tạo một trang con, sử dụng Blade @extends directive
để chỉ ra layout của trang con này "inherit" từ đâu.
− Views kế thừa một Blade layout có thể inject nội dung
vào trong sections using @section directives của layout.
47
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
This is appended to the master sidebar.
@endsection
@section('content')
This is my body content.
@endsection
Kế thừa một layout
− Blade views có thể được trả về từ routes bằng cách sử
dụng hàm global view
48
Route::get('blade', function () {
return view('child');
});
49
App Name - @yield('title')
@section('sidebar')
This is the master sidebar.
@show
@yield('content')
@extends('app')
@section('title', 'Page Title')
@section('sidebar')
@parent
This is appended to the master
sidebar.
@endsection
@section('content')
This is my body content.
@endsection
Route::get ( 'blade', function () {
return view ( 'child' );
} );
Hiển thị dữ liệu
− Truyền dữ liệu vào Blade views bằng cách đặt biến trong cặp
ngoặc nhọn.
− Hiển thị nội dung của biến name variable như sau:
50
Route::get ( 'greeting', function () {
return view ( 'welcome', [ 'name' => 'Samantha' ] );
} );
Hello, {{ $name }}
Hiển thị dữ liệu nếu tồn tại
− Cú pháp kiểm tra biến:
− Hoặc:
51
{{ isset($name) ? $name : 'Default' }}
{{ $name or 'Default' }}
Hiện dữ liệu chưa Unescaped
− Mặc định, cặp {{ }} được tự động gửi qua hàm
htmlentities của PHP để ngăn chặn tấn công XSS.
− Nếu không muốn dữ liệu bị escaped, sử dụng cú pháp:
52
Hello, {!! $name !!}.
Hello, {{ $name }}.
Blade & JavaScript Frameworks
− Vì nhiều JavaScript frameworks cũng sử dụng cặp "ngoặc
nhọn" để cho biết một biểu thức cần được hiển thị lên
trình duyệt.
➢ Có thể sử dụng biểu tượng @ để nói cho Blade biết được biểu
thức này cần được giữ lại.
53
Laravel Hello, @{{ name }}.
The @verbatim Directive
− Nếu muốn hiển thị biến JavaScript trong template
➔ Bọc chúng trong directive
54
@verbatim
Hello, {{ name }}.
Cấu trúc điều kiện
− Cấu trúc if:
• @if, @elseif, @else, và @endif.
55
@if (count($records) === 1)
I have one record!
@elseif (count($records) > 1)
I have multiple records!
@else
I don't have any records!
@endif
Vòng lặp
56
@for ($i = 0; $i < 10; $i++)
The current value is {{ $i }}
@endfor
@foreach ($users as $user)
This is user {{ $user->id }}
@endforeach
@while (true)
I'm looping forever.
@endwhile
Continue
57
@foreach ($users as $user)
@if ($user->type == 1)
@continue
@endif
{{ $user->name }}
@if ($user->number == 5)
@break
@endif
@endforeach
Continue
58
@foreach ($users as $user)
@continue($user->type == 1)
{{ $user->name }}
@break($user->number == 5)
@endforeach
Biến vòng lặp
− Trong vòng lặp:
• Một biến $loop sẽ tồn tại bên trong vòng lặp.
• Cho phép truy cập một số thông tin hữu ích của vòng lặp
như index của vòng lặp hiện tại, vòng lặp đầu, vòng lặp cuối
59
@foreach ($users as $user)
@if ($loop->first)
This is the first iteration.
@endif
@if ($loop->last)
This is the last iteration.
@endif
This is user {{ $user->id }}
@endforeach
Biến vòng lặp
− Nếu vòng lặp lồng nhau, truy cập biến $loop của vòng lặp
tra qua thuộc tính parent:
60
@foreach ($users as $user)
@foreach ($user->posts as $post)
@if ($loop->parent->first)
This is first iteration of the parent loop.
@endif
@endforeach
@endforeach
Biến $loop
61
Thuộc tính Miêu tả
$loop->index Chỉ số index hiện tại của vòng lặp (starts at 0).
$loop->iteration Các vòng lặp hiện tại (starts at 1).
$loop->remaining Số vòng lặp còn lại.
$loop->count Tổng số vòng lặp.
$loop->first Vòng lặp đầu tiên.
$loop->last Vòng lặp cuối cùng.
$loop->depth Độ sâu của vòng lặp hiện tại.
$loop->parent
Biến parent loop của vòng lặp trong 1 vòng lặp
lồng.
Comments
− Blade cho phép comment trong view.
62
{{-- This comment will not be present in the rendered HTML --}}
Including Sub-Views
− @include: chèn một Blade view từ một view khác.
− Tất cả các biến tồn tại trong view cha đều có thể sử dụng
ở view chèn thêm.
− Truyền một mảng dữ liệu bổ sung cho view
63
@include('shared.errors')
@include('view.name', ['some' => 'data'])
Rendering Views cho Collections
− Có thể kết hợp vòng lặp và view chèn thêm trong một
dòng với @each directive
• Tham số thứ nhất là tên của view partial để render các element
trong mảng hay collection.
• Tham số thứ hai là một mảng hoặc collection mà bạn muốn lặp
• Tham số thứ ba là tên của biến được gán vào trong vòng lặp bên
view.
64
@each('view.name', $jobs, 'job')
Stacks
− Để xác định thư viện JavaScript libraries cần cho view
con:
• Blade cho phép đẩy tên stack để cho việc render ở một vị trí nào
trong view hoặc layout khác.
− Có thể đẩy một hoặc nhiều vào stack.
65
@push('scripts')
@endpush
@stack('scripts')
Mở rộng Blade
− Tùy biến directives bằng phương thức directive. Khi trình
viên dịch của Blade gặp directive, nó sẽ gọi tới callback
được cung cấp với tham số tương ứng.
66
namespace App\Providers;
use Illuminate\Support\Facades\Blade;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider {
public function boot() {
Blade::directive('datetime', function($expression) {
return "format('m/d/Y H:i'); ?>";
});
}
public function register() {
//
}
}
Forms & HTML
− Laravel provides various in built tags to handle HTML
forms easily and securely.
− All the major elements of HTML are generated using
Laravel.
− To support this, we need to add HTML package to
Laravel using composer.
67
Forms & HTML - Instalation
− Begin by installing this package through Composer. Run the following
from the terminal:
composer require "laravelcollective/html":"^5.3.0"
− Next, add your new provider to the providers array of config/app.php:
'providers' => [
// ...
Collective\Html\HtmlServiceProvider::class,
// ...
],
− Finally, add two class aliases to the aliases array of config/app.php:
'aliases' => [
// ...
'Form' => Collective\Html\FormFacade::class,
'Html' => Collective\Html\HtmlFacade::class,
// ...
], 68
Forms & HTML - Opening A Form
{!! Form::open(['url' => 'foo/bar']) !!}
//
{!! Form::close() !!}
− By default, a POST method will be assumed; however, you are
free to specify another method:
echo Form::open(['url' => 'foo/bar', 'method' => 'put'])
− Note: Since HTML forms only support POST and GET, PUT
and DELETE methods will be spoofed by automatically
adding a _method hidden field to your form.
69
Forms & HTML - Opening A Form
− You may also open forms that point to named routes or
controller actions:
echo Form::open(['route' => 'route.name'])
echo Form::open(['action' => 'Controller@method'])
− You may pass in route parameters as well:
echo Form::open(['route' => ['route.name', $user->id]])
echo Form::open(['action' => ['Controller@method',
$user->id]])
− If your form is going to accept file uploads, add a files option
to your array:
echo Form::open(['url' => 'foo/bar', 'files' => true])
70
Forms & HTML - Label
− Generating A Label Element
echo Form::label('email', 'E-Mail Address');
− Specifying Extra HTML Attributes
echo Form::label('email', 'E-Mail Address', ['class' =>
'awesome']);
− Note: After creating a label, any form element you create with a name
matching the label name will automatically receive an ID matching the
label name as well.
71
Forms & HTML - Text Input
− Generating A Text Input
echo Form::text('username');
− Specifying A Default Value
echo Form::text('email', 'example@gmail.com');
− Note: The hidden and textarea methods have the same signature as the text
method.
72
Forms & HTML - Password Input
− Generating A Password Input
echo Form::password('password', ['class' => 'awesome']);
− Generating Other Inputs
echo Form::email($name, $value = null, $attributes = []);
echo Form::file($name, $attributes = []);
73
Forms & HTML - Checkbox Or Radio Input
− Generating A Checkbox Or Radio Input
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');
− Generating A Checkbox Or Radio Input That Is Checked
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);
74
Forms & HTML – Number, Date, File
− Generating A Number Input
echo Form::number('name', 'value');
− Generating A Date Input
echo Form::date('name', \Carbon\Carbon::now());
− Generating A File Input
echo Form::file('image');
75
Forms & HTML – Drop-Down Lists
− Generating A Number Input
echo Form::number('name', 'value');
− Generating A Drop-Down List
echo Form::select('size', ['L' => 'Large', 'S' => 'Small']);
− Generating A Drop-Down List With Selected Default
echo Form::select('size', ['L' => 'Large', 'S' => 'Small'], 'S');
− Generating a Drop-Down List With an Empty Placeholder
• This will create an element with no value as the very first option of your drop-
down.
echo Form::select('size', ['L' => 'Large', 'S' => 'Small'], null,
['placeholder' => 'Pick a size...']);
76
Forms & HTML – Drop-Down Lists
− Generating a List With Multiple Selectable Options
echo Form::select('size', ['L' => 'Large', 'S' => 'Small'], null, ['multiple'
=> true]);
− Generating A Grouped List
echo Form::select('animal',[
'Cats' => ['leopard' => 'Leopard'],
'Dogs' => ['spaniel' => 'Spaniel'],
]);
− Generating A Drop-Down List With A Range
echo Form::selectRange('number', 10, 20);
− Generating A List With Month Names
− echo Form::selectMonth('month');
77
Forms & HTML – Buttons
− Generating A Submit Button
echo Form::submit('Click Me!');
− Note: Need to create a button element? Try the button method. It has the
same signature as submit.
78
Forms & HTML – Generating URLs
− Generate a HTML link to the given URL.
echo link_to('foo/bar', $title = null, $attributes = [], $secure = null);
− Generate a HTML link to the given asset.
echo link_to_asset('foo/bar.zip', $title = null, $attributes = [], $secure =
null);
− Generate a HTML link to the given named route.
echo link_to_route('route.name', $title = null, $parameters = [],
$attributes = []);
− Generate a HTML link to the given controller action.
echo link_to_action('HomeController@getIndex', $title = null,
$parameters = [], $attributes = []);
79
Forms & HTML – Example
− resources/views/form.php
80
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','nguyentranle') . '';
echo Form::text('email', 'nguyentranle@gmail.com') . '';
echo Form::password('password') . '';
echo Form::checkbox('name', 'value') . 'Checkbox';
echo Form::radio('name', 'value') . 'Radio button';
echo Form::file('image') . '';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small')) . '';
echo Form::submit('Click Me!');
echo Form::close();
?>
Forms & HTML – Example
− Routes/web.php
− Test:
81
Route::get('/form',function(){
return view('form');
});
File đính kèm:
 bai_giang_phat_trien_phan_mem_nguon_mo_bai_7_route_views_bla.pdf
bai_giang_phat_trien_phan_mem_nguon_mo_bai_7_route_views_bla.pdf

