Bài giảng Nhập môn công nghệ phần mềm (Introduction to software engineering) - Chương 7: Thiết kế phần mềm
Nội dung
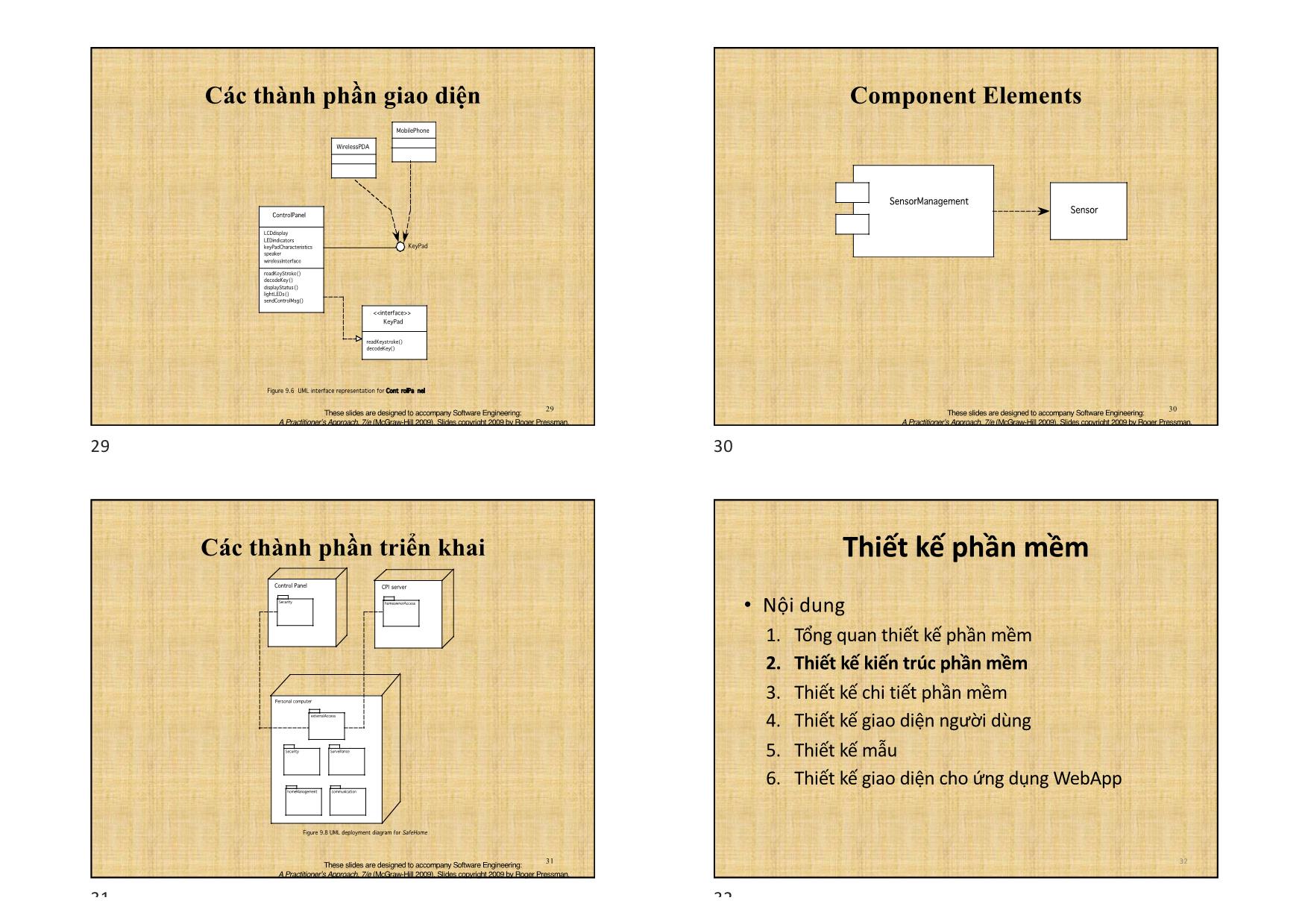
1. Tổng quan thiết kế phần mềm
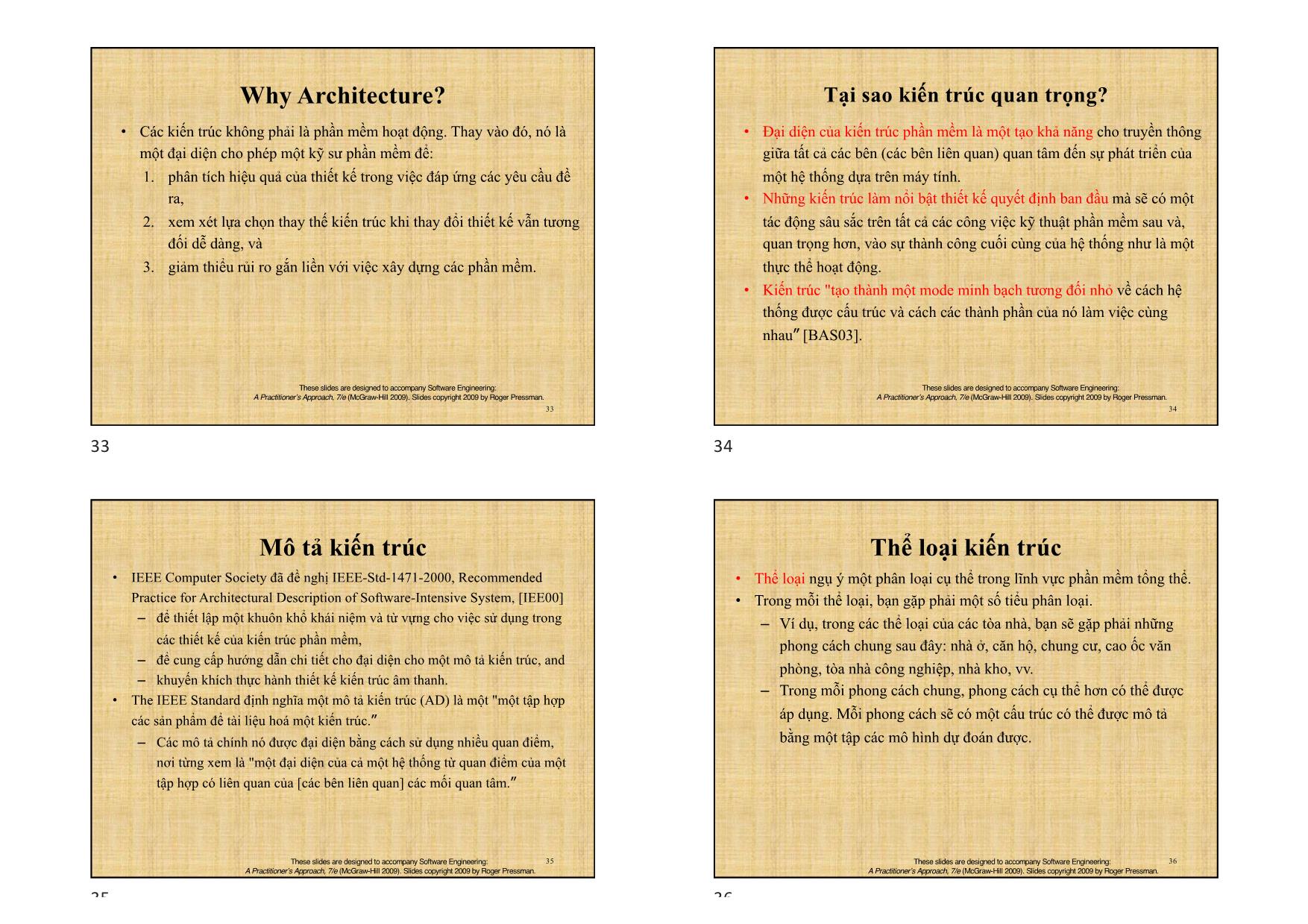
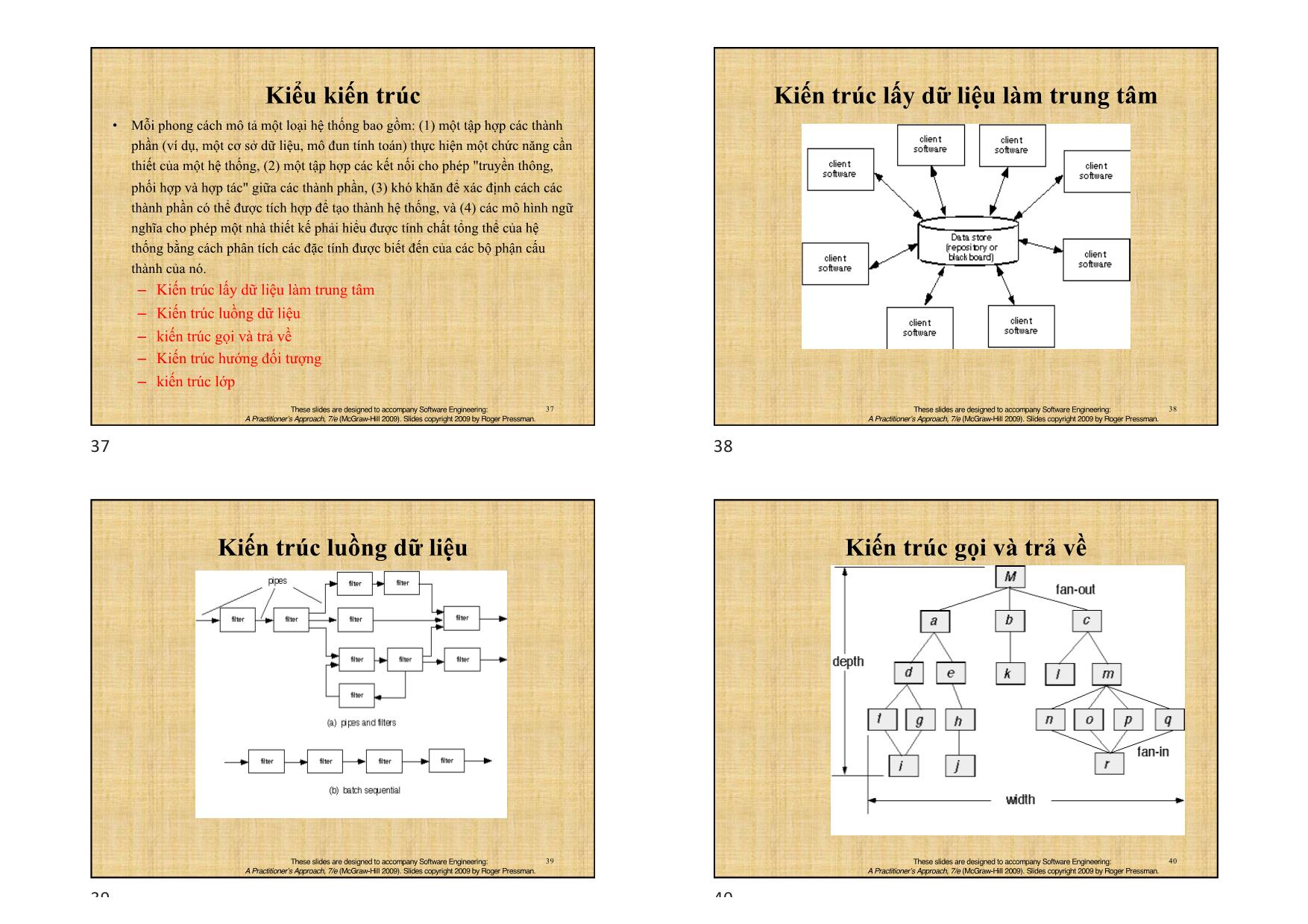
2. Thiết kế kiến trúc phần mềm
3. Thiết kế chi tiết phần mềm
4. Thiết kế giao diện người dùng
5. Thiết kế mẫu
6. Thiết kế giao diện cho ứng dụng WebApp

Trang 1

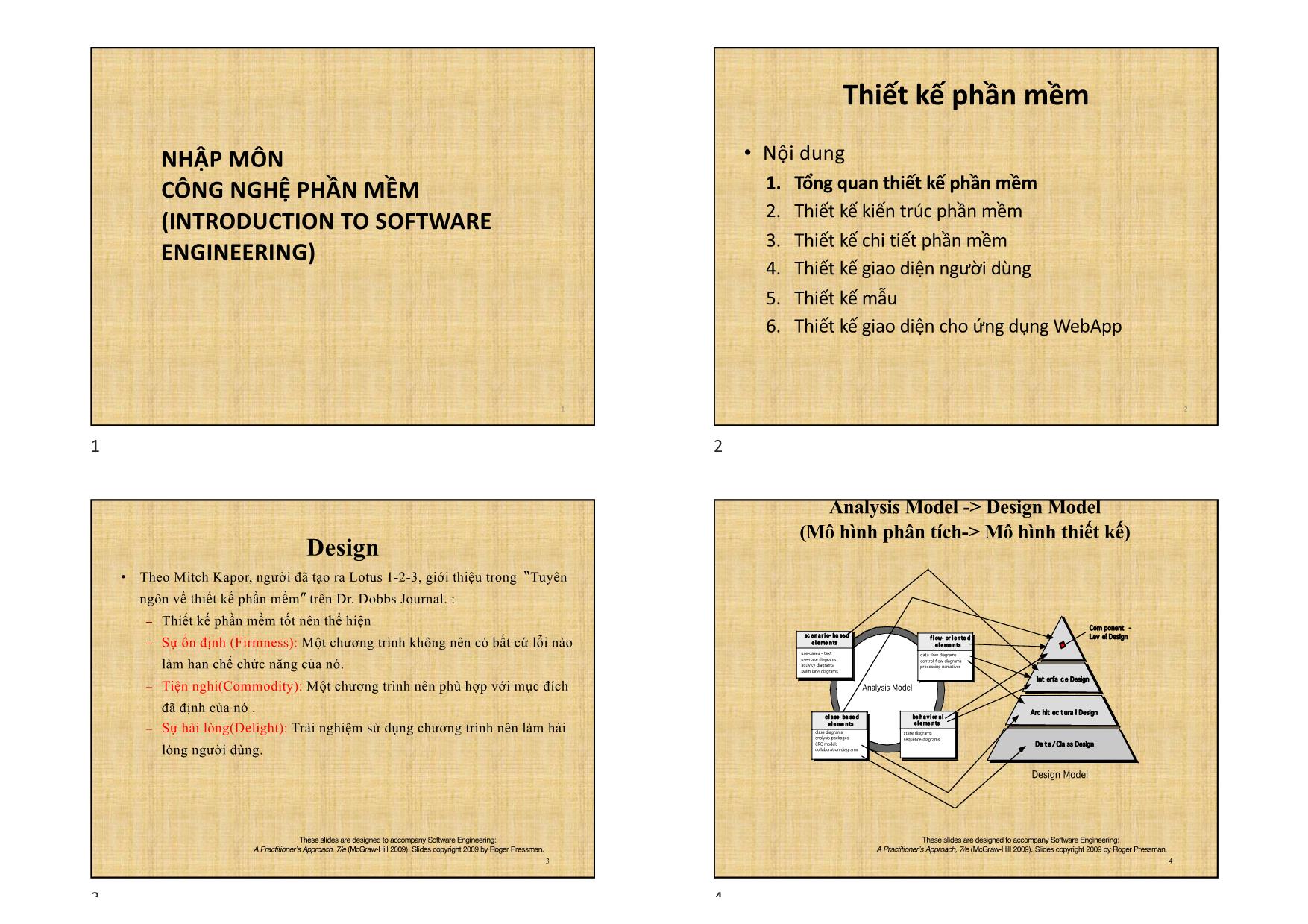
Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Nhập môn công nghệ phần mềm (Introduction to software engineering) - Chương 7: Thiết kế phần mềm", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Nhập môn công nghệ phần mềm (Introduction to software engineering) - Chương 7: Thiết kế phần mềm

These slides are designed to accompany Software Engineering: These slides are designed to accompany Software Engineering: A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 3 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 4 163 164 Chất lượng với người dùng Mục tiêu thiết kế • Độ chính xác, nhất quán • Nhất quán – Bản sao của ngày hôm qua có giống hôm nay? – Nội dung cần được xây dựng nhất quán – Dữ liệu được trình bày chính xác, đầy đủ? – Thiết kế đồ họa nên có một các nhìn nhất quán trên các phần của • Thời gian đáp ứng và độ trễ ứng dụng web – Server web có đáp ứng yêu cầu trình duyệt trong thời gian nhất định? – Thiết kế kiến trúc cần đưa ra mẫu dẫn đến một cấu trúc siêu – Trong thương mại điện tử, làm sao đảm bảo thời gian đáp ứng sau khi phương tiện phù hợp gửi một lệnh – Thiết kế giao diện nên xác định các tương tác, chuyển hướng và – Có phần nào của web quá chậm, khiến người dùng không tiếp tục sử hiển thị phù hợp dụng? – Cơ chế điều hướng nên sử dụng nhất quán trên tất cả các yếu tố • Hiệu năng của ứng dụng – Kết nối có đủ nhanh? – Hiệu suất thay đổi như thế nào theo thời gian trong ngày? – Hiệu suất có đáp ứng được các ứng dụng thương mại điện tử 16 16 These slides are designed to accompany Software Engineering: These slides are designed to accompany Software Engineering: A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 5 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 6 165 166 Mục tiêu thiết kế Tháp thiết kế user • Identity – Thiết lập một “Identity-bản sắc" phù hợp với mục đích nghiệp vụ • Robustness Interface – Người dùng kỳ vọng nội dung và chức năng mạnh mẽ có liên quan design đến nhu cầu của người sử dụng Aesthetic design • Navigability Content design – Được thiết kế một cách trực quan và dễ dự đoán Navigation design • Visual appeal – Nhìn và cảm nhận về nội dung, bố trí giao diện, phối hợp màu sắc, sự Architecture design cân bằng của văn bản, đồ họa và các phương tiện truyền thông khác, Component design cơ chế điều hướng đến người dùng cuối cùng • Compatibility technology – Với tất cả các môi trường và cấu hình phù hợp These slides are designed to accompany Software Engineering: 16 These slides are designed to accompany Software Engineering: 16 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 7 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 8 167 168 Thiết kế giao diện Giao diện WebApp hiệu quả • Giao diện cần • Bruce Tognozzi [TOG01] đề nghị – Cung cấp dấu hiệu truy cập – Giao diện hiệu quả cần trực quan, người sử dụng có thể nhanh – Thông báo cho người sử dụng vị trí của họ trong nội dung phân chóng xem các lựa chọn, nắm bắt xem làm thế nào để đạt mục tiêu cấp và làm việc • Giao diện luôn giúp người dùng hiểu tùy chọn hiện tại của họ – Người sử dụng không liên quan đến hoạt động bên trong của hệ – Những chức năng nào khả dụng thống. Công việc thực hiện xuyên suốt và thường xuyên được lưu, – Những liên kết nào còn sử dụng được với các tùy chọn đầy đủ để có thể hoàn tác. – Những nội dung nào có liên quan – Thực hiện công việc một cách tối đa, trong khi nhận thông tin ít • Giao diện cần tạo điều kiện chuyển hướng nhất từ người dùng – Cung cấp một “bản đồ” dễ hiểu để người dùng có thể chuyển hướng trong ứng dụng These slides are designed to accompany Software Engineering: 16 These slides are designed to accompany Software Engineering: 17 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 9 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 0 169 170 Nguyên lý thiết kế giao diện I Nguyên lý thiết kế giao diện II • Tiên đoán — WebApp nên thiết kế để dự kiến được hành động tiếp theo • Tập trung — Giao diện và nội dung nên tập trung vào các tác vụ người của người dùng dùng đang sử dụng • Truyền thông — Giao diện cần truyền thông các trạng thái của các hoạt • Luật Fitt — “Thời gian đạt được mục tiêu là hàm của khoảng cách và kích động của người dùng thước mục tiêu” • Nhất quán — Sử dụng công cụ điều hướng, menu, biểu tượng • Đối tượng giao diện người dùng — Một thư viện lớn của các đối tượng • Kiểm soát quyền tự trị — Giao diện tạo điều kiện cho người dùng di giao diện tái sử dụng, phát triển cho WebApp chuyển trong ứng dụng, theo các quy ước điều hướng được quy định trong • Giảm độ trễ — Ứng dụng thực hiện đa nhiệm tuy nhiên vẫn cho phép ứng dụng người dùng thực hiện công việc liên tục • Hiệu quả — Thiết kế của WebApp và giao diện nên được tối ưu hóa hiệu • Thời gian học — Giao diện nên thiết kế giảm thiểu thời gian học, và sau quả làm việc của người dùng, chứ không nên tối ưu hóa theo công việc khi học để giảm thiểu thời gian học lại khi được truy cập lại. của kỹ sư hay môi trường thực thi These slides are designed to accompany Software Engineering: 17 These slides are designed to accompany Software Engineering: 17 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 1 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 2 171 172 Nguyên lý thiết kế giao diện III Tính thẩm mỹ • Duy trì kết quả công việc — Công việc của người dùng phải được lưu lại • Không ngại các khoảng trắng tự động, tránh mất mát nếu có lỗi xảy ra • Nhấn mạnh nội dung • Dễ đọc — Mọi thông tin được trình bày phải dễ đọc với mọi người • Tổ chức các thành phần từ góc trên bên trái xuống góc dưới bên phải • Theo dõi trạng thái — Khi thích hợp, các trạng thái tương tác của người • Nhóm các điều hướng, nội dung và các chức năng di chuyển trong dùng nên được theo dõi và ghi lại, để người dung có thể đăng xuất và sau trang đó quay lại trang thái làm việc cuối của họ. • Không mở rộng khung trang với thanh cuộn • Điều hướng — Một giao diện tốt cung cấp các điều hướng rõ ràng, bố trí hợp lý • Xem xét độ phân giải và kích thước cửa sổ khi thiết kế 17 17 These slides are designed to accompany Software Engineering: These slides are designed to accompany Software Engineering: A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 3 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 4 173 174 Nội dung Thiết kế đối tượng nội dung • Phát triển một thể hiện cho đối tượng nội dung ProductComponent partNumber partName partType 1 is part of – Với WebApp, đối tượng nội dung liên kết chặt chẽ với đối tượng dữ description price liệu hơn phần mềm thông thường createNewItem () 1 displayDescription () CompDescription • Biểu diễn các cơ chế cần thiết để tạo các mối quan hệ giữa các đối display TechSpec tượng – Tương tự mối quan hệ giữa lớp phân tích và thiết kế thành phần Sensor Camera ControlPanel SoftFeature trong chaper 11 1 • Một đối tượng nội dung gồm thông tin dành riêng cho nội dung và các 1 1..* 0..1 0..1 1 thuộc tính hiển thị cụ thể được quy định như một phần của thiết kế MarketingDescription Photograph Schematic Video TechDescription text color horizontal dimension horizontal dimension horizontal dimension text color font style vertical dimension vertical dimension vertical dimension font style font size border style border style border style font size line spacing audio volume line spacing text image size text image size background color background color 17 17 These slides are designed to accompany Software Engineering: These slides are designed to accompany Software Engineering: A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 5 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 6 175 176 Thiết kế kiến trúc Thiết kế nội dung • Kiến trúc nội dung tập trung vào cách các đối tượng nội dung được tổ chức có cấu trúc để chuyển hướng/hiển thị – Khái niệm kiến trúc thông tin cũng được sử dụng cho các cấu trúc giúp tổ chức, đánh chỉ mục, chuyển hướng, tốt hơn • Kiến trúc WebApp địa chỉ hóa theo cách các ứng dụng được xây dựng để quản lý tương tác người dùng, xử lý công việc nội bộ, chuyển hướng hiệu quả và hiển thị nội dung • Thiết kế kiến trúc được tiến hành song song với thiết kế giao diện, thẩm mỹ và nội dung 17 17 These slides are designed to accompany Software Engineering: These slides are designed to accompany Software Engineering: A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 7 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 8 177 178 Kiến trúc MVC Mô hình MVC • Model chứa tất cả các nội dung cụ thể của ứng dụng và xử lý logic, bao con troller gồm cả: manages user requests selects model behavior selects view response – Mọi đối tượng nội dung user request behavior request or data (state change) – Truy cập dữ liệu bên ngoài browser view selection – Mọi chức năng xử lý trong ứng dụng model encapsulates functionality encapsulates content objects • View chứa tất cả các giao diện chức năng cụ thế và cho phép: incorporates all webApp states client – Trình bày mọi nội dung và chức năng logic HTML data data from model – Truy cập dữ liệu bên ngoài update request view external data – Các chức năng được người dùng yêu cầu prepares data from model request updates from model presents view selected by • Controller cung cấp truy cập vào Model và View, điều khiển dòng dữ liệu controller server 17 18 These slides are designed to accompany Software Engineering: These slides are designed to accompany Software Engineering: A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 9 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 0 179 180 Thiết kế điều hướng Navigation Semantic Units • Bắt đầu với việc xem xét cây phân cấp người dùng và use-case liên • Navigation semantic unit quan – Cách điều hướng — đại diện cho cách chuyển hướng tốt nhất để đạt – Mỗi người dùng có thế sử dụng WebApp khác nhau và có yêu cầu được mục tiêu, gồm các nút điều hướng liên kết bỏi các cạnh điều điều hướng khác nhau hướng • Mỗi người dùng tương tác với WebApp sẽ xác định một navigation semantic units (NSUs) link12 link24 – NSU — “Tập thông tin, cấu trúc danh mục liên quan đến việc thực NN2 NN1 hiện một tập con của yêu cầu người dùng” NN4 NSU link13 NN3 link34 18 18 These slides are designed to accompany Software Engineering: These slides are designed to accompany Software Engineering: A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 1 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 2 181 182 Tạo một NSU Cú pháp điều hướng > request alternative • Liên kết điều hướng đơn — liên kết dạng text, biểu tượng, nút, • Thanh điều hướng ngang — danh sách các nội dung, chức năng có liên > recommend component(s) > ProductComponent kết thích hợp (khoảng 4-7 loại) select Room > Room show ProductComponent • Cột điều hướng dọc > – Liệt kê các nhóm nội dung, chức năng > show description return to Room > – Liệt kê tất cả các đối tượng, nội dung chính trong WebApp purchase ProductComponent > BillOfMaterials view BillOfMaterials • Tabs — một ẩn dụ tương tự như thanh/cột điều hướng, hiển thị trong CompDescription một số tình huống > MarketingDescription purchase ProductComponent photograph • Site maps — cung cấp một tab bao gồm tất cả các chuyển hướng đến techDescription video schematic các nội dung trong web 18 18 These slides are designed to accompany Software Engineering: These slides are designed to accompany Software Engineering: A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 3 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 4 183 184 Thiết kế cấp thành phần OOHDM • Các thành phần của WebApp thực hiện chức năng: • Object-Oriented Hypermedia Design Method (OOHDM) – Thực hiện xử lý địa phương, tạo nội dung, chuyển hướng – Cung cấp khả năng tính toán, xử lý dữ liệu abstract interface implementation – Cung cấp truy vấn cơ sở dữ liệu conceptual design navigational design design Nodes, links, access Abstract interface – Thiết lập giao diện dữ liệu với các hệ thống ngoài Classes, sub-systems, structures, navigational objects, responses to executable wo rk p ro d u ct s relationships, attributes contexts, navigational external events, WebApp transformations transformations Classification, Mapping between Mapping between Resource composition, conceptual and navigation and provided by aggregation, d e si g n me ch an i sms navigation objects perceptible objects target generalization environment specialization Modeling semantics Takes into account user Modeling perceptible Correctness; Application of the application profile and task. objects, implementing d e si g n co n ce rn s performance; domain Emphasis on cognitive chosen metaphors. completeness aspects. Describe interface for navigational objects 18 18 These slides are designed to accompany Software Engineering: These slides are designed to accompany Software Engineering: A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 5 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 6 185 186 Lược đồ khái niệm Tài liệu tham khảo customer selects component ProductComponent • Slide Set to accompany Software Engineering: A component recommendation partNumber requested partName BillOfMaterials Practitioner’s Approach, 7/e by Roger S. Pressman partType description identifier price BoMList numberItems • Room createNewItem () priceTotal getDescription () getTechSpec roomName addEntry () dimensions deleteEntry () exteriorWindows editEntry () exteriorDoors name() computePrice () Sensor Camera ControlPanel SoftFeature BoMItem quantity partNumber customercontinues partName component selection partType price Order customer requests purchase addtoList () orderNumber deletefromList () customerInfo getNextListEntry () billOfMaterials shippingInfo billingInfo 18 These slides are designed to accompany Software Engineering: Giới thiệu chung 188 A Practitioner’s Approach, 7/e (McGraw-Hill 2009). Slides copyright 2009 by Roger Pressman. 7 187 188
File đính kèm:
 bai_giang_nhap_mon_cong_nghe_phan_mem_introduction_to_softwa.pdf
bai_giang_nhap_mon_cong_nghe_phan_mem_introduction_to_softwa.pdf

