Bài giảng Đồ họa hiện thực ảo - Bài 1: Kỹ thuật đồ họa và hiện thực ảo - Lê Tấn Hưng
Tổng quan về kỹ thuật đồ hoạ
Các khái niệm tổng quan của kỹ thuật đồ hoạ máy
tính
Các kỹ thuật đồ hoạ
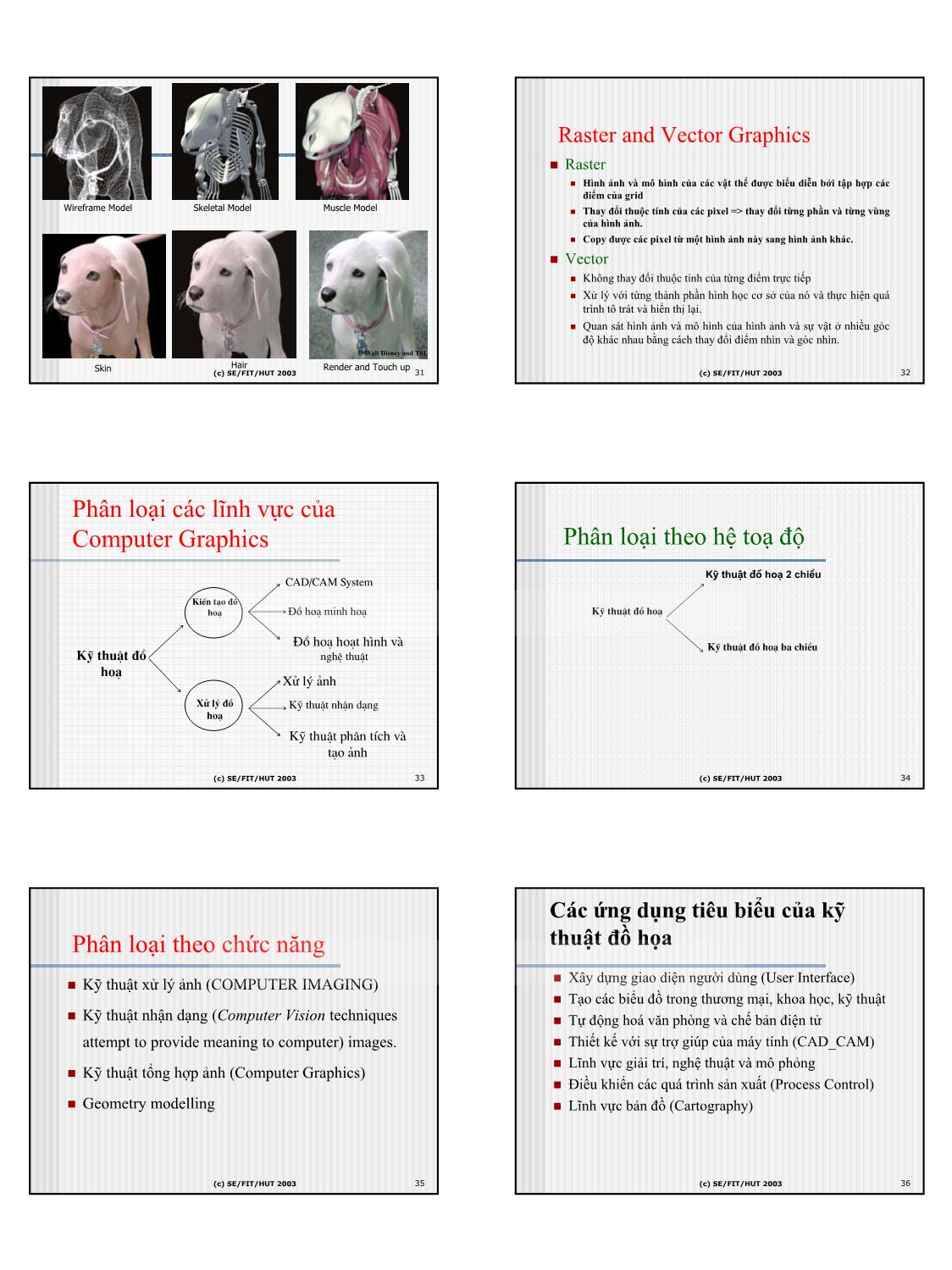
Phân loại các lĩnh vực của kỹ thuật đồ hoạ
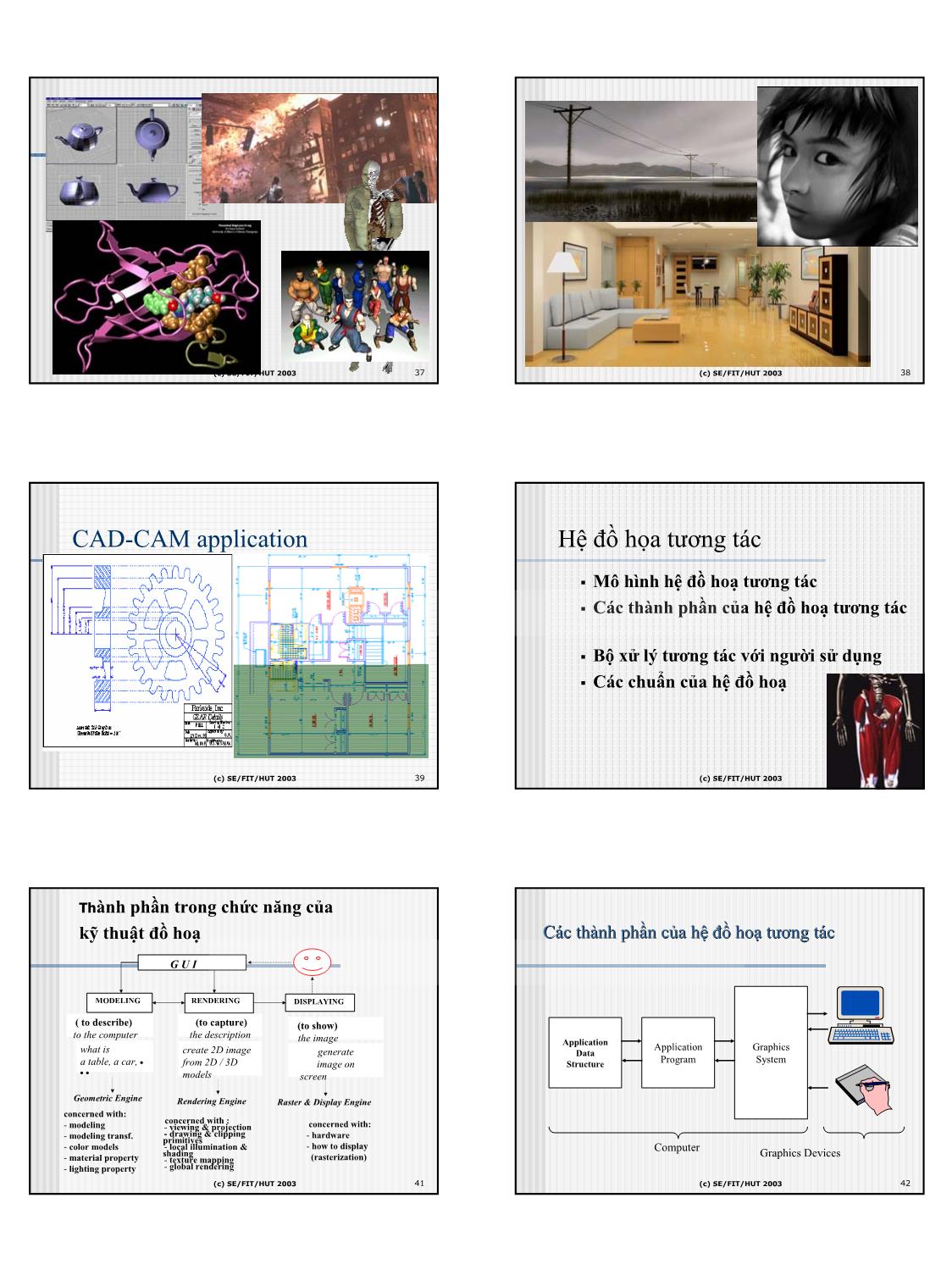
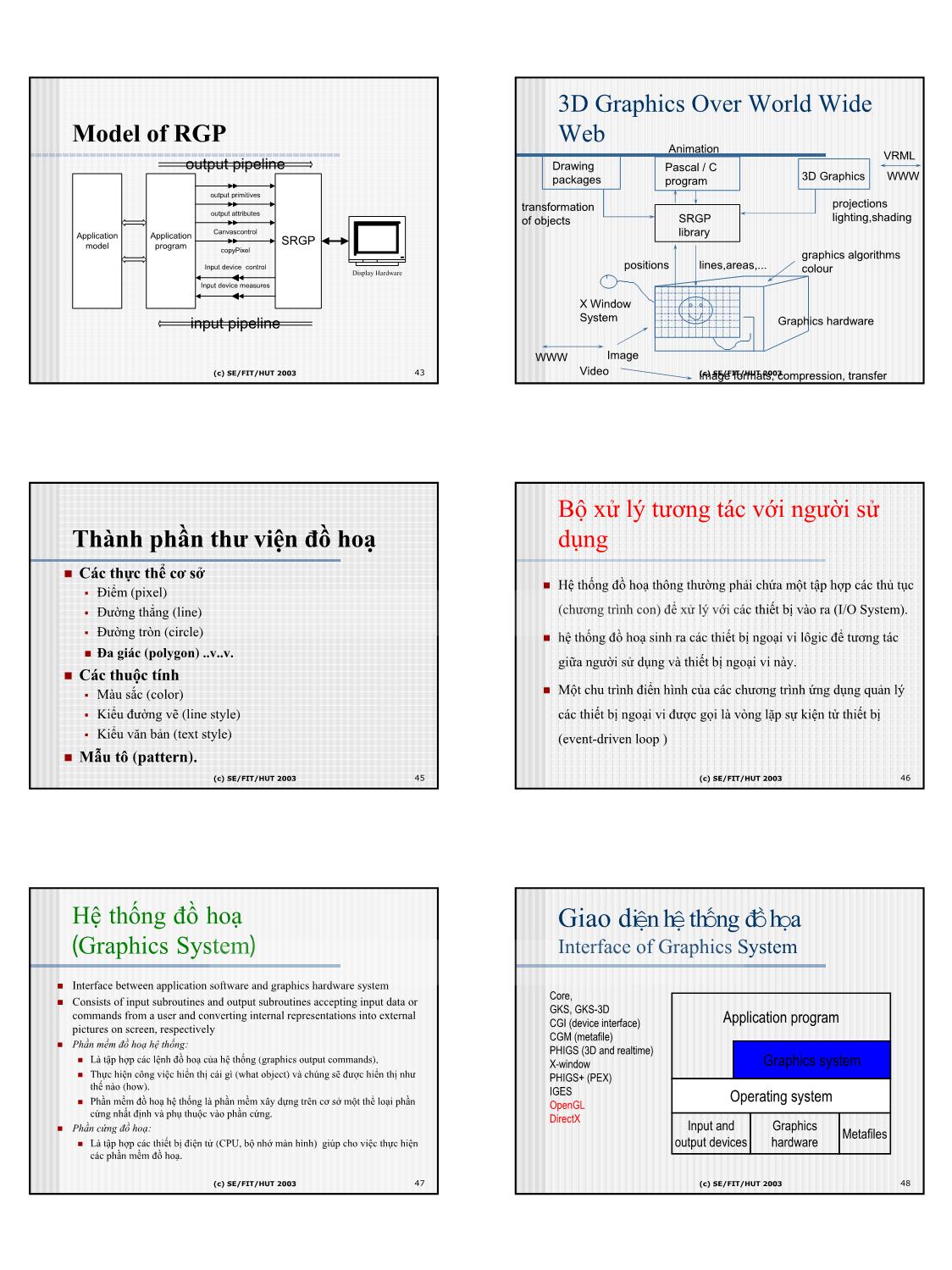
Hệ đồ họa tương tác (interactive)
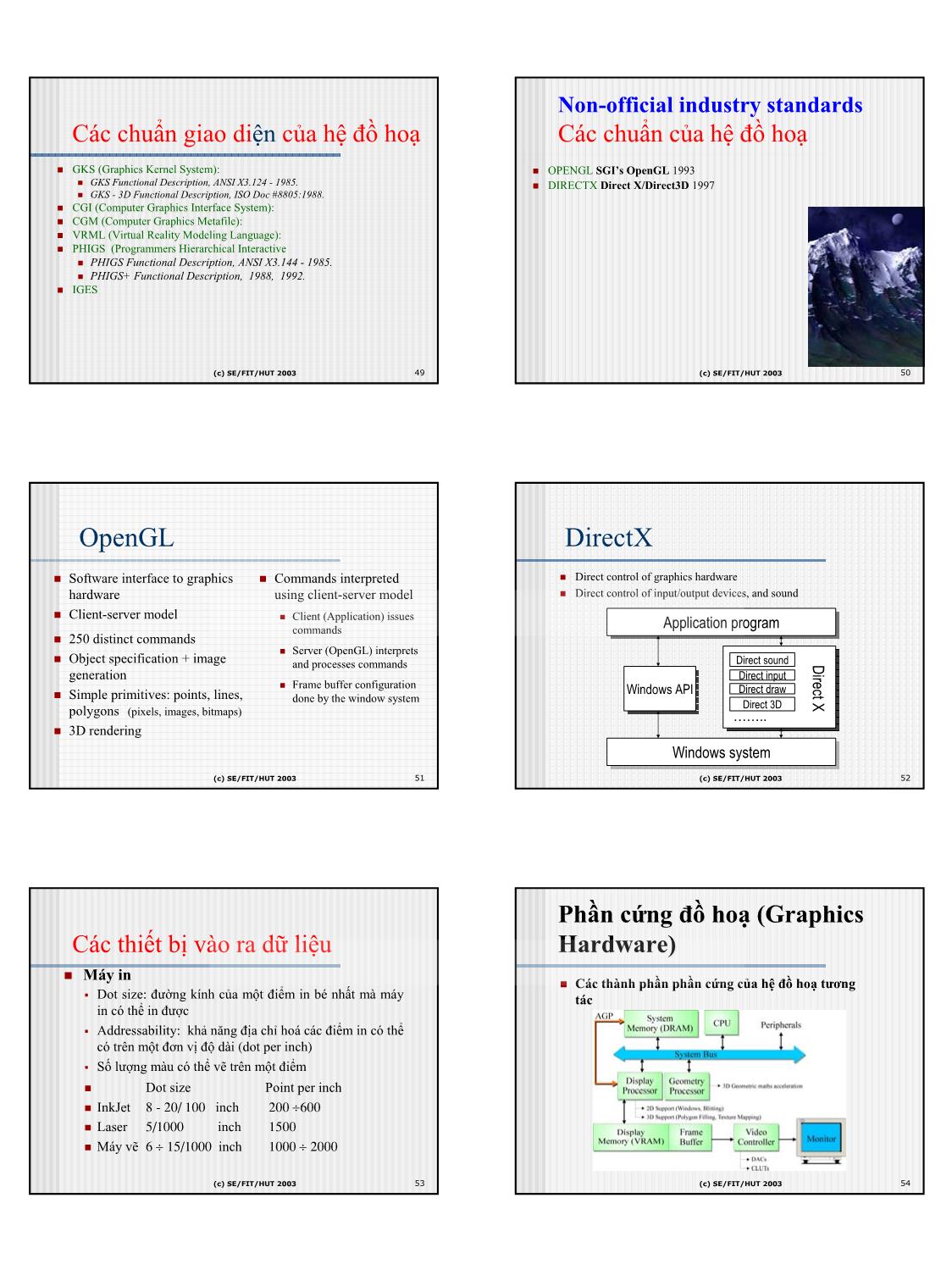
Phần cứng đồ hoạ (Graphics Hardware)

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Đồ họa hiện thực ảo - Bài 1: Kỹ thuật đồ họa và hiện thực ảo - Lê Tấn Hưng", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Đồ họa hiện thực ảo - Bài 1: Kỹ thuật đồ họa và hiện thực ảo - Lê Tấn Hưng

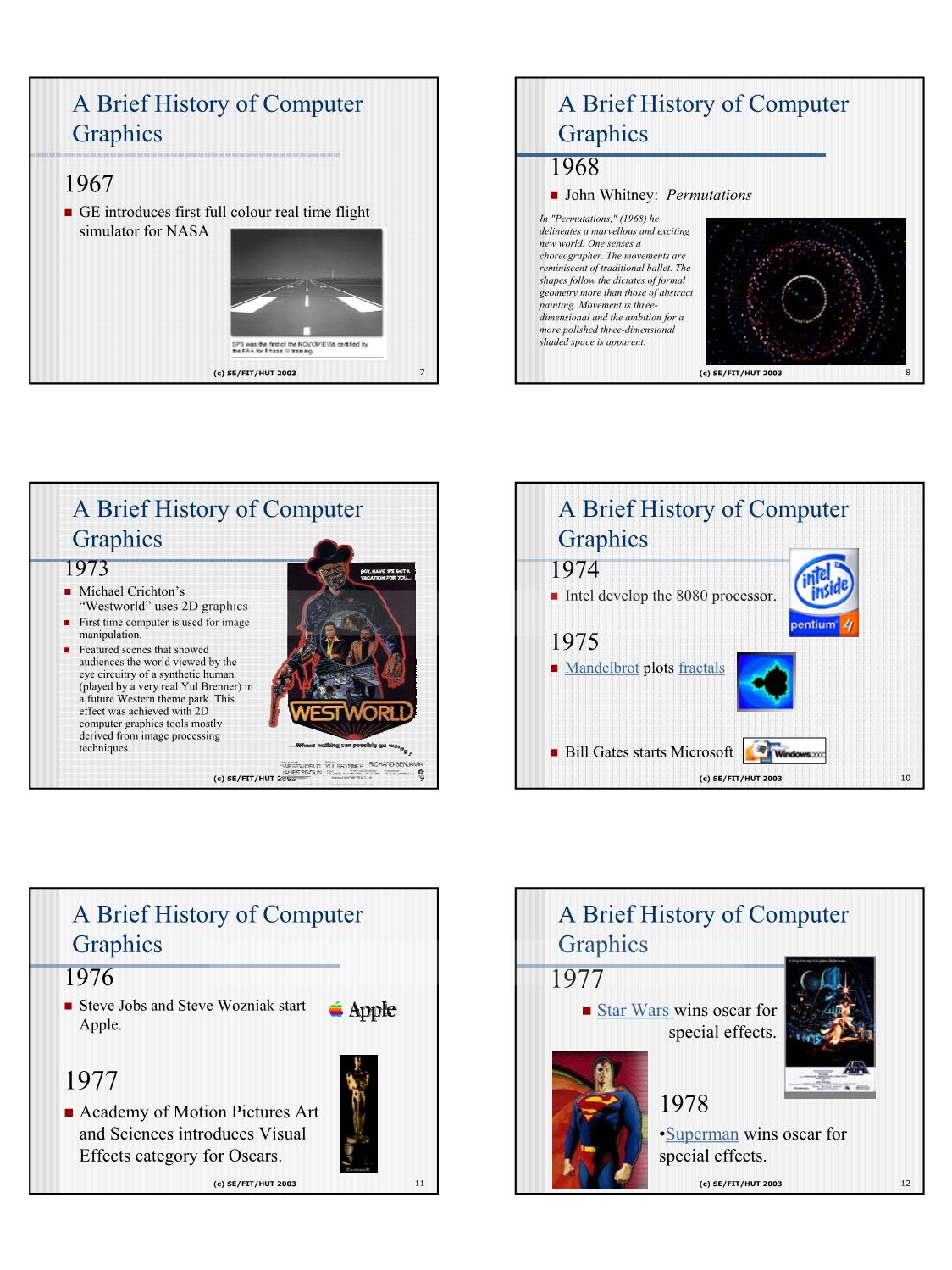
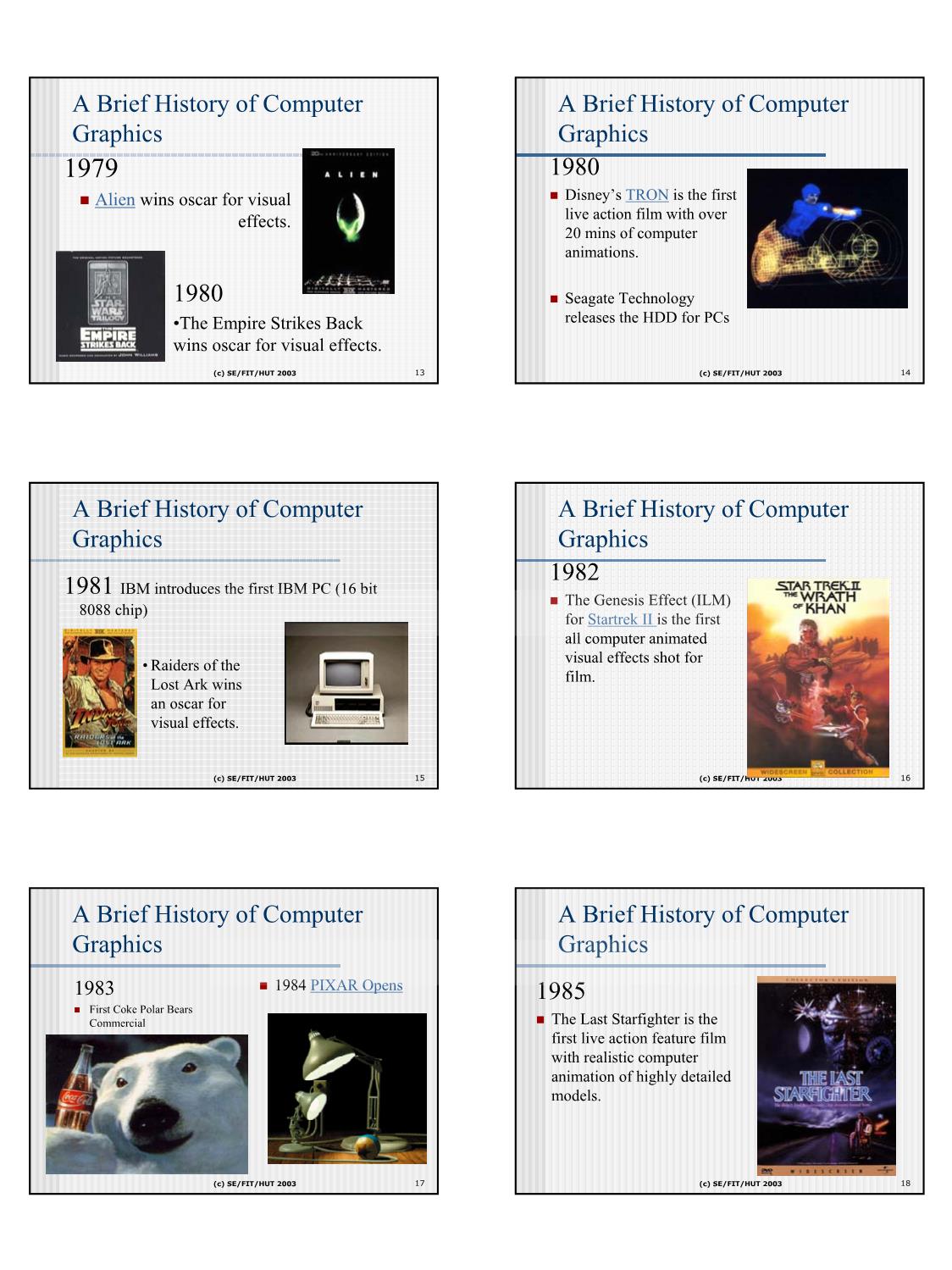
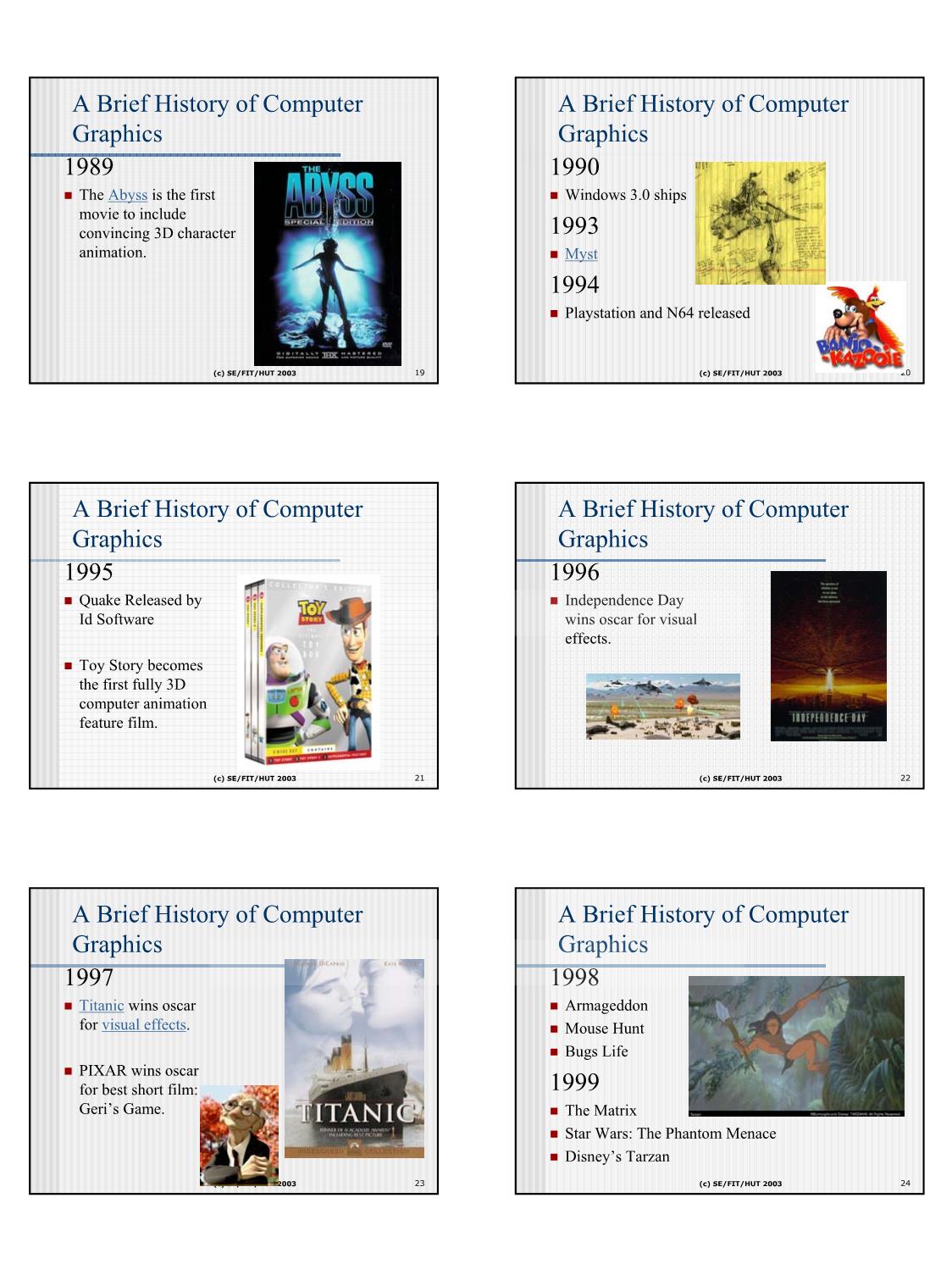
ton’s Intel develop the 8080 processor. “Westworld” uses 2D graphics First time computer is used for image manipulation. Featured scenes that showed 1975 audiences the world viewed by the eye circuitry of a synthetic human Mandelbrot plots fractals (played by a very real Yul Brenner) in a future Western theme park. This effect was achieved with 2D computer graphics tools mostly derived from image processing techniques. Bill Gates starts Microsoft (c) SE/FIT/HUT 2003 9 (c) SE/FIT/HUT 2003 10 A Brief History of Computer A Brief History of Computer Graphics Graphics 1976 1977 Steve Jobs and Steve Wozniak start Star Wars wins oscar for Apple. special effects. 1977 Academy of Motion Pictures Art 1978 and Sciences introduces Visual •Superman wins oscar for Effects category for Oscars. special effects. (c) SE/FIT/HUT 2003 11 (c) SE/FIT/HUT 2003 12 2 Khoa CNTT - ĐHBK Hà nội Email: hunglt@it-hut.edu.vn Tel: 0913030731 A Brief History of Computer A Brief History of Computer Graphics Graphics 1979 1980 Alien wins oscar for visual Disney’s TRON is the first effects. live action film with over 20 mins of computer animations. 1980 Seagate Technology •The Empire Strikes Back releases the HDD for PCs wins oscar for visual effects. (c) SE/FIT/HUT 2003 13 (c) SE/FIT/HUT 2003 14 A Brief History of Computer A Brief History of Computer Graphics Graphics 1982 1981 IBM introduces the first IBM PC (16 bit The Genesis Effect (ILM) 8088 chip) for Startrek II is the first all computer animated •Raiders of the visual effects shot for Lost Ark wins film. an oscar for visual effects. (c) SE/FIT/HUT 2003 15 (c) SE/FIT/HUT 2003 16 A Brief History of Computer A Brief History of Computer Graphics Graphics 1983 1984 PIXAR Opens 1985 First Coke Polar Bears Commercial The Last Starfighter is the first live action feature film with realistic computer animation of highly detailed models. (c) SE/FIT/HUT 2003 17 (c) SE/FIT/HUT 2003 18 3 Khoa CNTT - ĐHBK Hà nội Email: hunglt@it-hut.edu.vn Tel: 0913030731 A Brief History of Computer A Brief History of Computer Graphics Graphics 1989 1990 The Abyss is the first Windows 3.0 ships movie to include convincing 3D character 1993 animation. Myst 1994 Playstation and N64 released (c) SE/FIT/HUT 2003 19 (c) SE/FIT/HUT 2003 20 A Brief History of Computer A Brief History of Computer Graphics Graphics 1995 1996 Quake Released by Independence Day Id Software wins oscar for visual effects. Toy Story becomes the first fully 3D computer animation feature film. (c) SE/FIT/HUT 2003 21 (c) SE/FIT/HUT 2003 22 A Brief History of Computer A Brief History of Computer Graphics Graphics 1997 1998 Titanic wins oscar Armageddon for visual effects. Mouse Hunt Bugs Life PIXAR wins oscar for best short film: 1999 Geri’s Game. The Matrix Star Wars: The Phantom Menace Disney’s Tarzan (c) SE/FIT/HUT 2003 23 (c) SE/FIT/HUT 2003 24 4 Khoa CNTT - ĐHBK Hà nội Email: hunglt@it-hut.edu.vn Tel: 0913030731 A Brief History of Computer Graphics Kỹ thuật đồ họa vi tính. Definition (ISO) 2000 2002 Microsoft’s XBOX Sony Playstation II Computer Graphics (Kỹ thuật đồ hoạ máy tính) Walking with Dinosaurs Computer graphics deals with all aspects of Disney’s Shrek creating images with a computer model – Interactive Computer Graphics: (c) SE/FIT/HUT 2003 25 (c) SE/FIT/HUT 2003 26 Kỹ thuật đồ hoạđiểm Pascal / C (Sample based-Graphics) Bitmap program SRGP Các mô hình, hình ảnh củacácđốitượng đượchiểnthị library thông qua từng pixel (từng mẫurờirạc) graphics algorithms positions Đặc điểm: lines,areas,... colour Phương pháp để tạo ra các pixel X Window System Graphics hardware Image image formats, compression, transfer (c) SE/FIT/HUT 2003 27 (c) SE/FIT/HUT 2003 Kỹ thuật đồ hoạ vector Ví dụ về hình ảnh đồ hoạ Vector Vector = geometrical Graphical Rendering Model Parameters model + rendering Rendering Output Device (c) SE/FIT/HUT 2003 29 (c) SE/FIT/HUT 2003 30 5 Khoa CNTT - ĐHBK Hà nội Email: hunglt@it-hut.edu.vn Tel: 0913030731 Raster and Vector Graphics Raster Hình ảnh và mô hình của các vật thể được biểu diễn bởi tập hợp các điểm của grid Wireframe Model Skeletal Model Muscle Model Thay đổi thuộc tính của các pixel => thay đổi từng phần và từng vùng của hình ảnh. Copy được các pixel từ một hình ảnh này sang hình ảnh khác. Vector Không thay đổithuộctínhcủatừng điểmtrựctiếp Xử lý vớitừng thành phần hình họccơ sở củanóvàthựchiện quá trìnhtôtrátvàhiểnthị lại. Quan sát hình ảnh và mô hình củahìnhảnh và sự vật ở nhiềugóc độ khác nhau bằng cách thay đổi điểm nhìn và góc nhìn. © Walt Disney and TSL Skin Hair Render and Touch up (c) SE/FIT/HUT 2003 31 (c) SE/FIT/HUT 2003 32 Phân loại các lĩnh vựccủa Computer Graphics Phân loạitheohệ toạđộ Kü thuËt ®å ho¹ 2 chiÒu CAD/CAM System KiÕn t¹o ®å ho¹ §å ho¹ minh ho¹ Kü thuËt ®å ho¹ §å ho¹ ho¹t h×nh vµ Kü thuËt ®å ho¹ ba chiÒu Kü thuËt ®å nghÖ thuËt ho¹ Xö lý ¶nh Xö lý ®å Kü thuËt nhËn d¹ng ho¹ Kü thuËt ph©n tÝch vµ t¹o ¶nh (c) SE/FIT/HUT 2003 33 (c) SE/FIT/HUT 2003 34 Các ứng dụng tiêu biểucủakỹ Phân loạitheochứcnăng thuật đồ họa Xây dựng giao diệnngười dùng (User Interface) Kỹ thuậtxử lý ảnh (COMPUTER IMAGING) Tạocácbiểu đồ trong thương mại, khoa học, kỹ thuật Kỹ thuậtnhậndạng (Computer Vision techniques Tựđộng hoá văn phòng và chế bản điệntử attempt to provide meaning to computer) images. Thiếtkế vớisự trợ giúp của máy tính (CAD_CAM) Lĩnh vựcgiải trí, nghệ thuậtvàmôphỏng Kỹ thuậttổng hợp ảnh (Computer Graphics) Điều khiển các quá trình sảnxuất (Process Control) Geometry modelling Lĩnh vựcbản đồ (Cartography) (c) SE/FIT/HUT 2003 35 (c) SE/FIT/HUT 2003 36 6 Khoa CNTT - ĐHBK Hà nội Email: hunglt@it-hut.edu.vn Tel: 0913030731 (c) SE/FIT/HUT 2003 37 (c) SE/FIT/HUT 2003 38 CAD-CAM application Hệđồhọatương tác Mô hình hệ đồ hoạ tương tác Các thành phần của hệ đồ hoạ tương tác Bộ xử lý tương tác với người sử dụng Các chuẩncủahệđồhoạ (c) SE/FIT/HUT 2003 39 (c) SE/FIT/HUT 2003 40 Thành phần trong chứcnăng của kỹ thuật đồ hoạ Các thành phần của hệ đồ hoạ tương tác G U I MODELING RENDERING DISPLAYING ( to describe) (to capture) (to show) to the computer the description the image Application Application Graphics what is create 2D image generate Data a table, a car, • from 2D / 3D image on Structure Program System •• models screen Geometric Engine Rendering Engine Raster & Display Engine concerned with: concerned with : - modeling - viewing & projection concerned with: - drawing & clipping - hardware - modeling transf. primitives - color models - local illumination & - how to display Computer shading Graphics Devices - material property - texture mapping (rasterization) - lighting property - global rendering (c) SE/FIT/HUT 2003 41 (c) SE/FIT/HUT 2003 42 7 Khoa CNTT - ĐHBK Hà nội Email: hunglt@it-hut.edu.vn Tel: 0913030731 3D Graphics Over World Wide Model of RGP Web Animation VRML output pipeline Drawing Pascal / C packages program 3D Graphics WWW output primitives transformation projections output attributes of objects SRGP lighting,shading Application Application Canvascontrol library model program SRGP copyPixel graphics algorithms Input device control positions lines,areas,... Display Hardware colour Input device measures X Window input pipeline System Graphics hardware WWW Image (c) SE/FIT/HUT 2003 43 Video (c)image SE/FIT/HUT formats, 2003 compression, transfer Bộ xử lý tương tác vớingườisử Thành phầnthư viện đồ hoạ dụng Các thựcthể cơ sở Hệ thống đồ hoạ thông thường phảichứamộttậphợp các thủ tục Điểm (pixel) Đường thẳng (line) (chương trình con) để xử lý với các thiếtbị vào ra (I/O System). Đường tròn (circle) hệ thống đồ hoạ sinh ra các thiếtbị ngoại vi lôgic để tương tác Đagiác(polygon) ..v..v. giữangườisử dụng và thiếtbị ngoạivi này. Các thuộctính Màu sắc (color) Mộtchutrìnhđiểnhìnhcủa các chương trình ứng dụng quảnlý Kiểu đường vẽ (line style) các thiếtbị ngoạivi đượcgọilàvònglặpsự kiệntừ thiếtbị Kiểuvănbản (text style) (event-driven loop ) Mẫutô(pattern). (c) SE/FIT/HUT 2003 45 (c) SE/FIT/HUT 2003 46 Hệ thống đồ hoạ Giao diện hệthống đồhọa (Graphics System) Interface of Graphics System Interface between application software and graphics hardware system Core, Consists of input subroutines and output subroutines accepting input data or GKS, GKS-3D commands from a user and converting internal representations into external CGI (device interface) Application program pictures on screen, respectively CGM (metafile) Phầnmềm đồ hoạ hệ thống: PHIGS (3D and realtime) Là tậphợp các lệnh đồ hoạ củahệ thống (graphics output commands), X-window Graphics system Thựchiện công việchiểnthị cái gì (what object) và chúng sẽđượchiểnthị như PHIGS+ (PEX) thế nào (how). IGES Operating system Phầnmềm đồ hoạ hệ thống là phầnmềmxâydựng trên cơ sở mộtthể loạiphần OpenGL cứng nhất định và phụ thuộcvàophầncứng. DirectX Input and Graphics Phầncứng đồ hoạ: Metafiles Là tậphợp các thiếtbịđiệntử (CPU, bộ nhớ màn hình) giúp cho việcthựchiện output devices hardware các phầnmềm đồ hoạ. (c) SE/FIT/HUT 2003 47 (c) SE/FIT/HUT 2003 48 8 Khoa CNTT - ĐHBK Hà nội Email: hunglt@it-hut.edu.vn Tel: 0913030731 Non-official industry standards Các chuẩn giao diện củahệđồhoạ Các chuẩncủahệđồhoạ GKS (Graphics Kernel System): OPENGL SGI’s OpenGL 1993 GKS Functional Description, ANSI X3.124 - 1985. DIRECTX Direct X/Direct3D 1997 GKS - 3D Functional Description, ISO Doc #8805:1988. CGI (Computer Graphics Interface System): CGM (Computer Graphics Metafile): VRML (Virtual Reality Modeling Language): PHIGS (Programmers Hierarchical Interactive PHIGS Functional Description, ANSI X3.144 - 1985. PHIGS+ Functional Description, 1988, 1992. IGES (c) SE/FIT/HUT 2003 49 (c) SE/FIT/HUT 2003 50 OpenGL DirectX Software interface to graphics Commands interpreted Direct control of graphics hardware hardware using client-server model Direct control of input/output devices, and sound Client-server model Client (Application) issues commands ApplicationApplication programprogram 250 distinct commands Server (OpenGL) interprets Object specification + image and processes commands Direct sound X Direct generation Direct input Frame buffer configuration Windows API Direct draw Simple primitives: points, lines, done by the window system Windows API Direct 3D polygons (pixels, images, bitmaps) .. 3D rendering WindowsWindows systemsystem (c) SE/FIT/HUT 2003 51 (c) SE/FIT/HUT 2003 52 Phầncứng đồ hoạ (Graphics Các thiếtbị vào ra dữ liệu Hardware) Máy in Các thành phầnphầncứng củahệđồhoạ tương Dot size: đường kính củamột điểminbénhấtmàmáy tác in có thể in được Addressability: khả năng địachỉ hoá các điểmincóthể có trên một đơnvịđộdài (dot per inch) Số lượngmàucóthể vẽ trên một điểm Dot size Point per inch InkJet 8 - 20/ 100 inch 200 ÷600 Laser 5/1000 inch 1500 Máy vẽ 6 ÷ 15/1000 inch 1000 ÷ 2000 (c) SE/FIT/HUT 2003 53 (c) SE/FIT/HUT 2003 54 9 Khoa CNTT - ĐHBK Hà nội Email: hunglt@it-hut.edu.vn Tel: 0913030731 Màn hình CRT Màn hình CRT Standard Dot-trio SONY Trinitron CRT NEC Hybrid Mask Hitachi EDP (c) SE/FIT/HUT 2003 55 (c) SE/FIT/HUT 2003 56 Các thiếtbị hiểnthị dạng vector Graphics Devices MOVE 10,15 LINE 400,300 (Display commands) Interface to LINE 600,800 MOVE 10 host computer (interaction data) Refesh Buffer 15 LINE Display 100 processor 25 CHAR B DrawLine(A, B): LU CRT Turn beam off, CY LINE move to A. Stylus Turn beam on, A move to B. JMP Refresh buffer memory Alphanumeric keyboard Data tablet (c) SE/FIT/HUT 2003 57 (c) SE/FIT/HUT 2003 58 Typical raster graphics display showing a house and a star Các thiếtbị hiểnthị dạng điểm Interface to host computer (Display commands) (interaction data) Display Keyboard processor 00000000000000000000000001000000 Data input 00000000000000000000000001000000 00000000000000000000000111110000 00000000011000000001111111111111 00000000111100000000000111110000 00000011111111000000000001000000 CRT 00001111111111110000000001000000 00111111111111111100000000000000 00011111111111111000000000000000 00011111111111111000000000000000 00011111111111111000000000000000 00000000000000000000000000000000 Bitmap refresh buffer (the 1’s are accentuated for contrast) (c) SE/FIT/HUT 2003 59 (c) SE/FIT/HUT 2003 60 10 Khoa CNTT - ĐHBK Hà nội Email: hunglt@it-hut.edu.vn Tel: 0913030731 LCD-Liquid Crystal Display CRT Displays A transmissive technology Advantages Disadvantages Works by letting varying Fast repsonse (high Large and heavy (typ. 70x70 amounts of a fixed-intensity resolution possible) cm, 15 kg) white backlight through an Full color (large modulation High power consumption (typ. active filter depth of E-beam) 140W) Organnic crystals that lign Saturated and natural colors Harmful DC and AC electric themselves together Inexpensive, matured and magnetic fields When external force is applied technology Flickering at 50-80 Hz (no they realign themselves Wide angle, high contrast memory effect) This is used to change and brightness Geometrical errors at edges polarisation and filter light (c) SE/FIT/HUT 2003 61 (c) SE/FIT/HUT 2003 62 Future Research Areas LCD Displays Hướng nghiên cứu Advantages Disadvantages Graphics accelerators Rendering Small footprint (approx 1/6 of CRT) High price (presently 3x CRT) parallel processing photo-realism Light weight (typ. 1/5 of CRT) Poor viewing angle (typ. +/- 50 Low power consumption (typ. 1/4 of degrees) Geometric modeling real-time CRT) physically-based Low contrast and luminance (typ. image-based rendering Completely flat screen - no 1:100) modeling geometrical errors non-photorealistic Low luminance (typ. 200 cd/m2) level of detail Crisp pictures - digital and uniform Motion control / rendering colors synthesis No electromagnetic emission Scientific visualization Fully digital signal processing kinematics / dynamics Geometric algorithms possible motion capture/ User interface Large screens (>20 inch) on desktops modification (c) SE/FIT/HUT 2003 63 (c) SE/FIT/HUT 2003 64 11
File đính kèm:
 bai_giang_do_hoa_hien_thuc_ao_bai_1_ky_thuat_do_hoa_va_hien.pdf
bai_giang_do_hoa_hien_thuc_ao_bai_1_ky_thuat_do_hoa_va_hien.pdf

