Bài giảng CSS - Bài 9: Block, Inline
Trong bài này chúng ta sẽ tìm hiểu về Block và Inline trong CSS, tuy nhiên đây không phải thuộc tinh mà là
giá trị quy định cách hiển thị của 1 thành phần nào đó. Sử dụng trong thuộc tinh display để quy định cách hiển
thị.
- Block quy định các thành phần hiển thị theo từng khối riêng biệt, một số thẻ mặc định đã hiển thị theo
khối như: p, ul, li, div, heading, Tức là: Khi sử dụng các cặp thẻ này, mỗi nội dung ở 1 dòng riêng biệt
không nằm cùng 1 dòng hay gọi là các khối. Hãy tưởng tượng như các cặp thẻ đó dù các bạn viết code
trên cùng 1 dòng thì chúng cũng tự động xuống dòng, giống như việc xếp 10 cái hộp lên nhau, mỗi hộp là
1 khối.
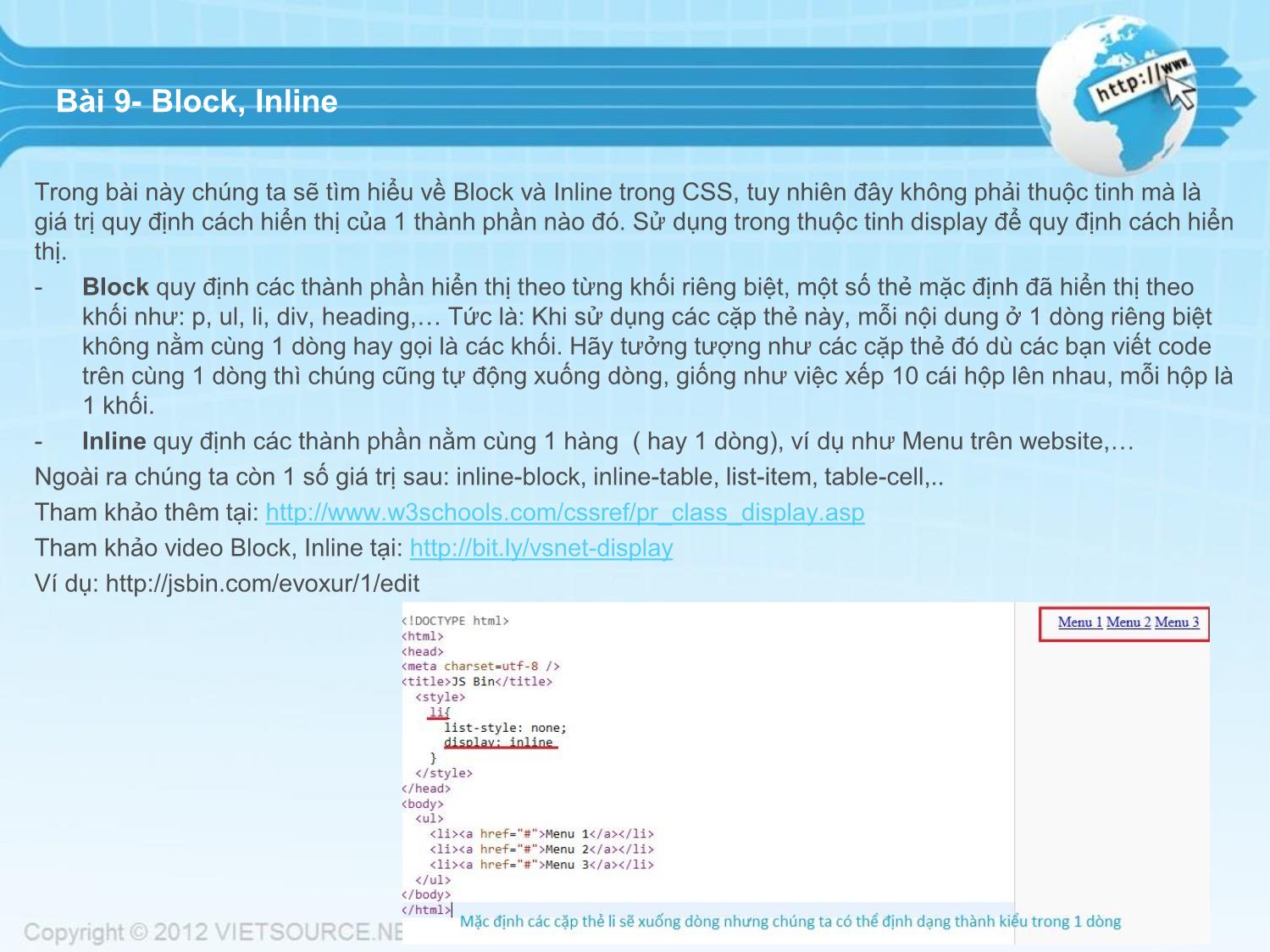
- Inline quy định các thành phần nằm cùng 1 hàng ( hay 1 dòng), ví dụ như Menu trên website,
Ngoài ra chúng ta còn 1 số giá trị sau: inline-block, inline-table, list-item, table-cell,

Trang 1

Trang 2
Tóm tắt nội dung tài liệu: Bài giảng CSS - Bài 9: Block, Inline

Bài 9- Block, Inline Trong bài này chúng ta sẽ tìm hiểu về Block và Inline trong CSS, tuy nhiên đây không phải thuộc tinh mà là giá trị quy định cách hiển thị của 1 thành phần nào đó. Sử dụng trong thuộc tinh display để quy định cách hiển thị. - Block quy định các thành phần hiển thị theo từng khối riêng biệt, một số thẻ mặc định đã hiển thị theo khối như: p, ul, li, div, heading, Tức là: Khi sử dụng các cặp thẻ này, mỗi nội dung ở 1 dòng riêng biệt không nằm cùng 1 dòng hay gọi là các khối. Hãy tưởng tượng như các cặp thẻ đó dù các bạn viết code trên cùng 1 dòng thì chúng cũng tự động xuống dòng, giống như việc xếp 10 cái hộp lên nhau, mỗi hộp là 1 khối. - Inline quy định các thành phần nằm cùng 1 hàng ( hay 1 dòng), ví dụ như Menu trên website, Ngoài ra chúng ta còn 1 số giá trị sau: inline-block, inline-table, list-item, table-cell,.. Tham khảo thêm tại: Tham khảo video Block, Inline tại: Ví dụ: Bài 9- Block, Inline Bài tập: Thiết kế website như hình bên dưới( Nên làm lại, không nên sử dụng kết quả của Bài 8)
File đính kèm:
 bai_giang_css_bai_9_block_inline.pdf
bai_giang_css_bai_9_block_inline.pdf

