Bài giảng CSS - Bài 7: Box Model (Định dạng kiểu khối)
Border- Đường viền
- Trong border chúng ta có 3 thuộc tính
a) Border-width: Độ dày của đường viền.
- Cú pháp: border-width: apx bpx cpx dpx;
Với: a, b, c, d lần lượt là giá trị độ dày đường viền của các cạnh: bên trên, bên phải, bên dưới và bên trái(
Theo thứ tự chiều kim đồng hồ)
Khi 1 trong 4 giá trị kia bị thiếu thì nó sẽ lấy giá trị độ dày của cạnh đối diện nó.
Ví dụ: borde-width: 2px 3px 3px;
Như vậy: Cạnh trên độ dày là 2px, phải là 3px và dưới là 3px, như vậy bên trái bị thiếu nó sẽ lấy của cạnh đối
diện là độ dày cạnh bên phải.
b) Border-style: Kiểu đường viền
- Chúng ta có 1 số giá trị về đường viền như hình bên
- Không nhất thiếu phải định dạng cả 4 cạnh có viền mà có thể sử dụng
4 thuộc tính sau: border-top-style( viền trên), border-right-style( viền phải),
Border-bottom-style( viền dưới), border-left-style( viền trái).
c) Border-color: Màu đường viền
- Giá trị của border là các loại mã màu.

Trang 1

Trang 2

Trang 3

Trang 4
Tóm tắt nội dung tài liệu: Bài giảng CSS - Bài 7: Box Model (Định dạng kiểu khối)

Bài 7- Box Model( Định dạng kiểu khối)
Box model: Định dạng kiểu khối( hay kiểu hộp) cho website. Bài này chúng ta sẽ tìm hiểu lần lượt 3 phần của
Box model.
1. Border- Đường viền
- Trong border chúng ta có 3 thuộc tính
a) Border-width: Độ dày của đường viền.
- Cú pháp: border-width: apx bpx cpx dpx;
Với: a, b, c, d lần lượt là giá trị độ dày đường viền của các cạnh: bên trên, bên phải, bên dưới và bên trái(
Theo thứ tự chiều kim đồng hồ)
Khi 1 trong 4 giá trị kia bị thiếu thì nó sẽ lấy giá trị độ dày của cạnh đối diện nó.
Ví dụ: borde-width: 2px 3px 3px;
Như vậy: Cạnh trên độ dày là 2px, phải là 3px và dưới là 3px, như vậy bên trái bị thiếu nó sẽ lấy của cạnh đối
diện là độ dày cạnh bên phải.
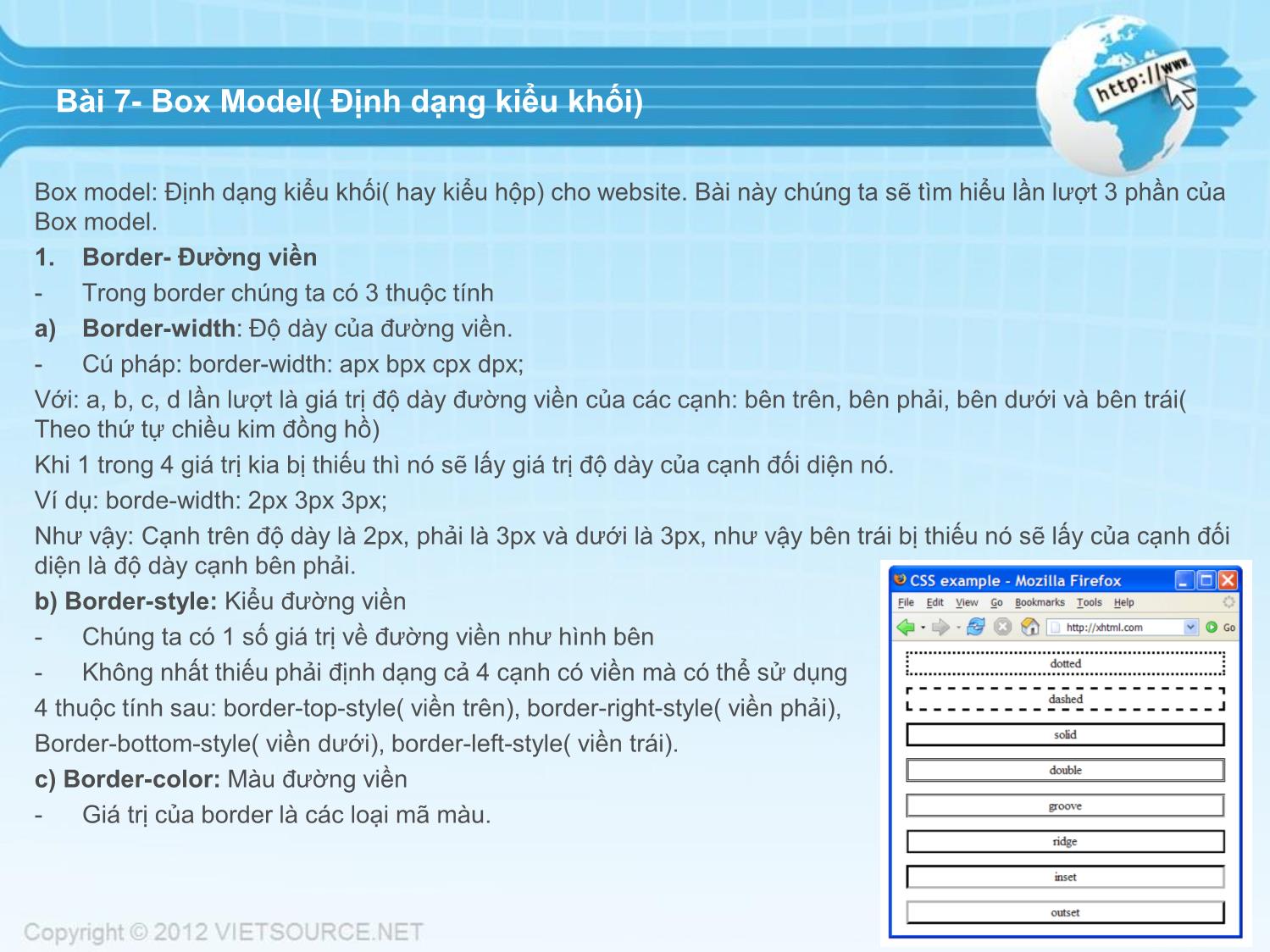
b) Border-style: Kiểu đường viền
- Chúng ta có 1 số giá trị về đường viền như hình bên
- Không nhất thiếu phải định dạng cả 4 cạnh có viền mà có thể sử dụng
4 thuộc tính sau: border-top-style( viền trên), border-right-style( viền phải),
Border-bottom-style( viền dưới), border-left-style( viền trái).
c) Border-color: Màu đường viền
- Giá trị của border là các loại mã màu.
Bài 7- Box Model( Định dạng kiểu khối)
Ví dụ: p{
border-width: 2px;
border-style: solid;
border-color: blue;
}
Có thể viết tắt các thuộc tính về border như sau:
border: width style blue;
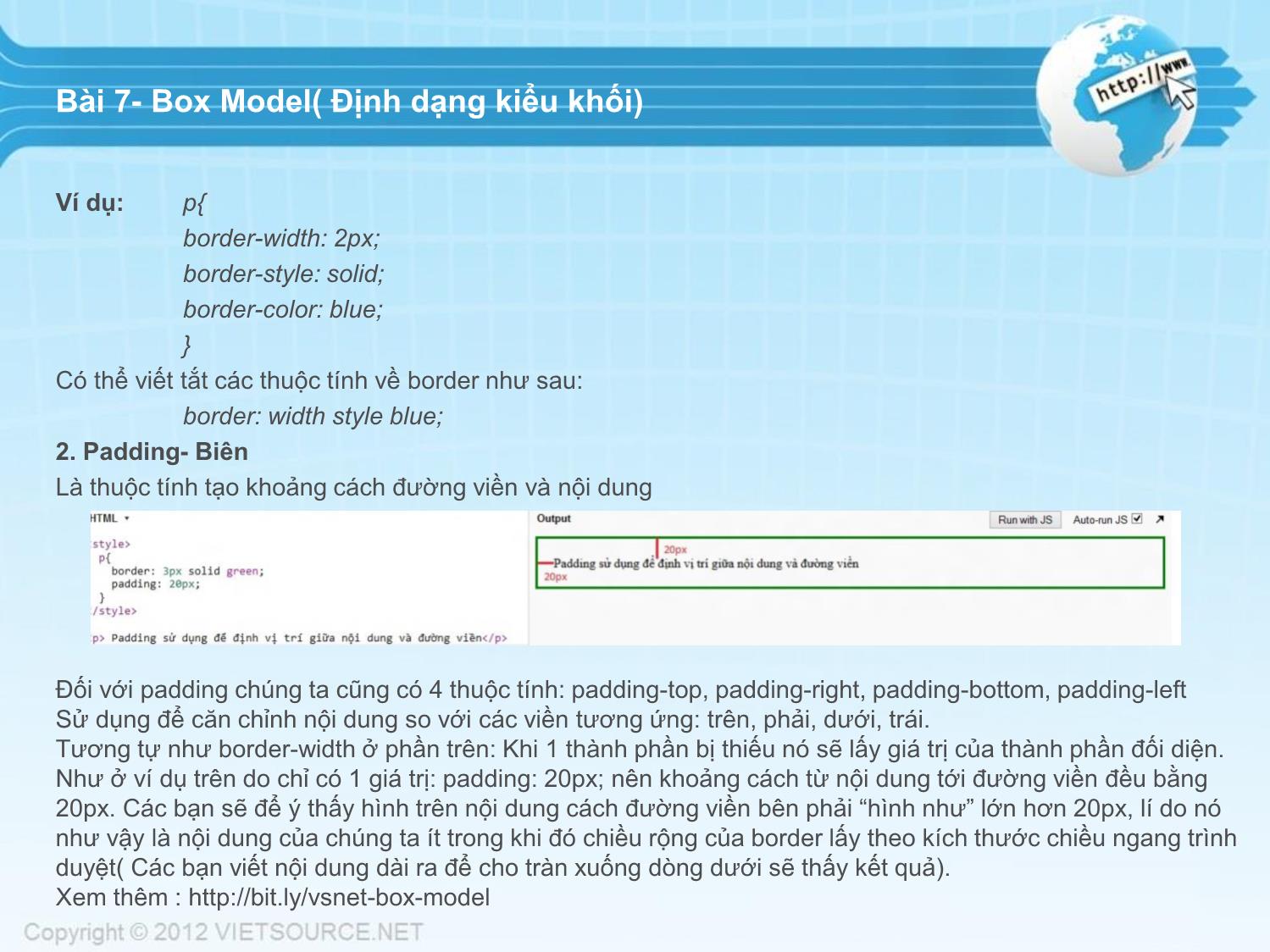
2. Padding- Biên
Là thuộc tính tạo khoảng cách đường viền và nội dung
Đối với padding chúng ta cũng có 4 thuộc tính: padding-top, padding-right, padding-bottom, padding-left
Sử dụng để căn chỉnh nội dung so với các viền tương ứng: trên, phải, dưới, trái.
Tương tự như border-width ở phần trên: Khi 1 thành phần bị thiếu nó sẽ lấy giá trị của thành phần đối diện.
Như ở ví dụ trên do chỉ có 1 giá trị: padding: 20px; nên khoảng cách từ nội dung tới đường viền đều bằng
20px. Các bạn sẽ để ý thấy hình trên nội dung cách đường viền bên phải “hình như” lớn hơn 20px, lí do nó
như vậy là nội dung của chúng ta ít trong khi đó chiều rộng của border lấy theo kích thước chiều ngang trình
duyệt( Các bạn viết nội dung dài ra để cho tràn xuống dòng dưới sẽ thấy kết quả).
Xem thêm :
Bài 7- Box Model( Định dạng kiểu khối)
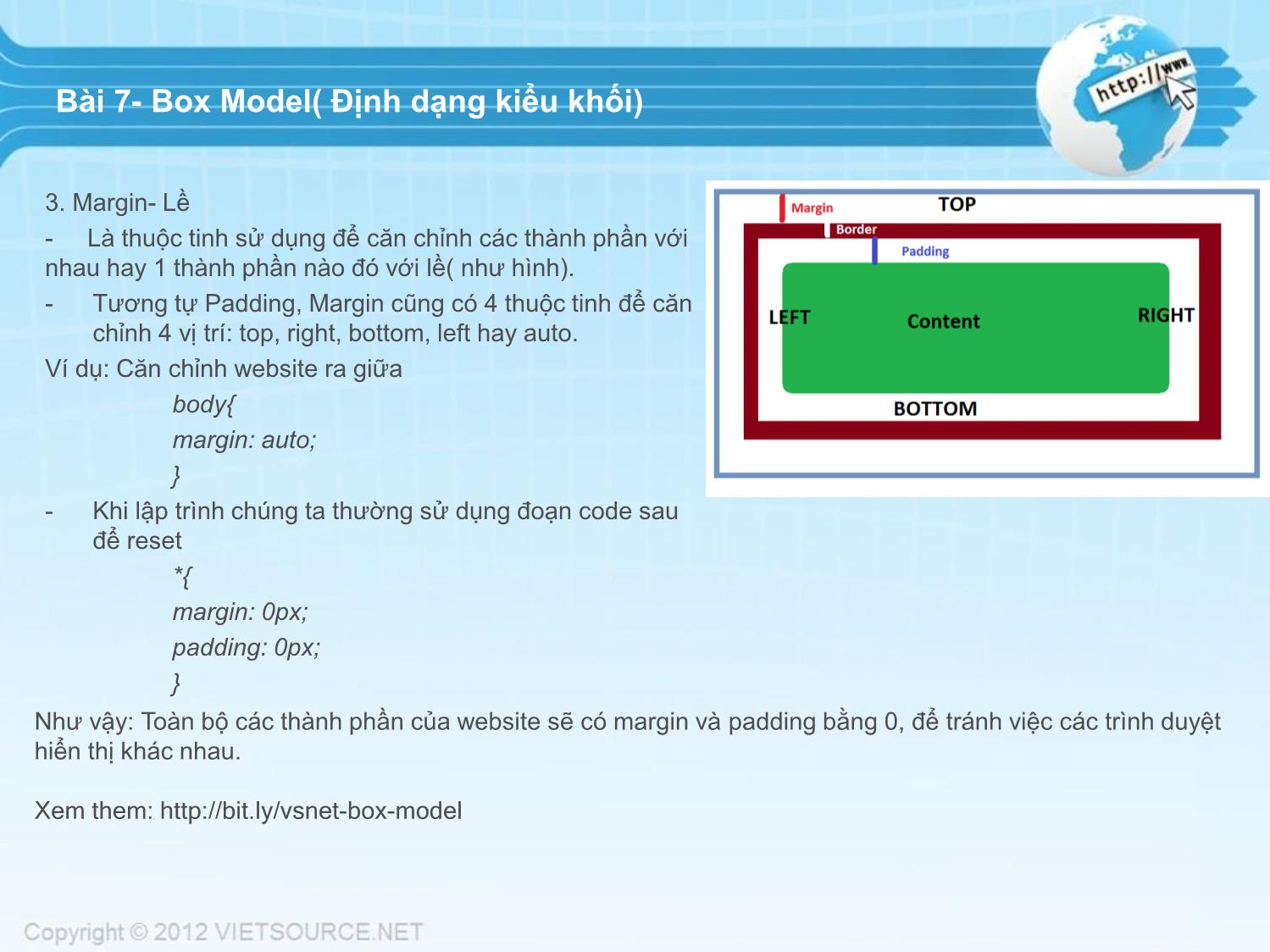
3. Margin- Lề
- Là thuộc tinh sử dụng để căn chỉnh các thành phần với
nhau hay 1 thành phần nào đó với lề( như hình).
- Tương tự Padding, Margin cũng có 4 thuộc tinh để căn
chỉnh 4 vị trí: top, right, bottom, left hay auto.
Ví dụ: Căn chỉnh website ra giữa
body{
margin: auto;
}
- Khi lập trình chúng ta thường sử dụng đoạn code sau
để reset
*{
margin: 0px;
padding: 0px;
}
Như vậy: Toàn bộ các thành phần của website sẽ có margin và padding bằng 0, để tránh việc các trình duyệt
hiển thị khác nhau.
Xem them:
Bài 7- Box Model( Định dạng kiểu khối)
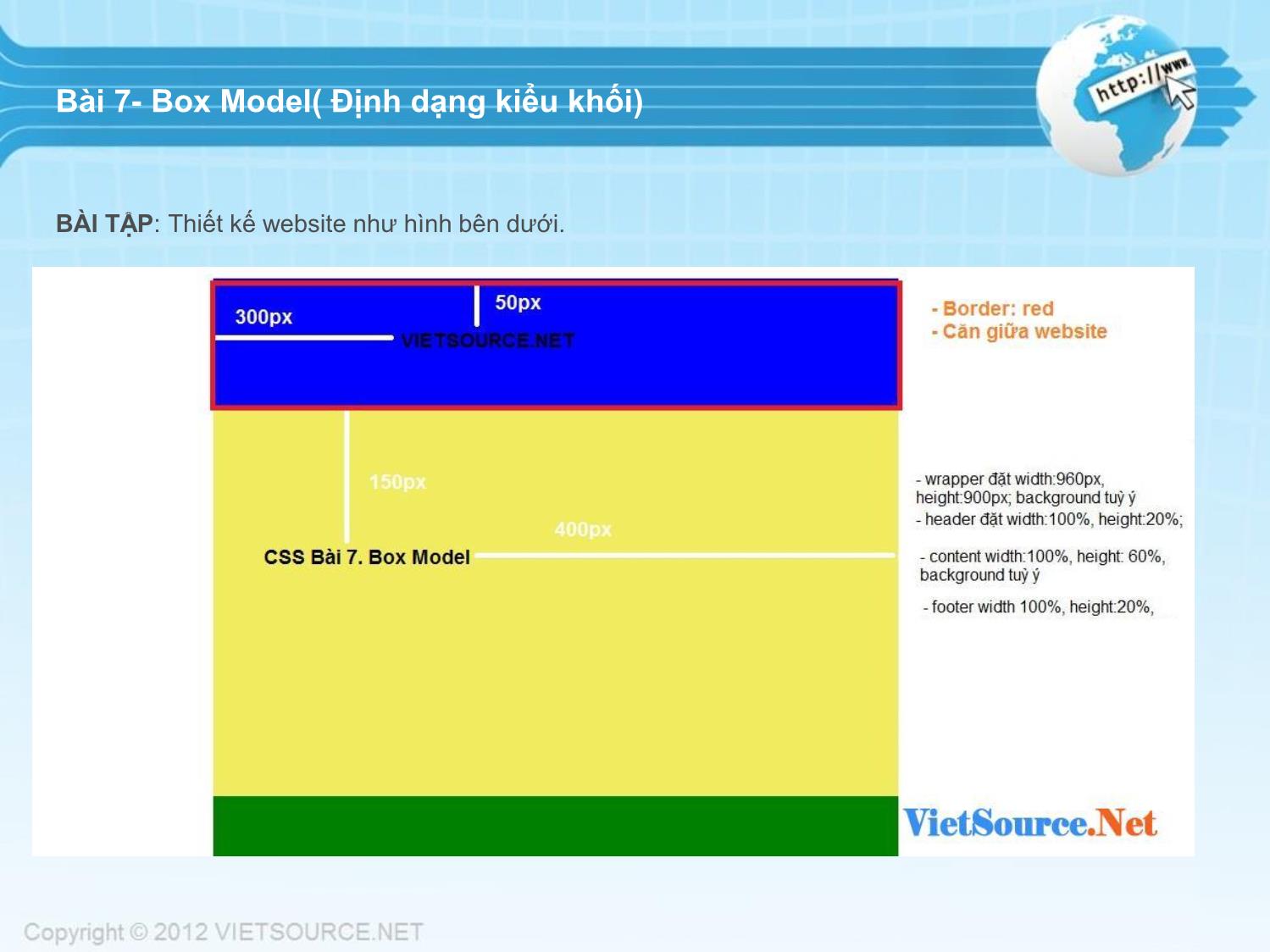
BÀI TẬP: Thiết kế website như hình bên dưới.File đính kèm:
 bai_giang_css_bai_7_box_model_dinh_dang_kieu_khoi.pdf
bai_giang_css_bai_7_box_model_dinh_dang_kieu_khoi.pdf

