Bài giảng CSS - Bài 3: Tìm hiểu về background trong CSS
Trước tiên, các bạn cần biết background là 1 tập các thuộc tính trong css sử dụng để định dạng nền cho
website.Bây giờ chúng ta sẽ tìm hiểu từng thuộc tính.
1. Background-color:
- Là thuộc tính sử dụng để định dạng màu nền cho website
- Giá trị:
+ Màu theo tên tiếng anh: red, green, blue, white, black,.
+ Là mã màu theo hệ hex. Tìm hiểu tại
Ví dụ:
div{
background-color: red;
}
Hoặc background-color: #228654;
2. Background-image
- Là thuộc tính định ảnh nền cho website
background-image: url(‘liên_kết_ảnh_nền’);
Ví dụ:
div{
background-image: url(‘images/vietsource.png’);
}

Trang 1

Trang 2

Trang 3

Trang 4
Bạn đang xem tài liệu "Bài giảng CSS - Bài 3: Tìm hiểu về background trong CSS", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng CSS - Bài 3: Tìm hiểu về background trong CSS

Bài 3. Tìm hiểu về background trong CSS
Trước tiên, các bạn cần biết background là 1 tập các thuộc tính trong css sử dụng để định dạng nền cho
website.Bây giờ chúng ta sẽ tìm hiểu từng thuộc tính.
1. Background-color:
- Là thuộc tính sử dụng để định dạng màu nền cho website
- Giá trị:
+ Màu theo tên tiếng anh: red, green, blue, white, black,..
+ Là mã màu theo hệ hex. Tìm hiểu tại
Ví dụ:
div{
background-color: red;
}
Hoặc background-color: #228654;
2. Background-image
- Là thuộc tính định ảnh nền cho website
background-image: url(‘liên_kết_ảnh_nền’);
Ví dụ:
div{
background-image: url(‘images/vietsource.png’);
}
Bài 3. Tìm hiểu về background trong CSS
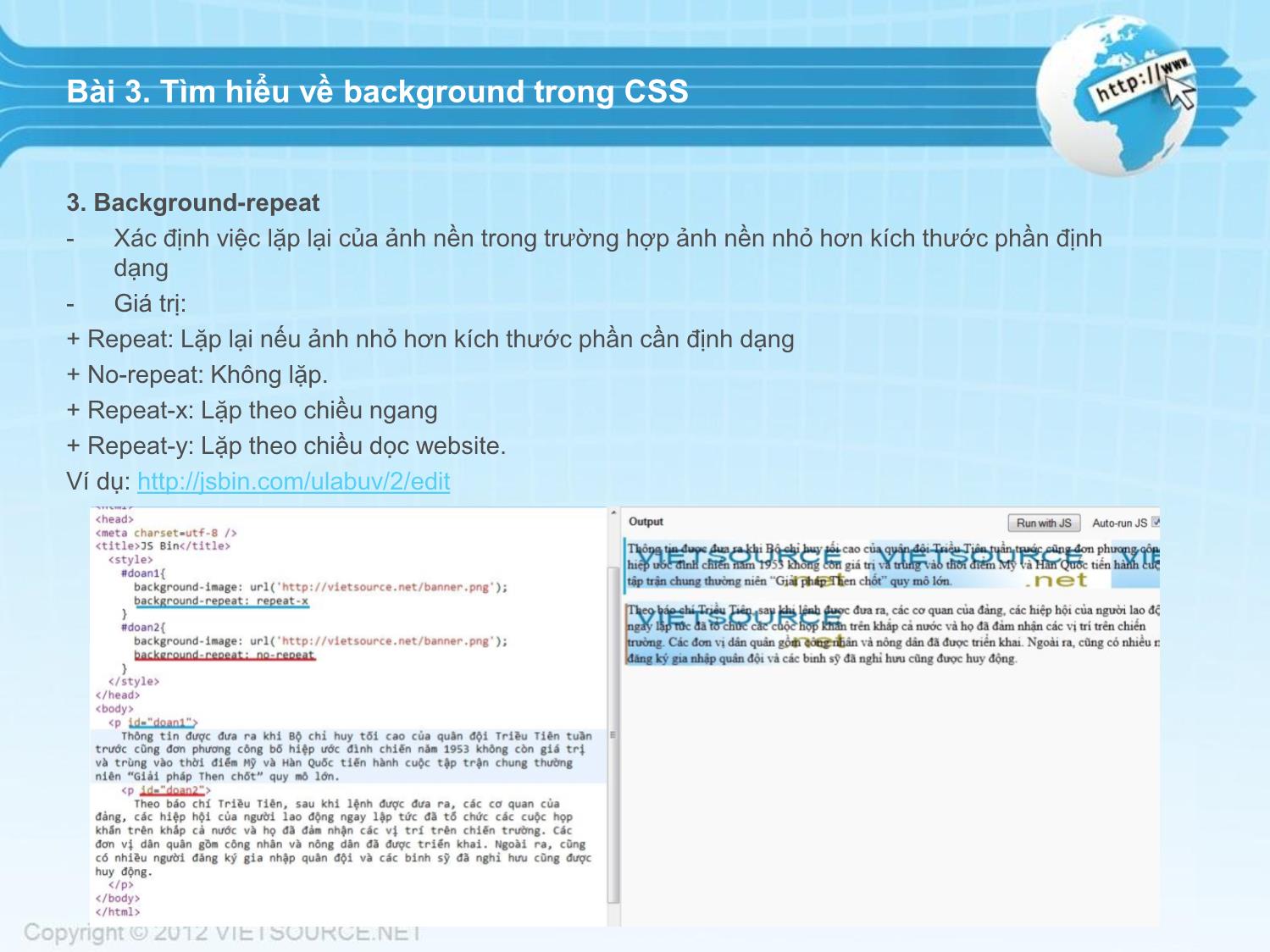
3. Background-repeat
- Xác định việc lặp lại của ảnh nền trong trường hợp ảnh nền nhỏ hơn kích thước phần định
dạng
- Giá trị:
+ Repeat: Lặp lại nếu ảnh nhỏ hơn kích thước phần cần định dạng
+ No-repeat: Không lặp.
+ Repeat-x: Lặp theo chiều ngang
+ Repeat-y: Lặp theo chiều dọc website.
Ví dụ:
Bài 3. Tìm hiểu về background trong CSS
4. Background-attachment
- Định kiểu hiển thị của nền.
- Giá trị:
+ Fixed: Cố định. Khi nội dung quá dài mà nền nhỏ thì khi kéo thanh cuộc dọc, nền website sẽ chạy theo
thanh cuộn.
+ Scroll: Mặc định khi kéo thanh cuộn dọc nền vẫn giữ nguyên
5. Background-position
- Định vị trí nền của website
- Giá trị:
+ Left: Bắt đầu từ bên trái
+ Right: Bắt đầu từ bên phải
+ Top: Bắt đầu từ trên.
+ Bottom: Bắt đầu từ dưới
+ Có thể dùng đơn vị % để định vị trí.
Ví dụ:
p{
background-position: top left;
}
* Viết tắt: Để tối ưu code và dễ cho quá trình thay đổi, sửa chữa chúng ta sử dụng cách viết tắt sau:
Background: color image repeat attachment position;
Ví dụ: p{ background: red url(‘banner.png’) no-repeat fixed top left;}
Bài tập
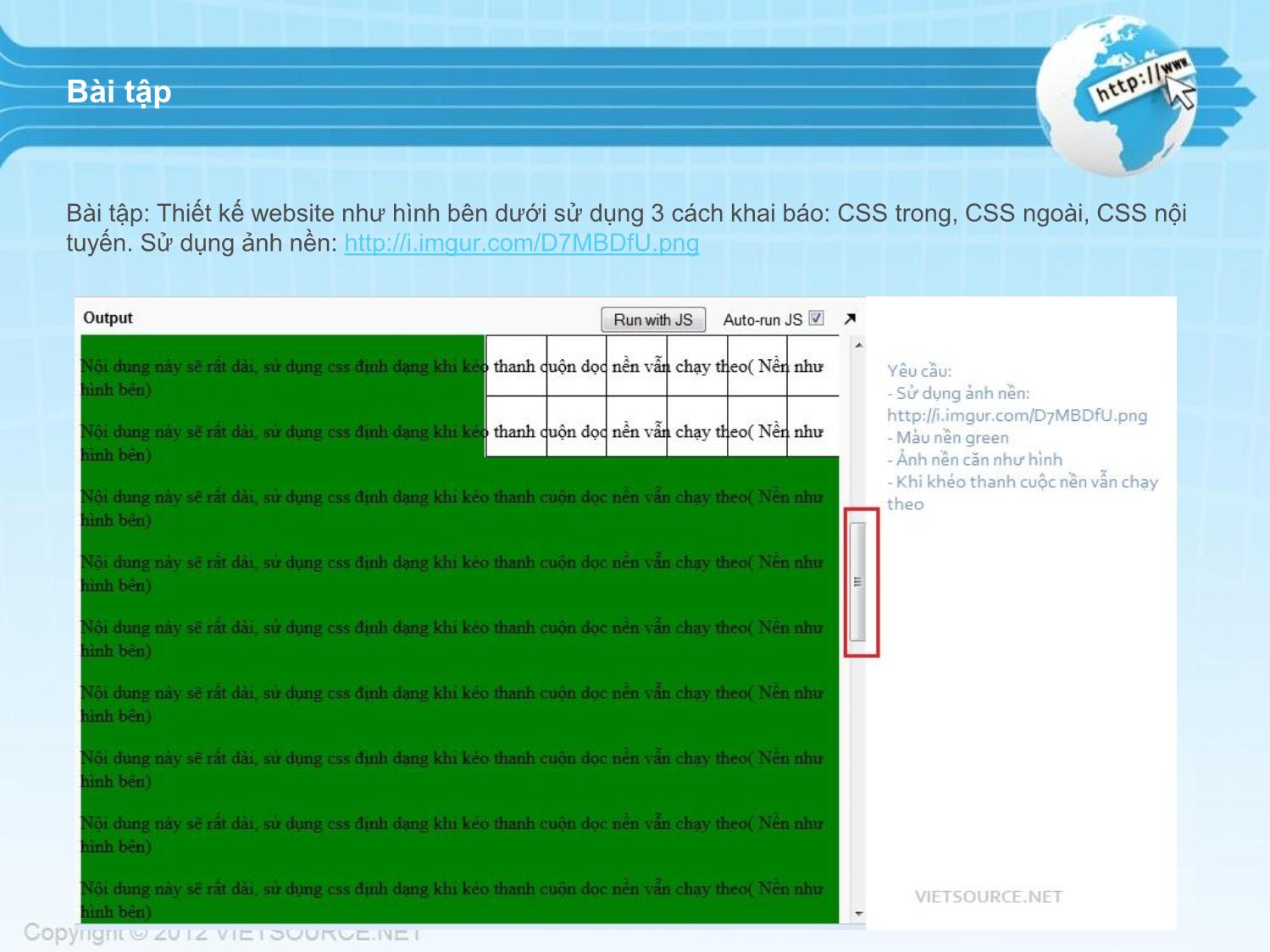
Bài tập: Thiết kế website như hình bên dưới sử dụng 3 cách khai báo: CSS trong, CSS ngoài, CSS nội
tuyến. Sử dụng ảnh nền:
File đính kèm:
 bai_giang_css_bai_3_tim_hieu_ve_background_trong_css.pdf
bai_giang_css_bai_3_tim_hieu_ve_background_trong_css.pdf

