Bài giảng Công nghệ XML và WEB ngữ nghĩa - Bài 3: Định dạng tài liệu XML dùng bảng định kiểu - Trần Nguyên Ngọc
Giới thiệu CSS
CSS được chuẩn hóa bởi W3C, có 3 cấp
CSS có sẵn: CSS1, CSS2, CSS3. CSS1 có
tất cả những gì cần cho hiển thị tài liệu XML.
Các trình duyệt IE hỗ trợ rất tốt cho CSS1.
CSS chủ yếu dùng bảng định kiểu. Bảng định
kiểu là tập hợp các quy tắc về kiểu chỉ ra các
định dạng phần tử.Giới thiệu
Ví dụ: Để chỉ ra quy tắc cho phần tử là
chữ đậm, cỡ chữ 36, canh giữa ta định nghĩa
CSS như sau:
title {display:block; font-size: 36pt; fontweight: bold; text-align: center;}
Trong đó: title được gọi là bộ chọn. Dislpay,
font-size, font-weight,text-align là thuộc tính
CSSGiới thiệu
Tạo bảng định kiểu cho ví dụ trên như sau:
title
{
display:block;
font-size: 36pt;
font-weight: bold;
text-align:center;
}
author
{
display:block;
font-size:16pt;
text-align:center;
text-decoration:underline
}
paragraph
{
display:block;
margin-top:10

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Bài giảng Công nghệ XML và WEB ngữ nghĩa - Bài 3: Định dạng tài liệu XML dùng bảng định kiểu - Trần Nguyên Ngọc

Định dạng tài liệu XML
dùng bảng định kiểu (CSS)
Ví dụ
Ta có một file data.xml như sau:
Giáo trình XML
Nguyễn Thiện Bằng
Chào mừng các bạn đến với XML. XML là một ngôn ngữ dùng
để quản lý dữ liệu ở hình thức ngắn gọn, dễ dàng cho việc quản
lý.
Thuật ngữ đánh dấu nói đến các mã hay các dấu hiệu bạn đưa
vào một tài liệu để chỉ ra cách hiển thị dữ liệu cho tài liệu đó.
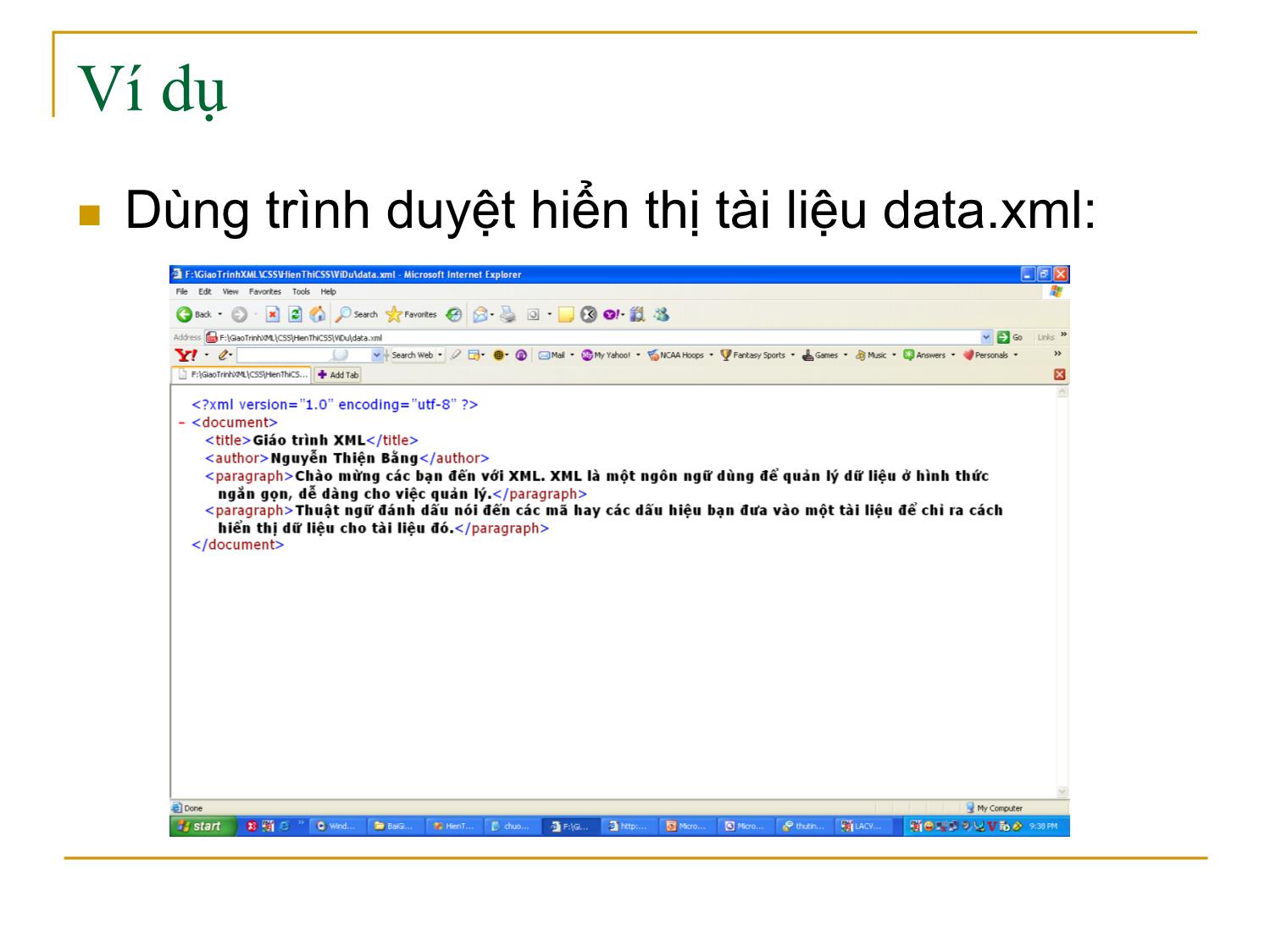
Ví dụ
Dùng trình duyệt hiển thị tài liệu data.xml:
Giới thiệu CSS
CSS được chuẩn hóa bởi W3C, có 3 cấp
CSS có sẵn: CSS1, CSS2, CSS3. CSS1 có
tất cả những gì cần cho hiển thị tài liệu XML.
Các trình duyệt IE hỗ trợ rất tốt cho CSS1.
CSS chủ yếu dùng bảng định kiểu. Bảng định
kiểu là tập hợp các quy tắc về kiểu chỉ ra các
định dạng phần tử.
Giới thiệu
Ví dụ: Để chỉ ra quy tắc cho phần tử là
chữ đậm, cỡ chữ 36, canh giữa ta định nghĩa
CSS như sau:
title {display:block; font-size: 36pt; font-
weight: bold; text-align: center;}
Trong đó: title được gọi là bộ chọn. Dislpay,
font-size, font-weight,text-align là thuộc tính
CSS
Giới thiệu
Tạo bảng định kiểu cho ví dụ trên như sau:
title
{
display:block;
font-size: 36pt;
font-weight: bold;
text-align:center;
}
author
{
display:block;
font-size:16pt;
text-align:center;
text-decoration:underline
}
paragraph
{
display:block;
margin-top:10
}
Giới thiệu
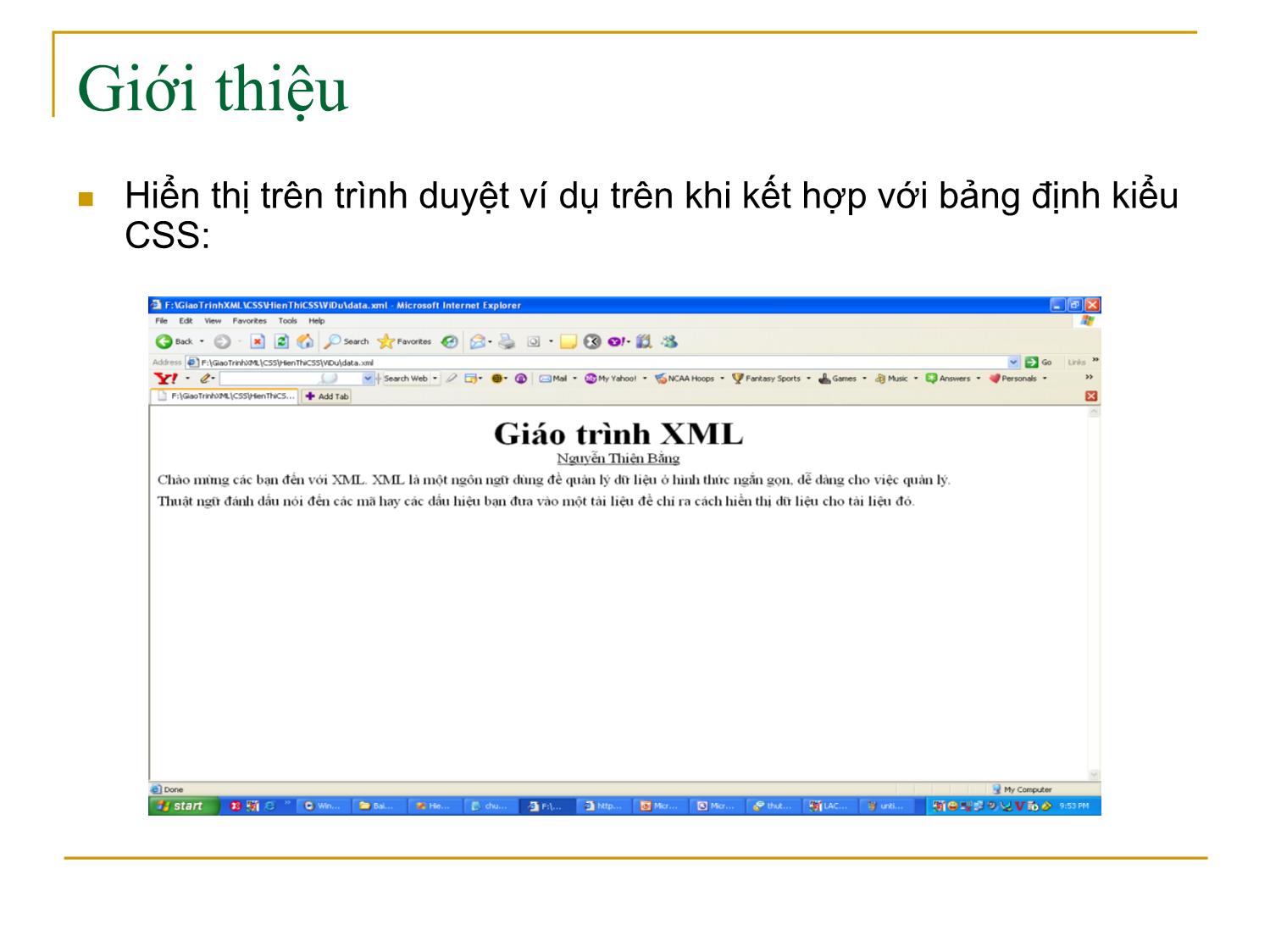
Hiển thị trên trình duyệt ví dụ trên khi kết hợp với bảng định kiểu
CSS:
Kết hợp CSS với tài liệu XML
Có hai cách để đưa CSS vào tài liệu HTML: dùng bảng
định kiểu chung với tài liệu HTML hoặc dùng bảng
định kiểu lưu thành một file riêng biệt với HTML.
Với XML thì chỉ có một cách đưa CSS vào tài liệu là
lưu thành tập tin riêng và đưa vào tài liệu XML chỉ thị
xử lý như sau:
Ví dụ trước,chỉ thị xử lý trong tài liệu XML là:
Tạo bộ chọn cho bảng định kiểu
Quy tắc tạo bộ:
Để chỉ ra phần tử nào muốn định dạng bạn dùng bộ chọn trong
bảng định kiểu CSS. Bộ chọn có tên là tên phần tử bạn muốn
định kiểu.
Ví dụ: đặc tả title như sau:
title { display:block; font-size: 36pt; font-weight: bold; text-
align:center;}
Nếu các phần tử có cùng đặc tả giống nhau, bạn có thể nhóm
chúng lại và phân cách bằng dấu “,”.
Ví dụ: giả sử title và book có cùng đặc tả
title, book { display:block; font-size: 36pt; font-weight: bold;
text-align:center;}
Tạo bộ chọn cho bảng định kiểu
Tạo lớp định kiểu:
Có thể không cần chỉ ra tên phần tử hoặc các phần tử theo
thứ tự để tạo bộ chọn. Thay vào đó bạn dùng định nghĩa
lớp định kiểu. Tạo lớp bằng cách có dấu “.” trước tên lớp.
Ví dụ: trong file data.css, ta định nghĩa lớp standout như
sau:
.standout { color:cyan; background-color: coral}
Áp dụng lớp vào trong phần tử title của tài liệu data.xml
như sau:
Giáo trình XML
Kết quả khi duyệt:
Tạo bộ chọn cho bảng định kiểu
Tạo bộ chọn cho bảng định kiểu
Định dạng bằng ID: ngoài cách tạo lớp định kiểu ta
còn có thể chọn phần tử cần định dạng bằng định
danh ID và sử dụng giá trị ID đó cho phần tử.
Cú pháp: elementName#idValue
Ví dụ: trong ví dụ trên, trong file data.css ta định nghĩa
paragraph như sau:
paragraph#first{text-indent:40; margin-top: 30}
trong tài liệu data.xml ta sửa nhưsau:
..
File đính kèm:
 bai_giang_cong_nghe_xml_va_web_ngu_nghia_bai_3_dinh_dang_tai.pdf
bai_giang_cong_nghe_xml_va_web_ngu_nghia_bai_3_dinh_dang_tai.pdf

