Bài giảng Công cụ thiết kế đồ họa - Chương 4: Animation - Nguyễn Thị Mỹ Dung
1. Ảnh động là gì?
Ảnh động là những ảnh có hoạt động, chạy qua
chạy lại như chữ hoặc hình ảnh cử động. Thường ảnh
động là ảnh có đuôi *.gif. Muốn làm ảnh động thì bạn
phải sử dụng phần mềm sửa và tạo ảnh.
2. Tập tin GIF
GIF (Graphics Interchange Format): "Định dạng
Trao đổi Hình ảnh" là một định dạng tập tin hình ảnh
bitmap cho các hình ảnh dùng ít hơn 256 màu sắc
khác nhau cho mỗi khung hình. GIF là định dạng nén
dữ liệu đặc biệt để truyền hình ảnh qua đường truyền
lưu lượng nhỏ.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Công cụ thiết kế đồ họa - Chương 4: Animation - Nguyễn Thị Mỹ Dung", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Công cụ thiết kế đồ họa - Chương 4: Animation - Nguyễn Thị Mỹ Dung

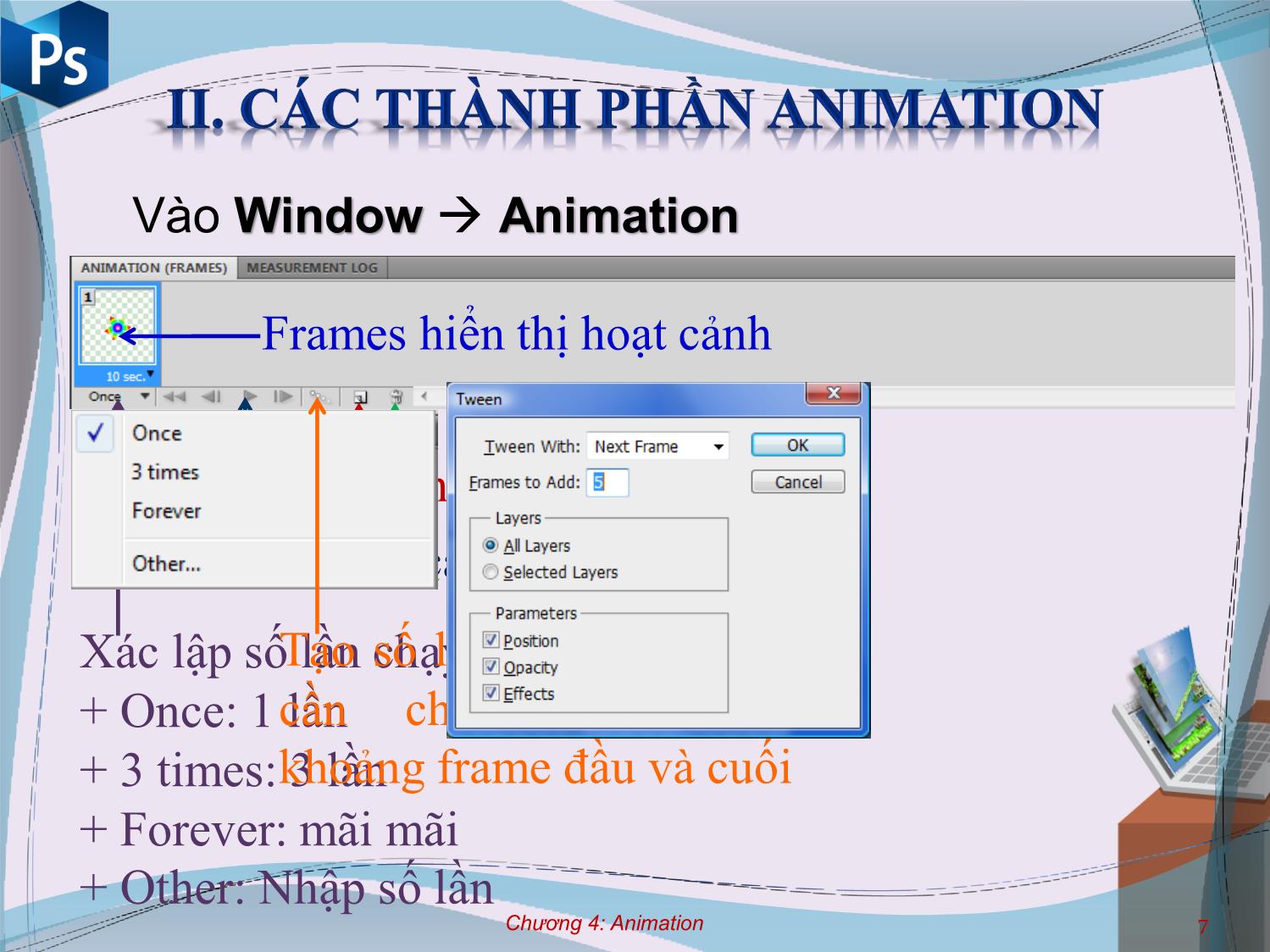
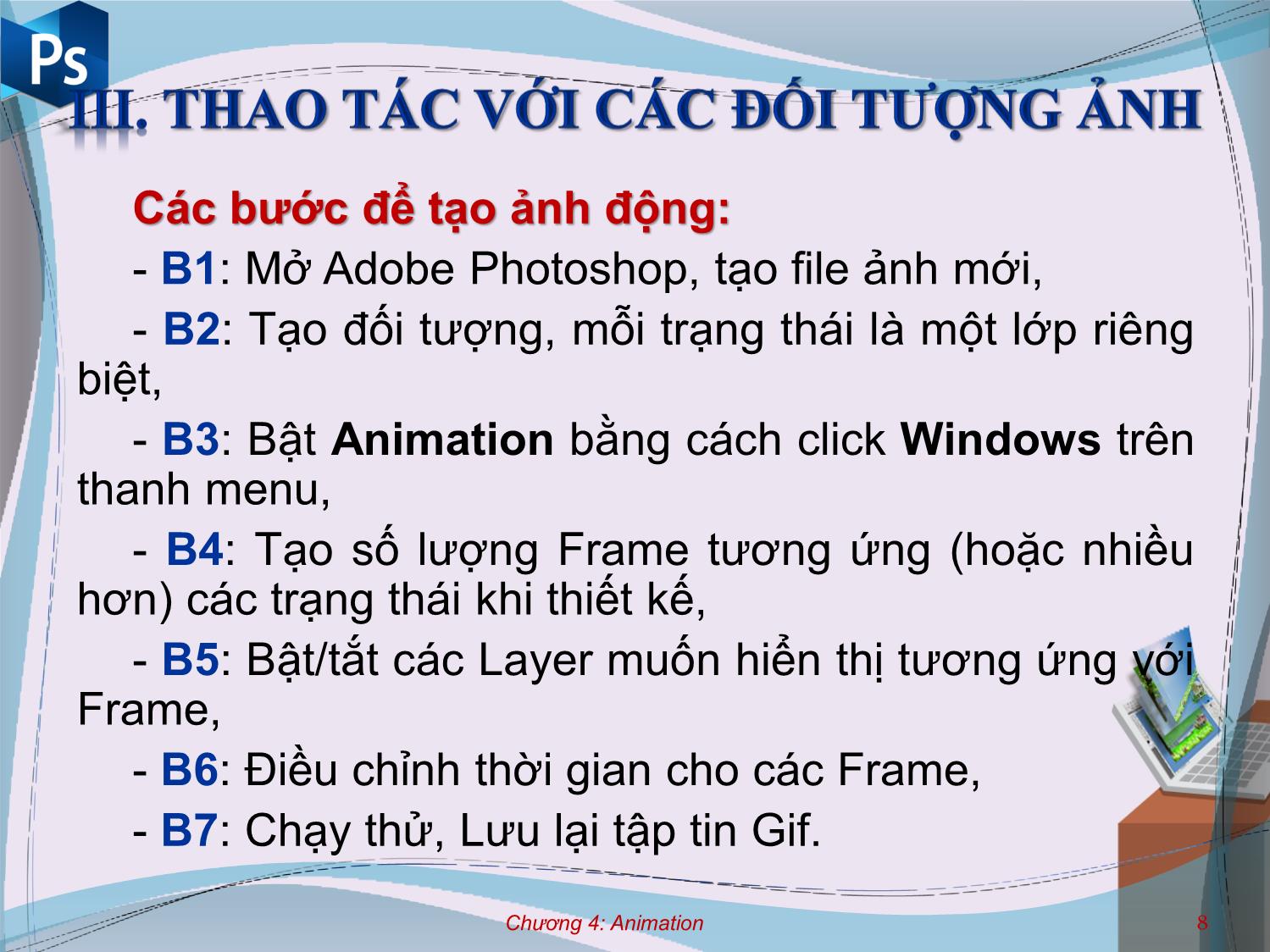
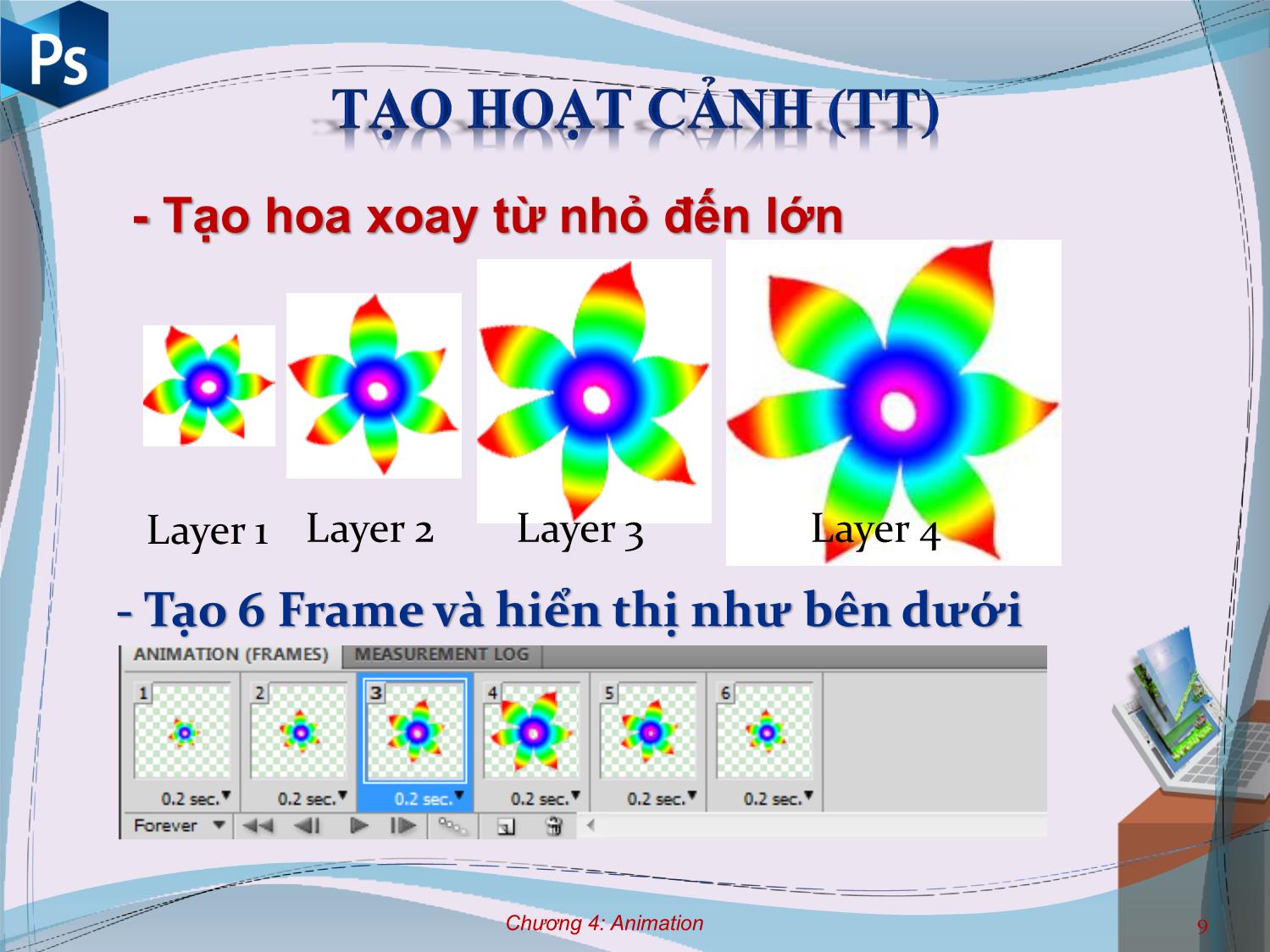
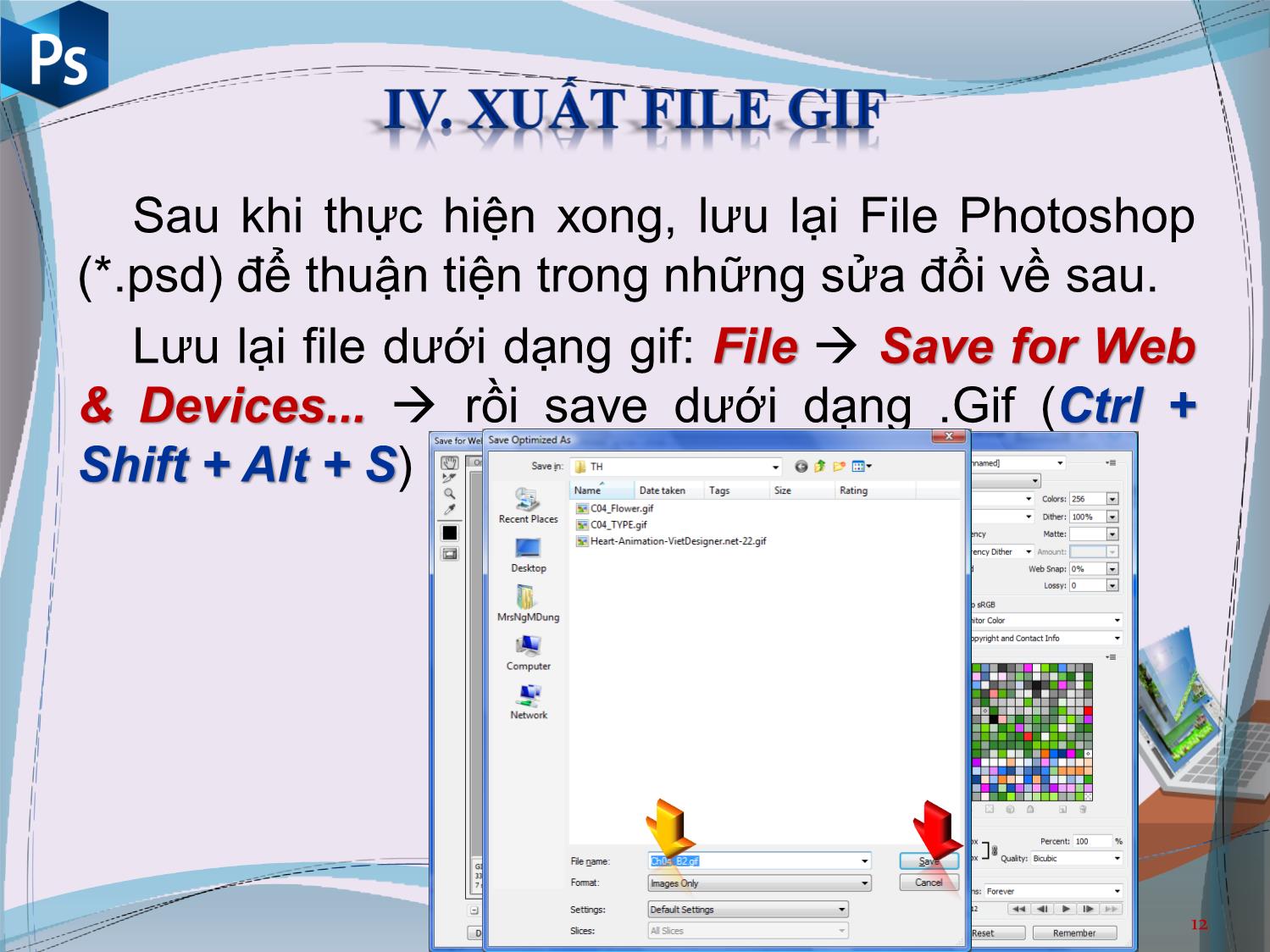
1 Chương 1: Tổng quan về Adobe Photoshop 2 Chương 2: Các nhóm công cụ cơ bản 3 Chương 3: Các nhóm chức năng nâng cao 4 Chương 4: Animation Chương 4: Animation 3 I. Giới thiệu tổng quan về ảnh động II. Các thành phần trong Animation III. Thao tác với các đối tượng ảnh trên hộp thoại Animation IV. Xuất file GIF Chương 4: Animation 4 1. Ảnh động là gì? Ảnh động là những ảnh có hoạt động, chạy qua chạy lại như chữ hoặc hình ảnh cử động. Thường ảnh động là ảnh có đuôi *.gif. Muốn làm ảnh động thì bạn phải sử dụng phần mềm sửa và tạo ảnh. 2. Tập tin GIF GIF (Graphics Interchange Format): "Định dạng Trao đổi Hình ảnh" là một định dạng tập tin hình ảnh bitmap cho các hình ảnh dùng ít hơn 256 màu sắc khác nhau cho mỗi khung hình. GIF là định dạng nén dữ liệu đặc biệt để truyền hình ảnh qua đường truyền lưu lượng nhỏ. Chương 4: Animation 5 Chương 4: Animation 6 Vào Window Animation Frames hiển thị hoạt cảnh Tạo thêm frame hiển thị Chạy hoạtXóa cảnh frame hiển thị Xác lập sốTạo lần chạy:số lượng Frame tự động + Once: 1 cầnlần chuyển động trong + 3 times: khoảng3 lần frame đầu và cuối + Forever: mãi mãi + Other: Nhập số lần Chương 4: Animation 7 Các bước để tạo ảnh động: - B1: Mở Adobe Photoshop, tạo file ảnh mới, - B2: Tạo đối tượng, mỗi trạng thái là một lớp riêng biệt, - B3: Bật Animation bằng cách click Windows trên thanh menu, - B4: Tạo số lượng Frame tương ứng (hoặc nhiều hơn) các trạng thái khi thiết kế, - B5: Bật/tắt các Layer muốn hiển thị tương ứng với Frame, - B6: Điều chỉnh thời gian cho các Frame, - B7: Chạy thử, Lưu lại tập tin Gif. Chương 4: Animation 8 - Tạo hoa xoay từ nhỏ đến lớn Layer 1 Layer 2 Layer 3 Layer 4 - Tạo 6 Frame và hiển thị như bên dưới Chương 4: Animation 9 - Bật /tắt Layer tương ứng Layer 4 được mở tại Frame 4 LayerLayer 33 đượcđược mởmở tạitại FrameFrame 53 LayerLayer 2 được mở tại Frame 62 Layer 1 được mở tại Frame 1 Chương 4: Animation 10 Chạy thử và Lưu lại file Gif, Kết quả như sau: Thực hiện tương tự cho các bài sau: Chương 4: Animation 11 Sau khi thực hiện xong, lưu lại File Photoshop (*.psd) để thuận tiện trong những sửa đổi về sau. Lưu lại file dưới dạng gif: File Save for Web & Devices... rồi save dưới dạng .Gif (Ctrl + Shift + Alt + S) Chương 4: Animation 12 - Tìm hiểu về ảnh động và file Gif - Các thành phần cơ bản trong Animation - Các bước tạo ảnh động và thực hiện tạo ảnh động đơn giản - Xuất tập tin ảnh động gif. Chương 4: Animation 13 Chương 4: Animation 14
File đính kèm:
 bai_giang_cong_cu_thiet_ke_do_hoa_chuong_4_animation_nguyen.pdf
bai_giang_cong_cu_thiet_ke_do_hoa_chuong_4_animation_nguyen.pdf

