Giáo trình Mô đun Ngôn ngữ XML - Thiết kế trang Web
Phần tử
Phần tử dùng để định nghĩa kiểu dữ liệu cho một phần tử của một
tài liệu XML. Chúng ta sử dụng theo cú pháp sau: content_model> Trong đó: • element_name là tên của phần tử mà ta muốn định nghĩa • content_model là kiểu của phần tử này, có thể là EMPTY, ANY, #PCDATA, các phần tử con hay trộn lẫn nhiều thành phần Bây giờ chúng ta tìm hiểu chi tiết hơn. • Định nghĩa một phần tử rỗng Ví dụ: • Định nghĩa một phần tử có chứa nhiều kiểu dữ liệu Ví dụ: • Định nghĩa một phần tử có kiểu văn bản Ví dụ: • Định nghĩa một phần tử có chứa một phần tử con

Trang 1

Trang 2

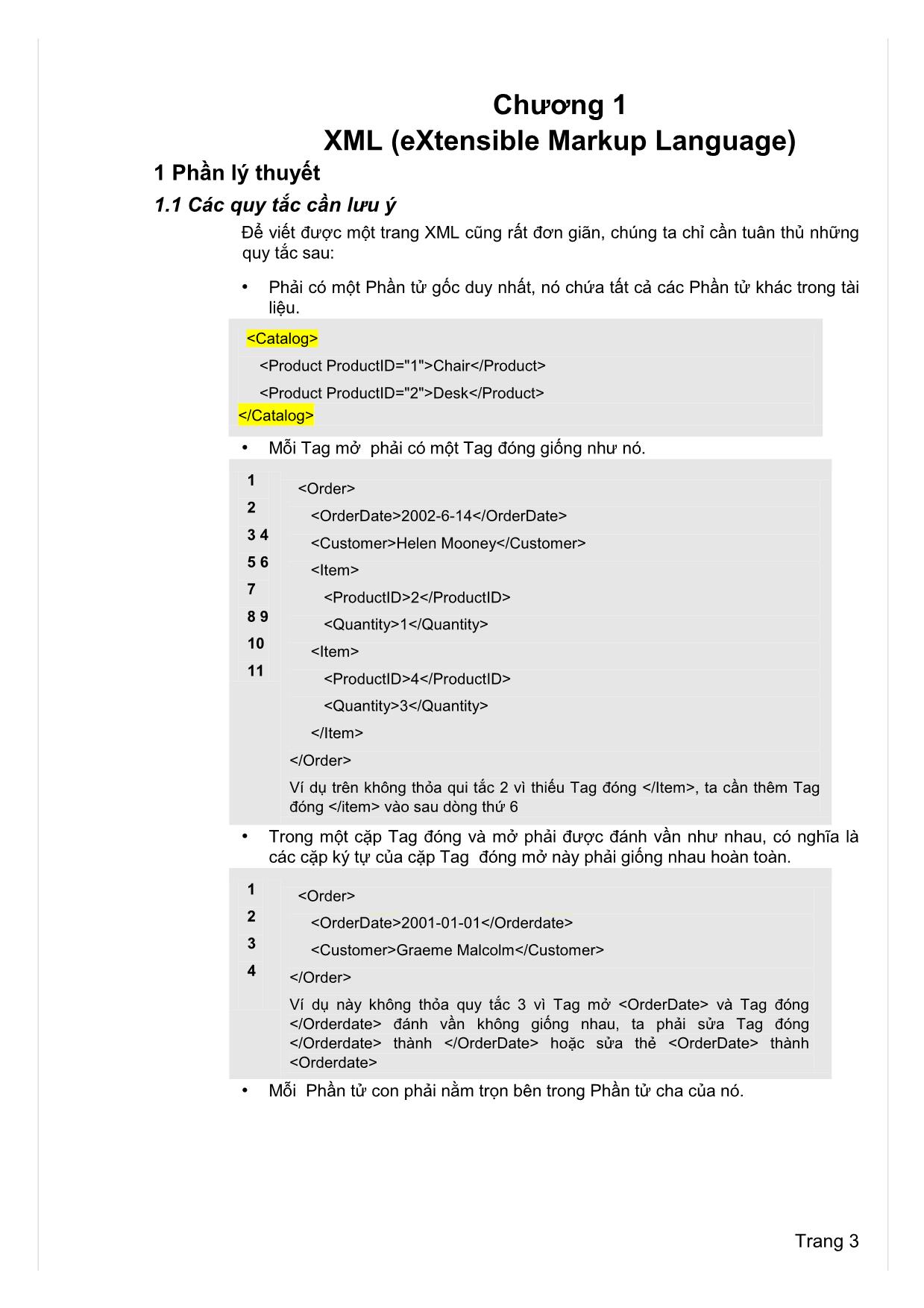
Trang 3

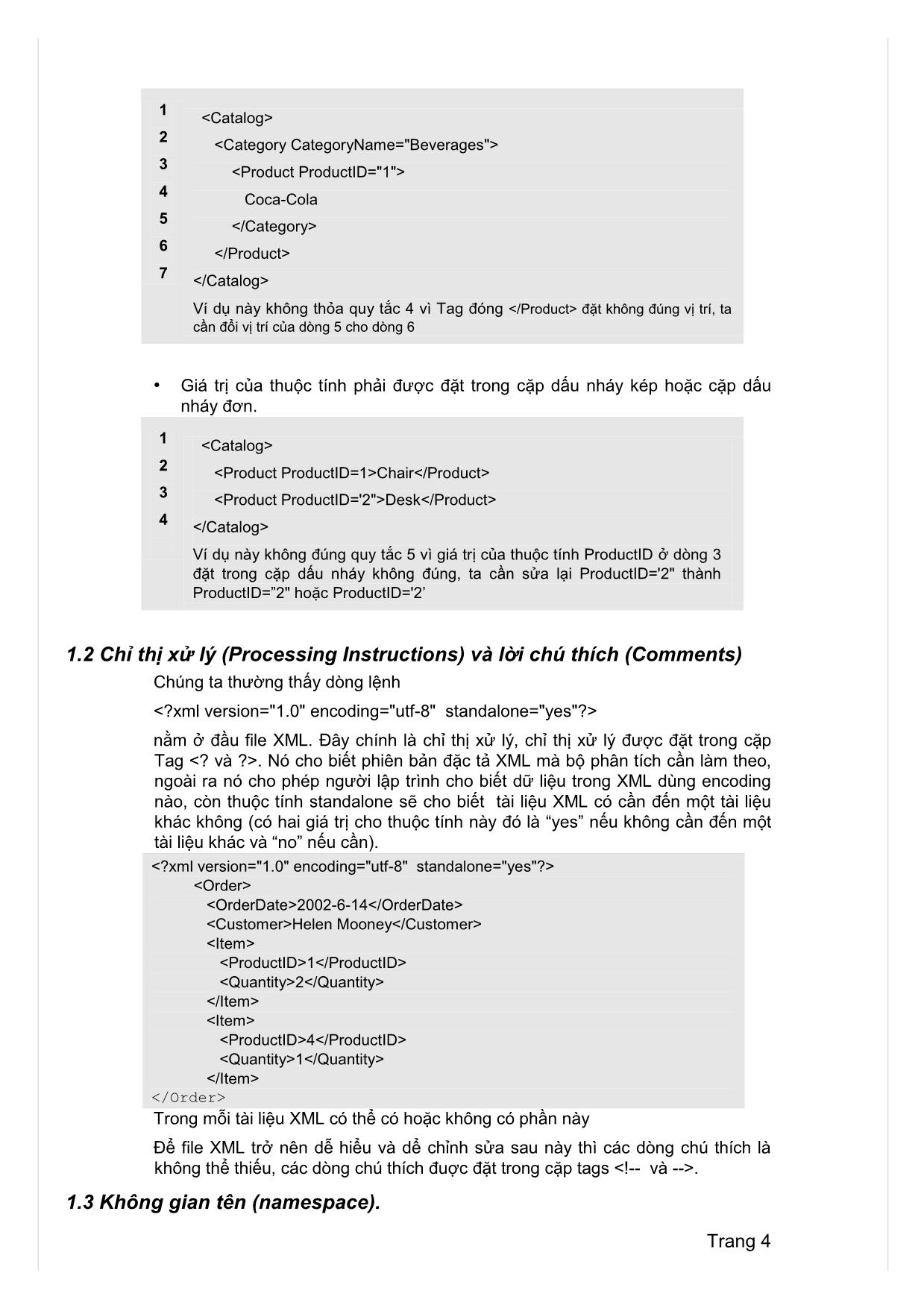
Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Giáo trình Mô đun Ngôn ngữ XML - Thiết kế trang Web", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Giáo trình Mô đun Ngôn ngữ XML - Thiết kế trang Web

ần tử cần định nghĩa • namespace: Giá trị là một không gian tên • use-attribute-set: Giá trị của nó là một hoặc nhiều tên của các phần tử attribute hay attribute-set khác (có nghĩa là chúng ta muốn dùng các thuộc tính đã được định nghĩa trong các phần tử attribute). Ví dụ: XML <?xml version=”1.0” encoding=”utf-8”?> <?xml-stylesheet type="text/xsl" href="test.xsl" ?> bbb ccc 1 2 3 4 KẾT QUẢ 5 6 7 8 9 10 11 12 13 14 15 16 <?xml version="1.0" encoding="utf-8"?> <QQQ a="1" b="2" cc="33" dd="44" xxx="555"/> Giải thích ví dụ: Dòng 3: Thiết lập tập thuộc tính, tập có tên là xxx Tài li ệ u XSL l ư u v ớ i tên test.xsl < xsl:stylesheet xmlns:xsl = "" version = "1.0" > 1 2 <xsl:attribute-set name = "yyy" use-attribute-sets "xxx" > = 33 44 <xsl:element name = "QQQ" use-attribute- sets = "yyy" > 555 Trang 42 Dòng 4, 5: Thiết lập hai thuộc tính a và b cho tập thuộc tính xxx Dòng 6: Thiết lập tập thuộc tính, tập có tên là yyy, ngoài các thuộc tính được thiết lập ở dòng 8, 9 còn sử dụng thêm tập thuộc tính xxx. Dòng 8, 9: Thiết lập 2 thuộc tính cc và dd cho tập thuộc tính yyy Dòng 11: Chỉ định phần tử gốc Dòng 12: Thiết lập phần tử QQQ có các thuộc tính ngoài thuộc tính được thiết lập trong dòng 13 còn sử dụng thêm tập thuộc tính yyy Kết quả là tạo ra môt tài liệu XML, tài liệu này có một Phần tử là QQQ và có các thuộc tính là a="1" b="2" cc="33" dd="44" xxx="555". 3.5 Phần tử apply-templates Khi một style sheet chứa nhiều phần tử template, chúng ta có thể áp dụng chúng vào một khung trình bày nào đó bằng cách sử dụng phần tử applytemplates. Chúng ta cần tạo ra một phần tử template để chứa phần tử applytemplates, nó sẽ lấy kết quả của các template nằm bên ngoài template chứa nó để đưa vào khung trình bày của nó. Nếu trường hợp không có template nào ngoài được áp dụng thì nó sẽ tự lấy kết quả của chính bản thân nó. Thật là khó hiểu, để dễ hiểu hơn chúng ta xem các ví dụ sau: XML 1 2 3 <?xml-stylesheet type="text/xsl" href="test.xsl" ?> 10 5 7 4 MÃ HTML KẾT QUẢ 5 6 7 BBB[1]: 10 BBB[2]: 5 BBB[3]: 7 Tài li ệ u XSL l ư u v ớ i tên test.xsl < xsl:stylesheet xmlns:xsl = "" version = "1.0" > BBB[ ]: Trang 43 8 9 Tài li ệ u XSL l ư u v ớ i tên test.xsl XML < 1 xsl:stylesheet xmlns:xsl = "" version = "1.0" > 2 3 < ?xml-stylesheet type="text/xsl" href="test.xsl" ?> 10 5 7 4 xsl:apply-templates select = "//BBB" / > < MÃ HTML K Ế T QU Ả 5 6 HTML> < 10 5 7 /HTML> < 3.6 Ph ầ n t ử call-template Ph ầ n t ử này đượ c dùng để tri ệ u g ọ i m ộ t xsl:template b ở i tên c ủ a xsl:template này. Ví d ụ : Tài li ệ u XSL l ư u v ớ i tên test.xsl XML Trang 44 Trang 45 3.8 Phần tử if Phần tử if là một phần tử dùng để kiểm tra điều kiện của một biểu thức logic, nếu biểu thức logic có fía trị true thì các phần tử bên trong phần tử if sẽ được thực hiện và ngược lại thì không (cách làm việc của nó cũng giống như câu lệnh if trong các ngôn ngữ lập trình khác). Phần tử này có thuộc tính tên là test thuộc tính này chức biểu thức điều kiện. Biểu thức này có thể là một biểu thức so sánh hoặc một biểu thức XPath, kết quả là true khi kết quả của biểu thức nhận một trong các giá trị sau: • Một nút có ít nhất một nút • Một con số khác không • Một mảnh cây • Một chuỗi không phải là rỗng Ví dụ: XML 1 3 <?xml-stylesheet type="text/xsl" href="test.xsl" ?> B-1 B-2 4 5 222 333 111 </AAA Kết quả hiển thị trên trình duyệt BBB : B-1 B-2 222 333 111 6 Giải thích ví dụ Dòng 3: Dùng dể chỉ ra node khởi đầu của quá trình trích dữ liệu là node BBB hoặc CCC Dòng 4: Kiểm tra xem node hiện tại có phải là node thứ 1 hay không, nếu là node có vị trí 1 thì lấy tên của node này và dấu “:” và ngược lại thì không. Dòng 5: Lấy nội dung của node hiện thời. 3.9 Phần tử điều khiển choose Đây là phần tử điều khiển chọn lựa, nó làm việc giống như câu lệnh switch trong của một số ngôn ngữ lập trình. Các chọn lựa trong phần tử điều khiển choose là các phần tử xsl:when (giống như case trong trong câu lệnh switch của ngôn ngữ Tài li ệ u XSL l ư u v ớ i tên test.xsl < xsl:stylesheet xmlns:xsl = "" version = "1.0" > : Trang 46 C) và phần tử xsl:otherwise (Giống như default trong câu lệnh switch của ngôn ngữ C). Phần tử choose không có thuộc tính, phần tử xsl:when có một thuộc tính test, giá trị của nó là một biểu thức, phần tử xsl:otherwise không có thuộc tính. Để dễ hiểu hơn chúng ta xem ví dụ sau: XML 1 2 3 4 5 6 7 8 <?xml-stylesheet type="text/xsl" href="test.xsl" ?> 10 5 7 Kết quả hiển thị trên trình duyệt otherwise test=5 test=7 Giải thích ví dụ Dòng 2: Chỉ định node bắt đầu Dòng 3: Phần tử lựa chọn Dòng 4: Kiểm tra xem giá trị của node hiện tại có bằng 7 hay không nếu bằng thì cho ra câu test=7 Dòng 5: Thực hiện công việc giống dòng 4 nhưng kiểm tra xem giá trị của node hiện tại có bằng 5 hay không, nếu bằng thì cho ra câu test=5 Dòng 6: Nếu hai điều kiện trên không thỏa thì cho ra câu ortherwise Kết quả: Lần lượt đi qua 2 node BBB, đầu tiên là node có giá trị là 10 nên cho ra câu ortherwise tiếp đến đi qua node BBB thứ hai có giá trị là 5 nên cho ra câu test=5, cuối cùng là đi qua node BBB cuối cùng có giá trị là 7 nên cho ra câu test=7. 3.10 Phần tử variable Tài li ệ u XSL l ư u v ớ i tên test.xsl < xsl:stylesheet xmlns:xsl = "" version = "1.0" > test=7 test=5 otherwise Trang 47 Trang 48 Trang 49 Phần tử này làm việc cũng giống như phần tử include, nhưng chúng ta cần lưu ý là phần tử import phải là phần tử con đầu tiên của phần tử stylesheet Ví dụ: xslt33.xslt <xsl:stylesheet xmlns:xsl = "" version = "1.0" > BBB[ ]: Kết quả hiển thị trên trình duyệt Tài li ệ u XSL l ư u v ớ i tên test.xsl < xsl:stylesheet xmlns:xsl = "" version = "1.0" > XML < ?xml-stylesheet type="text/xsl" href="test.xsl" ?> cc ff aa fff FFF Aa ccCCC BBB[1]: cc BBB[2]: ff BBB[3]: aa BBB[4]: fff BBB[5]: FFF BBB[6]: Aa BBB[7]: ccCCC Trang 50 Chương 5 XLink và XPointer 1 XLink 1.1 XLink là gì? Xlink (XML Linking Language) là một ngôn ngữ hỗ trợ cho liên kết tài liệu XML một cách rất tổng quát. Siêu liên kết HTML cung cấp một số thẻ như , mới có khả năng tạo liên kết. Những liên kết này chỉ là liên kết một chiều, HTML cho phép tiến chứ không cho quay lui, tức là khi chúng ta link đến một trang nào đó thì chúng ta không thể nào đi ngược lại trang trước đó (nếu không sử dụng History của trình duyệt hay một số ngôn ngữ khác). XLink cho phép tạo liên kết đến một phần (giống như boockmark của HTML) hoặc toàn bộ tài liệu theo nhiều hình thức khác nhau. XLink cho phép liên kết một chiều hoặc nhiều chiều. XLink cần có sự hỗ trợ của XPointer và XPath để có thể trỏ đến một cách chính xác từng vùng dữ liệu do XPointer và XPath định vị. 1.2 Cách tạo liên kết trong XLink Không giống như HTML, XLink không quy định một phần tử liên kết nào cả, nó phụ thuộc vào thuộc tính liên kết được chỉ ra. Chúng ta cần phải định nghĩa một không gian tên cho các phần tử liên kết để trình phân tích phân biệt được đâu là XLink, khai báo không gian tên với URL: <zvon xmlns:xlink = "" xlink:type="simple" xlink:href="zvon.gif">Click here Chúng ta không nhất thiết phải lấy tiếp đầu ngữ của không gian tên XLink là xlink, chúng ta có thể dùng bất kỳ nhưng dùng tên xlink sẽ dễ phân biệt hơn. Trong ví dụ trên chúng ta thấy có sử dụng thuộc tính type (xlink:type=”simple”). Đây chính la thuộc tính quy định kiểu XLink. Có tất cả 7 kiểu XLink được định nghĩa thông qua giá trị của thuộc tính xlink:type: Giá trị Mô tả simple Liên kết đơn giản, liên kết này giống như liên kết trong HTML extended Liên kết mở rộng locator Định vị arc Cung liên kết reource Tài nguyên liên kết Title Tiêu đề liên kết None Tùy biến Trang 51 1.2.1 Liên kết đơn giản (simple) Đây chỉ là một liên kết đơn giản giống như liên lết trong HTML, kết hợp với thuộc tính xlink:type có các thuộc tính sau: Tên thuộc tính Giá trị Mô tả xlink:href Là một địa chỉ cần link đến Địa chỉ cần link đến xlink:show new, replace. embed xlink:actuate onLoad, onRequest Khi thuộc tính xlink:show được thiết lập là new thì link này sẽ đựợc mở ra với một cửa sổ mới. thuộc tính xlink:show có thể được kết hợp với thuộc tính xlink:actuate để làm cho liên kết đa dạng hơn: xlink:actuate=”onLoad” thì link này sẽ tự động được gọi, tức là không cần phải click vào link này, còn nếu xlink:actuate=”onRequest” thì link sẽ không được gọi một cách tự động <zvon:logo xmlns:zvon = "" xmlns:xlink="" xlink:type="simple" xlink:href="zvon.gif" xlink:show="new" xlink:actuate="onLoad"> Khi thuộc tính xlink:show được thiết lập là replace thì nội dung của link nay sẽ được thay thế ngay trên trang hiện tại, khi kết hợp với thuộc tính xlink:actuate=”onLoad” thì link này sẽ đuợc tự động gọi <zvon:doclink xmlns:zvon = "" xmlns:xlink="" xlink:type="simple" xlink:href="xml5_out.xml" xlink:show="replace" xlink:actuate="onLoad"> After clicking on this link the following example will open in this window. Khi thuộc tính xlink:show được thiết lập là embed thì tài liệu link này sẽ được nhúng vào tài liệu hiện hành, chúng ta có thể hình dung nó giống như liên kết trong HTML Trang 52 <zvon:logo xmlns:zvon = "" xmlns:xlink="" xlink:type="simple" xlink:href="zvon.gif" xlink:show="embed" xlink:actuate="onLoad"> Mozilla M17 users: This feature is not yet implemented, otherwise you will see the picture here. và thuộc tính xlink:actuate cũng được sử dụng giống như trên. 1.2.2 Liên kết mở rộng (extended) XLink mở rộng dùng để liên kết nhiều nguồn tài liệu khác nhau từ những nguồn khác nhau. XLink mở rộng là tập các định nghĩa bao gồm quan hệ giữa tài nguyên nguồn và tài nguyên đích. Có hai loại tài nguyên liên kết mở rộng được chỉ ra bởi thuộc tính xlink:type, đó là resource (tài nguyên cục bộ) và locator (tài nguyên ở xa). Tài nguyên cục bộ được định nghĩa trưc tiếp bên trong liên kết còn tài nguyên ở xa được tham chiếu đến thông qua địa chỉ URL/URI. <WEBSITE xmlns:xlink="" xlink:type="extended"> Cafe au Lait <HOMESITE xlink:type="locator“ xlink:href=""/> <MIRROR xlink:type="locator“ xlink:href=""/> <MIRROR xlink:type="locator“ xlink:href=""/> <MIRROR xlink:type="locator" xlink:href=""/> Ví dụ trên chúng ta đã định nghĩa một WEBSITE gồm một tài nguyên cục bộ và 4 tài nguyên ở xa. Khi hiển thị trên ứng dụng hay trình duyệt thì nội dung của tài nguyên cục bộ sẽ được hiển thị và khi người dùng kích hoạt liên kết thì các địa chỉ liên kết sẽ được chọn để triệu gọi. Nhưng đây mới chỉ là cơ sở lý thuyết và chưa có trình duyệt nào hỗ trợ điều này. Chúng ta có thể hình dung mỗi nguồn tài nguyên là một đỉnh và sự kết nối giữa một đỉnh đến một hay nhiều đỉnh khác người ta gọi là cung liên kết, mỗi đỉnh có một tên gọi được đặt bởi thuộc tính xlink:role. Có 3 loại cung liên kết, đó là cung kết nối, cung kết nối nhiều đỉnh, cung kết nối tổ hợp. 1.2.3 Cung liên kết Một phần tử là cung liên kết khi thuộc tính xlink:type được nhận giá trị là arc. Bây giờ chúng ta sẽ tìm hiểu từng loại cung liên kết. Trang 53 1.2.3.1 Cung kết nối Cung kết nối là sự nối kết giữa một đỉnh tài nguyên này với một đỉnh tài nguyên khác, giữa hai đỉnh kết nối thì có một tài nguyên nguồn và một tài nguyên đích được phân biệt nhờ vào thuộc tính xlink:from và xlink:to của XLink. Cafe au Lait <HOMESITE xlink:type="locator“ xlink:href="" xlink:role=”ibiblio” /> <MIRROR xlink:type="locator“ xlink:href="" xlink:role=”sunsite-kth” /> <MIRROR xlink:type="locator“ xlink:href="" xlink:role=”sunsite-informatik” /> <MIRROR xlink:type="locator" xlink:href="" xlink:role=”sunsite-cnlab” /> xlink:type=”arc” xlink:from=” source” xlink:to=” ibiblio” xlink:show=”replace” xlink:actuate=”onRequest” 1.2.3.2 Cung kết nối nhiều đỉnh Trong trường hợp chúng ta muốn nối kết từ một đỉnh đến đòng thời nhiều đỉnh bằng cách chúng ta đặt tên cho các đỉnh muốn nối kết đến cùng một tên. Loại nối kết này gọi là cung kết nối nhiều đỉnh. Việc xử lý các cung liên kết là do trình ứng dụng hay trình duyệt quyết định. Cafe au Lait <HOMESITE xlink:type="locator“ xlink:href="" xlink:role=”multi-con” /> <MIRROR xlink:type="locator“ xlink:href="" xlink:role=”multi-con” /> <MIRROR xlink:type="locator“ Trang 54 xlink:href="" xlink:role=”multi-con” /> <MIRROR xlink:type="locator" xlink:href="" xlink:role=”multi-con” /> xlink:type=”arc” xlink:from=” source” xlink:to=”multi-con” xlink:show=”replace” xlink:actuate=”onRequest” 1.2.3.3 Cung kết nối tổ hợp Nếu chúng ta không muốn chỉ ra một cung cụ thể nào thì trong định nghĩa cung chúng ta không cần sử dụng đến thuộc tính xlink:to, như vậy các cung liên kết là một sự tổ hợp của các đỉnh xlink:type=”arc” xlink:from=” source” xlink:show=”replace” xlink:actuate=”onRequest” 2 XPointer(XML Pointer Language) 2.1 XPointer là gì? Như trong chương 2 chúng ta đã tìm hiểu về XPath, XPath giúp cho chúng ta trích ra một phần tử nào đó trong tài liệu XML, XPath là một ngôn ngữ định vị nhưng nó không giúp cho chúng ta đi đi sâu vào nội dung của từng phần tử mà nó định vị được phần tử. Ví dụ, khi chúng ta dùng cú pháp của XPath để trích ra nội dung của một phần tử B nào đó, nhưng nó không thể nào giúp cho chúng ta đi vào từng vị trí của nội dung mà nó trích lọc được . Vì vậy sự ra đời của XPointer sẽ giúp cho chúng ta giải quyết được điều này. XPointer được xây dựng dựa trên cơ sở của XPath. 2.2 Định vị vị trí dữ liệu XPointer định vị một vị trí dữ liệu dựa trên điểm trỏ. Có hai loại điểm trỏ đó là điểm trỏ node và điểm trỏ ký tự, vị trí điểm trỏ được bắt đầu tính từ 0. Khi chúng ta muốn trỏ đến một phần tử trong tài liệu XML chúng ta dùng điểm trỏ node và muốn trỏ đến từng vị trí của nội dung tài liệu chúng ta dùng điểm trỏ kí tự. Các điểm trỏ dựa vào vị trí chỉ định. Nếu tập dữ liệu chúng ta chỉ định là gồm nhiều phần tử con thì chỉ số xác định vị trí điểm trỏ node còn nếu dữ liệu không chứa các phần tử thì chỉ số xác định điểm trỏ ký tự. Trang 55 Chúng ta dùng hàm pointer() để định vị dữ liệu, XPointer có thể được sử dụng chung với địa chỉ URL/URI sau ký hiệu #. Ví dụ: <link xmlns:xlink="" xlink:type="simple" xlink:href= "mydocument.xml#xpointer(//AAA/BBB[1])">
File đính kèm:
 giao_trinh_mo_dun_ngon_ngu_xml_thiet_ke_trang_web.pdf
giao_trinh_mo_dun_ngon_ngu_xml_thiet_ke_trang_web.pdf

