Giáo trình Lập trình Windows (Phần 1)
Do While 0 <>GetMessage (message, 0, 0,0)
TranslateMessage message
DispatchMessage message
Loop
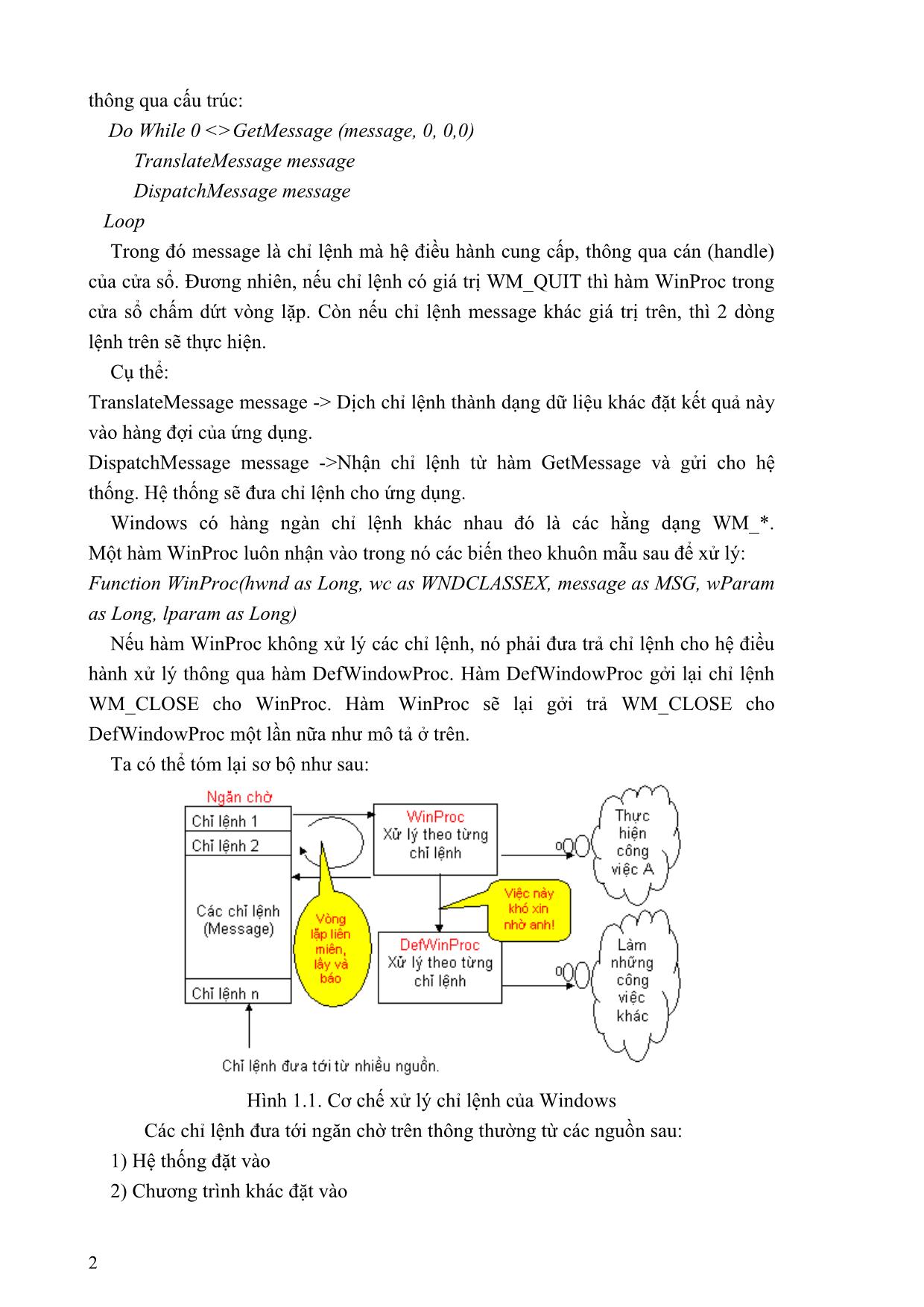
Trong đó message là chỉ lệnh mà hệ điều hành cung cấp, thông qua cán (handle)
của cửa sổ. Đƣơng nhiên, nếu chỉ lệnh có giá trị WM_QUIT thì hàm WinProc trong
cửa sổ chấm dứt vòng lặp. Còn nếu chỉ lệnh message khác giá trị trên, thì 2 dòng
lệnh trên sẽ thực hiện.
Cụ thể:
TranslateMessage message -> Dịch chỉ lệnh thành dạng dữ liệu khác đặt kết quả này
vào hàng đợi của ứng dụng.
DispatchMessage message ->Nhận chỉ lệnh từ hàm GetMessage và gửi cho hệ
thống. Hệ thống sẽ đƣa chỉ lệnh cho ứng dụng.
Windows có hàng ngàn chỉ lệnh khác nhau đó là các hằng dạng WM_*.
Một hàm WinProc luôn nhận vào trong nó các biến theo khuôn mẫu sau để xử lý:
Function WinProc(hwnd as Long, wc as WNDCLASSEX, message as MSG, wParam
as Long, lparam as Long)
Nếu hàm WinProc không xử lý các chỉ lệnh, nó phải đƣa trả chỉ lệnh cho hệ điều
hành xử lý thông qua hàm DefWindowProc. Hàm DefWindowProc gởi lại chỉ lệnh
WM_CLOSE cho WinProc. Hàm WinProc sẽ lại gởi trả WM_CLOSE cho
DefWindowProc một lần nữa nhƣ mô tả ở trên.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Giáo trình Lập trình Windows (Phần 1)

1 – Fixed Single: có khung
Stretch Quy định hình ảnh có tự co/giãn cho vừa với khung ảnh hay không. Nếu
nhận giá trị True: hình ảnh tự co giãn sao cho vừa vặn trong đối tƣợng,
nếu nhận giá trị False: hình ảnh không co giãn
3.8.2. Điều khiển hộp hình
Điều khiển hộp hình PictureBox có biểu tƣợng trong hộp công cụ là . Điều
khiển hộp hình đƣợc sử dụng để hiển thị đồ hoạ, làm đối tƣợng chứa các đối tƣợng
khác, và hiển thị đầu ra của các phƣơng thức đồ hoạ cũng nhƣ văn bản của phƣơng
thức Print.
Điều khiển hộp hình cũng tƣơng tự nhƣ điều khiển ảnh Image, chúng đều đƣợc sử
dụng để hiển thị hình ảnh và cùng hỗ trợ các định dạng ảnh nhƣ nhau. Tuy nhiên,
90
điều khiển hộp hình có nhiều chức năng mà điều khiển ảnh không có ví dụ nhƣ chức
năng làm đối tƣợng chứa cho các đối tƣợng khác và hỗ trợ các phƣơng thức đồ hoạ.
Điều khiển hộp hình có thể hiển thị các file ảnh có định dạng nhƣ BMP, WMF,
GIF, JPEG, ICO.
Khi điều khiển hộp hình đã đƣợc đặt lên Form ta có thể nạp hình ảnh vào nó lúc
thiết kế bằng cách chọn thuộc tính Picture từ cửa sổ Properties của điều khiển hoặc
khi thi hành ứng dụng bằng cách sử dụng thuộc tính Picture và hàm LoadPicture.
Ví dụ:
Picture1.Picture = LoadPicture("c:\windows\setup.bmp")
Để xoá hình ảnh khỏi điều khiển ta có thể sử dụng một trong hai lệnh sau:
Picture1.Picture = LoadPicture
Hoặc
Set Picture1.Picture = Nothing
Ngầm định hình ảnh đƣợc nạp vào hộp hình với kích thƣớc nguyên bản của
chúng, điều đó có nghĩa là nếu hình ảnh có kích thƣớc lớn hơn kích thƣớc của điều
khiển thì hình ảnh sẽ bị cắt bớt đi ta chỉ nhìn thấy đƣợc một phần của nó và điều
khiển không tạo ra các thanh cuộn. Để điều khiển tự động thay đổi kích thƣớc sao
cho vừa với kích thƣớc của bức ảnh ta thiết lập giá trị True cho thuộc tính AutoSize.
Giống nhƣ Form, điều khiển hộp hình có thể đƣợc sử dụng để nhận đầu ra của các
phƣơng thức đồ hoạ nhƣ Circle, Line, và Point v.vVí dụ ta có thể dùng phƣơng
thức Circle để vẽ một vòng tròn trong hộp hình nhƣ sau:
Private Sub Form_Click()
Picture1.AutoRedraw = True
Picture1.Circle (1200, 1000), 750
End Sub
Chạy chƣơng trình và nhấp chuột vào Form, chúng ta sẽ thấy nhƣ hình dƣới đây:
91
Để đầu ra của các phƣơng thức đƣợc vẽ vào điều khiển và tự động vẽ lại khi điều
khiển thay đổi kích thƣớc hoặc hiển thị lại khi bị một đối tƣợng khác che khuất ta
thiết lập giá trị True cho thuộc tính AutoRedraw.
Ta cũng có thể đƣa văn bản ra điều khiển hộp hình bằng cách sử dụng phƣơng
thức Print và thiết lập giá trị True cho thuộc tính AutoRedraw.
Ví dụ:
Picture1.Print "Trƣờng Đại học SPKT Nam Định"
Khi sử dụng phƣơng thức Print ta cũng có thể thay đổi kiểu font, cỡ chữ hoặc sử
dụng các thuộc tính CurrentX, CurrentY, Height, và Width để căn lề cho văn bản
trong hộp hình.
3.9. Các điều khiển DriveListBox, DirListBox và FileListBox
DriveListBox là một điều khiển có dạng giống một ComboBox và nội dung của
DriveListBox là các kí tự ổ đĩa và nhãn của nó. DirListBox là một danh sách đặc
biệt hiển thị cây thƣ mục. Điều khiển FileListBox là một điều khiển hộp danh sách
với mục đích là hiển thị tất cả các tệp tin trong thƣ mục đã cho, chọn lọc chúng theo
tên, phần mở rộng và thuộc tính.
Các điều khiển này thƣờng đƣợc thiết kế trên cùng một Form, khi ngƣời sử dụng
chọn một ổ đĩa trong DriveListBox thì điều khiển DirListBox đƣợc cập nhật để hiển
thị cây thƣ mục của ổ đĩa đó, khi ngƣời sử dụng chọn một thƣ mục (đƣờng dẫn)
trong điều khiển DirListBox điều khiển FileListBox sẽ hiển thị các tệp tin của thƣ
mục đó. Tuy nhiên, các thao tác này không thực hiện một cách tự động mà ta phải
viết mã để thực hiện chúng. Ta có thể sử dụng một số thuộc tính sau của các điều
khiển:
Drive: Là thuộc tính của điều khiển DriveListBox, nó trả về tên ổ đĩa đƣợc chọn
trong điều khiển DriveListBox lúc chƣơng trình đang chạy.
Path: Là thuộc tính của điều khiển DirListBox, nó dùng để thiết lập hoặc trả về
đƣờng dẫn đến thƣ mục đƣợc chọn trong DirListBox. Path cũng là một thuộc tính
của FileListBox, nó dùng để thiết lập hoặc trả về đƣờng dẫn đến thƣ mục chứa tệp
tin đƣợc chọn trong FileListBox.
Pattern: Là thuộc tính của FileListBox dùng để lọc loại tệp tin sẽ đƣợc hiển thị
trong FileListBox.
Filename: Là thuộc tính của FileListBox, nó trả về tên tệp tin đƣợc chọn trong
FileListBox.
Ví dụ: Dùng các điều khiển DriveListBox, DirListBox, FileListBox và điều khiển
Image để lập chƣơng trình hiển thị file ảnh định dạng *.jpg và *.gif, theo form mẫu
sau:
92
Bƣớc 1. Thiết kế form: đƣa các điều khiển lên form, xác lập vị trí, kích thƣớc cho
các điều khiển cho phù hợp.
Bƣớc 2. Thiết lập giá trị một số thuộc tính cho các điều khiển theo bảng:
Thuộc
TT Điều khiển Giá trị Ghi chú
tính
Name Form1
1 Form
Caption Xem ảnh
2 DriveListBox Name O_dia
3 DirListBox Name Thu_muc
4 FileListBox Name Tep
5 Image Name Hinh
Bƣớc 3. Mở cửa sổ Code của Form1 và gõ vào các dòng lệnh:
Private Sub O_dia_Change()
Thu_muc.Path = Left(O_dia.Drive, 1) & ":\"
End Sub
„---------------------------------------------------------------------------
Private Sub Thu_muc_Change()
Tep.Path = Thu_muc.Path
Tep.Pattern = "*.jpg;*.gif"
End Sub
„---------------------------------------------------------------------------
Private Sub Tep_Click()
FileName = Tep.Path
If Right$(FileName, 1) "\" Then FileName = FileName & "\"
FileName = FileName & Tep.FileName
Hinh.Picture = LoadPicture(FileName)
93
End Sub
Bƣớc 4. Chạy chƣơng trình (F5).
3.10. Điều khiển Timer
Điều khiển Timer có biểu tƣợng trong hộp công cụ là . Điều khiển Timer cho
phép ta theo dõi thời gian. Điều khiển Timer nhƣ một chiếc đồng hồ kích hoạt một
sự kiện của chƣơng trình sau các khoảng thời gian đều đặn mà ta chỉ ra. Sự kiện khi
Timer kích hoạt đƣợc gọi là sự kiện Timer, ta có thể viết mã trong sự kiện này để
thực hiện một công việc nào đó.
Điều khiển Timer có hai thuộc tính quan trọng đó là Interval và Enabled. Thuộc
tính Interval là khoảng thời gian đƣợc tính bằng mili giây giữa hai sự kiện Timer.
Giá trị của Interval có thể từ 0 đến 64.767 nghĩa là khoảng thời gian dài nhất giữa
hai sự kiện Timer không lâu hơn 64.8 giây. Khi mới đƣợc đặt lên form thì thuộc tính
Interval có giá trị bằng 0, ta có thể gán cho nó một giá trị phù hợp tại cửa sổ
Properties hoặc trong thủ tục Form_Load của chƣơng trình nhƣ sau:
Private Sub Form_Load()
Timer1.Interval = 1000 'Một giây sự kiện Timer đƣợc thực hiện một lần.
End Sub
Thuộc tính Enabled cho phép ta khởi động hoặc dừng sự hoạt động của Timer.
Ví dụ:
Sử dụng các điều khiển: Timer, Line, Shape viết chƣơng trình mô tả đèn giao
thông tại ngã tƣ, nhƣ hình sau:
94
Bƣớc 1. Thiết kế form: Đƣa các điều khiển Line, Shape lên form để vẽ ngã tƣ, hộp
đèn và 2 bộ 3 đèn ở hai góc ngã tƣ là đèn xanh, vàng, đỏ.
Bƣớc 2. Gán thuộc name của các điều khiển Shape dùng để vẽ 2 bộ 3 đèn là: Xanh1,
Vang1, Do1 và Xanh2, Vang2, Do2; thuộc tính FillStyle của các điều khiển này là
0-Solid
Bƣớc 3. Mở cửa sổ lệnh (Code) và gõ vào các dòng lệnh sau:
Dim t As Byte, d As Boolean
Private Sub Form_Load()
t = 0
d = True
Timer1.Interval = 10000
End Sub
„---------------------------------------------------------------------------
Private Sub Timer1_Timer()
If t = 0 Then
xanh1.FillStyle = 0
do2.FillStyle = 0
xanh2.FillStyle = 1
do1.FillStyle = 1
vang1.FillStyle = 1
vang2.FillStyle = 1
t = 2
Timer1.Interval = 10000
Else
If t = 2 Then
xanh1.FillStyle = 1
do2.FillStyle = 0
xanh2.FillStyle = 1
do1.FillStyle = 1
vang1.FillStyle = 0
vang2.FillStyle = 1
t = 4
Timer1.Interval = 1000
Else
If t = 4 Then
xanh1.FillStyle = 1
do2.FillStyle = 1
95
xanh2.FillStyle = 0
do1.FillStyle = 0
vang1.FillStyle = 1
vang2.FillStyle = 1
t = 6
Timer1.Interval = 10000
Else
xanh1.FillStyle = 1
do2.FillStyle = 1
xanh2.FillStyle = 1
do1.FillStyle = 0
vang1.FillStyle = 1
vang2.FillStyle = 0
t = 0
Timer1.Interval = 1000
End If
End If
End If
End Sub
3.11. Xử lý chuột
Một số sự kiện xảy ra do những tác động của ngƣời sử dụng đối với chuột. Những
sự kiện đó là:
Sự kiện Giải thích
MouseDown Xảy ra khi ngƣời sử dụng nhấn một nút chuột bất kỳ.
MouseUp Xảy ra khi ngƣời sử dụng thả một nút chuột bất kỳ.
MouseMove Xảy ra khi con trỏ chuột di chuyển đến một điểm mới trên mà
hình
Các Tham số truyền vào các sự kiện gồm:
Tham số Giải thích
Button Cho biết nút chuột nào đƣợc nhấn
Shift Cho biết phím SHIFT, CTRL hay ALT đƣợc nhấn
X,Y Vị trí con trỏ chuột, với hệ toạ độ của đối tƣợng bắt sự kiện.
Ta có thể dùng thuộc tính MousePointer và MouseIcon để hiện thị một biểu tƣợng
con trỏ màn hình hay con trỏ chuột. Thuộc tính MousePointer cho phép chọn một
96
trong mƣời sáu kiểu con trỏ. Giá trị mặc định của thuộc tính MousePointer là 0-
Default và hiển thị theo kiểu Windows quy định.
Hằng Giá Diễn giải
trị
ccDefault 0 (Default) Shape determined by the object.
ccArrow 1 Arrow.
ccCross 2 Cross (cross-hair pointer).
ccIbeam 3 I Beam.
ccIcon 4 Icon (small square within a square).
ccSize 5 Size (four-pointed arrow pointing north, south,
east, and west).
ccSizeNESW 6 Size NE SW (double arrow pointing northeast
and southwest).
ccSizeNS 7 Size N S (double arrow pointing north and south).
ccSizeNWSE 8 Size NW, SE.
ccSizeEW 9 Size E W (double arrow pointing east and west).
ccUpArrow 10 Up Arrow.
ccHourglass 11 Hourglass (wait).
ccNoDrop 12 No Drop.
ccArrowHourglass 13 Arrow and hourglass.
ccArrowQuestion 14 Arrow and question mark.
ccSizeAll 15 Size all.
3.12. Xử lý bàn phím
Sự kiện chuột và bàn phím có vai trò chủ yếu trong hoạt động tƣơng tác giữa
ngƣời sử dụng và chƣơng trình. Ta có thể kiểm soát phím nhấn theo 2 mức: điều
khiển hoặc biểu mẫu. Mức điều khiển cho phép lập trình với điều khiển, mức biểu
mẫu cho phép ta lập trình với ứng dụng.
Sự kiện bàn phím Xảy ra
KeyPress Khi một phím có mã ASCII đƣợc nhấn
KeyDown Khi một phím bất kỳ đƣợc nhấn
KeyUp Khi một phím bất kỳ đƣợc thả.
Chỉ có điều khiển đang focus mới bắt sự kiện bàn phím. Đối với biểu mẫu, nó chỉ
bắt đƣợc khi nó đƣợc kích hoạt và mọi điều khiển trên biểu mẫu đều không có focus.
97
Điều này chỉ xảy ra với biểu mẫu trống hoặc biểu mẫu có điều khiển bị cấm. Tuy
nhiên, nếu quy định thuộc tính KeyPreview của biểu mẫu thành True, biểu mẫu sẽ
nhận mọi sự kiện bàn phím của mọi điều khiển trên nó trƣớc khi các điều khiển này
nhận đƣợc. Cách này hữu dụng khi ta muốn thi hành cùng một hoạt động khi một
phím bất kỳ đƣợc nhấn, bất kể điều khiển nào đang forcus.
KeyDown và KeyUp có thể phát hiện những tình huống mà KeyPress không thể
phát hiện:
- Tổ hợp phím SHIFT, CTRL và ALT
- Phím định hƣớng (← → ↑ ↓) lƣu ý rằng một số điều khiển (nút lệnh, nút tuỳ chọn,
và hộp đánh dấu) không bắt sự kiện phím định hƣớng. Thay vào đó, các phím này
gây ra sự dịch chuyển của một điều khiển khác.
- PageUp và PageDown
- Phân biệt đƣợc phím số ở bàn phím phải với phím số ở bàn phím trái
- Đáp ứng khi thả phím
- Phím chức năng không trùng với menu.
Sự kiện bàn phím không loại trừ nhau. Khi ngƣời sử dụng nhấn một phím, cả
KeyDown và KeyPress cùng phát. Khi ngƣời sử dụng nhấn một trong những phím
mà KeyPress không phát hiện đƣợc, chỉ có KeyDown và xảy ra, đó là KeyUp.
Trƣớc khi dùng KeyUp, KeyDown phải đảm bảo rằng KeyPress không làm đƣợc.
Sự kiện này phát hiện các phím có mã ASCII chuẩn: Chữ cái, chữ số, dấu ngắt câu,
Enter, Tab và Backspace. Nói chung, viết chƣơng trình cho sự kiện KeyPress thì dễ
hơn.
3.13. Câu hỏi trắc nghiệm
1) Chọn đúng nút lệnh đƣợc ngƣời sử dụng nhấn biết hàm Msgbox trả về giá trị 6
a. Ok b. Cancel
c. Retry d. Yes
2) Chọn đúng điều khiển để hiển thị một danh sách thƣ mục lƣu trên máy
a. DirListBox
b. DriveListBox
c. FileListBox
d. ComboBox
3) Chọn đúng thuộc tính để lấy tên tập tin đƣợc chọn trong điều khiển FileListBox
khi chạy chƣơng trình
a. Path
b. FileName
c. Drive
98
d. Pattern
4) Chọn đúng sự kiện xảy ra khi ngƣời sử dụng sửa đổi chuỗi ký tự trong
ComboBox hoặc trong TextBox
a. Click
b. Change
c. Keypress
d. Cả 3 sự kiện trên
5) Chọn đúng thuộc tính để thiết lập tiêu đề cho form
a. Appearence
b. Caption
c. BorderStyle
d. Backcolor
6) Chọn đúng thuộc tính để qui định TextBox có nhìn thấy hay không khi chạy
chƣơng trình
a. Visible
b. Text
c. Multiline
d. Enable
7) Chọn đúng thuộc tính để lấy số phần tử trong Listbox
a. ListCount
b. ListIndex
c. Text
d. List
8) Chọn đúng thuộc tính để lấy nội dung văn bản trong TextBox
a. Alignment
b. Seltext
c. Multiline
d. Text
9) Chọn đúng sự kiện xảy ra khi ngƣời sử dụng nhấn phím bất kỳ trên bàn phím khi
chƣơng trình đang thực hiện
a. Change
b. Click
c. KeyDown
d. Keypress
10) Chọn đúng thuộc tính để qui định văn bản trong TextBox có thể hiển thị trên
nhiều dòng
a. Alignment
99
b. Name
c. Multiline
d. Forecolor
11) Thuộc tính nào dùng để qui định vị trí cho các điều khiển
a. Top, Width
b. Height, Left
c. Width, Height
d. Top, Left
12) Chọn đúng sự kiện xảy ra khi ngƣời sử dụng kích đúp chuột khi đối tƣợng đang
trong tầm ngắm
a. Change
b. Click
c. DblClick
d. Keypress
13) Chọn đúng phƣơng thức để xoá tất cả các phần tử khỏi ListBox lúc chạy chƣơng
trình
a. Add
b. Remove
c. Clear
d. RemoveItem
14) Chọn đúng thuộc tính để lấy giá trị tƣơng ứng với vị trí của thanh cuốn ngang -
HScrollBar
a. SmallChange
b. LargeChange
c. Max
d. Value
15) Chọn đúng thuộc tính qui định hình ảnh trong điều khiển Image tự co giãn để
vừa với kích thƣớc của điều
a. Stretch
b. AutoSize
c. Picture
d. BorderStyle
3.14. Bài tập
Bài tập 1: Lập chƣơng trình tạo form và viết mã cho các nút lệnh dùng để sao chép,
cắt, dán các đoạn văn bản đƣợc chọn giữa hai khối văn bản đƣợc gõ vào 2 Textbox
nhƣ sau:
100
Bài tập 2: Lập chƣơng trình sử dụng các điều khiển thông dụng để vẽ hình theo các
tuỳ chọn và tô màu cho hình theo mẫu.
Bài tập 3: Lập chƣơng trình sử dụng các điều khiển thông dụng cho phép thực hiện
2 phép toán tìm ƣớc số chung lớn nhất và bội số chung nhỏ nhất của hai số nguyên
dƣơng theo form mẫu:
Bài tập 4: Lập trình chọn file ảnh từ hộp thoại Open, hiển thị ảnh dùng điều khiển
Picture. Thiết lập thuộc tính để hình ảnh tự co giãn cho vừa với kích thƣớc của điều
khiển Picture.
101
Bài tập 5: Lập chƣơng trình sử dụng các điều khiển : Listbox, Commandbutton,
Label thiết kế fỏm và viết mã cho các nút lệnh để bổ sung và loại bỏ các phần tử
giữa hai danh sách theo mẫu :
Bài tập 6: Lập trình vẽ hình, phối màu và tô màu cho hình theo mẫu :
102 File đính kèm:
 giao_trinh_lap_trinh_windows_phan_1.pdf
giao_trinh_lap_trinh_windows_phan_1.pdf

