Bài giảng Thiết kế và lập trình Web - Bài 9: PHP framework
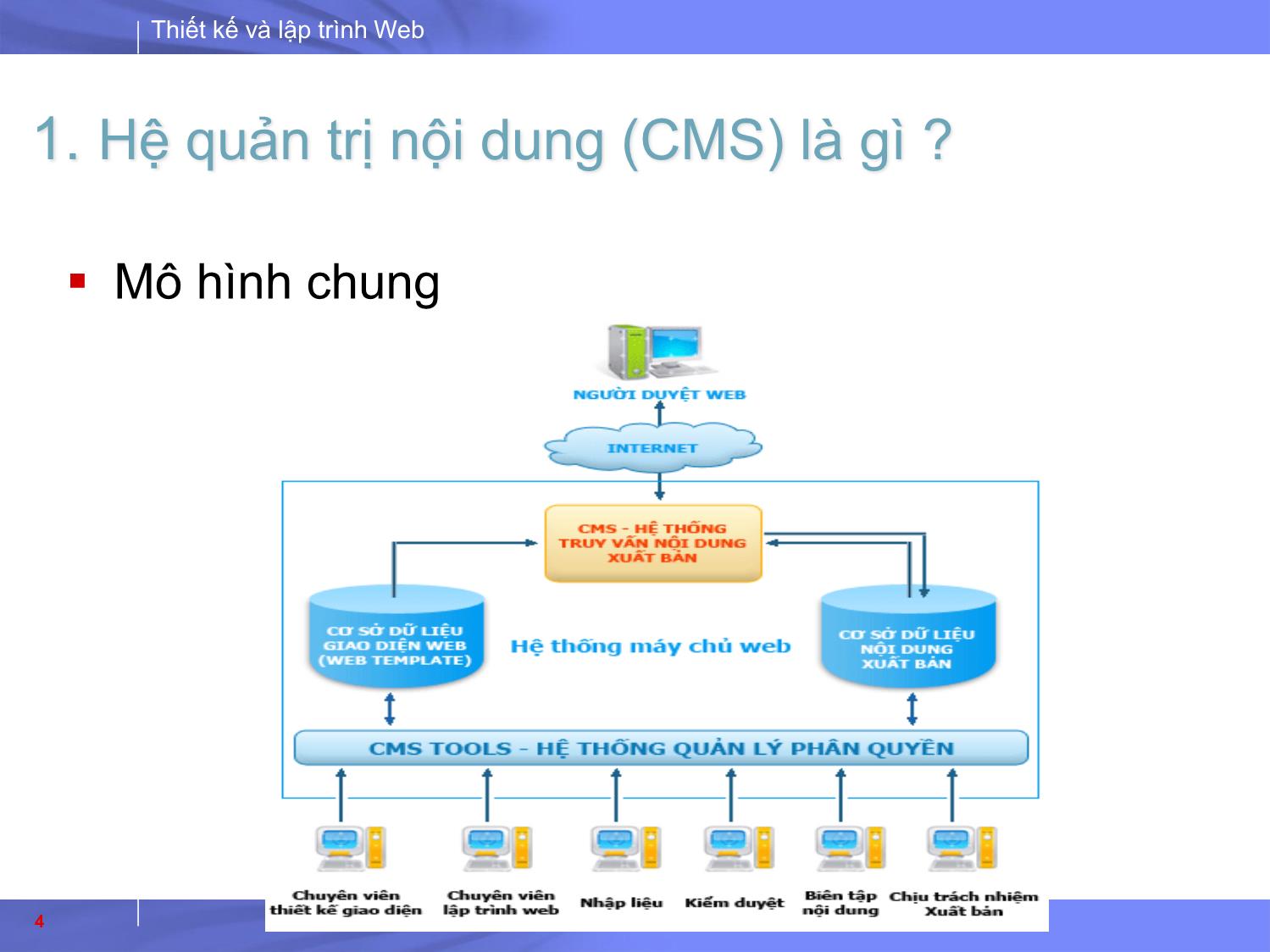
Hệ quản trị nội dung (CMS) là gì ?
CMS (Content Management System) là một hệ
thống phần mềm cho phép người sử dụng thiết kế,
quản lý và truyền tải nội dung của hệ thống website
trực tuyến.
Các chức năng chính bao gồm:
Tạo thông tin
Xuất bản thông tin
Phân quyền sử dụng
Tích hợp chu trình làm việc
Lưu trữ dưới nhiều định dạng
Lợi ích của hệ thống CMS là gì?
Đảm bảo tính linh hoạt và chính xác của thông tin
Loại bỏ sự trùng lặp thông tin
Phân cấp và quản lý trách nhiệm dễ dàng
Đồng bộ hóa hình thức thể hiện thông tin
Chia sẻ thông tin
Thu thập dữ liệu thống kê
Giảm chi phí quản lý
Tiết kiệm thời gian

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Thiết kế và lập trình Web - Bài 9: PHP framework", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Thiết kế và lập trình Web - Bài 9: PHP framework

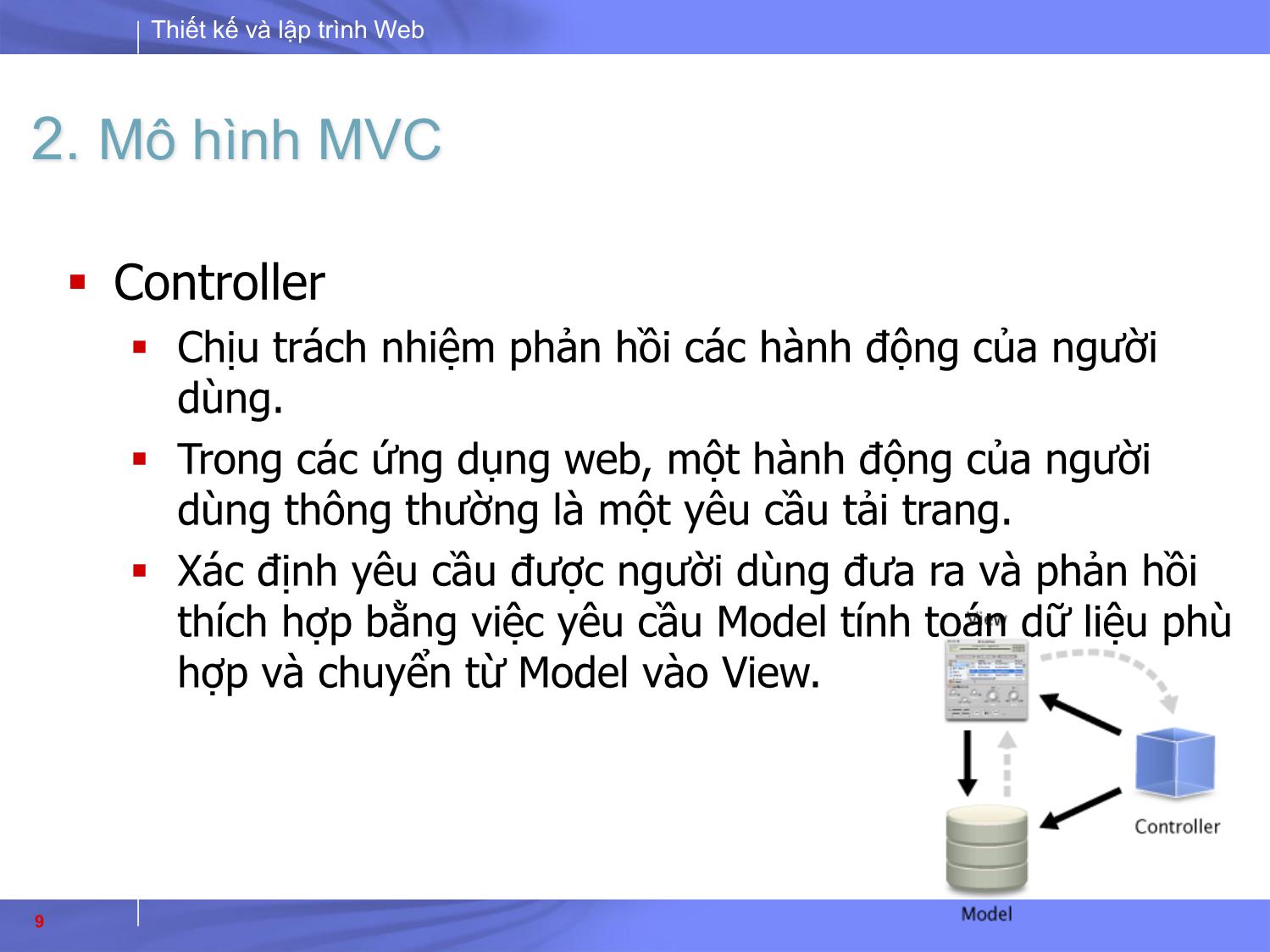
Thiết kế và lập trình Web Viện CNTT & TT Bài 9 PHP framework Thiết kế và lập trình Web 2 1. Hệ quản trị nội dung (CMS) là gì ? CMS (Content Management System) là một hệ thống phần mềm cho phép người sử dụng thiết kế, quản lý và truyền tải nội dung của hệ thống website trực tuyến. Các chức năng chính bao gồm: Tạo thông tin Xuất bản thông tin Phân quyền sử dụng Tích hợp chu trình làm việc Lưu trữ dưới nhiều định dạng Thiết kế và lập trình Web 3 1. Hệ quản trị nội dung (CMS) là gì ? Lợi ích của hệ thống CMS là gì? Đảm bảo tính linh hoạt và chính xác của thông tin Loại bỏ sự trùng lặp thông tin Phân cấp và quản lý trách nhiệm dễ dàng Đồng bộ hóa hình thức thể hiện thông tin Chia sẻ thông tin Thu thập dữ liệu thống kê Giảm chi phí quản lý Tiết kiệm thời gian Thiết kế và lập trình Web 4 1. Hệ quản trị nội dung (CMS) là gì ? Mô hình chung Thiết kế và lập trình Web 5 1. Hệ quản trị nội dung (CMS) là gì ? Một số CMS tiêu biểu: DotNetNuke (ASP.Net+VB/C#) Drupal (PHP) Joomla/Mambo (PHP) Kentico (ASP.Net+VB/C#) PHP-Nuke (PHP) Rainbow (ASP.NET +C#) Typo3 (PHP) Xoops (PHP) Thiết kế và lập trình Web 6 2. Mô hình MVC MVC (Model-View-Controller) là một mẫu thiết kế phần mềm được dùng để tổ chức các đoạn mã theo cách mà việc xử lý dữ liệu và biểu diễn dữ liệu tách rời nhau. Model View Controller Thiết kế và lập trình Web 7 2. Mô hình MVC Model Là thành phần của đóng gói dữ liệu cho ứng dụng. Cung cấp các thủ tục để quản lý, thao tác dữ liệu (insert, delete, update). Nếu như ta thay đổi hệ quản trị cơ sở dữ liệu thì chỉ có duy nhất thành phần MODEL thay đổi. Thiết kế và lập trình Web 8 2. Mô hình MVC View Là thành phần của được sử dụng để trả lại dữ liệu từ Model theo cách phù hợp với tương tác. Thông thường trong các ứng dụng web, view là các trang HTLM – nơi để trả lại dữ liệu View lấy dữ liệu từ Model và đưa vào template (hiển thị với người dùng). Thiết kế và lập trình Web 9 2. Mô hình MVC Controller Chịu trách nhiệm phản hồi các hành động của người dùng. Trong các ứng dụng web, một hành động của người dùng thông thường là một yêu cầu tải trang. Xác định yêu cầu được người dùng đưa ra và phản hồi thích hợp bằng việc yêu cầu Model tính toán dữ liệu phù hợp và chuyển từ Model vào View. Thiết kế và lập trình Web Giới thiệu về Joomla Quản lý nội dung Quản lý thành phần mở rộng 3. Tổng quan về Joomla 10 Thiết kế và lập trình Web 3.1. Giới thiệu về Joomla Giới thiệu Cài đặt Front end & Back end Thiết kế và lập trình Web Joomla Joomla là hệ thống quản trị nội dung mã nguồn mở Sử dụng Joomla, ta có thể xây dựng được hầu hết các website từ đơn giản đến phức tạp. Việc cài đặt và sử dụng Joomla khá dễ dàng Thiết kế và lập trình Web Lịch sử Joomla Sản phẩm anh em với Mambo giữa tập đoàn Miro của Úc (đang nắm giữ Mambo) và nhóm những người phát triển nòng cốt Do xung đột nên toàn bộ đội phát triển nòng cốt của Mambo đã rời khỏi dự án trong khi đang làm việc với phiên bản Mambo 4.5.3 vào ngày 17 tháng 8 năm 2005. Người phát triển thành lập một tổ chức phi lợi nhuận lấy tên Open Source Matters và tiếp tục phát triển dự án với Andrew Eddie là trưởng dự án Thiết kế và lập trình Web Lịch sử Joomla Ngày 1 tháng 9 năm 2005 tên mới của dự án được thông báo. Đến ngày 16 tháng 9 năm 2005 thì nhóm những người phát triển cho ra đời Joomla! 1.0. 14 Thiết kế và lập trình Web Phiên bản Joomla Joomla! 1.0.x Nguồn gốc Mambo 4.5.2.3 Bản vá bảo mật Sửa lỗi Điểm mạnh :Có một số lượng lớn Thành phần mở rộng module/component Thành phần nhúng mambot Giao diện template 15 Thiết kế và lập trình Web Phiên bản Joomla Joomla! 1.5.x, 1.6, 1.7 – Cải tiến phiên bản Joomla! 1.0.x – Được coi Mambo 4.6. – Hỗ trợ đa ngôn ngữ – Điểm mạnh • Phần quản trị sử dụng công nghệ web 2.0 • Một số tính năng Joomla! 1.0.x được cải tiến 16 Thiết kế và lập trình Web Phiên bản Joomla Joomla! 2.5.x – Joomla 2.5 là phiên bản thứ 3 của Joomla. – Duy trì tính thống nhất, Joomla 2.5 là phiên bản ổn định mới sẽ được hỗ trợ trong rất nhiều năm tới đây. – Component mới Smart Search. – Hỗ trợ Captcha – Hỗ trợ người dùng sửa đổi ngôn ngữ – 17 Thiết kế và lập trình Web Phiên bản Joomla Joomla! 3.x.x – Mobile R3ADY / US3R Friendly – Cài đặt “3 bước” – Twitter Bootstrap – Great User Experience – Thiết kế danh cho di động – Kéo và thả * – Tooltip * – Trình đơn ngữ cảnh * – 18 Thiết kế và lập trình Web Phiên bản Joomla Lựa chọn? 19 Thiết kế và lập trình Web Đối với người sử dụng cuối Cài đặt dễ dàng Cộng đồng người sử dụng và phát triển lớn Có thể thêm, chỉnh sửa, cập nhật nội dung, quản lý dữ liệu. Giao diện web trực quan Thêm nội dung mới hay một mục mới dễ dàng Quản lí đơn giản Chỉnh sửa thoải mái Thêm mới các phần không có giới hạn 20 Thiết kế và lập trình Web Kiến trúc Joomla! 21 Thiết kế và lập trình Web Kiến trúc Joomla! Tầng nền tảng (Framework layer) Libraries :thư viện Plugins :mở rộng chức năng có sẵn Tầng ứng dụng (Application layer) JApplication JInstallation :chịu trách nhiệm cài đặt Joomla trên một máy chủ web và được xóa sau khi các thủ tục cài đặt đã được hoàn tất. JAdministrator :chịu trách nhiệm về phần quản trị. JSite :chịu trách nhiệm phần hiển thị của trang web. xml=rpc :hỗ trợ quản trị từ xa của các trang web Joomla. Tầng mở rộng (Extention layer) Components Modules Templates 22 Thiết kế và lập trình Web JOOMLA! Một số khái niệm: – Front-end (Frontpage): Là các trang Web mà mọi người sẽ được thấy khi truy cập vào Web Site. – Back-end (Admin): Là phần quản lý Web Site dành cho các Quản trị, chủ của Web Site. – Template : Là giao diện, khuông dạng, kiểu mẫu, hình thức được thiết kế để trình bày nội dung của trang Web và có các vị trí định sẵn để tích hợp các bộ phận, thành phần của trang Web. Thiết kế và lập trình Web JOOMLA! Extensions: – Module : Là bộ phận mở rộng thêm chức năng cho Web Site, các Module này có các chức năng khác nhau, được hiển thị trên trang Web tại các vị trí qui định và có thể thay đổi được. – Component : Là thành phần chính của trang Web, nó quyết định đến chức năng, hình thức, nội dung chính của mỗi trang Web. – Mambot (Plug-in): Là các chức năng được bổ sung thêm cho Component, các Mambot này sẽ can thiệp, bổ sung vào nội dung của trang Web trước hoặc sau khi nó được hiển thị. Thiết kế và lập trình Web Cài đặt Joomla Download Joomla từ website : Thiết kế và lập trình Web Cài đặt Joomla Giải nén file Zip, gói cài đặt Joomla Đổi tên thư mục vừa mới giải nén thành tên bất kì ví dụ: joomla Thiết kế và lập trình Web 27 Cài đặt Joomla Copy thư mục Joomla vào nơi cài đặt máy chủ localhost. Ví dụ: Xampp (C:\xampp\htdocs). AppServ (C:\appserv\www Thư mục joomla là nơi chứa website Thiết kế và lập trình Web 28 Cài đặt Joomla Mở trình duyệt web và nhập URL để tạo CSDL Thiết kế và lập trình Web 29 Cài đặt Joomla Mở một trình duyệt web khác, nhập URL localhost/joomla để duyệt đến thư mục webiste có tên là joomla chứa trong htdocs (xem lại bước 4). Quá trình cài đặt Joomla bắt đầu. Thiết kế và lập trình Web 30 Cài đặt Joomla Bước 1: chọn ngôn ngữ, ví dụ: en-US - English (US). Thiết kế và lập trình Web 31 Cài đặt Joomla Bước 2: joomla sẽ kiểm tra xem hệ thống có thích hợp hay có bất cứ một xung đột nào không. Thiết kế và lập trình Web 32 Cài đặt Joomla Bước 3: thông tin bản quyền. Thiết kế và lập trình Web 33 Cài đặt Joomla Bước 4: cấu hình và kết nối với csdl đã tạo như hình sau: Host Name: là localhost vì chúng ta đang chạy ở server của chính máy mình. Username: mặc định là root. Password: mặc định là rỗng. Database Name: tên cơ sở dữ liệu mà chúng đã tạo là joomla. Thiết kế và lập trình Web 34 Cài đặt Joomla Thiết kế và lập trình Web 35 Cài đặt Joomla Bước 5: vì webiste chạy ở localhost nên chọn Next để tới bước tiếp theo. Thiết kế và lập trình Web 36 Cài đặt Joomla Bước 6: cấu hình: Site Name: tên webiste, Ví dụ: HocJoomla. Your Email: email của website, Ví dụ: hocJoomla@edu.com Admin Password: mật khẩu để truy cập vào phần quản trị website. Admin Password: mật khẩu để truy cập vào phần quản trị website. Ví dụ: motherisall3012 Cofirm Admin Password: Xác nhận lại mật khẩu. Thiết kế và lập trình Web 37 Cài đặt Joomla Bước 6: cấu hình: Thiết kế và lập trình Web 38 Cài đặt Joomla Bước 7: kết thúc Thiết kế và lập trình Web 39 Front end and Back end Front end: Giới thiệu Các thành phần Back end: Giới thiệu Các thành phần Thiết kế và lập trình Web 40 Front end Giới thiệu : Front- end là các trang web mà người dùng thấy khi vào website Front- end hiển thị nội dung của website và là nơi người dùng có thể thực hiện các công việc: đăng ký, đăng bài trên website. Thiết kế và lập trình Web 41 Front end Các thành phần: Thiết kế và lập trình Web 42 Back end Giới thiệu: Là phần quản lý website dành riêng cho các quản trị (Admin). Admin có thể cấu hình các thông số hoạt động, nội dung, hình thức Thiết kế và lập trình Web 43 Back end Các thành phần : Control Panel Menu Information Thiết kế và lập trình Web 44 Back end Các thành phần : Control Panel Thiết kế và lập trình Web 45 Back end Các thành phần : Control Panel Thiết kế và lập trình Web 46 Back end Các thành phần : Control Panel Thiết kế và lập trình Web 47 Back end Các thành phần : Menu Thiết kế và lập trình Web 48 Back end Các thành phần : Information Thiết kế và lập trình Web Quản lý nội dung 49 Đặt vấn đề Tạo các trang web đơn Tạo các trang web phân cấp Thiết kế và lập trình Web 50 Quản lý nội dung Thiết kế và lập trình Web 51 Quản lý nội dung Các bài viết trong Joomla! gọi là Article. Các Article có thể chia thành từng nhóm. Một nhóm Article được gọi là Category. Các category có thể nằm trong một nhóm lớn hơn gọi là Section. Khi cấu hình Joomla! cần phải tổ chức các Section, Category một cách hợp lý với nội dung ở Front-end. Section 2 .. Category 12 Category 1n Article 1 Article 2 Nội dung trong Joomla! Section 1 Category 11 Thiết kế và lập trình Web 52 Quản lý nội dung Tạo trang web đơn: Vào Article Manager để tạo nội dung Thiết kế và lập trình Web 53 Quản lý nội dung Tạo trang web đơn: Tạo menu item loại Article Lay out để link đến trang web đơn. Thiết kế và lập trình Web 54 Quản lý nội dung Tạo trang web phân cấp: Trong Joomla được chia thành 3 cấp khác nhau theo thứ tự từ trên xuống như sau: Section Category Category Article Article Article Article Thiết kế và lập trình Web 55 2. Quản trị người dùng Joomla có hai hệ thống phân cấp nhóm người dùng (user group) chính: một để truy cập Front-end và một cho truy cập Back-end: Các nhóm được cung cấp mặc định là : – Public Front-end • | - Registered • | - - Author • | - - - Editor • | - - - - Publisher – Public Back-end • | - Manager • | - - Administrator • | - - - Super Administrator Thiết kế và lập trình Web 56 2. Quản trị người dùng Registered: Nhóm người dùng được đăng ký tại website, có thể xem các mục có trong menu được phép truy cập, không thể sửa hoặc gửi bài viết. Author: Nhóm người dùng này được phép gửi bài viết trong phần đăng nhập phía bên ngoài web site(front-end). Không thể sửa đổi nội dung bài viết đã tồn tại. Bài viết phải được phê duyệt bởi cấp cao hơn nhóm Author. Thiết kế và lập trình Web 57 2. Quản trị người dùng Editor: Nhóm người dùng này được phép gửi bài viết mới, hoặc chỉnh sửa bài viết đã có và phải được duyệt bài viết đối với nhóm người dùng có quyền cao hơn. Publisher: Nhóm người dùng này có thể gửi một bài viết mới, chỉnh sửa hay xuất bản bài viết của nhóm người dùng (Author, Editor) bên phần ngoài (front-end) của website Thiết kế và lập trình Web 58 2. Quản trị người dùng Thiết kế và lập trình Web 59 2. Quản trị người dùng Manager: Nhóm quyền này được phép tạo mới bài viết, chỉnh sửa bài viết, tạo mới hoặc chỉnh sửa Section và Category, quản lý file, thư mục. Thiết kế và lập trình Web 60 2. Quản trị người dùng Administrator: Trong nhóm quyền này có đầy đủ các quyền như Super Administrator, nhưng không có chức năng cài đặt giao diện và ngôn ngữ. Thiết kế và lập trình Web 61 2. Quản trị người dùng Super Administrator: Nhóm quyền cao nhất trong hệ thống CMS Joomla với toàn quyền quản trị. Thiết kế và lập trình Web 62 2. Quản trị người dùng
File đính kèm:
 bai_giang_thiet_ke_va_lap_trinh_web_bai_9_php_framework.pdf
bai_giang_thiet_ke_va_lap_trinh_web_bai_9_php_framework.pdf

