Bài giảng Thiết kế và lập trình Web - Bài 3: CSS (Casscading Style Sheets)
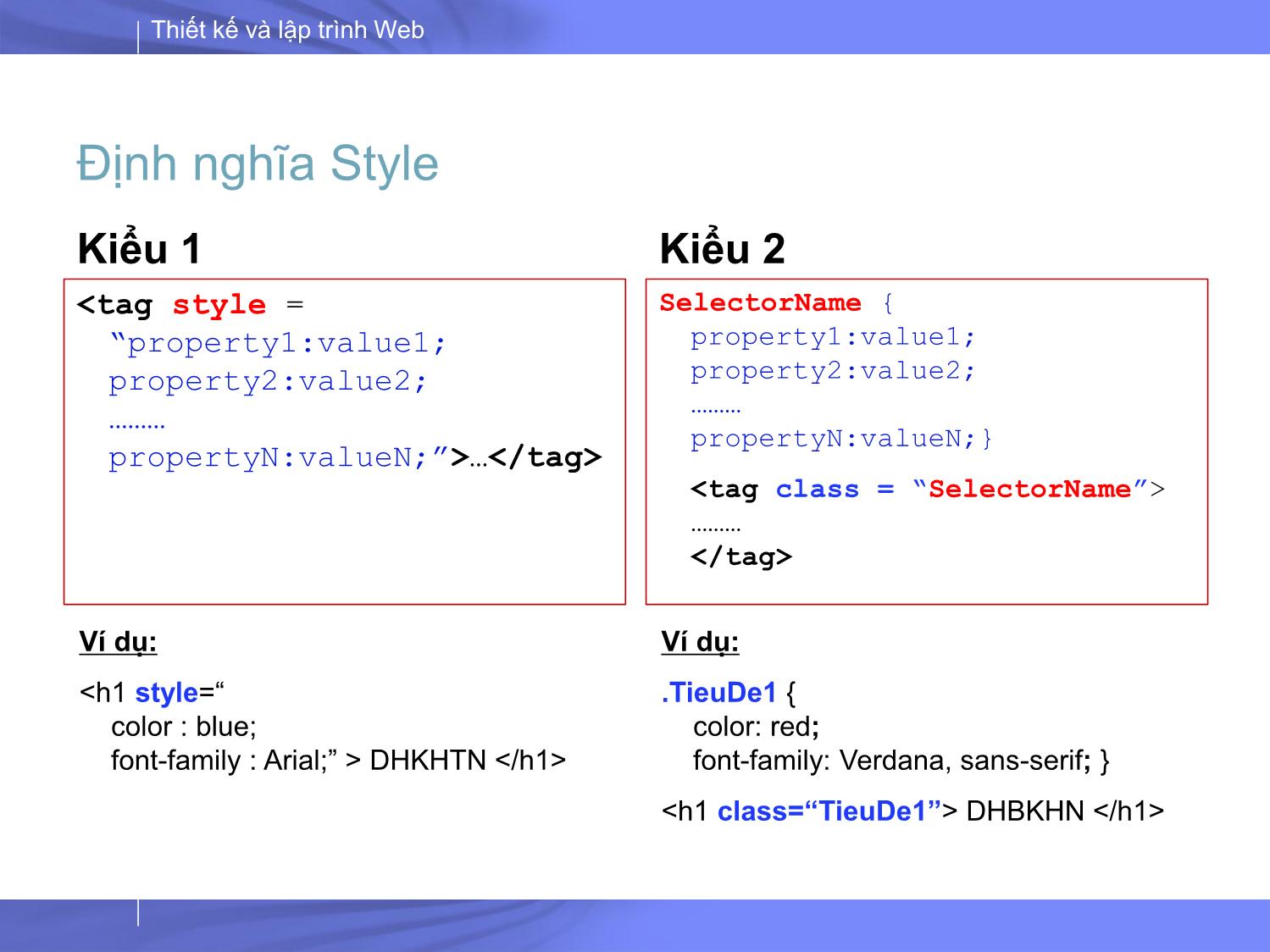
Định nghĩa Style – Ghi chú
Giống Ghi chú trong C++
Sử dung /*Ghi chú*/
Ví dụ :
SelectorName {
property1:value1; /*Ghi chu 1*/
property2:value2; /*Ghi chu 2*/
propertyN:valueN;}
Sử dụng và Phân loại CSS – Phân loại
Gồm 3 loại CSS
– Inline Style Sheet (Nhúng CSS vào tag HTML)
– Embedding Style Sheet (Nhúng CSS vào trang web)
– External Style Sheet (Liên kết CSS với trang web)

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Thiết kế và lập trình Web - Bài 3: CSS (Casscading Style Sheets)", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Thiết kế và lập trình Web - Bài 3: CSS (Casscading Style Sheets)

Contextual Định dạng áp dụng cho ND các thẻ được
lồng trong một thẻ cha nào đó
p strong {color: purple;}
/* ND của các thẻ nằm trong thẻ đều
bị định dạng màu chữ=màu tía */
Pseudo Class
Pseudo element
Định dạng được áp dụng dựa vào trạng
thái của các Element. (Không xuất hiện
trong mã lệnh HTML)
Thiết kế và lập trình Web
Selector trong CSS - Contextual Selection
Định dạng được áp dụng cho nội dung trong chuỗi tag
theo đúng thứ tự
Ví dụ :
Thiết kế và lập trình Web
Selector trong CSS
Loại Mô tả phạm vi ảnh hưởng Ví dụ
element Định dạng áp dụng cho ND tất cả các tag
Element trong tài liệu Web
h1 {color: red;}
/* ND của thẻ bị định dạng màu chữ=đỏ */
#id Định dạng áp dụng cho ND tất cả các
tab có thuộc tính id trong tà liệu Web
#test {color: green;}
/* ND của bất kỳ tag có thuộc tính id=test đều bị
định dạng màu chữ=xanh lá */
.class Định dạng áp dụng cho ND tất cả các
tab có thuộc tính class trong tà liệu Web
.note {color: yellow;}
/* ND của bất kỳ tag có thuộc tính class=note đều
bị định dạng màu chữ=vàng*/
element . class Định dạng áp dụng cho ND các tag
Element có thuộc tính class tương ứng
h1.note {text-decoration: underline;}
/* ND của các thẻ có thuộc tính class=note
đều bị định dạng gạch chân */
Grouping Định dạng áp dụng cho ND một nhóm
các tag trong tài liệu.
h1,h2,h3 {background-color: orange;}
/* ND của các thẻ đều bị định
dạng màu nền = màu cam */
Contextual Định dạng áp dụng cho ND các thẻ được
lồng trong một thẻ cha nào đó
p strong {color: purple;}
/* ND của các thẻ nằm trong thẻ đều
bị định dạng màu chữ=màu tía */
Pseudo Class
Pseudo element
Định dạng được áp dụng dựa vào trạng
thái của các Element. (Không xuất hiện
trong mã lệnh HTML)
Thiết kế và lập trình Web
Selector trong CSS – Pseudo Class
Định dạng dựa vào trạng thái của liên kết, sự kiện chuột.
Có thể kết hợp với Selector khác.
Thiết kế và lập trình Web
Một số quy ước về đơn vị trong CSS
Đơn vị chiều dài
Đơn
vị
Mô tả
% Phần trăm
In Inch (1 inch = 2.54 cm)
cm Centimeter
mm Millimeter
pc Pica (1 pc = 12 pt)
px Pixels (điểm ảnh trên màn hình máy tính)
pt Point (1 pt = 1/72 inch)
em 1 em tương đương kích thước font hiện hành, nếu font hiện
hành có kích cỡ 14px thì 1 em = 14 px. Đây là một đơn vị rất
hữu ích
Thiết kế và lập trình Web
Một số quy ước về đơn vị trong CSS
Đơn vị màu sắc
Đơn vị Mô tả
Color-name Tên màu. Ví dụ: black, white, red, green, blue, cyan,
magenta,
RGB (r,g,b) Màu RGB với 3 giá trị R, G, B có trị từ 0 – 255 kết
hợp với nhau tạo ra vô số màu.
RGB(%r,%g,%b) Màu RGB với 3 giá trị R, G, B có trị từ 0 – 100% kết
hợp.
Hexadecimal RGB Mã màu RGB dạng hệ thập lục. Ví dụ: #FFFF:
trắng, #000: đen,
Thiết kế và lập trình Web
Một số CSS cơ bản
1. CSS Background
2. CSS Text
3. CSS Font
4. Mô hình hộp CSS: Margin, Border, Padding
5. Lược đồ vị trí trong CSS
Thiết kế và lập trình Web
4.1. CSS Background
Thuộc tính Background cho phép thiết lập màu nền, ảnh
nền, lặp ảnh
background-color
Thường áp dụng cho thẻ: body và các thẻ hiển thị dữ liệu:
DIV, P, H1để đặt màu nền
background-image
Thường sử dụng để chèn một ảnh nền BODY
Căn ảnh, xác định vị trí ảnh và cho phép lặp ảnh hay
không
Thiết kế và lập trình Web
4.1. CSS Background
Ví dụ:
body{
background-color: “red”;
}
h1{
background-color:#645eff;
}
body{ background-image:url('tree.png');
background-repeat:no-repeat;
background-position:top right;
background-attachment:fixed;
margin-right:300px;
}
Thiết kế và lập trình Web
4.2. CSS Text
direction
ltr: left to right. Chữ hiển thị từ bên trái sang phải
rtl: right to left. Chữ hiển thị từ bên phải sang trái
letter-spacing
Tăng/giảm khoảng cách giữa các kí tự so với trạng thái
thông thường (normal)
– Giá trị có thể là số dương hoặc âm
text-align
Căn nội dung văn bản theo chiều ngang: left, center, right,
justify
Thiết kế và lập trình Web
4.2. CSS Text
Ví dụ:
h1 {letter-spacing:2px}
h2 {letter-spacing:-3px}
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
Thiết kế và lập trình Web
4.3. CSS Font
font-family
Các kiểu font: Liệt kê các font sử dụng, ngăn cách nhau
bởi dấu ;
font-size
Đặt kích thước cho văn bản. Mặc định kích thước thông
thường là 16px
font-style
font-weight
Thiết kế và lập trình Web
4.3. CSS Font
Ví dụ:
p{font-family:"Times New
Roman",Georgia,Serif}
h1 {font-size:40px}
h2 {font-size:30px}
p {font-size:14px}
Thiết kế và lập trình Web
Mô hình hộp
Trong CSS, box model (mô hình hộp) mô tả cách mà CSS
định dạng khối không gian bao quanh một thành phần.
Mỗi một phần tử trong trang được xem như là một hình
chữ nhật được tạo ra từ thành phần content, padding,
border và margin.
– Padding bao quanh phần nội dung. Thường được sử dụng
để tạo nền cho một phần tử.
– Border tạo ra đường viền bao quanh phần padding.
– Margin trong suốt và không thể nhìn thấy, chúng được sử
dụng để ngăn cách giữa các thành phần.
– Padding, border, và margin là lựa chọn không bắt buộc và có
thể nhận giá trị bằng 0.
Thiết kế và lập trình Web
Mô hình hộp (con’t)
Thiết kế và lập trình Web
Mô hình hộp
Ví dụ:
p {
width:200px;
margin:30px 20px;
padding:20px 10px;
border:1px solid #000;
text-align:justify
}
Thiết kế và lập trình Web
Mô hình hộp
Có 2 loại hộp:
– Block-Level Elements: có thể chứa các phần tử nội
tuyến và các phần tử block-level khác. Block-box được
sinh ra bởi thẻ p, div, table
– Inline Elements xuất hiện bên trong nội dung, và có thể
chứa văn bản hoặc các phần tử inline khác. Ví dụ: a, em,
strong, img, input.
Thuộc tính display
– block: sinh ra một block box
– inline : sinh ra một inline box
– list-item: sinh ra danh sách box
p { display: block }
em { display: inline }
li { display: list-item }
img{ display: none }
/* Không hiển thị ảnh*/
Thiết kế và lập trình Web
4.4. CSS Margin
Tương ứng với 4 phía ta có 4 thuộc tính:
– margin-top:
– margin-right:
– margin-bottom:
– margin-left:
Để cho gọn chúng ta cũng có thể viết thuộc tính margin
dưới dạng shorthand
div.margin { margin: 10px 4px 5px 9px};
/* top | right | bottom | left*/
Thiết kế và lập trình Web
4.4. CSS Margin
Ví dụ:
margin:25px 50px 75px 100px;
margin:25px 50px 75px;
margin:25px 50px;
margin:25px;
body { margin:80px 30px 40px 50px;
border:1px dotted #FF0000 }
Thiết kế và lập trình Web
4.4. CSS Margin
Nếu muốn đặt màu cho đường bao chúng ta có thể sử
dụng thuộc tính outline-color
Để đặt độ rộng cho đường bao chúng ta đặt giá trị độ
lớn cho thuộc tính outline-width
Để chọn kiểu cho đường bao chúng ta sẽ đặt lần lượt
các giá trị cho thuộc tính outline-style
Thiết kế và lập trình Web
4.4. CSS Border
Chỉ ra độ rộng, màu và kiểu của vùng border của box.
Thuộc tính này áp dụng cho tất cả các phần tử:
– border-color:
– border-width:
– border-style:
Độ rộng của border:
'border-top-width', 'border-right-width', 'border-bottom-width',
'border-left-width', và 'border-width'
div.borderwidth {
border-width: 2px;
}
STT Giá trị
1 thin
2 medium
3 thick
4 length
Thiết kế và lập trình Web
4.4. CSS Border
border-color
Có thể xác định từ 1 đến 4 màu cho các phía tương ứng
Phải đi kèm với border-style
border-color:red green blue pink;
border-color:red green blue;
border-color:red green;
border-color:red;
Thiết kế và lập trình Web
4.4. CSS Border
Thuộc tính border-style
Xác định kiểu đường của border
Tham chiếu kiểu giá trị
với giá trị sau:
– none: No border.-> border-width:0
– dotted: đường chấm
– dashed: gạch nhỏ
– solid: đường đơn.
– double: đôi. Khoảng cách giữa 2 đường
và độ dày của chúng bằng giá trị border-width
– groove, ridge
– Inset, outset
Thiết kế và lập trình Web
4.4. CSS Border
Thuộc tính border style
STT border-style
1 none
2 hidden
3 dotted
4 dashed
5 solid
6 double
7 groove
8 ridge
9 inset
10 outset
h1 {
border-width:thin;
border-color:#FF0000;
border-style:solid
}
h2 {
border-width:thick;
border-color:#CCC;
border-style:dotted
}
Thiết kế và lập trình Web
4.5. CSS khác
CSS Padding: thiết lập khoảng cách giữa nội dung và
đường viền
CSS List: thiết lập vị trí, kiểu, ảnh của mỗi thành phần
trong danh sách
CSS Table: thiết lập cách hiển thị bảng như khoảng cách
giữa các ô, chú thích
Thiết kế và lập trình Web
5. Lược đồ vị trí trong CSS
Normal Flow : theo mặc định của trình duyệt đối với
những phần tử không thiết lập position:absolute hoặc
fixed và không float
Floats: được thiết lập theo chế độ của normal flow sau
đó được dịch trái hoặc phải
Absolute Positioning : liên quan tới vị trí tuyệt đối của
phần tử liên quan tới khối nội dung
Relative Positioning : Lược đồ vị trí được sử dụng bởi
hai thuộc tính position và float
Thiết kế và lập trình Web
5. Lược đồ vị trí trong CSS
Thuộc tính position
Static: Box là một box cơ bản, nằm theo normal flow.
Thuộc tính left và top không có tác dụng
Relative: Vị trí box được tính toán theo normal flow. Box
sẽ được dịch chuyển so với normal flow.
Absolute: Vị trí của box được xác định bởi các thuộc
tính top, bottom, left, right không phụ thuộc vào normal
flow
Fix: Được tính giống như absolute nhưng sẽ cố định.
Thiết kế và lập trình Web
5.1. Relative positioning
Một box ở vị trị relative được sinh ra khi thuộc tính
position có giá trị relative.
Sự dịch chuyển so với normal flow được xác định bởi
các thuộc tính 'top', 'bottom', 'left', và 'right‘.
#myBox {
position: relative;
left: 20px;
top: 20px;
}
Thiết kế và lập trình Web
5.1. Relative positioning
FLOATS
Một float là một box được dịch chuyển sang trái hoặc
phải so với dòng hiện thời.
Đặc tính đáng quan tâm nhất của float đó là nội dung
có thể chảy theo các phía của nó
Nội dung chảy xuống bên phải của hộp định trái và bên
trái của hộp định phải
Thiết kế và lập trình Web
5.1. Relative positioning
Thuộc tính float
Left: Nội dung chạy bên phải của box, bắt đầu từ đỉnh.
Thuộc tính display sẽ bị loại bỏ trừ khi giá trị display
được gán bằng none.
Right: Tương tự như left, nhưng nội dụng theo bên trái
của box, bắt đầu từ đỉnh.
None
Thiết kế và lập trình Web
5.1. Relative positioning
Thuộc tính float
Ví dụ: thực hiện float ảnh logo sang
trái để phần nội dung bên dưới
tràn lên nằm cạnh logo.
#logo { float:left; }
Ví dụ: dùng float để chia 2 cột văn bản.
.column1
{ width:45%;
float:left;
text-align:justify;
padding:0 20px;
}
.column2
{ border-right:1px
solid #000
}
Thiết kế và lập trình Web
5.1. Relative positioning
Thuộc tính clear:
Thuộc tính clear là một thuộc tính thường được gán
vào các phần tử liên quan tới phần tử đã được float để
quyết định hướng xử sự của phần tử này.
Ở ví dụ trên, khi chúng ta float tấm ảnh qua trái thì mặc
nhiên văn bản sẽ được tràn lên để lắp vào chỗ trống.
Nhưng khi chúng ta đặt vào văn bản thuộc tính clear
thì chúng ta có quyền quyết định xem phần văn bản đó
có được tràn lên hay không.
Thiết kế và lập trình Web
5.1. Relative positioning
Thuộc tính clear:
Thuộc tính clear có tất cả 4 thuộc tính:
– left (tràn bên trái),
– right (tràn bên phải),
– both (không tràn) và
– none.
Thiết kế và lập trình Web
5.2. Absolute positioning
Một phần tử ở vị trị tuyết đối được bố trí liên quan đến
cha có vị trí gần nhất.
Nội dung của phần tử định vị tuyệt đối không bị ảnh
hưởng bởi các bất kì box nào.
Sử dụng giá trị absolute và fixed của thuộc tính position
Giả sử chúng ta muốn định vị một ảnh ở vị trí 70px
cách đỉnh và 90px từ bên trái tài liệu, chúng ta sẽ viết
CSS như sau:
img { position:absolute; top:70px; left:90px }
Thiết kế và lập trình Web
5.2. Absolute positioning
Ví dụ: đặt bốn ảnh ở bốn góc tài liệu bằng định vị tuyệt
đối.
#logo1 { position:absolute; top:50px; left:70px }
#logo2 { position:absolute; top:0; right:0 }
#logo3 { position:absolute; bottom:0; left:0 }
#logo4 { position:absolute; bottom:70px; right:50px
}
Thiết kế và lập trình Web
5.3. Layer
Cách đặt các thành phần web ở các lớp khác nhau với
thuộc tính z-index.
Nói đơn giản hơn thì đó là cách đặt một thành phần
này lên trên một thành phần khác.
Với mục đích này, gán cho mỗi phần tử một con số.
Theo đó, phần tử có số cao hơn sẽ nằm trên, phần tử
có số thấp hơn sẽ nằm dưới.
Thiết kế và lập trình Web
5.3. Layer
Ví dụ:
#apples {
position: absolute;
top: 20px;
left: 20px;
width: 200px;
z-index: 1;
}
#oranges {
position: absolute;
top: 50px:
left: 50px:
width: 200px;
z-index: 2;
}
Thiết kế và lập trình Web
Ví dụ xây dựng layout web đơn giản với thẻ div
Bố cục của trang gồm 4 phần
– header, sidebar, main, footer
Mỗi phần được xác định bẳng thẻ div và thuộc tính id
Header content
Sidebar content
Main content
Footer content
header
footer
sidebar
main
Trang Web ban đầu
Thiết kế và lập trình Web
Layout (1): header
margin và padding thiết lập bằng 0 (reset CSS)
Xác định CSS chung cả trang và cho phần header
* {
margin: 0;
padding: 0;
}
body {
background-color: white;
color: black;
}
div#header {
background-color: red;
color: white;
}
header
footer
sidebar
main
Thiết kế và lập trình Web
Layout (2): main
Xác định CSS cho phần main
div#main {
float: left;
height: 400px;
}
header
main
sidebar
footer
Thiết kế và lập trình Web
Layout (3): sidebar
Xác định CSS cho phần sidebar
– Thiết lập chiều cao và đẩy sang bên phải
– Giới hạn chiều rộng sidebar là 25% phần chứa nó
div#sidebar {
float: right;
height: 400px;
width: 25%;
background-color: yellow;
color: black;
}
footer
header
main
side-
bar
foo-
ter
Thiết kế và lập trình Web
Layout (4): footer
Xác định CSS cho phần footer
Sử dụng “clear: both;”
div#footer {
clear: both;
background-color: blue;
color: white;
}
header
footer
main
side-
bar
Thiết kế và lập trình Web
Bài tập 1
Bạn hãy viết đoạn mã CSS để trình bày style như mô
tả dưới đây:
– Màu nền cho cả trang: #99CC66
– Font chữ: Arial
– Tiêu đề của bảng: chữ in nghiêng, màu chữ là màu xanh,
màu nền là #CCCCFF
Thiết kế và lập trình Web
Bài tập 2
Sửa lại CSS
cho phù hợp
Thiết kế và lập trình Web
Bài tập 3
Hoàn thiện CSS
CT 310 Final, Question 2 - Style 1
<link href="./final09q2style1.css" rel="stylesheet"
type="text/css" />
John
Paul
George
Ringo
Thiết kế và lập trình Web
Bài tập 3
File đính kèm:
 bai_giang_thiet_ke_va_lap_trinh_web_bai_3_css_casscading_sty.pdf
bai_giang_thiet_ke_va_lap_trinh_web_bai_3_css_casscading_sty.pdf

