Bài giảng Thiết kế và lập trình Web - Bài 2: HTML căn bản
Giới thiệu về HTML
HTML (Hyper Text Markup Language) - Ngôn ngữ
đánh dấu siêu văn bản
Là một ngôn ngữ dùng để xây dựng một trang Web.
Chứa các thành phần định dạng để báo cho trình
duyệt Web biết cách để hiển thị một trang Web.
Một trang web thông thường gồm có 2 thành phần
chính:
– Dữ liệu của trang web (văn bản, âm thanh, hình ảnh.)
– Các thẻ (tag) HTML dùng để định dạng mô tả cách thức các dữ
liệu trên hiển thị trên trình duyệt.
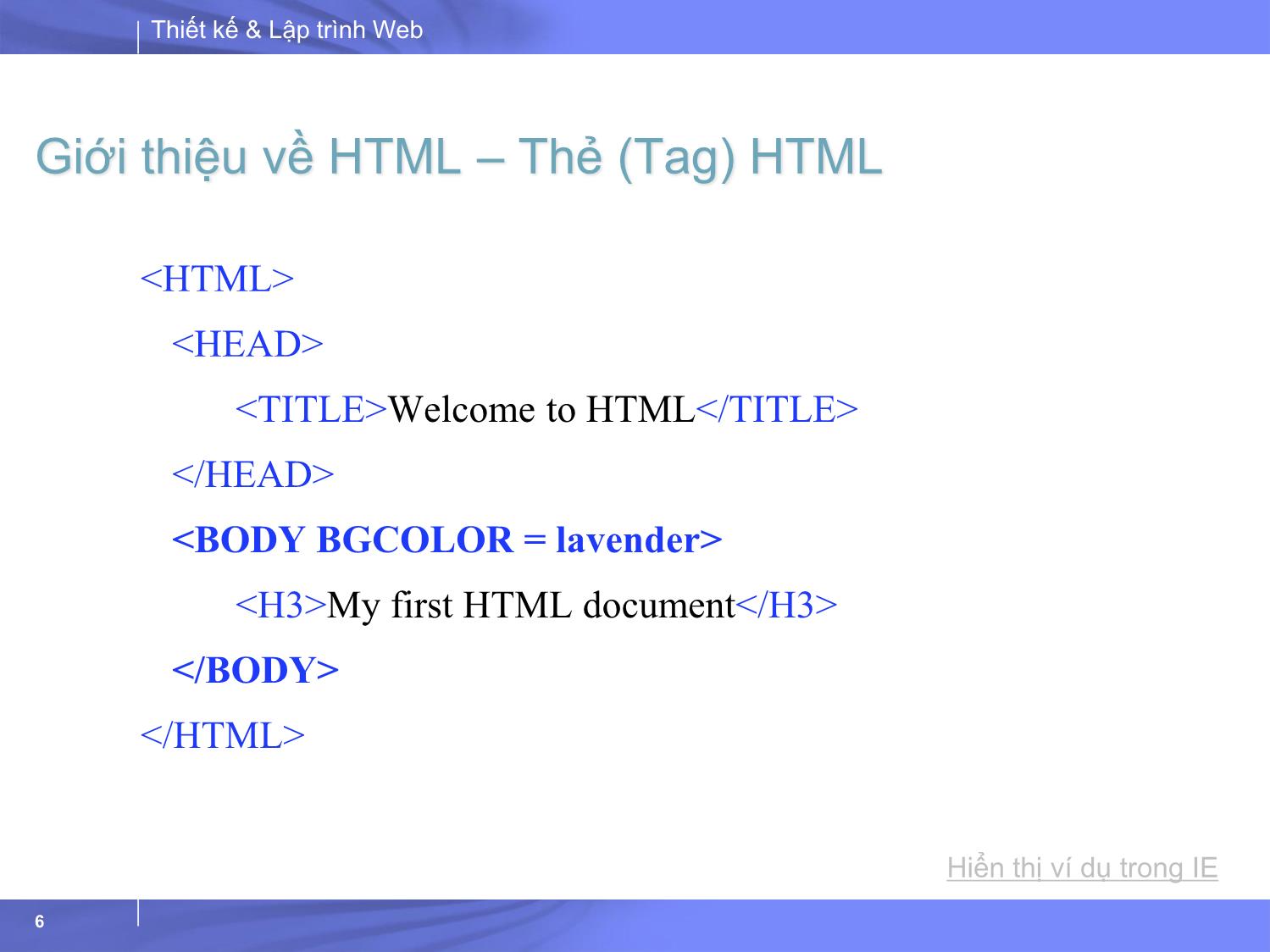
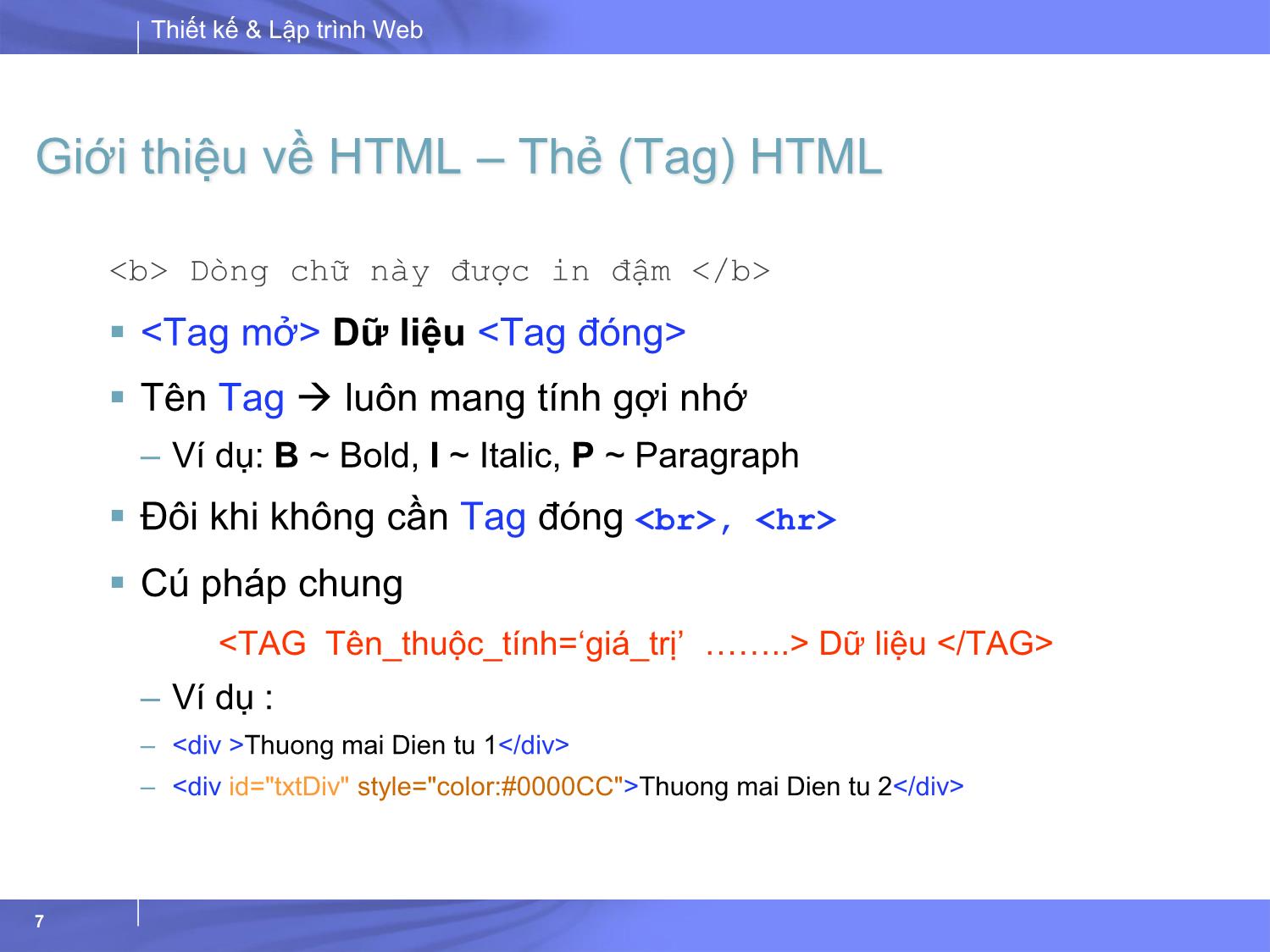
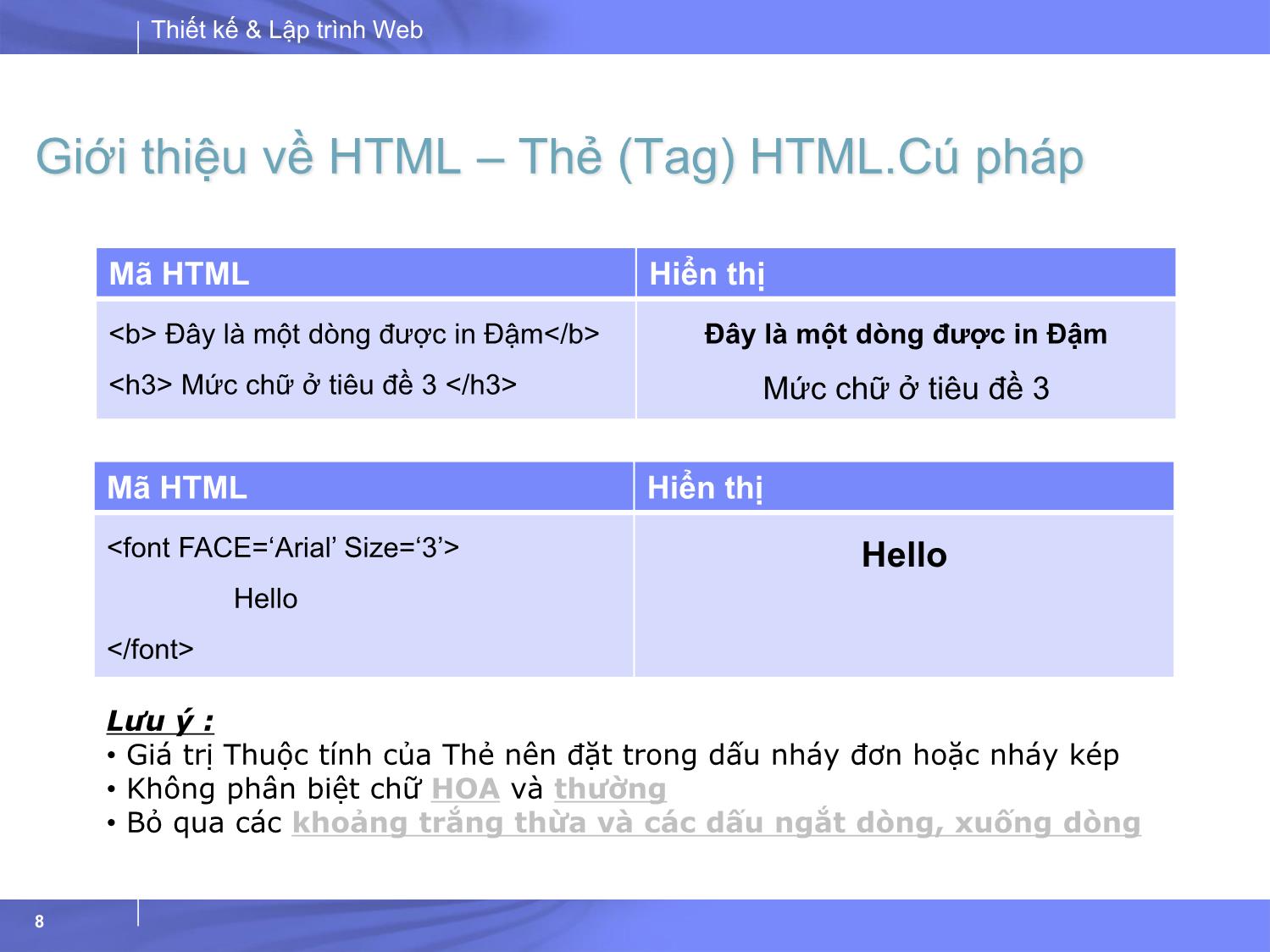
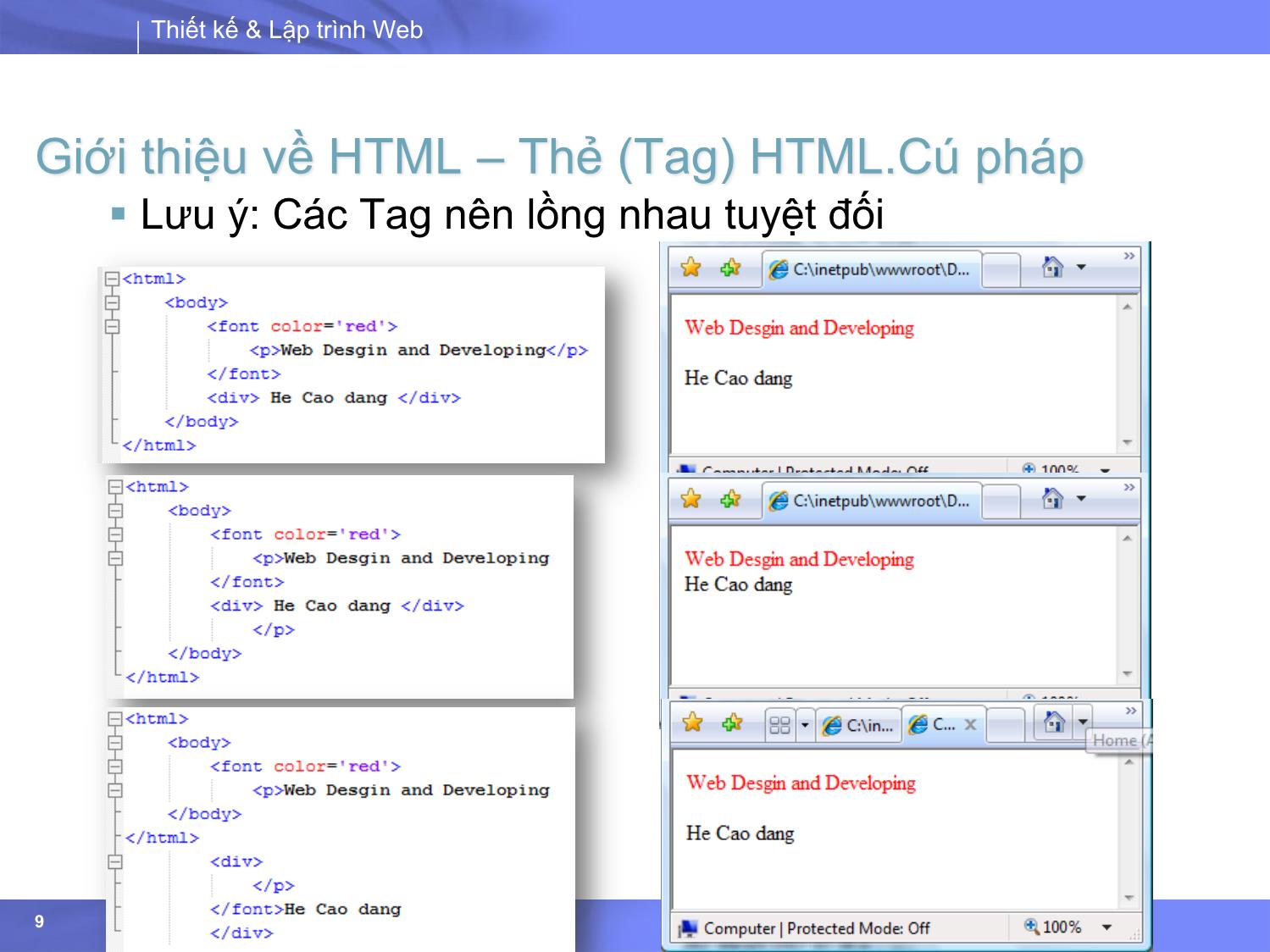
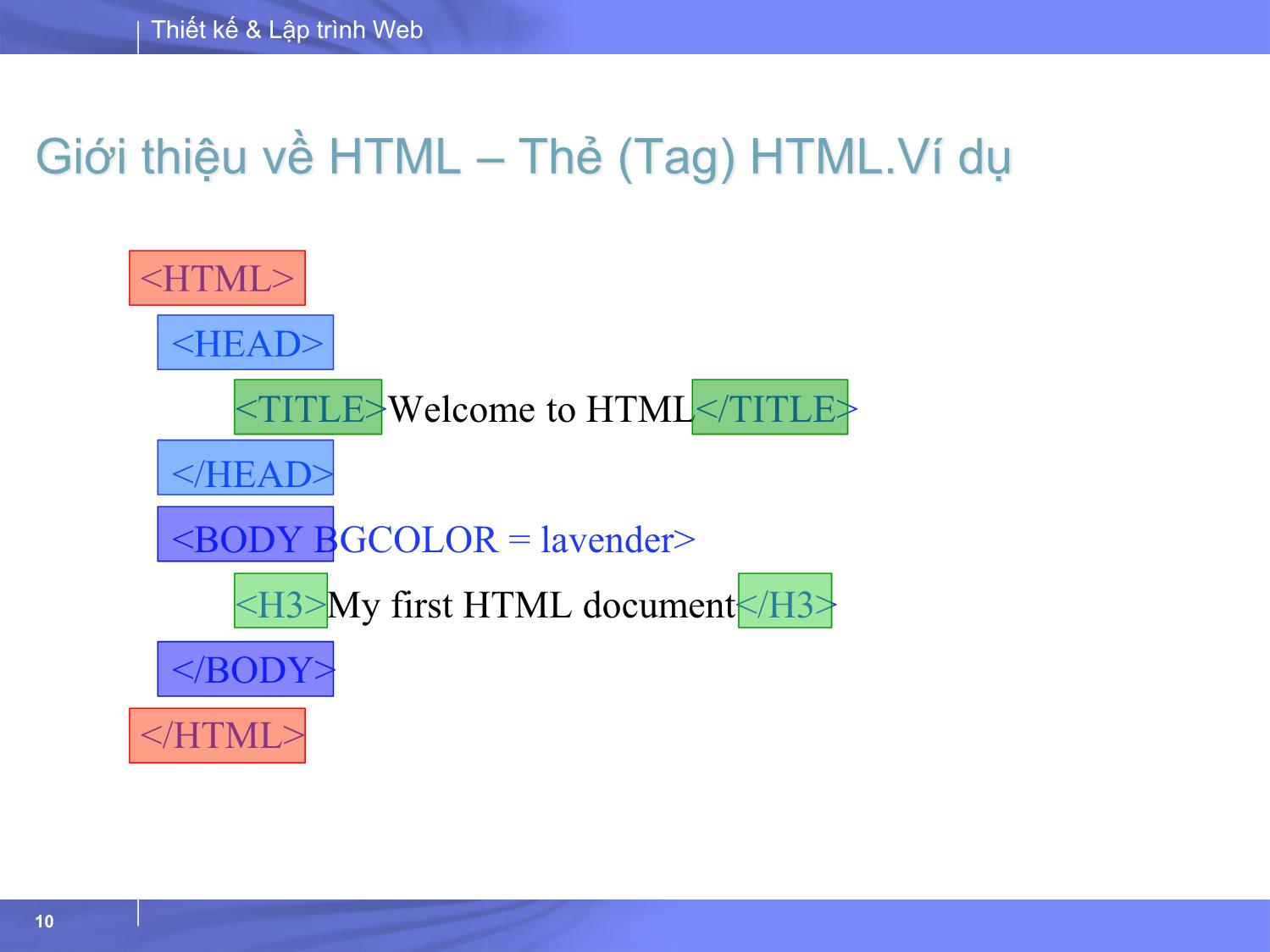
Giới thiệu về HTML – Thẻ (Tag) HTML
My first HTML document

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Thiết kế và lập trình Web - Bài 2: HTML căn bản", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Thiết kế và lập trình Web - Bài 2: HTML căn bản

c Tag Cơ bản
Các Tag xử lý văn bản
Tag hình ảnh
Tag âm thanh
16
Thiết kế & Lập trình Web
Các tag xử lý văn bản – Khối, chuổi văn bản
Các thẻ định dạng khối văn bản
– Tiêu đề (Heading) : , , , , ,
– Đoạn văn bản (Paragraph):
– Danh sách (List Items):
– Đường kẻ ngang (Horizontal Rules):
Các thẻ định dạng chuổi văn bản
– Định dạng chữ : , , và
– Tạo siêu liên kết :
– Xuống dòng :
17
Thiết kế & Lập trình Web
Các tag xử lý văn bản – Ví dụ về Heading
HEADING
Introduction to HTML
Introduction to HTML - H1
Introduction to HTML - H2
Introduction to HTML - H3
Introduction to HTML - H4
Introduction to HTML - H5
Introduction to HTML - H6
18
Thiết kế & Lập trình Web
Các tag xử lý văn bản – Ví dụ về Paragraph
PARAGRAPH -
Welcome to HTML
My first HTML document
This is going to be real fun
Using another heading
Another paragraph element
19
Thiết kế & Lập trình Web
Các tag xử lý văn bản – Ví dụ về Paragraph
HORIZONTAL RULES
– Thuộc tính :
• align : Canh hàng đường kẻ ngang so với trang web
• width : Chiều dài đường kẻ ngang
• size : Bề rộng của đường kẻ ngang
• noshade : Không có bóng
20
Thiết kế & Lập trình Web
Các tag xử lý văn bản – Ví dụ tag Định dạng chữ
Định dạng
This text is bold
This text is strong
This text is big
This text is emphasized
This text is italic
This text is small
This text contains a2
This text contains x2 = a x a
21
Thiết kế & Lập trình Web
Các tag xử lý văn bản – WYSIWYG với tag
Hiển thị đúng dạng văn bản đã soạn thảo (khoảng
trắng, xuống dòng, tag,)
Ví dụ:
Ban co the xuong dong
va cach khoang trang thoai mai
23
Thiết kế & Lập trình Web
Các tag xử lý văn bản – Ký tự đặc biệt
Làm sao hiển thị các ký hiệu đặc biệt ?
Dấu , &
Dấu nháy kép “
Các ký tự đặc biệt : @ © ®
24
Thiết kế & Lập trình Web
Các tag xử lý văn bản – Danh sách Ký tự đặc biệt
Result Description Entity Name Entity Number
" quotation mark " "
& ampersand & &
< less-than < <
> greater-than > >
Để hiện thị được
thì mã HTML tương ứng là :
"Khoa hoc tu nhien"
<Khoa hoa tu nhien> "Khoa hoc tu nhien"
25
Thiết kế & Lập trình Web
Tag hình ảnh
: Không có thẻ đóng
Các thuộc tính của tag :
– SRC : Đường dẫn đến file hình ảnh
– ALT : Chú thích cho hình ảnh
– Position: Top, Bottom, Middle
– Border : Độ dày nét viền quanh ảnh (default=0)
Đặt ảnh nền cho trang web
– Sử dụng thẻ
26
Thiết kế & Lập trình Web
Tag âm thanh
: Không có tag đóng
Thuộc tính của tag
– SRC : Đường dẫn đến file âm thanh
– Loop : Số lần lặp (bằng -1 : Lặp vô hạn)
– Thường đặt trong tag của trang web.
Ví dụ:
27
Thiết kế & Lập trình Web
Nội dung
Giới thiệu về HTML
Cấu trúc của 1 tài liệu HTML
Các Tag cơ bản
Các Tag danh sách
Tag liên kết trang
Tag kẻ bảng
28
Thiết kế & Lập trình Web
Các tag Danh sách
Kiểu danh sách Thẻ Phần tử trong DS
Danh sách có thứ tự
Danh sách không có thứ tự
Danh sách tự định nghĩa ,
29
Thiết kế & Lập trình Web
Các tag Danh sách – Danh sách có thứ tự
30
Thiết kế & Lập trình Web
Các tag Danh sách – Danh sách có thứ tự
31
Thiết kế & Lập trình Web
Các tag Danh sách – Danh sách không có thứ tự
32
Thiết kế & Lập trình Web
Các tag Danh sách – Danh sách tự định nghĩa
33
Thiết kế & Lập trình Web
Nội dung
Giới thiệu về HTML
Cấu trúc của 1 tài liệu HTML
Các Tag cơ bản
Các Tag danh sách
Tag liên kết trang
Tag kẻ bảng
34
Thiết kế & Lập trình Web
Tag liên kết trang - URL
protocol://site address/directory/filename
Các dạng địa chỉ HTTP:
TH1:
Ví dụ:
TH2:
Ví dụ:
TH3:
Ví dụ:
TH4:
Ví dụ: Dominoes.exe
35
Thiết kế & Lập trình Web
Tag liên kết trang - URL
TH5:
Ví dụ : Puzzle
TH6:
Ví dụ :
TH7:
Ví dụ :
36
Thiết kế & Lập trình Web
Tag liên kết trang – Tag (anchor)
Cú pháp :
Linked content
Thuộc tính target của tag
– name: tải trang web vào frame có tên NAME
– _blank: tải trang web vào cửa sổ mới
– _parent: tải trang web vào cửa sổ cha của nó
– _self: tải trang web vào chính cửa sổ hiện hành
– _top: tải trang web vào cửa số cao nhất
Ví dụ :
37
Thiết kế & Lập trình Web
Tag liên kết trang – Phân loại liên kết
Phân loại :
– Liên kết ngoại (external link)
– Liên kết nội (internal link)
– Liên kết email (email link)
38
Thiết kế & Lập trình Web
Tag liên kết trang – Liên kết ngoại (External Link)
Bài học 2
Trang hiện tại
baihoc1.htm
Trang có địa chỉ
xác định từ URL
baihoc2.htm
Click
chuột
Text đại diện
39
Thiết kế & Lập trình Web
Tag liên kết trang – Liên kết nội (Internal Link)
Vi tri bat dau
Text đại diện
Text đại diện
Vi tri bat dau
.abcdefgh
...01234567
.
Nội
dung
trang
khi
chưa
liên
kết
.
.
Text đại diện
Vi tri bat dau
.abcdefgh
...01234567
.
.
.
.
.
Nội
dung
trang
khi
bấm
liên
kết
Click
chuột
40
Thiết kế & Lập trình Web
Tag liên kết trang – Liên kết Email
Liên hệ Admin
Click
chuột
Liên hệ Admin
41
Thiết kế & Lập trình Web
Tag liên kết trang – Phân loại địa chỉ URL
Địa chỉ URL phân làm 2 loại :
– Địa chỉ tuyệt đối : Là vị trí tuyệt đối so với Mạng Internet
– Địa chỉ tương đối : Là vị trí tương đối so với trang web
hiện hành đang chứ liên kết.
Linked content
Ký hiệu Ý nghĩa
/ Trở về thư mục gốc của website
./ Thư mục hiện tại của trang web sử dụng link (mặc định)
../ Quay ra thư mục cha / đi ngược lại 1 cấp thư mục
Một số ký hiệu đường dẫn đặc biệt:
42
Thiết kế & Lập trình Web
Ví dụ
file A có link đến file B, vậy trong file A
có HTML element:
liên kết đến B
muc 1/file B.htm
URL =
/demo/Thu muc 1/file B.htm
# 127.0.0.1/demo
Thu muc 1/file B.htm
./Thu muc 1/file B.htm
43
Thiết kế & Lập trình Web
Ví dụ
file B có link đến file C, vậy trong file
B có HTML element:
liên kết đến C
muc 1/
Thu muc 1_1/file C.htm
URL =
/demo/Thu muc 1/Thu muc 1_1/file C.htm
# 127.0.0.1/demo
Thu muc 1_1/file C.htm
./Thu muc 1_1/file C.htm
44
Thiết kế & Lập trình Web
Ví dụ
file C có link đến file D, vậy trong file
D có HTML element:
liên kết đến D
muc 1/
Thu muc 1_2/file D.htm
URL =
/demo/Thu muc 1/Thu muc 1_2/file D.htm
# 127.0.0.1/demo
../Thu muc 1_2/file D.htm
./../Thu muc 1_2/file D.htm
45
Thiết kế & Lập trình Web
Ví dụ
file D có link đến file F, vậy trong file F
có HTML element:
liên kết đến F
muc 2/file F.htm
URL =
/demo/Thu muc 2/file F.htm
# 127.0.0.1/demo
../../Thu muc 2/file F.htm
./../../Thu muc 2/file F.htm
46
Thiết kế & Lập trình Web
Ví dụ
file F có link đến file E, vậy trong file F
có HTML element:
liên kết đến E
muc 1/ Thu muc
1_2/Thu muc 1_2_1/file E.htm
URL =
/demo/Thu muc 1/Thu muc 1_2/
Thu muc 1_2_1/file E.htm
# 127.0.0.1/demo
../Thu muc 1 /Thu muc 1_2/Thu muc1_2_1/
file E.htm
47
Thiết kế & Lập trình Web
Ví dụ
file E có link đến file A ở vị trí xác
định, vậy trong file A có HTML
element:
liên kết đến A tai vi
tri B
URL =
# 127.0.0.1/demo
../../../file A.htm#positionB
48
Thiết kế & Lập trình Web
Bài tập
49
Thiết kế & Lập trình Web
Nội dung
Giới thiệu về HTML
Cấu trúc của 1 tài liệu HTML
Các Tag cơ bản
Các Tag danh sách
Tag liên kết trang
Tag kẻ bảng
50
Thiết kế & Lập trình Web
Tag kẻ bảng - Table
51
Thiết kế & Lập trình Web
Tag kẻ bảng – Table (tt)
52
Thiết kế & Lập trình Web
Tag kẻ bảng – Table (tt)
53
Thiết kế & Lập trình Web
54
Bài tập: Tạo bảng sau
Thiết kế & Lập trình Web
55
Thiết kế & Lập trình Web
56
Thiết kế & Lập trình Web
57
Thiết kế & Lập trình Web
Topleft.png Topright.png
bottomleft.png bottomright.png
Top.png
Bottom.png
left.png right.png
58
Thiết kế & Lập trình Web
59
Thiết kế & Lập trình Web
Giới thiệu Form
Được dùng để nhận dữ liệu từ phía người dùng
Giúp gởi yêu cầu của người dùng đến trang xử lý
trong ứng dụng web
Tag dùng để chứa các thành phần khác của
form
Những thành phần nhập liệu được gọi là Form Field
– text field
– password field
– multiple-line text field
–
Thiết kế & Lập trình Web
Ví dụ
Thiết kế & Lập trình Web
Tag
Là container chứa các thành phần nhập liệu khác.
Các thuộc tính của
– NAME : tên FORM
– ACTION : chỉ định trang web nhận xử lý dữ liệu từ FORM này
khi có sự kiện click của button SUBMIT.
– METHOD : Xác định phương thức chuyển dữ liệu (POST,GET)
Thiết kế & Lập trình Web
Tag - Ví dụ
<form Name=“Dangnhap”
Action=“/admin/xlDangnhap.php”
Method=“Post”>
Dangnhap.htm
Thiết kế & Lập trình Web
Các thành phần của Form
Gồm các loại Form Field sau:
– Text field
– Password field
– Hidden Text field
– Check box
– Radio button
– File Form Control
– Submit Button, Reset Button, Generalized Button
– Multiple-line text field
– Label
– Pull-down menu
– Scrolled list
– Field Set
Thiết kế & Lập trình Web
Các thành phần của Form – Text Field
Dùng để nhập một dòng văn bản
Cú pháp
<INPUT
TYPE = “TEXT”
NAME = string
READONLY
SIZE = variant
MAXLENGTH = long
TABINDEX = integer
VALUE = string
>
Ví dụ
<input type=“text” name=“txtName” value=“This is one line text with
301” size=“20” maxlength=“30”>
t with 301
20
30
Thiết kế & Lập trình Web
Các thành phần của Form – Password Field
Dùng để nhập mật khẩu
Cú pháp
<INPUT
TYPE = “PASSWORD”
NAME = string
READONLY
SIZE = variant
MAXLENGTH = long
TABINDEX = integer
VALUE = string
>
Ví dụ
<input type=“Password” name=“txtPassword”
value=“123456abc1234” size=“20” maxlength=“30”>
Thiết kế & Lập trình Web
Các thành phần của Form – Check box
Cú pháp
<input
TYPE = “checkbox”
NAME = “text”
VALUE = “text”
[checked]
>
Ví dụ
Check box group :
Anh van:
Hoa:
Nhut:
Thiết kế & Lập trình Web
Các thành phần của Form – Radio button
Cú pháp
<input
TYPE = “radio”
NAME = “text”
VALUE = “text”
[checked]
>
Ví dụ
Radio Button Group :
Nam:
Nu:
Radio Button Group :
Nam:
Nu:
Thiết kế & Lập trình Web
Các thành phần của Form – File Form Control
Dùng để upload 1 file lên server
Cú pháp
<form action=“” method=“post” enctype=“multipart/form-data”
name=“...”>
Ví dụ
Thiết kế & Lập trình Web
Các thành phần của Form – Submit button
Nút phát lệnh và gởi dữ liệu của form đến trang xử lý.
Mỗi form chỉ có một nút submit và nút này được viền đậm
Cú pháp:
Ví dụ:
Thiết kế & Lập trình Web
Các thành phần của Form – Reset Button
Dùng để trả lại giá trị mặc định cho các control khác trong
form
Cú pháp
Ví dụ
Thiết kế & Lập trình Web
Các thành phần của Form - Generalized Button
Cú pháp
Ví dụ
<input type="button" name=“btnNormal” value=“Press Me!”
onclick="alert('Hello from JavaScript');" >
Thiết kế & Lập trình Web
Các thành phần của Form – Multiline Text Field
Dùng để nhập văn bản nhiều dòng
Cú pháp
<TEXTAREA
COLS = long
ROWS = long
DISABLED
NAME = string
READONLY
TABINDEX = integer
WRAP = OFF | PHYSICAL | VIRTUAL>
Ví dụ
This is a text on multiline.
20
5
Thiết kế & Lập trình Web
Các thành phần của Form - Label
Dùng để gán nhãn cho một Form Field
Cú pháp
<LABEL
FOR = IDString
CLASS=string
STYLE=string
>
Ví dụ
Anh văn:
Thiết kế & Lập trình Web
Các thành phần của Form – Pull-down Menu
Dùng để tạo ra một combo box
Cú pháp
Thiết kế & Lập trình Web
Các thành phần của Form – Pull-down Menu
combo box:
Window Media 10
Jet Audio 9
Windows XP
Windows XP SP2
Windows Vista
Office 2007
Thiết kế & Lập trình Web
Các thành phần của Form – Field Set
Dùng để tạo ra Group box, nhóm các thành phần nhập liệu
trong form
Cú pháp
GroupBox’s Name
Ví dụ
Subject
English
Mathematics
Graph Theory
Thiết kế & Lập trình Web
Một số thuộc tính tiện ích của Form và Input
Accesskey=char
– Tạo phím nóng cho form fields.
– Áp dụng cho tất cả form fields.
– Cách nhấn Alt + char
– Tránh các phím tắt của browser.
Title = string
– Tạo tooltip cho form fields.
– Áp dụng cho tất cả form fields.
Autocomplete = ON/OFF
– Gợi ý tự động khi nhập liệu.
– Áp dụng cho tất cả tag form, input.
Thiết kế & Lập trình Web
Bật chế độ Auto-complete cho IE
Thiết kế & Lập trình Web
80
5. Một số thẻ HTML đặc biệt
Thẻ Meta
Thẻ Script
Thẻ Marquee
Thiết kế & Lập trình Web
81
5.1. Thẻ meta
Thẻ :
– Đặt ở giữa
– Thường dùng quy định thuộc tính cho trang web
– Tác dụng: font, tìm kiếm, chuyển trang
– 2 cách viết thẻ :
<META NAME="name"
CONTENT="content“>
<META HTTP-EQUIV="name“
CONTENT="content“>
Thiết kế & Lập trình Web
82
5.1. Thẻ meta
Thẻ meta với font
<meta http-equiv="Content-Type“
content="text/html;charset=utf-8">
Thiết kế & Lập trình Web
83
5.1. Thẻ meta
Thẻ meta cho phép tìm kiếm
Khai báo các từ khóa để các Search Engineer tìm
kiếm: author, keywords,
Ví dụ
<meta name="keywords" content="Do Ba
Lam, Information system">
Thiết kế & Lập trình Web
84
5.1. Thẻ meta
Thẻ meta tự động chuyển URL
<META http-equiv="refresh" content="2;
url=Film.html">
This page will automatically go to Film.html
Thiết kế & Lập trình Web
85
5.1. Thẻ meta
<META NAME="author" CONTENT="author's
name">
<META HTTP-EQUIV="refresh"
CONTENT="delay;url=new url">
<META HTTP-EQUIV="Content-Type"
CONTENT="text/html; charset=utf-8">
Thiết kế & Lập trình Web
5.2. Thẻ script
Muốn kiểm soát các hành động của người dùng
Khai báo các phương thức xử lý phía Client
=> Client Script: JavaScript và VBScript
Cú pháp
lệnh;
86
Thiết kế & Lập trình Web
Thẻ MARQUEE
Dùng để tạo hiệu ứng chữ chạy trên màn hình trình
duyệt
Cú pháp
<MARQUEE
BEHAVIOR = ALTERNATE | SCROLL | SLIDE
DIRECTION = DOWN | LEFT | RIGHT | UP
LOOP = int
SCROLLAMOUNT=long
SCROLLDELAY=long
WIDTH = long> Text Text Text
Thiết kế & Lập trình Web
Tự động chuyển hướng trang web
Tự động chuyển hướng trang web sang trang web
khác (URL) sau một khoảng thời gian t (tính theo giây)
Cú pháp
Thiết kế & Lập trình Web
Giới thiệu HTML5
Các thành phần và thuộc tính HTML mới
Hỗ trợ đầy đủ CSS3
Các thành phần Video và audio
2D/3D graphics
Local storage
Local SQL database
File đính kèm:
 bai_giang_thiet_ke_va_lap_trinh_web_bai_2_html_can_ban.pdf
bai_giang_thiet_ke_va_lap_trinh_web_bai_2_html_can_ban.pdf

