Bài giảng Phát triển ứng dụng web - Bài 4: PHP Ajax - Nguyễn Hữu Thể
AJAX
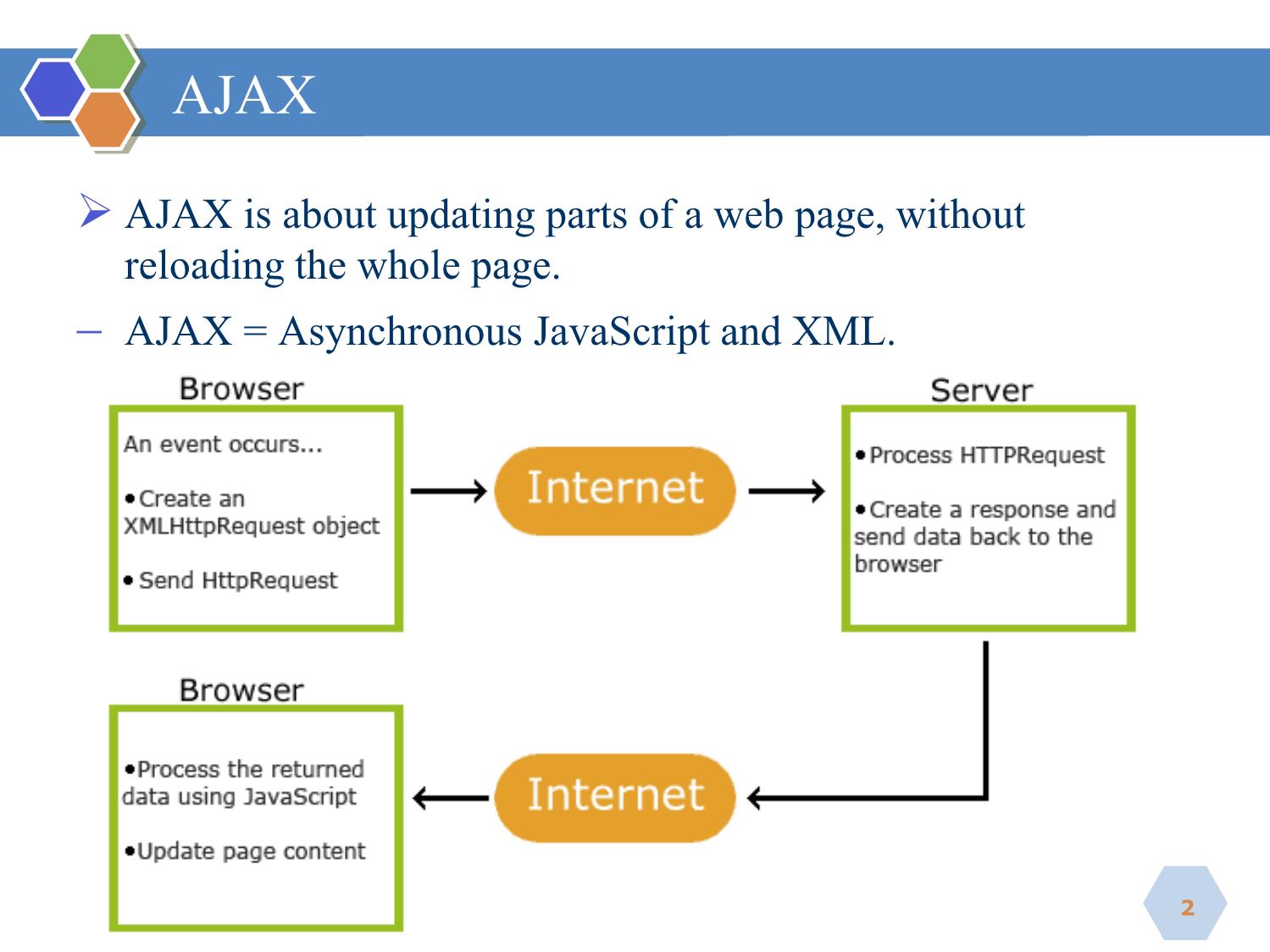
➢ AJAX is about updating parts of a web page, without
reloading the whole page.
− AJAX = Asynchronous JavaScript and XML.3
AJAX
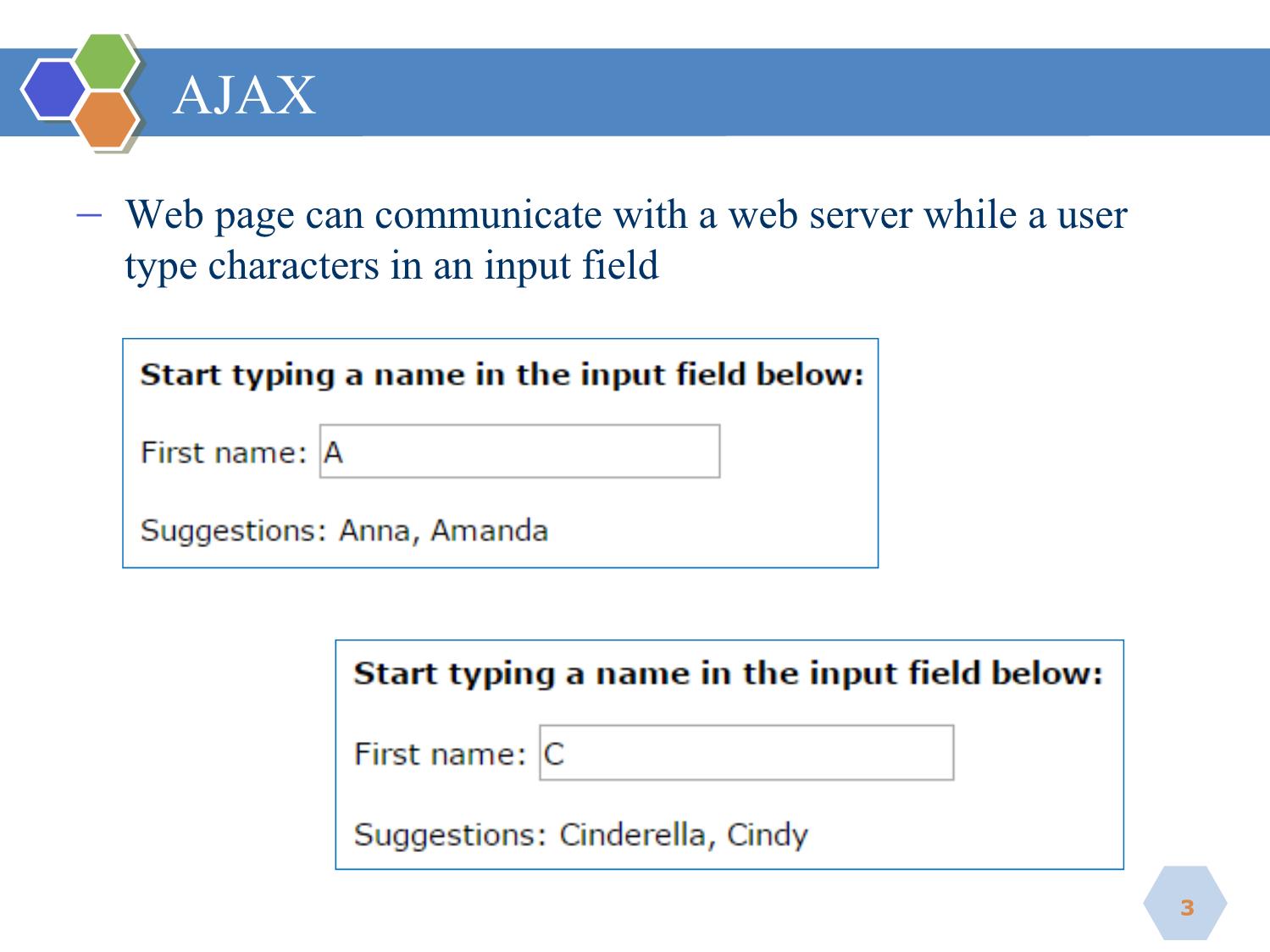
− Web page can communicate with a web server while a user
type characters in an input field

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Bạn đang xem tài liệu "Bài giảng Phát triển ứng dụng web - Bài 4: PHP Ajax - Nguyễn Hữu Thể", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Phát triển ứng dụng web - Bài 4: PHP Ajax - Nguyễn Hữu Thể

PHÁT TRIỂN ỨNG DỤNG WEB
Bài 4:
PHP Ajax
Nguyễn Hữu Thể
1
AJAX
➢ AJAX is about updating parts of a web page, without
reloading the whole page.
− AJAX = Asynchronous JavaScript and XML.
2
AJAX
− Web page can communicate with a web server while a user
type characters in an input field
3
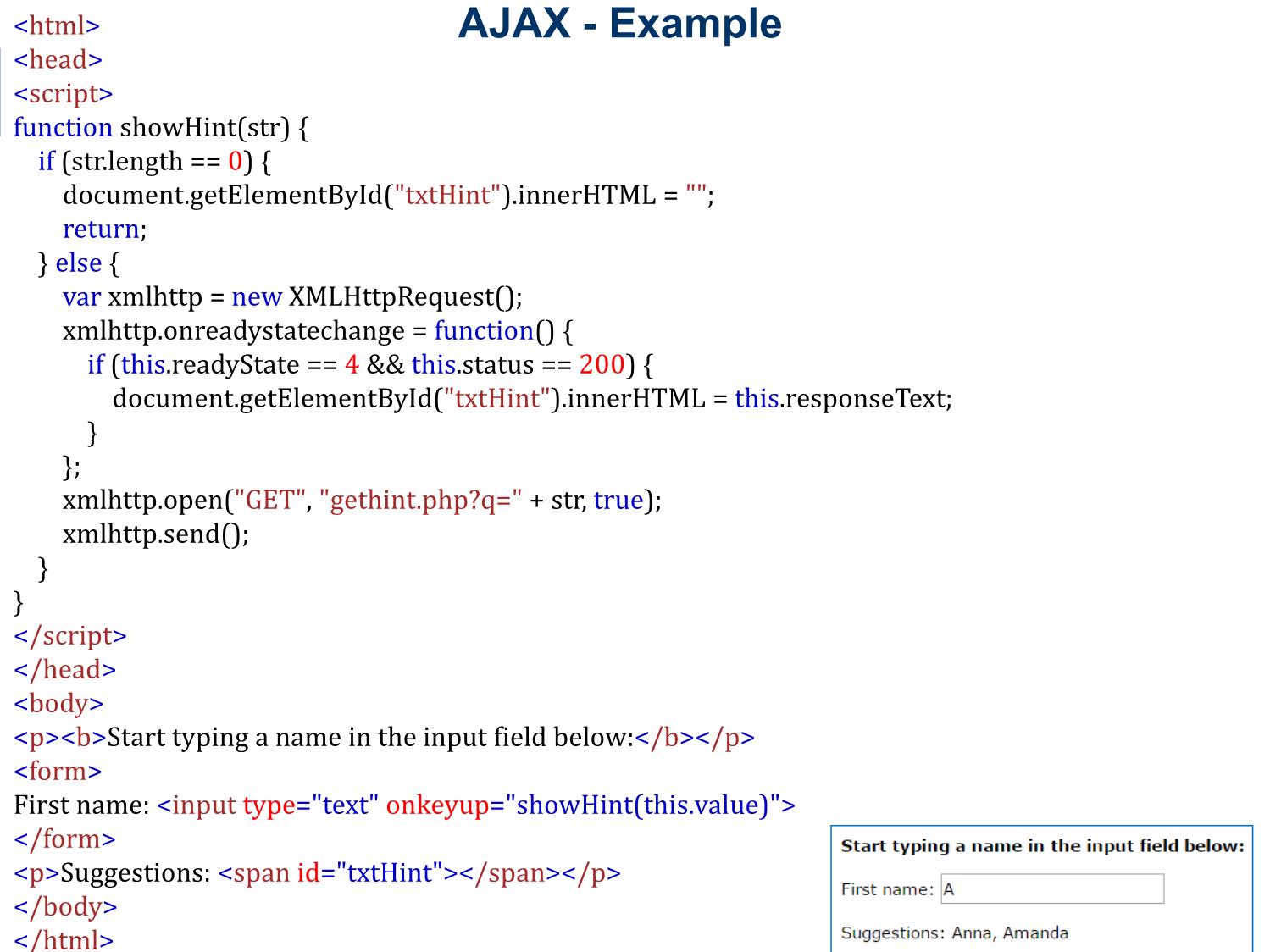
AJAX - Example
AJAX - Example
function showHint(str) {
if (str.length == 0) {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("txtHint").innerHTML = this.responseText;
}
};
xmlhttp.open("GET", "gethint.php?q=" + str, true);
xmlhttp.send();
}
}
Start typing a name in the input field below:
First name:
Suggestions:
4
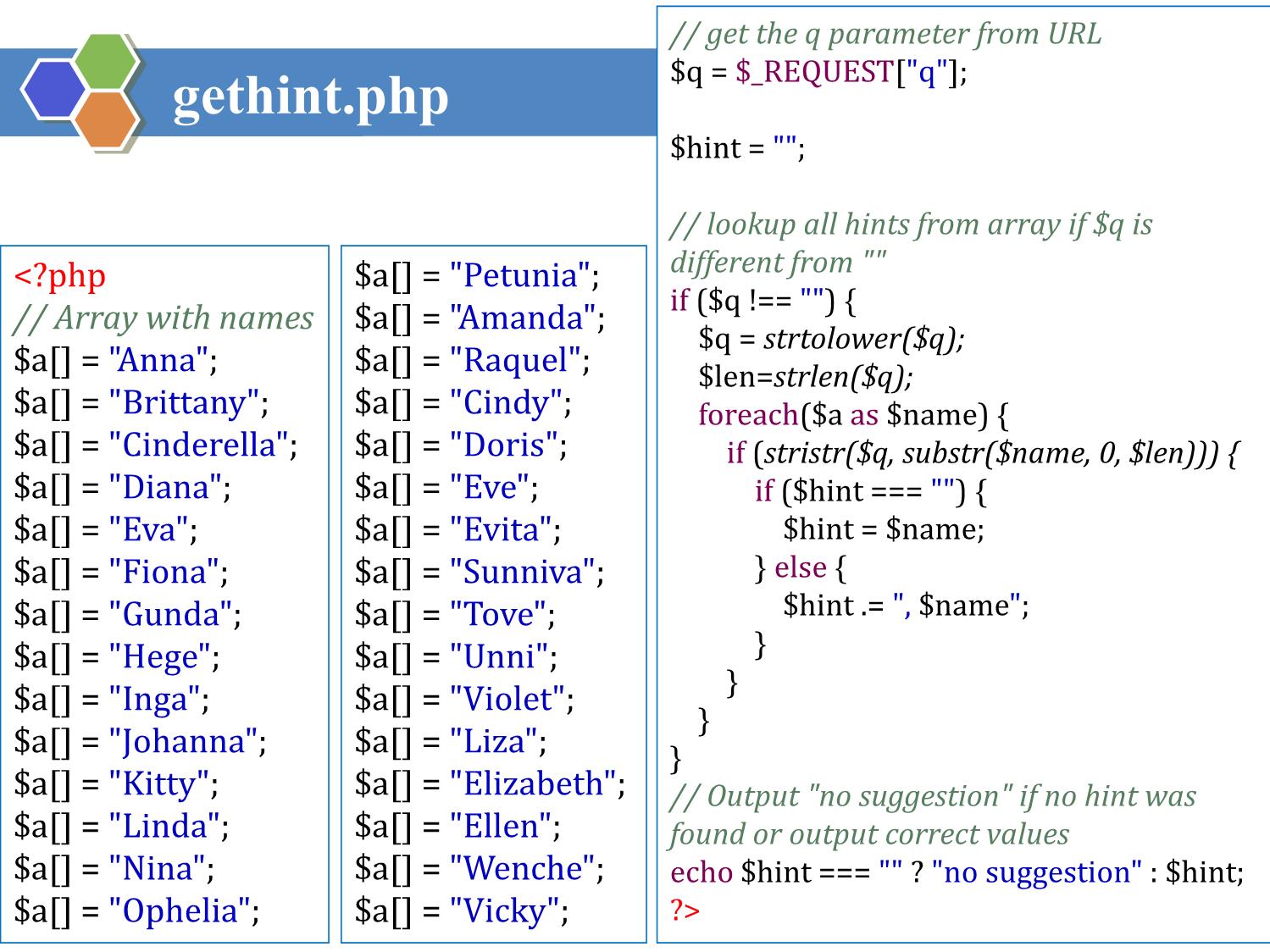
// get the q parameter from URL
gethint.php $q = $_REQUEST["q"];
$hint = "";
// lookup all hints from array if $q is
<?php $a[] = "Petunia"; different from ""
// Array with names $a[] = "Amanda"; if ($q !== "") {
$q = strtolower($q);
$a[] = "Anna"; $a[] = "Raquel"; $len=strlen($q);
$a[] = "Brittany"; $a[] = "Cindy"; foreach($a as $name) {
$a[] = "Cinderella"; $a[] = "Doris"; if (stristr($q, substr($name, 0, $len))) {
$a[] = "Diana"; $a[] = "Eve"; if ($hint === "") {
$a[] = "Eva"; $a[] = "Evita"; $hint = $name;
$a[] = "Fiona"; $a[] = "Sunniva"; } else {
$a[] = "Gunda"; $a[] = "Tove"; $hint .= ", $name";
$a[] = "Hege"; $a[] = "Unni"; }
$a[] = "Inga"; $a[] = "Violet"; }
}
$a[] = "Johanna"; $a[] = "Liza"; }
$a[] = "Kitty"; $a[] = "Elizabeth"; // Output "no suggestion" if no hint was
$a[] = "Linda"; $a[] = "Ellen"; found or output correct values
$a[] = "Nina"; $a[] = "Wenche"; echo $hint === "" ? "no suggestion" : $hint;
$a[] = "Ophelia"; $a[] = "Vicky"; ?> 5
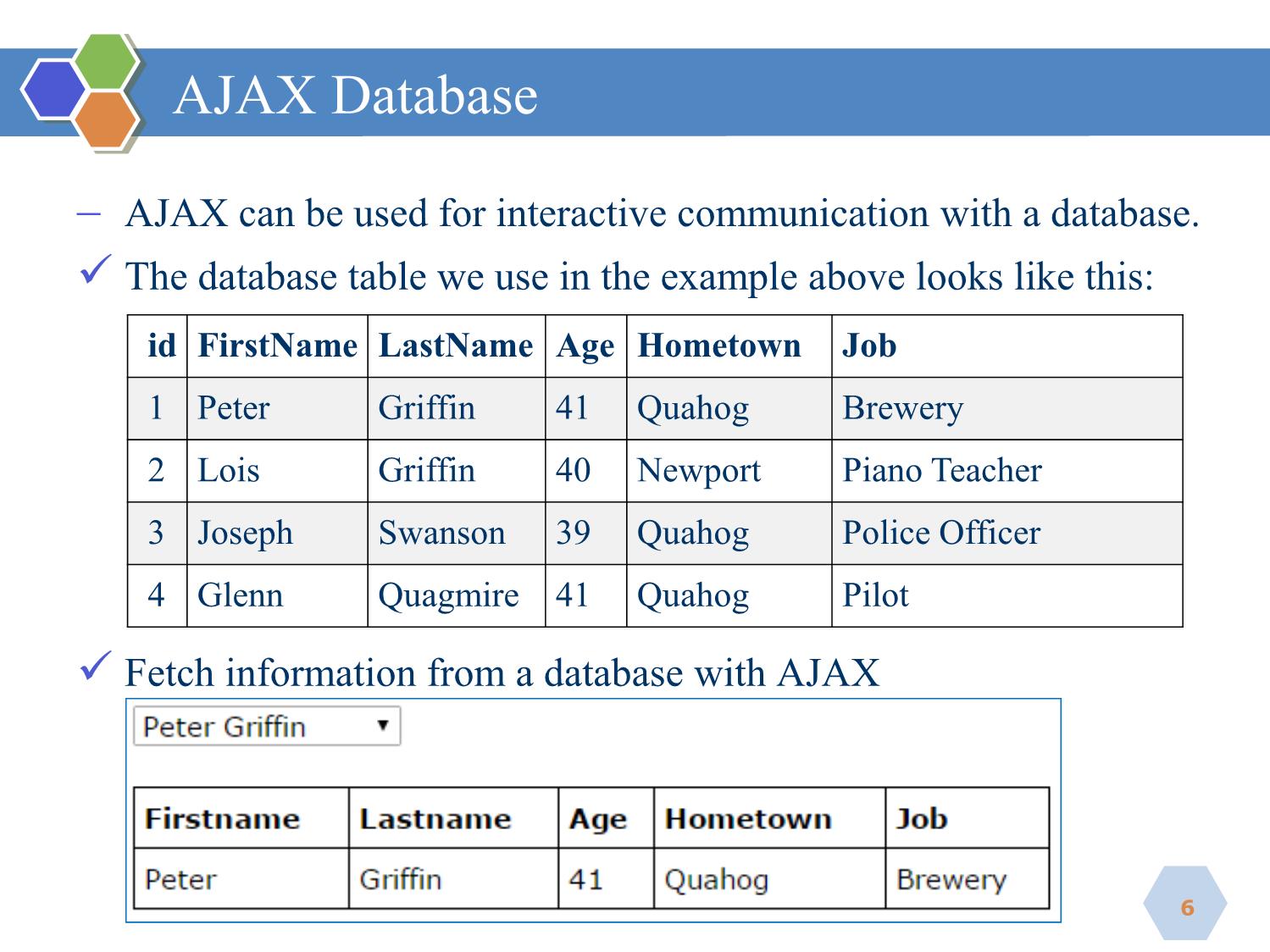
AJAX Database
− AJAX can be used for interactive communication with a database.
✓ The database table we use in the example above looks like this:
id FirstName LastName Age Hometown Job
1 Peter Griffin 41 Quahog Brewery
2 Lois Griffin 40 Newport Piano Teacher
3 Joseph Swanson 39 Quahog Police Officer
4 Glenn Quagmire 41 Quahog Pilot
✓ Fetch information from a database with AJAX
6
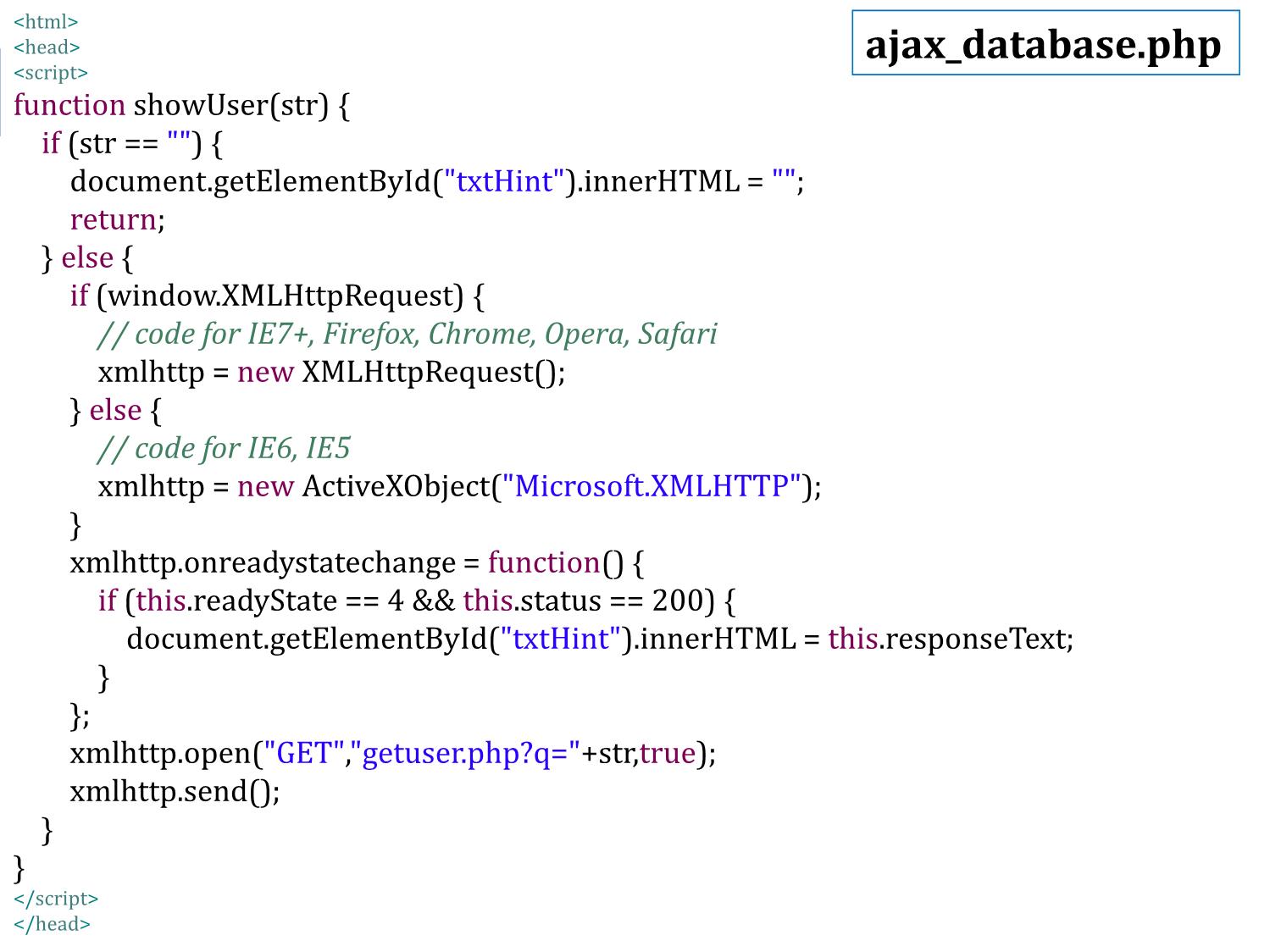
ajax_database.php
function showUser(str)AJAX Database{
if (str == "") {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("txtHint").innerHTML = this.responseText;
}
};
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
}
7
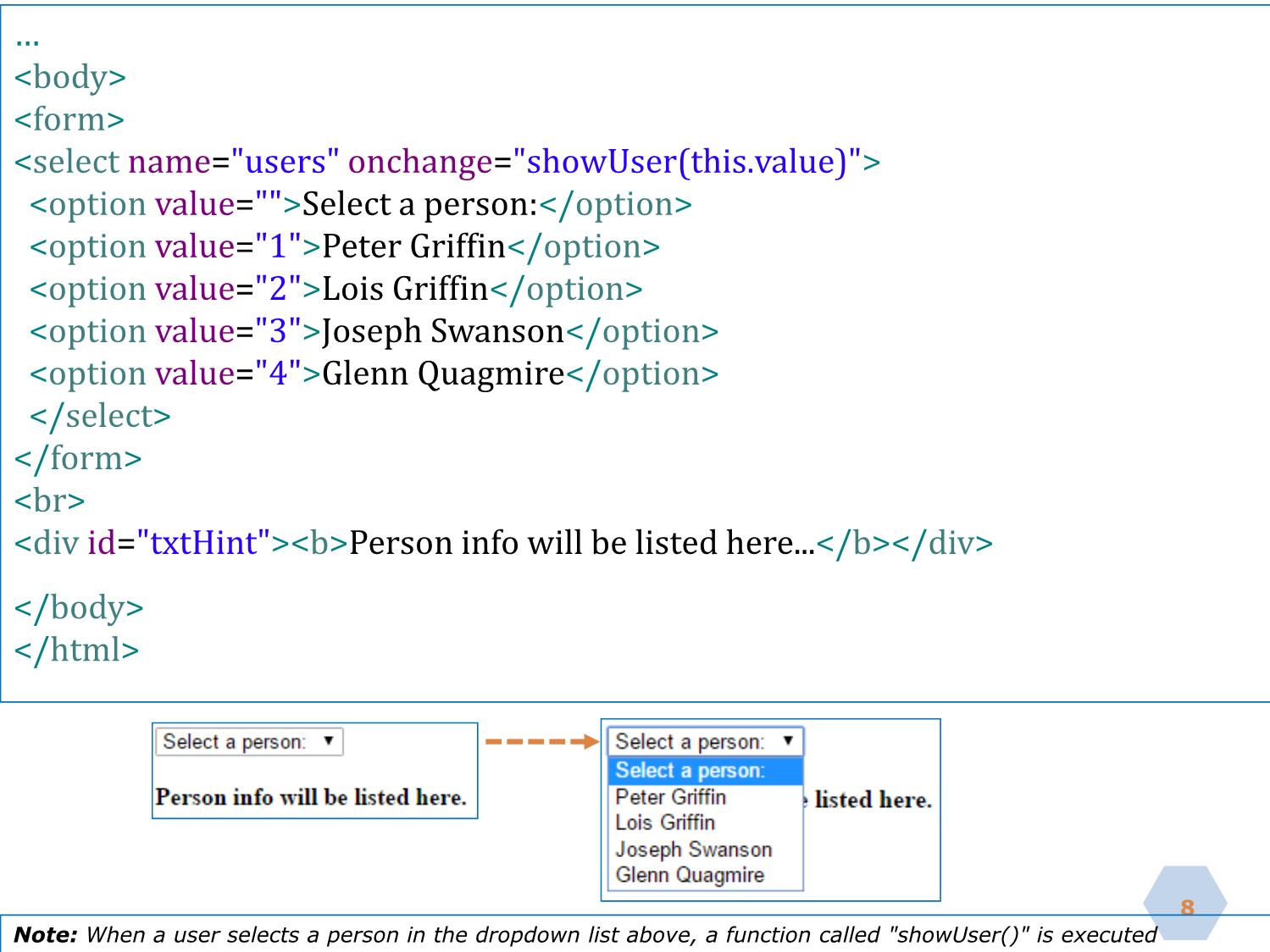
AJAX Database
Select a person:
Peter Griffin
Lois Griffin
Joseph Swanson
Glenn Quagmire
Person info will be listed here...
8
Note: When a user selects a person in the dropdown list above, a function called "showUser()" is executed
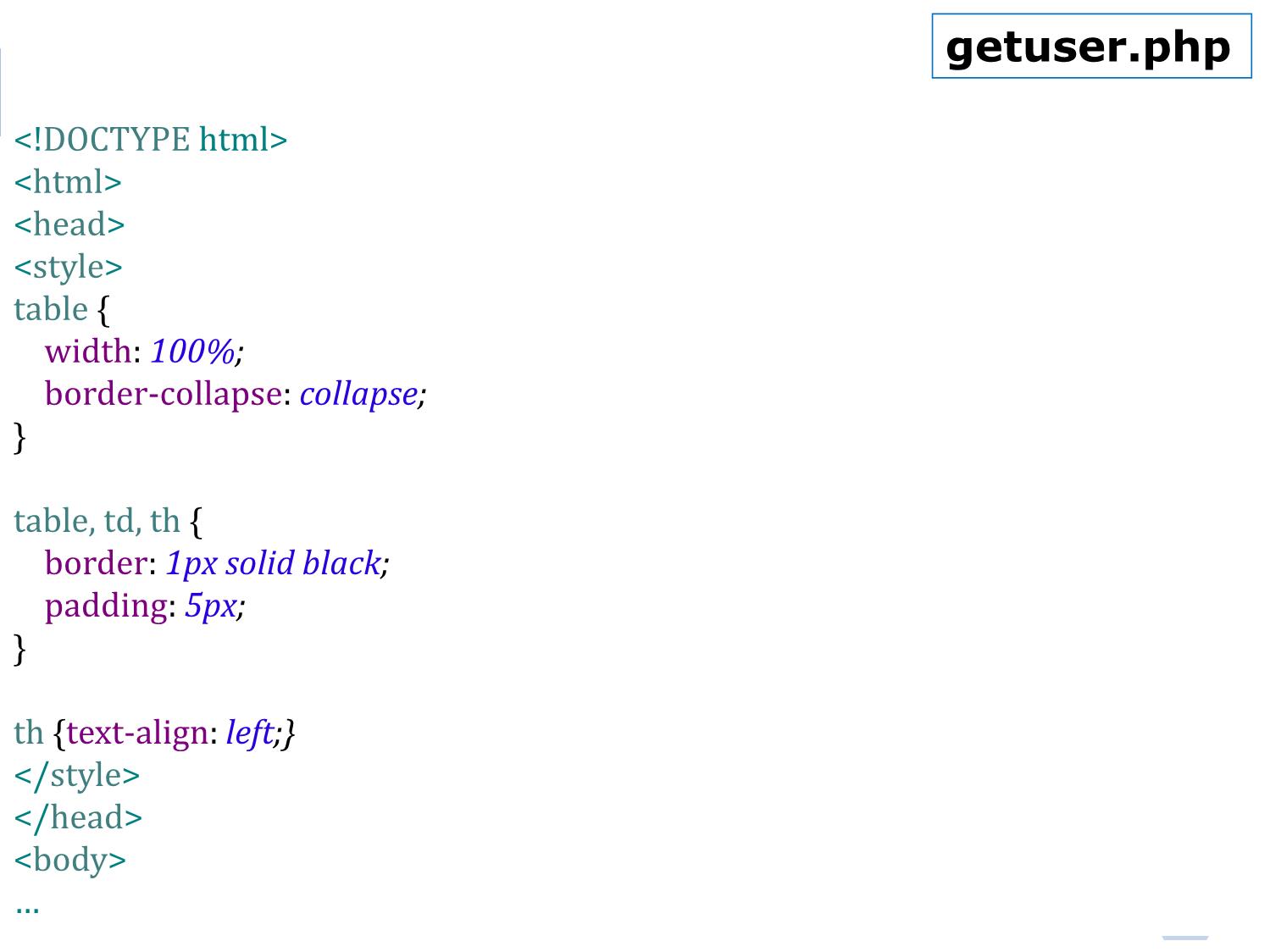
getuser.php
AJAX Database
table {
width: 100%;
border-collapse: collapse;
}
table, td, th {
border: 1px solid black;
padding: 5px;
}
th {text-align: left;}
9
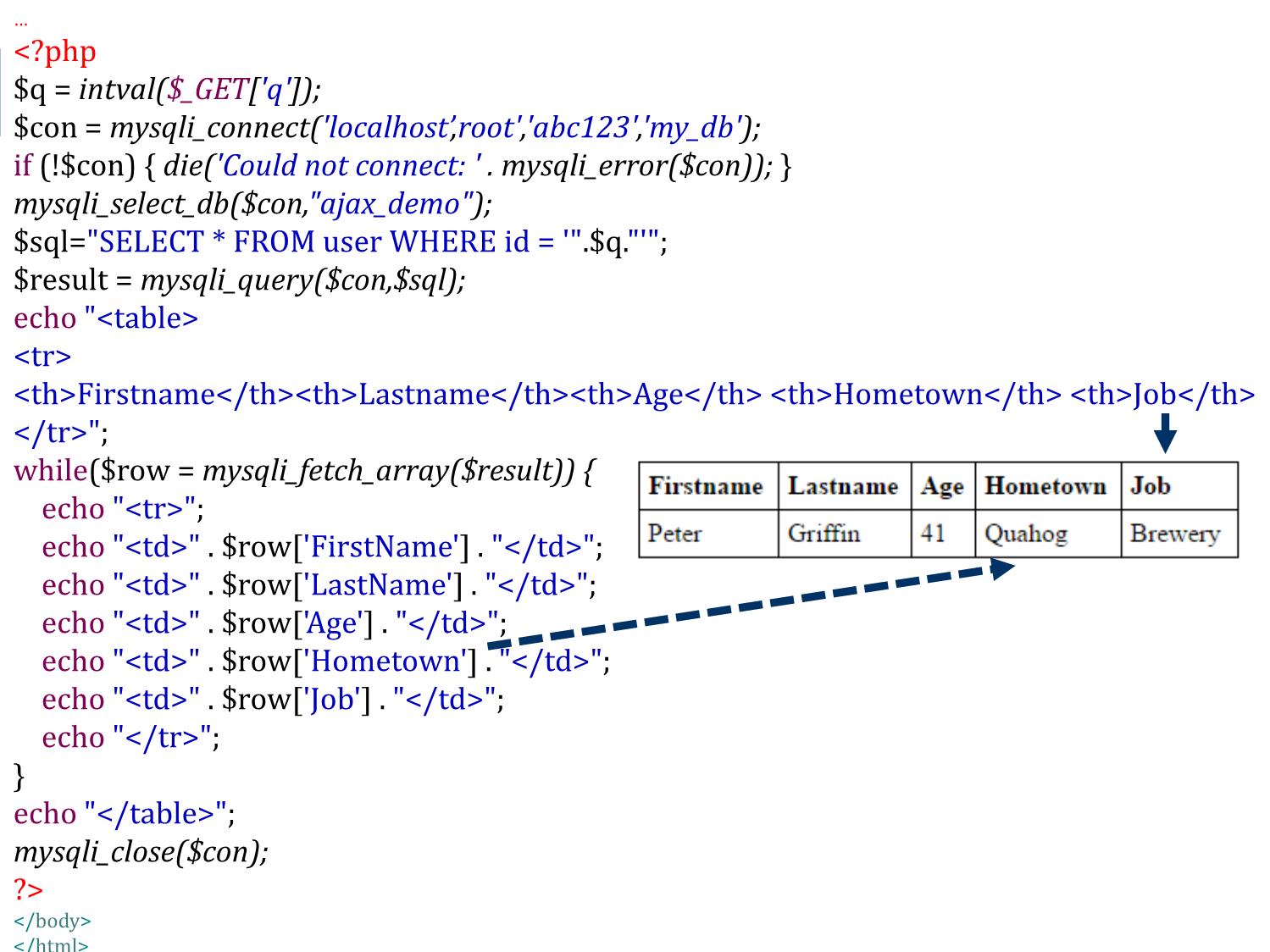
getuser.php
<?php
$q = intval($_GETAJAX['q']); Database
$con = mysqli_connect('localhost’,root','abc123','my_db');
if (!$con) { die('Could not connect: ' . mysqli_error($con)); }
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "
FirstnameLastnameAge Hometown Job
";
while($row = mysqli_fetch_array($result)) {
echo "";
echo "" . $row['FirstName'] . "";
echo "" . $row['LastName'] . "";
echo "" . $row['Age'] . "";
echo "" . $row['Hometown'] . "";
echo "" . $row['Job'] . "";
echo "";
}
echo "";
mysqli_close($con);
?>
10
File đính kèm:
 bai_giang_phat_trien_ung_dung_web_bai_4_php_ajax_nguyen_huu.pdf
bai_giang_phat_trien_ung_dung_web_bai_4_php_ajax_nguyen_huu.pdf

