Bai-Giang-phat-trien-ung-dung-web-1-html-from-dh-sai-gon_SID12_PID1320643
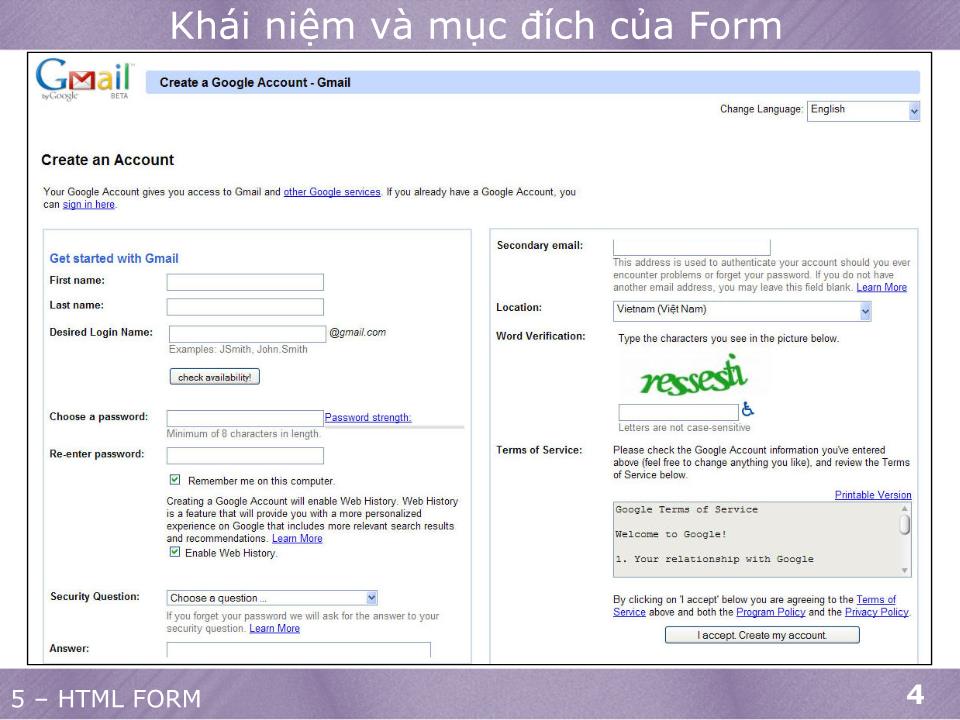
Khái niệm và mục đích của Form
Cho phép người dùng website nhập dữ liệu
Giúp gởi yêu cầu của người dùng đến trang xử lý trong ứng dụng web
Form nhập liệu được quy định trong thẻ
Những thành phần nhập liệu được gọi là Form Field
– text field
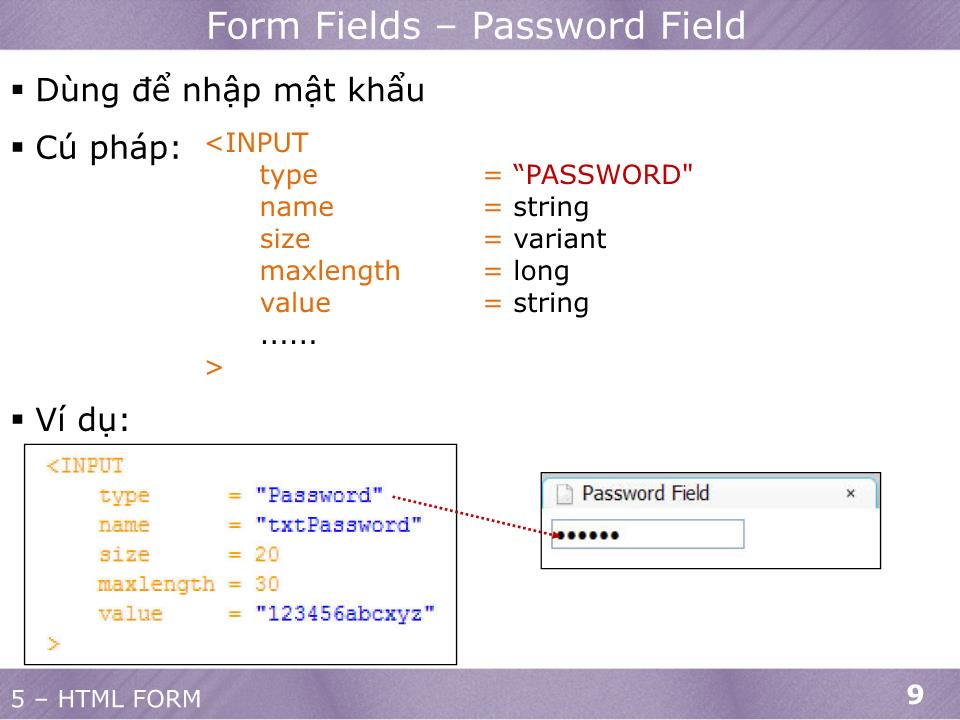
– password field
– multiple-line text field
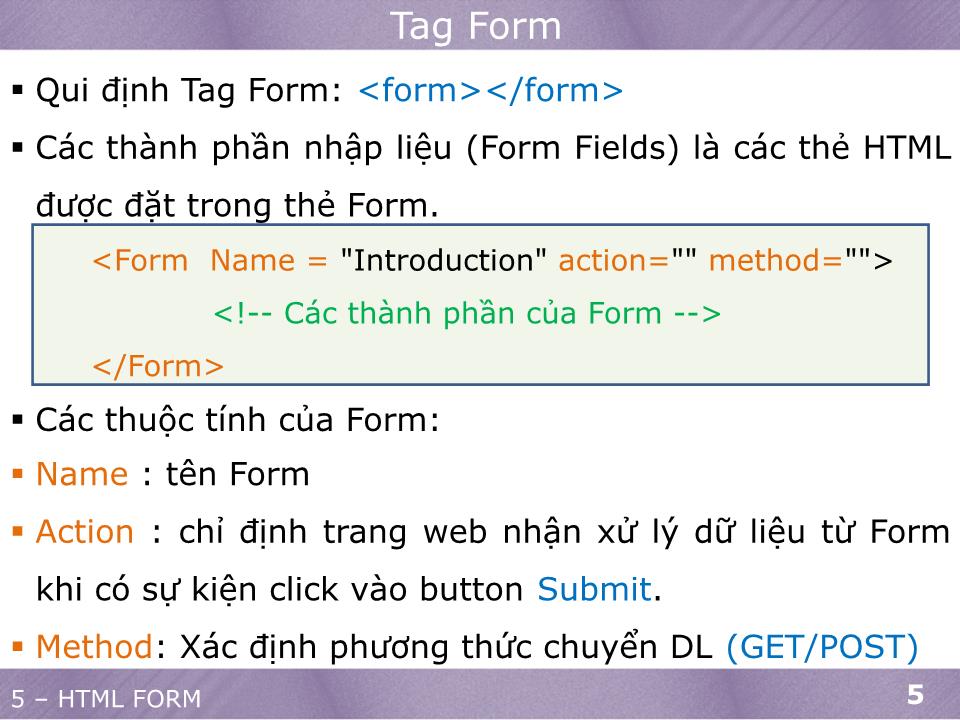
Tag Form
Qui định Tag Form:
Các thành phần nhập liệu (Form Fields) là các thẻ HTML được đặt trong thẻ Form.
Các thuộc tính của Form:
Name : tên Form
Action : chỉ định trang web nhận xử lý dữ liệu từ Form khi có sự kiện click vào button Submit.
Method: Xác định phương thức chuyển DL (GET/POST)

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bai-Giang-phat-trien-ung-dung-web-1-html-from-dh-sai-gon_SID12_PID1320643", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bai-Giang-phat-trien-ung-dung-web-1-html-from-dh-sai-gon_SID12_PID1320643

Nội dung bài học trước Giới thiệu về HTML Cấu trúc 1 tài liệu HTML Các tag (thẻ) HTML Hướng dẫn thực hành HTML Gợi ý chọn đề tài cho đồ án Nội dung Khái niệm và mục đích Form Các đối tượng Form Fields Phương thức GET/POST Tag Marquee Khái niệm và mục đích của Form Cho phép người dùng website nhập dữ liệu Giúp gởi yêu cầu của người dùng đến trang xử lý trong ứng dụng web Form nhập liệu được quy định trong thẻ Những thành phần nhập liệu được gọi là Form Field – text field – password field – multiple-line text field – Khái niệm và mục đích của Form Tag Form Qui định Tag Form: Các thành phần nhập liệu (Form Fields) là các thẻ HTML được đặt trong thẻ Form. Các thuộc tính của Form: Name : tên Form Action : chỉ định trang web nhận xử lý dữ liệu từ Form khi có sự kiện click vào button Submit . Method : Xác định phương thức chuyển DL (GET/POST) Ví dụ Tag Form DangNhap.html Form Fields Text field Password field Multiple-line text field Hidden text field Check box Radio button File Form control Submit button, Reset button, Generalized button Label Pull-down menu Scrolled list Field set Form Fields – Text Field Dùng để nhập một dòng văn bản Cú pháp: Ví dụ: <INPUT type = “TEXT" name = string size = variant maxlength = long value = string ...... > Text field !!! 20 30 Form Fields – Password Field Dùng để nhập mật khẩu Cú pháp: Ví dụ: <INPUT type = “PASSWORD" name = string size = variant maxlength = long value = string ...... > Form Fields – Hidden Text Field Dùng để truyền 1 giá trị của thuộc tính value khi Form được submit. Hidden Text Field không hiển thị. Cú pháp: Ví dụ <INPUT type = “HIDDEN" name = string size = variant maxlength = long value = string ...... > Form Fields – Multiline Field Dùng để nhập văn bản nhiều dòng Cú pháp: Ví dụ <TEXTAREA cols = long rows = long name = string wrap = OFF | PHYSICAL | VIRTUAL > ...... 20 5 Form Fields – Pull-down Menu Dùng để tạo ra một Combo box Cú pháp: Form Fields – Pull-down Menu Form Fields – Check box Cú pháp <INPUT type = “checkbox” name = “text” value = “text” [checked] > Ví dụ: Form Fields – Radio Button Cú pháp <INPUT type = “radio” name = “text” value = “text” [checked] > Chú ý khi sử dụng thuộc tính name của Radio Button Form Fields – Radio Button Ví dụ 1: Ví dụ 2: Form Fields – File Form Control Dùng để upload 1 file lên server Cú pháp: Ví dụ: Form Fields – Submit button Nút phát lệnh và gởi dữ liệu của form đến trang xử lý Mỗi Form chỉ có 1 nút submit Cú pháp: Ví dụ: Form Fields – Reset button Dùng để trả lại giá trị mặc định cho các control khác trong Form. Cú pháp: Ví dụ: Form Fields – Generalized button Cú pháp: Ví dụ: Form Fields – Field Set Dùng để tạo nhóm các thành phần nhập liệu. Cú pháp: <FIELDSET GroupBox’s Name Ví dụ: Form Fields – Label Dùng để gán nhãn cho một Form Field Cú pháp: <LABEL for = IDString class = string stype = string > Ví dụ: Phương thức POST/GET – Link Parameters Sau khi nút Submit được nhấn, tất cả dữ liệu người dùng nhập vào form sẽ được gửi đến trang xử lý (giá trị của thuộc tính “Action”). Mỗi form field sẽ là một đối số trong dữ liệu gửi đến trang xử lý. Gồm 2 phương thức POST/GET để chuyển dữ liệu đến trang xử lý. Phương thức POST Các đối số của Form được truyền “ngầm” bên dưới ( được gửi trong phần body của http request ). Khối lượng dữ liệu và đối số được truyền đi của Form không phụ thuộc vào độ dài URL không bị hạn chế. Ví dụ cụ thể là gửi file lên server (đính kèm file trong diễn đàn hoặc gửi thư) Phương thức POST Ví dụ: Sau khi nhấn Submit, dữ liệu user nhập vào text field FirstName và LastName sẽ được gửi đến trang process.php. Khi trang process.php được server xử lý xong và hiển thị lại trên web browser thì address bar của browser chỉ thể hiện. (không có gì sau process.php) Phương thức GET Các đối số của Form được ghi kèm theo vào đường dẫn URL của thuộc tính Action trong tag Lượng dữ liệu được đối số truyền đi bị giới hạn bởi chiều dài tối đa của một URL trên Address bar (max = 2048 bytes ). Ưu điểm là user có thể thấy được dữ liệu nhập vào form truyền lên trang xử lý (thông qua những đối số kèm vào đường dẫn URL) Phương thức GET Ví dụ: Sau khi nhấn Submit, dữ liệu user nhập vào text field FirstName và LastName sẽ được gửi đến trang process.php. Khi trang process.php được server xử lý xong và hiển thị lại trên web browser thì address bar của browser sẽ thể hiện. (dữ liệu user nhập đưa thẳng vào địa chỉ process.php) Thẻ Marquee Dùng để tạo hiệu ứng chữ chạy trên màn hình trình duyệt. Cú pháp: <MARQUEE behavior = ALTERNATE | SCROLL | SLIDE director = DOWN | LEFT | RIGHT | UP loop = string scrollamount = long scrolldelay = long > Text Content Ví dụ: Chuyển hướng trang web Tự động chuyển hướng trang web Tự động chuyển hướng trang sang trang web khác (URL) sau một khoảng thời gian t (tính theo giây). Cú pháp: <META HTTP-EQUIV= “refresh” CONTENT = “t”; URL = “URL” > Bài thực hành Chấm và nhận xét bài tập giao tuần trước Tìm hiểu thêm các thuộc tính của Form Fields. Thực hành Form cơ bản: Đăng ký người dùng Bài thực hành – Đăng ký người dùng
File đính kèm:
 bai_giang_phat_trien_ung_dung_web_1_html_from_dh_sai_gon_sid.pptx
bai_giang_phat_trien_ung_dung_web_1_html_from_dh_sai_gon_sid.pptx

