Bài giảng Phát triển ứng dụng web 1 - CSS
CSS = Cascading Style Sheet
Dùng định dạng các thành phần trong trang web
Sử dụng tương tự như định dạng template
Thống nhất cách thể hiện và tái sử dụng cho nhiều webpage trong website.
Có thể thay đổi thuộc tính từng trang hoặc cả site nhanh chóng linh hoạt thay đổi cách thể hiện.
Measurement units
Absolute length: inch, cm, point
Relative length: pixel, em, ex, .
pixel (px): relative to the screen resolution
Ex: LCD 14’’2 (1024x768) thì DPI = 96
có 96 pixel trên 1 inch
Point: 1pt = 1/72 inch.
có 1 pixel = 0.75pt

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Phát triển ứng dụng web 1 - CSS", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Phát triển ứng dụng web 1 - CSS

Nội dung buổi học trước
Khái niệm và mục đích Form
Các đối tượng Form Fields
Phương thức GET/POST
Tag Marquee
Nội dung
Giới thiệu CSS
Định nghĩa Style và các đơn vị tính
Phân loại CSS
Phạm vi áp dụng CSS (selector)
Một số tag HTML dùng riêng CSS
Thực hành
Giới thiệu CSS
CSS = Cascading Style Sheet
Dùng định dạng các thành phần trong trang web
Sử dụng tương tự như định dạng template
Thống nhất cách thể hiện và tái sử dụng cho nhiều webpage trong website.
Có thể thay đổi thuộc tính từng trang hoặc cả site nhanh chóng linh hoạt thay đổi cách thể hiện.
–
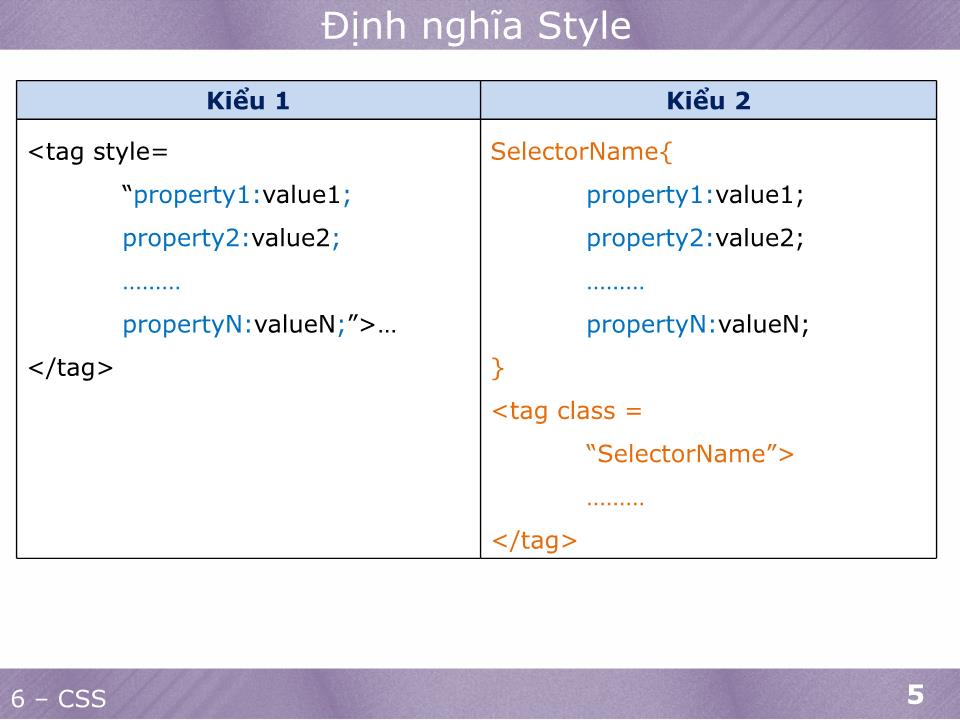
Định nghĩa Style
Kiểu 1
Kiểu 2
<tag style=
“ property1: value1 ;
property2: value2 ;
propertyN: valueN ; ”>
SelectorName{
property1: value1;
property2: value2;
propertyN: valueN;
}
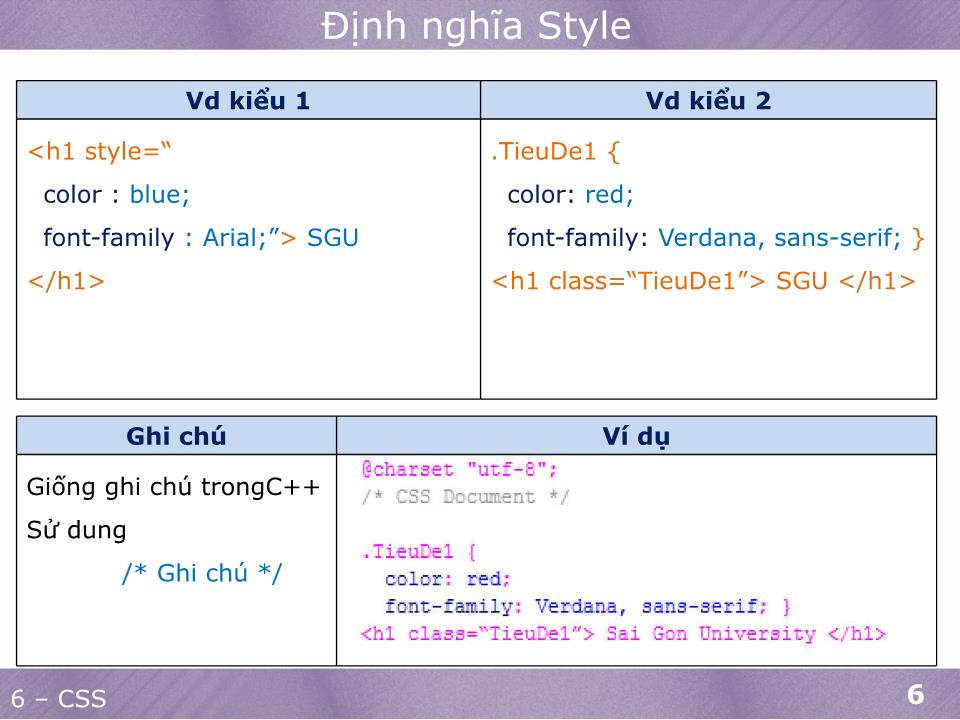
Định nghĩa Style
Vd kiểu 1
Vd kiểu 2
<h1 style=“
color : blue;
font-family : Arial;” > SGU
.TieuDe1 {
color: red;
font-family: Verdana, sans-serif; }
SGU
Ghi chú
Ví dụ
Giống ghi chú trongC++
Sử dung
/* Ghi chú */
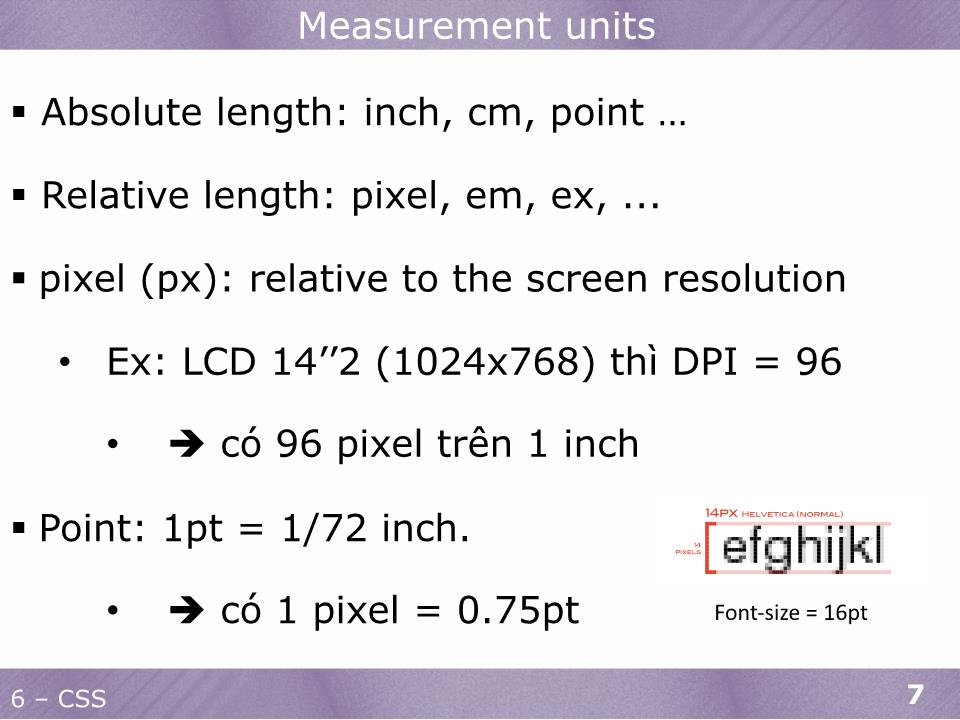
Measurement units
Absolute length: inch, cm, point
Relative length: pixel, em, ex, ...
p ixel (px): relative to the screen resolution
Ex: LCD 14’’2 (1024x768) thì DPI = 96
có 96 pixel trên 1 inch
Point: 1pt = 1/72 inch.
có 1 pixel = 0.75pt
Font-size = 16pt
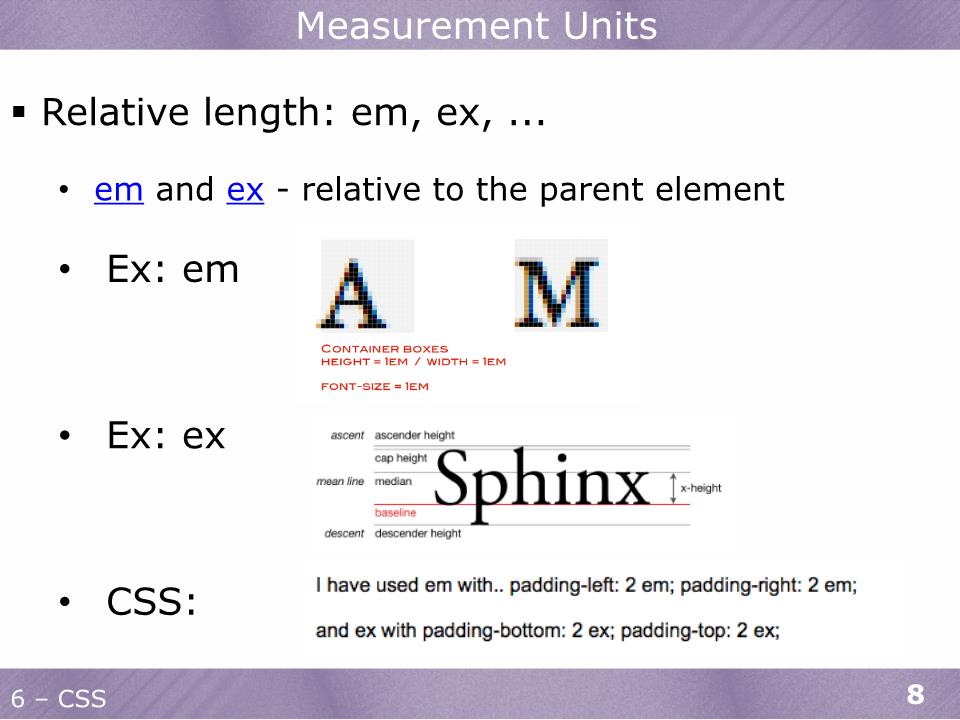
Measurement Units
Relative length: em, ex, ...
em and ex - relative to the parent element
Ex: em
Ex: ex
CSS:
Phân loại CSS
Gồm 3 lại CSS:
Inline Style Sheet
Embedding Style Sheet (Internal SS)
External Style Sheet
Phân loại CSS
Inline style sheet: dùng thuộc tính style cho từng thẻ HTML
Embedded style sheet: định nghĩa các định dạng trong thẻ trong phần của webpage
External style sheet: định nghĩa các định dạng trong file .css và các webpage link tới file .css (trong phần )
Phân loại CSS – Inline Style Sheet
Định nghĩa Style trong thuộc tính style của từng tag HTML
Ví dụ:
Phân loại CSS – Embedding Style Sheet
Định nghĩa các định dạng trong thẻ , đặt trong phần của trang HTML.
Ví dụ:
Phân loại CSS – External Style Sheet
Định nghĩa style lưu trong file .CSS và các page liên kết tới file .CSS (link đặt trong )
Định nghĩa style theo cú pháp kiểu 2
Tạo liên kết đến file .CSS .
Liên kết bằng tag Link
LK bằng tag style với @import URL
Phân loại CSS – External Style Sheet
Browser
File .CSS
File HTML
CSS – so sánh và đánh giá
CSS – độ ưu tiên
Thứ tự ưu tiên áp dụng định dạng khi sử dụng các loại CSS (độ ưu tiên giảm dần)
Inline Style Sheet
Embedding Style Sheet
External Style Sheet
Browser Default
Selector : tên 1 style tương ứng với một thành phần được áp dụng style đó.
Ví dụ:
h1 {
color:#006;
font:28px "arial black";
margin-top:0px;
padding-top:0px;
}
Phạm vi áp dụng CSS (selector)
Properties & values
Selector
Ví dụ:
Phạm vi áp dụng CSS (selector)
Browse
Các loại selector
Ví dụ phạm vi sử dụng các Selector - Elements
Ví dụ phạm vi sử dụng các Selector - #ID
Ví dụ phạm vi sử dụng các Selector - .CLASS
Ví dụ Các Selector - Element.CLASS
Ví dụ Các Selector - Contextual
Ví dụ Các Selector – Others
Một số tag HTML dùng riêng CSS
CSS Positioning
and
Multi-Column Layouts
HTML Tag
Một số tag HTML dùng riêng CSS
Code View
Design View
Browser View
Một số tag HTML dùng riêng CSS
Demonstration Basic Three-Column Layout
position: static , position: relative , position: absolute and position: float .
Một số tag HTML dùng riêng CSS
Demonstration Basic Three-Column Layout
Tham Khảo
Tìm hiểu thêm:
Designing without table with CSS Google
Bài thực hành
Hoàn tất danh sách đăng ký đề tài
Thực hành CSS
Làm lại các bài tập trước, sử dụng CSS
CSS cơ bản
1. CSS Linking and Setup
2.Understanding_levels_of_inheritance
CSS cơ bản
1. CSS Linking and Setup:
01-body-style.html + external.css
CSS cơ bản
Understanding_levels_of_inheritance:
02-inheritance.html + external.css
()
CSS cơ bản
03-levels
03-levels.html + external.css
1
2
3
CSS cơ bản
04.span and div
04-span-div.html + external.css
span
div
CSS cơ bản
05.selectors
05-selectors.html + external.css
CSS cơ bản
05.selectors
CSS cơ bản
05.selectors
CSS cơ bản
05.selectors
???
CSS cơ bản
06.Units
06-units.html + external.css
File đính kèm:
 bai_giang_phat_trien_ung_dung_web_1_css.pptx
bai_giang_phat_trien_ung_dung_web_1_css.pptx

