Bài giảng Lập trình hướng đối tượng - Bài 11: Biểu đồ tương tác
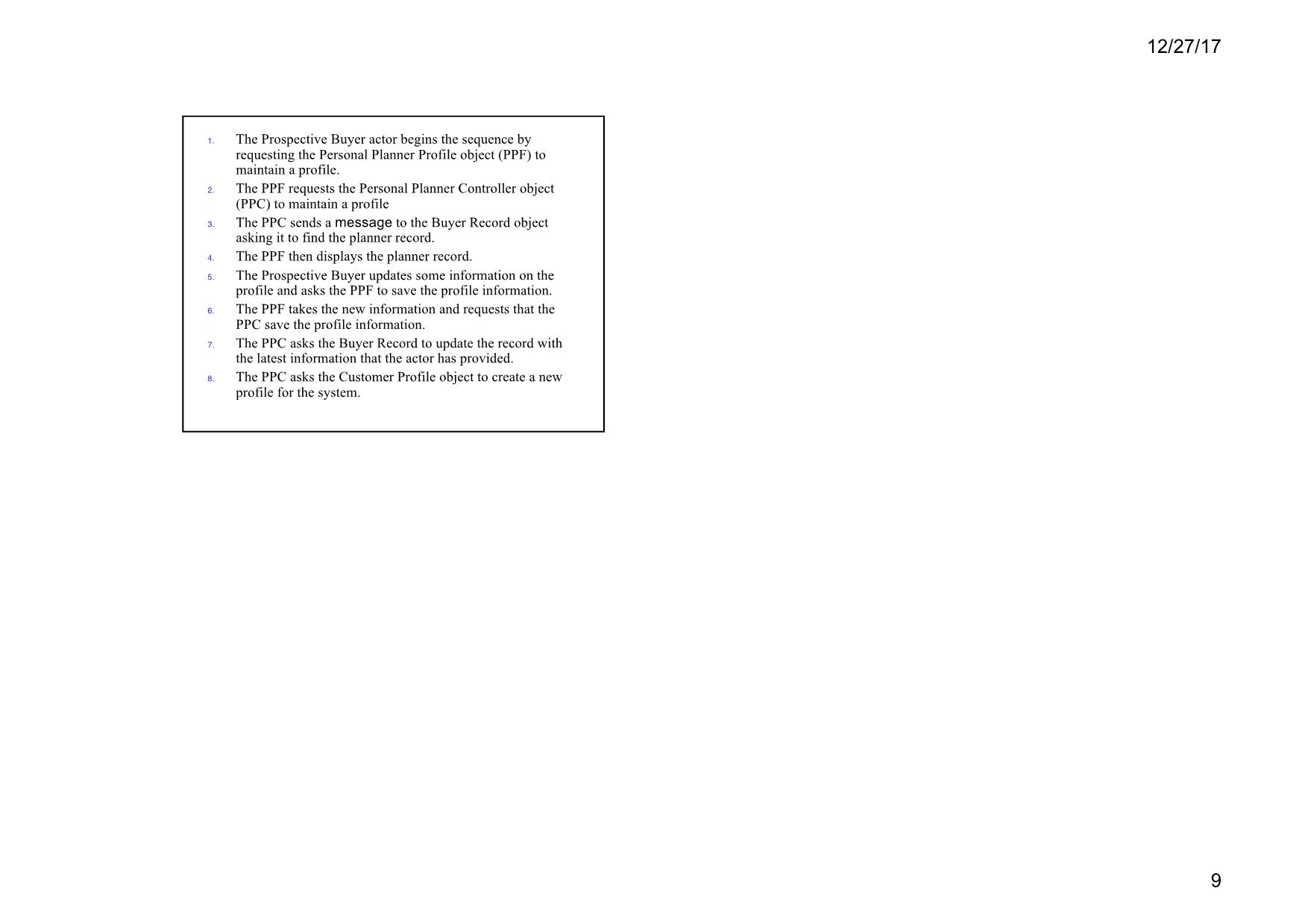
Các đối tượng cần phải cộng tác
n Các đối tượng sẽ trở nên vô nghĩa nếu chúng
không cộng tác với nhau để giải quyết vấn
đề.
n Mỗi đối tượng có trách nhiệm quản lý hành vi và trạng
thái của nó.
n Không một ai, không một đối tượng nào lại tự mình làm
được mọi việc.
n Các đối tượng tương tác với nhau như thế
nào?
n Chúng tương tác với nhau thông qua các thông điệp.
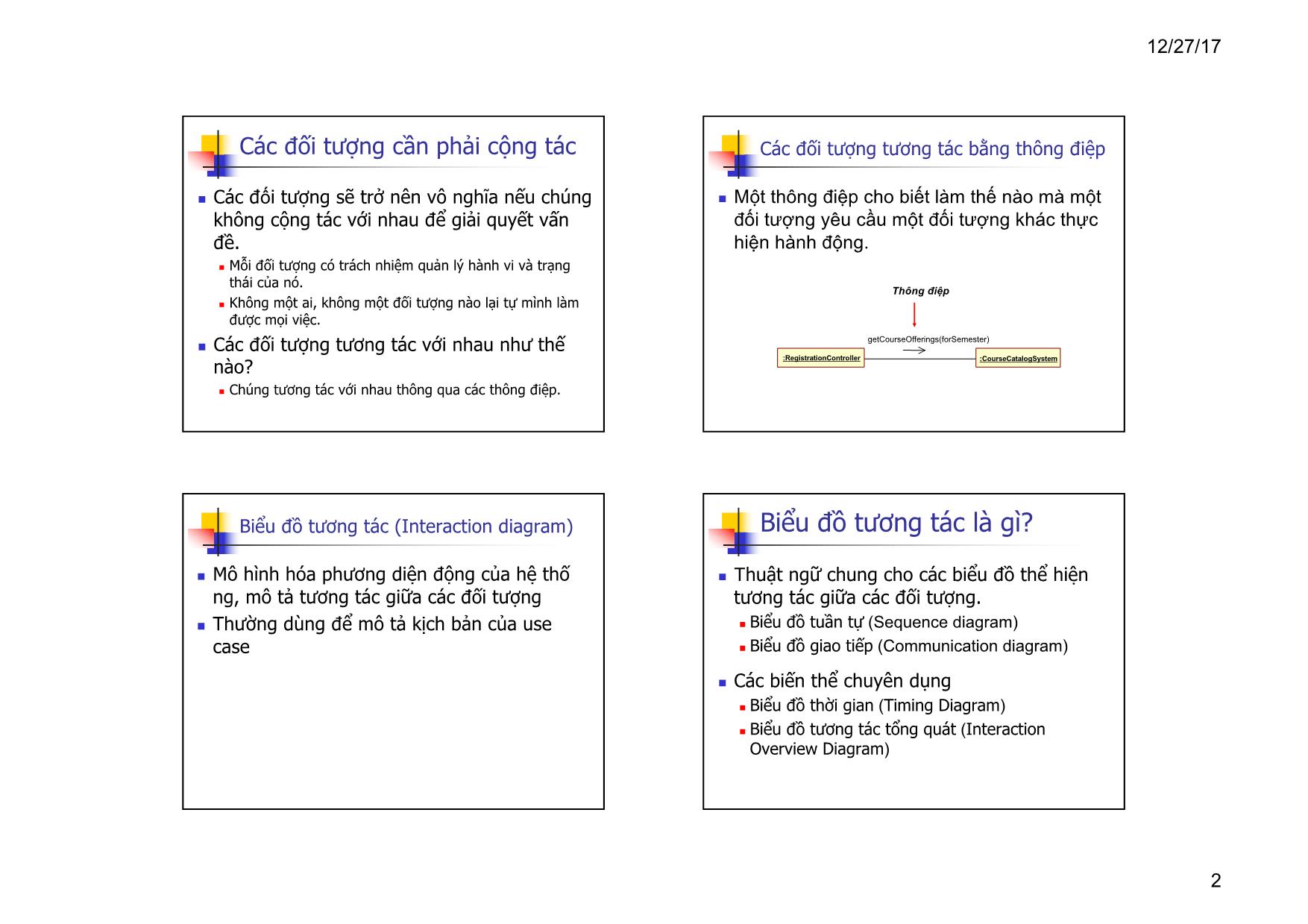
Các đối tượng tương tác bằng thông điệp
n Một thông điệp cho biết làm thế nào mà một
đối tượng yêu cầu một đối tượng khác thực
hiện hành động.
Biểu đồ tương tác (Interaction diagram)
n Mô hình hóa phương diện động của hệ thố
ng, mô tả tương tác giữa các đối tượng
n Thường dùng để mô tả kịch bản của use
case
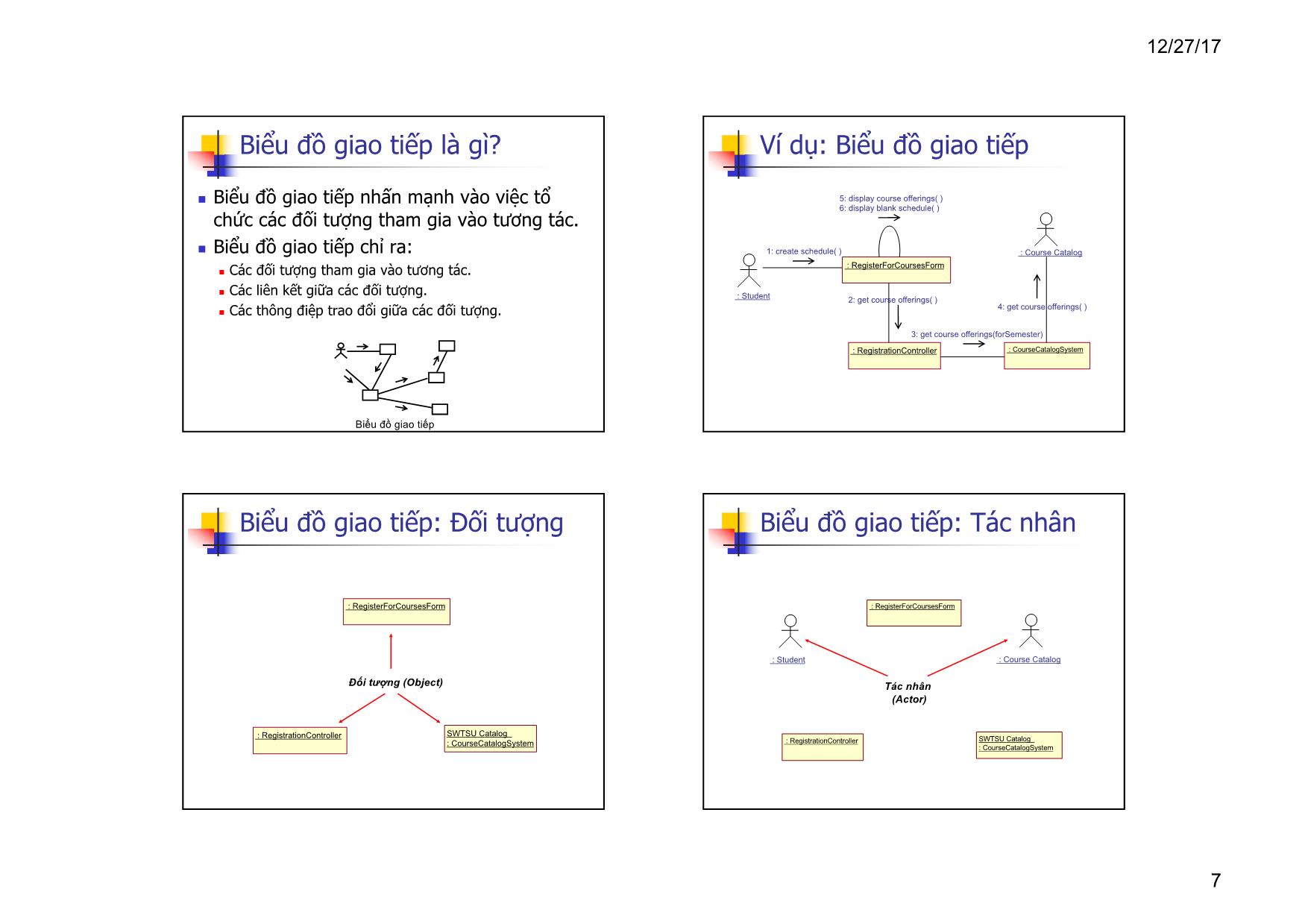
Biểu đồ tương tác là gì?
n Thuật ngữ chung cho các biểu đồ thể hiện
tương tác giữa các đối tượng.
n Biểu đồ tuần tự (Sequence diagram)
n Biểu đồ giao tiếp (Communication diagram)
n Các biến thể chuyên dụng
n Biểu đồ thời gian (Timing Diagram)
n Biểu đồ tương tác tổng quát (Interaction
Overview Diagram)

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9
Tóm tắt nội dung tài liệu: Bài giảng Lập trình hướng đối tượng - Bài 11: Biểu đồ tương tác

12/27/17 Mục tiêu Bộ môn Công nghệ Phần mềm n Mô tả mục đích của Biểu đồ tương tác Viện CNTT & TT n Có khả năng phân loại Biểu đồ tương tác Trường Đại học Bách Khoa Hà Nội n Nắm được các thành phần chính trong biểu đồ trình tự và biểu đồ giao tiếp LẬP TRÌNH HƯỚNG ĐỐI TƯỢNG n So sánh biểu đồ tuần tự và biểu đồ giao tiếp Bài 11. Biểu đồ tương tác Nội dung Nội dung 1. Biểu đồ tương tác 1. Biểu đồ tương tác 2. Biểu đồ trình tự 2. Biểu đồ trình tự 3. Biểu đồ giao tiếp 3. Biểu đồ giao tiếp 1 12/27/17 Các đối tượng cần phải cộng tác Các đối tượng tương tác bằng thông điệp n Các đối tượng sẽ trở nên vô nghĩa nếu chúng n Một thông điệp cho biết làm thế nào mà một không cộng tác với nhau để giải quyết vấn đối tượng yêu cầu một đối tượng khác thực đề. hiện hành động. n Mỗi đối tượng có trách nhiệm quản lý hành vi và trạng thái của nó. Thông điệp n Không một ai, không một đối tượng nào lại tự mình làm được mọi việc. getCourseOfferings(forSemester) n Các đối tượng tương tác với nhau như thế : Car buyer :RegistrationController nào? :CourseCatalogSystem n Chúng tương tác với nhau thông qua các thông điệp. Biểu đồ tương tác (Interaction diagram) Biểu đồ tương tác là gì? n Mô hình hóa phương diện động của hệ thố n Thuật ngữ chung cho các biểu đồ thể hiện ng, mô tả tương tác giữa các đối tượng tương tác giữa các đối tượng. n Thường dùng để mô tả kịch bản của use n Biểu đồ tuần tự (Sequence diagram) case n Biểu đồ giao tiếp (Communication diagram) n Các biến thể chuyên dụng n Biểu đồ thời gian (Timing Diagram) n Biểu đồ tương tác tổng quát (Interaction Overview Diagram) 2 12/27/17 Các biểu đồ tương tác Biểu đồ tương tác n Biểu đồ thời gian n Biều đồ trình tự n Một cách nhìn về sự ràng buộc thời gian n Một cách nhìn hướng về trình t của các thông điệp trong một tương tác. ự thời gian tương tác giữa các n Thường sử dụng trong các ứng dụng thời đối tượng. gian thực, vì trong các ứng dụng này yếu Biểu đồ thời gian Biểu đồ tuần tự tố thời gian mang tính quyết định n Biểu đồ tương tác tổng quan n Biểu đồ giao tiếp n Một cách nhìn tương tác ở mức cao bằng n Một cách nhìn thông điệp giữa cách kết hợp các biểu đồ tương tác theo các đối tượng, hướng về cấu một trình tự logic nào đó. Biểu đồ tương tác tổng trúc của quá trình truyền. Biểu đồ giao tiếp quan Biểu đồ thời gian biể u diễn trạng thái như c ác line (dòng) n Biểu đồ tương tác t ổng quan Biểu đồ thời gian bi ểu diễn trạng thái như c ác area (khu vực) 3 12/27/17 Biểu đồ trình tự Nội dung (Sequence Diagram – SD) 1. Biểu đồ tương tác n Là một loại biểu đồ tương tác, mô tả mô hình tương tác giữa các đối tượng, trong đó nhấn 2. Biểu đồ trình tự mạnh vào trình tự thời gian của các thông 3. Biểu đồ giao tiếp điệp trao đổi giữa các đối tượng đó. Ví dụ: SD for “Register for Course”, Biểu đồ trình tự “Create a Schedule” sub-flow n Biểu đồ trình tự chỉ ra: : Student :RegisterForCoursesForm :RegistrationController :CourseCatalogSystem : Course Catalog n Các đối tượng tham gia vào tương tác. n Thời gian sống của các đối tượng 1: create schedule( ) 2: get course offerings( ) n Trình tự các thông điệp được trao đổi. 3: get course offerings(forSemester) 4: get course offerings( ) 5: display course offerings( ) 6: display blank schedule( ) Biểu đồ trình tự ref Select Offerings 4 12/27/17 Biểu đồ trình tự: Đối tượng Biểu đồ trình tự: Tác nhân :RegisterForCoursesForm :RegistrationController SWTSU Catalog : CourseCatalogSystem :RegisterForCoursesForm :RegistrationController SWTSU Catalog : : Student : Course Catalog CourseCatalogSystem Các đối tượng nặc danh Đối tượng có tên (Anonymous object) (named object) Các tác nhân cụ thể (Actor instance) Đường sống (Lifeline) Biểu đồ trình tự: Thông điệp Biểu đồ trình tự: Kích hoạt :RegisterForCoursesForm :RegistrationController SWTSU Catalog : :RegisterForCoursesForm :RegistrationController SWTSU Catalog : CourseCatalogSystem : Course Catalog CourseCatalogSystem : Student : Student : Course Catalog 1: create schedule( ) 1: create schedule( ) 2: get course offerings( ) 2: get course offerings( ) 3: get course offerings(for Semester) 3: get course offerings(for Semester) 4: get course offerings( ) 4: get course offerings( ) 5: display course offerings( ) 5: display course offerings( ) Kích hoạt (Activation) 6: display blank schedule( ) Thông điệp 6: display blank schedule( ) (Message) Trả về Thông điệp gọi chính nó (Return) (Reflexive/self-call Message) 5 12/27/17 Biểu đồ trình tự: Khung tương tác Biểu đồ trình tự: Khung tương tác Toán tử Ý nghĩa : Student :RegisterForCoursesForm :RegistrationController :CourseCatalogSystem : Course Catalog alt Khung lựa chọn nhiều, chỉ có lựa chọn có điều kiện đúng sẽ được thực hiện 1: create schedule( ) 2: get course offerings( ) opt Tùy chọn, chỉ thực hiện khi điều kiện thỏa mãn 3: get course offerings(forSemester) par Song song, mỗi khung chạy song song 4: get course offerings( ) loop Lặp lại, khung có thể được thực hiện nhiều lần region Vùng then chốt, tại một thời điểm chỉ có một luồng 5: display course offerings( ) chạy nó Toán tử 6: display blank schedule( ) Khung tương tác ref Tham chiếu đến một tương tác khác trong biểu đồ (Operator) (Interaction Frame) khác, vẽ trùm trên các lifetime liên quan, có thể có tham số và giá trị trả về ref sd Vẽ xung quanh 1 biểu đồ biểu đồ trình tự nếu cần Select Offerings Nội dung procedure dispatch 1. Biểu đồ tương tác foreach (lineitem) if (product.value>$10K) careful.dispatch 2. Biểu đồ trình tự else regular.dispatch end if 3. Biểu đồ giao tiếp end for if (needsConfirmation) messenger.confirm end procedure 6 12/27/17 Biểu đồ giao tiếp là gì? Ví dụ: Biểu đồ giao tiếp n Biểu đồ giao tiếp nhấn mạnh vào việc tổ 5: display course offerings( ) 6: display blank schedule( ) chức các đối tượng tham gia vào tương tác. n Biểu đồ giao tiếp chỉ ra: 1: create schedule( ) : Course Catalog : RegisterForCoursesForm n Các đối tượng tham gia vào tương tác. n Các liên kết giữa các đối tượng. : Student 2: get course offerings( ) 4: get course offerings( ) n Các thông điệp trao đổi giữa các đối tượng. 3: get course offerings(forSemester) : RegistrationController : CourseCatalogSystem Biểu đồ giao tiếp Biểu đồ giao tiếp: Đối tượng Biểu đồ giao tiếp: Tác nhân : RegisterForCoursesForm : RegisterForCoursesForm : Student : Course Catalog Đối tượng (Object) Tác nhân (Actor) SWTSU Catalog : RegistrationController SWTSU Catalog : CourseCatalogSystem : RegistrationController : CourseCatalogSystem 7 12/27/17 Nội dung của biểu đồ giao tiếp: Các liên kết và thông điệp SD và CD - Giống nhau n Tương đương về ngữ nghĩa Thông điệp n Cùng đưa ra thông tin về sự tương tác giữa các đ (message) 5: display course offerings( ) 6: display blank schedule( ) ối tượng qua các thông điệp n Có thể chuyển đổi giữa hai biểu đồ mà không 1: create schedule( ) Liên kết : Course Catalog mất mát thông tin : RegisterForCoursesForm (Link) n Mô hình hóa phương diện động của hệ thống : Student 2: get course offerings( ) 4: get course offerings( ) n Mô hình hóa kịch bản use case. 3: get course offerings(forSemester) : RegistrationController : CourseCatalogSystem SD và CD – Khác nhau Bài tập Biểu đồ tuần tự Biểu đồ giao tiếp n Cho: –Chỉ ra thứ tự rõ ràng –Chỉ ra mối quan hệ rõ r n Một tập các đối tượng, các liên kết và các thông của các thông điệp àng giữa các đối tượng điệp –Thể hiện tốt hơn luồng –Thể hiện tốt hơn quá công việc trình giao tiếp n Hãy vẽ: –Mô hình hóa trực quan –Mô hình hóa trực quan n Biểu đồ tuần tự hơn toàn bộ luồng thực hơn cho tất cả các ảnh thi (theo thời gian) hưởng của đối tượng n Biểu đồ giao tiếp –Thể hiện tốt hơn đối với –Thể hiện rõ hơn hiệu các đặc tả thời gian quả của quá trình thực và các kịch bản tương tác trên từng đối phức tạp tượng, dễ hiểu hơn cho các buổi brainstorming 8 12/27/17 1. The Prospective Buyer actor begins the sequence by requesting the Personal Planner Profile object (PPF) to maintain a profile. 2. The PPF requests the Personal Planner Controller object (PPC) to maintain a profile 3. The PPC sends a message to the Buyer Record object asking it to find the planner record. 4. The PPF then displays the planner record. 5. The Prospective Buyer updates some information on the profile and asks the PPF to save the profile information. 6. The PPF takes the new information and requests that the PPC save the profile information. 7. The PPC asks the Buyer Record to update the record with the latest information that the actor has provided. 8. The PPC asks the Customer Profile object to create a new profile for the system. 9
File đính kèm:
 bai_giang_lap_trinh_huong_doi_tuong_bai_11_bieu_do_tuong_tac.pdf
bai_giang_lap_trinh_huong_doi_tuong_bai_11_bieu_do_tuong_tac.pdf

