Bài giảng Lập trình DOTNET - Chương 2: Cơ bản lập trình Window Form với C# - Huỳnh Lê Uyên Minh
Kiểm tra dữ liệu nhập
int so1, so2, tong;
if (int.TryParse(txtSo1.Text, out so1) == false) {
MessageBox.Show("So 1 khong hop le", "Thong bao");
txtSo1.Focus();
} else if (int.TryParse(txtSo2.Text, out so2) == false) {
MessageBox.Show("So 2 khong hop le", "Thong bao");
txtSo2.Focus();
} else {
tong = so1 + so2;
txtTong.Text = tong.ToString();
}
// Hãy viết bằng cách tách ra từng lệnh if riêng

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Bạn đang xem 10 trang mẫu của tài liệu "Bài giảng Lập trình DOTNET - Chương 2: Cơ bản lập trình Window Form với C# - Huỳnh Lê Uyên Minh", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Lập trình DOTNET - Chương 2: Cơ bản lập trình Window Form với C# - Huỳnh Lê Uyên Minh

CHƯƠNG 2: CƠ BẢN LẬP TRÌNH
WINDOW FORM VỚI C#
Môn học: Lập trình DOTNET
Giảng viên: Huỳnh Lê Uyên Minh
Khoa: Sư phạm Toán – Tin, ĐH Đồng Tháp
1
NỘI DUNG
1. Giao diện làm việc Window Form
2. Cửa sổ viết code
3. Các điều khiển thông dụng
4. Xử lý lỗi, bẫy lỗi
Kiểm tra dữ liệu nhập
int so1, so2, tong;
if (int.TryParse(txtSo1.Text, out so1) == false) {
MessageBox.Show("So 1 khong hop le", "Thong bao");
txtSo1.Focus();
} else if (int.TryParse(txtSo2.Text, out so2) == false) {
MessageBox.Show("So 2 khong hop le", "Thong bao");
txtSo2.Focus();
} else {
tong = so1 + so2;
txtTong.Text = tong.ToString();
}
// Hãy viết bằng cách tách ra từng lệnh if riêng
3
Kiểm tra dữ liệu nhập (tt)
if (KiemTraMSSV(txtMSSV.Text) == false) {
MessageBox.Show("MSSV khong hop le", "Thong bao");
txtMSSV.Focus();
} else if (KiemTraHoTen(txtHoTen.Text) == false) {
MessageBox.Show("Ho ten khong hop le", "Thong bao");
txtHoTen.Focus();
} else {
// ...
// xu ly
// ...
}
4
Kiểm tra dữ liệu nhập (tt)
private bool KiemTraMSSV(string mssv)
{
// Kiem tra mssv chi co 7 ky tu
if (mssv.Length != 7) return false;
// Kiem tra cac ky tu phai la chu so
for (int i = 0; i < mssv.Length; i++)
{
if (char.IsDigit(mssv[i]) == false) return false;
}
return true;
}
5
Quản lý lỗi
• C# quản lý lỗi và các trạng thái bất thường bằng biệt lệ (exception)
double so1;
try {
so1 = Convert.ToDouble(txtSoThu1.Text);
}
catch {
MessageBox.Show("Khong phai la so");
}
6
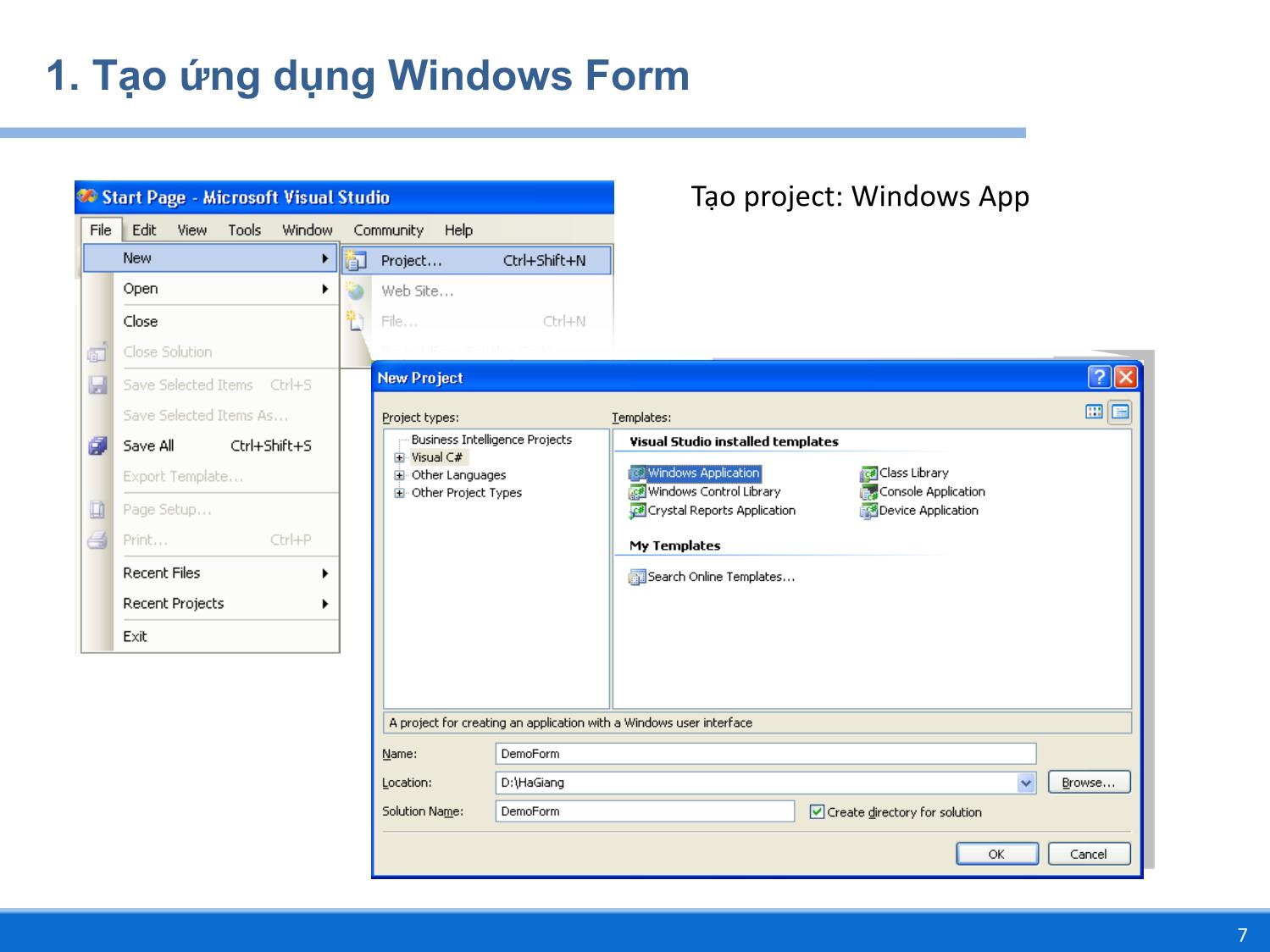
1. Tạo ứng dụng Windows Form
Tạo project: Windows App
7
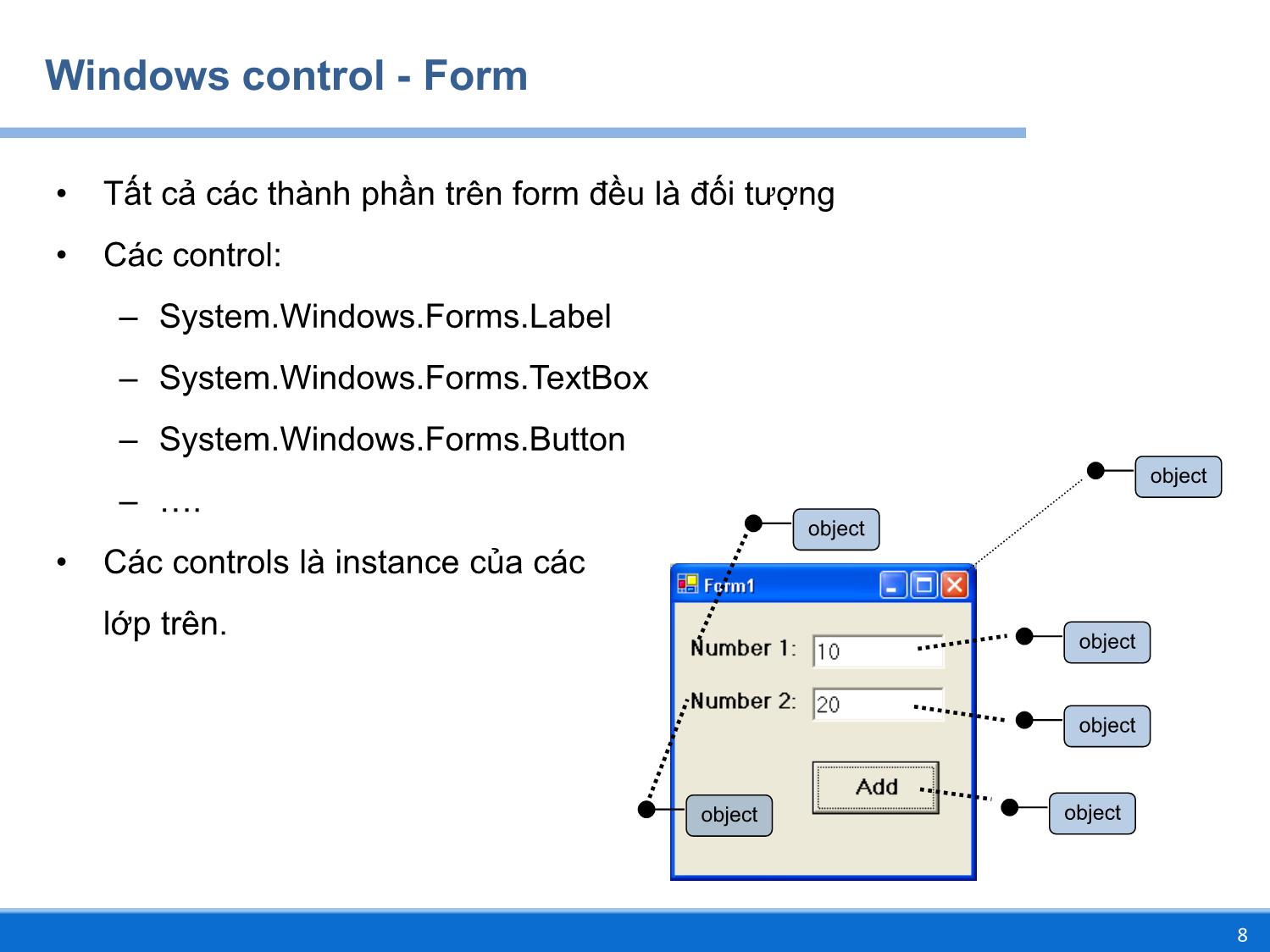
Windows control - Form
• Tất cả các thành phần trên form đều là đối tượng
• Các control:
– System.Windows.Forms.Label
– System.Windows.Forms.TextBox
– System.Windows.Forms.Button
object
– .
object
• Các controls là instance của các
lớp trên.
object
object
object object
8
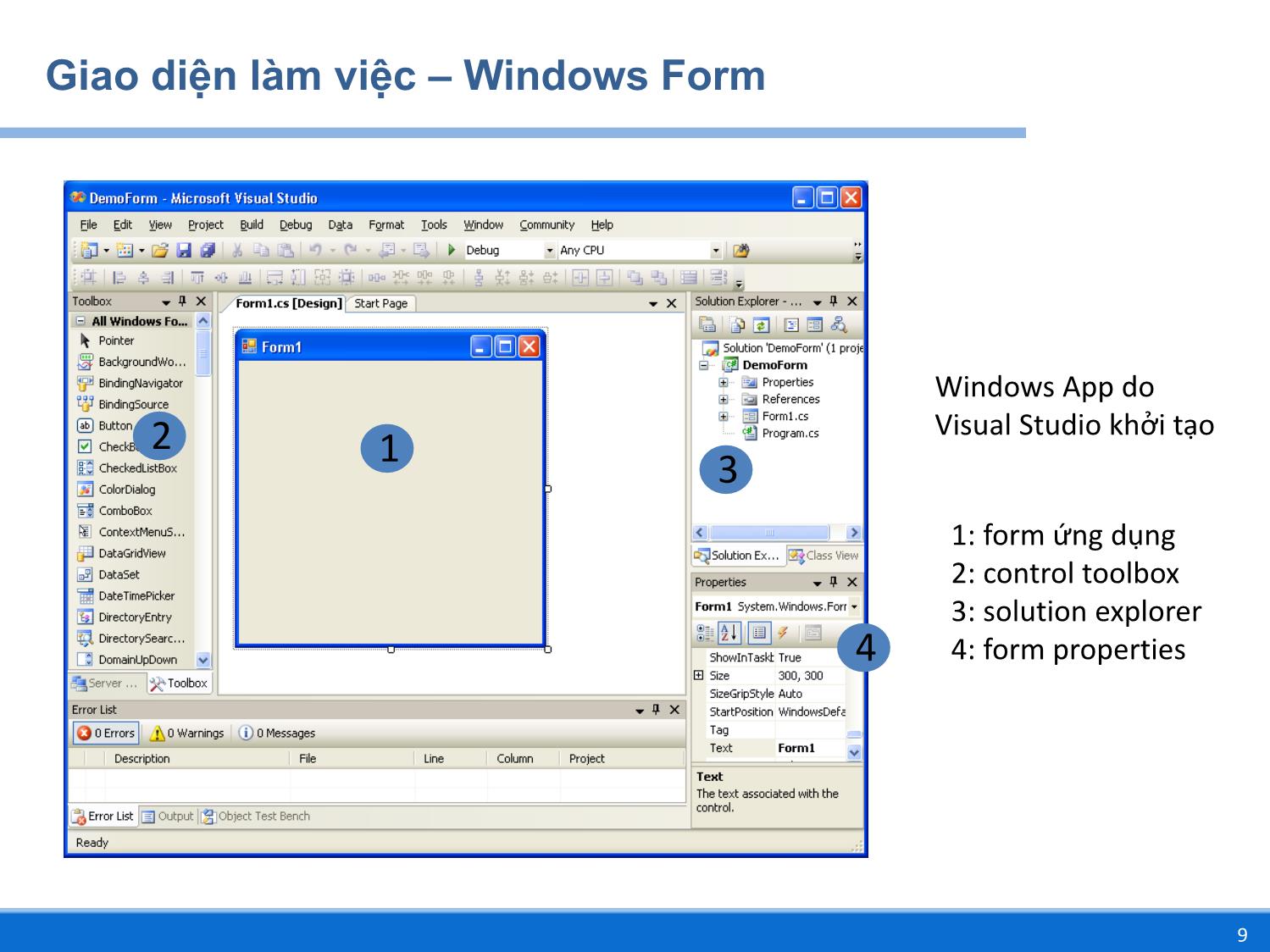
Giao diện làm việc – Windows Form
Windows App do
2 Visual Studio khởi tạo
1 3
1: form ứng dụng
2: control toolbox
3: solution explorer
4 4: form properties
9
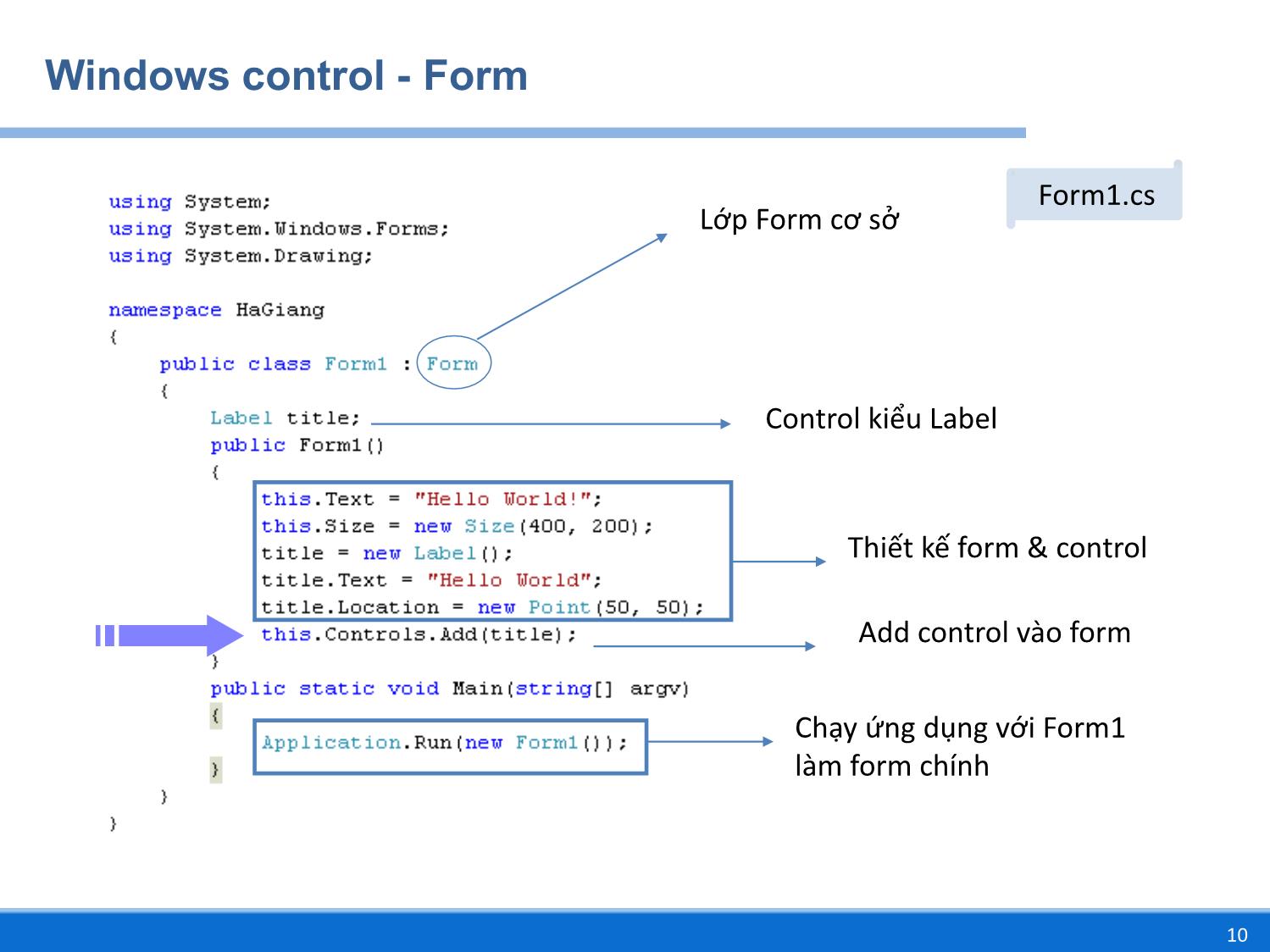
Windows control - Form
Form1.cs
Lớp Form cơ sở
Control kiểu Label
Thiết kế form & control
Add control vào form
Chạy ứng dụng với Form1
làm form chính
10
Windows control - Form
• Nhóm thuộc tính hiển thị
– BackColor (Màu nền)
this.BackColor = Color.White;
– ForeColor (Thiết lập màu chữ)
this.ForeColor = Color.Black;
– BackgroundImage
this.BackgroundImage = new Bitmap("background.jpg");
– Text (Tiêu đề của Form)
this.Text = “Quan ly Hoc sinh”;
– FormBorderStyle
this.FormBorderStyle = FormBorderStyle.None;
– StartPosition
this.StartPosition = FormStartPosition.CenterScreen;
– WindowState
this.WindowState = FormWindowState.Maximized;
• Phương thức: Close, Hide, Show
• Sự kiện: Load (xảy ra trước khi hiển thị)
11
Thuộc tính của Form
None Sizable
FormBorderStyle
Fixed3D FixedDialog FixedSingle
12
2. Cửa sổ viết code
• Phần xử lý của Form1 khi button click
– Lấy giá trị của 2 textbox, cộng kết quả và xuất ra MeesageBox
13
3. Điều khiển Label control
Thuộc tính thường dùng
Font Font hiển thị của text
Text Nội dung text hiển thị
TextAlign Canh lề text
ForeColor Màu text
Visible Trạng thái hiển thị
• Cung cấp thông tin chỉ dẫn (nhãn), chỉ đọc.
Label1.Text = “Nhập họ tên: ”;
14
TextBox control
Thuộc tính thường dùng
AcceptsReturn Nếu true: nhấn enter tạo thành dòng mới trong chế độ multiline
Multiline Nếu true: textbox ở chế độ nhiều dòng, mặc định là false
PasswordChar Chỉ hiển thị ký tự đại diện cho text
Nếu true: textbox hiển thị nền xám, và không cho phép nhập dữ
ReadOnly
liệu, mặc định là false
ScrollBars Thanh cuộn cho chế độ multiline
Event thường dùng
Kích hoạt khi text bị thay đổi, trình xử lý được khởi tạo mặc định khi
TextChanged
kích đúp vào textbox trong màn hình design view
15
TextBox control
• Demo TextBox
Double click vào Chuyển thành chữ hoa
textbox để tạo event
handler cho event
TextChanged
16
TextBox control
• Chỉ cho nhập số
Sự kiện phát sinh khi
textbox nhận focus và
Sự kiện KeyPress user nhấn 1 phím
17
Button control
Thuộc tính thường dùng
Text Chuỗi hiển thị trên bề mặt button
Chèn hình vào button
Image
button1.Image = Image.FromFile("D:\\hinh.jpg");
Vị trí hình hiển thị trong nút lệnh
ImageAlign
button1.ImageAlign= ContentAlignment.MiddleLeft;
Event thường dùng
Kích hoạt khi user kích vào button, khai báo mặc định khi người lập
Click
trình kích đúp vào button trong màn hình Design View của Form.
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Chào bạn " + textBox1.Text,"Thông báo:");
}
18
ListBox control
• Cung cấp một danh sách các item cho phép người dùng chọn
• Hiển thị thanh scroll nếu các item vượt quá vùng thể hiện của ListBox
Thuộc tính thường dùng
Thêm một Item vào ListBox
Items
listBox1.Items.Add ("Chủ nhật");
Multicomlumn Nếu thiết lập true thì ListBox hiển thị nhiều cột
SelectedItem Trả về đối tượng item đã chọn
Sorted true: sắp xếp tăng dần
Lấy giá trị của một item đã chọn trong ListBox
Text
string txt; txt = listBox1.Text;
Method & Event
ClearSelected Bỏ chọn các item
19
ListBox control
• Thuộc tính Items cho phép thêm item vào ListBox
Cho phép thêm item
Danh sách item trong màn hình thiết kế
form
20
ListBox control
Hiển thị nhiều cột
21
ListBox control
Kiểm tra xem chuỗi nhập có trong list box?
- Nếu có: select item đó
- Ngược lại: thêm chuỗi mới vào list box
22
ListBox control
• Sự kiện SelectedIndexChanged
Mỗi khi kích chọn vào item trong
listbox sẽ xóa item được chọn
tương ứng
SelectedIndexChanged
23
Checked ListBox control
• Thêm các đối tượng dùng phương thức AddRange
Dim days As String() = {"Sunday", "Monday", "Tuesday"};
checkedListBox1.Items.AddRange(days);
• Thiết lập các tùy chọn của các đối tượng
checkedListBox1.Items.Add (“Sunday", CheckState.Checked);
checkedListBox1.Items.Add (“Monday", CheckState.Unchecked);
checkedListBox1.Items.Add ("Tuesday", CheckState.Indeterminate);
24
ComboBox control
• Cho phép người dùng chọn item trong danh sách DropDown
• Thêm item vào ComboBox
comboBox1.Items.Add("Sunday");
• Xóa item trong ComboBox
comboBox1.Items.RemoveAt (1); //xóa item tại vị trí chỉ định
comboBox1.Items.Remove ("Thứ sáu"); //xóa item theo tên
• Kiểu hiển thị item dùng thuộc tính DropDownStyle
25
ComboBox control
Bổ sung item trong
màn hình design view
26
ComboBox control
Mỗi khi kích chọn một
item hiển thị item
được chọn trên
MessageBox
27
ComboBox control
AutoComplete
• Tính năng AutoComplete Gõ “Ng”
AutoCompleteMode
AutoCompleteSource
28
CheckBox control
• Cho phép chọn nhiều tùy chọn (option)
• Chọn giá trị: Checked = true, ngược lại là không chọn.
• Chú thích thông tin của checkbox
checkBox1.Text = “Sunday";
• Có ba giá trị
– Checked
– Unchecked
– Indeterminate
• Thiết lập có 3 trạng thái Chưa chọn
checkBox1.ThreeState = true;
29
RadioButton control
• Cho phép user chọn một option trong số nhóm option
• Các radio button chứa trong 1 container (form, GroupBox, Panel,
TabControl) thuộc một nhóm.
• Chọn giá trị: Checked = true
Nhóm RadioButton thứ 1
chứa trong GroupBox1
Nhóm RadioButton thứ
2 chứa trong GroupBox2
30
PictureBox control
• Dùng để hiển thị các hình dưới định dạng: bitmap, gif, jpg, icon hoặc jpeg.
• Có 5 chế độ hiển thị hình ảnh:
– Normal
– StretchImage
– Autosize
– CenterImage
– Zoom
• Thiết lập hình hiển thị:
pictureBox1.Image = Image.FromFile(“D:\\testImage.jpg");
31
DateTimePicker control
• Cho phép hiển thị và lấy ngày giờ của hệ thống.
• Thiết lập giá trị của dateTimePicker là ngày giờ hiện tại của hệ thống
dateTimePicker1.Value = DateTime.Today;
• Lấy giá trị của dateTimePicker
DateTime Idate;
Idate = dateTimePicker1.Value;
• Các định dạng hiển thị: Long, Short, Time, hoặc Tùy chọn (Custom)
dateTimePicker1.Format = DateTimePickerFormat.Short;
32
ListView control
• Là một ItemsControl phát triển từ ListBox.
private void Form1_Load(object sender, EventArgs e) {
listView1.View = View.Details;
listView1.GridLines = true;
listView1.FullRowSelect = true;
//Add column header
listView1.Columns.Add("ProductName", 100);
listView1.Columns.Add("Price", 70);
listView1.Columns.Add("Quantity", 70);
//Add items in the listview
string[] arr = new string[4];
private void button1_Click(object sender, EventArgs e) {
ListViewItem itm ; string productName = null;
//Add first item string price = null;
arr[0] = "product_1"; string quantity = null;
arr[1] = "100"; productName = listView1.SelectedItems[0].SubItems[0].Text;
arr[2] = "10"; price = listView1.SelectedItems[0].SubItems[1].Text;
itm = new ListViewItem(arr); quantity = listView1.SelectedItems[0].SubItems[2].Text;
MessageBox.Show (productName + " , " + price + " , " + quantity);
listView1.Items.Add(itm);
}
}
33
Lập trình ADO.Net
• Xem demo minh họa
34
Lập trình kết xuất báo cáo
• Crystal Report
• Microsoft Office Excel
Xem demo minh họa
35 File đính kèm:
 bai_giang_lap_trinh_dotnet_chuong_2_co_ban_lap_trinh_window.pdf
bai_giang_lap_trinh_dotnet_chuong_2_co_ban_lap_trinh_window.pdf

