Bài giảng CSS - Bài 6: Pseodu. Phần tử giả
Pseodu( hay dịch là Phần tử giả): Là 1 phần quan trọng mà hầu hết các website đều có trong các liên kết(
Links) dùng để quy định cách hiển thị cho liên kết khi thực thi 1 hành động nào đó. Như:
1. Hover- di chuột qua
- Như đã nói bên trên do Pseodu áp dụng với liên kết nên trước tiên chúng ta cần phải xác định thành
phần tác động đến là thẻ
- Ví dụ:
a:hover{ color: red; background: white; text-decoration: blink;}
Tức là: Khi di chuột qua liên kết thì nội dung bên trong cặp thẻ { } sẽ hoạt động, cụ thể: Khi di chuột qua liên
kết sẽ có màu đỏ và nền trắng và nháy.
2. Link
- Định các thuộc tính cho liên kết, mặc định màu của liên kết là xanh chúng ta có thể chuyển qua màu
khác.
- Ví dụ: a:link { color: gold; }
3. Active
- Định các thuộc tính cho liên kết khi liên kết đó hoạt động( khi nhấn giữ chuột vào liên kết đó), tuy nhiên
trường hợp này thực tế ít khi sử dụng.
- Ví dụ: a:active { background: gray; }
4. Visited
- Định các thuộc tính khi liên kết đã được ghé thăm( Những liên kết chúng ta đã click ít nhất 1 lần)

Trang 1

Trang 2
Tóm tắt nội dung tài liệu: Bài giảng CSS - Bài 6: Pseodu. Phần tử giả

Bài 6. Pseodu- Phần tử giả
Pseodu( hay dịch là Phần tử giả): Là 1 phần quan trọng mà hầu hết các website đều có trong các liên kết(
Links) dùng để quy định cách hiển thị cho liên kết khi thực thi 1 hành động nào đó. Như:
1. Hover- di chuột qua
- Như đã nói bên trên do Pseodu áp dụng với liên kết nên trước tiên chúng ta cần phải xác định thành
phần tác động đến là thẻ
- Ví dụ:
a:hover{ color: red; background: white; text-decoration: blink;}
Tức là: Khi di chuột qua liên kết thì nội dung bên trong cặp thẻ {} sẽ hoạt động, cụ thể: Khi di chuột qua liên
kết sẽ có màu đỏ và nền trắng và nháy.
2. Link
- Định các thuộc tính cho liên kết, mặc định màu của liên kết là xanh chúng ta có thể chuyển qua màu
khác.
- Ví dụ: a:link { color: gold; }
3. Active
- Định các thuộc tính cho liên kết khi liên kết đó hoạt động( khi nhấn giữ chuột vào liên kết đó), tuy nhiên
trường hợp này thực tế ít khi sử dụng.
- Ví dụ: a:active { background: gray; }
4. Visited
- Định các thuộc tính khi liên kết đã được ghé thăm( Những liên kết chúng ta đã click ít nhất 1 lần)
Bài 6. Pseodu- Phần tử giả
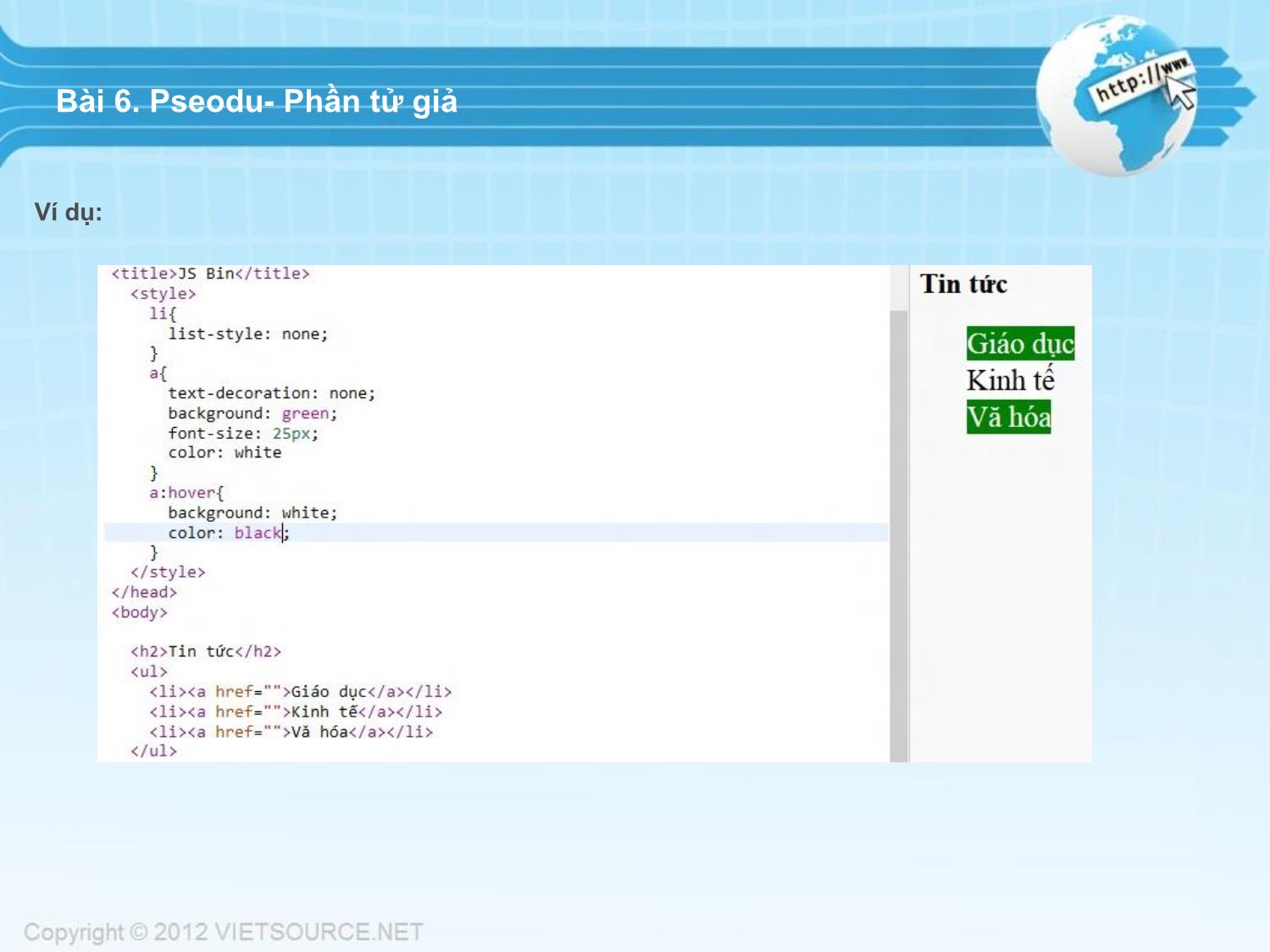
Ví dụ:File đính kèm:
 bai_giang_css_bai_6_pseodu_phan_tu_gia.pdf
bai_giang_css_bai_6_pseodu_phan_tu_gia.pdf

