Bài giảng CSS - Bài 10: Position
Như đã tìm hiểu bài trước về Float, chúng ta có thể sử dụng để dàn trang sang trái hoặc qua phải. Vậy muốn
định 1 thành phần qua 1 vị trí khác chúng ta phải làm thế nào? Trong CSS chúng ta có thuộc tinh Position sử
dụng để định vị trí của thành phần này so với thành phần khác( Thành phần làm mốc) hoặc so với chính cửa
sổ trình duyệt.
1. Fixed
- Sử dụng để cố định 1 thành phần so với cửa sổ trình duyệt, khi kéo thanh cuộn thì thành phần đó vẫn được
cố định so với trình duyệt.
2. Relative
- Là cách cố định vị trí 1 cách tương đối của 1 thành phần nào đó so với vị trí bình thường( không định vị trí)
của nó
3. Absolute
- Là 1 cách cố định 1 thành phần so với 1 thành phần khác 1 cách tuyệt đối. Khi sử dụng position thông
thường thì thành phần mẹ phải đặt Relative để nó biết phải cố định tuyệt đối theo thành phần nào, nếu không
tồn tại nó sẽ nhận làm thành phần mẹ
Bổ sung:
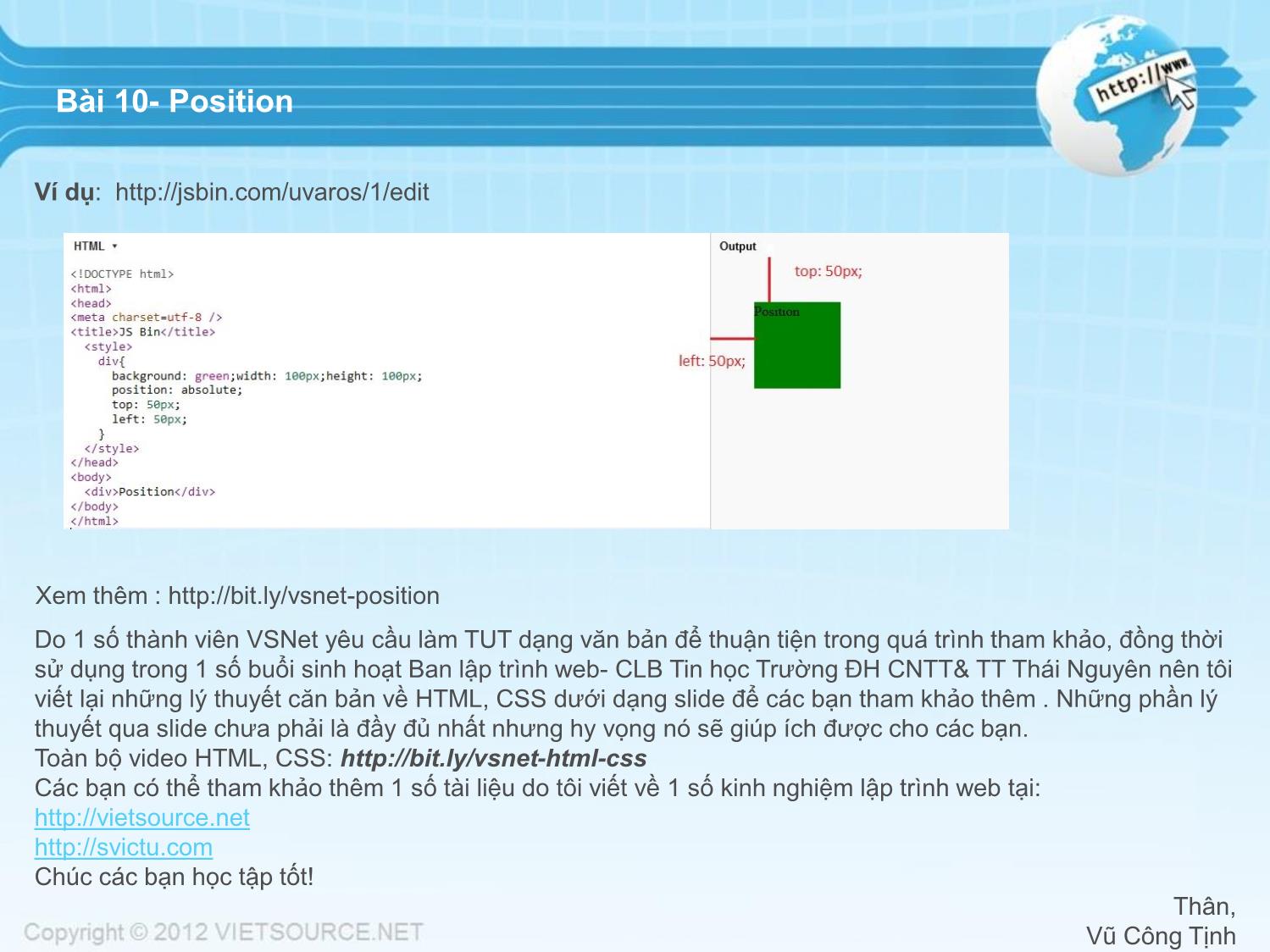
Đi kèm 3 thuộc tinh trên chúng ta sử dụng thêm 4 thuộc tinh: Top, Right, Bottom, Left với các giá trị tương
ứng với cửa sổ trình duyệt( với Fixed), chính nó ( Relative), thành phần mẹ( Đối với Absolute).

Trang 1

Trang 2
Tóm tắt nội dung tài liệu: Bài giảng CSS - Bài 10: Position

Bài 10- Position Như đã tìm hiểu bài trước về Float, chúng ta có thể sử dụng để dàn trang sang trái hoặc qua phải. Vậy muốn định 1 thành phần qua 1 vị trí khác chúng ta phải làm thế nào? Trong CSS chúng ta có thuộc tinh Position sử dụng để định vị trí của thành phần này so với thành phần khác( Thành phần làm mốc) hoặc so với chính cửa sổ trình duyệt.. 1. Fixed - Sử dụng để cố định 1 thành phần so với cửa sổ trình duyệt, khi kéo thanh cuộn thì thành phần đó vẫn được cố định so với trình duyệt. 2. Relative - Là cách cố định vị trí 1 cách tương đối của 1 thành phần nào đó so với vị trí bình thường( không định vị trí) của nó 3. Absolute - Là 1 cách cố định 1 thành phần so với 1 thành phần khác 1 cách tuyệt đối. Khi sử dụng position thông thường thì thành phần mẹ phải đặt Relative để nó biết phải cố định tuyệt đối theo thành phần nào, nếu không tồn tại nó sẽ nhận làm thành phần mẹ Bổ sung: Đi kèm 3 thuộc tinh trên chúng ta sử dụng thêm 4 thuộc tinh: Top, Right, Bottom, Left với các giá trị tương ứng với cửa sổ trình duyệt( với Fixed), chính nó ( Relative), thành phần mẹ( Đối với Absolute). Bài 10- Position Ví dụ: Xem thêm : Do 1 số thành viên VSNet yêu cầu làm TUT dạng văn bản để thuận tiện trong quá trình tham khảo, đồng thời sử dụng trong 1 số buổi sinh hoạt Ban lập trình web- CLB Tin học Trường ĐH CNTT& TT Thái Nguyên nên tôi viết lại những lý thuyết căn bản về HTML, CSS dưới dạng slide để các bạn tham khảo thêm . Những phần lý thuyết qua slide chưa phải là đầy đủ nhất nhưng hy vọng nó sẽ giúp ích được cho các bạn. Toàn bộ video HTML, CSS: Các bạn có thể tham khảo thêm 1 số tài liệu do tôi viết về 1 số kinh nghiệm lập trình web tại: Chúc các bạn học tập tốt! Thân, Vũ Công Tịnh
File đính kèm:
 bai_giang_css_bai_10_position.pdf
bai_giang_css_bai_10_position.pdf

