Bài giảng CSS - Bài 1: Tổng quan CSS
1. CSS là gì?
CSS viết tắt của Cascading Style Sheets được hiểu là ngôn ngữ định dạng website, thường dùng để định
dạng các thành phần của 1website như: font chữ, độ rộng, màu nền, vị trí,
2. Vì sao phải sử dụng CSS?
Như chúng ta đã biết trong các thẻ HTML cũng có các thuộc tính định dạng, tuy nhiên các thuộc tính đó chưa
đủ dùng cho 1website thực tế, đồng thời với các bài toán lớn thì những thuộc tính đó xử lý rất khó. Ví dụ: Định
dạng font chữ thành màu đỏ cho 100 đoạn văn, sửa nền cho 1000 thành phần, trong trường hợp trên sử
dụng CSS là 1 lựa chọn khôn ngoan nhất.
Đồng thời việc sử dụng chuẩn khi lập trình web sẽ có lợi cho việc SEO( Các bạn tự tìm hiểu thêm)
3. Dùng CSS ra sao?
Có lẽ đây là câu hỏi của tất cả chúng ta khi bắt đầu 1 ngôn ngữ lập trình nào đó.
Trong CSS có 3 cách khai báo và 3 cách định dạng chính
Khai báo:
- CSS trong: Được đặt trong cặp thẻ và chứa ngay tại file .html cần xử lý( hay trong page
cần định dạng).
- CSS nội tuyến: Là cách khai báo ngay tại thẻ html cần định dạng
Đây là đoạn văn sử dụng CSS nội tuyến( Phần in đậm)
- CSS ngoài: Là cách khai báo sử dụng 1 file .css ở bên ngoài file .html cần định dạng, trong thực tế chúng
ta hay gặp dạng này vì 1 file .css có thể áp dụng cho nhiều page( nhiều file .html)

Trang 1

Trang 2

Trang 3
Tóm tắt nội dung tài liệu: Bài giảng CSS - Bài 1: Tổng quan CSS

Bài 1. Tổng quan CSS
Trước tiên để bắt đầu học CSS tôi xin giới thiệu chức năng của CSS và vì sao phải sử dụng CSS.
1. CSS là gì?
CSS viết tắt của Cascading Style Sheets được hiểu là ngôn ngữ định dạng website, thường dùng để định
dạng các thành phần của 1website như: font chữ, độ rộng, màu nền, vị trí,
2. Vì sao phải sử dụng CSS?
Như chúng ta đã biết trong các thẻ HTML cũng có các thuộc tính định dạng, tuy nhiên các thuộc tính đó chưa
đủ dùng cho 1website thực tế, đồng thời với các bài toán lớn thì những thuộc tính đó xử lý rất khó. Ví dụ: Định
dạng font chữ thành màu đỏ cho 100 đoạn văn, sửa nền cho 1000 thành phần, trong trường hợp trên sử
dụng CSS là 1 lựa chọn khôn ngoan nhất.
Đồng thời việc sử dụng chuẩn khi lập trình web sẽ có lợi cho việc SEO( Các bạn tự tìm hiểu thêm)
3. Dùng CSS ra sao?
Có lẽ đây là câu hỏi của tất cả chúng ta khi bắt đầu 1 ngôn ngữ lập trình nào đó.
Trong CSS có 3 cách khai báo và 3 cách định dạng chính
Khai báo:
- CSS trong: Được đặt trong cặp thẻ và chứa ngay tại file .html cần xử lý( hay trong page
cần định dạng).
- CSS nội tuyến: Là cách khai báo ngay tại thẻ html cần định dạng
Đây là đoạn văn sử dụng CSS nội tuyến( Phần in đậm)
- CSS ngoài: Là cách khai báo sử dụng 1 file .css ở bên ngoài file .html cần định dạng, trong thực tế chúng
ta hay gặp dạng này vì 1 file .css có thể áp dụng cho nhiều page( nhiều file .html)
Bài 1. Tổng quan CSS
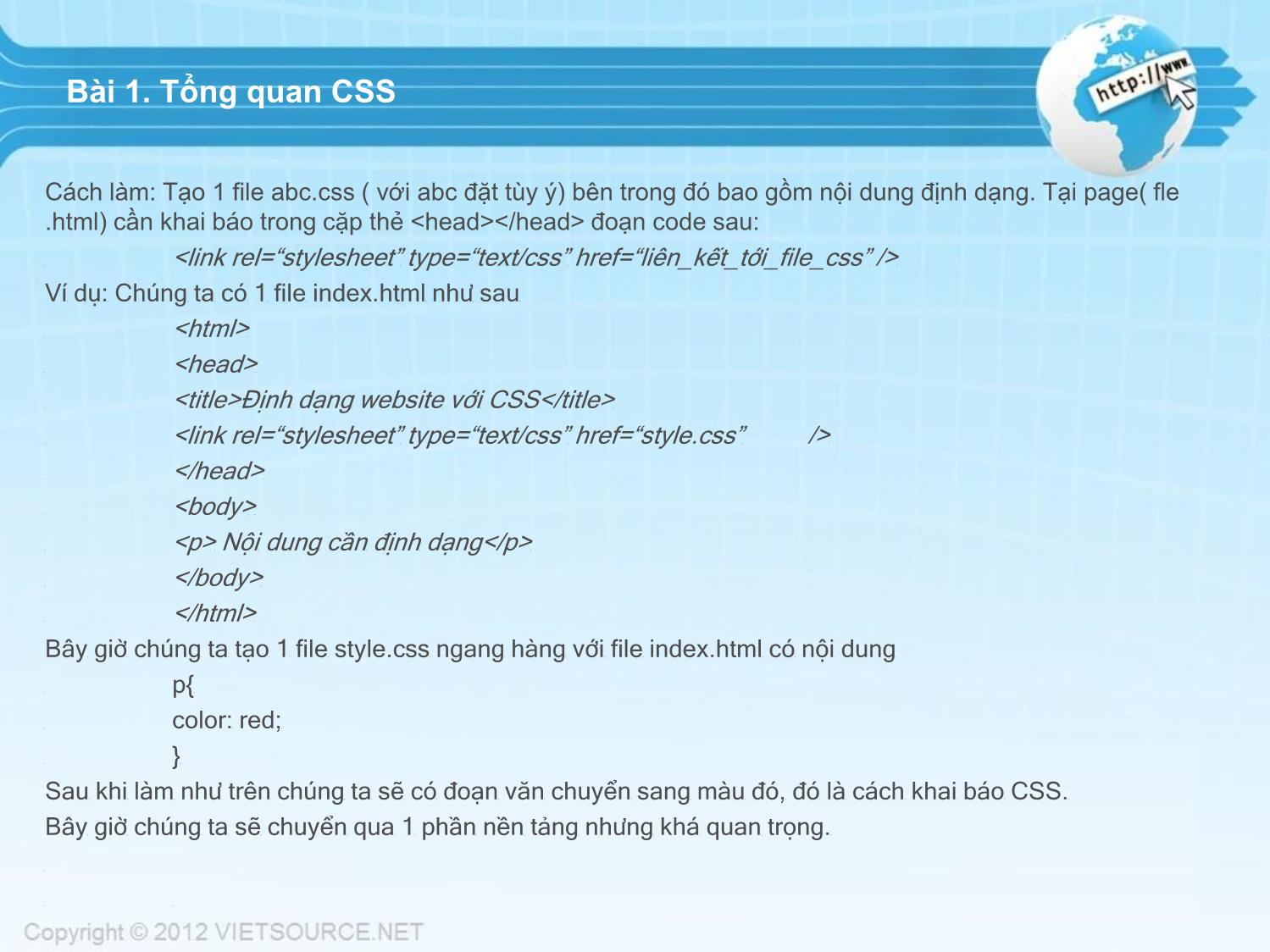
Cách làm: Tạo 1 file abc.css ( với abc đặt tùy ý) bên trong đó bao gồm nội dung định dạng. Tại page( fle
.html) cần khai báo trong cặp thẻ đoạn code sau:
Ví dụ: Chúng ta có 1 file index.html như sau
Định dạng website với CSS
Nội dung cần định dạng
Bây giờ chúng ta tạo 1 file style.css ngang hàng với file index.html có nội dung
p{
color: red;
}
Sau khi làm như trên chúng ta sẽ có đoạn văn chuyển sang màu đó, đó là cách khai báo CSS.
Bây giờ chúng ta sẽ chuyển qua 1 phần nền tảng nhưng khá quan trọng.
Bài tập
Bài tập:
Định dạng nội dung bên dưới sang màu xanh( blue) biết thuộc tính định dạng màu là color sử dụng 3
cách: CSS trong, CSS ngoài, CSS nội tuyến. File đính kèm:
 bai_giang_css_bai_1_tong_quan_css.pdf
bai_giang_css_bai_1_tong_quan_css.pdf

