Bài giảng Công nghệ phần mềm - Thiết kế giao diện
Tổng quan thiết kế giao diện
Thiết kế giao diện là một yếu tố trong yêu cầu phi chức năng của hệ thống, nếu thiết kế giao diện tốt sẽ làm tăng hiệu quả giao tiếp của người dùng và hệ thống phần mềm.
Tùy theo mục đích, yêu cầu của người dùng, các phần tử trên form được phân bố một cách hợp lý.
Giao diện phải thể hiện được các tính năng:
Tính sẵn sàng và linh hoạt: đáp ứng nhanh với thao tác của người dùng.
Tính tập trung: các phần tử trên giao diện phải gây được sự chú ý cua 3 người dùng.
Sử dụng phím tắt giúp thao tác nhanh và hiệu quả.
Cung cấp các công cụ trợ giúp.
Màu sắc phải hài hòa giữa các thành phần trên giao diện, font chữ và size phải thích hợp với các nội dung.
Kết quả thiết kế giao diện gồm 2 phần:
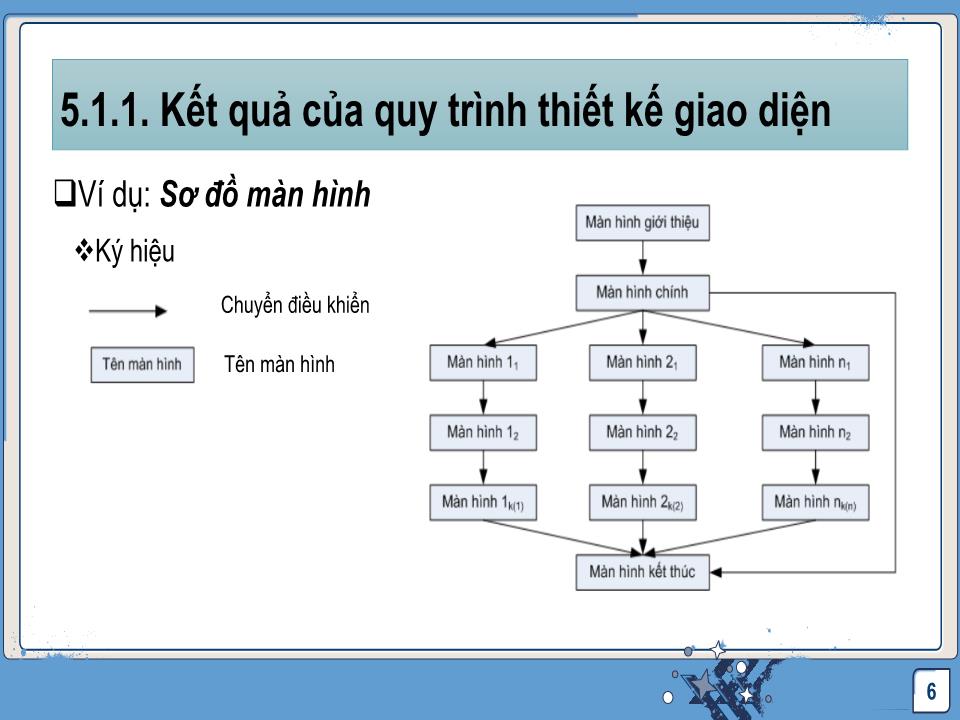
Sơ đồ màn hình: biểu diễn hệ thống những giao diện của hệ thống và mối liên quan giữa các màn hình.
Mô tả chi tiết từng màn hình: mô tả các phần tử trên màn hình và cách bố trí thích hợp với từng chức năng.
Tên màn hình: chức năng được thực hiện trên màn hình
Nội dung trên màn hỉnh: các phần tử và chức năng của các phần tử.

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Bài giảng Công nghệ phần mềm - Thiết kế giao diện

THIẾT KẾ GIAO DIỆN 1. Tổng quan 2. Nguyên tắc thiết kế giao diện 3. Quy trình thiết kế giao diện 4. Tiêu chí đánh giá giao diện 2 NỘI DUNG T hiết kế giao diện là một yếu tố trong yêu cầu phi chức năng của hệ thống, nếu thiết kế giao diện tốt sẽ làm tăng hiệu quả giao tiếp của ng ư ời dùng và hệ thống phần mềm. Tùy theo mục đích, yêu cầu của ng ư ời dùng, các phần tử trên form đ ư ợc phân bố một cách hợp lý. 3 5.1. Tổng quan thiết kế giao diện Giao diện phải t hể hiện đ ư ợc các tính năng : Tính sẵn sàng và linh hoạt: đáp ứng nhanh với thao tác của ng ư ời dùng. Tính tập trung : các phần tử trên giao diện phải gây đ ư ợc sự chú ý cua 3 ng ư ời dùng. Sử dụng phím tắt giúp thao tác nhanh và hiệu quả. Cung cấp các công cụ trợ g iúp . Màu sắc phải hài hòa giữa các thành phần trên giao diện, font chữ và size phải thích hợp với các nội dung. 4 5.1. Tổng quan thiết kế giao diện Kết quả thiết kế giao diện gồm 2 phần : Sơ đồ màn hình : biểu diễn hệ thống những giao diện của hệ thống và mối liên quan giữa các màn hình. Mô tả chi tiết từng màn hình : mô tả các phần tử trên màn hình và cách bố trí thích hợp với từng chức năng. Tên màn hình: chức năng đ ư ợc thực hiện trên màn hình Nội dung trên màn hỉnh: các phần tử và chức năng của các phần tử. 5 5.1.1. Kết quả của quy trình thiết kế giao diện Ví dụ: Sơ đồ màn hình Ký hiệu 6 5.1.1. Kết quả của quy trình thiết kế giao diện Chuyển điều khiển Tên màn hình Các phần tử trên màn hình đ ư ợc chia thành 2 nhóm: Nhóm dữ liệu : gồm các phần tử giúp ng ư ời dùng nhập dữ liệu và thành phần xuất dữ liệu sau khi xử lý: Ví dụ: textbox, combobox, label Nhóm xử lý : gồm các nút lệnh, thao tác với chuột, phím để thực hiện một chức năng xử lý. 7 5.1.1. Kết quả của quy trình thiết kế giao diện Dựa vào các chức năng của phần mềm , giao diện đ ư ợc chia thành nhiều loại phù hợp với từng chức năng Màn hình chính : chứa các chức năng tổng quát Ví dụ: chức năng quản lý sinh viên, quản lý đăng ký học phần. Màn hình nhập liệu : giúp người dùng nhập dữ liệu vào hệ thống để xử lý hoặc l ư u trữ Mà n hình kết quả : kết xuất dữ liệu sau khi xử lý. Màn hình thông báo : hiển thị các thông , yêu cầu, cảnh báo đối với ng ư ời dùng trong quá trình t ư ơng tác với phần mềm. Màn hình tra cứu : hỗ trợ ng ư ời dùng tìm kiếm thông tin 8 5.1.2. Phân loại màn hình giao diện Các lỗi th ư ờng gặp trong thiết kế giao diện Thiếu toàn vẹn Phải nhớ quá nhiều Không có hướng dẫn, trợ giúp Không nhạy với ngữ cảnh Đáp ứng nghèo nàn Không thân thi Không thân thiện, khó hiểu 9 5.2. Nguyên tắc thiết kế giao diện Người dùng dễ điều khiển Người dùng ít phải nhớ Giao diện toàn vẹn 10 5.2. Nguyên tắc thiết kế giao diện Người dùng dễ điều khiển Không buộc người dùng phải thực hiện các hoạt động không cần thiết hay không hay không ưa thích Tương tác mềm dẽo , người dùng có thể ngắt và undo Tương tác theo luồng và cho phép tùy biến tương tác Che dấu kỹ thuật bên trong Tương tác trực tiếp với những đối tượng trên màn hình 11 5.2. Nguyên tắc thiết kế giao diện Người dùng ít phải nhớ Giảm các yêu cầu cần ng ư ời dùng phải nhớ quá nhiều. T ạo những trường hợp mặc định có ý nghĩa Shortcut trực quan Thể hiện hình ảnh bằng những biểu tượng trong thế giới thực Trình bày thông tin theo diễn tiến động 12 5.2. Nguyên tắc thiết kế giao diện Giao diện toàn vẹn Cho phép người dùng sử dụng các tác vụ theo ngữ cảnh Các giao diện trong ứng dụng phải toàn vẹn Mô hình tương tác trước đó được người dùng ưa chuộng thì không nên thay không nên thay đổi trừ khi có một lý do thuy lý do thuyết phục . 13 5.2. Nguyên tắc thiết kế giao diện Một số đặc điểm của người sử dụng Khả năng nhớ tức thời của con n gười bị hạn chế : Họ chỉ có thể nhớ ngay khoảng 7 thông tin . Nếu ta biểu diễn nhiều hơn thì có thể khiến người sử dụng không n hớ hết và gây ra các lỗi . Khi xãy ra lỗi, nếu những thông báo không thích hợp có thể làm tăng áp lực lên người sử dụng và gây ra lỗi khác. N gười sử dụng có khả năng và sở thích hoàn toàn khác nhau Giao diện đa phương tiện dễ thu hút người dùng h ơ n. 14 5.2. Nguyên tắc thiết kế giao diện Thói quen của người sử dụng : G iao diện phải được xây dựng dựa trên các thuật ngữ gần gũi với ng ư ời dùng hơn là những khái niệm liên quan đến máy tính . Ví dụ: Nên sử dụng những khái niệm thư, tài liệu, cặp giấy Không nên sử dụng những khái niệm như thư mục, danh d anh mục Thống nhất : các thành phần cùng nhóm chức năng nên cùng định dạng. N ếu một yêu cầu được xử lý theo cách thông thường thì người sử dụng có thể dự đoán các thao tác của những yêu cầu tương tự. 15 5.2. Nguyên tắc thiết kế giao diện Khả năng phục hồi : hệ thống nên cung cấp một số khả năng phục hồi tới tình trạng trước đó ( undo ) , xác nhận trước khi sửa xóa Hướng dẫn người sử dụng : như hệ thống trợ giúp, hướng dẫn trực tuyến Tính đa dạng : hỗ trợ nhiều loại tương tác cho nhiều loại người sử dụng khác nhau. 16 5.2. Nguyên tắc thiết kế giao diện 17 5.2. Nguyên tắc thiết kế giao diện Giao diện không đối xứng 18 5.2. Nguyên tắc thiết kế giao diện Các phần tử đ ư ợc tổ chức thành nhóm 19 5.2. Nguyên tắc thiết kế giao diện Giao diện sử dụng cửa sổ con Phân tích giao diện Xác định ng ư ời dùng cuối, những người sẽ tương tác với hệ thống thông qua giao diện; Các tác vụ mà người dùng cuối phải thực hiện để phục vụ cho công việc, Xác định nội dung sẽ trình bày M ôi trường trong đó các nhiệm vụ này sẽ đ ư ợc thực hiện. 20 5.3. Quy trình thiết kế giao diện Phân tích người dùng Người dùng là ai ? Trình độ người dùng? Có k hả năng sử dụng tài liệu hướng dẫn bằng giấy hay cần phải mở lớp huấn luyện? Độ t uổi người dùng? Người dùng sẽ được lợi như thế nào? Người dùng có sử dụng thường xuyên cho công việc hay không? Nếu người dùng gây ra lỗi thì hậu quả như thế nào 21 5.3. Quy trình thiết kế giao diện Phân tích tác vụ và mô hình Trong tình huống đặc trưng thì người dùng thực hiện công việc gì? Tác vụ và các tác vụ con? Luồng công việc? Hệ thống cấp bậc của tác vụ? Các Use case xác định những tương tác cơ bản Xác định những công việc lọc ra những tác vụ tương tác Hình thành những đối tượng nhận diện ra đố i tượng giao tiếp (classes) Phân tích luồng công việc xác định cách thức công việc được hoàn tất 22 5.3. Quy trình thiết kế giao diện Phân tích nội dung thể hiện bằng hình ảnh Việc bố trí màn hình theo loại dữ liệu Người dùng có thể tùy biến màn hình? Phân chia những báo cáo sao cho dễ hiểu Sử dụng n hững kỹ thuật thể hiện thông tin tóm tắt trong việc thu thập dữ liệu Dữ liệu ra cần định dạng phù hợp với thiết bị 23 5.3. Quy trình thiết kế giao diện Các thành phần trong thiết kế giao diện The complete UI complete Page layout Forms and input Tables Direct data manipulation Navigation Searching Page elements e-Commerce 24 5.3. Quy trình thiết kế giao diện Thiết kế giao diện chính : hệ thống menu có thể chia làm 3 loại Menu hướng chức năng : nhóm chức năng tương ứng với các loại yêu cầu Tổ chức : chứa chức năng liên quan đến tổ chức cùa doanh nghiệp Lưu trữ: chứa chức năng liên quan đến lưu trữ và quản lý dữ liệu , Tra cứu: gồm các chức năng liên quan đến tìm kiếm, tra cứu Menu hướng đối tượng : nhóm chức năng tương ứng với các lớp đối tượng . Một nhóm chức năng tương ứng với đối tượng thế giới thực. Menu Hướng quy trình : gốm các chức năng liên quan đến các quy trình của tổ chức. 25 5.3. Quy trình thiết kế giao diện Thiết kế giao diện tra cứu : Tiêu chuẩn tra cứu : Gồm biểu thức luận lý, cây, tích hợp Kết quả tra cứu : Gồm thông báo, danh sách Thao tác người dùng : Giúp người dùng nhập giá trị cho các tiêu chuẩn tra cứu, xem chi tiết các kết quả tra cứu. 26 5.3. Quy trình thiết kế giao diện Thiết kế giao diện tra cứu : Ví dụ: màn hình tra cứu 27 5.3. Quy trình thiết kế giao diện Thiết kế giao diện tra cứu : Ví dụ: Kết quả tra cứu 28 5.3. Quy trình thiết kế giao diện Thiết kế màn hính nhập liệu: chứa các thành phần giúp ng ư ời dùng nhập các thông tin, từ khóa, phục vụ tra cứu thông tin, hoặc các thành phần giúp nhập thông tin l ư u trữ. Các phần tử hỗ trợ nhập liệu trên giao diện phải có chức năng kiểm tra tính hợp lệ của dữ liệu Các phần tử hỗ trợ tính toán phải đúng theo nghiệp vụ của hệ thống 29 5.3. Quy trình thiết kế giao diện Thời gian đáp ứng Những tiện ích trợ giúp Khả năng xử lý lỗi Menu và lệnh Khả năng truy cập ứng dụng Quốc tế hóa (Internationalization) 30 5.4 Tiêu chí đánh giá thiết kế
File đính kèm:
 bai_giang_cong_nghe_phan_mem_thiet_ke_giao_dien.pptx
bai_giang_cong_nghe_phan_mem_thiet_ke_giao_dien.pptx

