Bài giảng An toàn an ninh mạng - Bài 10: An toàn dịch vụ Web một số dạng tấn công khác - Bùi Trọng Tùng
Clickjacking – Cách thức thực hiện
• “Evil site”: trang web chứa mã độc thực hiện tấn công
Clickjacking
• Người dùng bị đánh lừa để tương tác với trang mục tiêu
“good site”
• Chèn frame chứa nội dung “good site” vào “evil site”
• Phủ/chèn một đối tượng web giả mạo lên trang “good
site” (và có thể ẩn một vài đối tượng “good site”)
• Các dạng tấn công:
Giả mạo, che giấu đối tượng web
Giả mạo, che giấu con trỏ chuột
Chèn chuỗi tương tác khi nhấp chuột
Clickjacking – Một số kỹ thuật
• Che giấu đối tượng mục tiêu:
Kỹ thuật 1: Sử dụng thuộc tính CSS opacity để che giấu đối
tượng web cần click(mục tiêu) và z-index khi hiển thị đối tượng
web dùng để đánh lừa
Kỹ thuật 2: Phủ đối tượng dùng để đánh lừa lên đối tượng mục
tiêu. Sử dụng thuộc tính CSS pointer-events: none để vô
hiệu hóa thao tác nhấp chuột trên đối tượng dùng để đánh lừa

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Bài giảng An toàn an ninh mạng - Bài 10: An toàn dịch vụ Web một số dạng tấn công khác - Bùi Trọng Tùng

BÀI 10.
AN TOÀN DỊCH VỤ WEB
MỘT SỐ DẠNG TẤN CÔNG KHÁC
Bùi Trọng Tùng,
Viện Công nghệ thông tin và Truyền thông,
Đại học Bách khoa Hà Nội
1
1. CLICKJACKING
Bùi Trọng Tùng,
Viện Công nghệ thông tin và Truyền thông,
Đại học Bách khoa Hà Nội
2
1
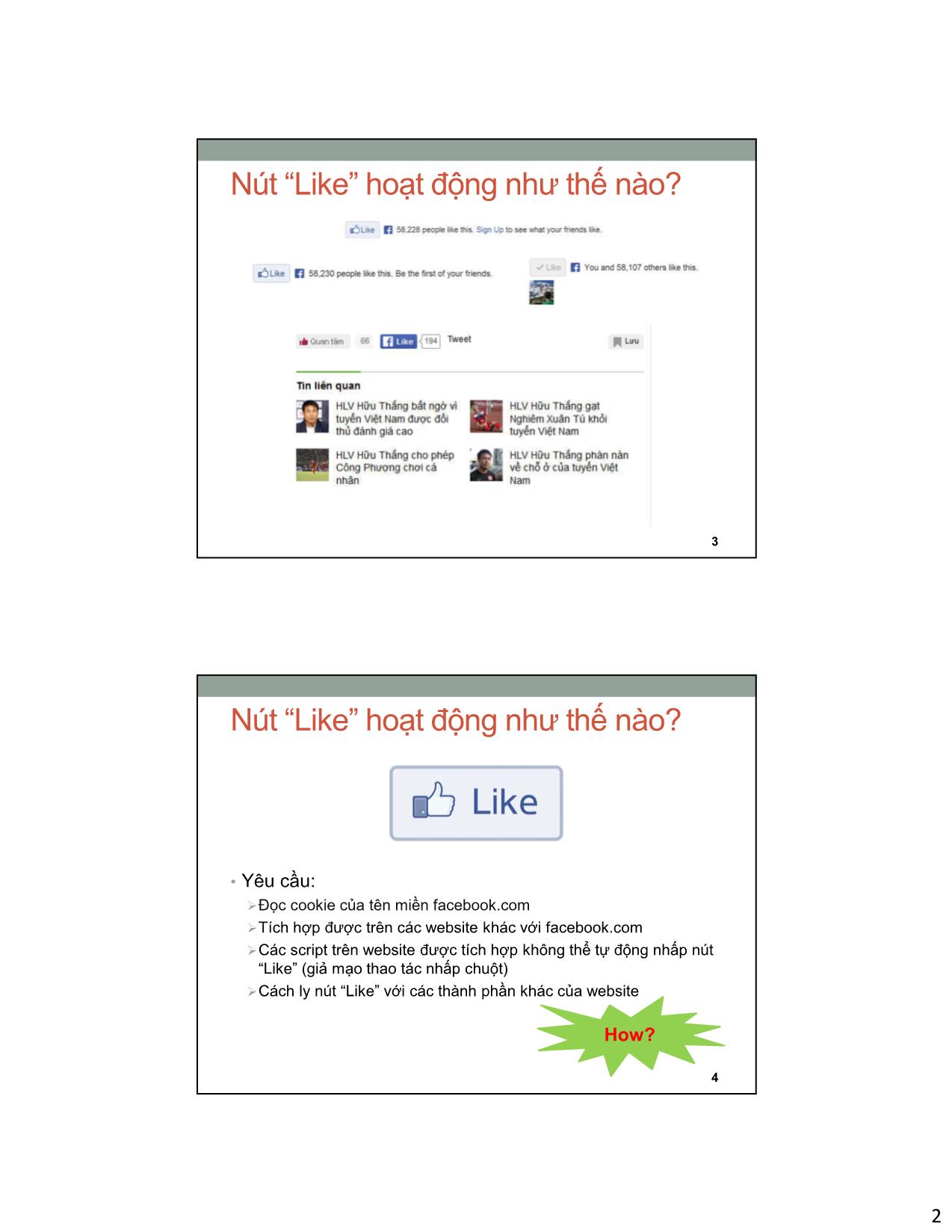
Nút “Like” hoạt động như thế nào?
3
Nút “Like” hoạt động như thế nào?
• Yêu cầu:
Đọc cookie của tên miền facebook.com
Tích hợp được trên các website khác với facebook.com
Các script trên website được tích hợp không thể tự động nhấp nút
“Like” (giả mạo thao tác nhấp chuột)
Cách ly nút “Like” với các thành phần khác của website
How?
4
2
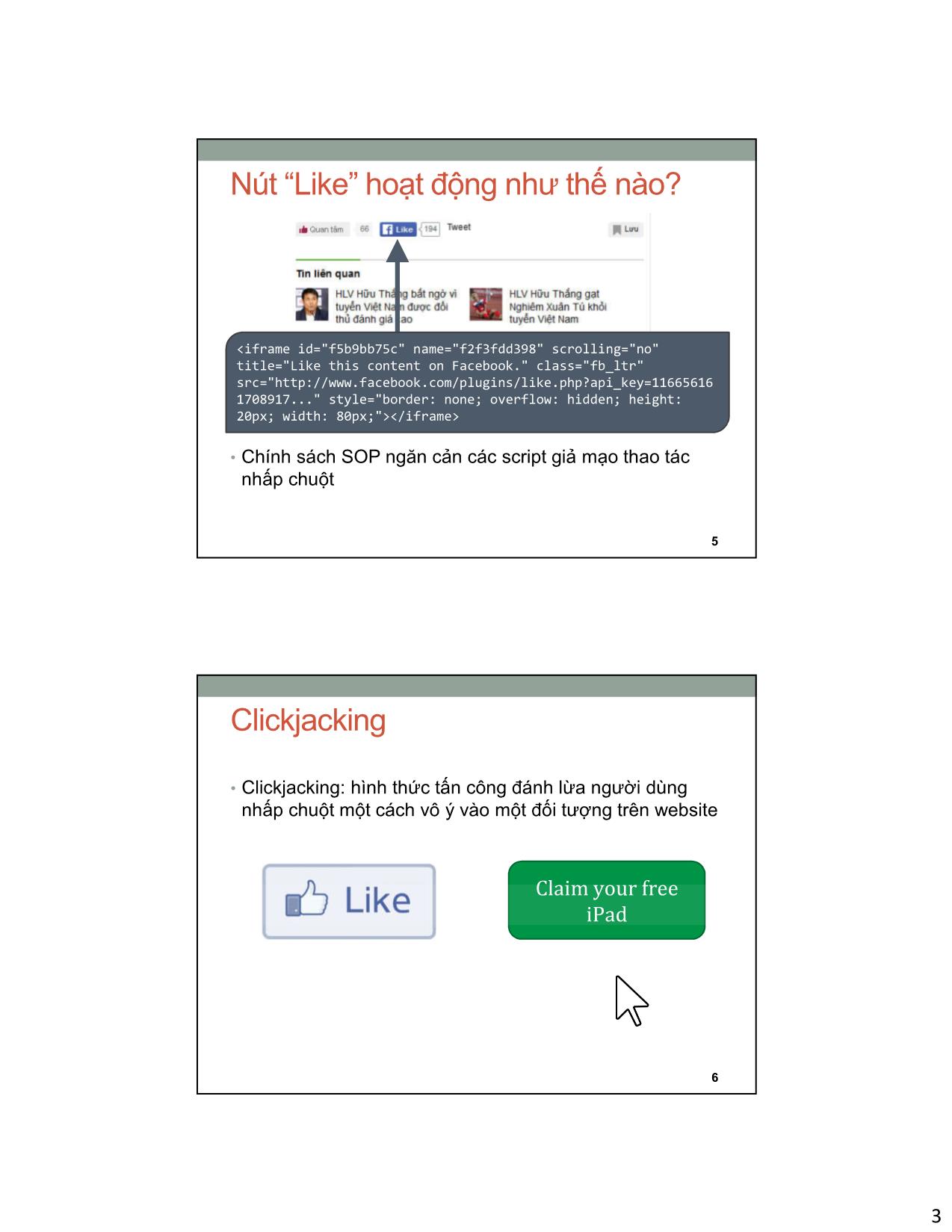
Nút “Like” hoạt động như thế nào?
<iframe id="f5b9bb75c" name="f2f3fdd398" scrolling="no"
title="Like this content on Facebook." class="fb_ltr"
src="
1708917..." style="border: none; overflow: hidden; height:
20px; width: 80px;">
• Chính sách SOP ngăn cản các script giả mạo thao tác
nhấp chuột
5
Clickjacking
• Clickjacking: hình thức tấn công đánh lừa người dùng
nhấp chuột một cách vô ý vào một đối tượng trên website
Claim your free
iPad
6
3
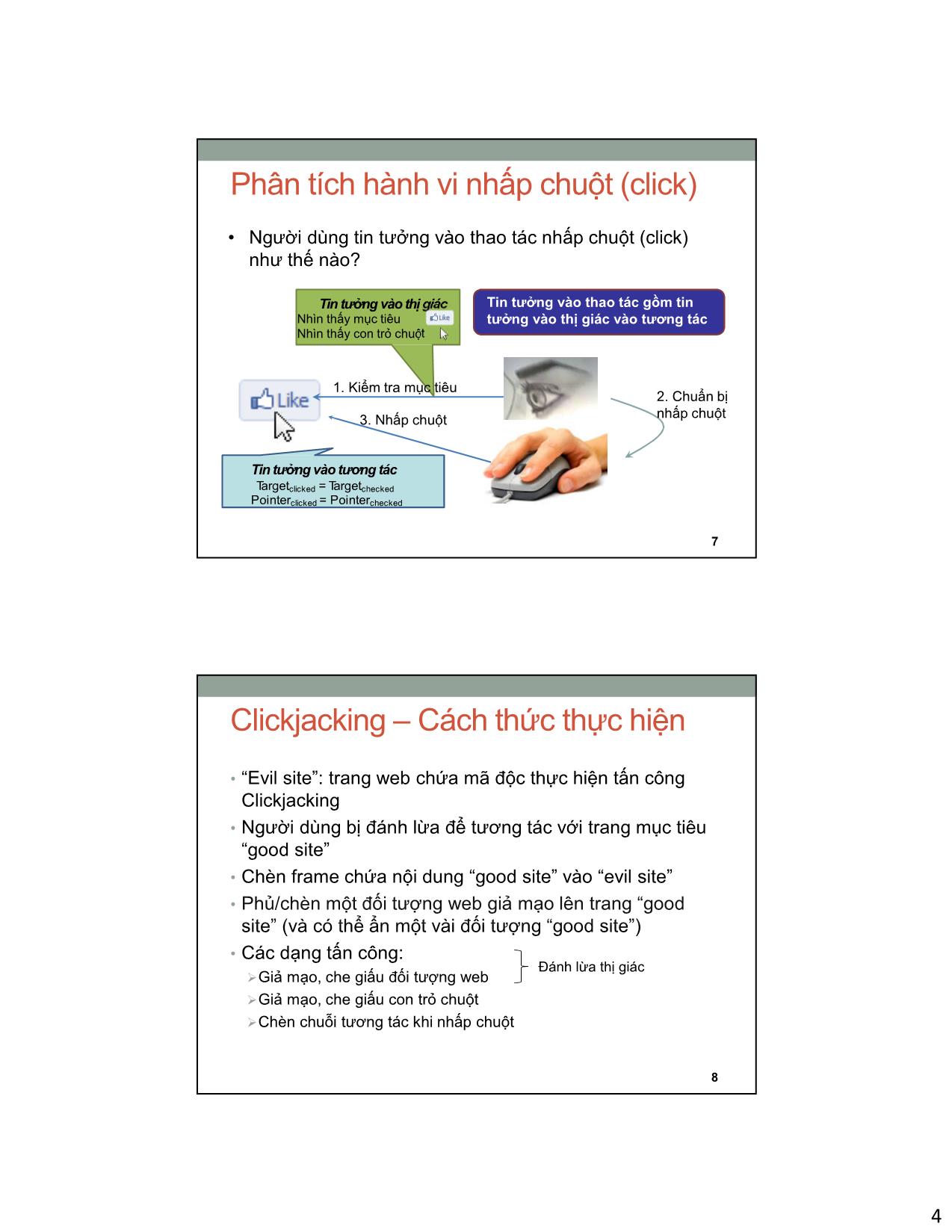
Phân tích hành vi nhấp chuột (click)
• Người dùng tin tưởng vào thao tác nhấp chuột (click)
như thế nào?
Tin tưởng vào thị giác Tin tưởng vào thao tác gồm tin
Nhìn thấy mục tiêu tưởng vào thị giác vào tương tác
Nhìn thấy con trỏ chuột
1. Kiểm tra mục tiêu
2. Chuẩn bị
3. Nhấp chuột nhấp chuột
Tin tưởng vào tương tác
Targetclicked = Targetchecked
Pointerclicked = Pointerchecked
7
Clickjacking – Cách thức thực hiện
• “Evil site”: trang web chứa mã độc thực hiện tấn công
Clickjacking
• Người dùng bị đánh lừa để tương tác với trang mục tiêu
“good site”
• Chèn frame chứa nội dung “good site” vào “evil site”
• Phủ/chèn một đối tượng web giả mạo lên trang “good
site” (và có thể ẩn một vài đối tượng “good site”)
• Các dạng tấn công:
Đánh lừa thị giác
Giả mạo, che giấu đối tượng web
Giả mạo, che giấu con trỏ chuột
Chèn chuỗi tương tác khi nhấp chuột
8
4
Clickjacking – Một số kỹ thuật
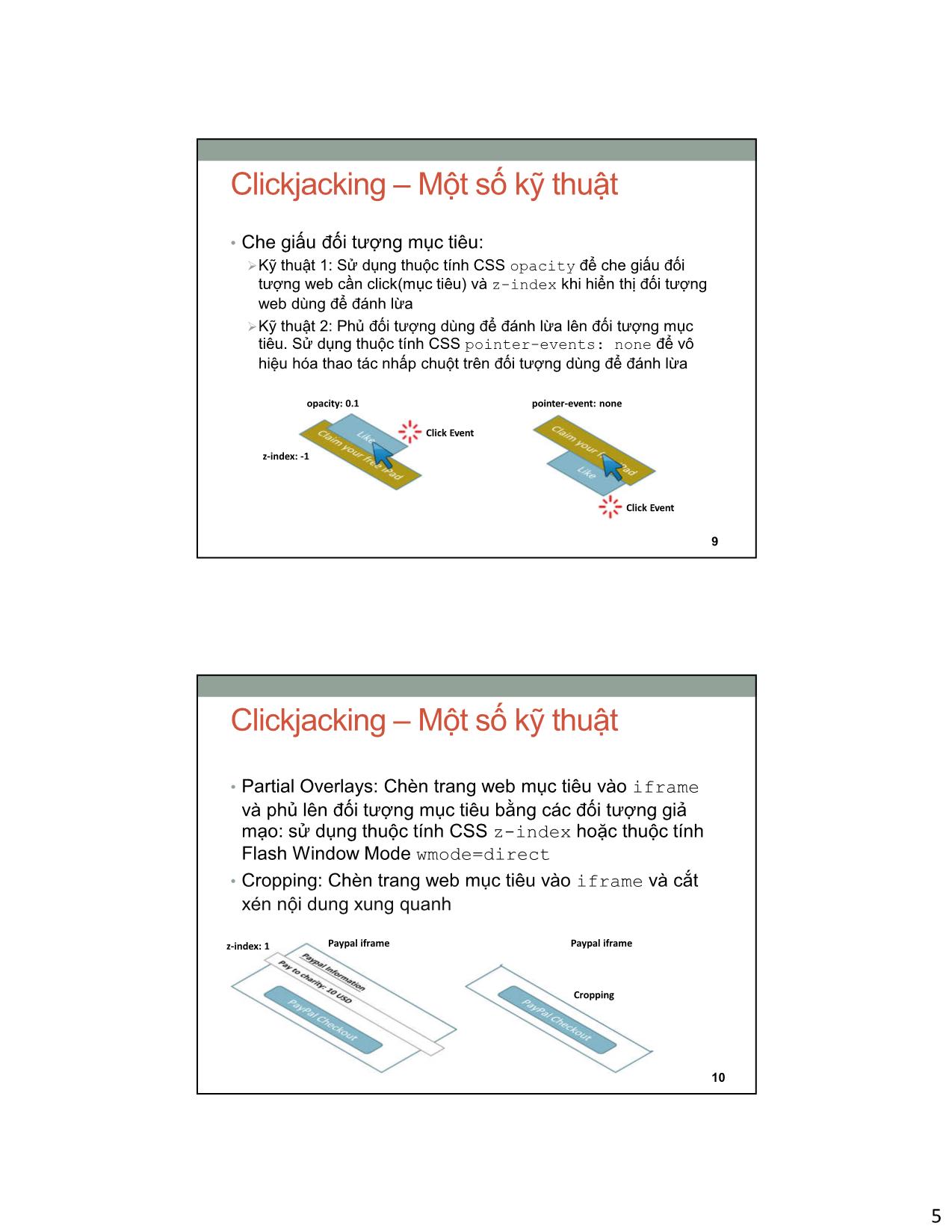
• Che giấu đối tượng mục tiêu:
Kỹ thuật 1: Sử dụng thuộc tính CSS opacity để che giấu đối
tượng web cần click(mục tiêu) và z-index khi hiển thị đối tượng
web dùng để đánh lừa
Kỹ thuật 2: Phủ đối tượng dùng để đánh lừa lên đối tượng mục
tiêu. Sử dụng thuộc tính CSS pointer-events: none để vô
hiệu hóa thao tác nhấp chuột trên đối tượng dùng để đánh lừa
opacity: 0.1 pointer-event: none
Click Event
z-index: -1
Click Event
9
Clickjacking – Một số kỹ thuật
• Partial Overlays: Chèn trang web mục tiêu vào iframe
và phủ lên đối tượng mục tiêu bằng các đối tượng giả
mạo: sử dụng thuộc tính CSS z-index hoặc thuộc tính
Flash Window Mode wmode=direct
• Cropping: Chèn trang web mục tiêu vào iframe và cắt
xén nội dung xung quanh
z-index: 1 Paypal iframe Paypal iframe
Cropping
10
5
Clickjacking – Một số kỹ thuật
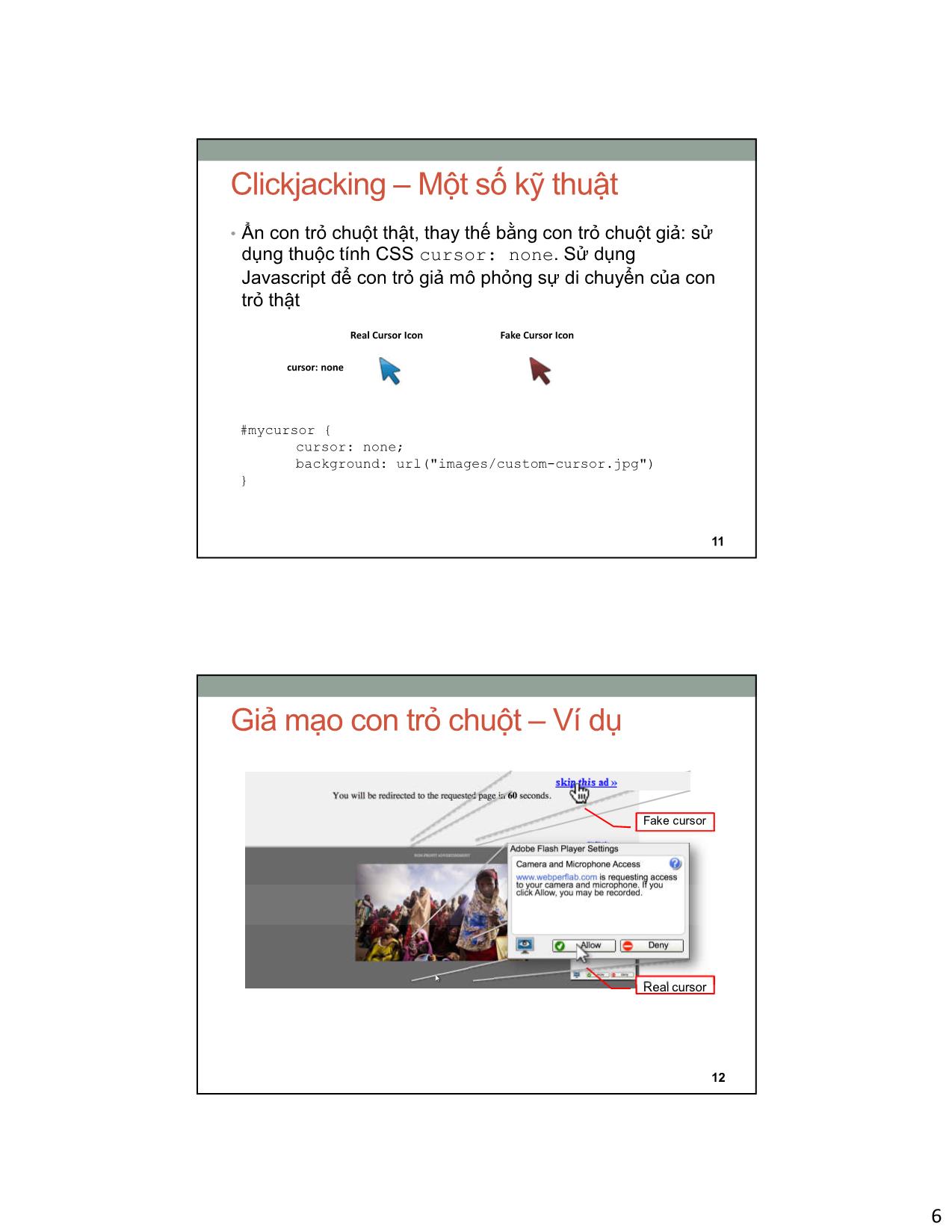
• Ẩn con trỏ chuột thật, thay thế bằng con trỏ chuột giả: sử
dụng thuộc tính CSS cursor: none. Sử dụng
Javascript để con trỏ giả mô phỏng sự di chuyển của con
trỏ thật
Real Cursor Icon Fake Cursor Icon
cursor: none
#mycursor {
cursor: none;
background: url("images/custom-cursor.jpg")
}
11
Giả mạo con trỏ chuột – Ví dụ
Fake cursor
Real cursor
12
6
Clickjacking – Một số kỹ thuật
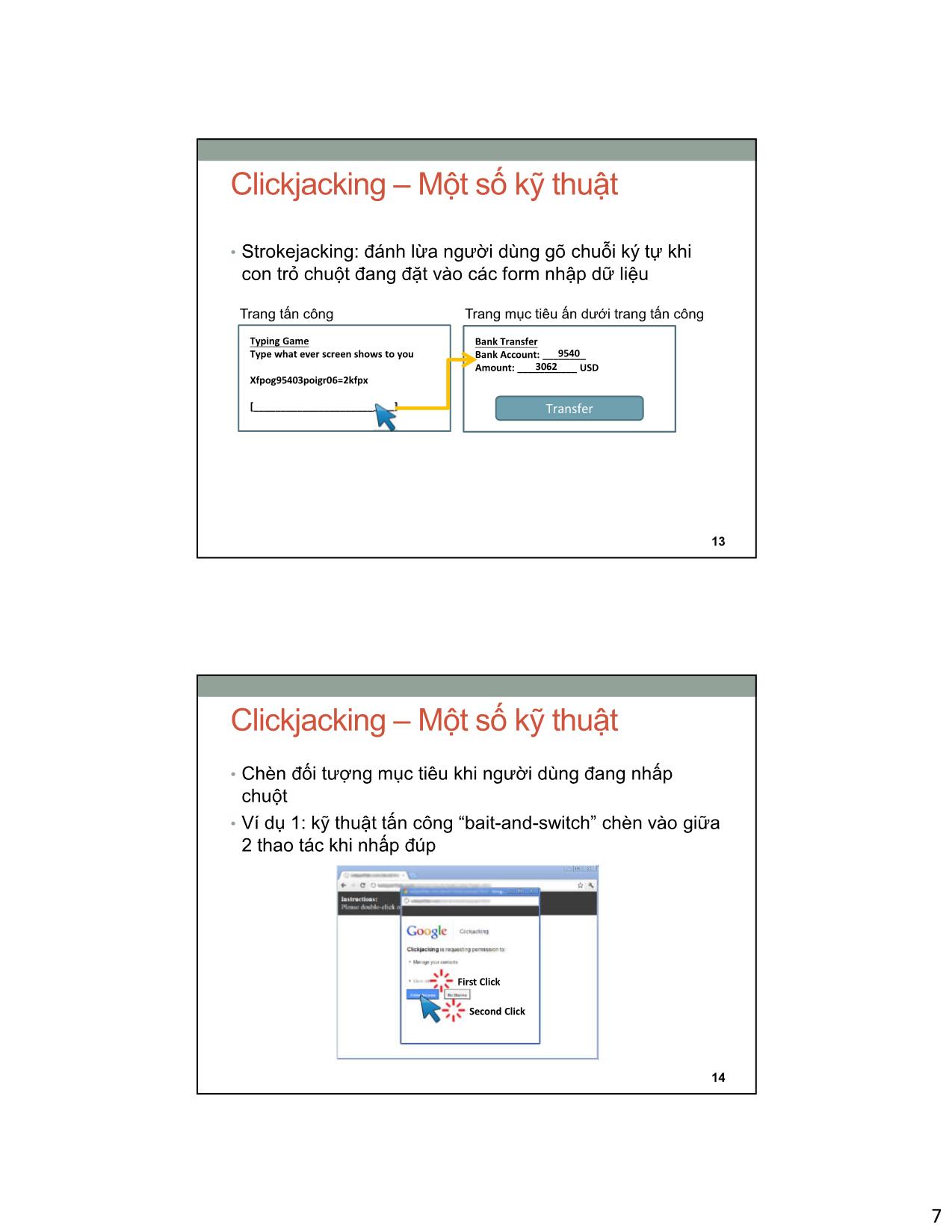
• Strokejacking: đánh lừa người dùng gõ chuỗi ký tự khi
con trỏ chuột đang đặt vào các form nhập dữ liệu
Trang tấn công Trang mục tiêu ấn dưới trang tấn công
Typing Game Bank Transfer
Type what ever screen shows to you Bank Account: ________9540
Amount: ___________3062 USD
Xfpog95403poigr06=2kfpx
[__________________________] Transfer
13
Clickjacking – Một số kỹ thuật
• Chèn đối tượng mục tiêu khi người dùng đang nhấp
chuột
• Ví dụ 1: kỹ thuật tấn công “bait-and-switch” chèn vào giữa
2 thao tác khi nhấp đúp
First Click
Second Click
14
7
Clickjacking – Một số kỹ thuật(tiếp)
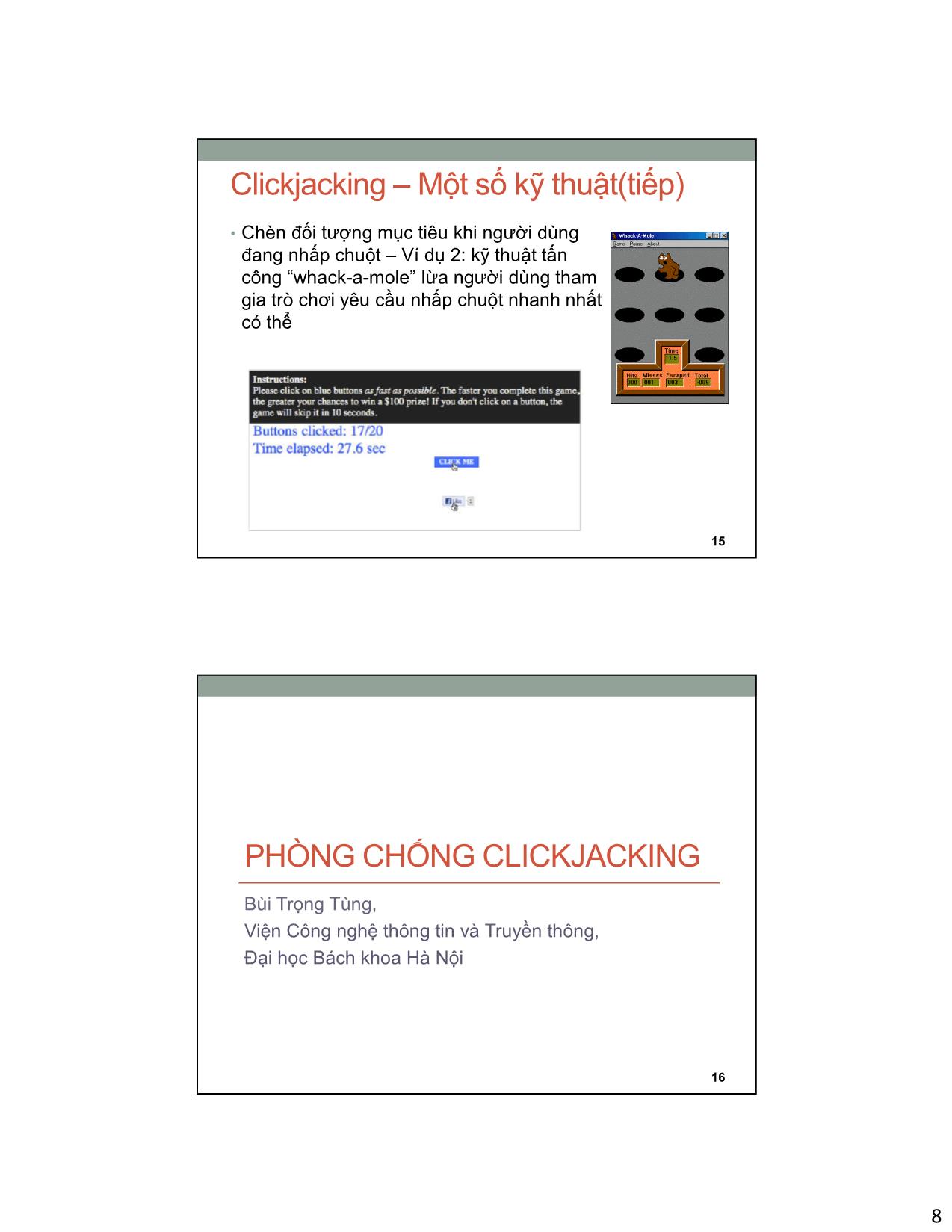
• Chèn đối tượng mục tiêu khi người dùng
đang nhấp chuột – Ví dụ 2: kỹ thuật tấn
công “whack-a-mole” lừa người dùng tham
gia trò chơi yêu cầu nhấp chuột nhanh nhất
có thể
15
PHÒNG CHỐNG CLICKJACKING
Bùi Trọng Tùng,
Viện Công nghệ thông tin và Truyền thông,
Đại học Bách khoa Hà Nội
16
8
Phòng chống Clickjacking
• Yêu cầu người dùng xác nhận lại: Hiển thị hộp thoại
thông báo thao tác người dùng đã thực hiện và yêu cầu
xác nhận
Phụ thuộc vào kinh nghiệm và thói quen của người dùng
• Ngẫu nhiên hóa giao diện: đặt các đối tượng web vào các
vị trí ngẫu nhiên
Gây khó khăn cho người dùng vì giao diện không ổn định
Mã khai có thể yêu cầu người dùng click liên tục tới khi thành công
(tấn công dạng multi-click)
• Thiết lập chính sách trên trình duyệt để buộc các frame
hiển thị với opacity > 0
Lỗi hiển thị giao diện
17
Phòng chống Clickjacking – Frame
Bursting
• Viết thêm các đoạn mã Javascript vào mã nguồn trang
web cần bảo vệ để ngăn cản một trang web khác nhúng
nội dung của trang đó vào iframe
Không làm việc với nút “Like” của Facebook
• Cách thức thực hiện Frame Bursting:
Sử dụng câu lệnh điều kiện để kiểm tra trang web có nằm trong
iframe hay không?
Chuyển hướng cửa sổ trình duyệt về trang web bị nhúng vào
iframe
Ví dụ:
if(top! = self)
top.location = self.location;
18
9
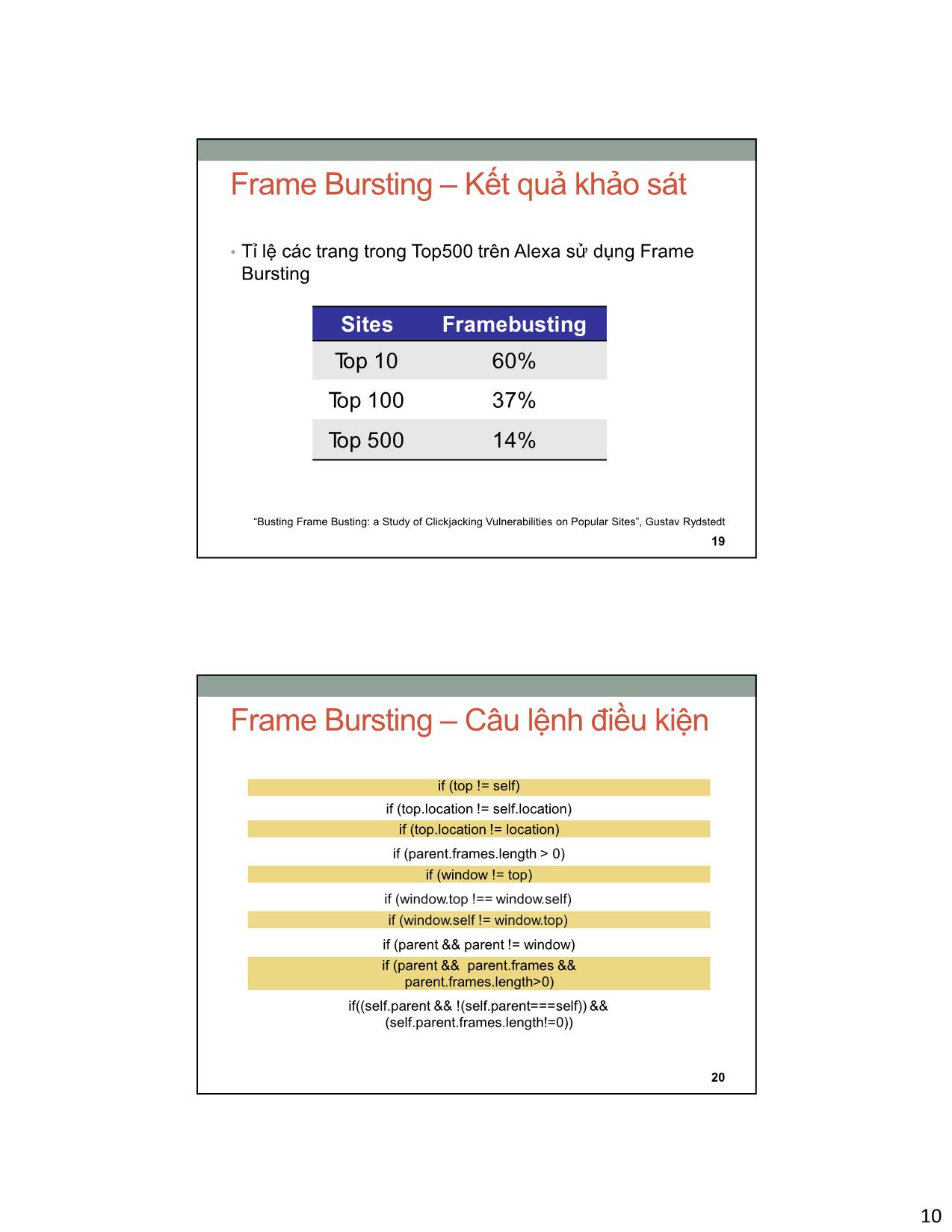
Frame Bursting – Kết quả khảo sát
• Tỉ lệ các trang trong Top500 trên Alexa sử dụng Frame
Bursting
Sites Framebusting
Top 10 60%
Top 100 37%
Top 500 14%
“Busting Frame Busting: a Study of Clickjacking Vulnerabilities on Popular Sites”, Gustav Rydstedt
19
Frame Bursting – Câu lệnh điều kiện
Conditional Statements
if (top != self)
if (top.location != self.location)
if (top.location != location)
if (parent.frames.length > 0)
if (window != top)
if (window.top !== window.self)
if (window.self != window.top)
if (parent && parent != window)
if (parent && parent.frames &&
parent.frames.length>0)
if((self.parent && !(self.parent===self)) &&
(self.parent.frames.length!=0))
20
10
Frame Bursting – Chuyển hướng
top.location = self.location
top.location.href = document.location.href
top.location.href = self.location.href
top.location.replace(self.location)
top.location.href = window.location.href
top.location.replace(document.location)
top.location.href = window.location.href
top.location.href = "URL"
document.write(’’)
top.location = location
top.location.replace(document.location)
top.location.replace(’URL’)
top.location.href = document.location
21
Frame Bursting
Hầu hết các kỹ thuật Frame Bursting
có thể bị vượt qua (bypass)!!!
• Cách thức chung: ngăn cản sự kiện chuyển hướng tới trang gốc
cần bảo vệ
22
11
Vượt qua Frame Bursting
• Ví dụ 1:
if(top != self)
top.location = self.location;
• Bypass:
This is iframe
function myFunction()
{
return "Asking the user nicely";
}
23
Vượt qua Frame Bursting
• Ví dụ 2:
if(top.location != self.location)
parent.location = self.location;
• Bypass: double framing
Sub-frame
Top-frame
24
12
Vượt qua Frame Bursting
• Ví dụ 3: Frame Bursting nhưng vẫn cho phép các trang
cùng tên miền được phép nhúng
if(top.location != location){
if(document.referer &&
document.referer.indexOf(“mysite.com”) == -1)
{
top.location.replace(document.location.href);
}
}
• Bypass: sử dụng tên miền mysite.com.attacker.com
25
Vượt qua Frame Bursting
• Ví dụ 4:
if(top != self)
top.location = self.location;
• Bypass: lợi dụng các trình duyệt sử dụng bộ lọc phòng
chống tấn công Reflected XSS
if(top != self)
top.location = self.location;”>
khi hiển thị, đoạn script để Frame Bursting bị vô hiệu hóa
26
13
Sử dụng tiêu đề X-Frame-Options
• Thay thế Frame Bursting
• Không hỗ trợ trên các trình duyệt cũ
• Các giá trị:
DENY: cấm nhúng vào frame
SAMEORIGIN: chỉ được nhúng vào frame trên các trang cùng tên
miền
ALLOW-FROM domain: chỉ được nhúng vào frame trên các trang
có tên miền là domain
27
Sử dụng tiêu đề X-Frame-Options
• Không hỗ trợ trên thẻ
• Hạn chế nếu website sử dụng nhiều tên miền khác nhau
• Giá trị ALLOW FROM không được hỗ trợ bởi tất cả các
trình duyệt
Xem tại:
• Chỉ cho phép sử dụng 1 giá trị tùy chọn
• Các tùy chọn ORIGIN và ALLOW FROM không lmaf việc
với với Netsted Frame
• Dễ dàng bị gỡ bỏ bởi Web Proxy.
28
14
Frame Bursting – Cải tiến
• Khai báo style
body{
display:none !important;
}
• Mã Frame Bursting
if (self === top) {
var antiClickjack =
document.getElementById("antiClickjack");
antiClickjack.parentNode.removeChild(antiClickjack);
}
else {
top.location = self.location;
}
29
Phòng chống Clickjacking – Các kỹ thuật
khác
• Xóa tùy chọn của cursor
Giảm tỉ lệ tấn công thành công từ 43% xuống 16%
• Freeze screen: “đóng băng” các hiệu ứng phân tán sự
chú ý của người dùng xung quanh đối tượng nhận sự
kiện click
Giảm tỉ lệ tấn công thành công từ 43% xuống 16%
• Sử dụng hiệu ứng lightbox ở vùng bên ngoài đối tượng
nhận sự kiện click
Kết hợp với
Freeze screeen
giảm tỉ lệ tấn
công thành công
từ 43% xuống
2% 30
15
Phòng chống Clickjacking – Các kỹ thuật
khác
Chống tấn công double-click(Firefox Add-on: NoScript )
• Làm trễ giữa 2 lần click:
Delay = 250ms: giảm tỉ lệ tấn công thành công từ 47% 2%
Delay = 500ms: giảm tỉ lệ tấn công thành công từ 47% 1%
• Khóa click lần thứ 2 nếu con trỏ chuột không đặt lên cùng
mộ đối tượng
Giảm tỉ lệ tấn công thành công xuống 0%
31
2. MỘT SỐ HÌNH THỨC TẤN
CÔNG KHÁC
Bùi Trọng Tùng,
Viện Công nghệ thông tin và Truyền thông,
Đại học Bách khoa Hà Nội
32
16
Đánh cắp lịch sử duyệt Web
evil.com: Client đã truy cập
google.com, facebook.com,
group có id 12345
Client không truy cập
twitter.com, GB group có
id 98765
• Sử dụng Javascript và XSS để đánh cắp thông tin lịch sử duyệt
Web:
youve-been.html 33
Path Traversal
• Tên gọi khác: “dot-dot-slash”, “directory traversal”,
”directory clumbing”, “backtracking”
• Lỗ hổng: lỗi cấu hình phân quyền thư mục gốc (webroot)
của ứng dụng Web
• Phát hiện: sử dụng các kỹ thuật Web Crawler
• Khai thác qua biến GET:
Khai thác:
34
17
Path Traversal – Khai thác
• Khai thác qua các biến của POST, qua cookie
• Ví dụ: website có thể sử dụng COOKIE để lưu template
động cho Website như sau:
Cookie: ID= 2ddd73ef3620afc62cd6942c31;TEMPLATE=xpstyle
Cookie: USER=member1234; PSTYLE=Green
• Khai thác
Cookie: ID= 2ddd73ef3620afc62cd6942c31;TEMPLATE=xpstyle
Cookie: USER=member1234; PSTYLE=../../etc/passwd
35
Path Traversal – Phòng chống
• Tạo tài khoản cho web server và phân quyền
• Cấu hình webroot cho thư mục chứa mã nguồn của ứng
dụng Web
• Lọc các giá trị đầu vào
36
18
File Inclusion
• Lỗ hổng: lợi dụng mã nguồn sử dụng các hàm để chèn
file thư viện theo tùy biến người dùng
Ví dụ: include(), inlude_once(), require(), require_once() trong PHP
• Khai thác:
Local File Inclusion: khai thác tương tự Path Traversal
Remote File Inclusion: chèn giá trị đầu vào là file chứa mã độc
thực thi
• Ví dụ:
<?php
if (isset( $_GET[‘lang’] ) ){
include( $_GET[‘lang’] . '.php' );
}
?>
• Khai thác:
37
Directory Indexing
• Lỗ hổng: lỗi cấu hình trỏ tới file index của webserver
• Ví dụ: phân tích trên Apache Web Server
Khi người dùng truy cập sử dụng URL không trỏ cụ thể tới một file
nào đó, Apache tìm đọc file trong cấu hình DirectoryIndex (ví dụ
index.php, index.htm, index.html, home.php...)để hiển thị
Nếu không có cấu hình DirectoryIndex, Apache kiểm tra tùy chọn
Indexes
Options +Indexes
Nếu tùy chọn Indexes được cấu hình như trên, Apache sẽ trả về
cấu trúc thư mục mã nguồn và có thể cho phép xem file bất kỳ
trong đó
38
19
Bài giảng sử dụng một số hình vẽ và ví dụ từ các bài
giảng:
• Computer and Network Security, Stanford University
• Computer Security, Berkeley University
• Introduction to Computer Security, Carnegie Mellon
University
• Bài trình bày “Clickjacking: Attacks and Defenses” của
Lin-Shung Huang, Alexander Moshchuk, Helen J. Wang,
Stuart Schechter, and Collin Jackson
39
20File đính kèm:
 bai_giang_an_toan_an_ninh_mang_bai_10_an_toan_dich_vu_web_mo.pdf
bai_giang_an_toan_an_ninh_mang_bai_10_an_toan_dich_vu_web_mo.pdf

